今回は、「Webデザイナーがデザインを始める前に準備すべきこと」について紹介していきます!!
WFを渡されてすぐにデザインをしてしまっていませんか?
デザインは、作り始める前の情報収集やとても大切です。
しっかりと、準備をしてからデザインを行い、見た目だけでなく目的をしっかりと達成できるデザインを制作しましょう!
案件の概要を理解する
Webデザイナーがデザインを始める前に行うべきことは、案件の概要を理解することです。
ウェブ制作会社や事業会社どちらにもプロジェクトを管理するディレクターが存在します。ディレクターから共有される案件の概要をしっかりと理解することが重要です。
特に、「誰が」「誰に」「何を」「なぜ」「どこで」という項目が明確であることがデザインをする上で重要なのであやふやな点があれば確認するようにしましょう!
コーポレート制作課題の内容で当てはめてると以下のようになります。
誰が → 外壁塗装の比較サイトを運用する企業が
誰に → 営業職での転職を考えている24歳〜29歳の男性に
何を → 営業職の求人を
なぜ → 事業拡大にあたり、人員増加を行いたい
どこで → 仕事帰りに電車の中でスマホをいじっている時
案件の概要を理解する上で重要な項目
案件の概要を理解する際にもっとも重要なことは、制作をする目的です。
コーポレートサイトであれば求人応募の増加、ランディングページであれば資料請求やサービスに関するお問い合わせなど制作する際には、必ず目的が必要です。
フリーランスで案件を獲得する際に、なんとなくサイトが欲しいという経営者の方も多くいますが、その場合でも目的を提案して明確にすることがとても重要となります。
なぜ、目的が大切かというと目的に応じて実装すべき機能やデザインに大きく影響をもたらすからです。
Webデザインには、正解はありません。特に経験が浅いと、デザインの表面だけにとらわれてなんとなく綺麗なデザインや流行りのデザインを取り入れてしまいがちですが、重要なのはなぜそのデザインになったのかです。
もちろん表面が綺麗なことも重要ではありますが、なぜそのレイアウトになったのか、配色になったのかをしっかりと提案できることの方が重要です。
そのためには、制作する目的をしっかりと理解して目的を達成できるように試行錯誤しながらデザインを制作していくように心がけることが大切なので意識しておきましょう!
3C分析を行う
案件の概要が理解できたら次に行うべきことは、3C分析です。
3C分析とは、マーケティングで行われる市場分析のフレームワークで、市場・顧客、競合、自社(クライアント)について調査を行います。
美容院のサイト制作課題に当てはめると以下のようになります!
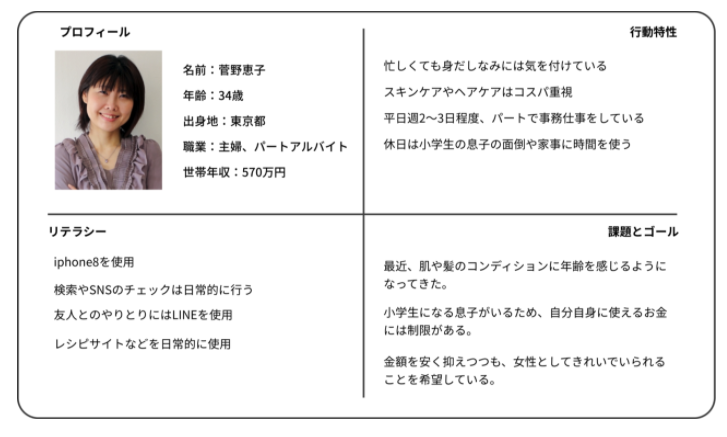
Customer:市場・顧客
→クライアントが行っているサービスの市場やそのサービスを使用する顧客がどんな人か。
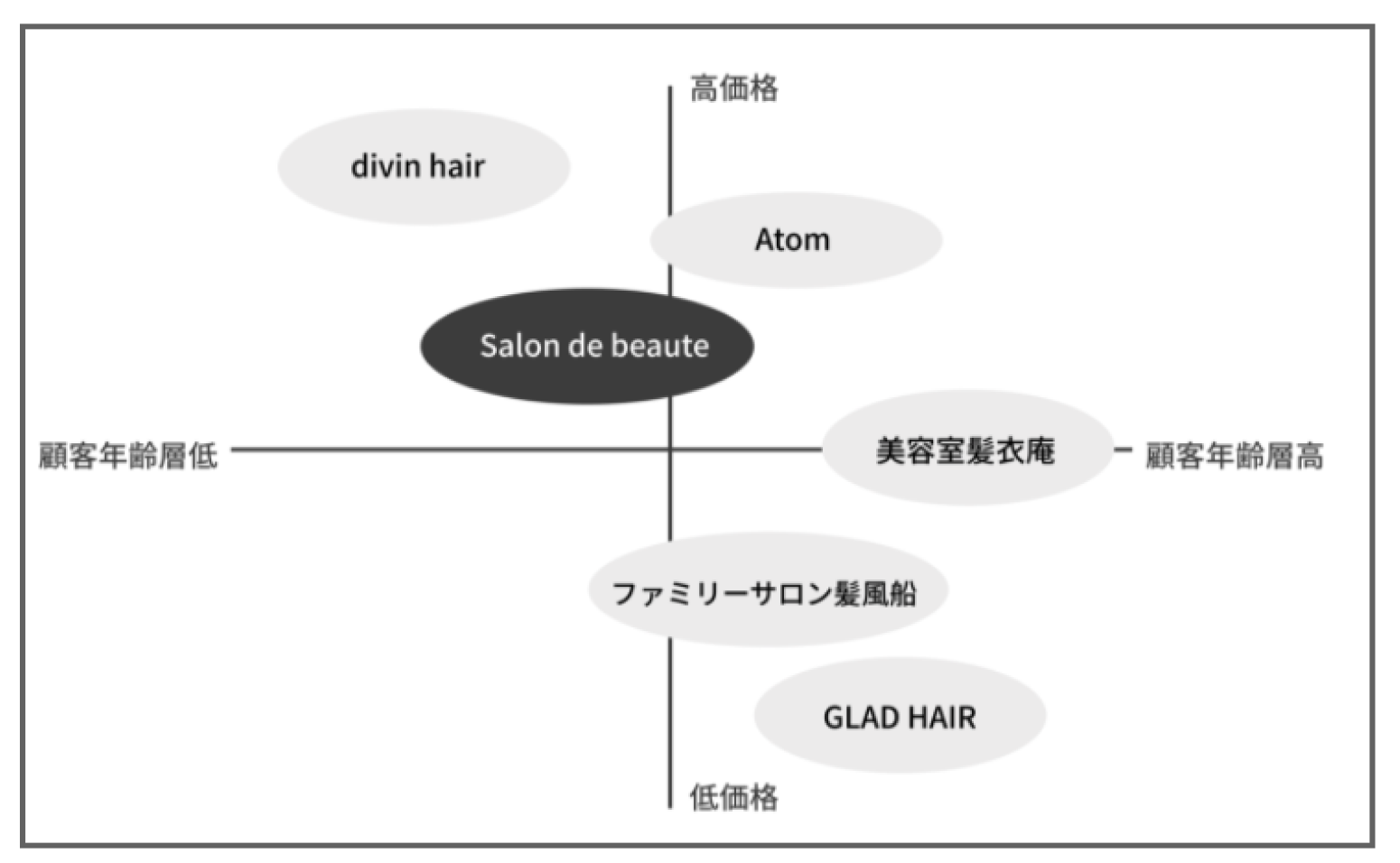
Competitor:競合
→クライアントが行うサービスの競合企業について調査をする。Company:自社
→クライアントの歴史や特色とサービスの特徴について調査をする。
あくまで3C分析のゴールは、デザインの方向性を決めることなので、クライアントの競合企業がどのようなデザインを取り入れているのかなどを重点的に調査して行きましょう!
※ヒアリングの段階で競合企業やクライアントの情報は引き出せるととても効率的に進めることができます!
デザインの方向性を言語化しよう!!
案件の概要を理解し、3C分析を終えたらいよいよデザインの方向性決めを行います。ここでいう方向性決めとは、参考サイトが探しやすい状態まで言語化ができている状態です。
コーポレート制作課題での例を再度見てみます。
誰が → 外壁塗装の比較サイトを運用する企業が
誰に → 営業職での転職を考えている24歳〜29歳の男性に
何を → 営業職の求人を
なぜ → 事業拡大にあたり、人員増加を行いたい
どこで → 仕事帰りに電車の中でスマホをいじっている時
サイトの目的は、採用への応募です。つまりは、営業職での転職を考えている24歳〜29歳の男性が応募したいと思うようなサイト作りが必要です。
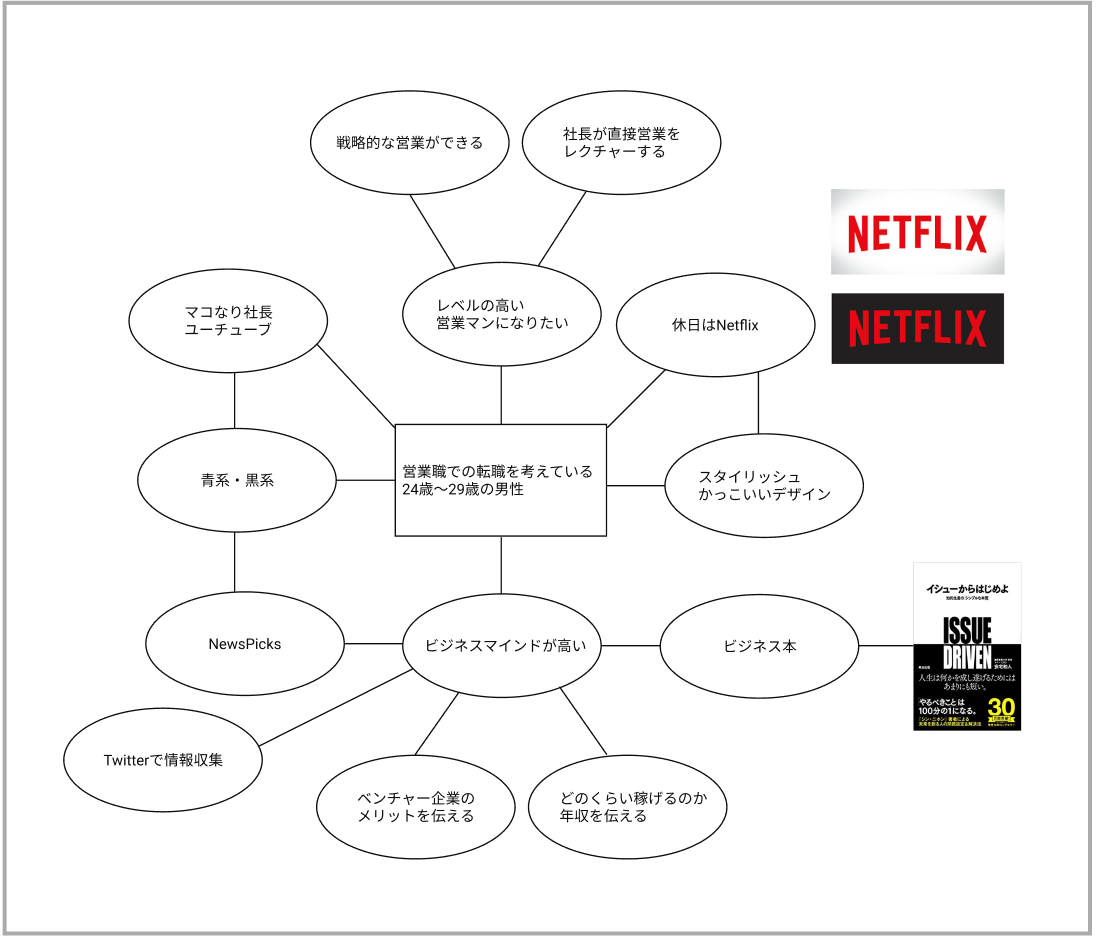
このような場合であれば、同じターゲットに刺さりそうなデザインはどのようなデザインの方向性にすべきかをブレストしていきます。

参考サイトをPickupしてクライアント(ディレクター)に確認をする
デザインの方向性が決まったら、参考サイトを3~5案選択していきます。
参考サイトを探すときは、以下のようなギャラリーサイトから探してみましょう!!
参考サイトが終えられたら、いよいよデザインの制作です!
配色なども見本ツールを使用してなんとなくデザインを作成することがないように細部までこだわってデザインしていきましょう!