PENGIN BLOGでは未経験からコーディングを学習している方向けにデザインカンプと解説記事を無料で配布・公開しています。
現在、コーディング学習をしている方でどのように学習を進めていけば良いのか迷っている方はとても多いかと思います。僕自身もそうでした。
「progateを何周もやれば良いのか」
「本を買ってやった方が良いのか」
たくさんある学習方法にとても悩んでいました。
(僕の場合は、東京フリーランスさんのロードマップとサイト模写で合計10サイトコーディングしました)
現在は学習開始から1年以上が経過し、副業で様々な会社からお仕事を頂きWebデザイナーとして活動できるようになっています。
実際に実務でデザインやコーディングを行うようになると、学習している時にもっとデザインカンプからのコーディングをするべきだったなと思いました。
その時に、僕も学習している人の役に立ちたいと思いデザインカンプの制作と初学者の方のために別記事で解説も行うことにしました。
4種類のデザインカンプと解説記事や解説動画の制作しましたので、ぜひ挑戦してみてください♪
XDの準備
AdobeXDは無料でも使えるデザインツールなので、まだダウンロードしてない方はこちらからダウンロードしておいてください!
こちらの記事でも詳細を解説しているのでチェックしておいてください!
はじめてのコーディング
「はじめてのコーディング」はHTML/CSSをはじめて学ぶ方向けのコンテンツです。1からコーディングの基本をギュッと解説しています。
Progateやドットインストールとの併用もオススメです!(全4回の連載になっています)
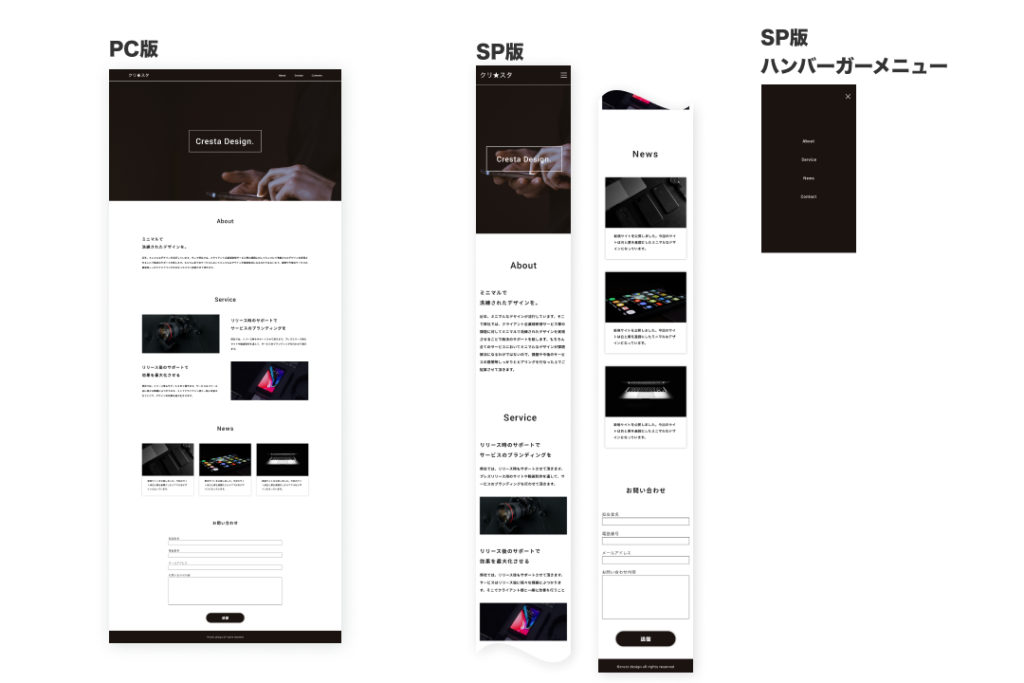
コーディング課題〜初級編〜
初級編への挑戦はこちらから

初級編はこんな人におすすめ!
- Progateの次に何をすればいいかわからない。
- デザインカンプからのコーディングができるようになりたい。
- 0からWebサイトをつくってみたい。
対象レベル
- PorgateでHTML/CSS、jQueryを学習した方
- はじめてのコーディングを学習した方
この課題で学べること
- XDのデザインカンプからのコーディング
- レスポンシブコーディング
- ハンバーガーメニューの実装方法
- Flexboxの基本的な使い方 etc…
この課題で学べないこと
- 複数ページのディレクトリ構成
- Webアクセシビリティに配慮したコーディング
- CSS設計
- 高度なアニメーションetc…
まずは解説を見ながら模写をして力を付けるのもオススメです!
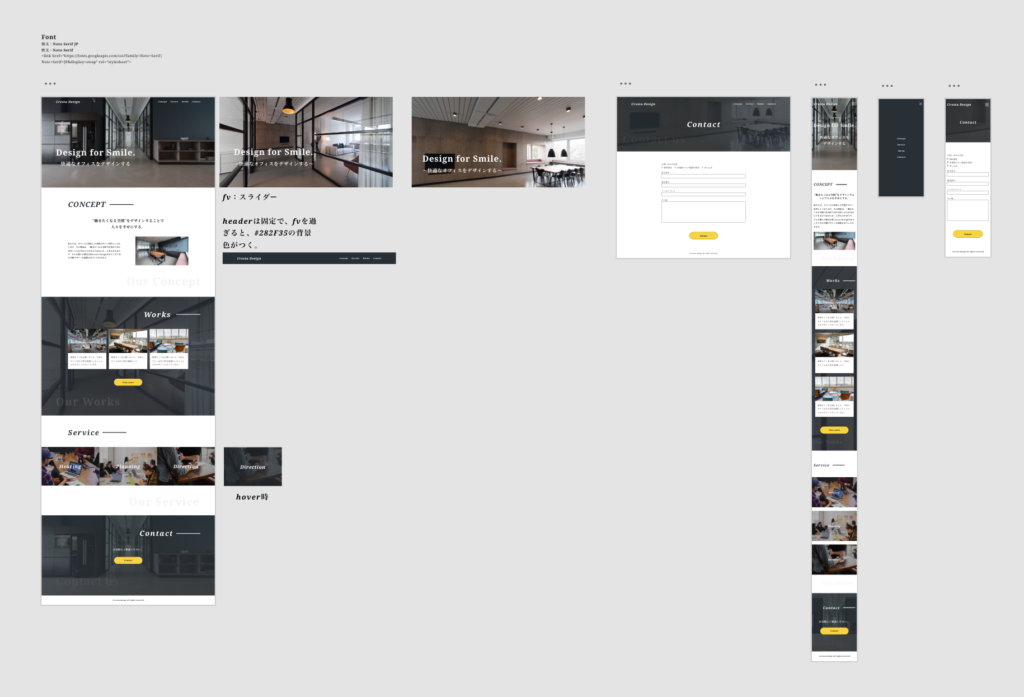
コーディング課題〜中級編〜
中級編への挑戦はこちらから

こんな人におすすめ!
- ある程度コーディングに慣れてきたけど次に何をしたら良いかわからない
- ポートフォリオに掲載できるサイトをコーディングしたい
対象レベル
PorgateでHTML/CSS、jQueryを学習し、クリスタコーディング課題の初級編を終えられた方。
この課題で学べること
- XDのデザインカンプからのコーディング
- レスポンシブコーディング
- ハンバーガーメニューの実装方法
- jQueryを用いたアニメーション
- 複数ページのディレクトリ構成
- コンタクトフォームのHTML/CSS
この課題で学べないこと
- Webアクセシビリティに配慮したコーディング
- CSS設計
- 高度なアニメーションetc…
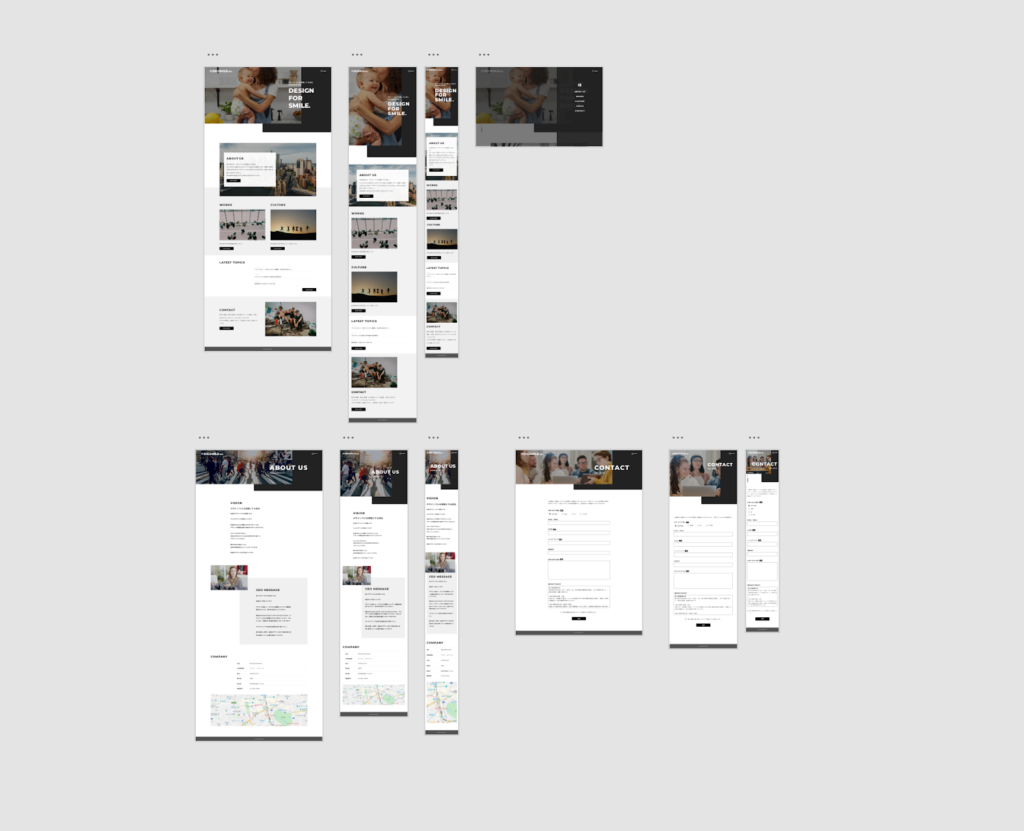
コーディング課題〜上級編〜
上級編への挑戦はこちらから

こんな人におすすめ!
- ある程度のレイアウトをコーディングできるようになってきた人のスキルアップに!
- ポートフォリオに掲載できるサイトをコーディングしたい方に!
対象レベル
(※もちろん上記以外の方のチャレンジも大歓迎です👍)
この課題で学べること
- XDのデザインカンプからのコーディング
- レスポンシブコーディング
- ハンバーガーメニューの実装方法
- jQueryを用いたアニメーション
- コンタクトフォームのコーディング方法
この課題で学べないこと
- Webアクセシビリティに配慮したコーディング
- CSS設計
- 高度なアニメーションetc…
特典(ポートフォリオに使用可能です!!)
以下のルールに沿って、ポートフォリオに掲載OKです!
- カンプからのコーディングとして使用
- 作品ページに当記事のURLを記載(任意)
- コードの改変、デザインの変更は自由に行ってください
公開するときの注意
1点だけお願いです。
公開する場合は上記記事を参考にBasic認証をかけておいてください。
<meta name="robots" content="noindex , nofollow">一時的な公開で、パス設定までは必要ない場合、上記のタグをheadタグに記載しておいてください。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<link rel="stylesheet" href="style.css">
<title>コーディング課題(PENGIN BLOG)</title>
</head>↑headタグ全体のイメージ
このコードの意味は下記の通りです。
- Google検索時にヒットさせない
- ページ内からのリンク先にGoogleのロボットをたどらせない
Google検索上には検索ユーザーが求めている実際のコンテンツが表示されるべきなので、課題でコーディングしたページがGoogle検索にヒットしてしまうのは良くないことです。
ここでは細かい説明は省きますが、name=”robots“はGoogleのロボットを指し、contentのnoindexは、Googleにページをインデックスさせない(検索結果に表示させなくする)指定です。
また、nofollowはページ内のaタグなどで指定したリンク先に、Googleのロボットをクローリングさせない(たどらせない)指定です。もし外部のサイトなどをリンク先にする場合、クローリングすることでリンク先(相手)のGoogle評価を意図せず下げてしまう可能性があるため、それを少しでも排除するために書いておいてください。
※nofollowの効果は絶対でないです(たどって欲しくない、とGoogleに伝える意味合いです)。外部サイトをリンク先にしないのであれば設定しなくても大丈夫です。
最後に
PENGIN BLOGのコーディング課題は、はじめてデザインカンプからコーディングする方向けに設定されています。
そのため、初級〜上級までコーディング課題をやり切った方は、よりレベルの高いコーディングにチャレンジしてみるといいでしょう。
そこで、Webサービスの中でもオススメの教材をご紹介します。
こちらでは、CSS設計やクロスブラウザ対応など、より実践的な内容を学習できます。無料から有料まで、たくさんのデザインカンプが用意されているので、ぜひチャレンジしてみましょう!
PENGINはWebデザイン勉強中の方を応援しています!
PENGINの課題を活用する方用にハッシュタグを用意しました!課題に挑戦する方、やり終えた方、その他質問や感想などを「#クリスタチャレンジ」のハッシュタグをつけてツイートしてくれた方には、リツイートしに行きます!!
ハッシュタグを使用する際は、以下の3点をツイートすることをおすすめします。学習記録として残しておきましょう★
- 制作物のキャプチャやgifアニメーション
- 学んだこと、工夫したこと
- 課題のURL


