今回はローカルに構築したWordPressを本番の環境に公開する方法をご紹介します。
自分のPC上(ローカル環境)に環境構築するまでの手順はこちらで解説しているので、まだ準備できてない方は先にこちらからご覧ください!
画像を用いてどこよりもわかりやすく解説していますので是非参考にしてみてください♩
レンタルサーバーと独自ドメインの紐つけ
お名前.comを開いてネームサーバーを確認しよう
まずはじめに、お名前.comにログインしてマイページのトップページにアクセスしましょう!
トップページを開くと、中段に「ドメイン一覧」という項目があるのでクリックしてください。
※まだドメインを取得できていない方はお名前.com からドメインを取得しましょう!
ドメインの取得方法はこちらを参考にしてください♩
ドメインの一覧から今回使用するドメインをクリックしましょう!
次に、ネームサーバーの変更をクリックします。
今回は、Xserverを使用するので「その他」を選択しましょう。
エックスサーバーにドメインを追加しよう!
ここで、Xserverにログインして紐付けを行っていきます。
ドメイン設定をクリックして、お名前.comで取得したドメインを入力しましょう。
エックスサーバーをまだ契約していない方は、先に契約しておきましょう!
サーバーの契約方法はこちらを参考にしてください♩
ドメイン設定をクリックしたら、ドメイン設定追加を選択します。
取得したドメインを入力しましょう!
※ドメインを間違えると追加できないのでしっかり確認してください。
ドメインを正しく入力できていたら、「追加する」をクリックしましょう。
ドメインとサーバーの紐付けをしよう!
ドメインの追加が完了したら、「サーバー情報」を選択します。
すると下の方にネームサーバー1~5の項目があります。
これらの項目をコピーしてお名前.com側で紐付けをしていきましょう!
ここでお名前.comに再び戻ります。
その他の項目からエックスサーバーのネームサーバー1~5を入力していきましょう!
入力ができたら「確認」を選択クリックします。
「OK」を選択したらドメインとサーバーの契約は完了です。
エックスサーバーにWordPressをインストールしよう!
再度、エックスサーバーに戻りWordPressのインストールを実施しましょう。
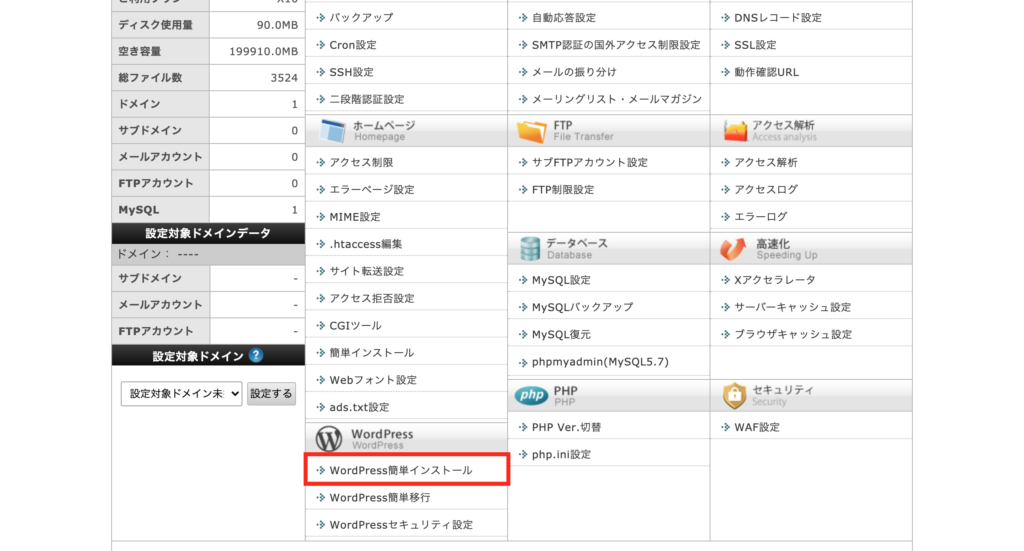
エックスサーバーの左下から「WordPress簡単インストール」をクリックします。
WordPressインストールを選択しましょう!
下記の項目を入力していきます。
※必ず「local」で使用したブログ名・ユーザー名・パスワード・メールアドレスを入力してください。
インストールが完了するとこのような画面が出てきたらインストールが完了です!
※WordPress管理画面へのログインや編集に必要な情報なのでメモやスクリーンショットをとっておくなど控えを残しておきましょう!
FTPソフトに接続してローカルフォルダをアップロードしよう!
次はローカル(自分のPC上)にWordPress環境を構築しているものを上で準備した本番サーバーにアップロードします。
まだローカル環境が準備できてなかった方は先にこちらを見ておいてください!
ローカル→本番サーバーへのアップロードはFTPソフトを使います。今回は有名な「Cyberduck」を使って解説していきます。
※別のFTPソフトだったら「FileZilla」もオススメです。こちらの記事で詳細解説してます。
まずは、「Cyberduck」を開いて、「新規接続」をクリックしましょう!
下記のようにサーバ情報などを入力する必要があります。
項目を埋めるためには、エックスサーバーの「サブFTPアカウント設定」をクリックして、「FTPソフト設定」を選択しましょう!
すると、下記のような情報が確認できますので、こちらを使用してサーバの接続を実施します。
※サーバの項目にFTPサーバー(ホスト)名を入力して、ユーザー名とパスワードを入力しましょう!
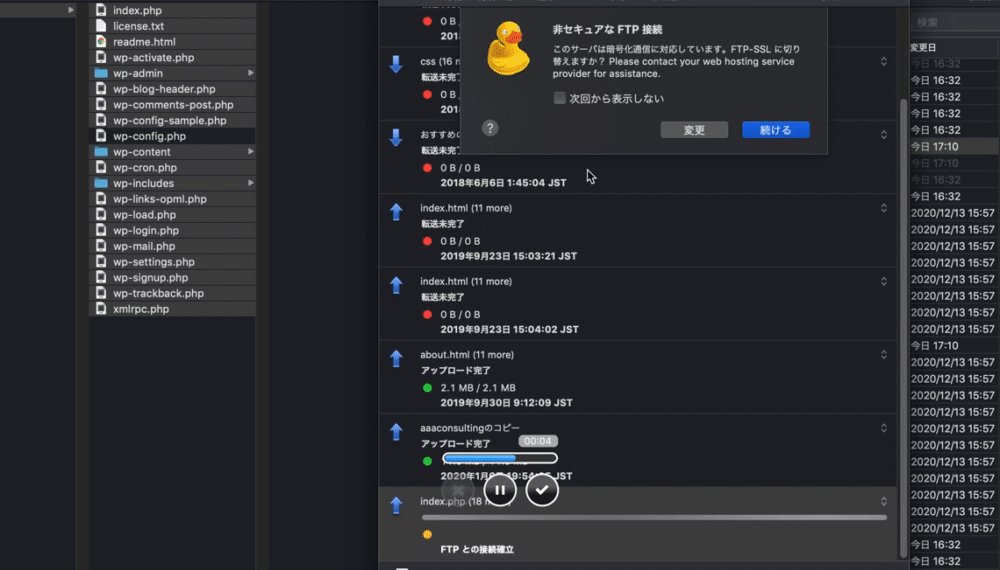
サーバーに接続ができたら、下記のような画面になります。
ご自身が使用しているドメイン名のフォルダを開きましょう!
次に、「local」に戻って、下記の場所をクリックしましょう!
すると「Local Sites」というフォルダがダウンロードできるので、フォルダ内にあるpublicフォルダを開きます。
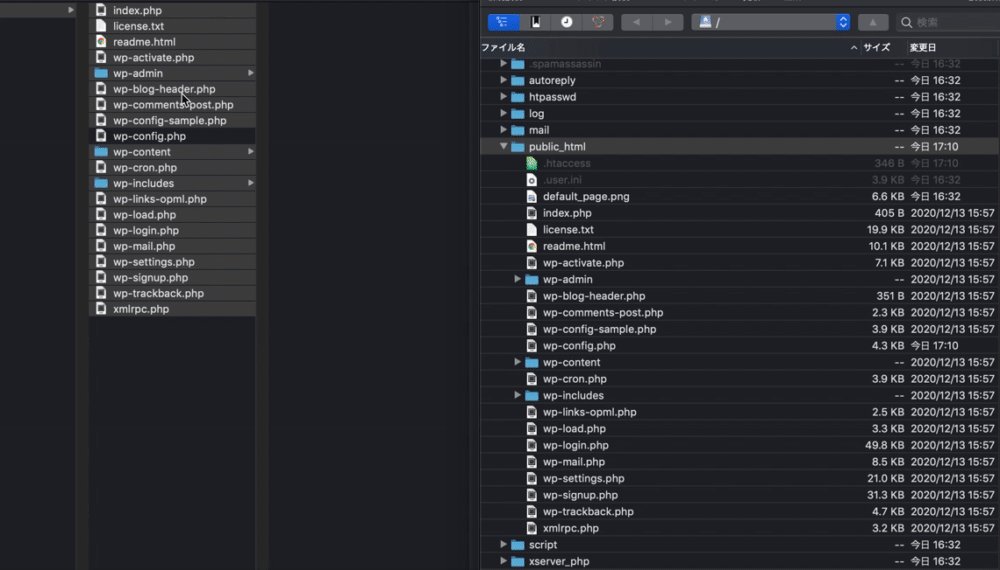
先ほど開いたCyberduckと今開いたlocalファイルを下記のように並べます。
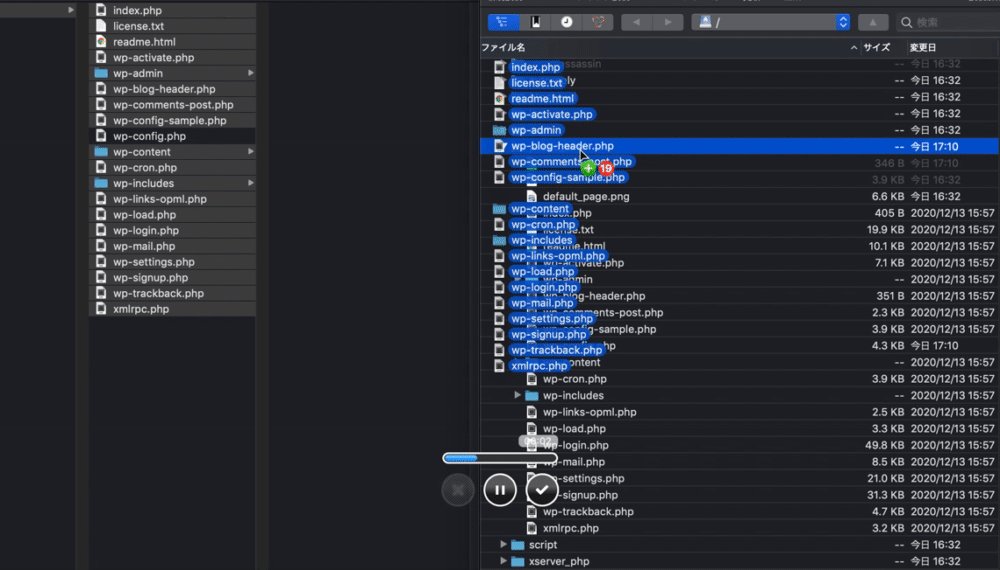
そして、「wp-config.php」というファイル以外をCyberduck内のドメイン名のフォルダ内にある「public_html」内にドラックアンドドロップで移行してください。
※フォルダ名を間違えないように必ず確認してから行ってください!

「local」のデータベースのエクスポートをしよう
「local」のDATEBASEからADMINERをクリックします。
エクスポートをクリックしてデータベースのエクスポートを行いましょう。
「local.sql」というファイルがダウンロードされるので、そのファイルのファイル名を「MySQLデータベース名」と同じになるように変更します。
※MySQLデータベース名が「pengin_wp1」の場合は、「pengin_wp1.sql」になるように変更してください。
本番環境にデータベースをインポートする
本番環境にデータベースをインポートするので「phpmyadmin」を選択して開きましょう!
ユーザー名とパズワードを求められるので、ユーザー名を確認していきましょう。
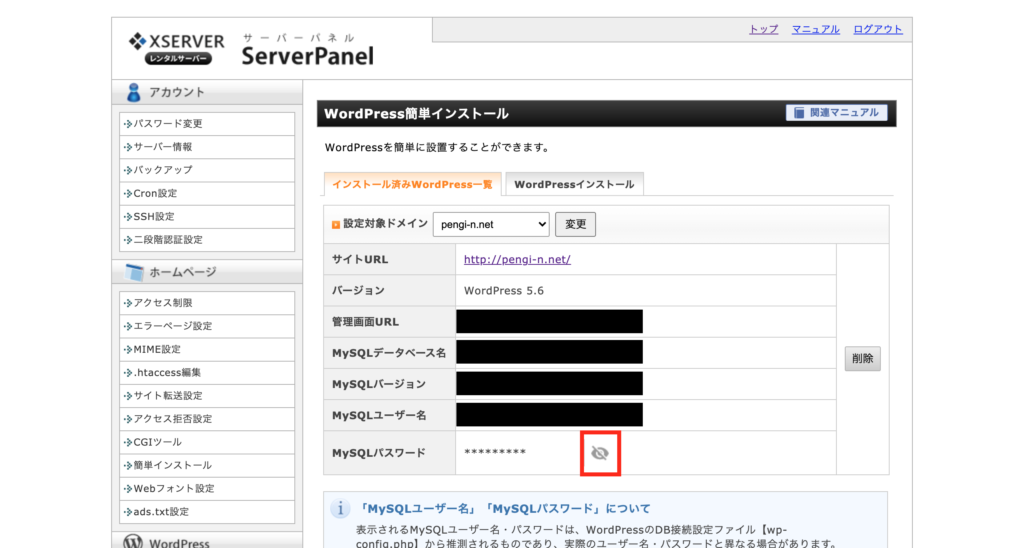
エックスサーバーの「WordPress簡単インストール」を選択します。

自分の取得したドメインの「選択する」をクリックすると以下のような画面になります。
こちらの「MySQLユーザー名」と「MySQLパスワード」を参考phpmyadminにログインしましょう。

phpmyadminにログインできたら、下記の画像のような手順に沿ってファイルのインポートを行いましょう。
hostsファイルの編集をしよう
現在のままだと、ローカルでサイトが表示されてしまうのでhostsファイルを編集して本番環境で表示されるようにしていきます。
hostsファイルは、「Finder」から移動を選択して、「フォルダへ移動」を選択します。
そこからmacであれば「/private/etc/hosts」、Windowsであれば「C:\Windows\System32\drivers\etc\hosts」を入力してファイルを表示します。
hostsファイルの場所
・Windowsの場合
C:\Windows\System32\drivers\etc\hosts
・Macの場合
/private/etc/hosts
※OSのバージョンにより異なる場合があるかもしれません。
hostsファイルは、直接編集ができないので一度デスクトップにコピーをします。
デスクトップにコピーしたら、ダブルクリックでファイルを開き、下記の部分の記述を削除してください。
削除が完了したら、デスクトップから再度ファイルを戻します。
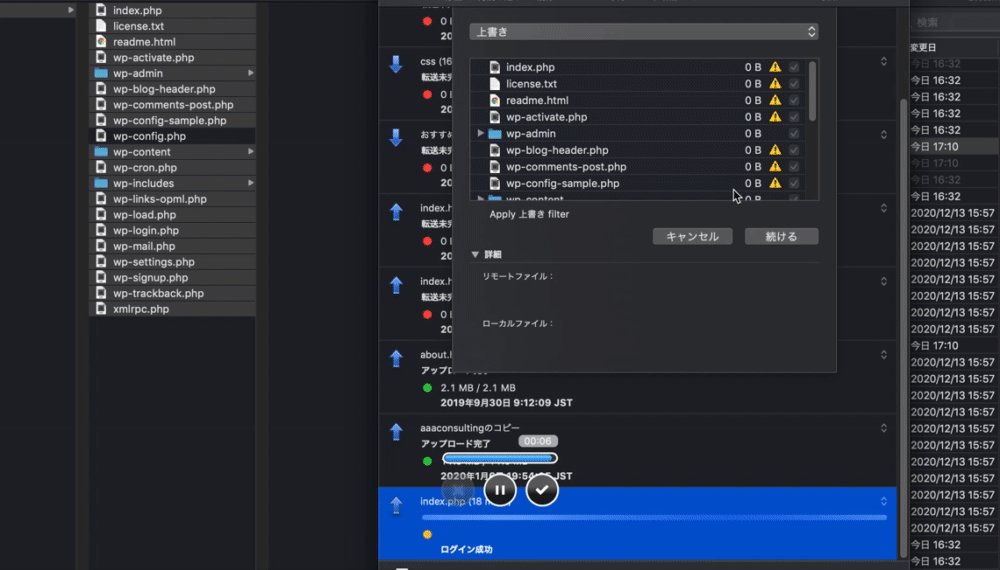
※上書きしますか?ど出ますので、上書きするを選択してください。
ここまでできたら、本番環境への公開は完了です!!
※もしもここまできてもサイトが反映されない場合は、「local」のドメインが本番環境のドメインと一緒になっているか確認してみてください。
下記のように本番環境と異なる場合は、同じになるように修正してあげましょう!


