- Photoshopを使って画像編集するのは面倒
- フリー素材から好みの画像をピッタリと探すのは難しい
ちょっとサイトに合わせて色味やぼかしを調整したいと思っても、画像編集ソフトを使って編集するのは時間もお金もかかるのが悩みですよね。
そこで今回は、CSSで画像や背景を簡単に調整する方法をご紹介いたします!
- cssのfilterプロパティとは
- filterでできる表現の幅
- filterを使ったコードの書き方
上記に沿って解説していくので、記事を読み終えるとコピペで簡単に画像の加工ができるようになります!ぜひ最後までチェックしてくださいね。
CSSのfilterプロパティとは?
filterは、ぼかしや色の変化などを要素に与えられるCSS のプロパティです。
画像の描画調整に使われることが多く、デザインソフトで作成したようなオシャレな加工をCSSで実現できることが特徴です。
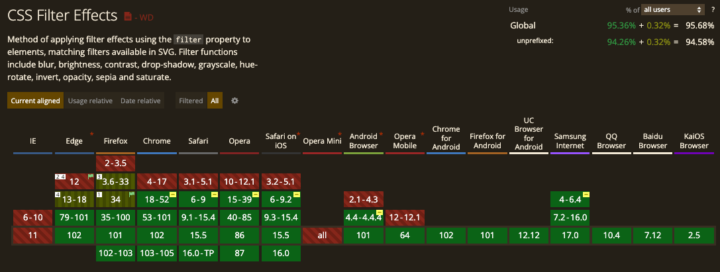
filterプロパティのブラウザ対応状況(IEなど)

現在はほとんどのブラウザで対応しています。
IEブラウザだとfilteは効きませんでしたが、IEのサポートが終了したことで、今後は問題なく使用できそうです!
filterプロパティの値(関数)と各効果・使い方を解説
filterプロパティには10種類の値(関数)があり、1つ、または複数の関数を指定して使用します。
| 関数名 | 効果 | ()内で使用する値 |
|---|---|---|
| blur | ぼかし | 0px 〜 10px |
| brightness | 明るさ | ~ 100% ~ |
| contrast | コントラスト | ~ 100% ~ |
| drop-shadow | 影 | x y blur-radius color |
| grayscale | モノクロ | 0% ~ 100% |
| hue-rotate | 色相回転 | 0deg ~ 360deg |
| invert | 階調 | 0% ~ 100% |
| opacity | 透過 | ~ 100% ~ |
| saturate | 彩度 | ~ 100% ~ |
| sepia | セピア | 0% ~ 100% |
| none | なし | – |
次から、各関数のコードと、画像の加工結果をセットで紹介していきます。

blur
blur() 関数は、要素にぼかしを適用します。
ぼかしの程度(大きさ)は「px」や「em」の単位で指定します。「%」単位での指定は出来ません。
.picture {
filter: blur(3px);
}brightness
brightness() 関数は、要素の明るさを調整できます。
100%を基準として、100%を超えるほど明るくなり、0に近いほど暗くなります。
白くする場合、blightness(0)を指定した後にinvert(1)を組み合わせることにより、黒が反転し白色に変わります。
引数には「%」だけでなく、「0.5」など小数点でも指定可能。
/* blightness 1.2 */
.picture {
filter: brightness(120%);
}
/* blightness 50% */
.picture {
filter: brightness(.5);
}
/*白くするときのコード例 */
.white {
filter: brightness(0) invert(1);
}contrast
contrast() 関数は、コントラストを調整できます。
bightness()関数同様100%を基準として、100%以上が高コントラストになり、0に近いほど低コントラストになります。
「%」単位での指定だけでなく、「0.5」など小数点でも指定できます。
/* contrast 120% */
.picture {
filter: contrast(120%);
}
/* contrast 0.5 */
.picture {
filter: contrast(0.5);
}drop-shadow
drop-shadow()関数は、要素にドロップシャドウを適用します。
4つの引数があり、「水平方向(offset-x)」「垂直方向(offset-y)」「ぼかしの程度(blur-radius)」「シャドウの色(color)」の順に、半角スペースを空けて記述します。
/* drop-shadow(水平方向3px 垂直方向3px ぼかし大きさ3px 影の色#333) */
.picture {
filter: drop-shadow(3px 3px 3px #333);
}
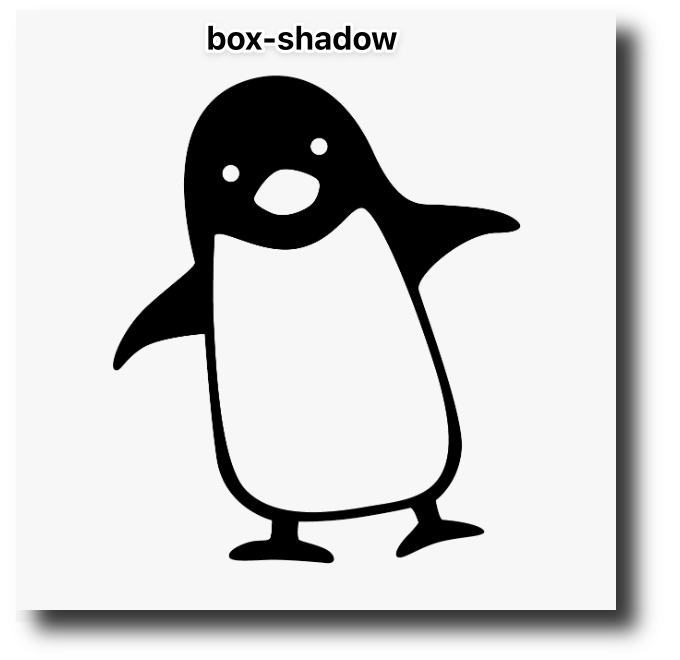
box-shadowとの違い
影をつけることのできるプロパティにはbox-shadowもあるため、2つの違いについても説明します。
- filter:drop-shadow:要素に影をつける
- box-shadow:ボックス要素に影をつける
/* drop-shadow */
.picture {
filter: drop-shadow(3px 3px 3px #333);
}
/* box-shadow */
.picture {
box-shadow: 3px 3px 3px #333;
}box-shadowは、HTMLが認識するボックス(四角形)領域に対する影しかつけられませんが、drop-shadowは、PNGなどの透過画像の場合、要素に沿って影をつけてくれます。
grayscale
grayscale() 関数は、モノクロ画像を作れます。
0を基準として、100%に近づくほど黒色になります。
/* grayscale 50% */
.picture {
filter: grayscale(50%);
}
/* grayscale 100% */
.picture {
filter: grayscale(100%);
}hue-rotate
hue-rotate() 関数は、色相環の回転に適用します。
hue-rotateの引数には「deg」で角度を指定でき、360degで元の画像と同じ色相になります。
/* hue-rotate 120 */
.picture {
filter: hue-rotate(120deg);
}
/* hue-rotate 240 */
.picture {
filter: hue-rotate(240deg);
}invert
invert() 関数は、画像の色の階調を反転します。
0を基準とし、100%が最も反転した状態になります。
/* invert 30% */
.picture {
filter: invert(30%);
}
/* invert 100% */
.picture {
filter: invert(100%);
}元の色数が多い場合、invertの値が100%に近づくほどグラデーションが失われていきます。
opacity
opacity()関数は、不透明度を調整できます。
100%を基準として、0が最も透明(見えなくなる)になります。
/* opcity 30% */
.picture {
filter: opacity(30%);
}
/* opcity 80% */
.picture {
filter: opacity(80%);
}opacityプロパティとの違い
(日本語訳)この機能は、より確立されたopacityプロパティに似ています。違いは、フィルタの場合、一部のブラウザはハードウェアアクセラレーションを提供してパフォーマンスを向上させていることです。
opacity()-CSS:カスケードスタイルシート| MDN
基本的にできることに大きな違いはありませんが、ブラウザによっては、filter: opacity()のほうがパフォーマンスが優れていることがあるようです。
saturate
saturate()関数では、彩度を調整できます。
100%を基準とし、0で彩度が最も低くなり、数字が大きくなるほど高くなります。
/* saturate 30% */
.picture {
filter: saturate(30%);
}
/* saturate 120% */
.picture {
filter: saturate(120%);
}
sepia
sepia()関数は、セピア調の色合いを適用させます。
セピア調とは茶褐色もしくはモノトーンの色調のことを指し、0を基準に、100%で最も強くセピア調が適用されます。
/* sepia 30% */
.picture {
filter: sepia(30%);
}
/* sepia 100% */
.picture {
filter: sepia(100%);
}none
filterの初期値にはnoneが適用されています。
あらかじめフィルターをかけておいた要素に、ホバーなどのアクションをトリガーとして、フィルター効果をオフにする時などに使用することがあります。
/* フィルターがかかった状態*/
.example {
filter: brightness(60%) opcity(20%);
}
/* ホバー時にフィルターを解除する */
.example:hover {
filter: none;
}filterプロパティの値を複数指定する方法
複数のフィルターを指定したい場合は、半角スペース区切りで並べて指定することで適用できます。
.example {
filter: brightness(20%) sepia(80%);
}便利なCSS filterジェネレーター紹介
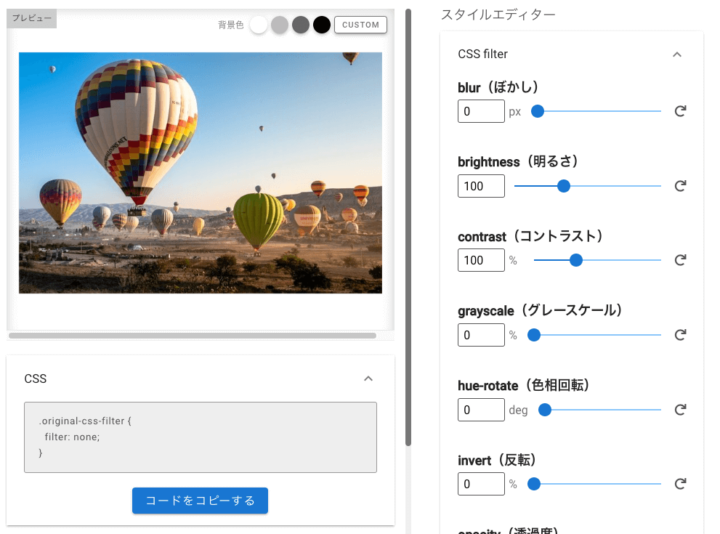
filterの効果がいまいちわかりにくい場合、ジェネレーターを使用してみてください。

右側のスタイルエディターから調整したい値のつまみを変えるだけで、画像プレビューに反映され、左下のコード欄にはコードが表示されます。
ジェネレーターを使用することで、直感的にイメージを掴めます。
まとめ
filterプロパティの関数とコードの書き方を一挙に紹介しました。
デザイナーの方も、CSSで実現できる内容を把握することで、デザイン作成の幅が広がりそうです。
Photoshopなどの画像編集ソフトで加工された画像も、CSSで簡単に実現できるようになるのは便利ですね!
慣れない内はジェネレーターも活用しつつ、挑戦してみてください。
また、コーディング時の画像加工にはトリミング(切り抜き)の技術も必要です。こちらの記事で解説しているので、あわせてチェックしてみてください。
この記事が今後実践の手助けとなれば幸いです!












-720x477.png)
-720x478.png)








