GitHubを使えるようになりたいけど、できればコマンド操作は避けたいなぁ…
Git初心者の方は特に、コマンド操作に抵抗を感じている方も多く、なかなか一歩が踏み出せないんじゃないでしょうか?
そんな方には視覚的に操作できるGUIツールがおすすめです!
いくつかあるGUIツールの中でも、今回はGitHub公式のGitHub Desktopについてご紹介します。
インストール方法から使用方法までキャプチャ付きで解説しているので、この記事を読めばGit初心者の方でもGitHubをサクサク使えるようになります!
エンジニア志望の方だけでなく、Web制作のコーダーやWebデザイナーの方にも便利なツールですので、GitHub Desktopを使ってGitHubを体験してみましょう!
GitHub Desktopとは
GitHub Desktopとは、GitHubから無料で提供されている純正のアプリケーションです。
GitHubとのやりとりをデスクトップで行うためのGUIツールで、コマンド操作不要でGitHubが使えるとても便利なツールなんです!
GitHub Desktopのメリット
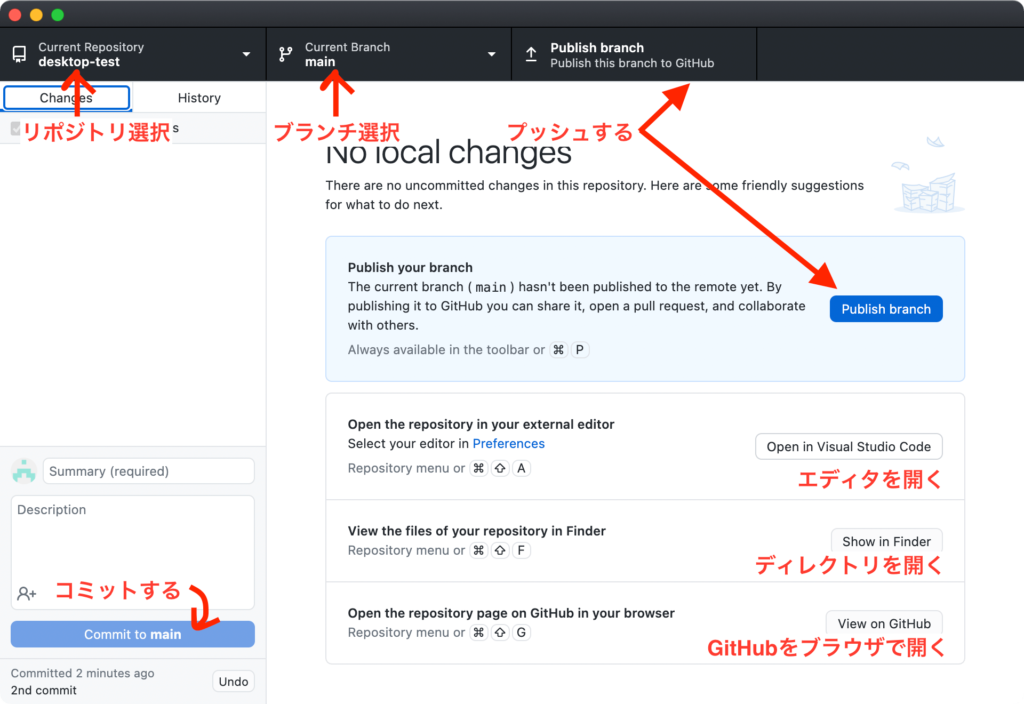
GUIが見やすい

シンプルなUIで、非常に操作しやすいです。
現在対象となっているリポジトリ・ブランチが一目でわかりますし、コマンドを使わずにさくっと変更できます。
また、外部のアプリケーションとの連携が取りやすく、エディタやブラウザ上のGitHubにワンクリックで行き来できるのも推しポイント。
コマンド操作ではいまいち分かりづらい「今ファイルがどこにあって何をしているのか?」という状況が視覚的にわかることはGUIツールの大きなメリットです。
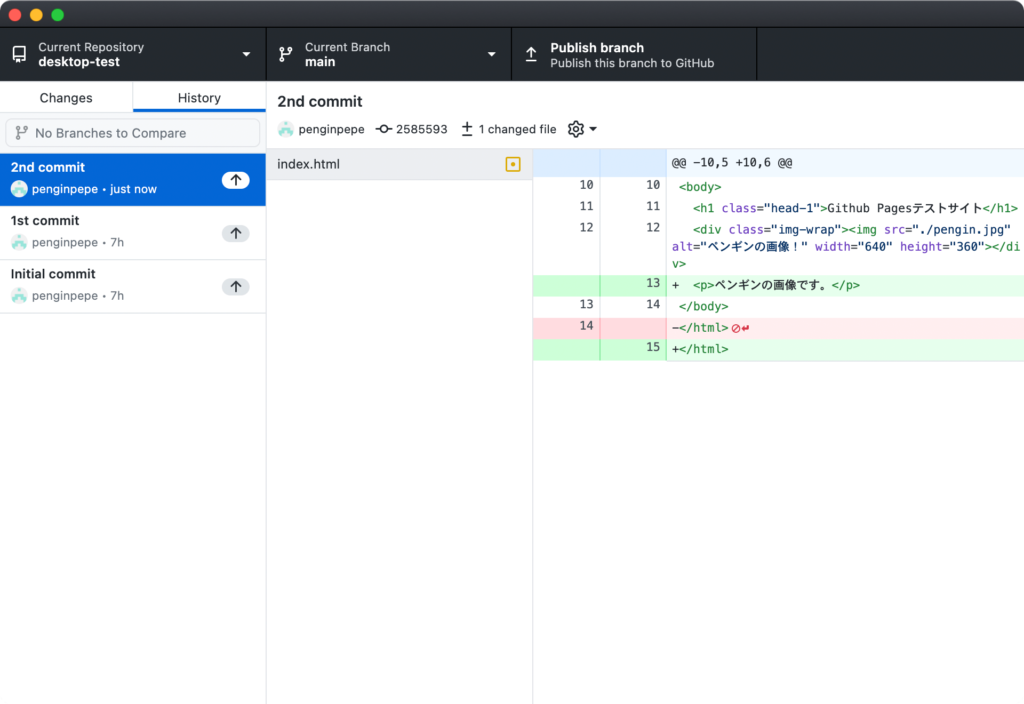
diff(差分)が常に視覚的に分かる

差分はこんな感じで、追加した部分を緑、削除を赤、といったように視覚的にわかるようになっています。
ファイルの変更内容が一目瞭然なので、「少し前のコードに戻したい…」なんて時にも状況が把握しやすくなるので大変便利な機能ですね。
GitHub Desktopのデメリット
日本語版がない
残念ながら日本語版がありません…。
ですが操作に必要な英語は、GitやGitHubを多少勉強している方であればお馴染みの単語ばかりなので、そこまで苦労することは無いかと思います。
GitHub関連の単語についておさらいしたい方は、こちらの記事を確認してみてください。
>> GitHubって日本語対応してるの?英語が不安な初学者向けに用語解説!
また公式ヘルプページではGitHub Desktopのことも日本語でサポートしてくれています。
コマンド操作に慣れることはできない
コマンド操作が無いことはメリットでありデメリットですね。
GitHub Desktopで扱えないGitの操作も存在するので、開発現場においてはコマンドを使えた方が何かと便利です。
メインではGitHub Desktopを使う予定でも、多少コマンドラインに慣れておくことをおすすめします。
ただ、周りと環境を合わせる必要のない場合は、自分がやりやすい環境を作れればいいので、GUIツールのGitHub Desktopが使えれば十分かと思います!
Web制作系のコーダーやデザイナーの方にとっては、学習コストを考慮して、まずはGitHub DesktopでGitが使える環境を構築するのは十分ありな選択だと思います!
GitHub Desktopのインストール方法
当記事ではMacOSを基準に解説を進めていきますが、Windowsでも基本画面は変わりません!
アカウントの作成がまだの方は、まずGitHubにアカウント作成しましょう。こちらの記事を参考にしてみてください。
>> 【最新版】GitHubアカウントの作成方法を画像付きで解説!
アカウントが作成できたら、GitHub Desktopをインストールします。

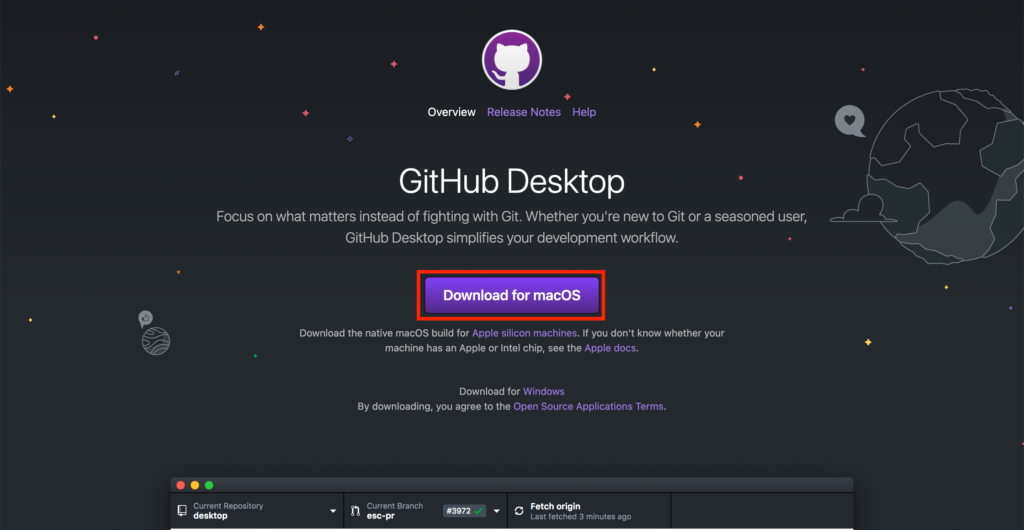
GitHub Desktopの公式サイトに行き、トップページの”Download for macOS(Windows)”をクリック。
ダウンロードされたzipファイルを解凍するとインストールが完了してアプリケーションが起動します。
アカウント認証方法
続いて使用するGitHubアカウントとアプリケーションを連結させます。

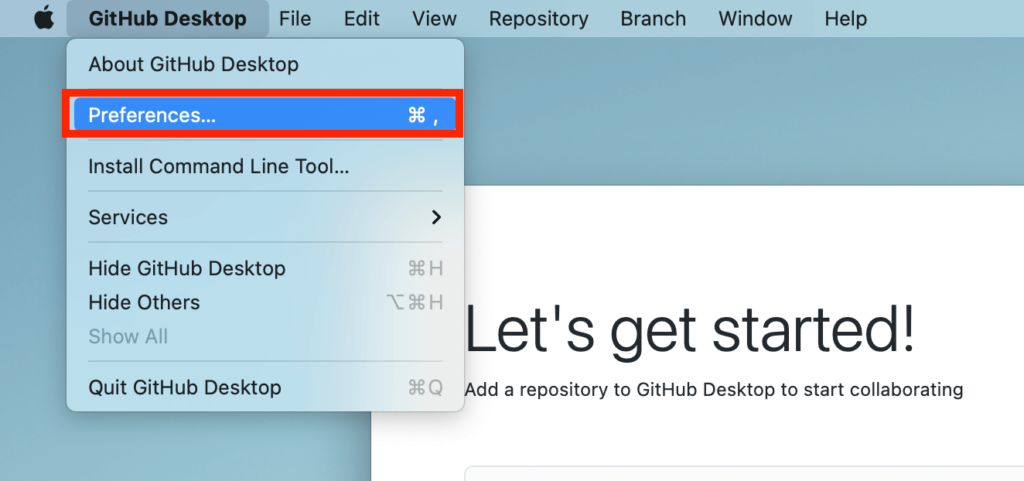
メニューバーのGitHub Desktop→Preferencesをクリック。

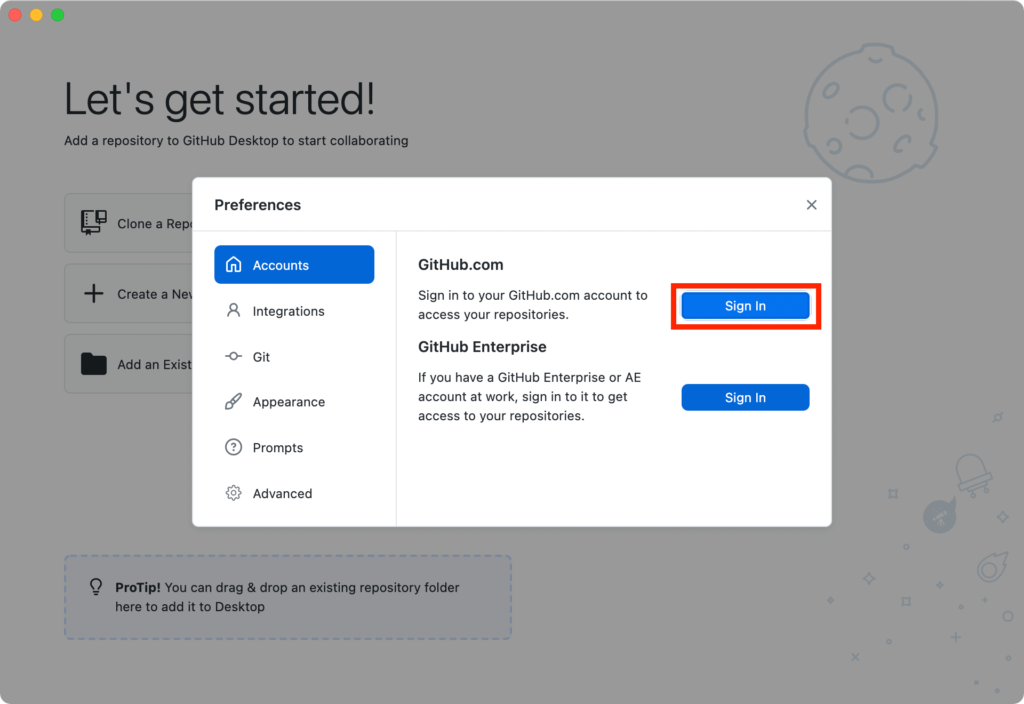
AccountsのGitHub.com側のSign inをクリックします。

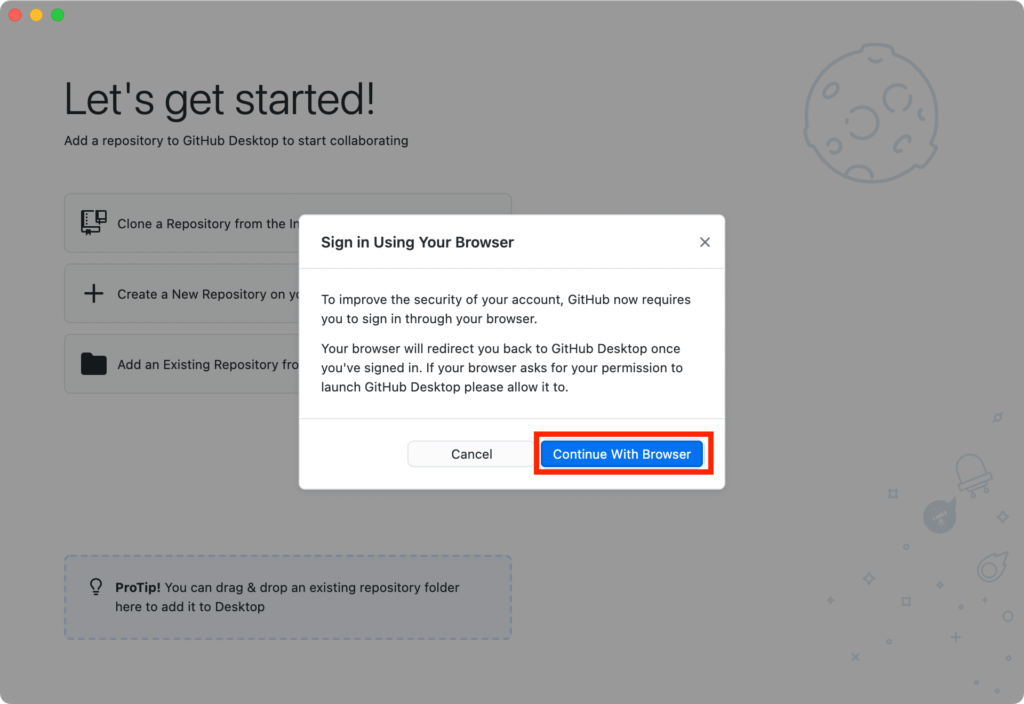
サインインするのにブラウザ使うよ、と表示されるので”Countinue With Browse”を選択します。

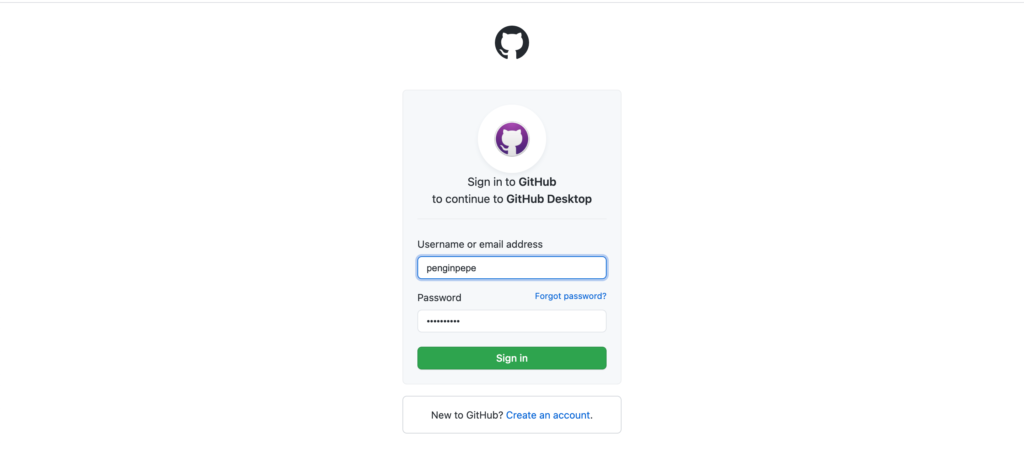
ブラウザでGitHubの公式ページに移動するのでユーザー名とパスワードを入力してサインインしましょう。

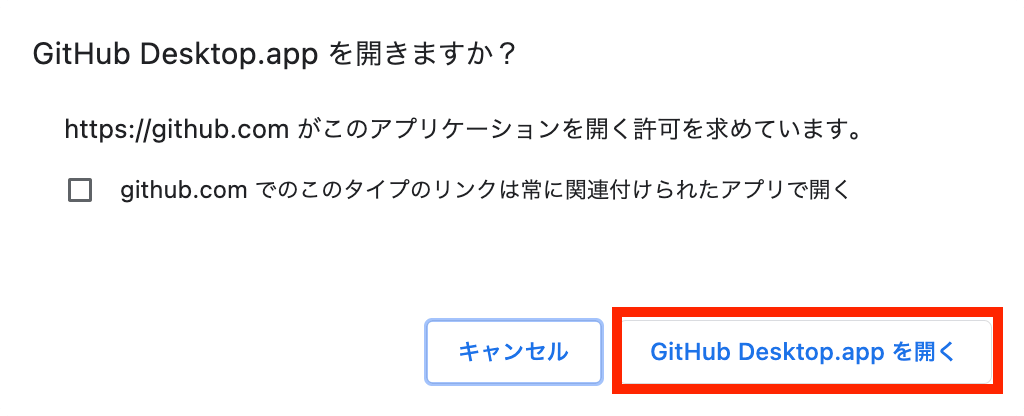
ポップアップ画面の”GitHub Desktop.appを開く”をクリックすればアカウント承認が完了します。

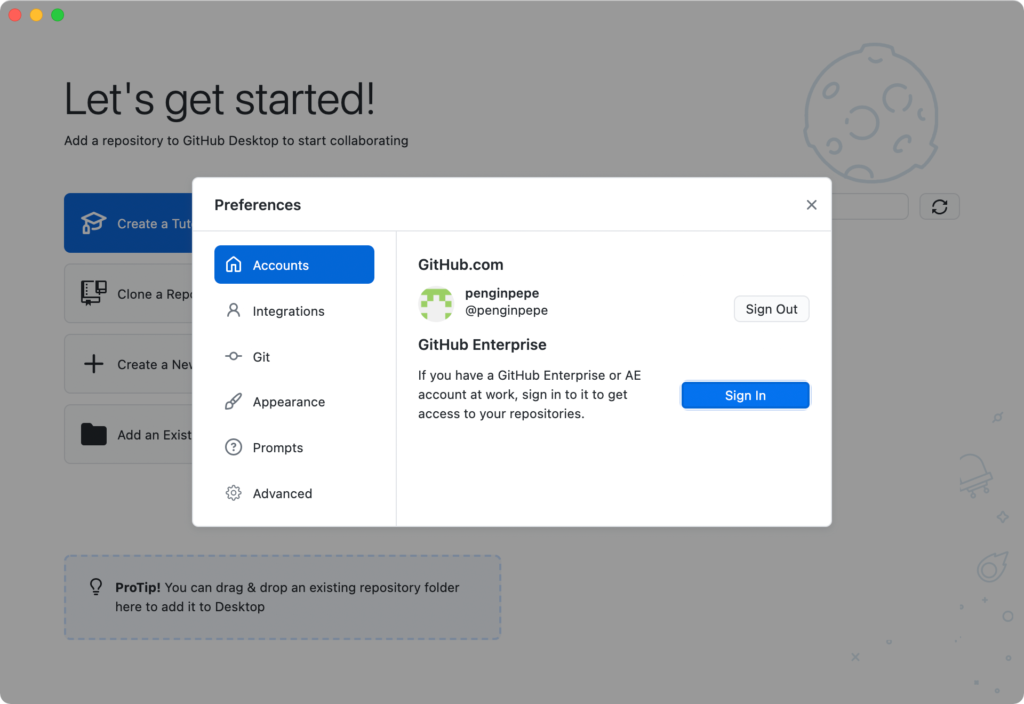
もう一度Preferencesを開くと、サインインできていることが確認できます。
GitHub Desktopを使ってみる
準備が整ったら、さっそく使ってみましょう!
リポジトリの作成
まずはローカルにリポジトリを作成します。

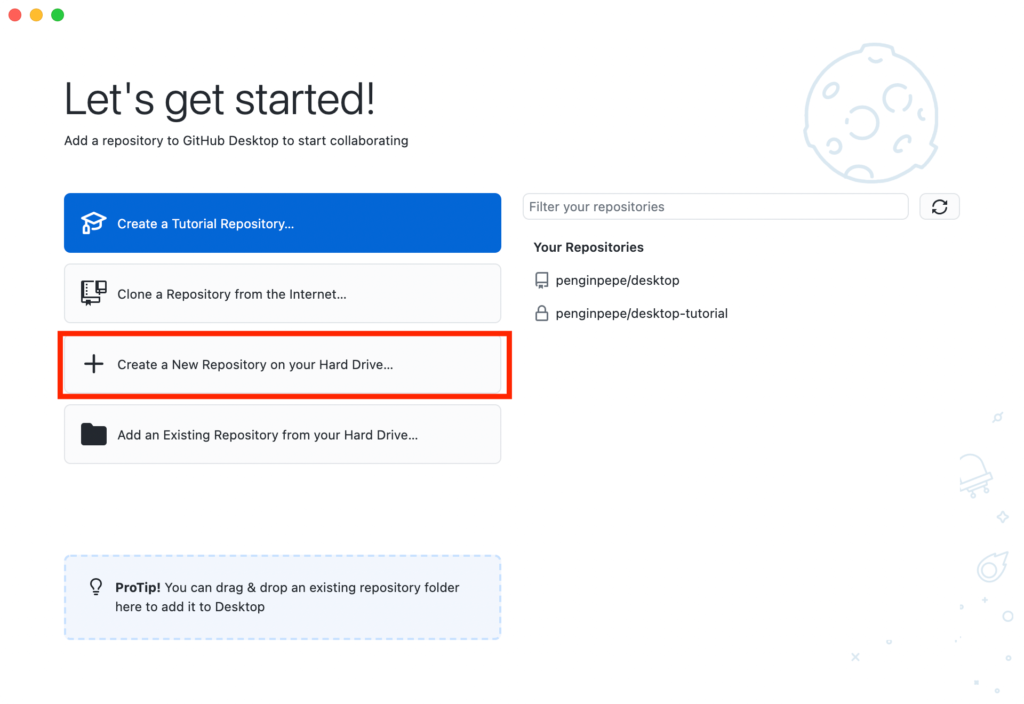
アプリケーショントップの”Create a New Repository on your Hard Drive…” をクリックします。

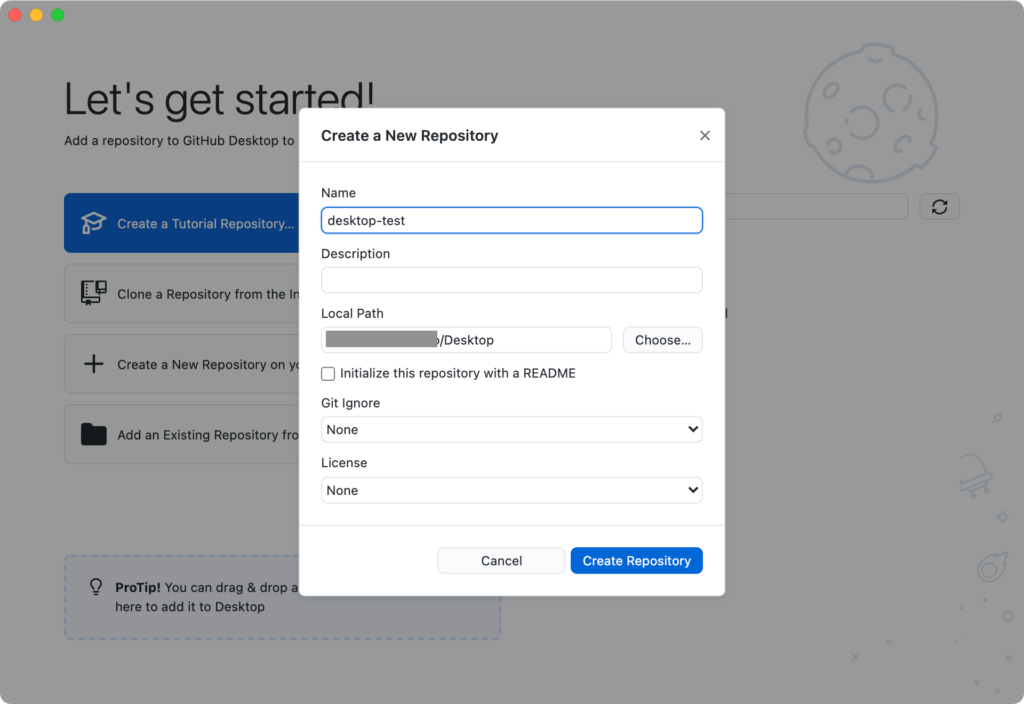
ポップアップされたフィールドに入力していきます。
Local Pathでは、ローカルリポジトリを作成したい場所を指定しましょう。
他にもGitで管理しないファイルや、ライセンスの有無を設定できます。
入力し終わったら”Create Repository”をクリック。指定場所にNameで入力したリポジトリ名のフォルダが作成されていればOKです。
GitHub Desktopにファイルの追加

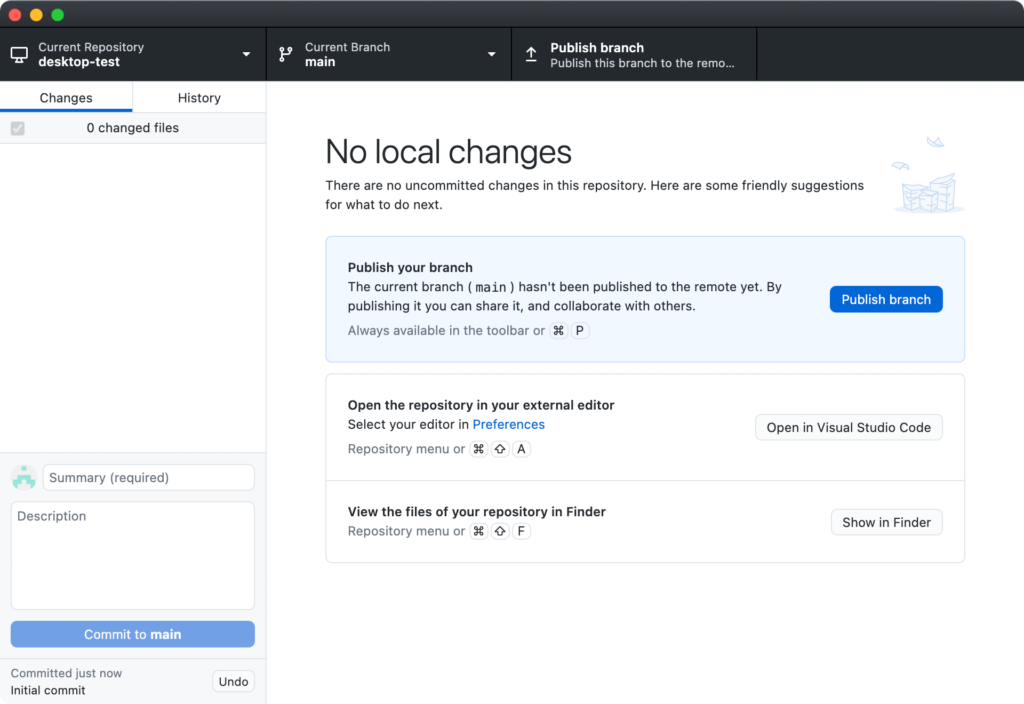
作成されたリポジトリ内はまだ空なので、GitHub Desktop上は画像のような表示になってます。

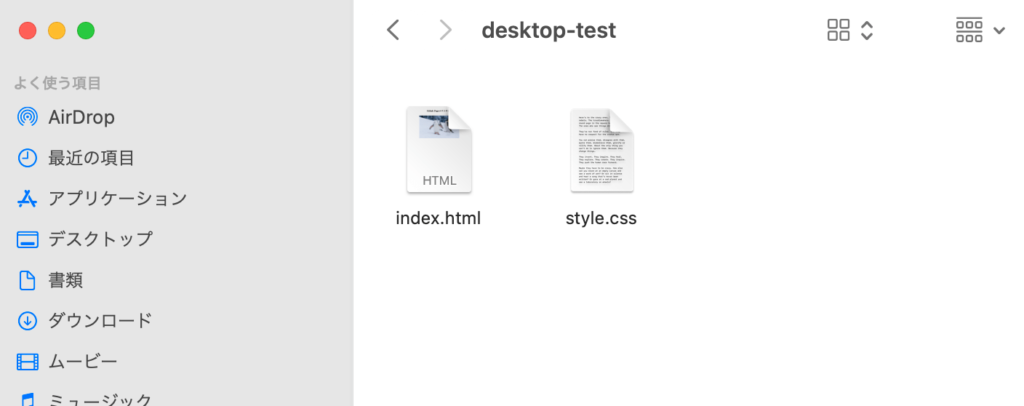
ここで空だったディレクトリにHTMLファイルとCSSファイルを追加してみると、

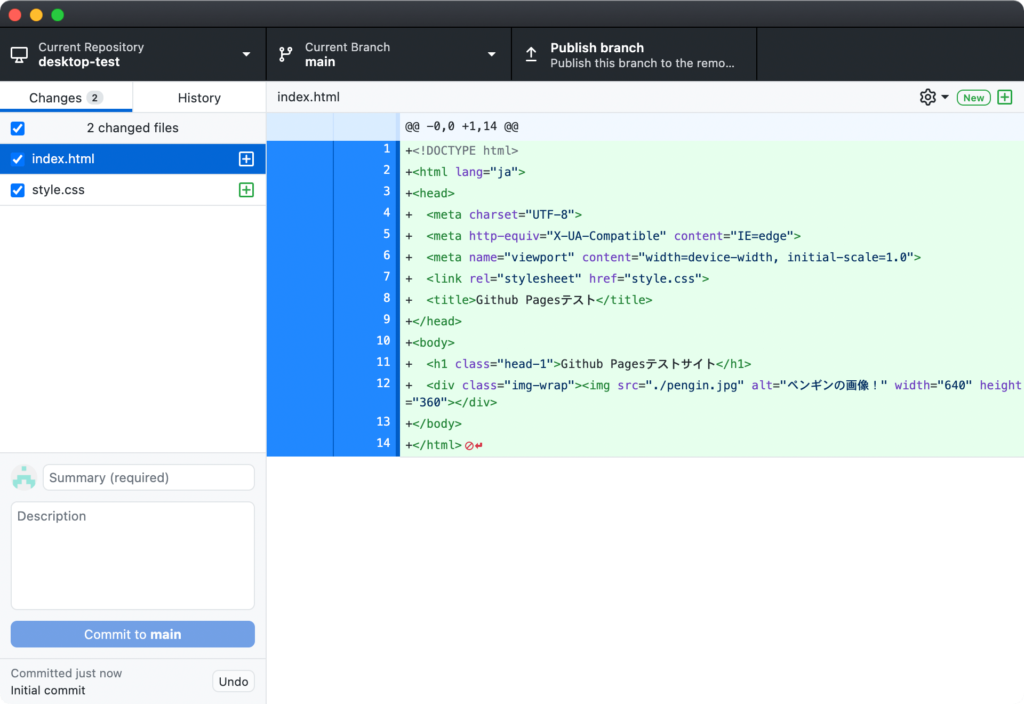
GitHub Desktopの表示がこのように変わります!
左側にファイルが並び、右側に選択ファイルの中身が表示されています。これでGitHub Desktopにファイルがファイルが追加されたことがわかります。
コミット
追加したファイルをコミットしてみましょう。

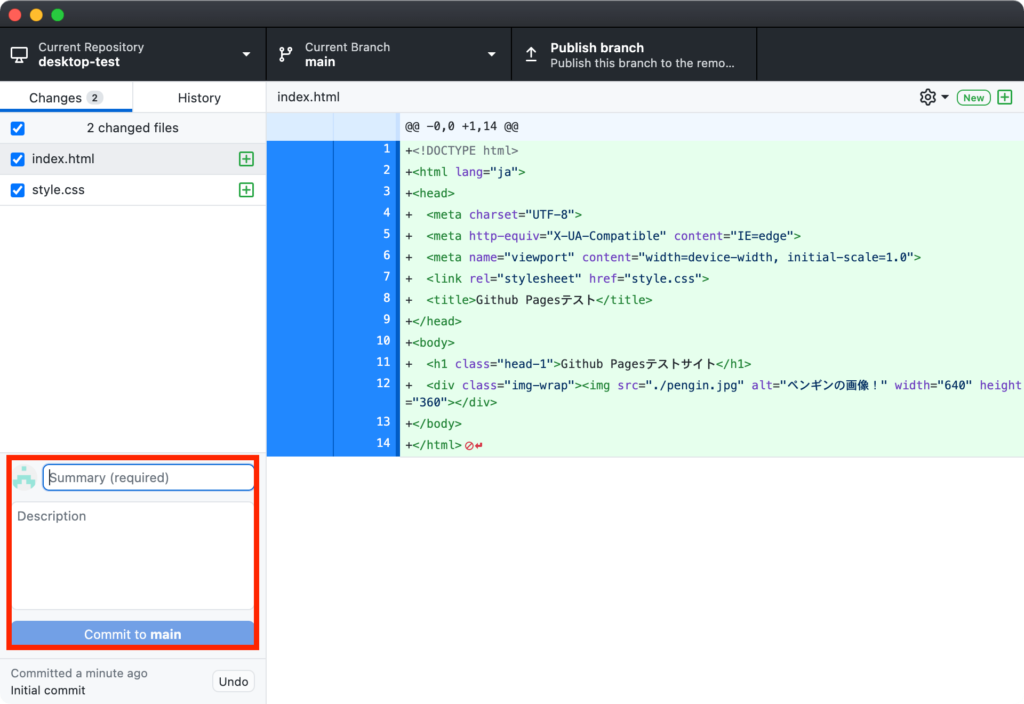
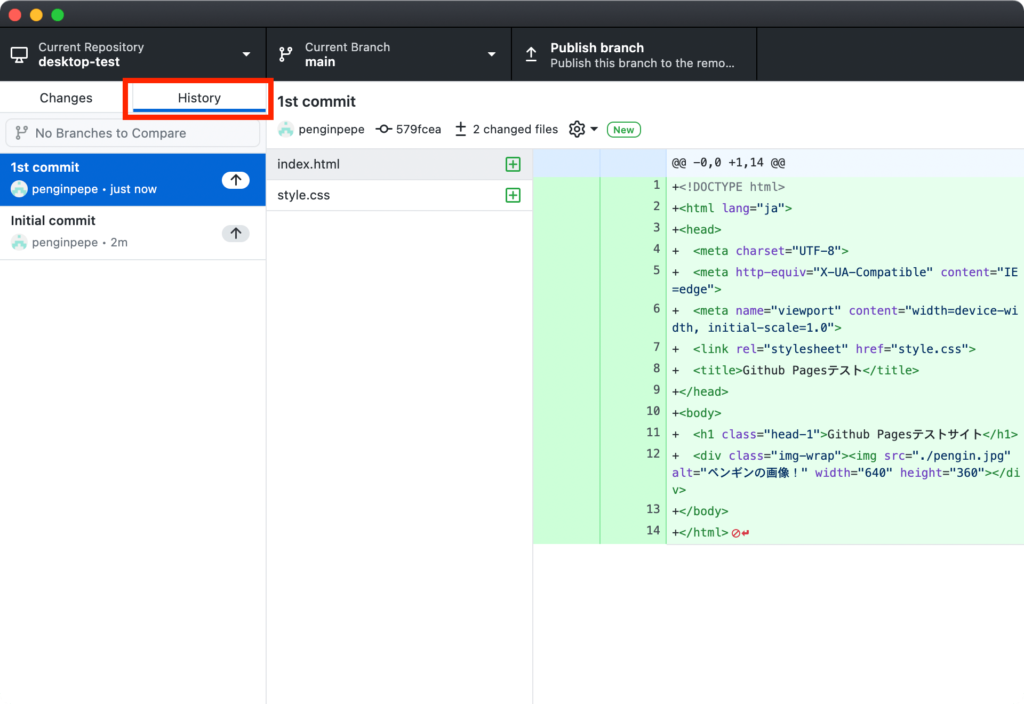
ファイル内容に変更を加えたあと、左下にある”Summary”にコミット時のコメントを入力して、”Commit to main”をクリックします。

Historyタブを開いてみると、コミット履歴が表示されるので、これで無事コミットされていることが確認できます。
プッシュ
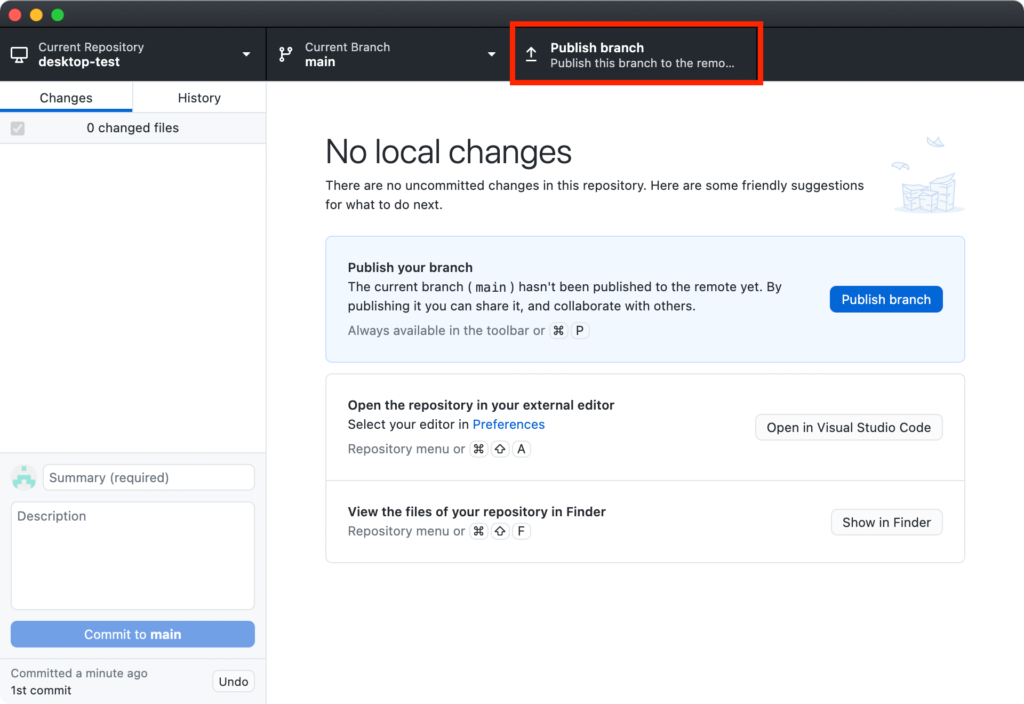
次にリモート(GitHub)へプッシュしてみましょう。

プッシュするには”Publish branch“をクリックすればOKです。

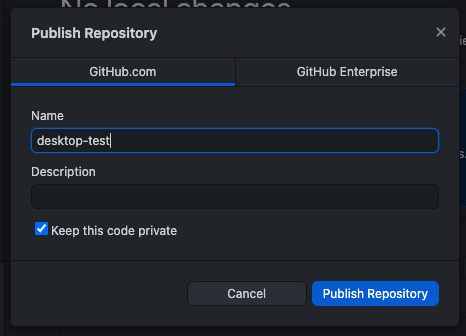
この時、GitHub上にリモートリポジトリを作成してない場合はポップアップが出るので、Nameにリモートリポジトリ名を入力し”Publish Repository“をクリックします。
これだけでリモートリポジトリが作成できています!

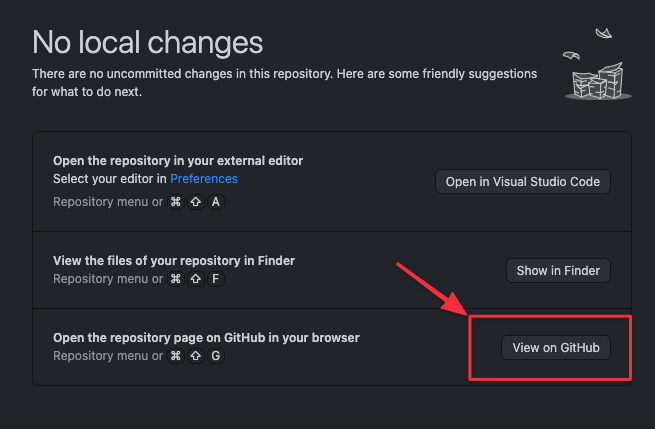
トップ画面から”View on GitHub”をクリックすると、ワンクリックでブラウザのGitHubにジャンプします。

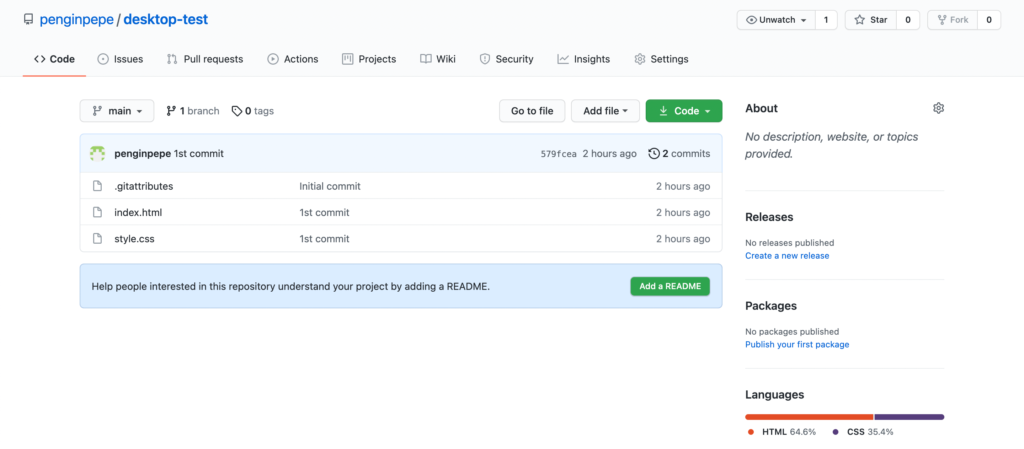
GitHub上でもしっかりとローカルの内容がプッシュされていることを確認できます。
リモートリポジトリのクローン

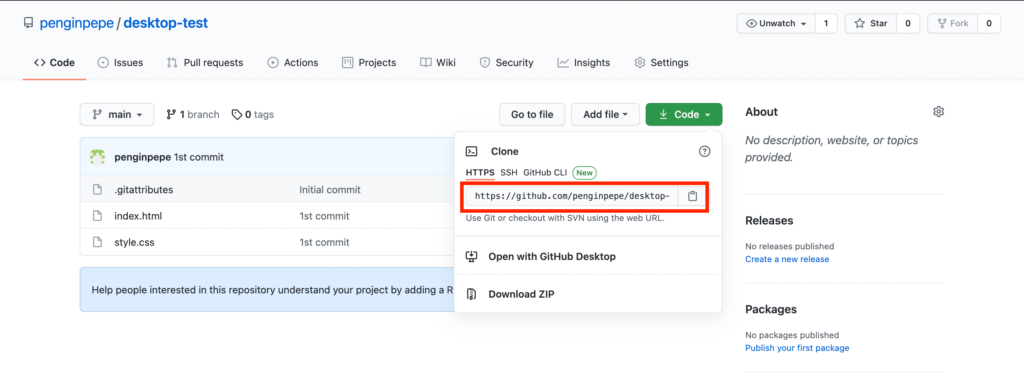
リポジトリページをブラウザで開き、”Code”からHTTPSのURLをコピーしておきます。

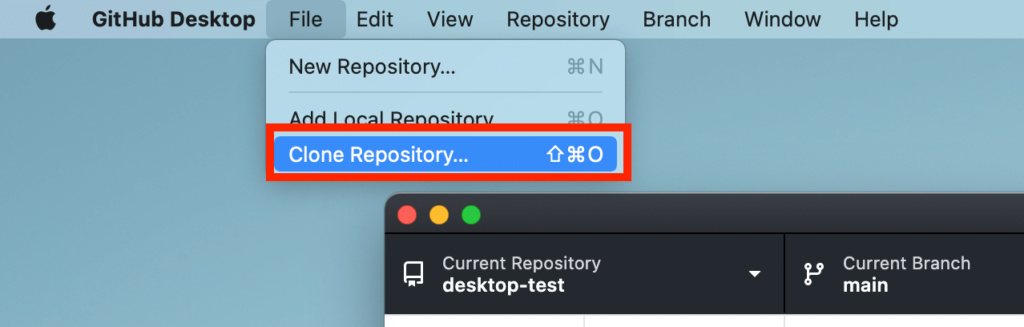
GitHub Desktopに戻り、メニューバーからFile→Clone Repositoryを開いたら、

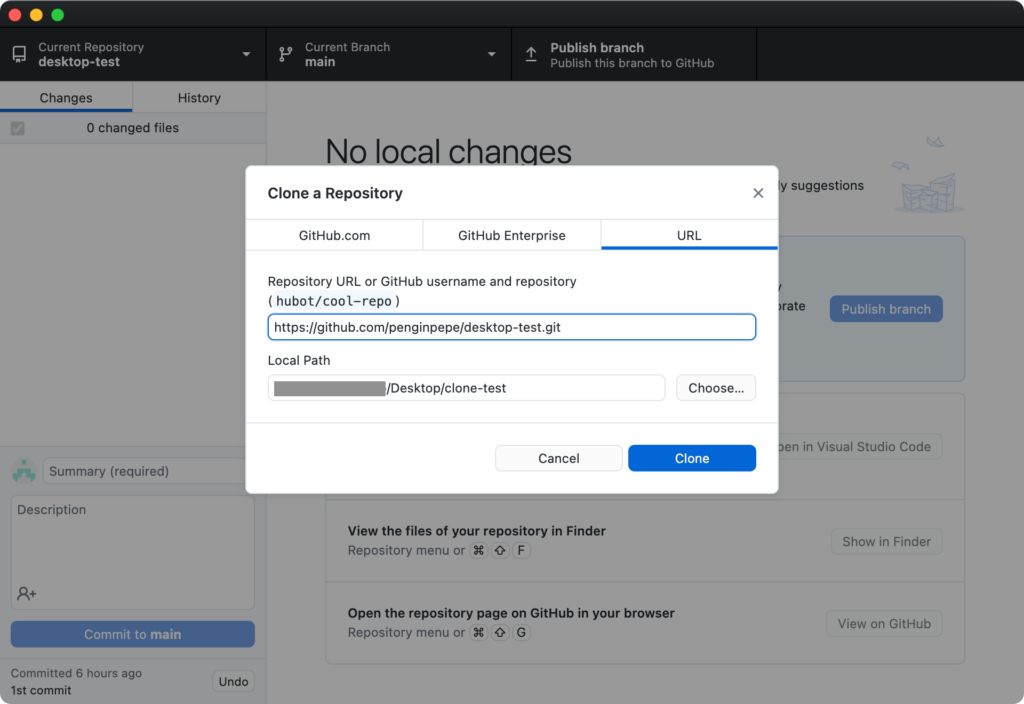
「GitHub.com」「GitHub Enterprise」「URL」とタブが並んだポップアップが表示されます。
この中からURLを選択し、コピーしてきたURLを貼って保存場所を指定して、”Clone”をクリック。

無事クローンされてます。
※クローンってなんだっけ?となった方はこちらの記事で確認しておきましょう。
ブランチの作成
最後にブランチの作成方法を見ていきましょう。

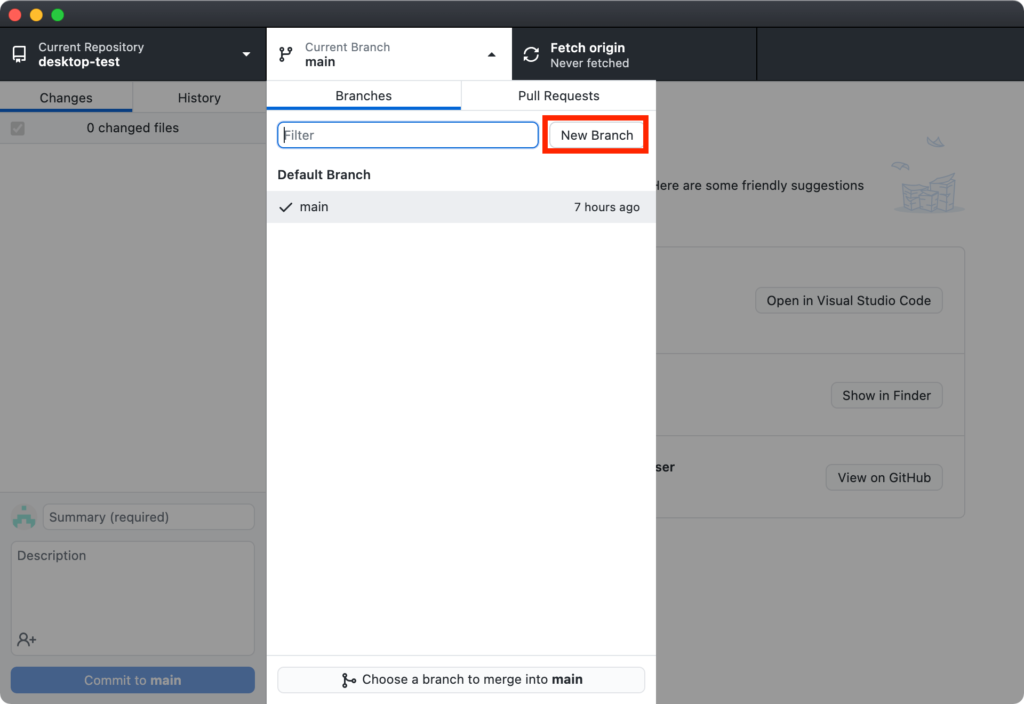
まず”Current Branch”を開きます。
ここではブランチを選択できますが、今回はまず”New Branch”をクリックしてブランチを新規作成します。

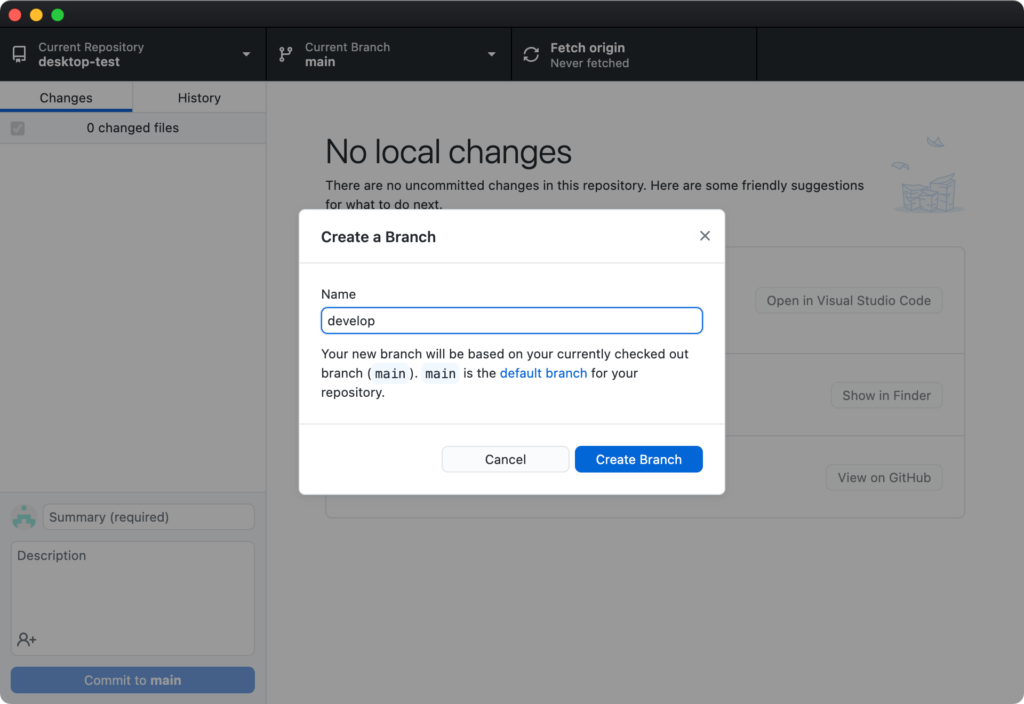
ポップアップされたフィールド上のNameに、任意のブランチ名を入れて”Create Branch”をクリック。

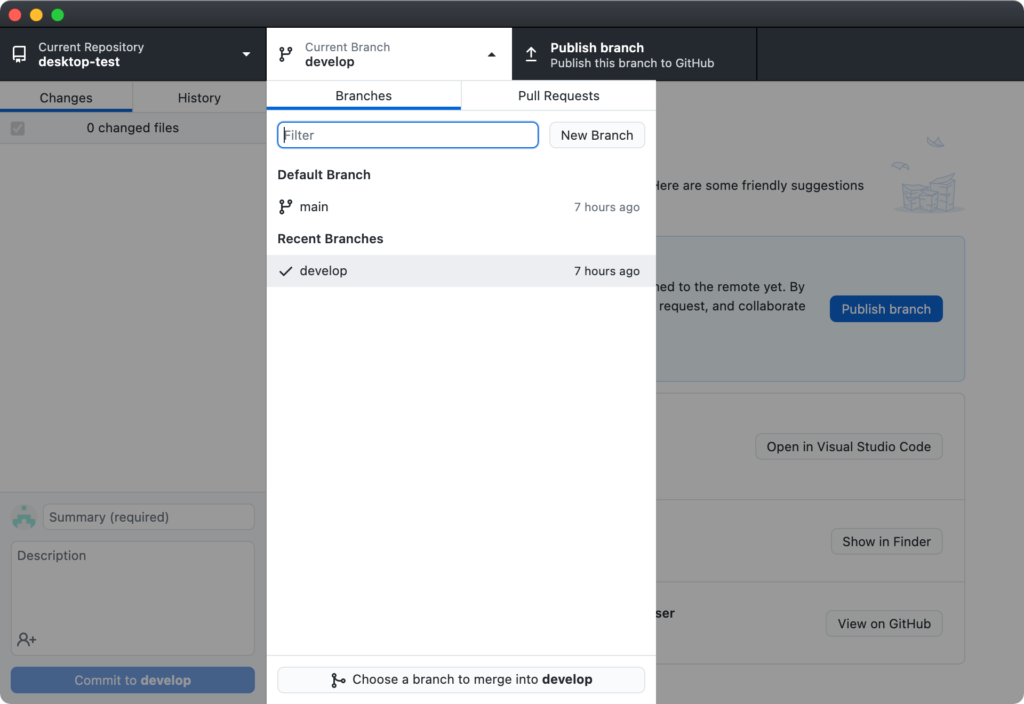
もう一度”Current Branch”を開くと、新しくブランチが追加されたことが確認できます。
コミットやプッシュ先は、このCurrent Branchから選択して切り替えることができます。

Current Branchから新しいブランチを選択してプッシュすると、ブラウザ上でも新規ブランチが追加されます。
まとめ
GitHubのGUIツールであるGitHub Desktopをご紹介しました。
これがあれば手軽にGitHubを使えるようになるので、コマンド操作にまだ慣れないWebデザイナーの方にもオススメです!
もちろん、コマンドも使えるに越したことはないので、ある程度ツールでGitHubが使えるようになったらコマンド操作にも挑戦してみてください!
また、GitHubが使えれば無料でコーディングデータをWeb上に公開することができるようになります。詳しくはこちらの記事を参考にしてみてださい!