今回で「はじめてのコーディング」もラストです!Webサイトを完成させよう!
「はじめてのコーディング」は4部構成です!
CSSを書いていこう
今回は、CSSを書いて以下のWebサイトを完成させましょう。
ページ全体に共通する要素を指定しよう
まずは、ページ全体に共通するCSSを指定します。今回は文字周りの指定とセクション上下の余白やセクションタイトルのスタイルがページ全体で共通しているので、その指定をしていきます。
<用語解説>ローカルフォントとWebフォント
通常、Webサイトで表示されるフォントは閲覧側の端末に依存します。つまり、閲覧側のPCに入っていないフォントが指定されている場合、そのフォントは表示されず、代替フォントが適当に表示され作成側の意図と異なる見た目になってしまいます。この問題を解消するため、特殊なフォントは画像で表示するなどの対処が必要ですが、近年はWebフォントというどの端末でも閲覧できるフォントが多数出てきています。
Webフォントの代表的なものにGoogleフォントやAdobeフォントがあります。
<参考>【Webフォントの代表格】Googleフォントの使い方
<参考> line-heightの指定方法
line-heightは、その名の通り「行の高さ」を指定するプロパティです。単位あり指定・単位なし指定どちらも可能です。

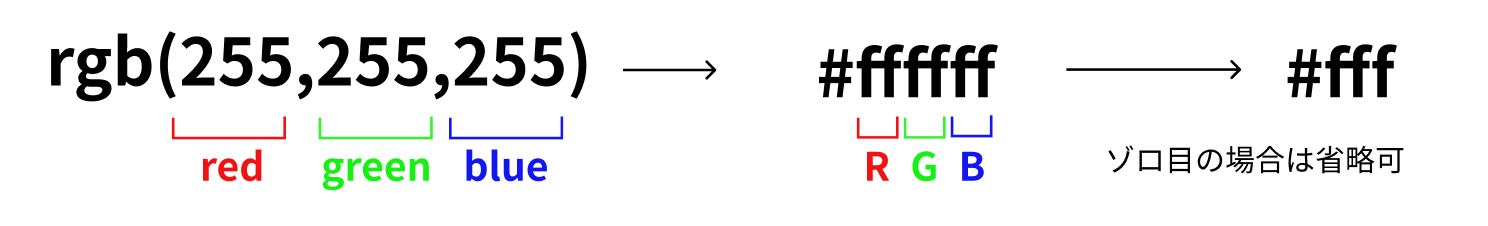
<参考> RGBカラーとカラーコードの関係
ディスプレイ上の色はRGBカラーで表現されます。RGBは光の三原色である、R:レッド、G:グリーン、B:ブルーの頭文字です。
それぞれの明るさを0〜255の数値で表します。(0,0,0)=黒、(255,255,255)=白、(255,0,0)=最も明るい赤といった具合です。このRGBの色を16進数に置き換えたものをカラーコードと言います。

発色方法や配色の知識については以下の記事で詳しく解説しています。
コーディングを進めていこう
<参考>flexboxのプロパティ解説
flexboxは非常に便利な反面、けっこう理解が難しいです。以下の記事でflexboxの基本的な使い方、flexbox関連のプロパティ紹介、よくある使用例を紹介しています。
レスポンシブについて学ぼう
<用語解説>レスポンシブウェブデザイン(RWD)
レスポンシブウェブデザインとは「1つのHTMLで複数の画面幅に対応できるWebサイトの作り方」です。単に「レスポンシブ」と言ったりもします。詳しいコーディング方法は以下で説明していきます。
レスポンシブをする際には以下の2つの記述が必要です。忘れないように注意しましょう!
HTMLのheadタグ内のmetaタグの記述
<meta name="viewport" content="width=device-width, initial-scale=1.0">CSSファイル内のメディアクエリ
/* ブレイクポイントは場合によって変更する */
@media screen and (max-width:768px)
{
/* この中にSP版のCSSを記述する */
}<用語解説>ブレイクポイント
ブレイクポイントとはレスポンシブでコーディングをするときにCSSの指定が切り替わる画面幅のことを指します
今回は768px(ipadを縦にしたときの画面幅)ですが、いろいろなケースがあります。デザインの複雑さや対応すべき端末によりますが、2つ〜3つ程度のブレイクポイントを設けることが多いです。(1000px前後、768px、500px前後など)
<参考>検証ツールの使い方
SP版やタブレット版のコーディングをするときに欠かせないのが「検証ツール」です。検証ツールの基本的な使い方は以下の記事で解説しています。
<参考>Webサイトの公開方法
Webサイトを作成した後はインターネット上に公開することになります。
公開方法としては何通りかの方法がありますが、以下の記事はGitHubのGitHub Pagesを使った方法を紹介してます。
以下の記事ではNetlifyを使用したサイトの公開方法を解説しています。
まとめ

「はじめてのコーディング」お疲れ様でした★
覚えることが多くて、最初は難しく感じるよね!継続すればしっかり身につくから大丈夫!!
次は実際のデザインをコーディングする実践課題にうつってみよう!