今回はデザインをする際に重要な「タイポグラフィ」の基礎について学んでいくよ!しっかり理解して使いこなせるようにしようね★
目的に沿ったデザインを作成する際に、「文字」はデザインを構成する重要な要素です。この記事では適切なデザインを構成するための「タイポグラフィ」の基本原則について紹介していきます。
フォントの基礎知識やフォント選定については以下の記事を参考にしてください。
タイポグラフィの基礎知識
<用語解説>タイポグラフィ
文字自体のデザインをタイポグラフィと言います。タイポグラフィには主に2つの目的があります。
文字を読みやすく、情報を伝わりやすくする
文字を読みやすく配置することはデザインにおいて非常に重要です。タイポグラフィの役割の一つに文字を読みやすく配置するということがあります。

文字を装飾の要素として用いる
文字自体を装飾を構成する要素として用いるケースもあります。この場合は読みやすさよりも、ターゲットに対して与えたい印象を優先します。

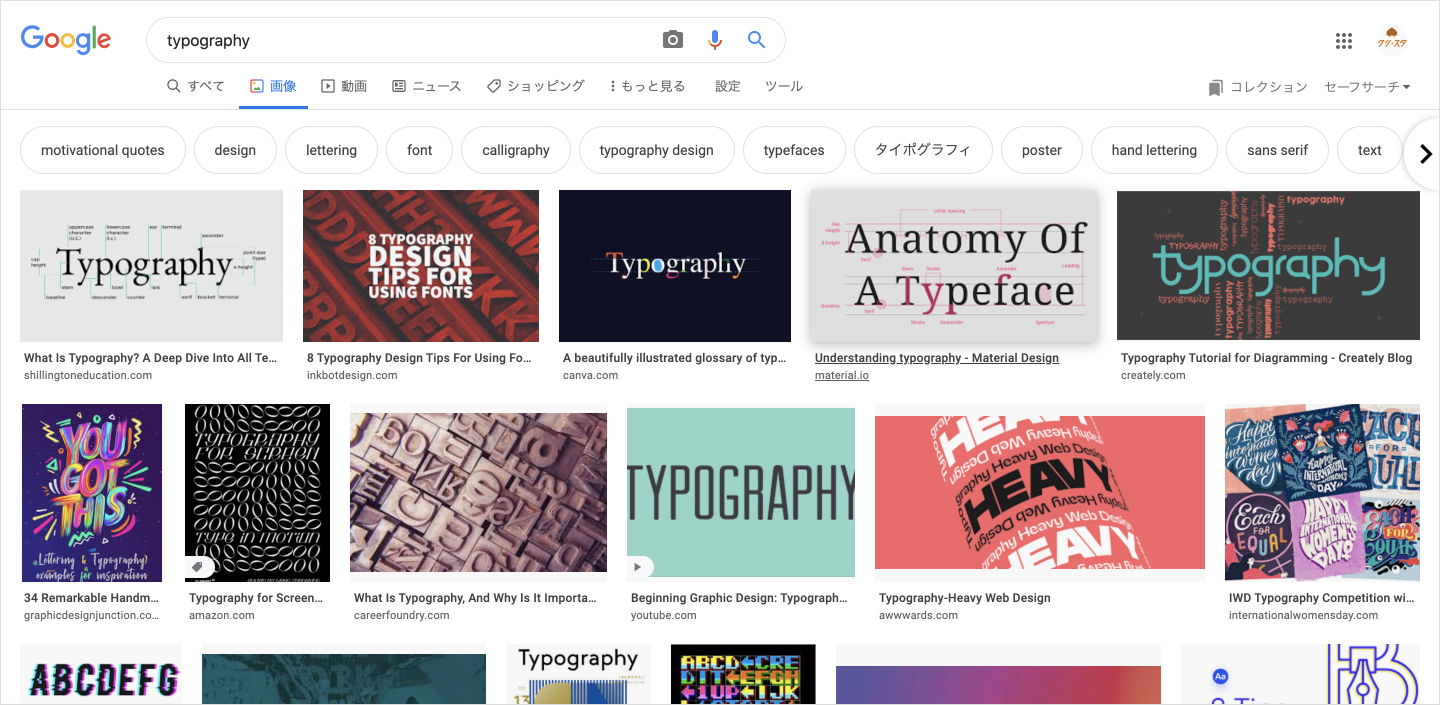
Googleで「Typographt」で画像検索をすると装飾性の高い文字のデザインがたくさん出てきます。
タイポグラフィの基礎
使用するフォントが同じであっても、文字の太さや行間・文字間を調整することで、与える印象や読みやすさを変えることができます。
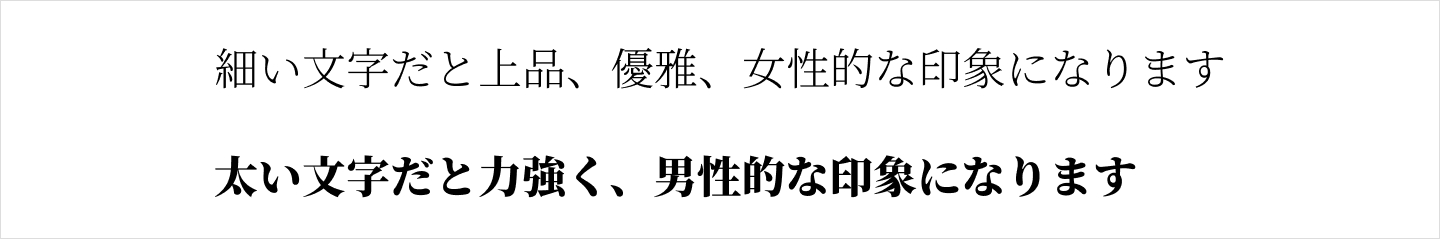
文字の太さ
文字の太さが異なると与える印象が異なります。
一般的に細い文字の方が、上品・優雅・女性的な印象になり、太い文字の方が、力強い・安定感がある・男性的な印象になります。

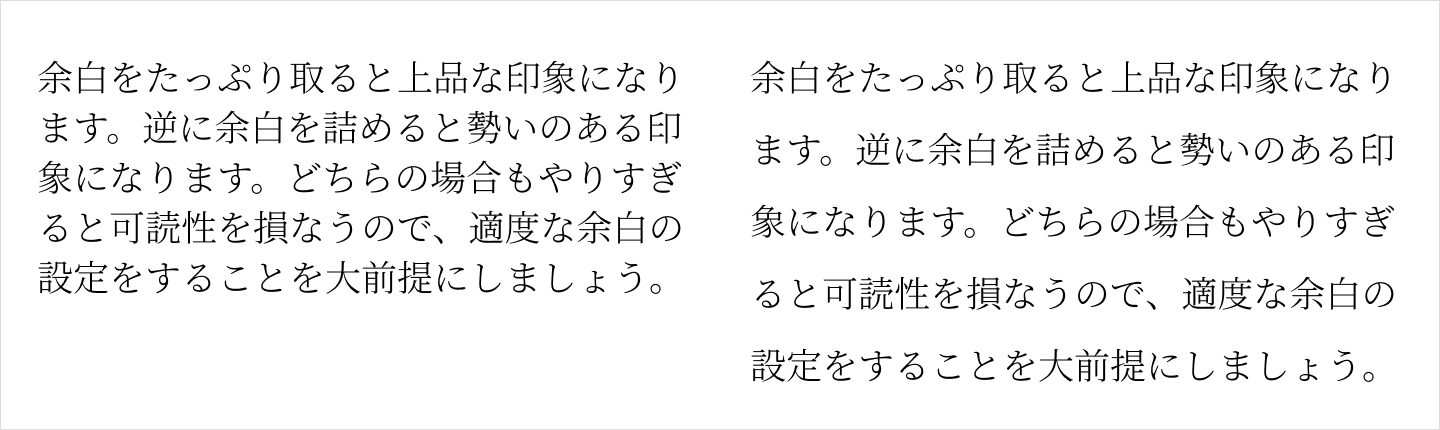
行間・文字間
行間や文字間も与える印象に影響します。基本的には余白を空けた方が、ゆったりと上品な印象、余白を詰めた方が勢いがあり力強い印象になります。

どちらの場合もやりすぎると可読性や視認性が損なわれるため、あくまでも読みやすく調整しましょう。
タイポグラフィの基本原則
タイポグラフィには基本原則があります。読みやすく、美しい文字のデザインをするうえで、これらの原則を理解して使いこなせるようにしましょう。
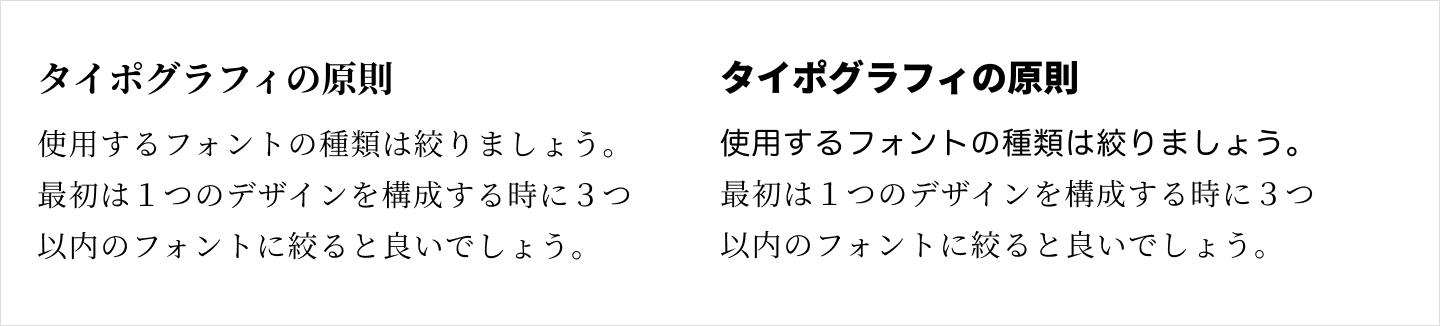
使用するフォントの数は絞る
一つのデザインにたくさんの種類のフォントを使用するのは避けましょう。使用するフォントの数を絞ることで、統一感のある伝わりやすいデザインになります。

適度に行間・文字間を空ける
文字間や行間は適度に空けるようにしましょう。読みやすいかどうかをしっかりと目視で確認するようにしましょう。Webデザインを構成する際は行間はフォントサイズの1.5〜2倍程度を目安にすると良いでしょう。
文字の可読性を保つ
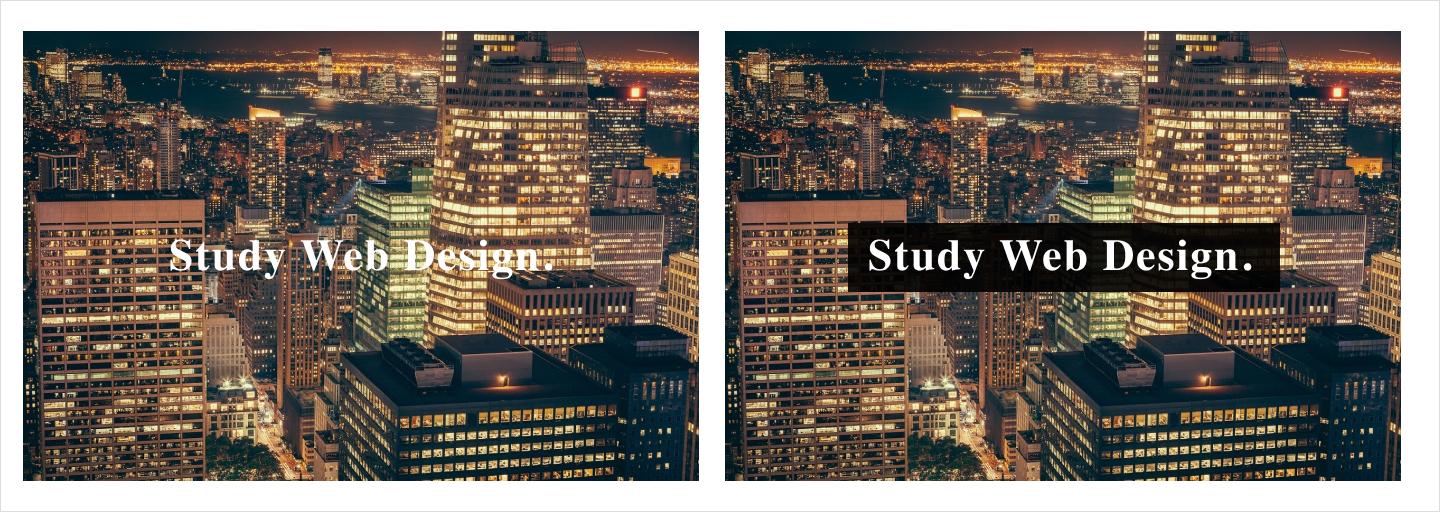
複雑な写真を背景に配置すると、文字が読みづらくなってしまします。そんなときは座布団(ベタ塗りの四角い背景)、テキストの線、シャドウなどを付けることによって、可読性を保つ工夫をしましょう。

上記の画像では、テキストに座布団を付けることで文字の可読性を保てることがわかります。
読みやすい余白を設ける
文字の周りには読みやすいように余白を設けましょう。適切な余白を取らないと文字が読みにくくなってしまいます。
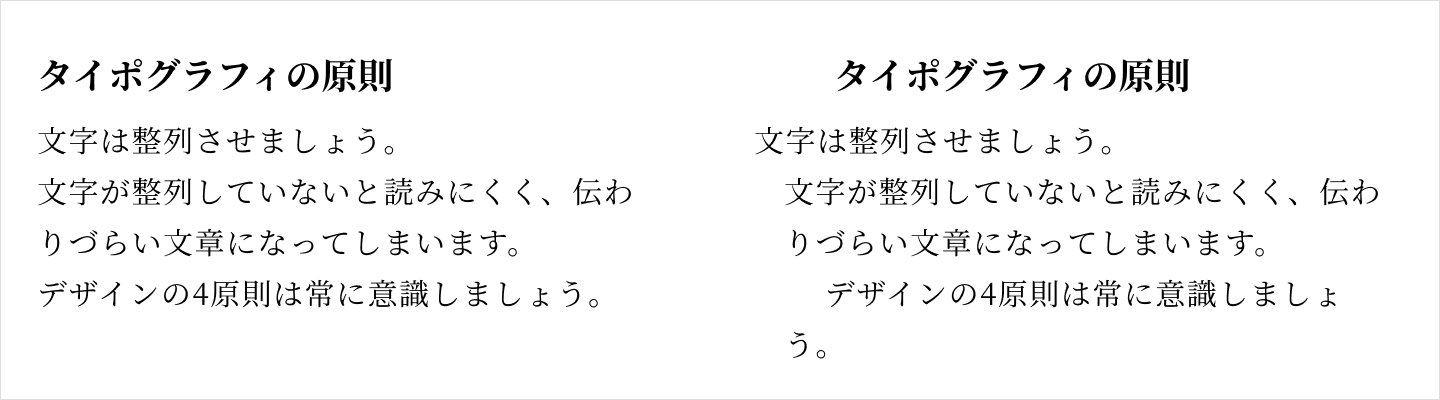
整列の原則を守る
デザインの4原則を守りましょう。特に整列のルールは読みやすさを保つためにも重要です。

文字揃えがバラバラだと非常に読みづらいです。しっかりと揃えるようにしましょう。
デザインの4原則については以下の記事を参考にしてください。
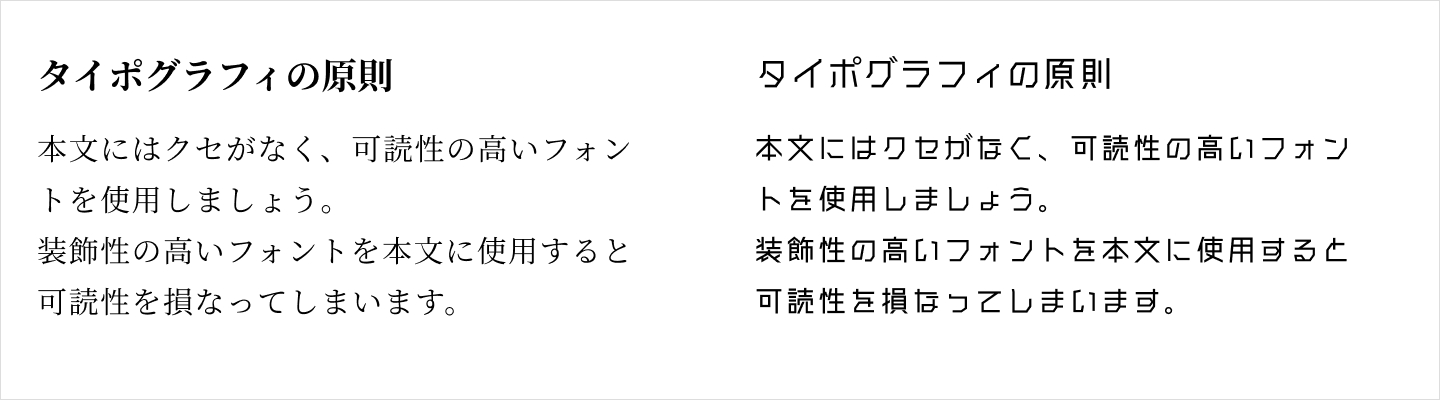
本文には可読性の高いフォントを使用する
ある程度の長さがある文章には、クセがなく可読性の高いフォントを使用しましょう。ユニークな装飾性の高いフォントはあくまでもアクセント使用します。

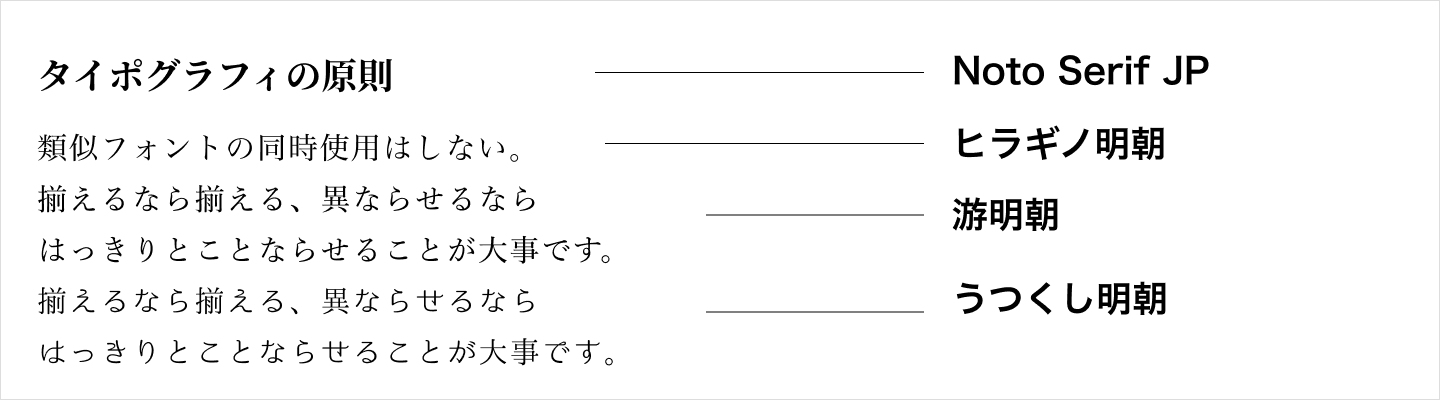
類似フォントを同時使用しない
一つのデザイン内に、類似フォントは同時使用しないようにしましょう。揃えるなら揃える、異ならせるならわかりやすく異ならせるということがデザインのポイントです。これは、反復とコントラストのルールにも通じます。

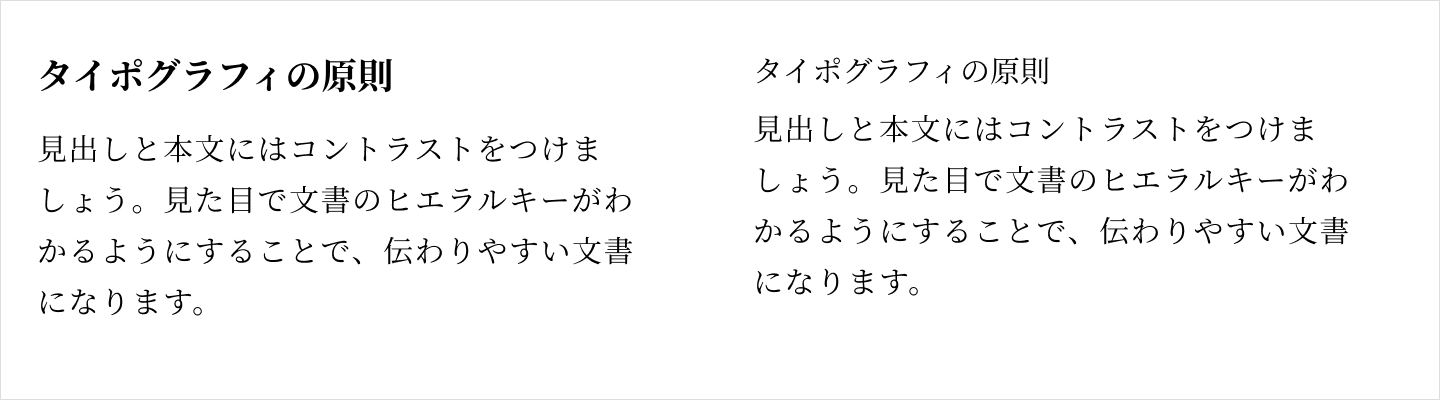
見出しと本文のコントラストをつける
見出しと本文はコントラストを付けて、文章のヒエラルキーが見た目でわかるように配慮しましょう。これはコントラストのルールに通じます。

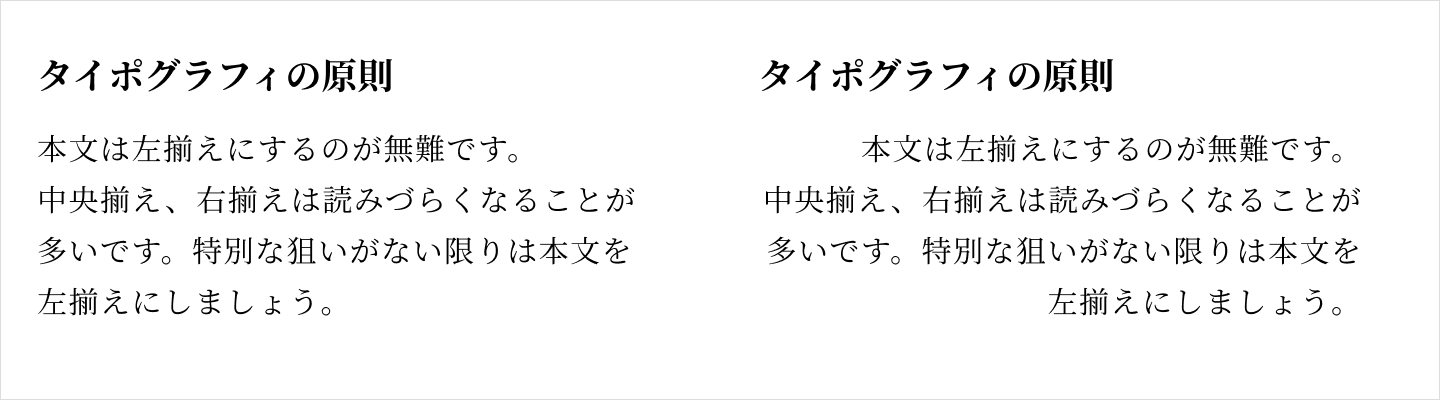
本文は左揃え
ある程度長さがある文章は左揃えが最も読みやすいとされています。本文の中央揃えは基本的には避けるようにしましょう。

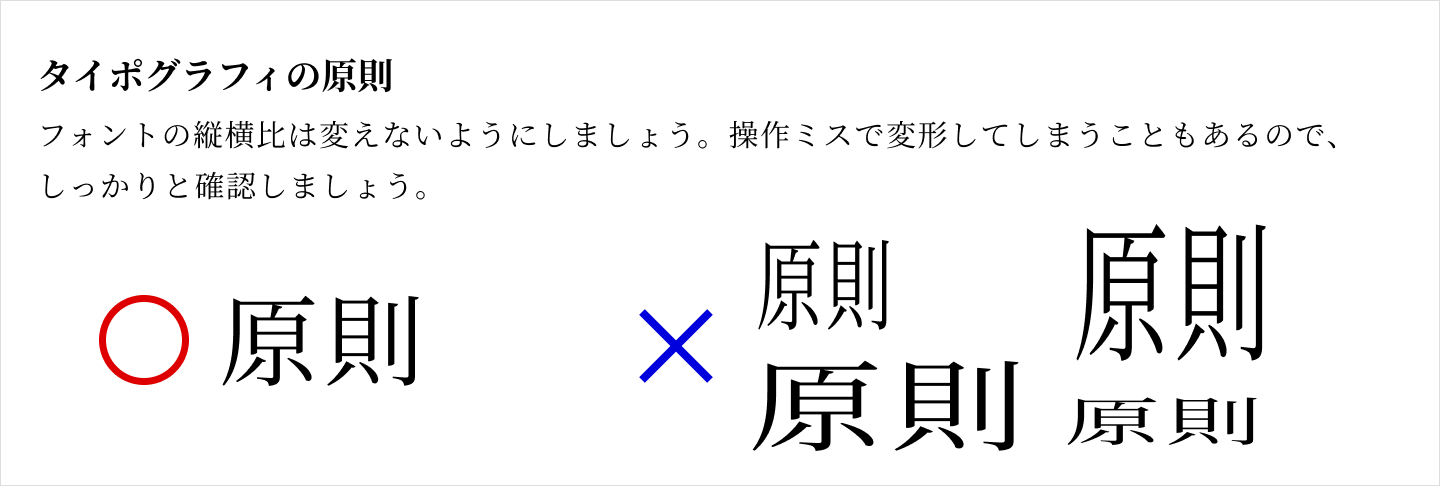
フォントの縦横比を変形しない
フォントの縦横比を変更していない状態のことを正体といいます。
フォントはフォント専門のデザイナーが文字の美しさや読みやすさを考慮してデザインしています。これを引き伸ばしたり縮めたりして縦横比を変形しないようにしましょう。

タイポグラフィの基本原則は理解できたかな?実践と通して少しずつ理解していこうね★


