これからFigmaを使ってデザインをしようとしている方の中で、「本当に簡単に使えるのかな…」と不安な方もいるんじゃないでしょうか。
Figmaは他のデザインツールに無いメリットもたくさんあるので、デザイン業務をする方は特に、知らずにいると実は損してる?なんてこともあるかもしれません。
私はWeb制作会社で働くかたわら、Webデザインの勉強もしており、Figmaを使ったデザインも実装しています。
この記事では、Figmaの使い方から導入メリット、便利なプラグインまで分かりやすく解説します。
記事を読み終えると、これからFigmaを使おうとしている方も、すぐに使い始められるようになりますよ!
Figmaとは
Figmaとはデザインをするためのツールです。
同じ立ち位置のデザインツールとして、SketchやAdobe XDなどがあげられます。
まだまだ国内では知名度も低く、さらに日本語非対応なのでとっつきにくい印象があるかもしれませんが、使いこなせるようになるととても便利なツールです。
ぜひこの記事を読んで、実際に使ってみて、その便利さを実感していただければと思います!
どんなことができる?
- WEBサイトデザイン
- アプリのデザイン
- ワイヤーフレームの作成
- プレゼンテーション資料の作成
など、幅広い使い方ができます。
どんな人が使うツールなの?
- WEBデザイナー
- UIデザイナー
- エンジニア
- WEBディレクター
- プレゼンのための資料が必要な人
- ちょっとしたチラシや広告を作りたい人
など、こちらも幅広い職種の人に使えるツールだといえます。
Figmaのメリット
ブラウザ環境があればどこでも使える
ブラウザ版とアプリ版があるのがFigmaの大きな特徴です。
いつも使っているパソコンでなくとも、ブラウザ環境があればどこでも作業の続きを行うことができます。
もちろんアプリ版でも同じように作業ができます。
共同編集機能を使えばリアルタイム編集が可能
リアルタイム編集ができることによって、複数人で話し合いながらデザインを進めていくことが容易になります。
特にリモートでの作業時は、同じ画面を見ながら通話できるため、デザインアイデアの共有に便利です。
URL一つで簡単にデータ共有できる
最新版をローカルフォルダに保存して、圧縮してZIPファイルで送付して・・という手間なく、URLをぽんっと送るだけでデータ共有ができます。
動作が軽い
とにかく軽いです!
動作が重いと時間がかかり作業効率も落ちるので、動作が軽いのはとてもありがたいですね♪
Figmaのデメリット
日本語非対応
Figmaは現状英語しか対応していません。ただ、直感で操作できるところも多いので、そんなに困らない印象です。
私は英語はほとんど読めませんが、わからないところはググりつつ、問題なく使えています!
和文フォントが少ない
まだまだ日本語対応しているフォントが少ないです。今後追加されることに期待ですね。
画像加工は機能が限定されている
画像の細かいレタッチや加工はできません。
がっつり画像の加工をしたい場合はやはりPhotoshopが必要になるかと思います。
スマホやタブレットからは操作が若干不安定
スマホやタブレットから開けないことはないですが、不具合が出ることもあるようです。
基本的にはパソコンから利用することをおすすめします。
Figmaの登録方法
Figmaを利用する際にはアカウントが必要になります。簡単に作れるのでまだ持ってない方は一緒に作ってみましょう♪
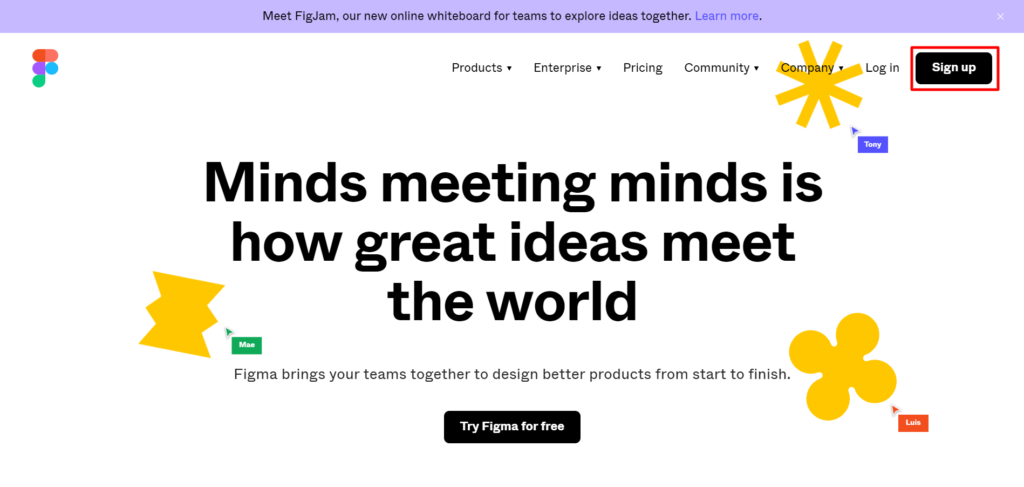
①公式サイトのTOPページから、右上の「Sign up」をクリックします。

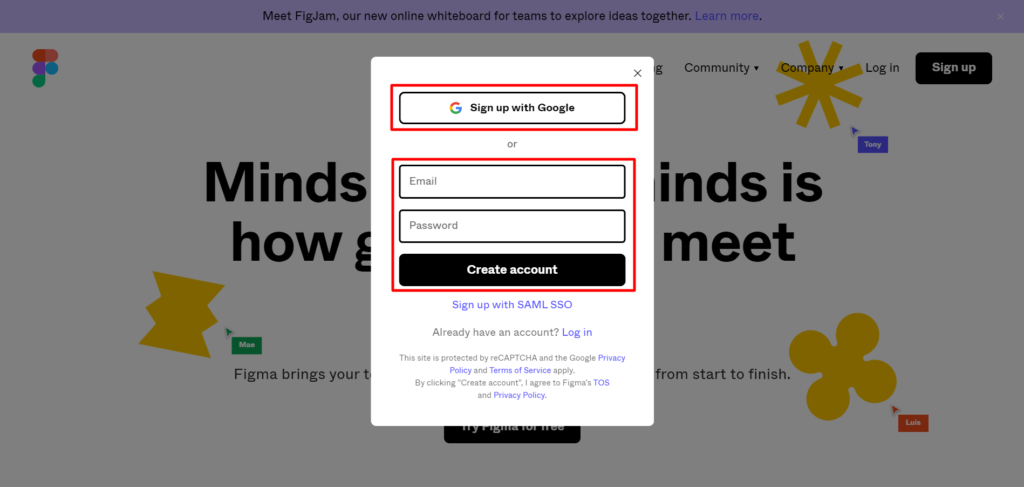
②Googleアカウントを使用するか、メールアドレス&パスワードを入力するか選ぶことができます。

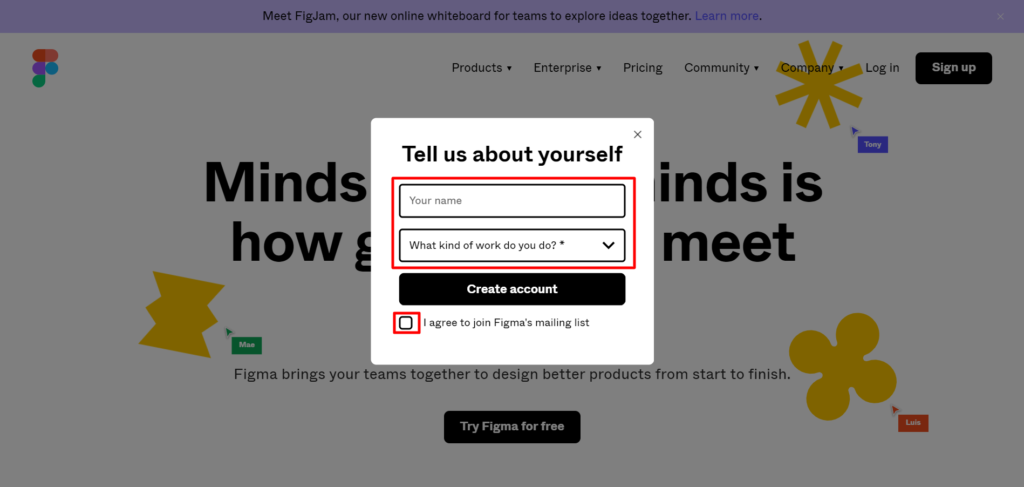
③名前と職業を聞かれるので入力します。
一番下のチェックボックスは、チェックをつけてもつけなくてもどちらでもOKです。

これでアカウントの作成は完了です!
ちなみに、Figmaには無料プランと有料プランがあります。
個人で作業する分には無料でも十分使えるのですが、大人数で作業する場合やデザインルーツにはこだわりたい!という方は、有料プランを検討してもいいかもしれません。
こちらの記事で無料プランと有料プランの違いについて細かく解説していますので、気になる方は覗いてみてください!
ここからファイルを新しく作る場合は、右上「+ New」→「Design file」をクリックして、ファイルを作成します。
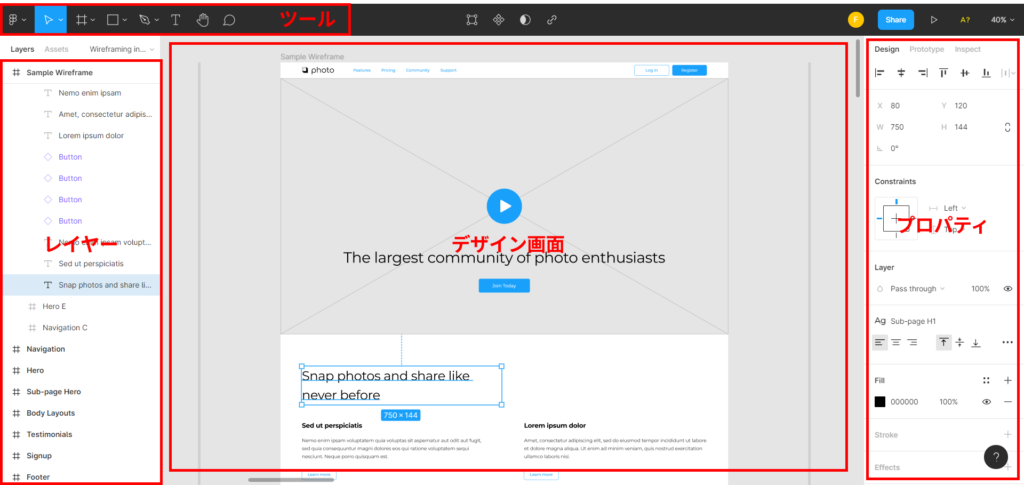
画面構成の説明
基本的な画面の構成、役割について解説していきます。

デザイン画面
こちらが作業スペースです。
フレームと呼ばれるアートボードを追加してデザインを作っていきます。
グレーの色がついている場所は机、フレームは実際にデザインを描いていく紙のようなイメージです。
ツール
デザインを作る際に使う基本のツールが並んでいます。
図形を挿入するツール、テキストを挿入するツールなどが様々ありますが、各ツールの使い方に関してはのちほど解説します。
レイヤー
ここでは、オブジェクトの構造を管理します。
レイヤーとは重なり順(CSSでいうところのz-index)のことです。ここで上に表示されているオブジェクトほど、重なり順も上になります。
レイヤーの順番は入れ替えることで表示を変えることができます。
また、オブジェクトやオブジェクトグループに好きな名前をつけることもできます。
ヘッダーやフッター、セクションごとにまとめて名前をつけるとわかりやすいですね。
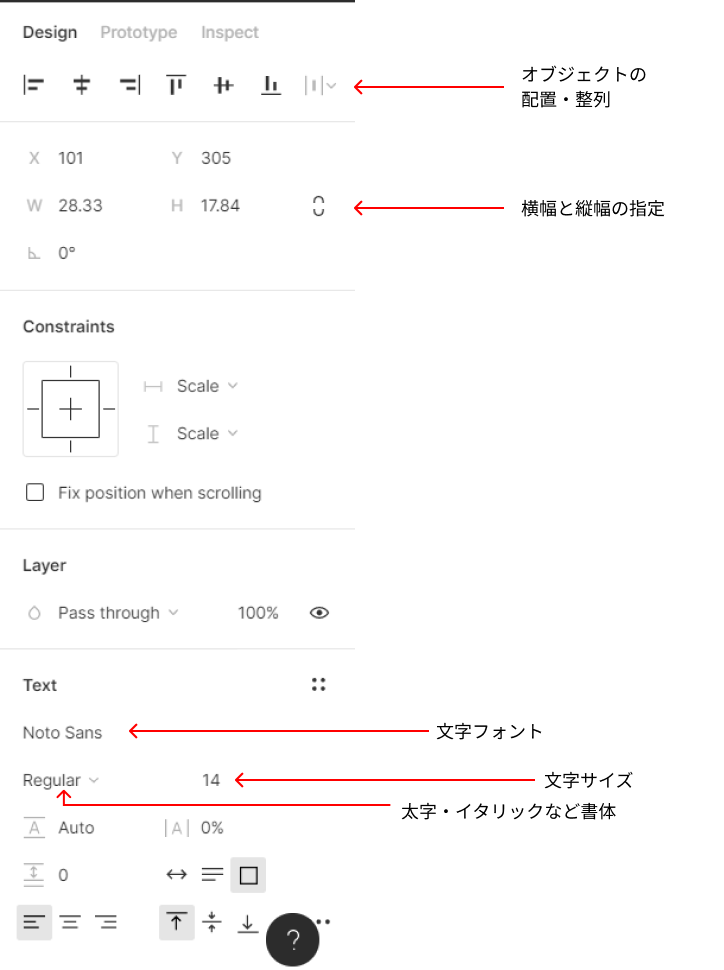
プロパティ
配置や色、サイズなどオブジェクトの設定を細かく指定することができます。
こちらも具体的な使い方に関してはのちほど解説します。
実際にデザインを作ってみる
ツール関連の基本的な使い方については、こちらの記事内で動画付きで詳しく説明しています。
「まったくFigmaを使ったことがない」という方は、先にチェックしておいてください!
ここでは、実際にデザインをしていく過程をざっくりと紹介していきます。
今回は例として、こちらのNEWS記事画面を作成していきます。

※こちらのデザインは、わたしが実案件で作成したホームページの一部をベースにしています。
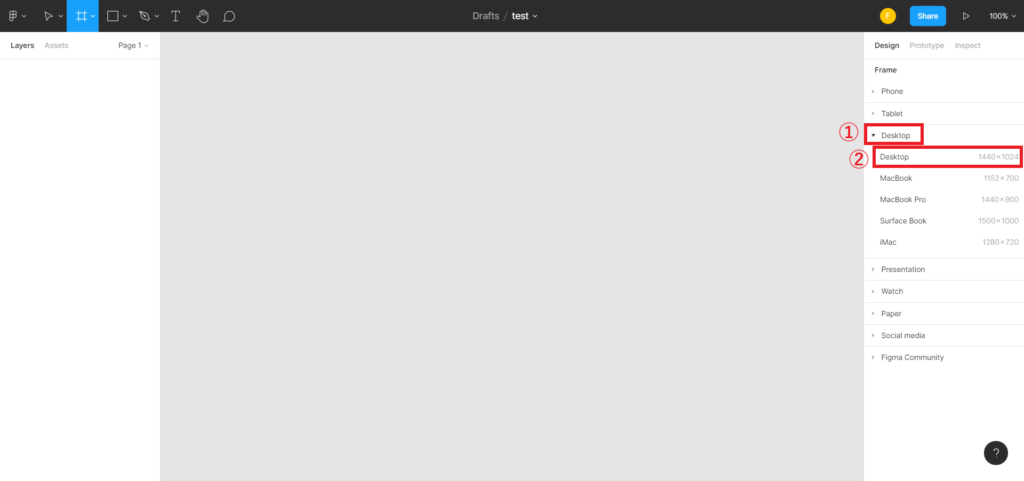
フレームを指定
まずはフレームを挿入します。

左上のツールバーからフレームの横の下矢印をクリックし、Frameを選択します。

次にフレームのサイズを選択します。
今回はDesktop(1440×1024)で作成します。
そのほかにもスマホやタブレットサイズなど多様なサイズが最初から用意されています。
また、フレームのサイズはあとから自由にサイズ指定することができるので、随時変更が可能です。

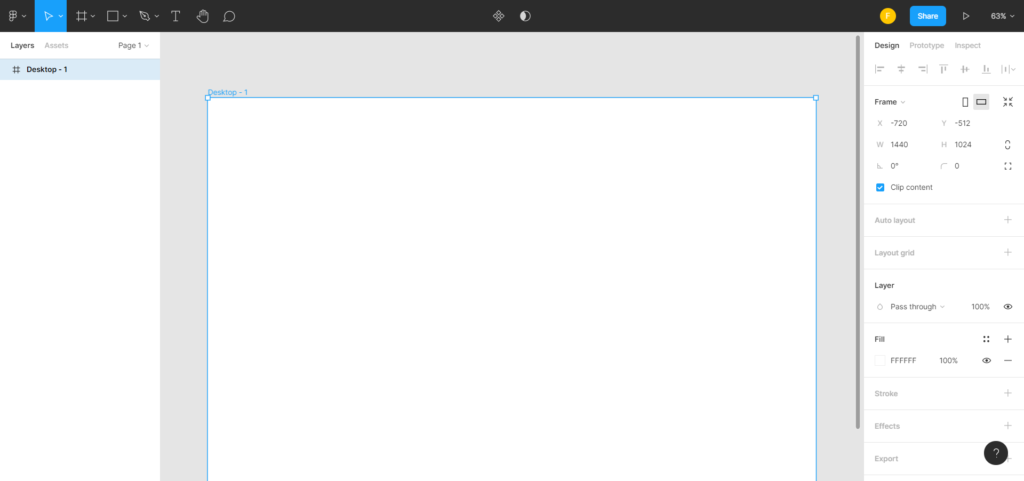
フレームを挿入すると、このように真っ白の画用紙のようなアートボードが出現します。
左のレイヤーにも「Desktop – 1」という項目が追加されます。
コンテンツを作成
まずは左の水色のサイドバーを作っていきたいと思います。

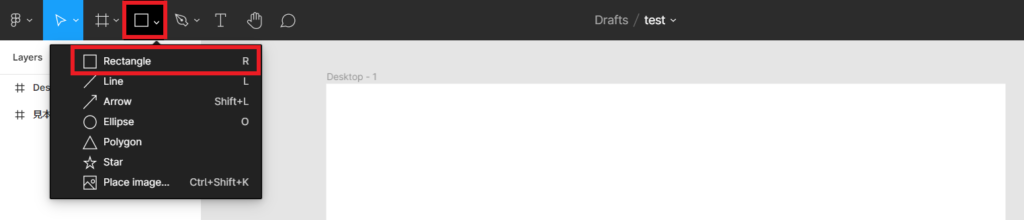
図形を挿入したい場合は、ツールバーから図形マークの横の下矢印をクリックします。
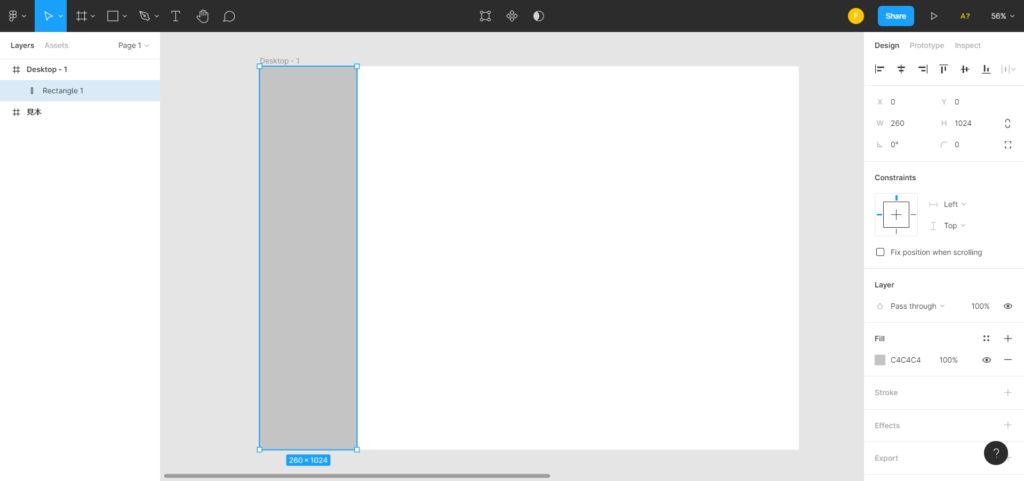
今回は四角形を挿入したいので、一番上のRectangleを選択。

すると、カーソルが+マークになるので、ドラッグしながらカーソルを動かして、四角を作ります。

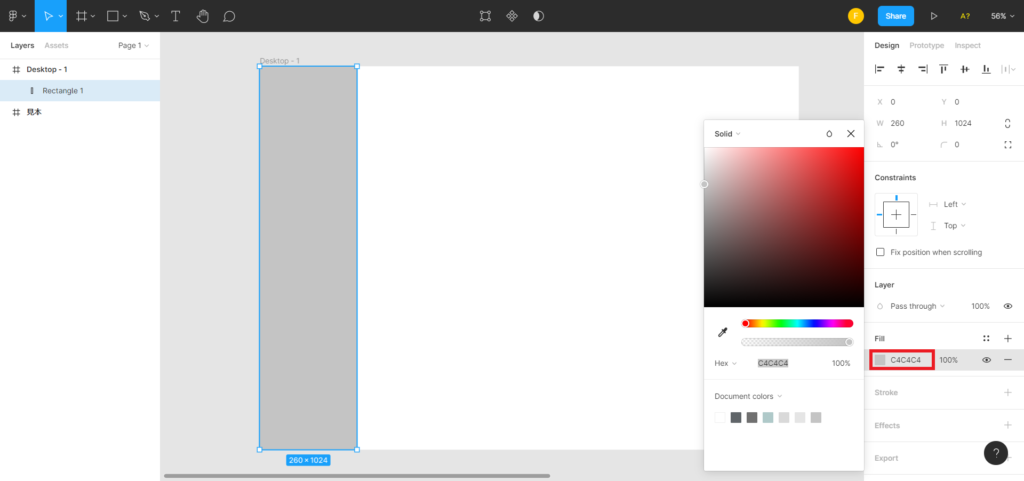
次に、色を変更したい場合は、右側のプロパティパネルのFillから、色のついている四角いところをクリックします。
カラーパネルが開くので、ここで好きな色を選択します。

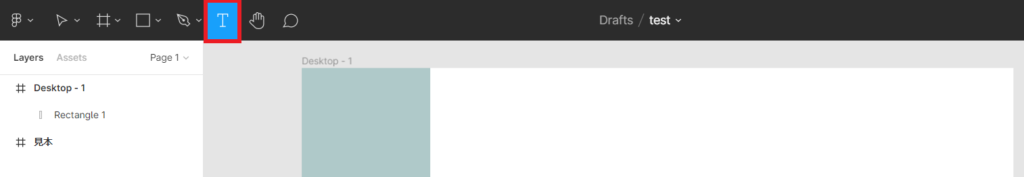
次に、テキストを挿入したい場合はツールバーのTのマークをクリックします。
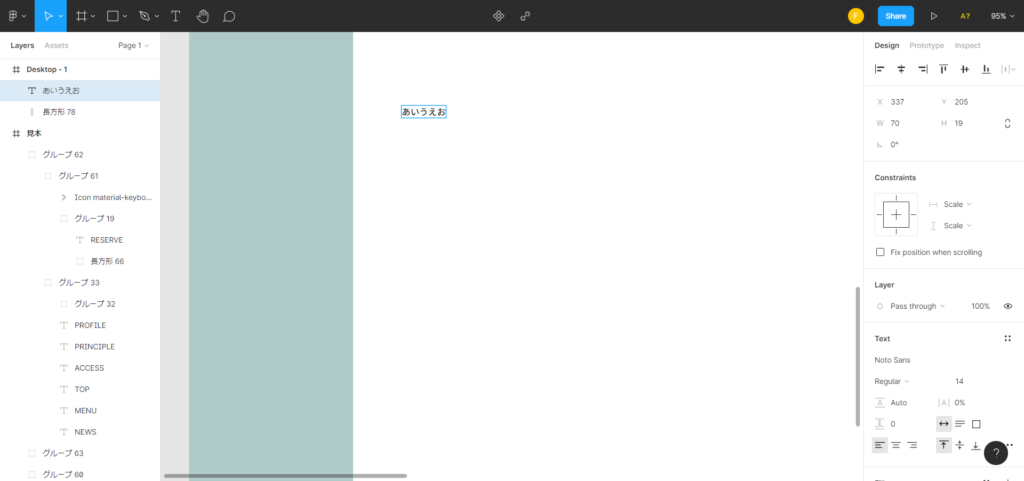
カーソルが+マークになるので、適当な場所でクリックし、文字を入力します。

挿入したテキストやオブジェクトは、プロパティ上で色や形など様々な設定ができます。
この要領で、サイドバーや目次、記事一覧のモジュールを組み立てていくことができます!
よく使うプロパティはこんな感じです。

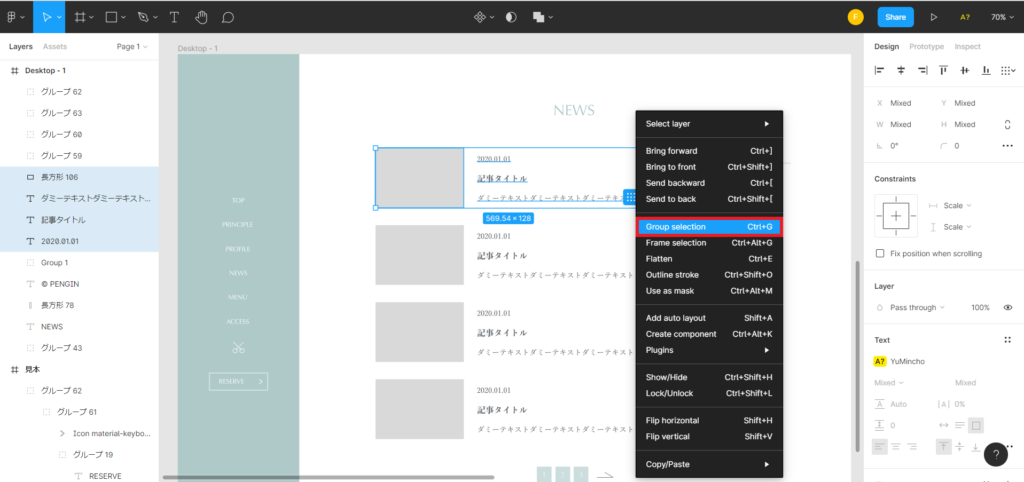
さらに、グループ化をしてオブジェクトをまとめることで、デザインがしやすくなります。

グループ化はオブジェクトを複数選択し、右クリック>Group selection で可能です。

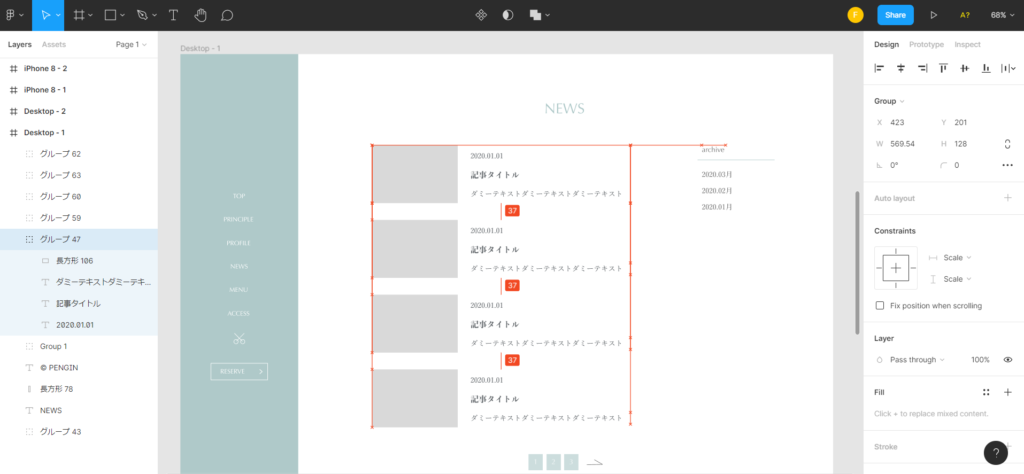
また、オブジェクトを配置する際にこのように補助線がでてくるので、右揃えや中央ぞろえなどがわかりやすく、整ったデザインが作りやすいです。
プロトタイプの作り方
プロトタイプとは、完成品に近いイメージで作成された試作品のことです。
デザインしたコンテンツをもとに、Figma上で疑似的にページ遷移やホバーのアクションを作ることができる機能がプロトタイプ機能です!
デザインが完成した際に、アートボード上でみるより、より本番環境に近い状態でプレビューをすることができます。
イメージがつきにくい方は、Figmaの公式YouTube動画で確認してみてください。
今回は例として、リンクボタンのプロトタイプを作成してみましょう。
- 対象のオブジェクトを選択します
- プロパティパネルのPrototypeタブをクリック
- +ボタンを押します

オブジェクトの右側に+マークが表示されるので、それを押しながら遷移させたいページに、ぐぐっとつなげます。

動作を確認したい場合は、画面右上の再生ボタンを押すと、プレビュー画面を見ることができ動作を確認できます。
今回の場合だと、「ページへのリンク」ボタンをクリックすると、「リンク先ページ」と書かれたページに遷移します。
この機能を使うことで、例えばTOPページから下層ページへの動きがよりリアルにイメージしやすくなる、などの利点があります。
チーム・クライアントへの共有方法
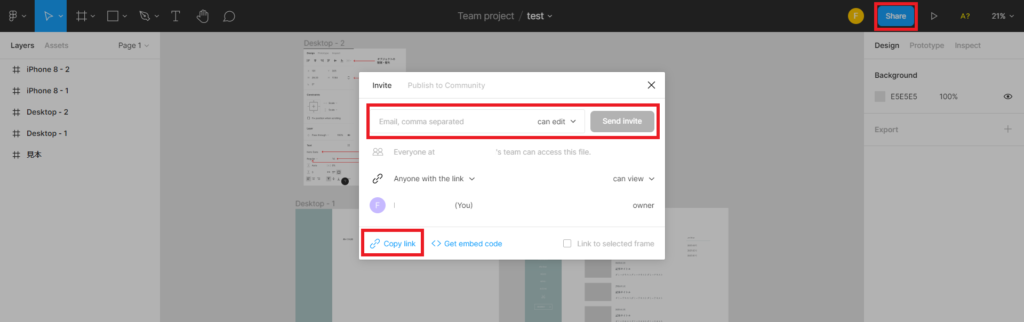
共有方法はいたって簡単で、画面右上のShereボタンをクリックしたら、メールアドレスを入力して共有します。
この際、
can edit = 相手が編集できるようにする
can view = 相手が閲覧のみできるようにする
を選ぶことができます。
なお、can editであっても、ファイルTeamフォルダ内にある場合のみ編集可能となります。※Drafts(下書き)フォルダでは招待された人が編集できません。
can editの選択肢がない!と思った方はファイルがDrafts(下書き)フォルダに入っていないか確認してみてください。
詳しくはこちらの記事をご覧ください。
また、左下のCopy linkボタンを押せば、共有用のURLが簡単に取得できます。
あとはURLを見てもらいたい相手にぽんっと送るだけで完了です。

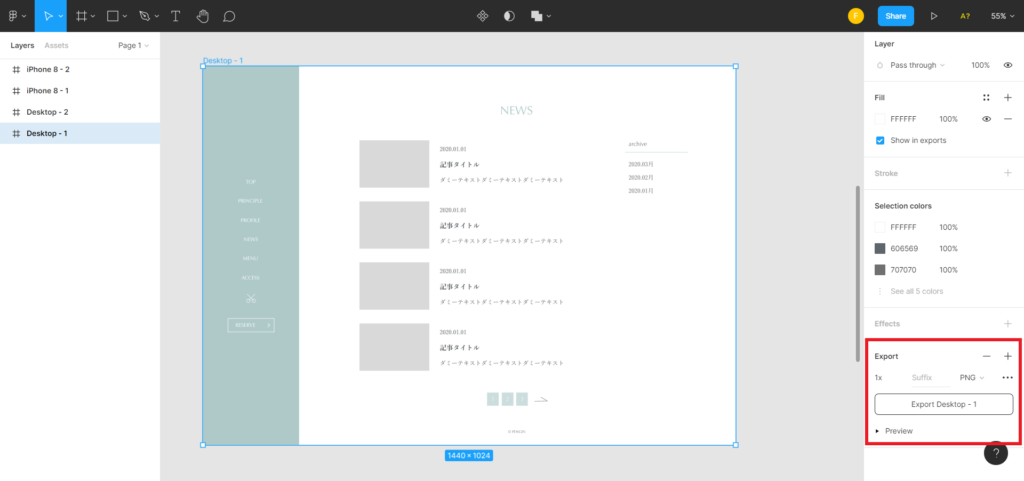
データの書き出し方法
次にファイルを画像やPDFデータとして書き出す場合の手順です。

書き出したいアートボードを選択し、プロパティの一番下にあるExportをクリックします。
書き出し形式は4種類から選べます。
- PNG
- JPG
- SVG
Exportボタンを押して、完了です。
おすすめFigmaプラグイン
Figmaにはたくさんの機能があるのですが、プラグインを入れるとで、できることの幅がさらに広がります。
使いこなせれば作業効率が爆上がり間違いなしです!!
こちらで無料のプラグインおすすめ10選を紹介していますので、今から始める人はぜひインストールして使ってみてください。
その中でも特におすすめのプラグインを2つだけ紹介しますね♪
特におすすめ①「HTML To Figma」
「HTML To Figma」とは、URLを入れるだけで勝手にトレースをしてくれるプラグインです。
参考にしたいレイアウトがある場合や、フォントや色を調べるときなど、とにかく便利です!
特におすすめ②「Unsplash」
Unsplashは、高品質な画像が無料で提供されている優良サイトです。
そのUnsplashに掲載されている画像をfigma内で検索をして挿入できるという便利なプラグインです。
とりあえずの画像が欲しいのに、わざわざ別窓を開いて無料サイトを検索して画像を探す。。。という面倒な作業を削減することができます。
まとめ
今回はFigmaの全体的な機能やざっくりとした使い方についてご紹介しました!
Figmaは英語表記なので、ぱっと見難しそう。。と思うかもしれませんが、一度使い方を分かれば、簡単で非常に便利なツールです。
なによりこんなに便利なツールが無料で使えるというのはありがたいですよね!
もしデザインをこれから始めてみよう!という方がいたらぜひおすすめなので使ってみてください!