- グラスモーフィズムデザインのCSS実装方法がわからない
- backdrop-filterプロパティとfilterプロパティの違いがわからない
このような悩みをお持ちの方は必見です!
今回はオシャレなデザインもコーディングできるようになる、cssプロパティの「backdrop-filter」を紹介します。
CSSの実装可能範囲を広げたい方、表現の引き出しを増やしたいデザイナーの方は、ぜひ最後までチェックしてくださいね!
backdrop-filterとは
backdrop-filterは、要素の背後領域にぼかしなどのグラフィック効果を与えられるCSSプロパティです。
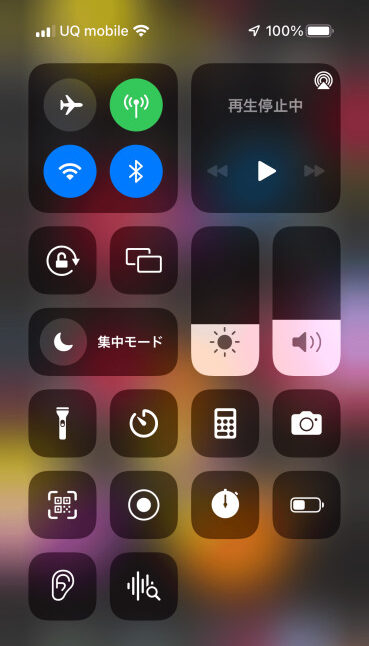
有名なものだと、iPhoneやiPadに採用されているすりガラス風加工のグラスモーフィズムなどがあります。
背後すべてに適用されるため、一部が透明な要素や、背景がある前提で使用するプロパティです。
backdrop-filterのブラウザ対応状況

backdrop-filterがうまく効かない時は、ブラウザの対応状況を確認しましょう。
Safariでは-webkit-のプレフィックスを付けることで対応します。
Firefoxは未対応でしたが、2022年7月26日にver.103がリリースされたことで対応しました!
Firefoxは最新バージョンで対応に(代替案も紹介)
バージョンアップしていないFirefoxの場合、backdrop-filterに対応していないため、backgroundプロパティのrgbaで半透明の背景色を敷くことでデザインを擬似的に寄せる方法があります。
このとき、CSSの@supportsを使うと便利です。
.backdrop {
-webkit-backdrop-filter: blur(30px);
backdrop-filter: blur(30px);
}
/* backdrop-filter 非対応ブラウザ用 */
@supports not ((-webkit-backdrop-filter: blur(30px)) or (backdrop-filter: blur(30px))) {
.backdrop {
background: rgba(100, 148, 185, .9);
}
}上ではbackdrop-filter: blurが適用された画像から色を抽出し、rgbaで半透明の背景色を擬似的に指定しています。

backdrop-filterのpolyfill
backdrop-filterにはpolyfillもあります。
上記を参考に使用することも検討してみましょう。
backdrop-filterの値(関数)と各効果・使い方を解説
backdrop-filterには専用の値(関数)が10種類あります。
| 関数名 | 効果 | ()内で使用する値 |
|---|---|---|
| blur | ぼかし | 0px 〜 10px |
| brightness | 明るさ | ~ 100% ~ |
| contrast | コントラスト | ~ 100% ~ |
| drop-shadow | 影 | x y blur-radius color |
| grayscale | モノクロ | 0% ~ 100% |
| hue-rotate | 色相回転 | 0deg ~ 360deg |
| invert | 階調 | 0% ~ 100% |
| opacity | 透過 | ~ 100% ~ |
| sepia | セピア | 0% ~ 100% |
| saturate | 彩度 | ~ 100% ~ |
値の名称や効果はfilterプロパティと同様です。
次から以下コードをベースにした場合の各効果を紹介します。
<div class="container">
<img src="img.jpg" alt="">
<div class="backdrop">
<p>backdrop-filter</p>
</div>
</div>.container {
position: relative;
}
.backdrop {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50% , -50%);
width: 100%;
padding: 20px 0;
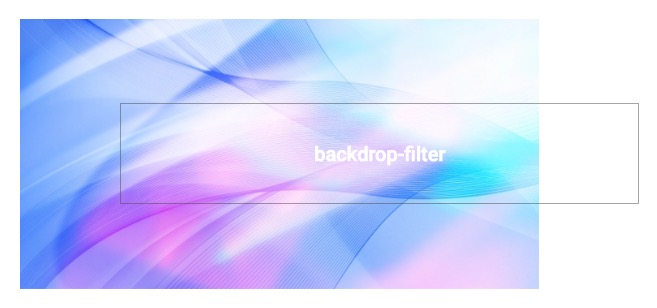
}blur
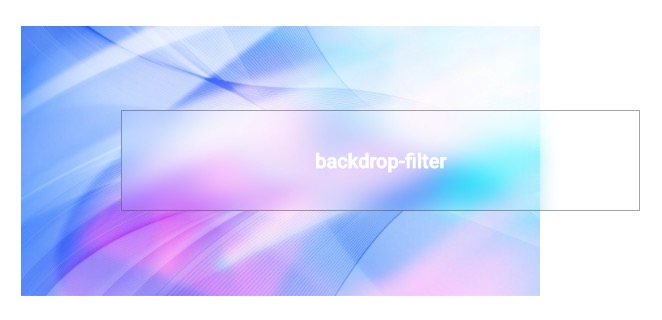
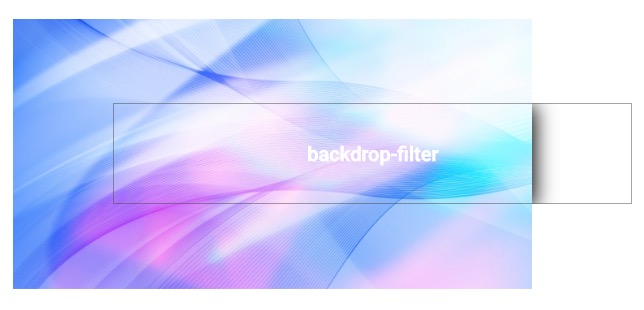
blur() 関数は入力画像にぼかしを適用します。
ぼかしの程度(大きさ)を「px」や「em」の単位で指定します。blurの引数には、「%」単位での指定は出来ません。
.backdrop {
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
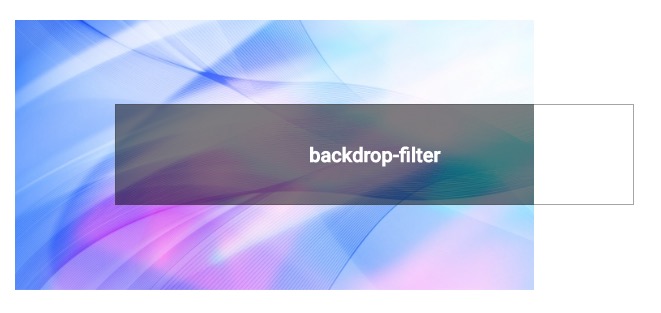
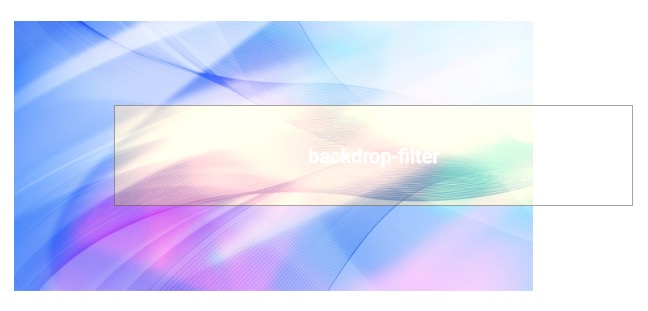
brightness
brightness() 関数は要素の明るさを調整できます。
100%を基準として、100%を超えるほど明るくなり、0に近いほど暗くなります。
.backdrop {
-webkit-backdrop-filter: brightness(50%);
backdrop-filter: brightness(50%);
}
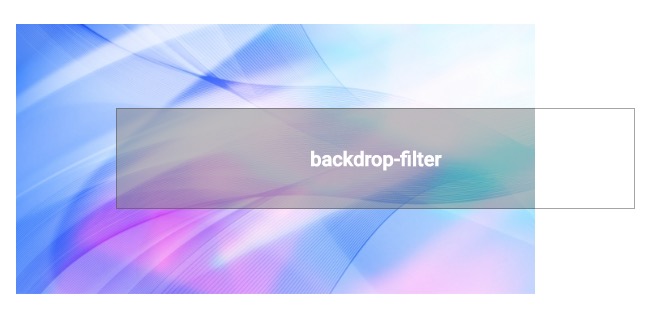
contrast
contrast() 関数はコントラストを調整できます。
bightness()関数同様100%を基準とし、100%以上で高コントラスト、0に近いほど低コントラストになります。
「%」単位での指定だけでなく、「0.5」など小数点でも指定できます。
.backdrop {
-webkit-backdrop-filter: contrast(50%);
backdrop-filter: contrast(50%);
}
drop-shadow
drop-shadow()関数はドロップシャドウを適用します。
4つの引数があり、「水平方向(offset-x)」「垂直方向(offset-y)」「ぼかしの程度(blur-radius)」「シャドウの色(color)」の順に、半角スペースを空けて記述します。
.backdrop {
-webkit-backdrop-filter: drop-shadow(3px 3px 10px #000);
backdrop-filter: drop-shadow(3px 3px 10px #000);
}
他の値と違い、背景となっている要素の境界線に対して影がつきます。
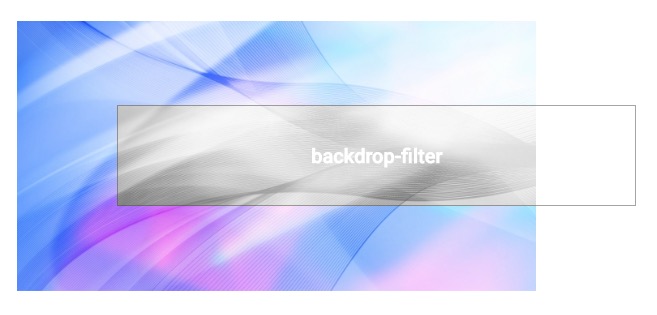
grayscale
grayscale() 関数はグレースケールを変換します。
0を基準として、100%に近づくほど黒色になります。
.backdrop {
-webkit-backdrop-filter: grayscale(100%);
backdrop-filter: grayscale(100%);
}
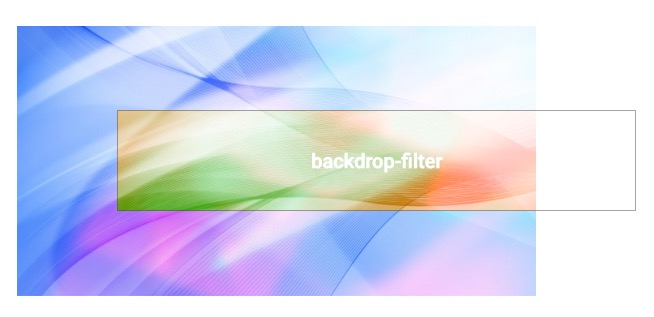
hue-rotate
hue-rotate() 関数は色相環の回転に適用します。
hue-rotateの引数には「deg」で角度を指定でき、360degで元の画像と同じ色相になります。
.backdrop {
-webkit-backdrop-filter: hue-rotate(180deg);
backdrop-filter: hue-rotate(180deg);
}
invert
invert() 関数は色の階調を反転します。
0を基準とし、100%が最も反転した状態になります。
.backdrop {
-webkit-backdrop-filter: invert(100%);
backdrop-filter: invert(100%);
}
opacity
opacity()関数は不透明度を調整できます。
100%を基準として、0で最も透明(見えなくなる)になります。
.backdrop {
-webkit-backdrop-filter: opacity(30%);
backdrop-filter: opacity(30%);
}
sepia
sepia()関数は、セピア調の色合いを適用させます。
セピア調とは茶褐色もしくはモノトーンの色調のことを指し、10を基準に100%で最も強くセピア調が適用されます。
.backdrop {
-webkit-backdrop-filter: sepia(50%);
backdrop-filter: sepia(50%);
}
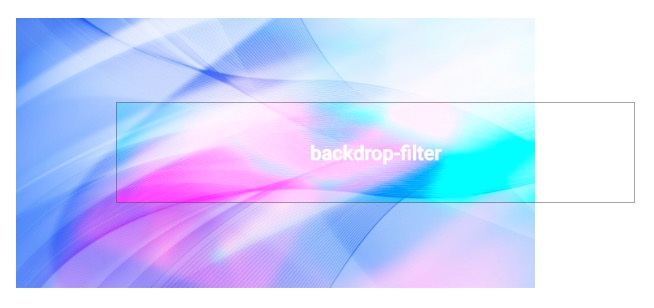
saturate
saturate()関数は、彩度を調整できます。
100%を基準とし、0で彩度が最も低くなり、数字が大きくなるほど高くなります。
.backdrop {
-webkit-backdrop-filter: saturate(300%);
backdrop-filter: saturate(300%);
}
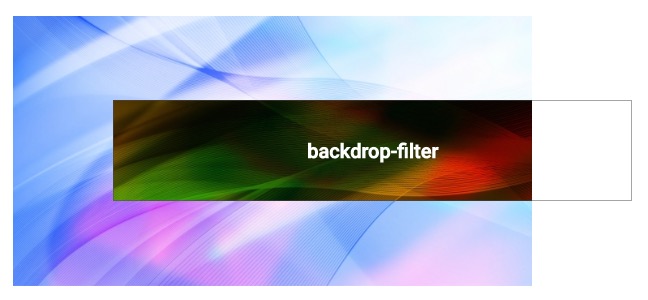
backdrop-filterプロパティの値を複数指定する方法
複数のフィルターを指定したい場合は、値を半角スペース区切ります。
.backdrop {
-webkit-backdrop-filter: hue-rotate(240deg) invert(80%);
backdrop-filter: hue-rotate(240deg) invert(80%);
}filterプロパティとの違い
backdrop-filterと似たCSSプロパティにfilterがあります。二つの違いはフィルター効果を適用できる対象にあります。
- filter・・・指定要素自体に効果が適用する
- backdrop-filter・・・指定要素の背後領域に効果が適用する
/* 要素自体に適用 */
.filter {
filter: blur(2px);
}
/* 要素の背景に適用 */
.backdrop {
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
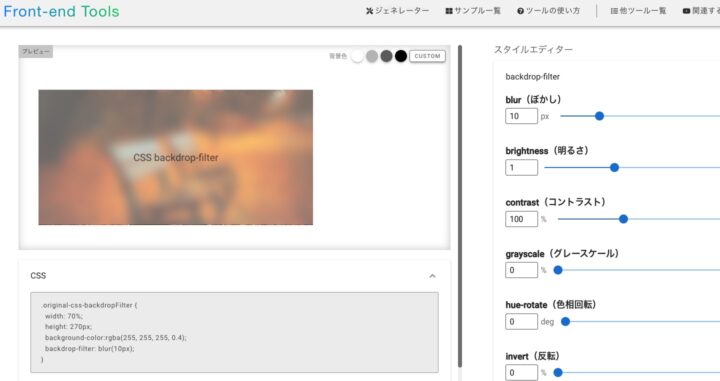
便利なbackdrop-filterジェネレーター紹介
backdrop-filterの効果がいまいちわかりにくい場合、ジェネレーターを使用してみてください。

まとめ
今回はbackdrop-filterプロパティの関数とコードの書き方を一挙に紹介しました。
CSS一つでグラスモーフィズムのような装飾が実装できるのはとても便利ですね。
たった一つでオシャレなデザインのコーディングも可能にするbackdrop-filter、 ブラウザ対応状況には注意が必要ですが、ぜひ覚えてみてください!
画像素材自体を加工する必要がある場合、Photoshopが使えておいたほうがいいのでオススメの記事を紹介します。