デザインをしているけど、この配色で良いのかと悩んでいませんか?
実は配色を考える上でおさえておきたい「基礎知識」があるんですが、初学者ほど最初に知っておくべき内容なんです。
実際にデザイナーとして仕事をするうえで『最初に身につけておくべきだったな… 』と何度か実感することも多くあります。
そこでこの記事では、デザインするうえで必要な配色の基礎知識を解説します!
記事を読み終えると、デザイナーとして最低限の配色の知識を身につけることができ、自信を持って配色を決められるようになりますよ!

色の3属性とは

白、黒、灰色以外の色は、どのような色も色相、彩度、明度の3つの要素を含んでいます。これを色の三属性と呼びます。

色相とは
光の波長の変化の指標のことを意味します。色相を調整することで、暖色や寒色といった配色の調整を行うことができます。
彩度
鮮やかさの度合いの指標のことを意味します。そして彩度の中でその値が最も高い色を「純色」と呼びます。
明度
色の明るさを表す指標を意味します。
発色方法(CMYKとRGBとは)

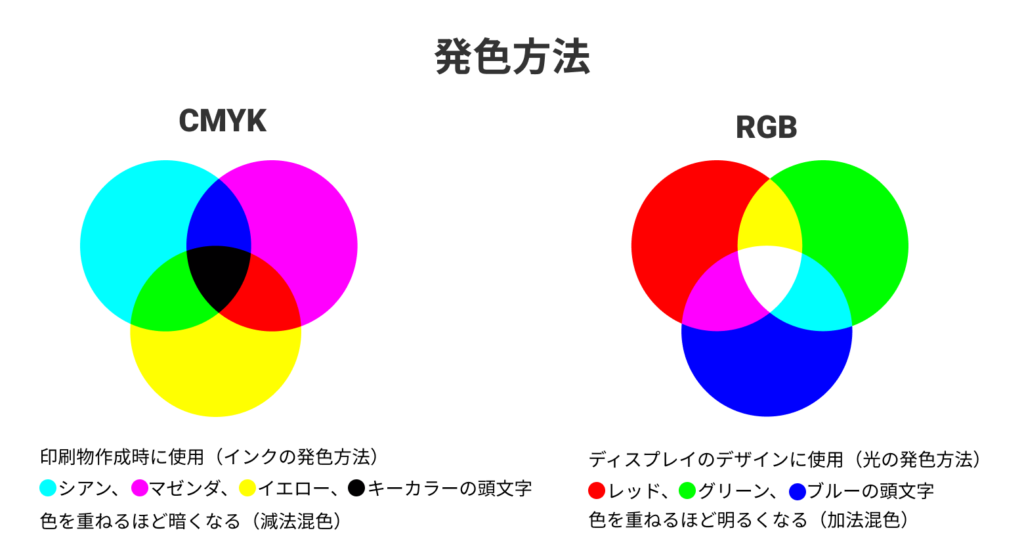
色には、2種類の発色方法があります。色を重ねるほど、発色が暗くなっていく減法混色とその反対で、色を重ねるほど発色が明るくなっていく加法混色です。
発色方法についてもう少し詳しく解説をしていきます。

減法混色とは
減法混色とは、印刷物に使用される発色の方法です。シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)の混合によって色彩を表現する方法を意味します。 これら3色は色を重ねるごとに暗くなり、3色を等量で混ぜ合わせると黒色になります。
減法混色を用いる配色は、CMYKと呼ばれています。
CMYKとは
色料の三原色「C(Cyan=シアン)・M(Magenta=マゼンタ)・Y(Yellow=イエロー)」に、K(Key plate=キープレート≒黒、墨)」を加えたものがCMYKです。
CMYKの真ん中の黒は濁った灰色になっていくのですが、真っ黒にはなりません。
そこで黒の部分を引き締めるために、シアン(C)・マゼンタ(M)・イエロー(Y)にブラック(K)のインキを加えた4色でフルカラーを表現しています。
加法混色とは
加法混色とは、ディスプレイのデザインで使用される発色の方法です。赤(Red)、緑(Green)、青(Blue)の3色を組み合わせて色彩を表現する方法を意味します。また光の3原色とも呼ばれ、色を重ねるごとに明るくなり、3つを等量で混ぜ合わせると白色になります。
加法混色を用いる配色は、RGBと呼ばれています。
RGB
光の三原色「R(Red=赤)・G(Green=緑)・B(Blue=青)」のことで、この三つの原色を混ぜて幅広い色を再現する加法混合です。CMYKよりも発色がよいのが特徴です。
PCのモニターやデジカメ、スキャナは、このRGBカラーで色が表現されています。
他にも昔ながらのブラウン管・液晶ディスプレイ・プラズマディスプレイなど、主に映像表示に使われています。|
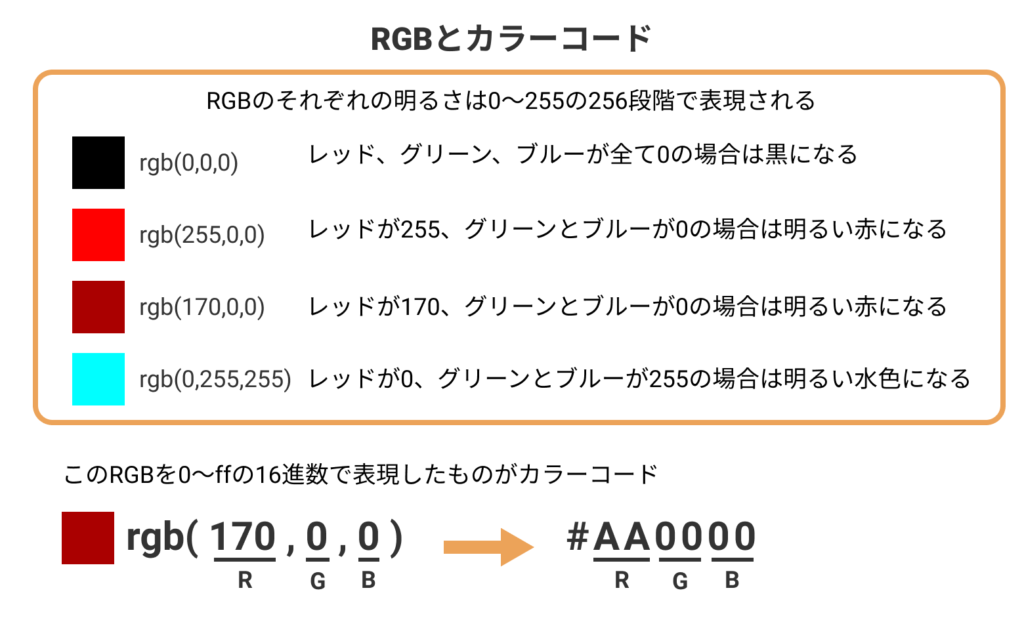
他にもRGBの特徴として、カラーコードで表記するということが挙げられます。
カラーコードとは
カラーコードとはWebページ上で表現される色を指定するための制御コードのことを意味します。「#」に続く6桁の16進数(0~F)で表記され、2桁ごとに赤・青・緑の濃淡が表します。16進数(0~F)の0が最も濃く、Fに近づくほど薄い色になります。黒は #000000、白は#FFFFFFと表されます。

CMYKとRGBの違い
さらに覚えておくべき点として、RGBとCMYKでは、再現できる色の領域が異なるため、RGBでは再現可能であってもCMYKでは再現できない領域があります。
そのためRGBで作成されたデータを印刷すると、再現できない色が別の色(CMYKでの近似色)に置き換えられ、全体的にくすんだ色味に仕上がります。
印刷するものを作成する際は、CMYKカラーで作成するようにしましょう。
色相

ここからは、実際のデザインをする上で重要な色相について解説していきます。配色の基礎を身につける上でとても重要なのでしっかり覚えていきましょう!
色相とは
色相とは赤、青、緑、オレンジ、紫などと言った色みの違いを表すものです。ユーザーに対して与える影響が大きいポイントになるため、多くのデザイナーの方が色の特徴を考えながら慎重に決めていきます。
色相環とは
色相環とは、色相を順序立てて輪っか状に配置したものを意味します。色の三原色(赤・青・黄)をそれぞれ2つずつ混ぜると、二次色(赤みの橙・緑・紫)ができることが特徴です。
さらには三原色と二次色を混ぜると三次色ができ、これらを等間隔に並べると下の図のように12色の色相環ができます。

補色
色相環の反対側にある色を2色の関係のことを補色と言います。
補色は、互いの色を最も目立たせる色の組み合わせです。コントラストをはっきりとつけたい、すなわち重要であるテキストなどを目立たせたい時に活用する色になります。
トライアド
色相環の等しい距離にある、三角形から色を組み合わせる方法です。
3色以上の色でコントラストをつけたいときに効果的です。赤を基準とすると残りの2色は黄緑と、青紫になります。
トライアドを意識してデザインすることで3色以上でもバランスの良い配色をすることができます。
類似色
色相環の隣り合う色を組み合わせる方法です。
共通する色を基調に持つので調和のとれた組み合わせになります。
2色や3色選んでも使用できるため、統一感のあるデザインをすることが可能になります。

トーン

トーンとは
トーンとは色を構成する3つの属性、色相、明度、彩度のうち、彩度と明度が同じグループのことを意味します。
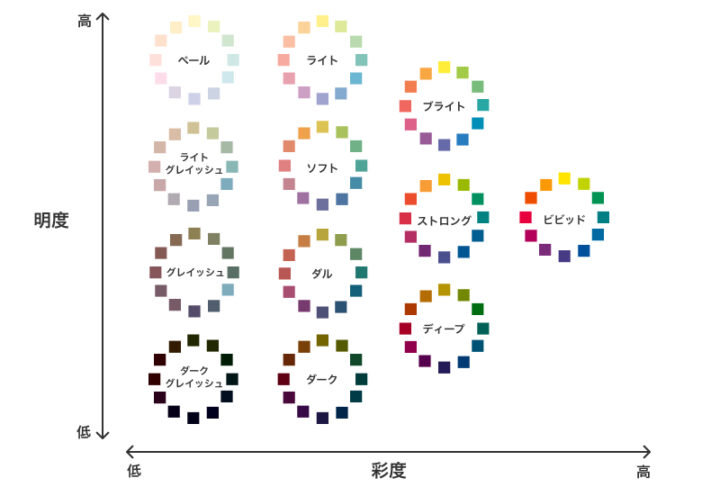
さらにトーンは以下のようなグループに体系化されています。

ビビッド
彩度が最も高いグループです。鮮やかで活き活きとした印象を与えます。誘目性の高いトーンのため、ロゴなどに使用されることも多いです。多様しすぎると安っぽい印象や子供っぽい印象になってしまうため注意が必要です。
ブライト
ビビッドよりも明度が高く、彩度を落としたトーンです。明るく健康的な印象を与えます。カジュアルなイメージやポップなイメージを与えるため、子供向け・女性向けのデザインに使用されることが多いです。
ストロング
ビビッドよりもやや彩度を落としたトーンです。ビビッドと同じく、派手で力強い印象を与えます。
ディープ
ビビッドよりも彩度と明度をやや落としたトーンです。鮮やかな印象を残しながら、落ち着いた印象も与えることができます。クラシックな印象、上品な印象から、秋冬のファッソンや和風のデザインに用いられることも多いです。
ライト
ブライトから更に彩度を落とし、明度を上げたトーンです。柔らか、軽い、爽やか、清潔な印象があるため、生活用品や女性向けデザインに多く使用されます。逆に男性向けのデザインに使用されることはあまりありません。
ソフト
ビビッドから彩度のみを落としたトーンです。色味を感じさせつつ落ち着いた印象を与えますが、うまく使わないと、濁った印象を与えてしまうトーンでもあります。
ダル
ビビッドから彩度と明度を落としたトーンです。大人っぽく落ち着いた印象を与える反面、上手に用いないと暗く濁った印象になってしまいます。
ダーク
ビビッドの明度を落としたトーンです。色味を感じさせながらも、大人っぽく重厚な印象を与えます。品格、格式を求められる場で使用されることが多いトーンです。
ペール
白に近い淡いトーンです。透明感、優しい、女性的な印象を与えます。視認性が悪いため、ロゴや文字色に使われることはありません。背景色や装飾などで使用すると良いでしょう。
ライトグレイッシュ
ペールをやや濁らせたようなトーンです。明度が抑えられているため、ペールトーンよりも大人っぽい上品な印象を与えます。
グレイッシュ
ライトグレイッシュの明度を落としたトーンです。アースカラーとも呼ばれ、ナチュラルな印象を与えます。
ダークグレイッシュ
明度も彩度も最大限落としたトーンです。重厚な印象を与えますが、色相の印象はほとんど失っているためどの色を選んでも似たような印象になります。
代表的な色とその特徴

「赤」

強さ、活動的、刺激
「ピンク」

可愛らしさ、優しさ、ロマンティック
「オレンジ」

活発、温もり、フレッシュさ、食欲、人肌
「黄色」

エネルギー、明るさ、陽気、警戒
「青」

爽やかさ、清潔感、落ち着き
「紫」

上品、優雅、神秘的、知性、伝統
「茶色」

落ち着いた、安定した、素朴さ、ぬくもり
「緑」

自然、新鮮、健康、安全、平和
「黒」

重圧感、高級感、都会、力強さ
「白」

清潔、クリーンな、シンプル、純粋、無垢
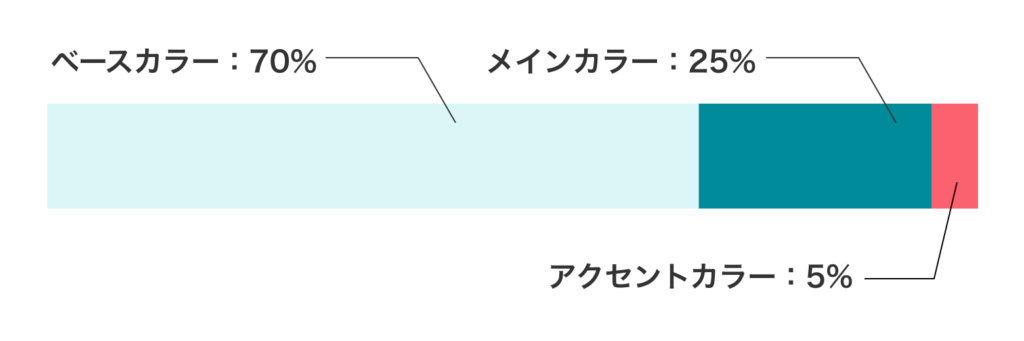
配色の決め方

ベースカラー
最も大きな面積を占める基本となる色です。
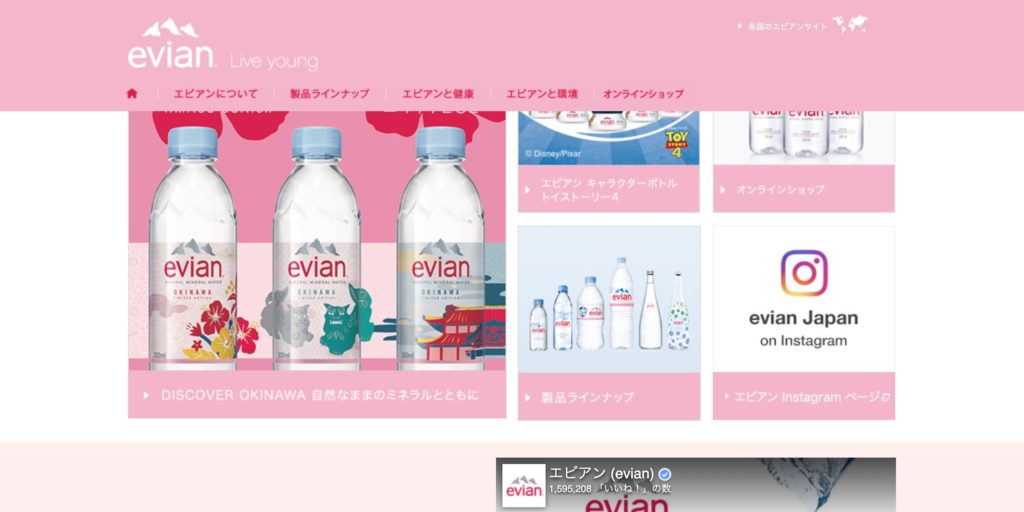
余白や背景などに用いることが多いです。メインとアクセントのカラーを引き立てるための、脇役的な色として使います。無彩色、またはメインカラーを明るくした色を使用すると良いです。
メインカラー
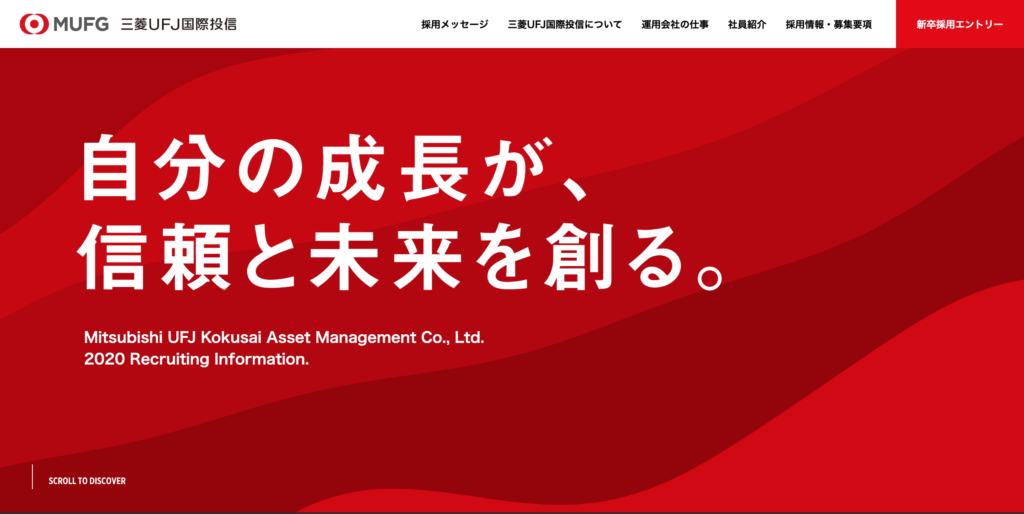
全体のデザインのイメージをつける主役の色です。彩度が高めのはっきりとした色にすると良いです。広い面積で使用しても見づらくならない色にしましょう。
アクセントカラー
メインカラーを際立たせる役目があります。メインカラーの補色を使う場合が多いです。補色じゃなくても、メインカラーとのコントラストがとれる色を選択しましょう!全体を引き締め、ユーザーの目を引く役割があります。

これらを守ってデザインをすることで、大きな違和感やとんでもない配色になる可能性は低くなるので、しっかりと守ってデザインをするようにしましょう!

配色ツール
配色ツールは色々な種類があります。目的や使いやすさに合わせて、配色ツールを使い分けてみてください。
Adobe color
Adobeが提供している配色ツール。PhotoshopやIllustratorとの連携機能があるので、Adobeのツールを良く使う場合は便利です。
Adobe color
Color Hexa
ページ上部の検索欄に任意のカラーコードを入力すると、その色に関する様々な情報を提供してくれます。
Color Hexa
0 to 255
画面中央の「Get started now」の「PICK A COLOR」をクリックして任意のカラーコードを入力すると、そのカラーをもとにきれいなグラデーションが生成されます。
0 to 255
日本の伝統色
和の色専門の配色ツールです。
日本の伝統色
Hue360
人間の知覚にあったマンセル色空間という概念をもとにした配色ツール
Hue360
ツール製作者の資料を参照すると配色がうまくできます。
「ノンデザイナーのための配色理論」
coolors
自動で配色を生成してくれるツールです。
配色に関する基礎知識があれば配色についてとても助かるツールになります。
coolors
まとめ
この記事では「デザイナーが知っておくべき配色の基礎知識」をご紹介しました。
デザインにおいて配色はとても重要で、10年以上デザイナーをやっている方でも「配色は難しい」と口を揃えておっしゃいます。
そんな難しい配色を初学者の方達がどのようにデザインをすれば良いかというと、配色の基礎を抑えて徹底的に真似ることです。
最初は、参考サイトなどを見つけ真似をしていきながら少しずつ配色の知識を身につける世にしましょう!


