STUDIOの使い方第4弾は、レスポンシブ対応についてです。
レスポンシブ対応は、今やどのWebサイトでも必須項目となっています。STUDIOでは、簡単にレスポンシブ対応ができるので、ぜひ使い方を覚えてみてください。
また、後半では実際にWebサイトをレスポンシブ対応にする流れもご説明しています。一緒に制作して、STUDIOの操作に慣れてみてくださいね。
前回のSTUDIOの装飾に関する記事も合わせてご参照ください!
レスポンシブ対応とは
レスポンシブ対応とは、Webサイトをどんな画面サイズでも見やすいよう効率的に切り替える方法のことです。
近年は、タブレットやスマートフォンの普及により、PC以外のデバイスでもWebサイトを見るユーザーが多くなってきました。そのため、どのデバイスから見ても見やすくなるよう、Webサイトを表示させることが重要となります。
しかし、それぞれのデバイスにサイズを合わせてページを作っていてはキリがないので、1つのページで画面サイズに合わせて表示を変える方法を使います。これがレスポンシブ対応です。

STUDIOでも、もちろんレスポンシブに対応しており、かつ簡単に表示方法を切り替えることが可能です。次の項目から詳しく見ていきましょう。
レスポンシブの対応方法
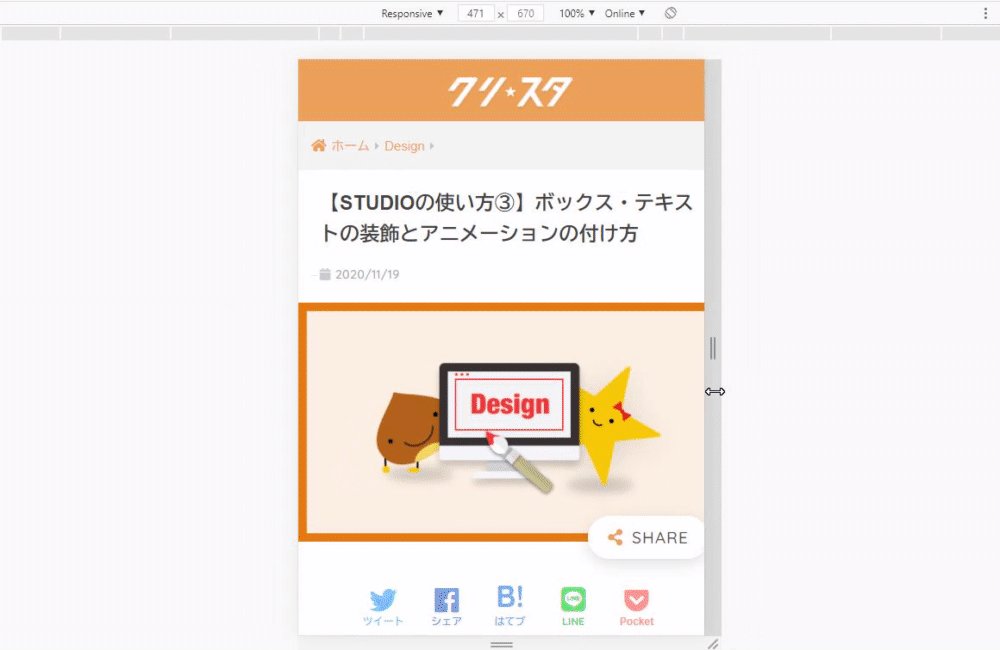
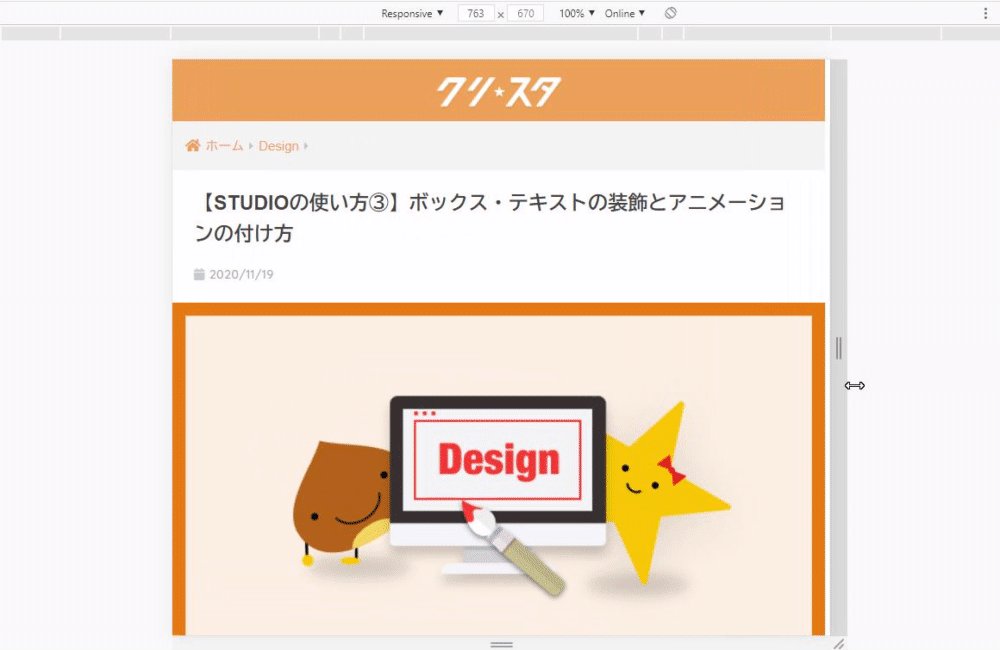
STUDIOでのレスポンシブ対応方法は非常に簡単です。基本の流れとして、
①画面サイズを変える
②各要素のサイズを画面サイズに合わせて調整する
の2点を抑えておけば、レスポンシブに対応できます。
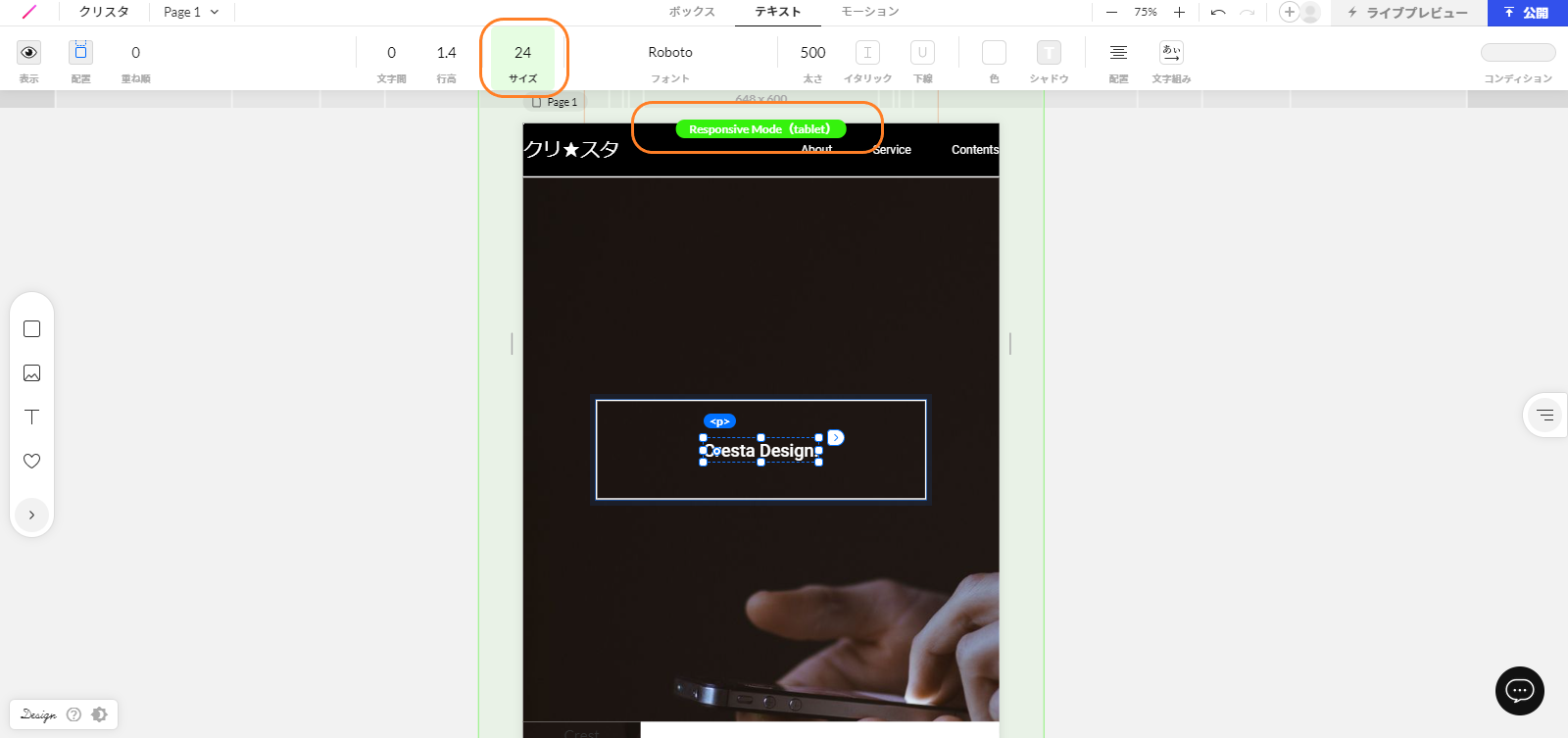
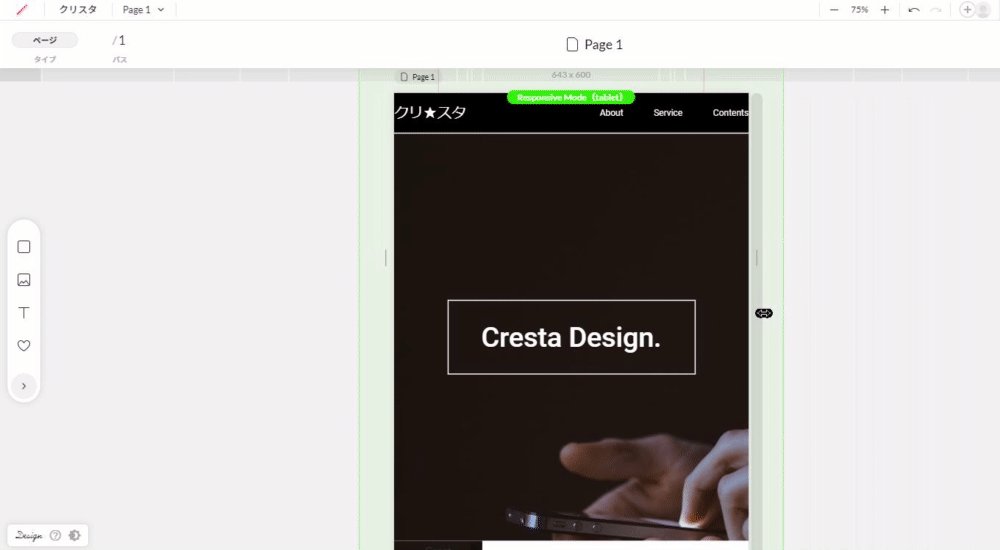
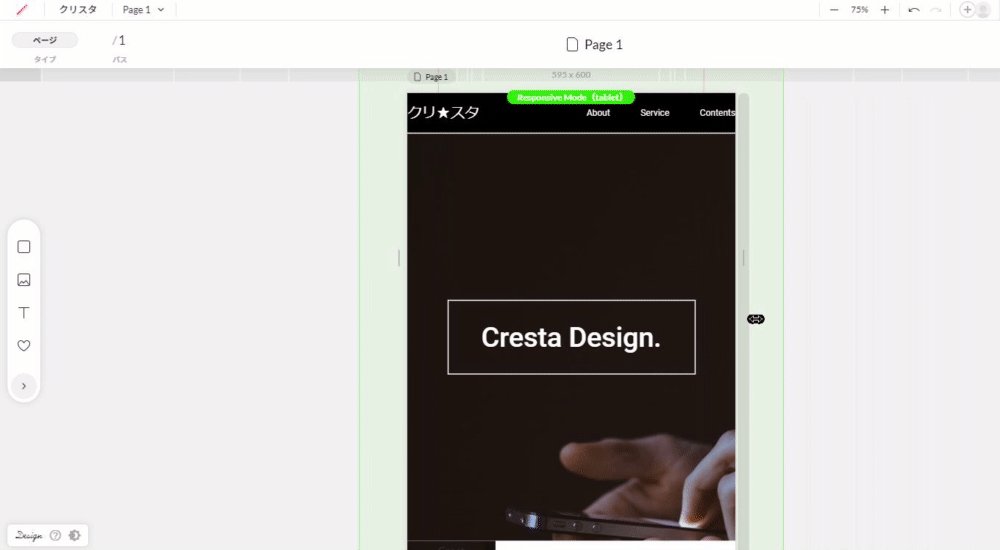
例えばタブレットの画面サイズなら、上部に緑色の枠が表示されている状態で要素を変更すれば、タブレット版として既にレスポンシブ対応ができていることになります。また、レスポンシブとして変更した要素は、背景色が枠と同じ色になります。

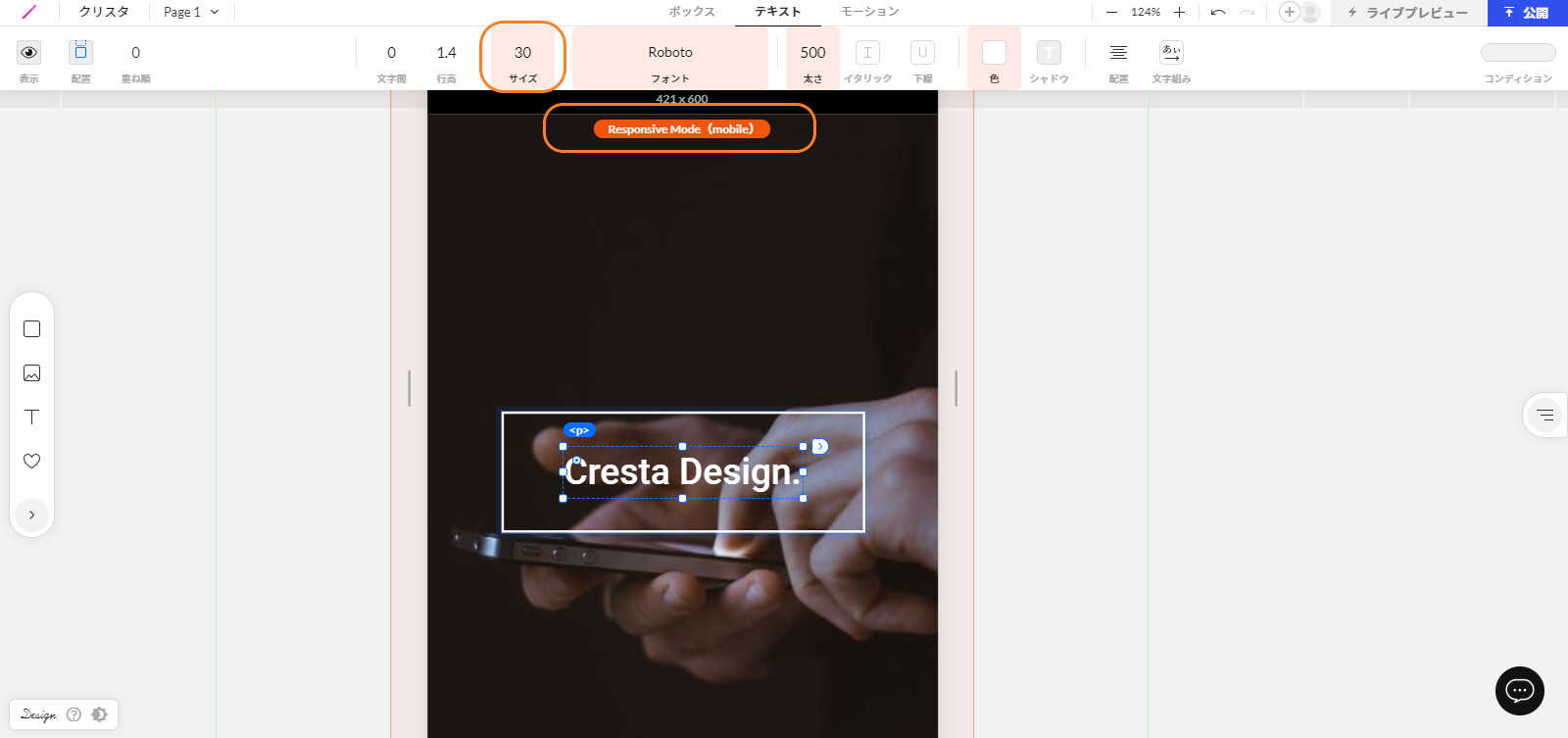
また、スマートフォンの画面サイズはオレンジ色の枠になります。

もし、サイズの変更ではなくタブレットやスマートフォンで要素を見えない状態にしたい場合は、ボックスメニューの表示から、画面サイズごとに表示・非表示を切り替えるようにしましょう。
(このあとの実践編でも活用します!)

なお注意点として、STUDIOでのレスポンシブ対応は、PCサイズのデザインが基本となっています。そのため、タブレットやスマートフォンのデザインを、PCのデザインから大きく変更することはできないので気をつけましょう。
実際にレスポンシブ対応のサイトを作ってみよう
それでは、実際にレスポンシブ対応を実装していきましょう!
作成するのは、クリ★スタのコーディング課題①です。
課題では、PCとスマートフォンのデザインしか用意されていないので、今回はスマートフォンのみの対応とします。
また、ヘッダーとメインビジュアルは前回までの記事で作成したものを使用します。
【完成図】
コチラをご覧ください!
( お手持ちのスマートフォンやタブレットで確認するか、検証ツールを使用して確認してみてください! )
デザインは以下の記事で配布しています。
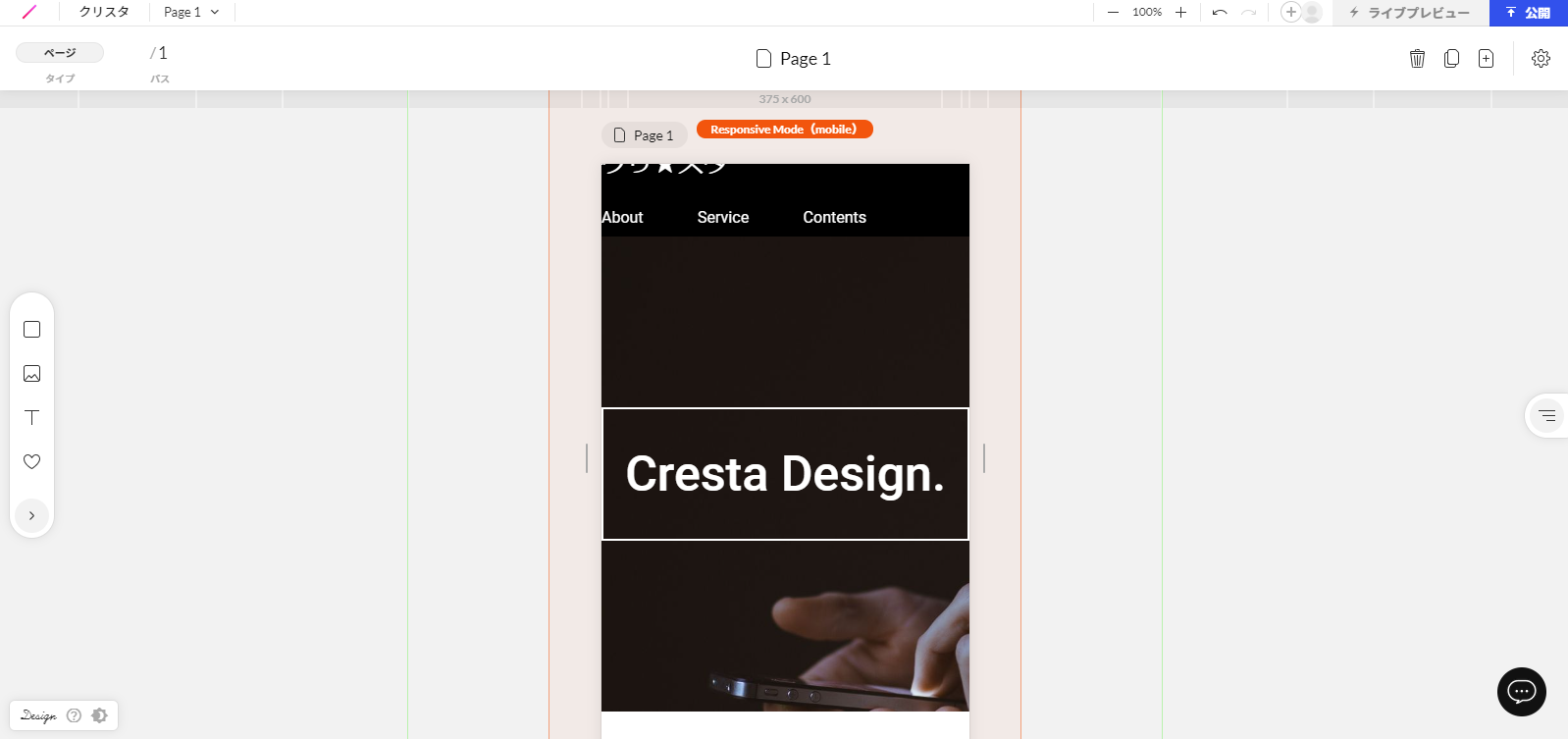
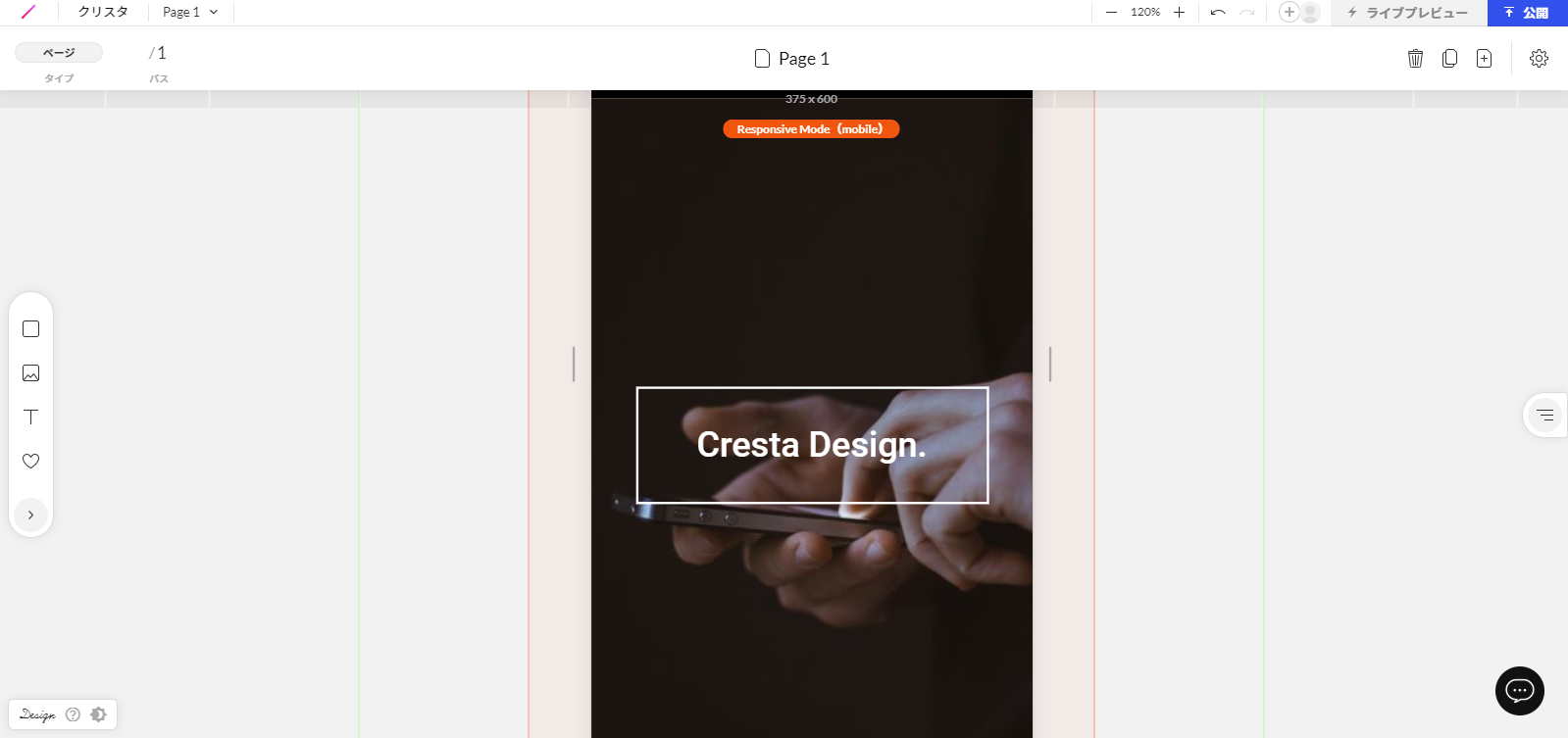
画面サイズ375pxを選択して、Responsive mode(mobile)(枠がオレンジ色)になっていることを確認しましょう。

②ナビゲーションメニューを非表示にする
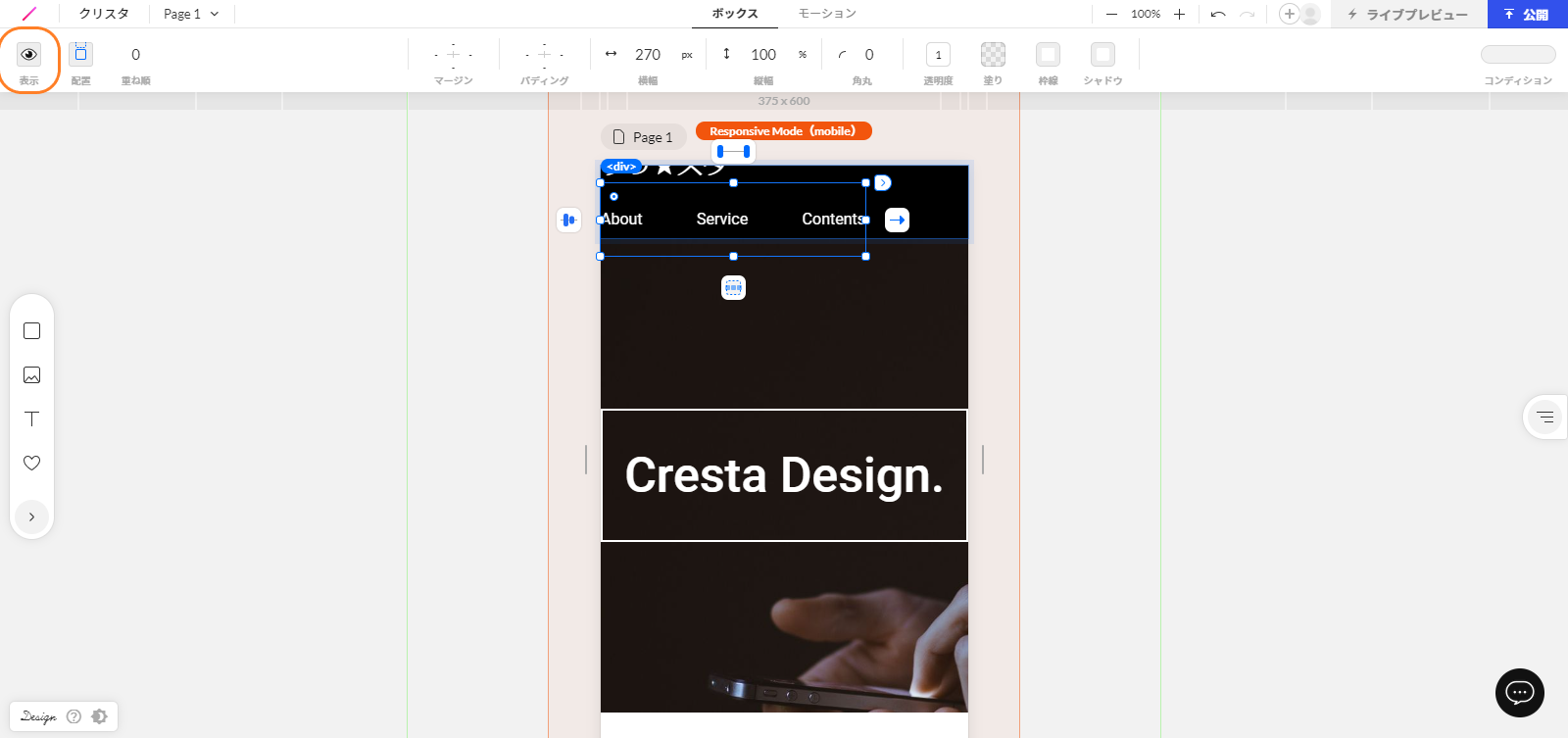
まずはヘッダーからです。PCとスマートフォンのデザインを比べたところ、右上のナビゲーションメニューがハンバーガーメニュー(3本線のアイコン)になっています。そのため、まずはスマートフォンではナビゲーションメニューが非表示になるよう設定します。ヘッダーのナビゲーションメニューがあるボックスを選択し、ボックスメニューの「表示」からmobileのチェックを外してください。

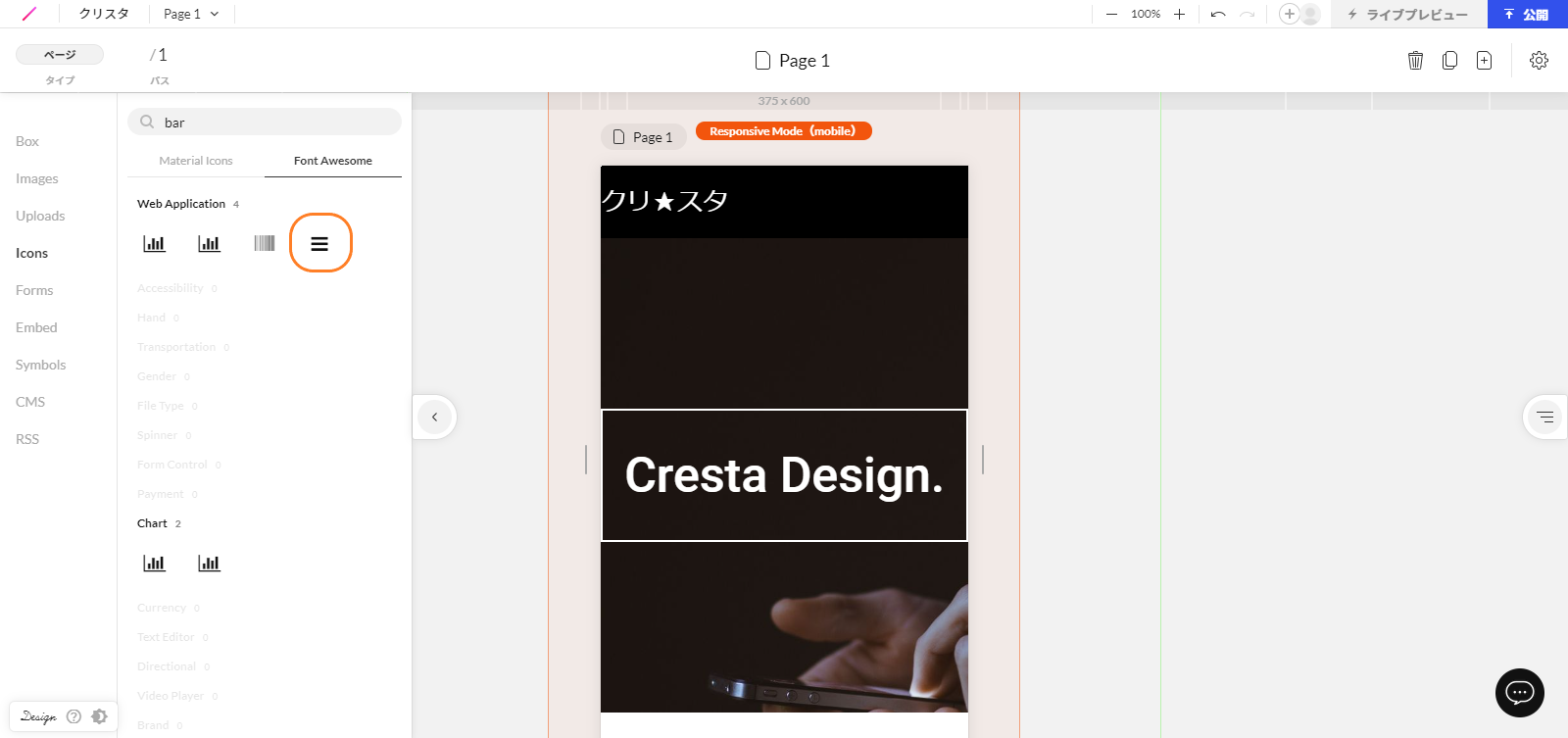
③ハンバーガーメニューを挿入する
非表示にできたら、ハンバーガーメニューのアイコンを挿入します。左バーメニューから「Icon」を選択し、アイコンを探してください。(検索ワードを「bar」や「menu」「navi」あたりにすると、3本線のアイコンが出てきます。)見つけたら、アイコンをドラッグ&ドロップでヘッダーの右に持ってきて、色を白にします。また、このアイコンはスマートフォンのみで表示させたいので、defaultとtabletを表示メニューから非表示にしましょう。

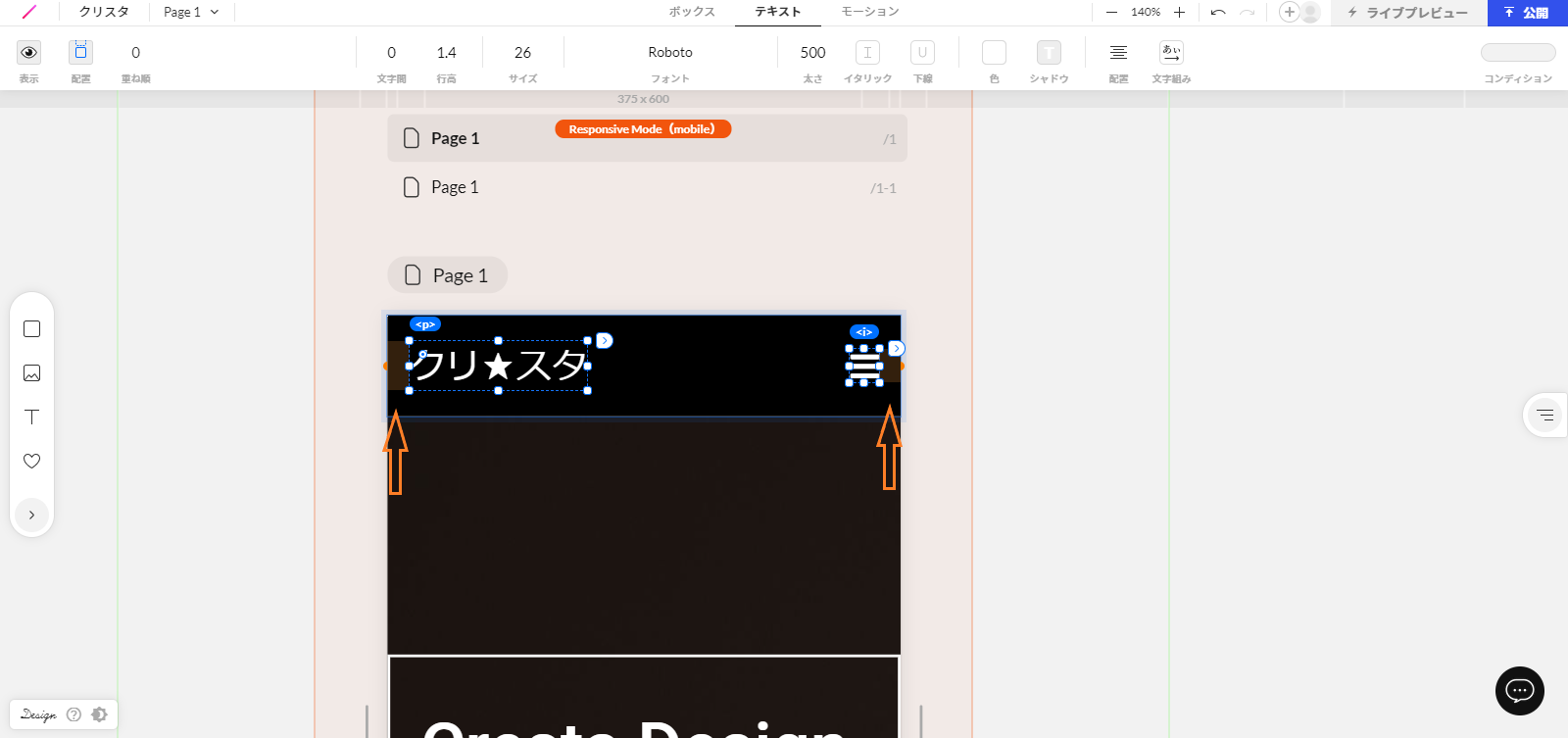
④ロゴとメニューの位置を調整
クリスタのロゴは左側に、アイコンは右側にそれぞれ16pxのマージンをつけて、位置を調節しましょう。ヘッダーはこれで完成です!

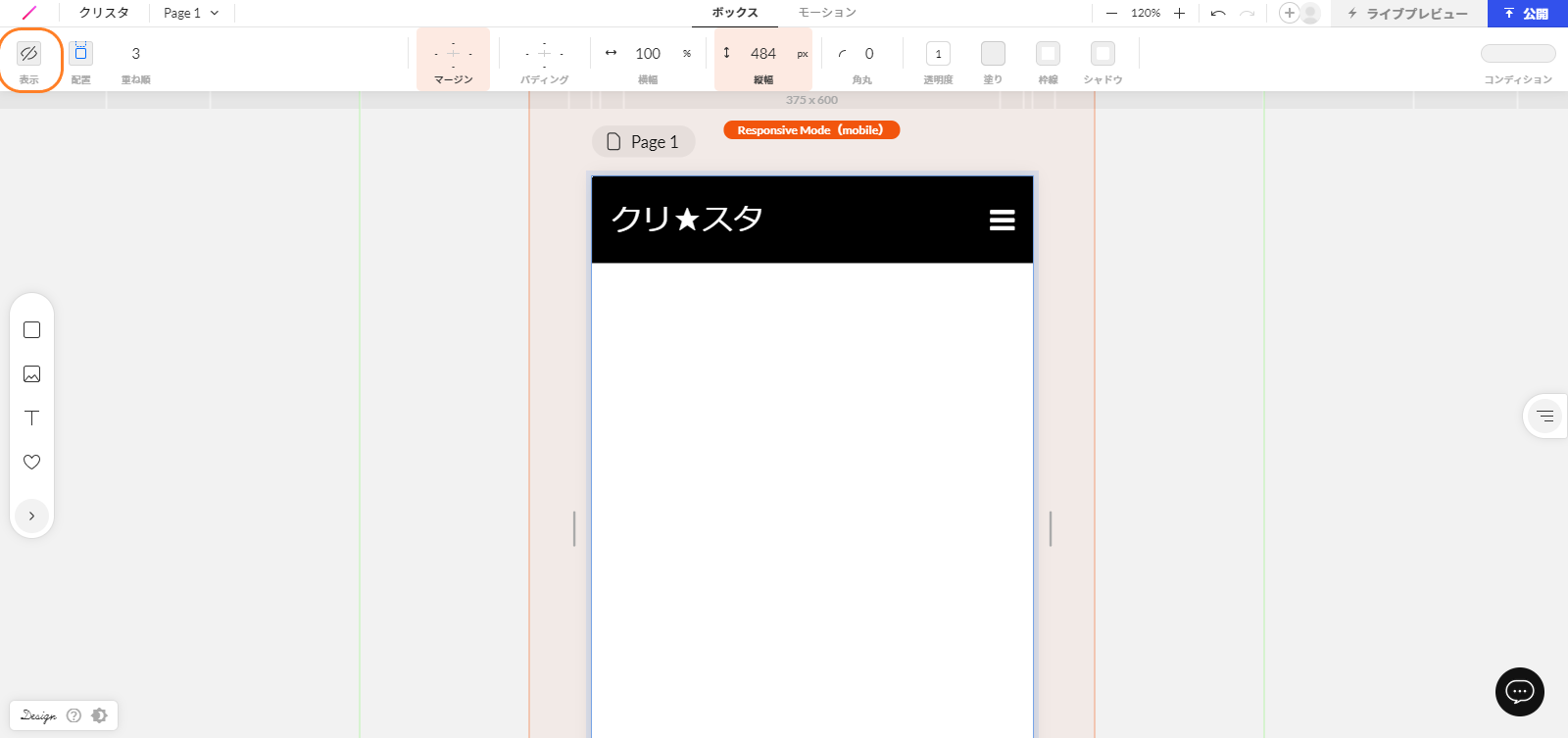
⑤メインビジュアルのmobile表示を非表示にする
次にメインビジュアルです。こちらはスマートフォンサイズの画像が用意されているので、現在のメインビジュアルはスマートフォンで表示できないようにします。メインビジュアルのボックスを選択し、ボックスメニューの表示からmobileのチェックを外します。

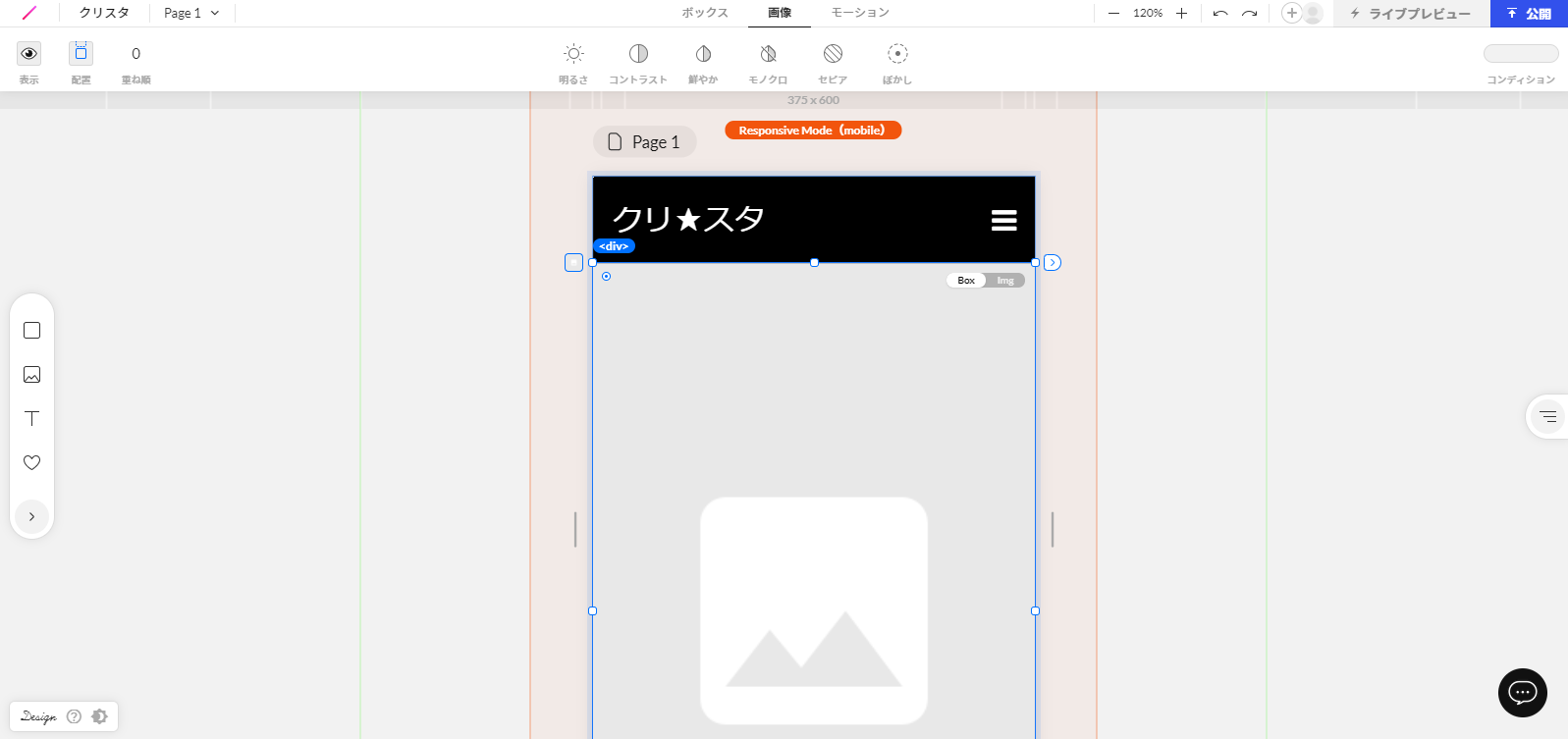
⑥スマートフォンサイズのメインビジュアルを作る
スマートフォン用のメインビジュアルを作成します。幅100%、縦590pxの画像ボックスを用意してください。コーディング課題で配布している画像データをアップロードし、画像を挿入してください。

⑦中央のロゴを作る
メインビジュアル中央に、横幅300px、縦100pxのボックスを作り、枠の色を白にします。このボックスの中にテキストを挿入し、色や大きさを整えてください。PCより少しサイズが小さくなっているので、それぞれ確認しながら調整していきましょう。これでメインビジュアルの完成です!

⑦レスポンシブ対応ができているか確認
最後にスマートフォンや検証ツールなどで、レスポンシブ対応ができているか確認しましょう!

まとめ
今回は、レスポンシブ対応ついてご紹介しました。
STUDIOでは直感的にレスポンシブ対応が可能なので、ぜひ活用していってください!
STUDIOの使い方編は以上になります。次はこれまでの総まとめとして、メインビジュアル下のAboutとServiceを一緒に作っていきましょう。
わからない点があれば、これまでの記事で復習してみてくださいね!


