WordPressでオリジナルテーマを作る際に、毎回1からフォルダやファイルを作成していませんか?
WordPressは必要なページに応じて、テンプレートファイルを作成しますが、ファイル数が多いと大変ですよね。
当記事では、WordPressでオリジナルテーマを作る際に利用出来る、スターターテーマをご紹介します。
使い回しが出来るテーマがあると、作業時間を減らせるので、WordPressでサイト制作をしている方は必見です!
スターターテーマとは?
スターターテーマとは、WordPressで自作テーマを作る際のベースとなるテーマです。別名でブランクテーマとも呼ばれています。
WordPressでサイトを制作する際に必要となるテンプレートタグと関数が定義されているため、すぐにコーディングを始められます。
また、スターターテーマはカスタマイズを前提に作られているので、コードの追記やテンプレートファイルの追加がしやすいです。
スターターテーマを用意する方法
- 自作
- 無料で公開されているスターターテーマを利用
スターターテーマを用意する方法は2つあります。
当記事では2つの方法について、使い始める手順を解説していきます。
スターターテーマの自作手順
スターターテーマを自作するには、自分で作成したフォルダにテンプレートファイルを追加していきます。
- index.php
- font-page.php
- single.php
- page.php
- archive.php
- category.php
- functions.php
テンプレートファイルは、上記リストのような、テーマとして必須のファイルと使用する事が多いページを中心に作成します。作成したテンプレートファイルによく使う処理のコードを書いておくとさらに便利です。
テンプレートファイルの他にも、CSSファイルやJSファイルを作成します。Sassを利用する場合はパーシャルファイルを作成します。
自分でスターターテーマを制作するメリットは、自分で自由にフォルダの階層を決めて、テンプレートファイルを作成するので、テーマフォルダの構造の把握がしやすくなり、作業時間の短縮が出来るところです。
ただ、自分でスターターテーマを制作するには、WordPressのテンプレート階層の知識が必要になります。
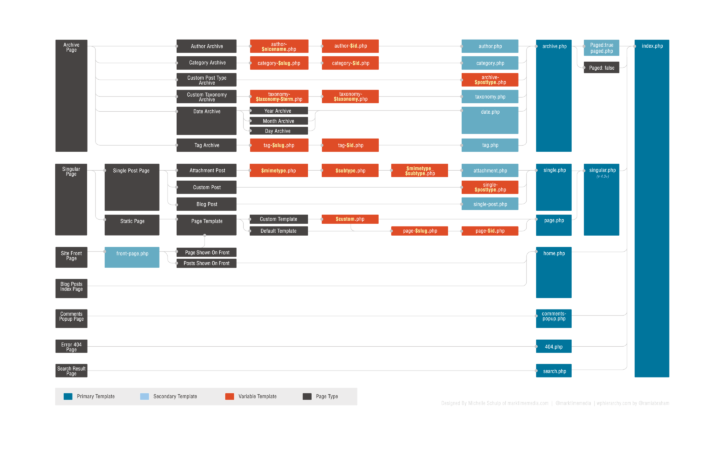
テンプレート階層について

テンプレート階層とは、WordPressで決められた、テンプレートファイルの割り当てと読み込みの優先順位です。
WordPressはページ単位で読み込むファイルが決まっています。
例えば、投稿ページならsingle.php、固定ページならpage.phpというように、WordPress側のルールで、ページごとに固有のファイル名が割り当てられています。
このページごとに割り当てられたファイルのことをテンプレートファイルと呼び、そのテンプレートファイルの命名や読み込みの優先順位を定義したものがテンプレート階層です。
テンプレート階層は、WordPressでサイトを制作するうえで必須の知識となるため、テンプレート階層の仕組みを知らないと、スターターテーマの自作は難しいかもしれません。
スターターテーマの全体像
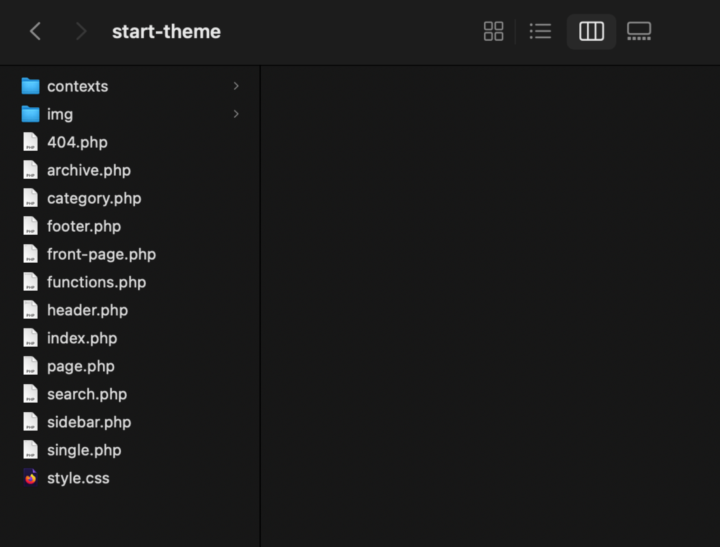
文章の説明だけだとイメージが湧きにくいので、具体的なスターターテーマの内容や、フォルダ構造を私が普段使用しているスターターテーマを元に解説していきます。

上記画像のフォルダが、私が普段使用しているスターターテーマの第一階層になります。
第一階層には、WordPressのテーマで必須となるテンプレートファイルと、使用する事が多いページのテンプレートファイルを作成して配置しています。
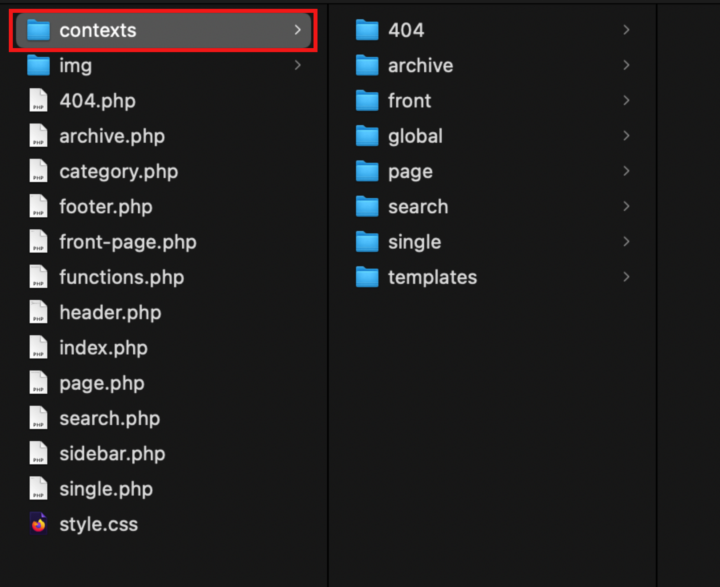
contextsフォルダについて
contextsフォルダにはページごとのCSS・JS・PHPのファイルを配置しています。

全ページ共通で使用するCSS・JSファイルをglobalフォルダに配置し、ページ単体で使用するCSS・JSファイルは各ページのテンプレートファイル名のフォルダに配置しています。
| globalフォルダ | 全ページ共通で使用するCSS・JSファイルを配置 |
| global以外のフォルダ | ページ単体で使用するCSS・JSファイルを配置 |

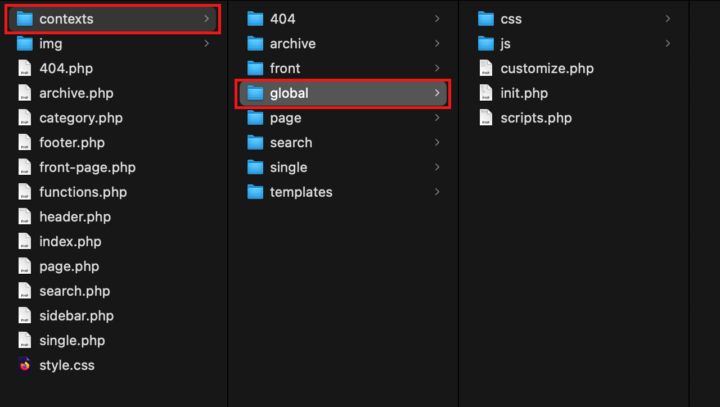
上の画像が、globalフォルダの内容です。
共通で使用するCSSファイルとJSファイルを格納するフォルダとPHPファイルが3つあります。
- customize.php
- init.php
- scripts.php
この3つのPHPファイルがどんな役割を担っているのかを順に解説していきます。
customize.php
customize.phpは、WordPressのデフォルトの機能を変更するコードが書かれているファイルになります。私が書いているのは、カスタムメニューで出力されるコードに任意のクラスを追加するコードです。
<?php
// カスタムメニューからidを削除
function remove_nav_id($id)
{
return $id = array();
}
// カスタムメニューのliタグに任意のクラスを追加できるようにする
add_filter("nav_menu_item_id", "remove_nav_id");
function add_nav_menu_class($classes, $item, $args)
{
$classes = [];
if (isset($args->add_li_class)) {
$classes['class'] = $args->add_li_class;
}
return $classes;
}
add_filter('nav_menu_css_class', 'add_nav_menu_class', 1, 3);
// カスタムメニューのaタグに任意のクラスを追加できるようにする
function add_nav_menu_class_link($classes, $item, $args)
{
if (isset($args->add_li_class)) {
$classes['class'] = $args->add_a_class;
}
return $classes;
}
add_filter('nav_menu_link_attributes', 'add_nav_menu_class_link', 1, 3);init.php
init.phpはWordPressにデフォルトで備わっている機能を有効化するコードが書かれているファイルになります。私は主に、アイキャッチ画像やカスタムメニューを有効化するコードを書いています。
<?php
// テーマに指定した機能の有効化をする
function theme_setup()
{
// アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'theme_setup');
// カスタムメニューの有効化
register_nav_menus(
array(
'global-nav' => 'グローバルナビ',
'draw-nav' => 'ドロワーメニュー',
'footer-nav' => 'フッターナビ'
)
);scripts.php
scripts.phpはページで使用するCSSファイルとJSファイルを読み込むコードを書いています。読み込むファイルはそのページでしか使わないことを前提としたものになります。
例えば、投稿ページでしか使わないCSSファイルがあれば、singleフォルダのscripts.phpで読み込みます。
<?php
// 投稿ページ用のCSSとJSファイルを読み込みます
function add_single_page_files()
{
wp_enqueue_style('single-css', get_template_directory_uri() . '/contexts/global/css/single.css', array(), filemtime(get_theme_file_path('/contexts/global/css/single.css')), 'all');
wp_enqueue_script('single-js', get_template_directory_uri() . '/contexts/global/css/single.js', array(), false, true);
}
add_action('wp_enqueue_scripts', 'add_single_page_files');
ページごとでファイルを分けている理由は、ファイルの管理をしやすくするためです。1つのファイルに全ページのコードを書いても問題は無いのですが、コードの見通しが悪くなります。
また、自分以外の人がコードを編集するとなった場合、編集したい場所が分かりにくく探すのに時間が掛かってしまう可能性もあります。
コーディングをしていると、そのページでしか使わない機能やデザインがよくあります。1ページでしか使用しないデザインや機能は、ファイルで分けた方が無駄なページの読み込みが減ります。

Webサイトの表示速度を測定するPage Speed Insightsでは、使用されていないCSSやJSの記述があると削除を提案してくれます。
少ないコード量ならあまり気にする必要はありませんが、記述が多いとその分ブラウザが読み込むコード量が増えてしまうので、ページごとでCSSファイルやJSファイルは分けましょう。
customize.php・init.php・scripts.phpの3つのファイルはPHPのrequire_onceを使い、functions.phpで読み込んでいます。
<?php
// contextsフォルダ内のファイルの読み込み
require_once get_theme_file_path('contexts/global/init.php', true);
require_once get_theme_file_path('contexts/global/scripts.php', true);
require_once get_theme_file_path('contexts/global/customize.php', true);
require_onceはPHPの関数で、ライブラリや別のPHPファイルを参照する際に使用します。
3ファイルに分けたPHPファイル内容は、functions.phpにまとめて書いても問題は無いのですが、CSSやJSファイルと同じように1つのファイルに全てのページのコードを書くとファイルの見通しが悪くなります。
ファイルの見通しが悪いと後の運用・保守に悪影響が出るかもしれないので可能な限り避けましょう。
テーマを作成するうえで意識しているのは「ページ毎でファイルを厳密に分けて管理すること」です。
このやり方が全て正しいというわけでは無いので、あくまで作り方や考え方の一例として参考にして頂ければと思います。
無料で公開されているテーマの利用手順
無料で公開されているスターターテーマをご紹介します。
無料で公開されているスターターテーマを利用するメリットは、どのようなファイルの分け方がされているのかを、スターターテーマから読み取れるので、WordPressのテーマフォルダの構造の勉強になるところです。
公開されているスターターテーマはたくさんありますが、当記事では初心者の人にもおすすめのスターターテーマ・underscores(アンダースコア)をご紹介します。
underscores

underscoresは、WordPressを運営するAutomattic社が開発したテーマです。WordPressの教材で紹介もされている、とても有名なスターターテーマです。
利用方法の解説記事が多いので、初心者の方も安心して使えます。
公式サイトの「Theme Name」にテーマファイルの名前を入力して「GENARATE」ボタンを押すとスターターテーマがダウンロード出来ます。

Sassを使いたい方は「Theme Name」の下にある「Advanced Options」を押して表示される「_sassify!」にチェックして「GENARATE」ボタンを押すと、Sassフォルダ付きのテーマファイルがダウンロード出来ます。

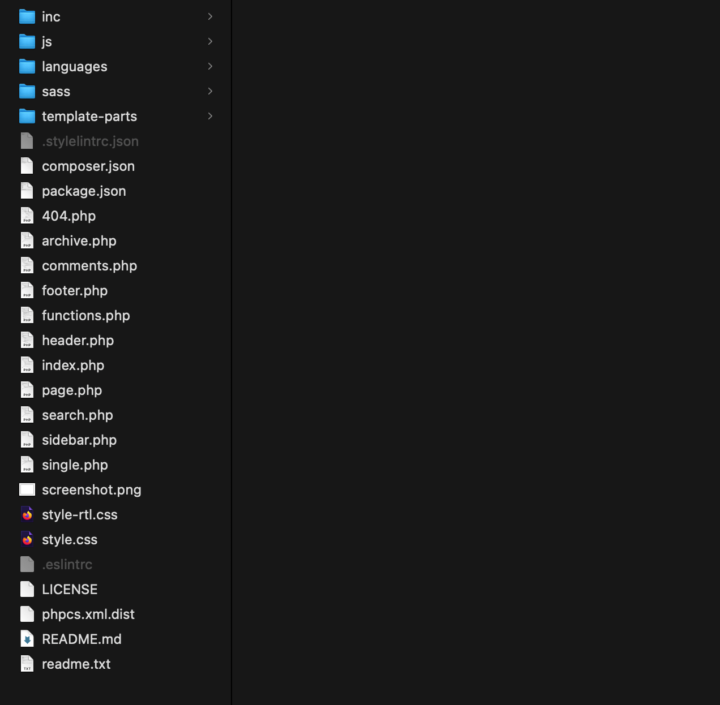
ダウンロードしたテーマファイルの内容は以下のようになります。

必要なテンプレートファイルは全て作成されているのでこのままコーディングを始められます。
カスタマイズ前提で作られているテーマなので、ファイルを追加したり不要なファイルを消しても大丈夫です。
underscoresは、WordPressを開発している会社が公開している、テーマのフォルダの構造を勉強出来るので、利用したことが無い人はぜひ一度使ってみることをおすすめします!
最後に
スターターテーマを利用することで、作業時間の短縮とテーマフォルダ構造の学習が出来ます。
コーディングの学習中の方や、実務でWordPress構築をする方で、利用した事がない人はこの機会にぜひ利用してみてください!


