今回は、STUDIOの使い方総まとめとして、実際にSTUDIOでWebサイトを制作する過程を紹介していきます。
基本的なツールの使い方は、ぜひこれまでの記事を参考にしてみてくださいね。
↓STUDIOの記事はこちら
作成するのは、クリ★スタのコーディング課題①です。
ヘッダーとメインビジュアルは前回までの記事で作成しているので、今回は続きであるAboutとServiceを一緒に作っていきたいと思います!
また、課題にあるのはPC版とスマホ版のデザインのみなので、レスポンシブもこの2つの対応のみ作成していきます。
【完成図】コチラをご覧ください!
Aboutの作り方
これまでの記事でもヘッダーとメインビジュアルを制作してきましたが、大きな流れは基本的に、
『大きなボックスを作成して、中にどんどんボックス要素を重ねていく』
というものです。
この流れさえ理解できれば、ほとんどのWebサイトは制作できます。ぜひ実践を通して、使い方を習得していってください!
では、早速作っていきましょう!
①Aboutのボックスを作る
画面サイズは、1440pxです。
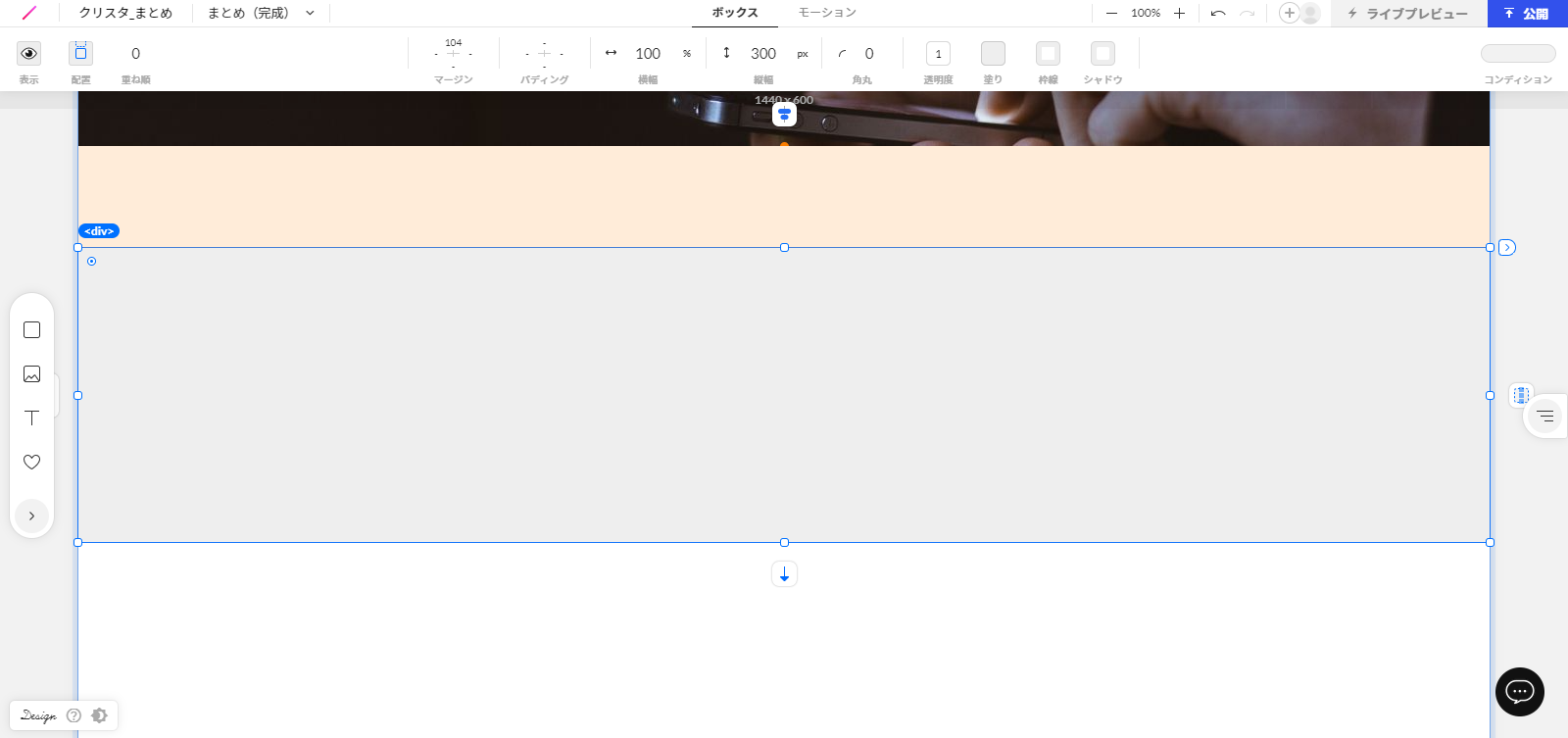
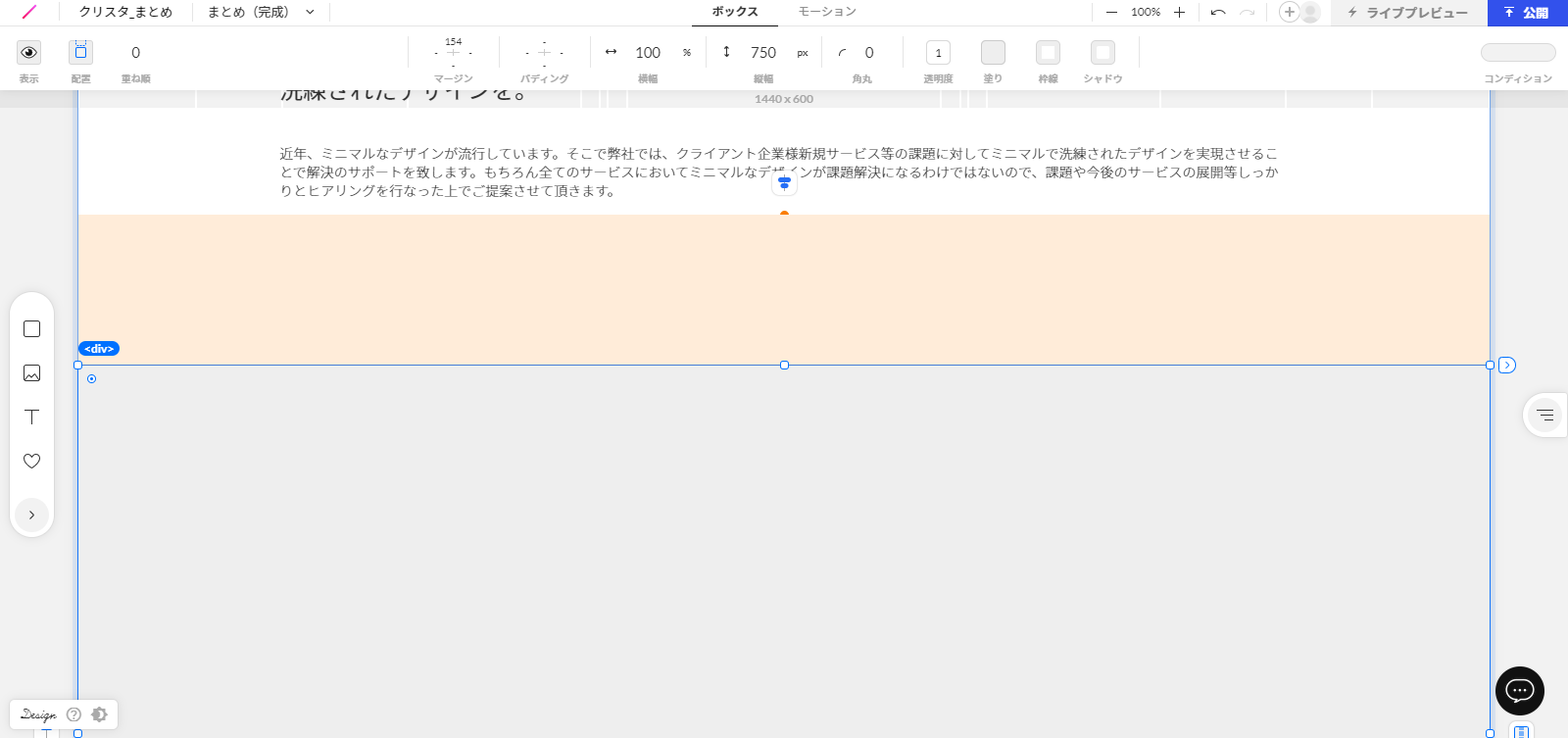
最初に、About全体の大枠となるボックスを作ります(サイズ:横=100%、縦=300px)。ここでは、わかりやすいようグレーのボックスにしています。ボックスができたら、マージントップに104pxをつけましょう。

②コンテンツ幅のボックスを作る
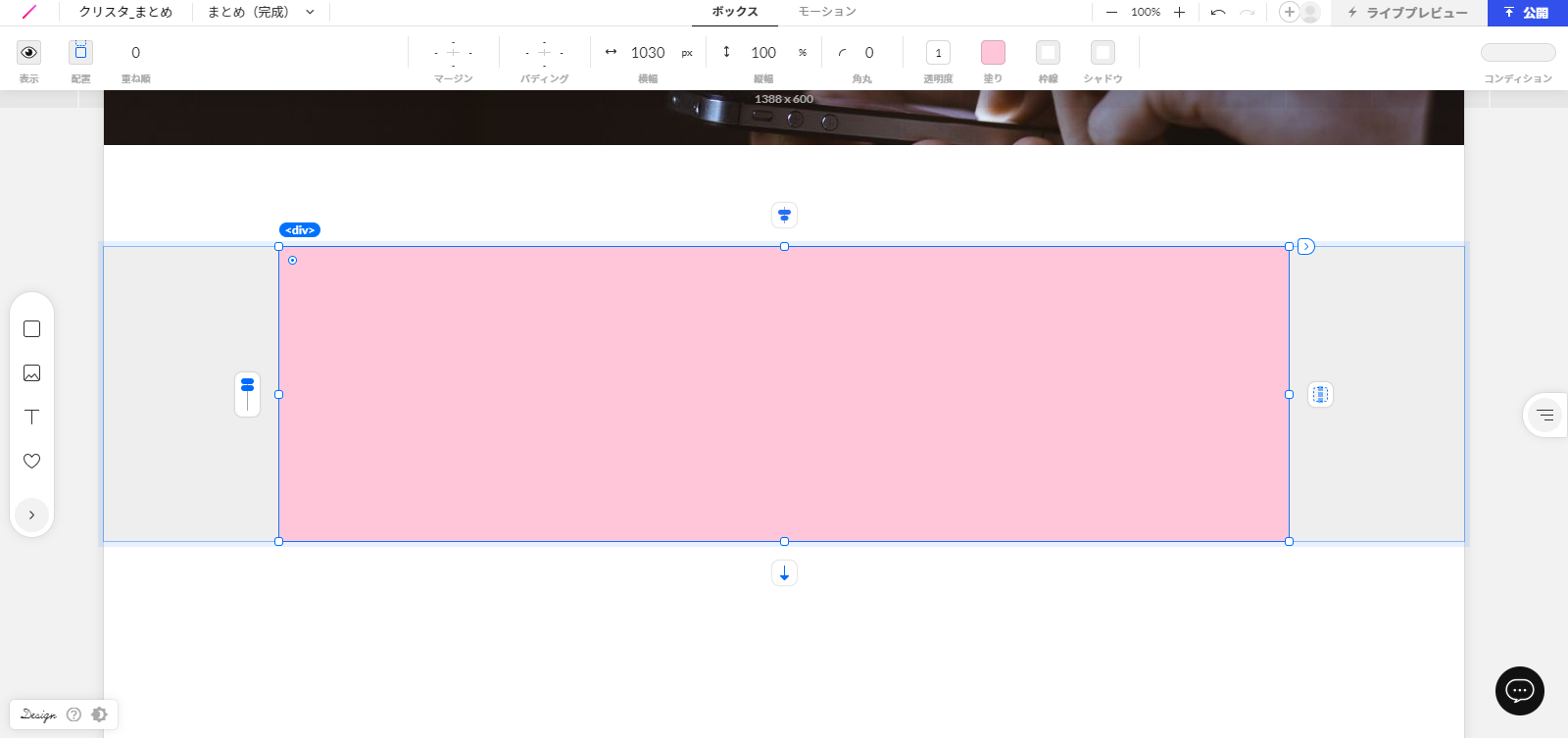
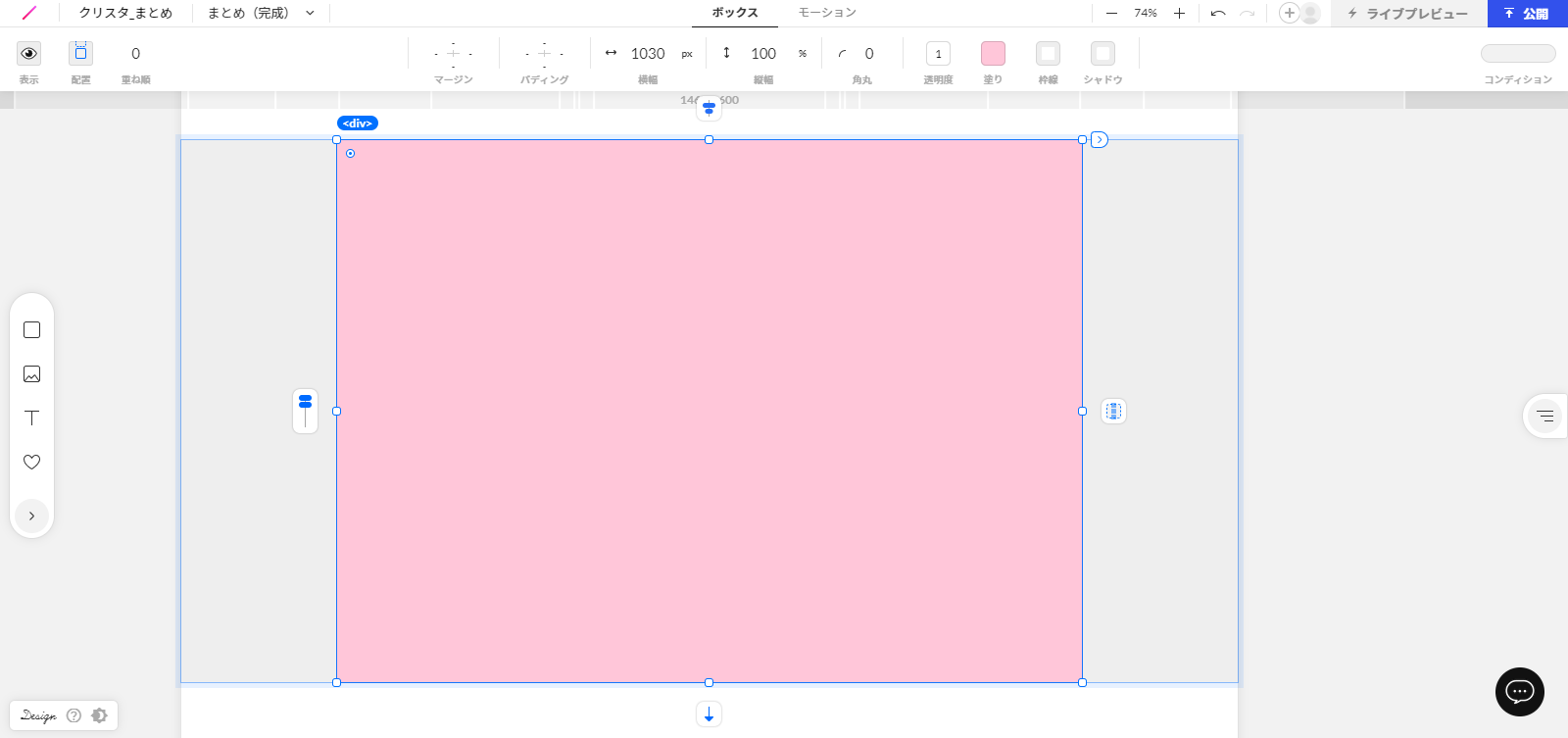
①のボックス(グレー)に、コンテンツ幅のボックスを作ります(サイズ:横=1030px、縦=100%)。ここでは、ピンクのボックスにしています。

③Aboutのテキストを挿入する
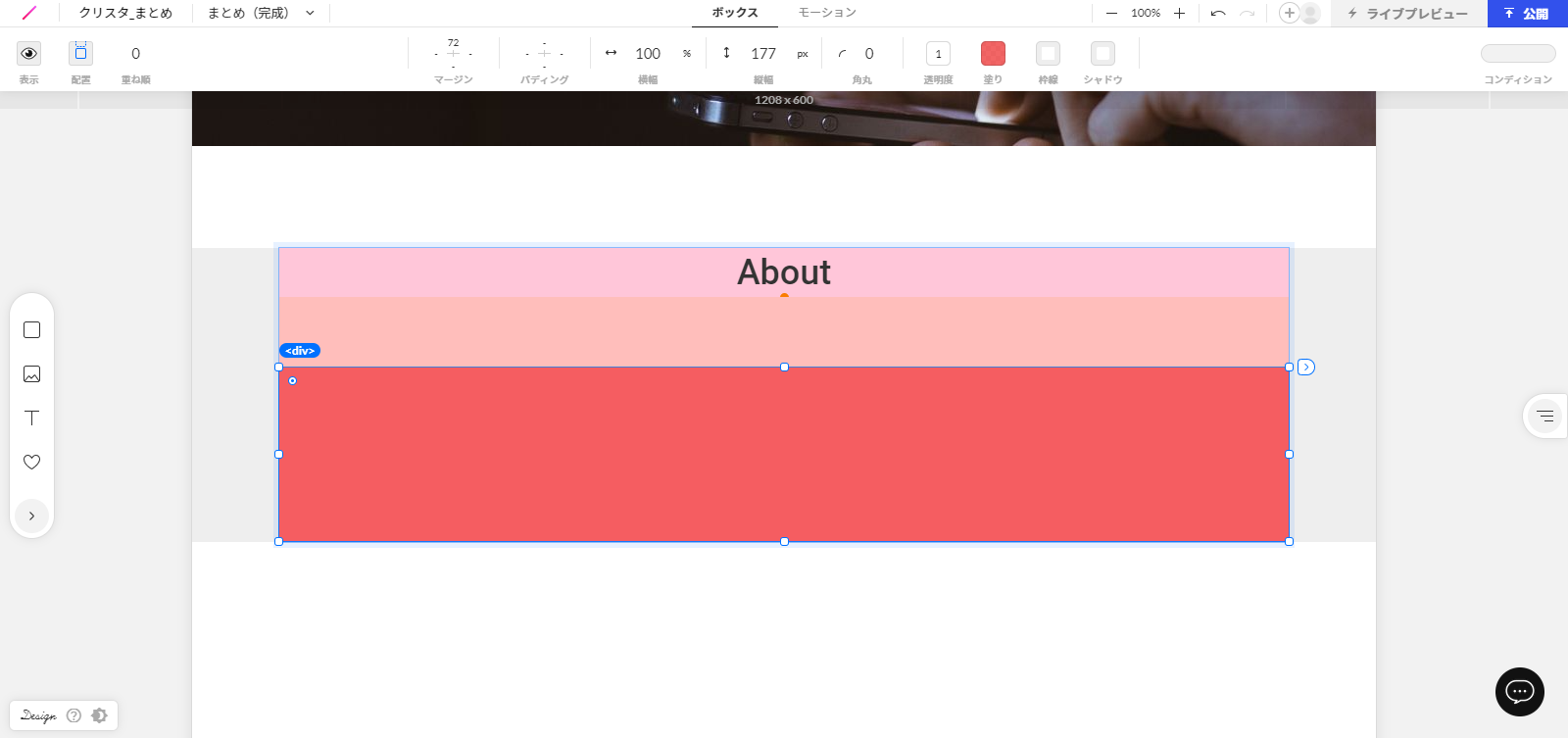
それでは、②のボックス(ピンク)に各要素を入れていきます。まず、②の一番上にテキストで「About」を挿入します。サイト項目の1つなので、太さを500にして、タグをh2に変更しましょう。
④テキスト用のボックスを作る
タイトルと本文テキストを左揃えにしたいので、テキストを入れる前に②のボックス(ピンク)にテキスト用のボックスを作り、マージントップに72pxをつけます。(サイズ:横=100%、縦は一旦、グレーの枠に収まる高さに調節してください)。ここでは、赤色のボックスにしています。

⑤タイトルと本文テキストを挿入する
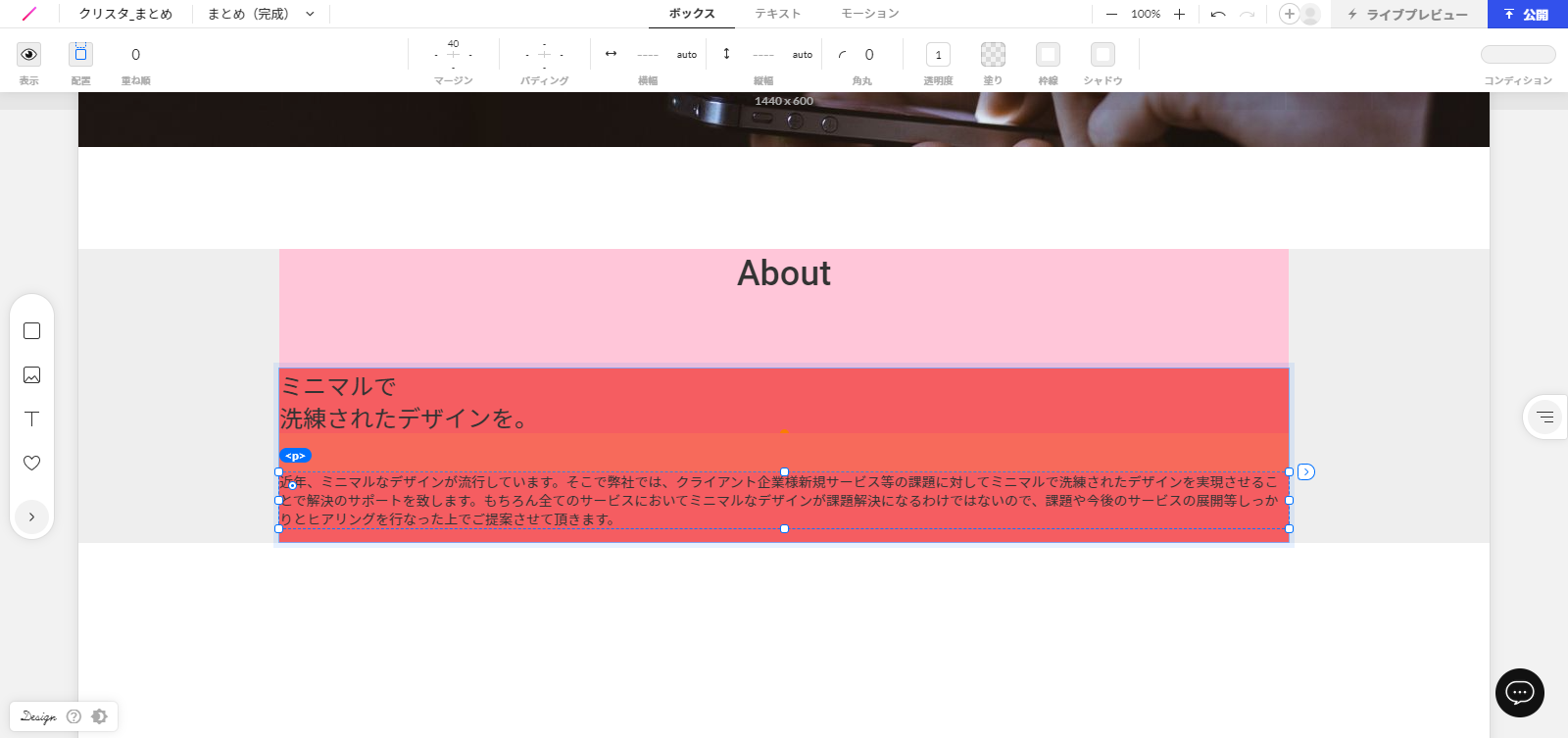
④のボックス(赤)にテキストを入れましょう!タイトルと本文、どちらもテキストメニューの配置から左揃えにします。それぞれフォントサイズを調整し、タイトルはh3タグにしておきます。
⑥本文テキストにマージントップをつける
タイトルと本文テキストの間が詰まっているので、本文テキストにマージントップ40pxをつけてください。また、タイトルと本文の差をつけるために、本文の太さは300にします。テキストの挿入ができたら、④のボックス(赤)の縦をautoにしましょう。autoにすることで、自動的に高さを調節してくれます。
これで、PC版は完成です!

⑦レスポンシブ対応
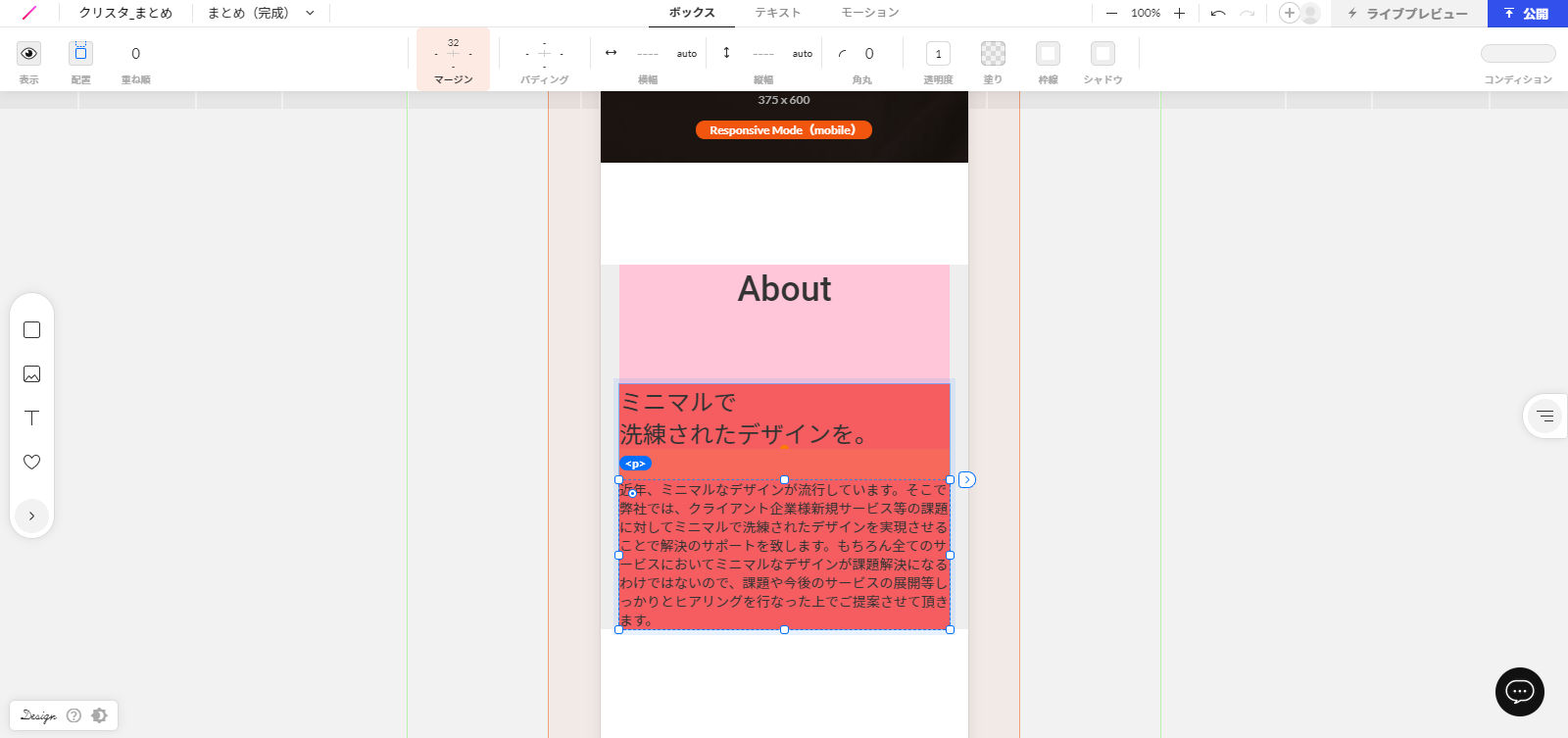
ここからレスポンシブ対応です。まずは、画面サイズを375pxに設定。画面上部がオレンジ色になっていること確認します。
⑧ボックスの幅と高さを調節
Aboutボックス(104pxのマージントップがついているボックス)の縦をautoにします。また、コンテンツ幅ボックス(ピンク)を横90%にしましょう。%のほうが、どの画面サイズにも対応することができます。
⑨サイズを微調整
PC版と同じサイズだと、タイトルと本文テキストの間隔が広くなっているので、本文テキストのマージントップを32pxに変更します。
これで、Aboutは完成です!

Serviceの作り方
続いて、Serviceも作っていきましょう!大きな流れは、Aboutと同じです。
①Serviceのボックスを作る
画面サイズを、1440pxに戻します。まずは、Service全体の大枠となるボックスを作り、マージントップに154pxをつけます(サイズ:横=100%、縦=750px)。ここでは、わかりやすいようグレーのボックスにしています。

②コンテンツ幅のボックスを作る
①のボックス(グレー)に、コンテンツ幅のボックスを作ります(サイズ:横=1030px、縦=100%)。ここでは、ピンクのボックスにしています。

③Serviceのテキストを挿入する
②のボックス(ピンク)の一番上にテキストで「Service」を挿入しましょう。「About」と同じく、太さを500にして、タグをh2に変更します。
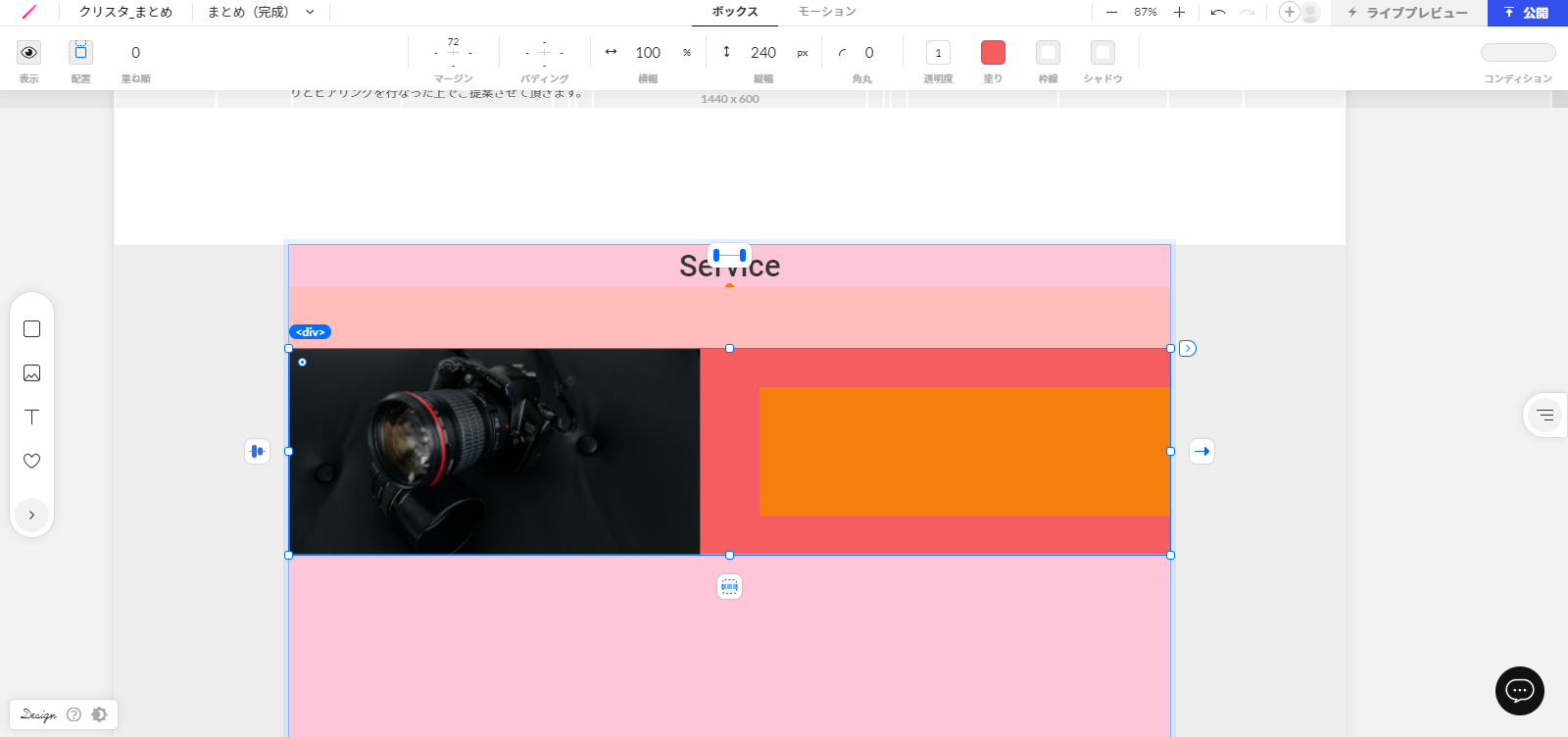
④Serviceのコンテンツを作る
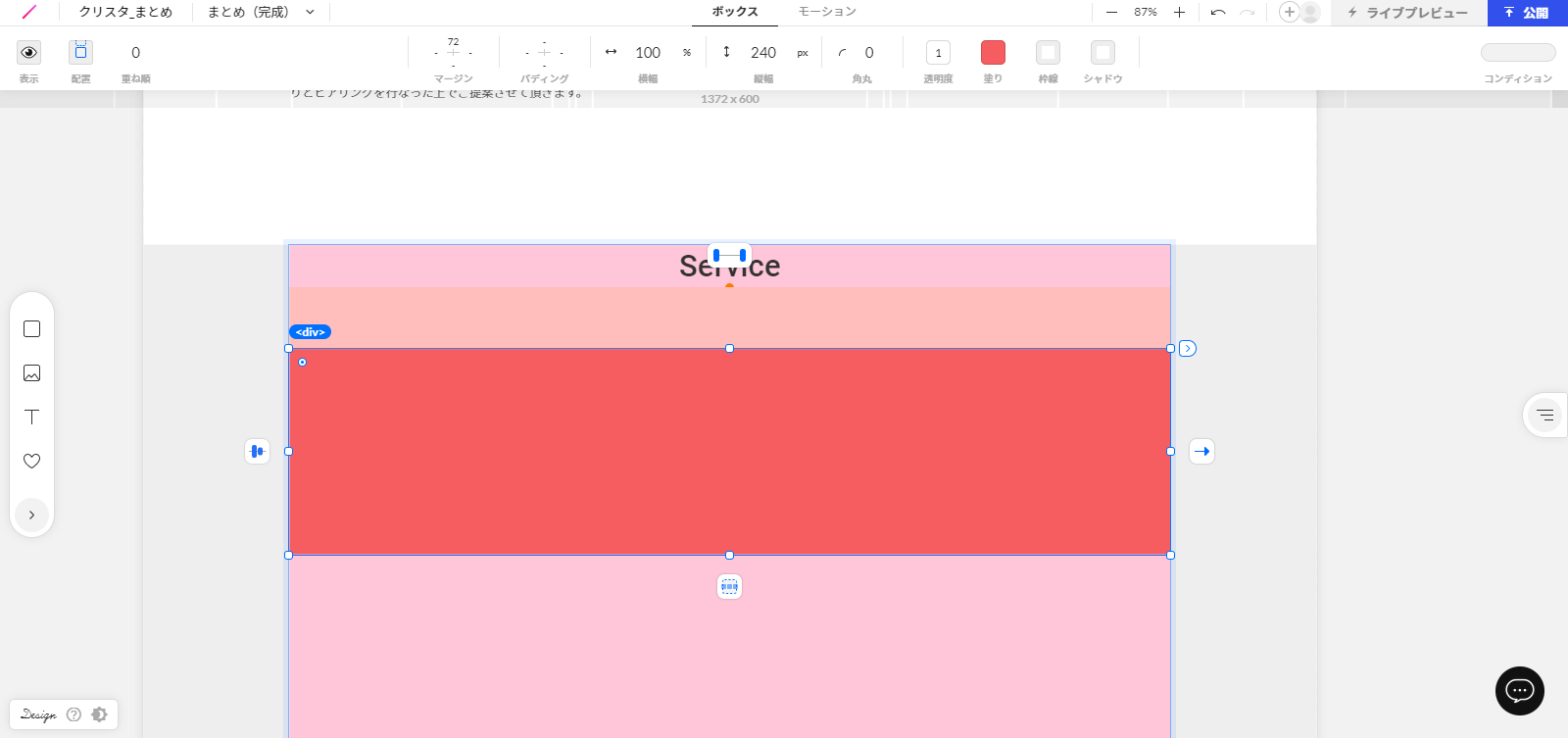
Serviceのコンテンツ2つのうち、1つ目を作ります。ボックスを用意し、マージントップを72pxにしましょう(サイズ:横=100%、縦=240px)。ここでは、赤のボックスにしています。

⑤画像を挿入する
④のボックス(赤)に、画像ボックスを左側に配置します(サイズ:横=480px、縦=100%)。配布素材の写真を、アップロードして挿入してください。
⑥テキスト用ボックスを挿入する
⑤の右側にテキスト用のボックスを配置します(サイズ:横=480px、縦=100%)。ここではオレンジ色にしています。コンテンツ幅ボックス(赤)を選択し、画像とテキスト用ボックスを両端揃えにしてください。

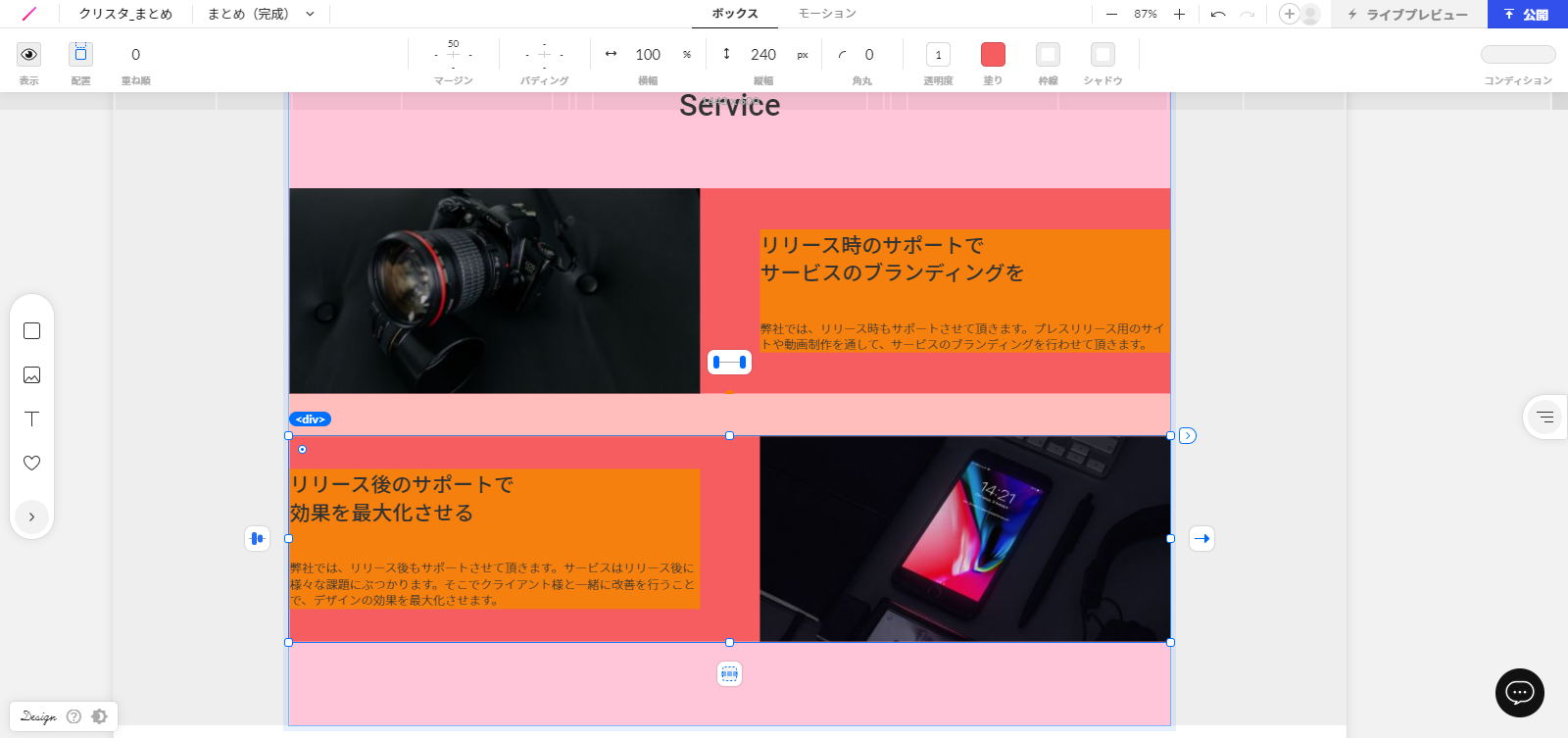
⑦テキストを挿入する
⑥のボックス(オレンジ)にタイトルと本文テキストをそれぞれ追加しましょう。Aboutと同じく、タイトルと本文テキストの間は40pxに。また、テキスト挿入後は、⑥のボックス(オレンジ)の縦をautoにしておきます。
⑧2つ目のServiceコンテンツをつくる
④~⑦をもう1度行い、2つ目のServiceを作ってください。1つ目のコンテンツとの間はマージン50pxです。画像とテキストは左右を入れ替えましょう。これでPC版は完成です!

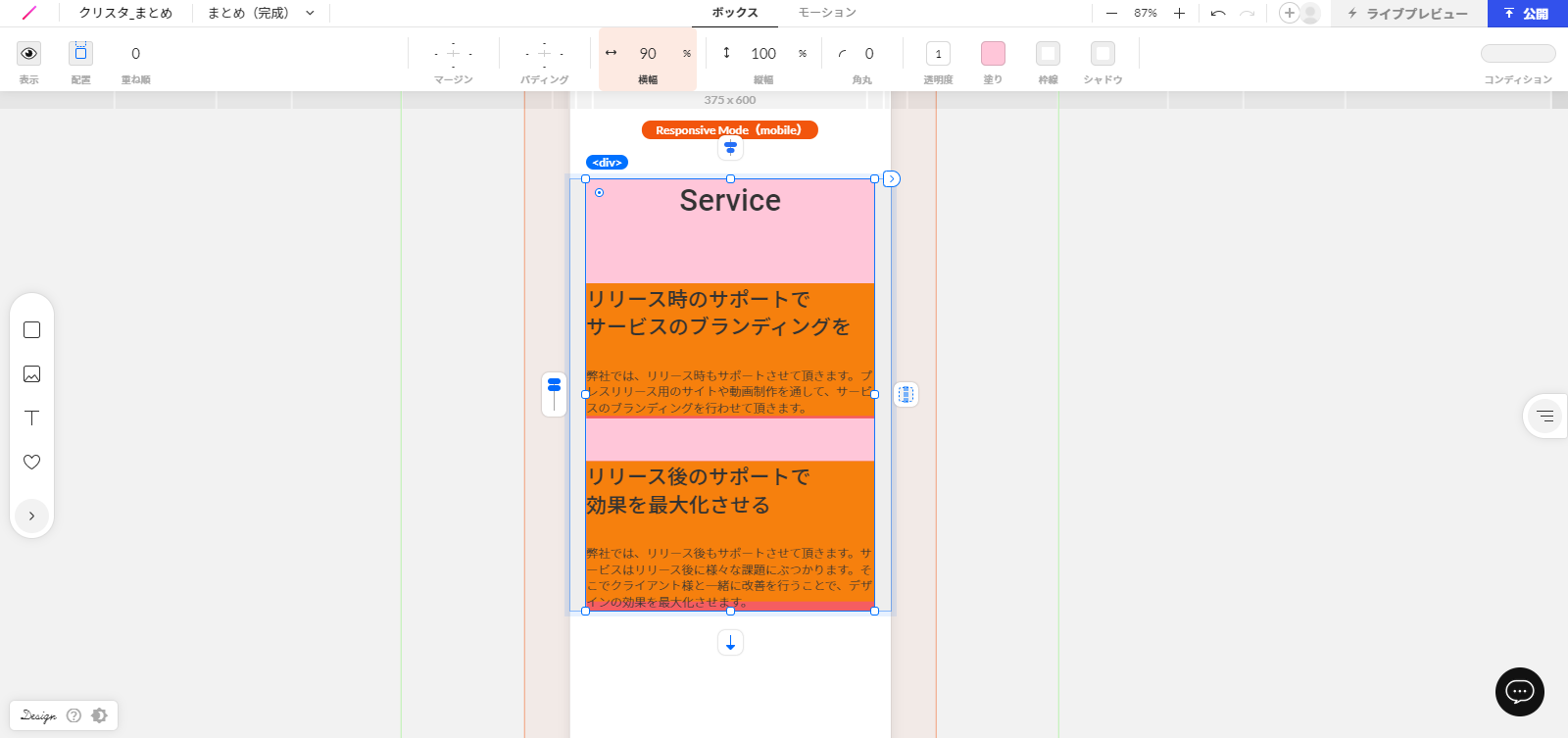
⑨レスポンシブ対応
続いて、レスポンシブ対応です。Serviceは、画像とテキストがそれぞれ左右逆転しているので、このままレスポンシブにしても、画像とテキストの上下関係をカンプ通りに揃えることができません…。
そのため、PC版の画像はスマホで非表示にして、スマホ用の画像をそれぞれ差し込むようにします。まずはPC画面で、それぞれの画像をmobileで非表示にしてください。
⑩ボックス幅の調整
画面を375pxに設定し、Serviceボックス(154pxのマージントップがついているボックス)の縦をautoに、コンテンツ幅ボックス(ピンク)の横を90%にしましょう。

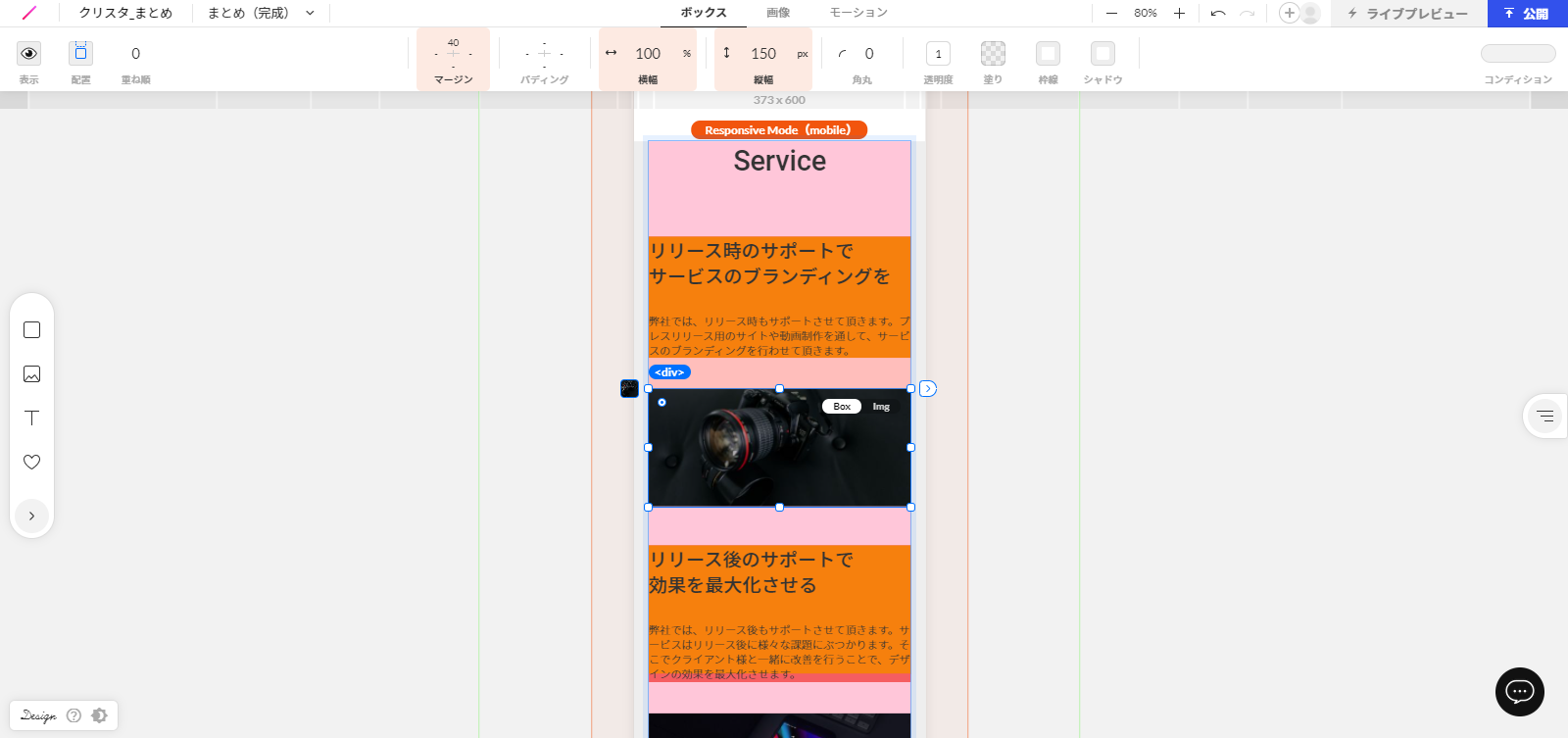
⑪スマホ用画像を挿入する
スマホ版だと画像が消えている状態なので、テキスト下にそれぞれ画像を挿入します(サイズ:横=100%、縦=150px)。このとき、必ずコンテンツ幅のボックス(ピンク)に挿入するようにしましょう。また、2つの画像は表示メニューからdefault,tabletを非表示にしておきます。
⑫幅や高さを調節する
最後に、画像とテキストのマージンや、高さを調節して完成です!

まとめ
STUDIOでサイトを作ることはできましたでしょうか?この課題の続きもぜひ制作してみてくださいね。
↓STUDIOの記事はこちら
また、これまでSTUDIOの使い方をご紹介してきましたが、ツールの使い方は理解しても、いざ制作となると躓くところも多いかと思います。特にボックスの使い方やレスポンシブなどは、思うようにならないと試行錯誤することもあるでしょう。
STUDIOでの制作のコツは、基本の使い方を応用していくことです。そして、応用できるためには、STUDIOをとにかくたくさん触ることが大切です!(どんな学習でも同じですね)
慣れてきたら、数時間でWebサイトが完成するくらいSTUDIOは便利なツールです。ぜひ、STUDIOを使いこなして素敵なWebサイトを制作してください!


