【重要】WordPressの目次設定について!自作やプラグインでの作成方法を徹底解説!

これからWordPressでブログを作ろうとする場合、目次をどのように設置したらいいか迷いますよね。
目次はユーザーのクリック率が高く、よく見られる重要なポイントなので、しっかり作り込みたいです。
この記事では、目次を設置するメリットや、作成方法について細かく解説します。
記事を読み終えると、目次をしっかり作るべき理由や、ユーザーファーストな目次作成方法を知れますよ!
目次をつくるメリット
目次の作成は、ユーザビリティの向上だけではなく、Googleのサイト評価にも大きく関わってくる要素のひとつになります。目次を入れるメリットは次のようなものがあげられます。
- ページ内容がひと目でわかる
- 目的のタイトル箇所までジャンプできる
- 検索結果に目次が表示されることがある
- SEO対策になる
ページ内容がひと目でわかる
Webサイトの記事は、書籍などと違い、すべての項目にしっかりと目を通す読者は多くないと言われています。
ページ全体の目次がわかることで、読者が読みたい記事があるかをすぐに判断することが出来るため、検索直後の離脱を防ぐことができます。
また執筆者にとっても、全体的に内容が整理できているかを確認することができます。
目的の目次箇所までジャンプできる
記事が長い場合は、読みたい記事までスクロールするのは大変です。
しかし目次があれば、読者が読みたい記事の目次をクリックすることで簡単に目的箇所までジャンプでき、ユーザビリティが上がります。
検索結果に目次が表示されることもある
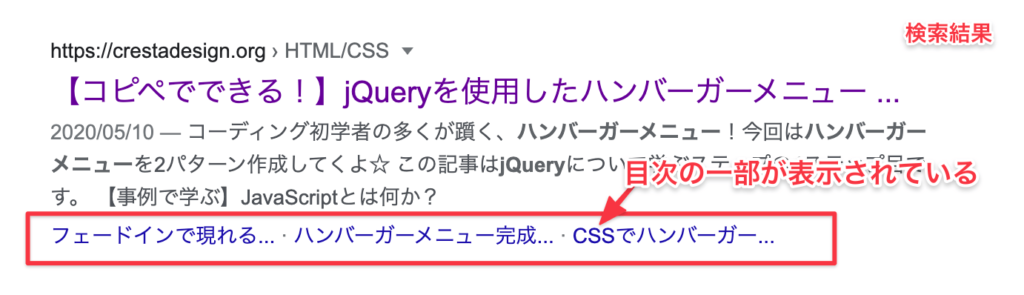
目次を入れているとGoogleなどの検索結果ページで目次の内容が表示されることがあります。
読者がタイトルに関心を持たなかった場合でも、目次を見てアクセスする可能性があります。
また、単純に露出スペースが大きくなるため、読者の目に留まりやすくページのクリック率が高くなるというメリットもあげられます。

SEO対策になる
検索エンジンの評価システムは、読者にとって分かりやすいか?が重要です。
目次を設置することはユーザビリティの向上につながるため、具体的に数値化できるものでもありませんが、間接的にはGoogleのサイト評価を上げることにもなります。
目次を作成する必要があるケースとは?
目次の作成機能はすべてのWordPressテーマにあるわけではありません。
目次作成機能がない場合や自作テーマの場合、または目次のデザインをカスタマイズしたい場合などは、自分で目次を作成する必要があります。
目次を作る方法
WordPress内の記事で目次を作成する方法は、
- プラグインを利用する方法
- プラグインを使わず自作で作成する方法
この2つのパターンあります。この記事では両方のパターンの目次作成方法を紹介します。
その前に「プラグインあり」「プラグインなし」それぞれのメリット・デメリットも紹介いたします。
プラグインで作成
WordPressにはいくつか有名な目次作成プラグインがあります。
メリット
- 簡単にデザインの整った目次を作成することができる
- 検索結果に目次を表示させることができる
デメリット
- 利用しているプラグインが多すぎると管理が大変になったり、サイトの表示スピートが落ちる場合がある
- プラグインに脆弱性があればセキュリティが低くなる
自作
コーディングができる人はカスタムHTMLから自作することもできます。
メリット
- デザインを自分好みにカスタマイズできる
- 必要ではない項目を除外できる
デメリット
- HTMLの知識が必要になる
- デザインをカスタマイズしたい場合にはCSSの知識も必要になる
- 目次が多いほど作業が面倒になる
自作とプラグイン、どちらがおすすめ?
自作の目次は手間がかかります。特別な理由がない限りは、簡単にキレイなデザインの目次が作成できるプラグインを使うことをおすすめします。
特にWordPress初心者の方は、プラグインを使うほうが簡単・確実です!
プラグイン「Rich Table of Contents」で目次作成
ではまず、プラグインを使った目次の作成方法について解説します。
多くの方に利用されているプラグインに「Table Of Contents Plus」というものがありますが、当記事では「Rich Table of Contents」プラグインで作成で作成する方法を紹介します。
「Rich Table of Contents」を紹介する理由は、
- 設定画面のUIがわかりやすい
- リアルタイムプレビューでデザインを確認できる
と、初心者にもおすすめしやすい要素が揃っているからです。
また、開発元のCroover.incは、人気テーマ「JIN」を制作しているところです。作成者が日本人ということも信頼感がありますね。
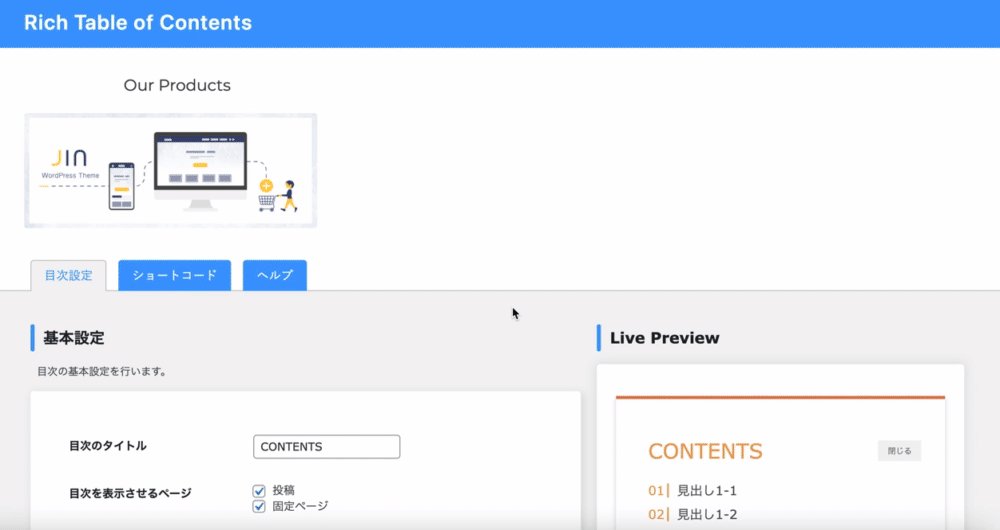
Rich Table of Contentsの特徴

※設定画面イメージ

- デザインと使いやすさを徹底的に追求した設計
- 直感的なUIデザインでリアルタイムプレビューを導入
- ボタン1つで理想的な目次を作成
インストール方法
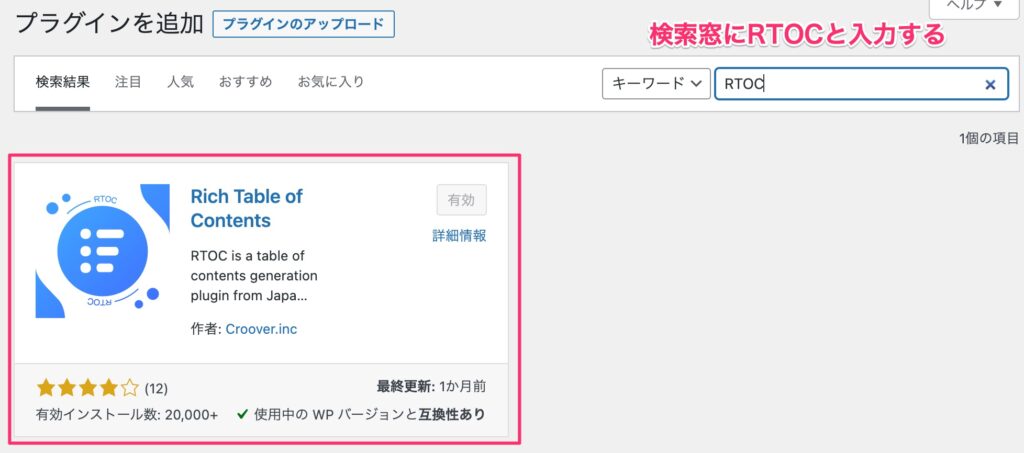
1:プラグイン→新規追加を選択し、「RTOC」または「Rich Table of Contents」と検索する
2:検索結果の以下のアイコンのものを今すぐインストールする

3:インストールが完了したら有効化をする
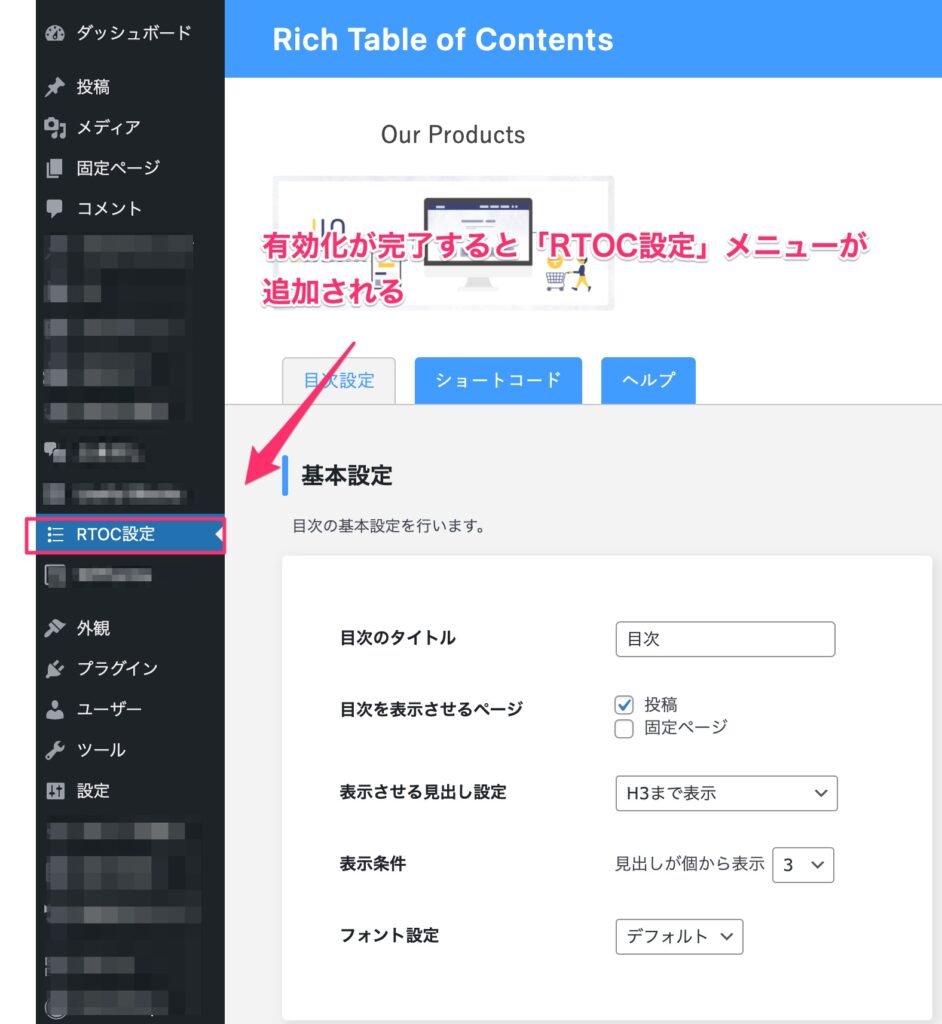
4:有効化するとメニューにRTOC設定という項目が追加される

基本設定
1:RTOC設定を選択すると基本設定画面が表示される
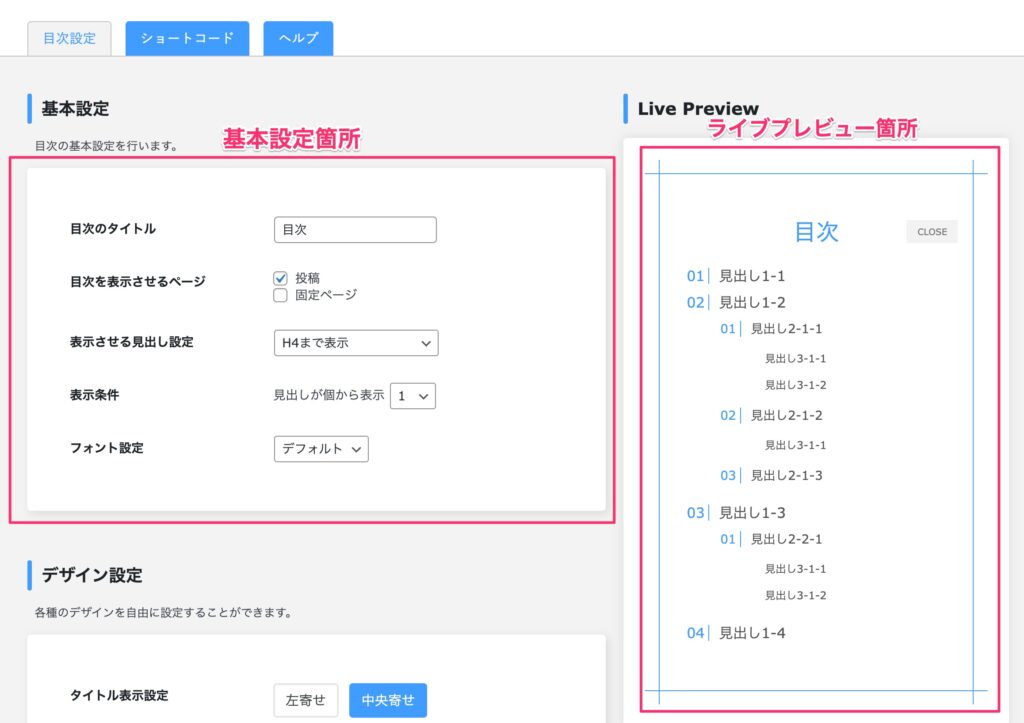
左側が基本設定箇所で右側がライブプレビュー画面になります。

2:基本設定を登録する
順番に基本設定の内容を説明します。
1:目次のタイトル:目次のタイトルを任意のものに設定する
初期設定では「Contents」という表示になっています。(設定例:目次、記事メニューなど)
2:目次を表示させるページ:目次を表示したいページにチェックをいれる
画像は投稿ページのみにチェックしていますが、ご自身のホームページに必要か不要かを判断して設定してください。特定のページのみ設定したい場合は後ほど説明する応用設定で可能です。
3:表示させる見出しの設定:表示させたい見出しの階層を選択する
あまり多いと目次が長くなるのでH3まででもいいと思いますが、深めに階層を作った見出しにもキーワードを含めている方は、H4まで表示させておいてもいいでしょう。
4:表示条件:記事内に何個見出しをつけたら目次を表示させるかを設定する項目
見出しが少ない場合、目次自体が表示されないので、1にしておくのが無難です。
5:フォントの設定:お好みのフォントの種類を選択する
最後に一番下にスクロールするとある「変更を保存」ボタンを押して変更を保存します。
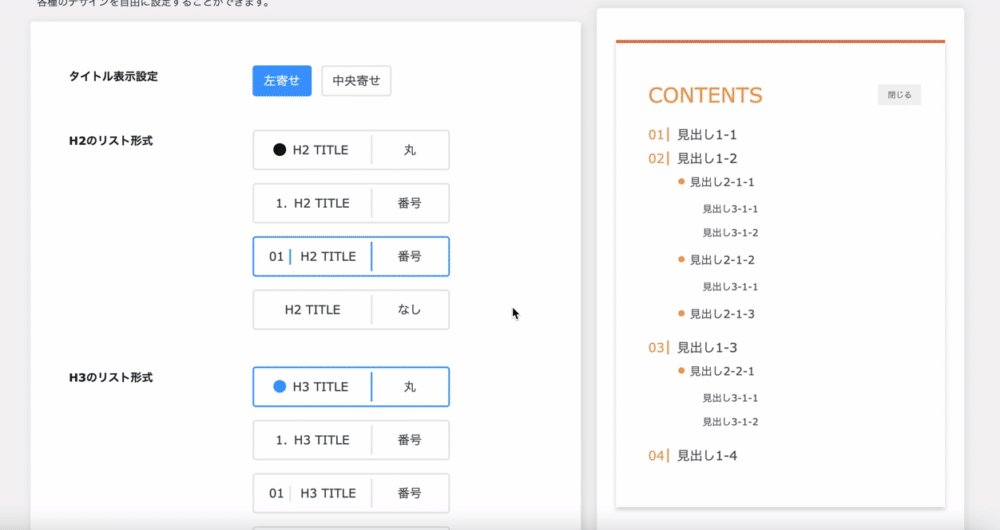
デザイン設定

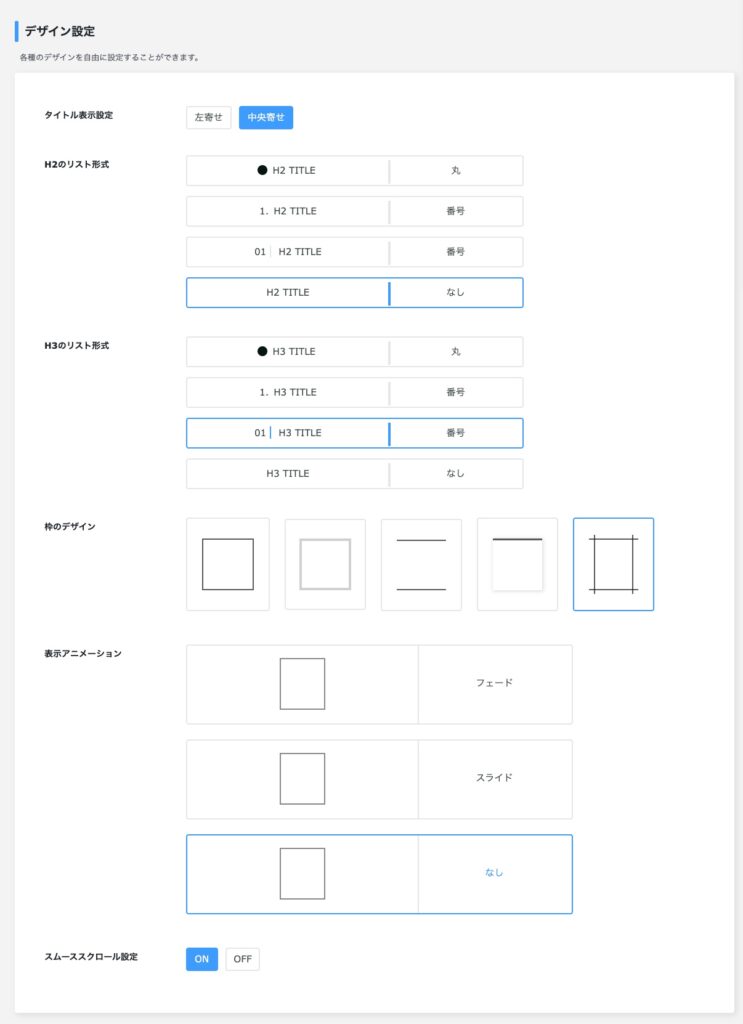
こちらで詳細なデザイン設定ができます。
右側にあるプレビュー画面でリアルタイムで変更が反映されるので、ここではプレビュー画面に反映されないものを説明します。
表示アニメーション
目次を表示するときにどのようなアニメーションをつけて表示するかを設定します。
「フェード」「スライド」「なし」から選択できます。
スムーススクロールの設定
目次をクリックしたときに画面をスクロールアニメーションで移動するか、ジャンプでそのまま飛ぶかを選択します。
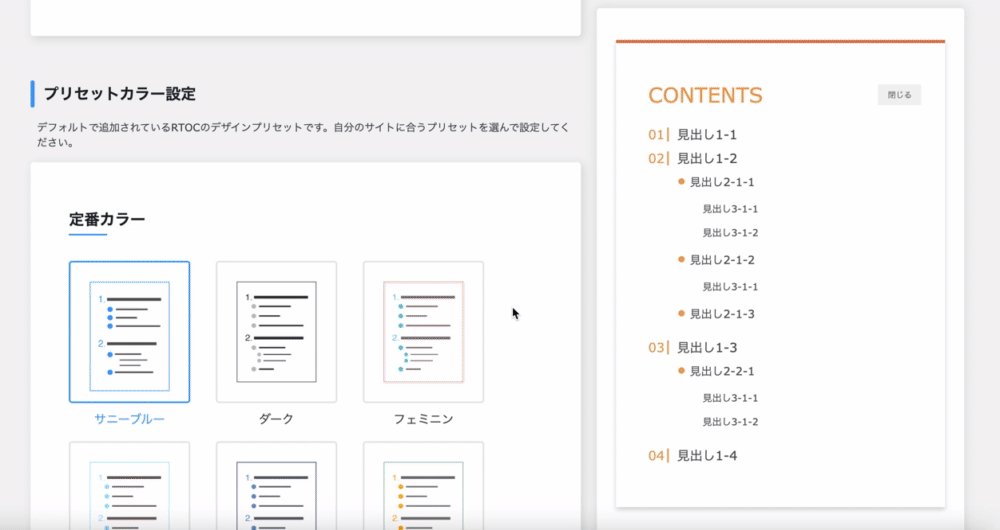
プリセットカラー設定

デフォルトで設定されているプリセットカラーを選択することができます。
全部で6色のプリセットが用意されており、簡単にオシャレな配色を設定できます。
細かく色をカスタマイズしたい場合が次項のカラー設定(上級者向け)で設定することができます。
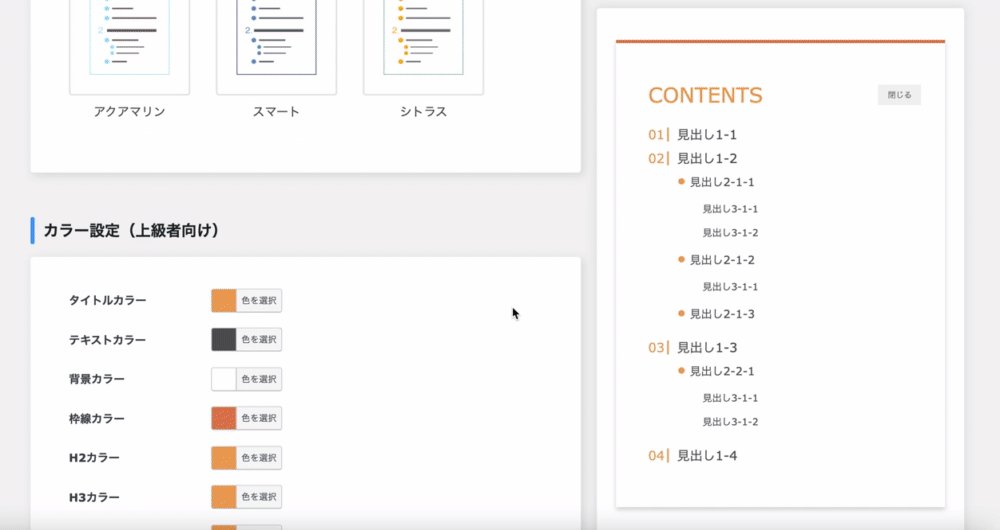
カラー設定(上級者向け)

それぞれの項目をカスタムカラーに変更することができます。
こちらの変更もプレビューされますので好みの配色に簡単に設定することができます。
とはいえ可読性等を考えますと初心者の方はデフォルトのプリセットで設定するのが無難です。
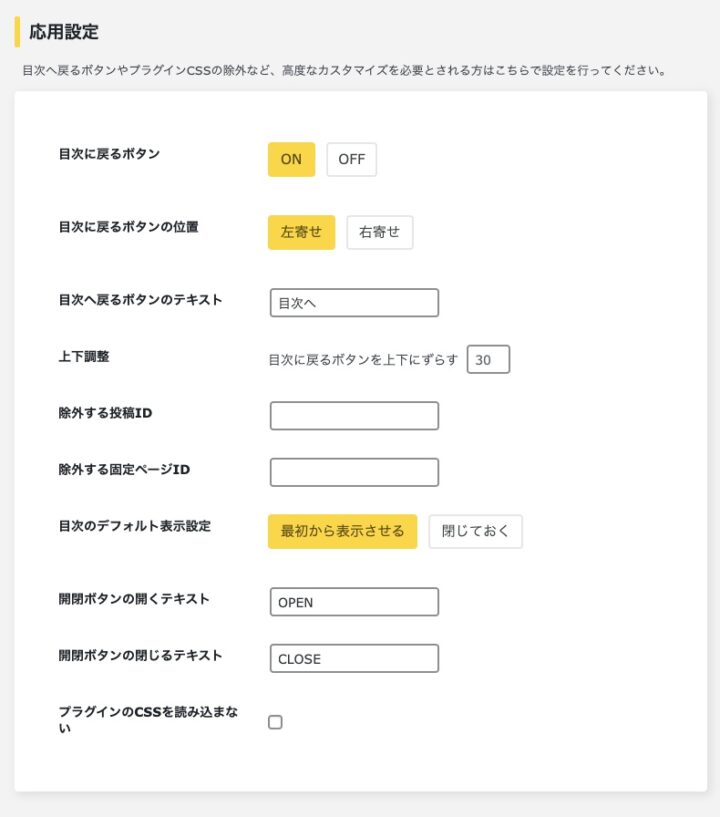
応用設定

目次に戻るボタンの各種設定
こちらはスマホサイズのときに設置される目次へ戻るボタンを表示するかどうかの設定です。
目次に戻るボタンの位置やボタンのテキストなどを設定することが出来ます。
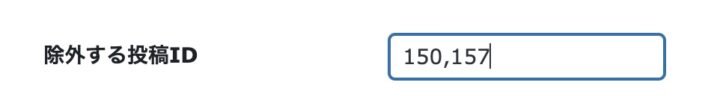
除外する投稿ID、除外する固定ページID
こちらは基本設定で投稿ページと固定ページで目次の表示を設定している場合、特定のページでは目次を表示したくない場合にページのIDを入力することで、そのページでは目次が表示されなくなります。
複数ページある場合は、カンマで区切ることで可能になります。

※投稿IDは投稿一覧画面でIDを知りたい記事にカーソルを合わせると左下にURLが表示されます。そのURLの中にある「post=」のあとにある数字が記事のIDになります。

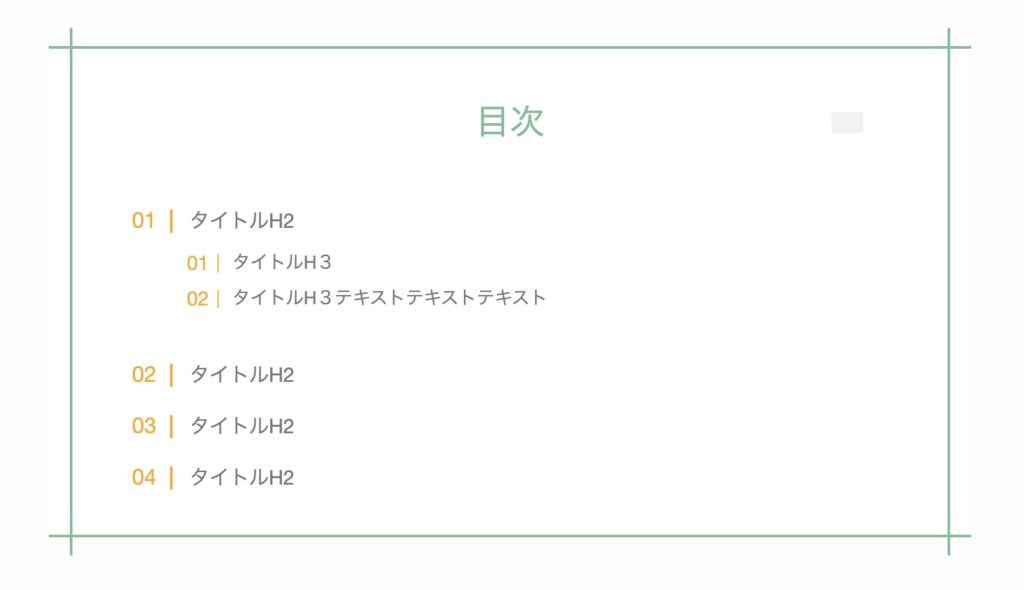
目次完成

このように目次が作成されます。デフォルトでは最初のH2タイトルの上に表示されるように設定されています。
ここで私が詰まった注意点があります。それは記事がプレビュー状態では目次が表示されないということです。
公開状態にしないと目次の確認ができませんので、その点にはご注意ください。
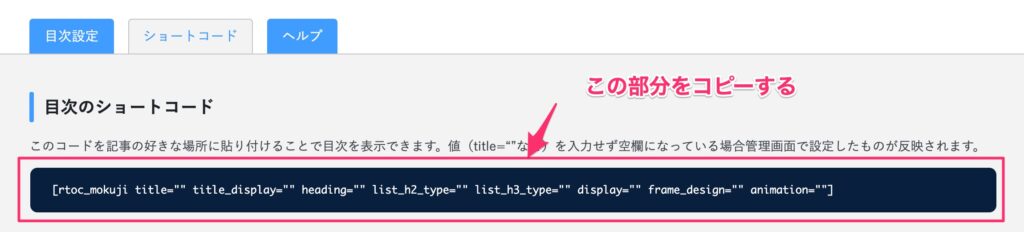
任意の場所に設定したい場合
1:ショートコードのタブを選択し、ショートコードをコピーします。

2:目次を入れたい箇所にエディターのショートコードブロックを呼び出し、貼り付けて保存してください。


自作での目次作成方法解説
次に自作の目次作成方法についてです。
ブロックエディタ・カスタムHTML、両方での作成方法を解説していきします。
ブロックエディタでの作成方法
1:リスト作成
ブロックエディタの「リスト」から、リストを作成する。

↓ 作成したリスト(見出し)
- タイトル1
- タイトル1-1
- タイトル1-2
- タイトル2
- タイトル2-1
- タイトル2-2
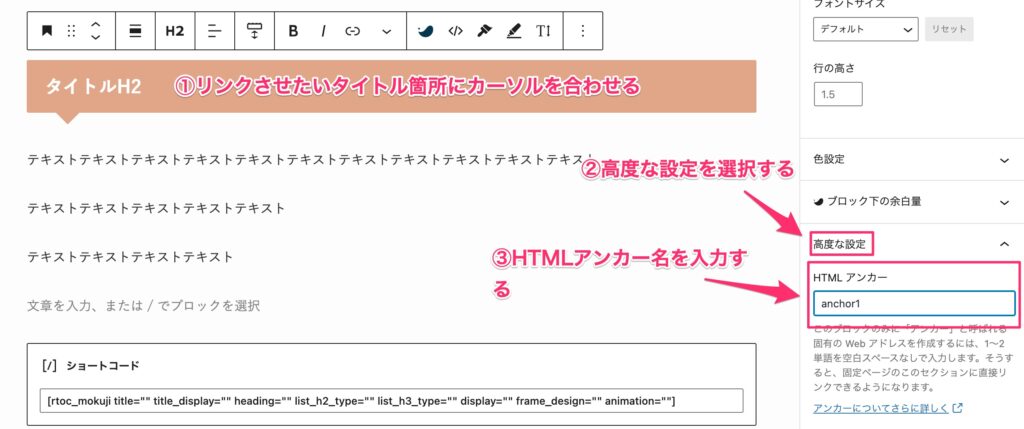
2:見出しにアンカーを設定
- リンク先の見出し(タイトル)ブロックにカーソルを合わせる
- 右側ブロックの下の方にある高度な設定を選択する
- HTMLアンカーにアンカー名(id名)を入力する

3:目次にリンク先を設定

- リンクをつける目次を選択する
- リンクマークを選択する
- 3で設定したアンカー名を入力する(アンカー名の前には#をつける)
カスタムHTMLでの作成方法
※現在のWordPressの主流はブロックエディタなので、カスタムHTMLを用いた方法で自作することは基本的にないとは思います!
1:ol > liタグで目次作成
カスタムHTMLを開き以下のように目次の元となるHTMLを作成します。
<!-- 目次 -->
<ol>
<li><a href="#mokuji1">目次とは</a></li>
<li><a href="#mokuji2">目次の作り方</a></li>
<li>
<ol>
<li><a href="#mokuji2-1">ブロックエディタでの作成方法</a></li>
<li><a href="#mokuji2-2">カスタムHTMLでの作成方法</a></li>
</ol>
</li>
</ol>2:見出しにID属性を設定
見出し箇所にidを設定します。
<!-- 見出し -->
<h2 id="mokuji1">目次とは</h2>
<h2 id="mokuji2">目次の作り方</h2>
<h3 id="mokuji2-1">ブロックエディタでの作成方法</h3>
<h3 id="mokuji2-2">カスタムHTMLでの作成方法</h3>仕組みはブロックエディタで作成した方法と同じで、違いはHTMLタグ自体をコードで書くか書かないかの違いになります。
書いたコードはカスタムHTMLで挿入すれば作成できます!
まとめ
今回は目次の必要性から、「プラグインあり」「プラグインなし」の場合の目次の設置方法について網羅的に説明しました。
慣れてしまえば自作でも簡単に作成できますが、デザイン性や手間を考えるとプラグインを使う方がおすすめです。
とはいえ知識としてあるに越したことはありませんので、一度自作してみてもいいかもしれませんね♪
ご自身のホームページにあった目次を設置してみましょう!

