Sassの関数ってなんだか難しそう…と考えていませんか?
実は基本的なルールと書き方さえ覚えてしまえばとても簡単なんです…!
そこでこの記事では、Sass関数の種類やオリジナル関数の作り方までまとめて解説します!
記事を読み終えると関数の知識が深まり、あなたのコーディング速度もさらにアップさせられますよ!
Sassの関数とは?
関数とはSassで使える機能の一つで、CSSプロパティの値を自動で計算する処理セットのようなものです。
関数にはオリジナルで定義する関数と、元々Sassに用意されているネイティブ関数の2種類があります。
コーディングデータ内で使いますことがで、値を直書きするより柔軟性が上がり、コーディング後の修正対応にも強くなります。
また、CSSだと都度計算していた値を関数化することで効率化を図ることもできます。
@function rem($pixel) {
@return $pixel / 16 * 1rem;
}たとえば上のようにrem($pixel)というremの単位を計算する関数を定義した場合、
// 呼び出し時
p {
font-size: rem(20);
}呼び出し時は値に関数名と引数(px値)を指定するだけで、
/* コンパイル結果(style.css) */
p {
font-size: 1.25rem; /* 計算内容 20 / 16 = 1.25 */
}自動的に計算結果を返してコンパイルしてくれます。
remとpxの単位計算など、都度対応するのがメンドウな値は関数にまとめることで効率的にコーディングすることができます!
@mixinとの違い
「なんかmixinと役割かぶってない??」
こういった疑問が浮かんだ方もいるかもしれません。
たしかに似たような印象を持たれることもありますが、関数とmixinには決定的に違う点があります。
それはセット内容に「プロパティを含めるかどうか」という点です。
// ********************
// mixin
// ********************
@mixin mixin-color() {
color: red;
}
// 呼び出し時
.mixin {
@include mixin-color();
}// ********************
// 関数
// ********************
@function function-color() {
@return red;
}
// 呼び出し時
.function {
color: function-color();
}同じようなスタイリングですが、mixinと関数では記述内容と定義する対象がちょっと違いますよね。
mixinの場合はプロパティ: 値をワンセット(上の場合 color: red)でまとめているのにたいし、関数の場合は値のみ(上の場合 red)を定義しています。
- プロパティ含めてセットにしたいならmixin
- 値のみを定義したいなら関数
大雑把な説明ですがひとまず上の認識でOKです!
オリジナル関数の作り方

2種類ある関数のうち、まずはオリジナル関数のほうから解説します。
書き方のルールは簡単なので、サクッと覚えてしまいましょう!
基本の書き方
① @functionで関数名定義
@function function-color() {
}@functionと記述したら後ろに任意の関数名と( )を記述します。
② @returnで処理内容を定義
@function function-color() {
@return red;
}関数の中に@returnと書き、空白を空けて処理結果となる計算内容や値を指定します。
③ 関数の呼び出し
.function {
color: function-color();
}呼び出し時はプロパティの値として関数名()と記述します。関数の中の処理内容(値)が返った結果がコンパイルされます。
基本はこれだけでOKです!
関数に引数を与える
@function spacing($spacing) {
@return $spacing / 1000 * 1em;
}関数名の後ろの()には引数を与えることができます。※上の場合$spacingという引数を指定しています。
()内に指定した引数を@returnの処理内容に与えることで、値の指定時に処理結果を柔軟に変えることができます。
p {
letter-spacing: spacing(200);
}
/* コンパイル結果(style.css) */
p {
letter-spacing: 0.2em; /* 計算内容 200 / 1000 * 1em */
}関数名の後ろの()に任意の値を記述すると、計算された結果が返ってコンパイルされます。
おすすめのオリジナル関数を紹介
知っておくとちょっと便利になる、実務で使える関数を紹介します。
remをpx感覚で使う関数
$baseFontsize: 16;
@function rem($pixel) {
@return $pixel / $baseFontsize * 1rem;
}冒頭でも紹介した関数です。16px=1remの場合、16px以外の値だと計算が必要な単位remをpx感覚で使えるようになります。
// 使用時
p {
font-size: rem(20);
}
/* コンパイル結果(style.css) */
p {
font-size: 1.25rem;
}引数にpxの数値をそのまま入力するだけでrem値を計算しています。
上の場合は20 / 16 = 1.25という計算を行なっています。
rootに62.5%を指定して、10px=1remにすることでremの計算を簡単にする有名なやり方もありますが、ハック的な感覚が個人的には好きじゃないのでこちらをよく使います。
vwをpx感覚で使う関数
@function vw($pixel) {
$viewport: 420; // 基準となるビューポート
@return ($pixel / $viewport * 100vw);
}こちらはvwをpx感覚で使えるようにする関数です。 この関数は基準のviewportを設定する必要があります。
// 使用時
div {
width: vw(300);
}
/* コンパイル結果(style.css) */
div {
width: 71.4285714286vw;
}引数にpx値を入力するだけで、基準のviewportサイズに対する割合を計算した結果を返してくれます。
上の場合は420pxに対する300pxなので、300 / 420 = 0.714…という計算を行なっているわけですね。
ブラウザ可変する1200px〜600pxあたりに狙いを定めてvwの単位を使うこともあるかと思うので、基準にする$viewportは使用状況によって変えたほうがいいです。(計算結果も大きく変わります)
カラム計算する関数
@function column2($num) {
@return ($num / 2);
}
@function column3($num) {
@return ($num / 3);
}
@function column4($num) {
@return ($num / 4);
}引数に指定した数値を割るだけの関数です。
.column2 {
width: column2(900px);
}
.column3 {
width: column3(900px);
}
.column4 {
width: column4(900px);
}
/* コンパイル結果(style.css) */
.column2 {
width: 450px;
}
.column3 {
width: 300px;
}
.column4 {
width: 225px;
}カラム計算なら都度calcを使えばいいですが、ある程度規則的なレイアウトであれば、あらかじめ計算処理する関数を用意して使いましたほうが便利です。
ネイティブ関数(組み込み関数)
次はネイティブ関数について。こちらは組み込み関数とも呼ばれたりします。
ネイティブ関数とはSassに元から用意されている関数で、オリジナル関数のように@functionで定義する必要はありません。
値の種類毎にたくさんの関数が用意されてますが、当記事ではその中でも使いやすそう(独断と偏見)な関数を抜粋して紹介します!
カラーを指定する関数
rgba
p {
color: rgba(#000 , .6);
}rgbaでは16進数で透明度を指定することができます。
/* コンパイル結果(style.css) */
p {
color: rgba(0, 0, 0, 0.6);
}CSSで透明度を指定したい場合、rgbaプロパティの10進数しか使えません。
こういった関数を使うことで、色指定のプロパティを16進数で統一することもできるので、値を変数化しておけば結構便利になる関数です。
lighten / darken
// 明るく
.lighten {
color: lighten(#f00 , 30%);
}
// 暗く
.darken {
color: darken(#f00 , 30%);
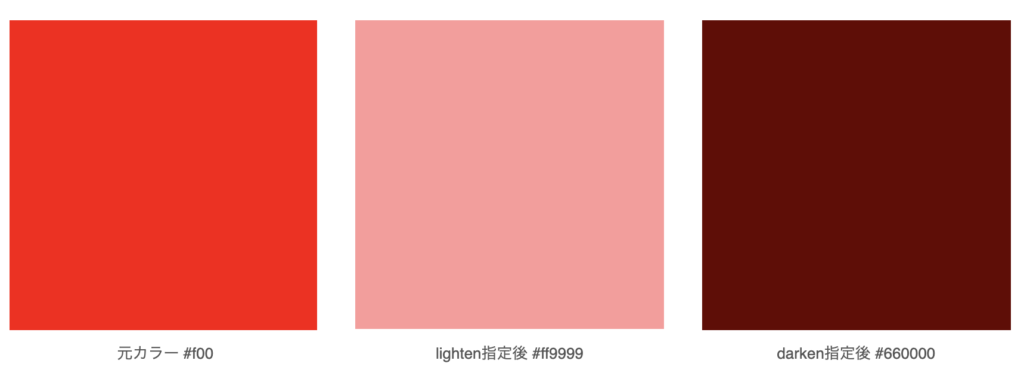
}lightenは指定色を明るく、darkenは指定色を暗くすることができます。カラーコードにカンマで区切って%を指定した数値だけ変化します。
上の場合、#f00という色を基準にlightenとdarkenでそれぞれ明るさを自動計算した結果を返してコンパイルしてくれます。
/* コンパイル結果(style.css) */
.lighten {
color: #ff9999;
}
.darken {
color: #660000;
}
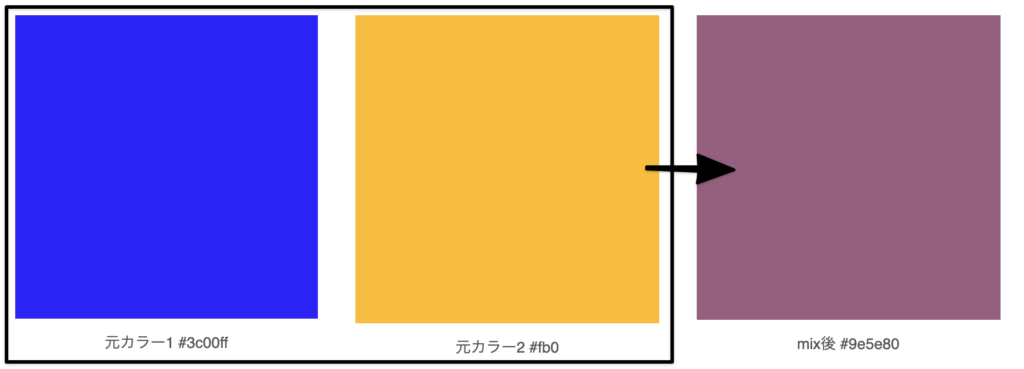
mix
.mix {
color: mix(#3c00ff , #fb0);
}mixでは2色を混ぜた中間色を作ることができます。
/* コンパイル結果(style.css) */
.mix {
color: #9e5e80;
}
自身でデザインする場合など、カラーツールを使わずコードを書きながら直感的に色を確認できるのは便利ですね。
.mix {
color: mix(#3c00ff , #fb0 , 20%);
}
/* コンパイル結果(style.css) */
.mix {
color: #d89633;
}ちなみにデフォルトは50%の割合で色を計算しますが、第三引数に%で割合を記述すると、第一引数の色をどれだけ混ぜるか指定できます。
上の場合、第一引数の#3c00ff(青)を20%混ぜることになるので、第二引数の#fb0が強くなり、黄色よりの結果が計算(#d89633)結果が出力されます。
数値を指定する関数
round
.round-a {
width: round(400px / 3);
}
.round-b {
width: round(500px / 3);
}roundは計算結果を四捨五入して出力してくれます。
/* コンパイル結果(style.css) */
.round-a {
width: 133px;
}
.round-b {
width: 167px;
}.round-aの400px / 3 = 133.333…は133px、.round-bの500px / 3 = 166.666…は167pxで出力されてます。
ceil/ floor
.ceil {
width: ceil(500px / 3);
}
.floor {
width: floor(500px / 3);
}ceilは小数点を切り上げ、floorは切り捨ての計算結果を出力してくれます。
/* コンパイル結果(style.css) */
/* 500px / 3 = 166.666… */
.ceil {
width: 167px; /* 切り上げ */
}
.floor {
width: 166px; /* 切り捨て */
}percentage
.percentage {
width: percentage(100px / 30px);
}percentageはパーセントに変換した計算結果を出力してくれます。
/* コンパイル結果(style.css) */
.percentage {
width: 333.3333333333%;
}文字列を操作する関数
unquote
@mixin mixin-box($box) {
box-shadow: ($box);
}
//ひとつのプロパティに対して複数の値を指定しているためエラーになる!
div {
@include mixin-box(3px 3px #333, 1px 1px #888);
}mixinでは基本、引数1つに対して値一つしか指定できないので、上のように値を複数指定した場合エラーになります。
値全体をダブルクォーテンションで囲むことで文字列にしてしまえばコンパイルはできますが、ダブルクォーテンションも一緒に出力されてしまいます。
@mixin mixin-box($box) {
box-shadow: ($box);
}
//ひとつのプロパティに対して複数の値を指定しているためエラーになる!
div {
@include mixin-box(unquote("3px 3px #333, 1px 1px #888"));
}そこでunquoteを使うことで、クォーテーションを取り除いた状態でコンパイルすることができます。
/* コンパイル結果(style.css) */
div {
box-shadow: 3px 3px #333, 1px 1px #888;
}Map型データタイプを扱う関数
Sassにはプロパティ値の種類毎にデータタイプというものがいくつかあり、その中の一つにMap型というものがあります。
$map: (key1: value1, key2: value2, key3: value3);Map型とは、連想配列で名前(Key)と値(Value)のペアが集まったものを指し、基本は変数に格納されます。
map関数はこの連想配列の値を扱うことができる関数です。
map-get
map-get($map, $key)map-getはキー($key)の値を取得する関数です。
// ブレイクポイントを「mq-breakpoints」という変数に格納
$mq-breakpoints: ("sm": 599px, "md" : 780px , "lg" : 1080px);
div {
width: map-get($mq-breakpoints, lg);
}map-getの引数に呼び出す変数名を指定して、カンマで区切った第二引数に呼び出したい名前(key)を指定します。
/* コンパイル結果(style.css) */
div {
width: 1080px;
}上の場合はlg = 1080pxを呼び出しています。
これを応用してメディアクエリのmixinを作成する方法があります。
//ブレイクポイント変数設定
$mq-breakpoints: ("xs": 320px, "sp": 480px, "tab": 600px, "pc" : 1025px, "full": 1100px);
/********************/
// スマホ基準のメディアクエリ
@mixin minmq($breakpoint: sp) {
@media screen and (min-width: #{map-get($mq-breakpoints, $breakpoint)}) {
@content;
}
}「minmq」というmixinを作成し、引数にMap型の変数値spを初期値として指定しています。
あとはmap-getを使い、上と同じ要領で値の呼び出しを行なっています。
mixinについてはこちらの記事でも触れているので気になる方は参考にしてください。
まとめ
今回はSassの関数についてまとめてみました。
オリジナル関数やネイティブ関数は、使いこなせればコーディングがグッと快適になる機能です。
Sassには他にも便利な機能がたくさんあるので、不安な方は全体の使い方などおさらいして、効率的なコーディング環境を構築していきましょう!