いきなりですが、Photoshopでの画像切り抜き、得意ですか??
「どの切り抜き方がいいんだろう?」
「なんか手間がかかるけどいい方法ないのかな?」
「きれいに出来ない…!」
こんなお悩みがある方、実は多いんです。
Photoshopにはさまざまな切り抜き方があるので、独学でちょっと触っただけではなかなか解決できないこともあります….。
そこで今回は、基本的な切り抜き方法を8選をご紹介します!
操作感や制作物をイメージしやすいよう、10〜30秒程度の動画で説明しているので、この記事を読み終える頃にはPhotoshopの切り抜き方法を習得できている…はず!
全く分からない方から、今切り抜き作業で悩んでいる方にもオススメの記事です。ぜひ読んでみてください!
(パターン別)Photoshopの切り抜き方法
自動選択ツールを使った切り抜き
最も簡単な自動選択ツール。オブジェクトと背景がはっきり分かれている場合に使うのが最適です。
- 輪郭がハッキリとしているイラスト
- 線がハッキリしている図表
- コントラストがハッキリとしている画像
- 影などボヤッとした部分が少ない画
不明瞭な輪郭に対しては不向きです。
▼操作方法は簡単。
- ツールバーより「自動選択ツール」を選び、切り抜きたい部分をクリック。
(複数選択したい場合はshift押しながらクリック) - 選択部分の上で右クリック「選択範囲をカットしたレイヤー」または「選択範囲をコピーしたレイヤー」を選択
このように、手動で選択するよりも時短になり、きれいにレイヤーを分けられます!
クイック選択ツールを使った切り抜き
自動選択ツールは、明暗が分かれていない場合うまく切り取ることができません。
明暗の差がなく境界線がハッキリしていれば、クイック選択ツールが適しています。
- ツールバーより「クイック選択ツール」を選択
(複数選択したい場合はShift、削除したい場合はoption / alt押しながらクリック) - 選択部分の上で右クリック「選択範囲をカットしたレイヤー」または「選択範囲をコピーしたレイヤー」を選択
さらに繊細に切り抜く場合は、下記の「選択とマスクで切り抜き」で解説しています。
ペンツールを使った切り抜き
描いたパスの形に画像を切り抜くことができます。
用途としては、以下の場合をオススメしています。
- 切り抜く際の輪郭を自由に決めたいとき
- 曲線や直線の画像(繊細でない輪郭)を背景から切り抜くとき
- ペンツールでオブジェクトを囲む
- タブ「パス」より「パスを選択範囲として読み込む」をクリック
- 画面最上部のメニューの「選択範囲 > 選択範囲を反転」をクリック
- 同様の最上部メニューの「編集 > 消去」をクリックして切り抜き対象外の部分を削除
切り抜きツールで四角に切り抜き
部分的に四角く切り抜きたい場合に使います。
- [切り抜きツール]を選択
- 切り抜きたい範囲をドラッグし、大きさや角度を調整
ただし、キャンバスごと四角く切り抜かれることに注意してください。
楕円形選択ツールで円形に切り抜き
円形に切り抜きたい場合、こちらが便利です。
- [楕円形選択ツール]で選択範囲を作成
- [レイヤーマスクを追加]をクリック
正円を描きたい場合、shift を押しながらドラッグで作成できます。
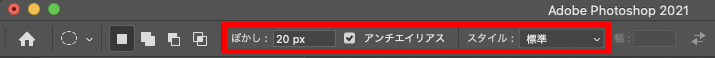
また、切り抜きの輪郭をぼかしたい場合は、画面上部のオプションバーで設定できます。

被写体を選んで切り抜き
自動選択ツールと同様、切り取りの境界(色)がはっきりしている場合、きれいに切り抜くことができます。
最も簡単な方法です。Photoshopが自動的に識別して選択範囲を作成します。
- メニューバー「選択範囲>被写体を選択」をクリック
- メニューバー「選択範囲 > 選択範囲を反転」をクリック(背景を選択)
- メニューバー「編集 > 消去」をクリック
毛のような繊細な輪郭の場合、そのままだとブツ切り感があるので「選択とマスク」などで調整しましょう。
色域指定で切り抜き
背景が単色、または背景と対象の色がはっきり分かれている場合、とても便利な機能です。
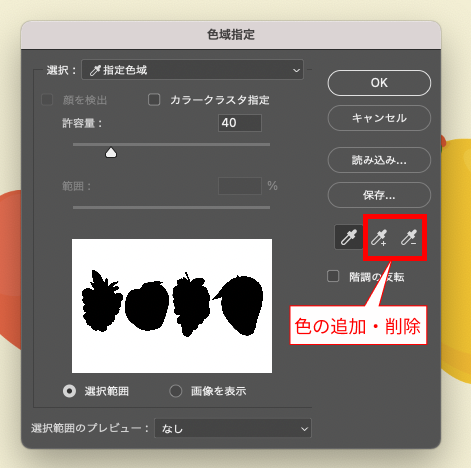
- メインメニューにて「選択範囲>色域指定」を選択。
- 不要な部分の色を画像上でクリックして選び、”OK”ボタンをクリック。(不要な部分を選択)
- 選択範囲にカーソルを置き “ハサミ”マーク が出てきたら、
deleteで削除
うまく選択範囲されない場合は、「色の追加・削除」で選択範囲を調節しましょう。

選択とマスクで切り抜き
毛のような「微細な輪郭」や「ふんわりした質感」など、繊細なオブジェクトには「選択とマスク」が最適です。また上記で上手くできなかった場合も、この方法を試してみてください。
切り抜きたい形を作ってマスクをかけましょう。
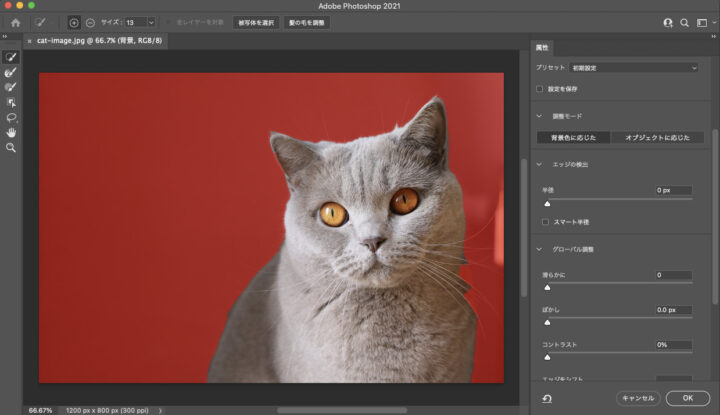
- メニューバー「選択範囲>選択とマスク」をクリック
- 右側の「属性」タブで「表示>オーバーレイ」を選択し、表示モードを変更
- 「クリック選択ツール」でざっくり範囲を選択
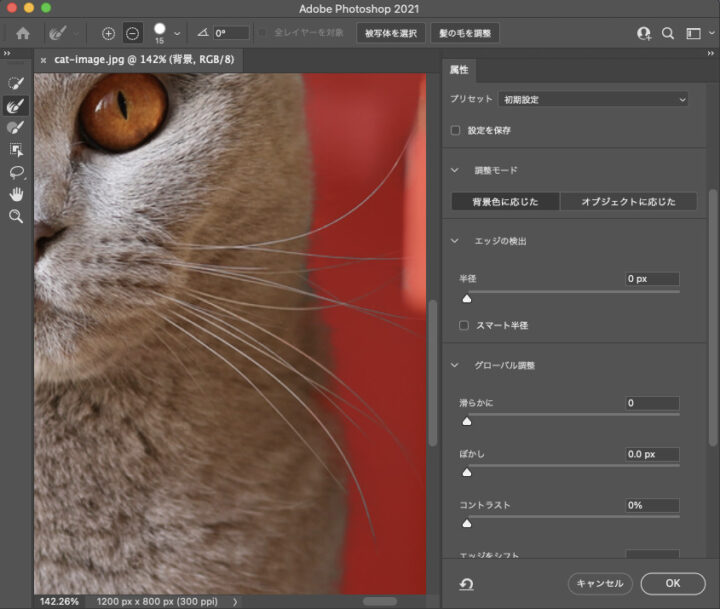
- 「境界線調整ブラシツール」で繊細な部分をドラッグしながらなぞる
- 右下の “出力先” で 「選択範囲」を選び、”OK” ボタンを押す
- 「クイック選択」でざっくり範囲を選択し、境界線調整ブラシで質感や細い線を調整しましょう!


ヒゲやふわふわ感も切り抜くことができました。背景と自然に合成できました!
切り抜いた画像を保存
以上、8パターンの切り抜き方法を紹介しました。
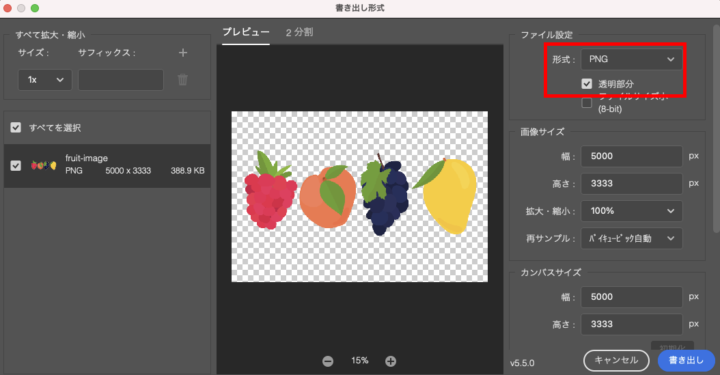
このように切り抜いた後、背景透明なPNG画像またはGIF画像として保存できます。
方法は、メニューバー「ファイル>書き出し>書き出し形式」を選択し、
- 「透明部分」にチェックが入っているか
- ファイル形式は「PNG」または「GIF」になっているか
を確認し、書き出ししましょう!

まとめ
今回はPhotoshopでの画像切り抜き方法についてご紹介してみました。
この8選を使いこなせるようになると、デザインの幅がぐっと広がります!ぜひ試してみてください!
また、本格的な機能が盛りだくさんなPhotoshop。独学だとどれが本当に必要な機能か理解しづらいですよね。
Photoshopを「これから学びたい方」「使い方やUIをざっくり理解したい方」は、PENGINが運営する下のYoutubeでも解説しています。8分の初心者向けチュートリアルなので、すきま時間で基本的な使い方が理解できると思います。
多機能で奥が深いツールなので、これからも効率よく学べるコンテンツを配信していきます。
最後まで読んでいただきありがとうございました!