Visual Studio Code(以下:VScode)はマイクロソフト社が提供しているテキストエディタです。使いやすさや拡張機能の豊富さから、近年使用者が増えており、かなりメジャーなテキストエディタとなっています。
しかし表示がすべて英語で不便を感じているのではないでしょうか?
この記事では、制作会社でコーダーをしている私が、VScodeを初めて使う方に向けてVScodeのインストール方法から日本語化の流れを丁寧に解説しました。
また文字化けした場合の対処方法も書いています!
日本語化することで更に使用しやすくなるので是非導入してみてくださいね!
VScodeは初心者にもピッタリなエディタ!
VScodeは初心者にピッタリなエディタです。
なぜなら無料で使えることに加えて、以下のような特徴があげられるからです。
軽量
動作が軽いです。起動時間も短くサクサクと動くのでストレスを感じません。
拡張機能が豊富
この記事で紹介する日本語化の拡張機能に加えて、コードの入力補助をする機能や、視認性をあげてくれる機能など、拡張機能が豊富にあります。
以下の記事で、便利なVScodeの拡張機能についてまとめて紹介しているので参考にしてみてください。
Emmet、マルチカーソル機能が標準搭載
Emmetと呼ばれる、HTMLやCSSを省略記法で入力することができる機能や、複数の単語を同時に編集するマルチカーソル機能が標準で搭載されています。
以下の記事ではよく使うemmetをまとめています。あわせてチェックしてみてください。
VScodeのインストール手順
では、VScodeをインストールしてみましょう。インストール済みの方はこのセクションは飛ばして、次の「 VScodeの日本語化手順」に進んでください!
VS Codeは以下のページからインストールが可能です。
公式サイトからOS選択
①右上にある「Download」ボタンをクリックします。

②以下の画面に移るので、ご自身のOSにあったファイルをダウンロードします。
(ファイルをクリックすると自動的にダウンロードが開始します)

※Macユーザーの方:Apple silicon(M1)の方は「Apple Silcon」を、Intelの方は「Intel chip」をダウンロードしましょう。
Zipファイルを解凍
③ダウンロードされたZipファイルを解凍するとアプリケーションが出てきます。

④アプリケーションを開くと以下のポップアップが出るので「開く」をクリックします。
⑤クリックするとVScodeが起動します。この画面になったらダウンロードが完了です。

無事にダウンロードできましたが、すべて英語で書かれていて、分かりづらいですね。
次から日本語化の設定をおこないます。
VScodeの日本語化手順
日本語化の手順は、以下の2ステップです。
①日本語化する拡張機能をインストール
②再起動して完了
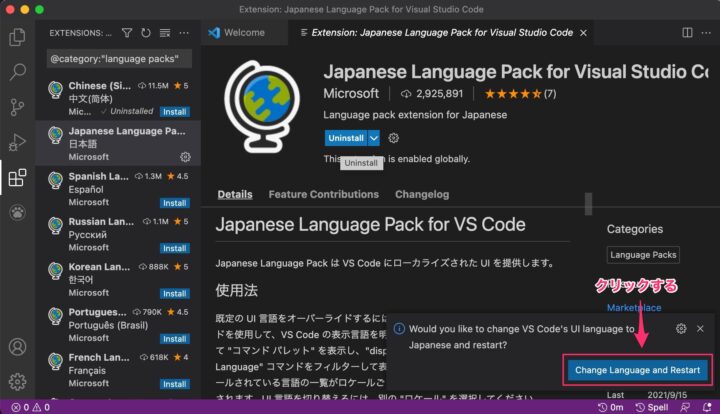
「Japanese Language Pack for VS Code」をインストール
日本語化する拡張機能、「Japanese Language Pack for Visual Studio Code」をインストールします。
検索結果の一番上に表示されているものが「Japanese Language Pack for Visual Studio Code」です。

VScodeの再起動
インストールが完了すると右下に「Change Language and Restart」と出るのでクリックし、VScodeを再起動します。

画面上のテキストが日本語になっていたらOKです!

もし表示されなかったら、上部にあるメニューバーから[表示] >[コマンドパレット]をクリック、もしくはショートカットキーの command[⌘]+ [Shift]+[P](WindowsはCtrl + [Shift]+[P])を押します。
コマンド窓が表示されるので「reload window」と入力するか、プルダウンメニューの中から選択すると再起動できます!
別言語に切り替える(英語に戻す)方法
英語に戻したい場合も簡単です。
①コマンドパレットから設定内容を選択
上部にあるメニューバーから[表示] >[コマンドパレット]をクリック、もしくはショートカットキーの command[⌘]+[Shift]+[P](WindowsはCtrl + [Shift]+[P])を押します。

②言語選択
「Configure Display Language」と入力するか、プルダウンメニューの中から選択します。

現在インストールされている言語が表示されているので、「en」を選択します。

※インストールしていない言語に変更したい場合は、「追加言語のインストール」をクリックし、日本語版をインストールした手順で進めるとインストールができます。
③再起動
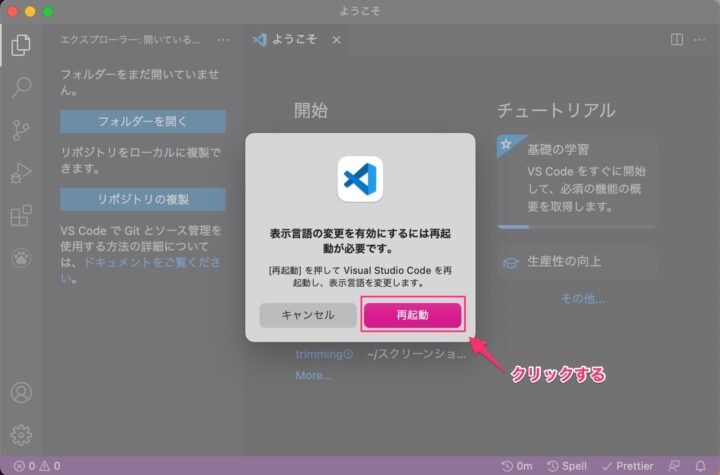
「表示言語の変更を有効にするには再起動が必要です」と出るので、「再起動」をクリックします。

画面上のテキストが英語になっていたらOKです!
デフォルトのlang属性を「en」から「ja」に変更する方法
VScodeではhtmlファイル上で「!(エクスクラメーションマーク)」を入力してtabキーを押すと、エメットでhtmlタグやheadタグが展開されます。
このとき、展開したhtmlタグのlang属性が”en”になっている場合がありますが、手打ちで”ja”に変更するのもメンドウです。

ここでは、エメットで展開したlang属性値のデフォルトを”ja”にする方法を解説します。
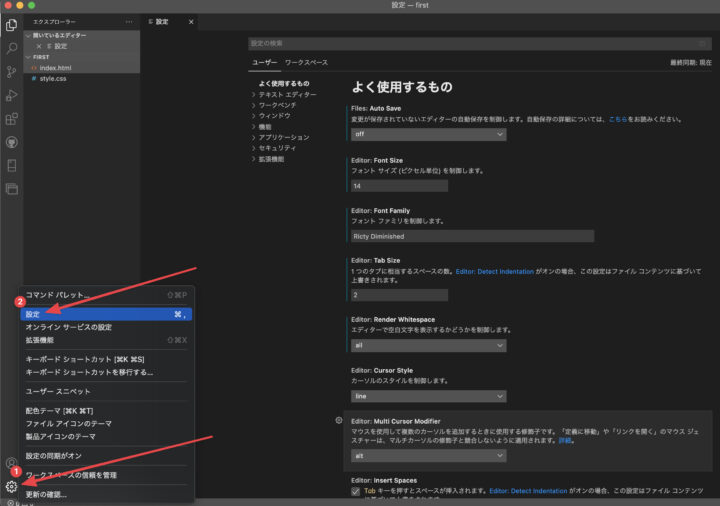
① 設定画面を開く

まずは設定画面を開きます。どこからでもいいですが、左下の歯車アイコンから「設定」を選ぶと分かりやすいです。
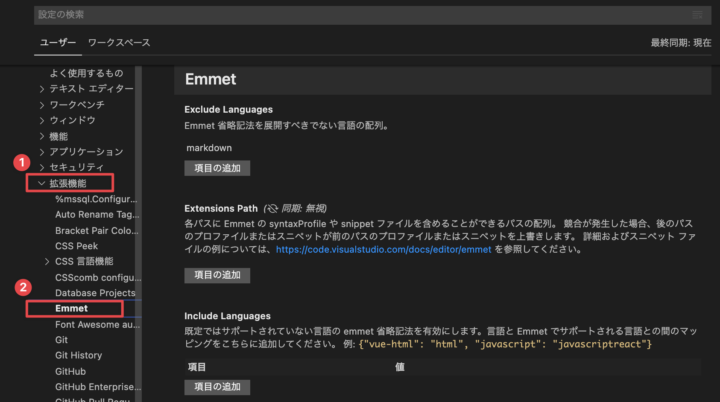
② Emmet設定画面を表示

次に左のメニュー一覧から「拡張機能」を開き、「Emmet」を選択します。(検索窓でEmmetと入力してもいいです)
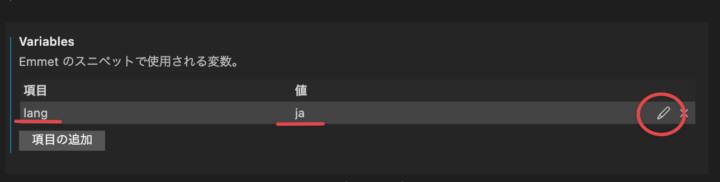
③ Variablesから設定変更

少し下にスクロールするとVariables(変数)があります。
カーソルを合わせるとペンマークが表示されるので、クリックすると値を変更することができます。
ここで変更した値が、エメットで展開した際のlang属性値になります。
日本語フォントが文字化けする場合の対処
VScodeには自動でエンコードを判別する便利な設定があります。この設定をしておくことで、エンコードの切替を手動ですることなく開けるため、文字化けを避けることができます。
設定方法
自動でエンコードを判別する設定方法を解説します。
設定を開く
上部にあるメニューバーから[code] >[基本設定]>[設定]をクリック、もしくはショートカットキーの command[⌘]+ [ , ](WindowsはCtrl + , )を押します。

エンコードの設定にチェック
上部にある検索窓で「files.autoGuessEncoding」と検索します。項目にチェックをいれて完了です。

それでも直らない場合
上記の設定で直らない場合、文字コードの設定が間違っている場合があるので、手動で文字コードを変更しましょう。

画面の下にある現在の文字コードが表示されている部分をクリックします。

「エンコード付きで再度開く」をクリックします。

エンコード一覧が表示されるので該当の文字コードを選択します。(上の例はShift JISを選択)

これで文字コードが変更されます!
このように文字化けしたら文字コードを確認し、変更するようにしましょう。
VScodeを使い始める時のコツ
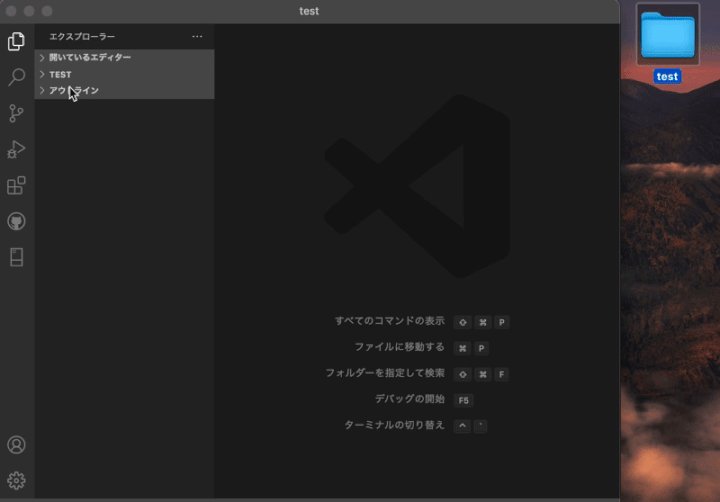
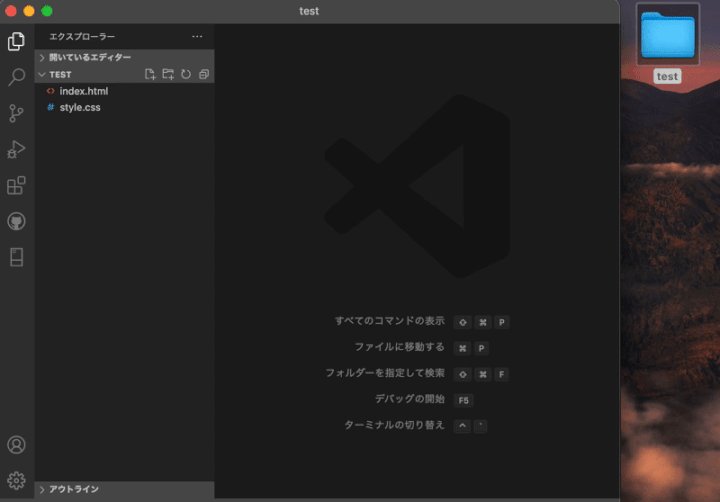
VSCodeを使用するときは、必ずフォルダごとドラックアンドドロップで入れてあげましょう!フォルダごと入れることで、パスなどを途中まで入れるだけで候補を表示してくれるようになります。

コーディング学習し始めの頃は、パスの記述ミスで画像やCSSファイルが読み込まれないことがよくあるのでこのやり方を実施してくださいね♪
まとめ
この記事ではVScodeのインストールから日本語化する方法を紹介しました。プログラミングツールは英語が多いですが、日本語表記にすることで安心して使用ができますよね。
VScodeの拡張機能は他にもいろいろな種類のものがあり、自身が使いやすいようにカスタマイズすることができます。
以下の記事では、Web制作に便利なChromeの拡張機能を紹介しています。VScodeとあわせて設定をして効率よくコーディングをしていきましょう!



