GitHubアカウントを作成したいけど、英語画面だから分かりづらい…というお悩みはありませんか?
この記事では、作成手順をキャプチャ画面とともに丁寧に解説します!
記事通りの手順で進めれば、簡単にアカウント作成できますよ!
※GitHubの日本語対応については、こちらの記事にまとめています。
GitHubとは
GitHubとは、リモートリポジトリを提供するサービスです。
世界中の人とソースコードを共有したり、開発現場に導入して履歴を残しながらファイルを更新することができます。
開発現場では欠かせない便利なサービスですが、日本語に対応していないため、英語が苦手な初学者にとっては苦手意識を持つ方も多いかもしれません。
そこで今回は、導入部分であるアカウント作成方法を画像付きで解説いたします!
GitHubへアクセス
まずはサイトにアクセスしましょう。

このような画面が表示されるので、”GitHubに登録する”をクリックします。
日本語画面にほっとしたのも束の間、次の画面からは英語になります。
ですが、解説する手順に沿って進めればOK!
アカウント情報を入力(Sign up)
先程のボタンをクリックすると、アカウント情報を入力する画面に移ります。

ひとつずつ見ていきましょう。
1. ユーザー名・メールアドレス・パスワード

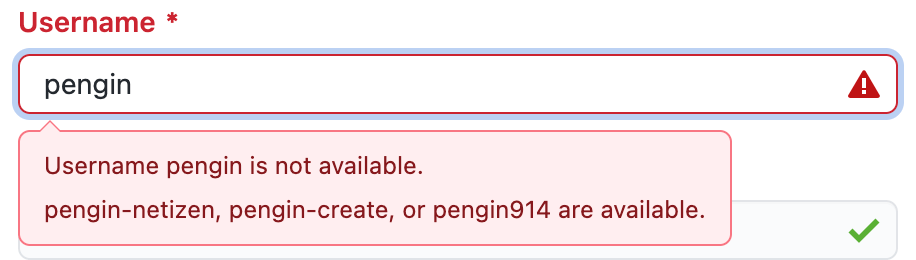
上からユーザー名、メールアドレス、パスワードを入力します。
ユーザー名は既存のものは使用できません。

変更するか、上のキャプチャのように未登録のユーザー名を提示してくれるので、そちらを使うと良いでしょう。
後ほど方法を説明しますが、後でユーザー名を変更することは可能です。
ちなみにユーザー名は下記のように、リポジトリのURLに使用されます。
https://github.com/ユーザー名/リポジトリ名
また、既に登録済みのメールアドレスは使えません。複数アカウントを持ちたい場合は別のメールアドレスを用意しましょう。
パスワードは15文字以上もしくは、数字と小文字を含めた8文字以上を求められます。
2. GitHubからの配信メールを受け取るかどうか(Email preferences)

GitHubの最新情報をメールでお知らせしてくれます。必要な場合はチェックをいれてください。
3. ReCAPTCHA検証

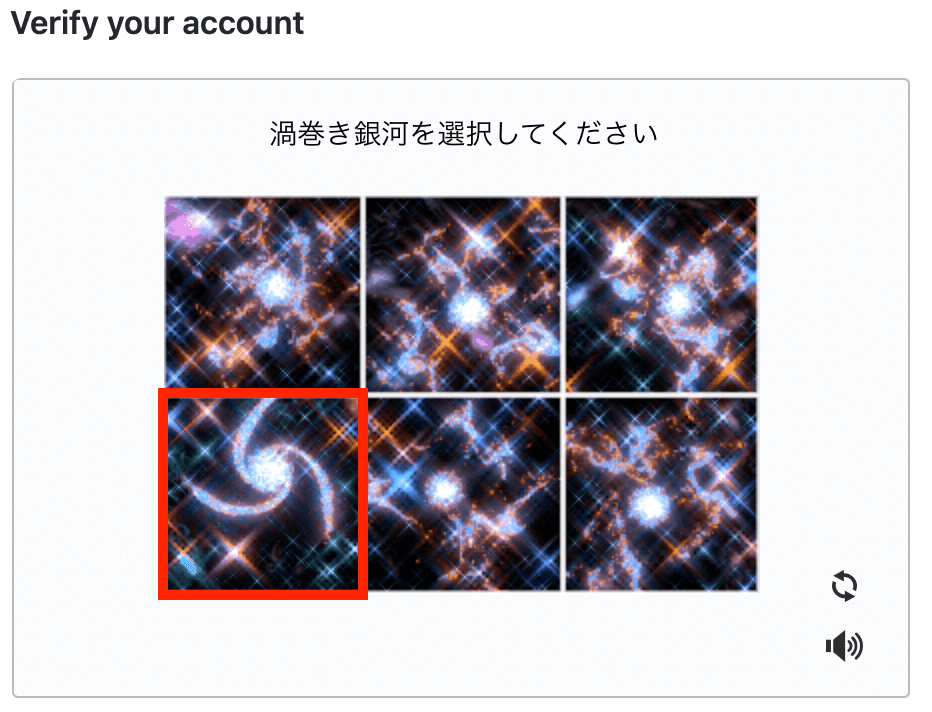
”検証する”を押すと、6枚の画像と共に”渦巻き銀河を選択してください”と表示されます。

今回の場合は左下が正解ですね。
同じような質問が数回出るので、同様に選択しましょう。
※ブラウザによって質問の回数が異なります。Chromeは計2回です。
質問に見合う画像が分かりづらい場合は、リロードして画像を更新してみましょう。
そもそも検証が進まない…という場合はブラウザを変更して試してみてください。
4. Create accountで作成

全ての項目に記入し無事に認証が済むと、”Create account”がクリックできる状態になります。
こちらをクリックして、次に進みましょう。
アンケートに回答する
続いてアンケートの画面に移るので、回答していきます。

最初に、主にどのような仕事をしているかと質問されますので、ソフトウェアエンジニアにチェックを入れました。
学習中の方はぴったり当てはまるものがないかもしれませんが、これで良いでしょう。

次にプログラミング経験がどの程度か聞かれます。自分に合ったものを選んでください。
全く経験がない・少し・まあまあ・すごくできる の4つから選べます。今回は「少し」と回答しました。

続いて、GitHubを使う目的を聞かれます。3つまで回答することができます。
「コードを学ぶ」、「GitとGitHubを学ぶ」の2つを選択しました。

最後に、興味のある言語、フレームワーク、業界などを回答します。
いくつでも回答でき、自分にマッチしそうなコミュニティやプロジェクトを探してくれるそうです。
今回は”web-design”,”html”,”css”の3つにしました。
ここまで書けたら”Completing setup…”をクリックしましょう。
メールアドレスの確認

「メールアドレスを確認してください」と表示されます。
次のようなメールが届いているはずなので、メール内の”Verify email address”をクリックしてください。

メールが届いていなければブラウザ画面の”Resend verification email”で確認メールを再送するか、”Change your email settings”から登録したメールアドレスを変更します。
ここまで完了したら、晴れてGitHubが使えるようになりました!おめでとうございます!
次回以降ログイン時(Sign in)

ログイン(Sign in)する際は、アカウント名もしくはメールアドレスと、パスワードを入力します。
続いて、アカウント名の変更方法と削除方法を説明します。
アカウント名の変更方法

アカウント名を変更したい場合は画面右上のアイコン→”setting”をクリックします。

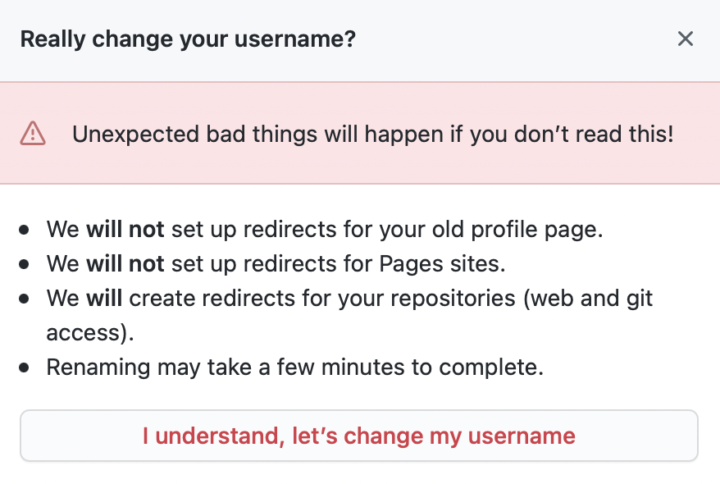
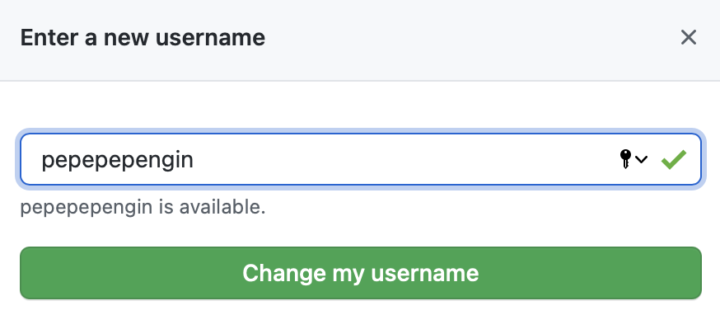
サイドバーの“Account”から”Change username”をクリックすると、下記の画面が現れます。

ユーザー名を変える時の注意点として4つ挙げられていますが、要は「古いユーザー名のリポジトリにアクセスしてもリダイレクトされるけど、他のページはリダイレクトされないよ!」とのことです。
問題なければ”I understand,~”から下記の画面に移ります。

新しい名前を入れて”Change my username”をクリックしたら完了です。
アカウントの削除方法

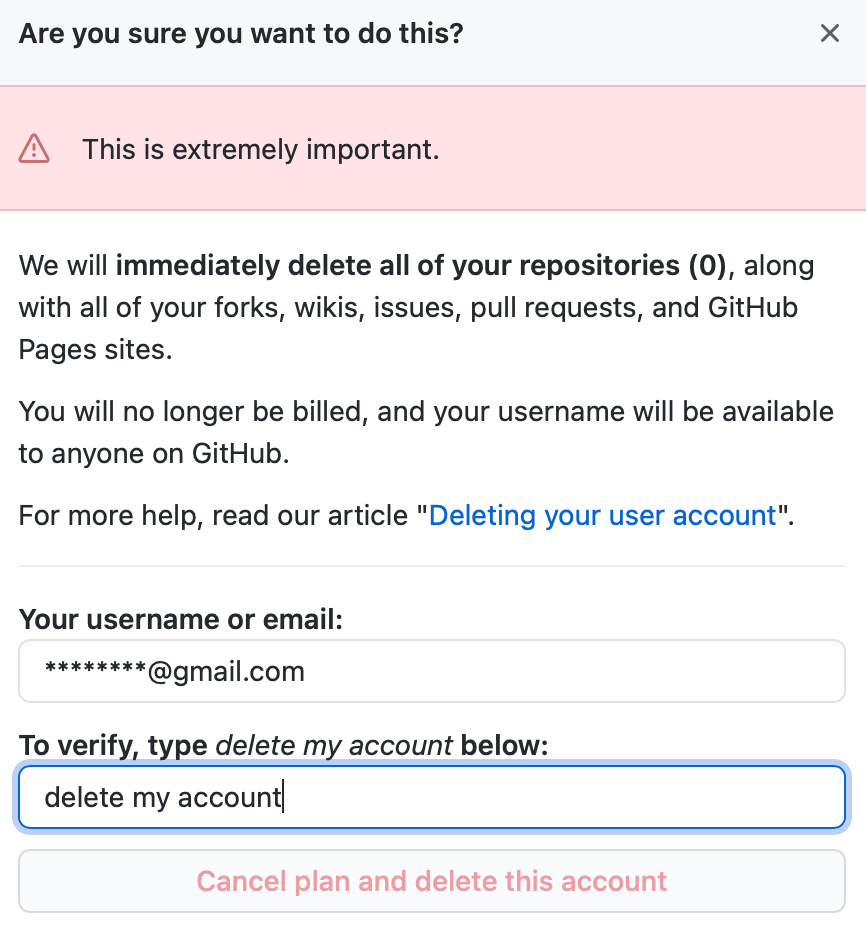
アカウント画面の一番下にある”Delete your account”ボタンをクリックすると、次の画面が表示されます。

注意点として、リポジトリを含む全てのページが削除されること、削除したユーザー名は誰もが使えるようになることが記載されています。
問題なければ1つめの欄にアカウント名かメールアドレスを、2つめに”delete my account”と記入して、”Cancel plan and delete this account”をクリックしましょう。
これで削除完了です。
まとめ
これでGitHubのアカウント作成はバッチリです!是非参考にしてGitHubを使ってみてください!
GitHubは実際に操作してみないとなかなか慣れないものなので、まずはGUI(マウス操作)で扱えるツールからチャレンジしてみることをオススメしてます。
GitHub DesktopはGitHub公式の無料ツールで、Windows・MacなどOSを選ばず使える便利さが人気です。こちらの記事で詳しく解説しているので是非ご覧ください!
コードエディタがVScodeの方は拡張機能で対応することも可能です!
また、操作に慣れてきた方はこちらの記事を参考にして静的ページをWeb上に公開してみるなど、色々と試してみるとGitの面白さが分かるかも!


