
はじめてHTML/CSSを学ぶ方のための学習コンテンツ「はじめてのコーディング」を作成したよ!
「はじめてのコーディング」は事前準備編の他に、HTML編、CSS基礎知識編、CSS実践編の4部構成になってるからじっくり取り組もうね!
Web制作を学ぼうと思っている人の役に立ちますように★
「はじめてのコーディング」は4部構成です!
まずは事前準備
今回は事前準備として、以下の項目について解説していくよ!
- コーディング学習の心得
- 「はじめてのコーディング」の活用方法
- インターネットの基礎知識
- HTML/CSSの役割
- コーディングに必要なツール
- ウォーミングアップ
コーディング学習の心得
まずはコーディングを学ぶ上での心構えを紹介します。学校の勉強と違って、どちらかと言うとスポーツの練習みたいに「習うより慣れろ」の精神が重要かなと思います!

暗記しようとしない
学習する際にやりがちですが、暗記しようとしないことをおすすめします。理由は「暗記しようとすると大変だから」です。学習を継続するためには、なるべく大変なことはしない方が良いです。暗記することよりも、継続すること・毎日少しでも学習することを意識しましょう!
一回で理解できなくてOK
一回で理解できなくて全然大丈夫です。理解できないことに対して「自分は理解力がない」とか「もっと頭が良ければ」とか思う必要もありません。理解できないのは、あなたのせいじゃありません。ただ、こなした数が少ないだけです。継続しましょう。
数をこなす
「暗記しない」「一回で理解しようとしない」と関連しますが、数をこなすことを意識しましょう。目安はだいたい5サイトやればコーディングがかなりわかってきます。10サイトやれば「実務でも通用するかな」というレベルになります。とりあえず10サイト作るまでは他のことは考えなくて良いです。
短期集中が吉
コーディング学習は短期集中でやることをおすすめします。記憶が消え去る前に復習できるように毎日学習するのがおすすめです!
<用語解説> コーディング
コーディングとはHTMLやCSSなどの言語を使用して、Webサイトの見た目を作ること、および、Webサイトの機能を付けることと思っておいたら大丈夫です。Webサイトがサイトとして機能するためには、JavaScriptやPHPなどの言語も必要ですが、まずは基本的な見た目を作るHTML/CSSを学びましょう!
「はじめてのコーディング」の活用方法
「コーディング学習の心得」を踏まえて、「はじめてのコーディング」の効果的な活用方法をお伝えします。それは、「3セットで学習する」ということです。

1セット目
とりあえず動画の真似をしてHTMLとCSSを書いていきましょう。理解しようとしなくて良いし、言ってることの意味がぜんぜんわからなくても気にしないで大丈夫です。
写経だと思ってください。写経は、お経の意味がぜんぜんわからなくても、書いてあることを心を込めて写すだけで徳が積めます。それと同じようなものだと考えましょう。
写経と違うのは「心を込めなくて良い」ということと「徳を積むのではなく、コーディングを習得する」ということぐらいでしょうか。
2セット目
2セット目は1セット目に比べて、解説の内容やコードの意味がわかってきていると思います。なので、すこし頭を働かせてみましょう。わからない単語が出てきたり、理解できないことが出てきたら「何について理解できないのか」をメモします。単語だけでも構いません。
2セット目が終わったら、「理解できなかった箇所のメモ」を見返して検索して調べてみましょう。それで、解決するかもしれないし、解決しないかもしれません。結果はどちらでも良いです。
「疑問を持つ」→「調べる」という習慣を身につけることが大切です。
3セット目
2セット目の検索で解決していないことがあれば、3セット目で復習してみましょう。関連がありそうな箇所を重点的に見ていきます。疑問がすべて解消すればOKだし、解消しなくても心配する必要はありません。続けていれば、何かの拍子に理解できるかもしれません。とりあえず「これはわからないけど、こういうもんだと思って受け入れよう」と思っておいてください。
インターネットの基礎知識
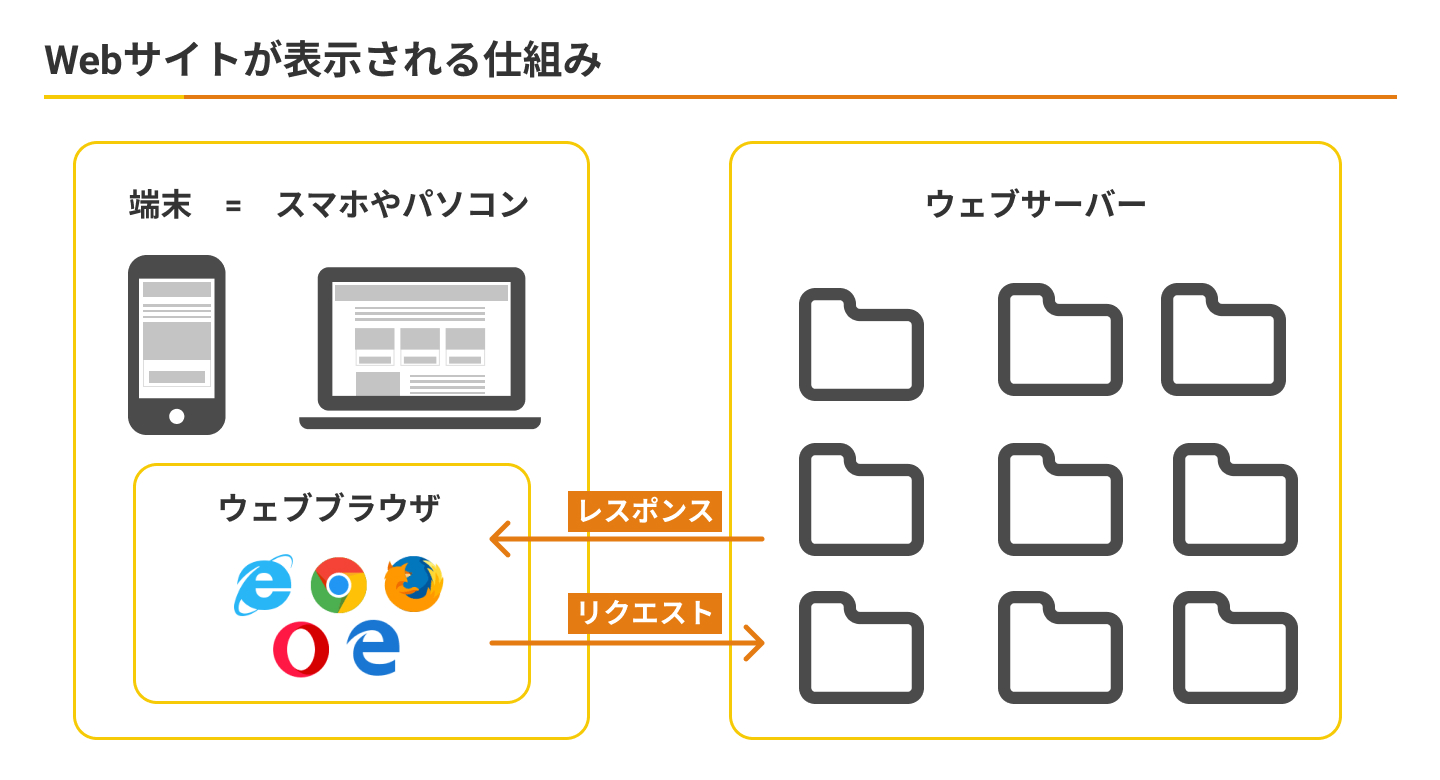
まずはインターネットの基礎知識として、Webサイトが表示される仕組みをざっと理解しておきましょう。この部分に関しては「何となく知ってる」程度で良いので軽く流していきます。
普段Webサイトを閲覧するときに、パソコン(PC)やスマートフォン(SP)を使用すると思います。このWebサイトを閲覧する機器を端末と呼びます。
端末の中にGoogleChromeやSafariなどの「Webブラウザ」がインストールされていて、そのWebブラウザを使用して、Webサイトを閲覧します。

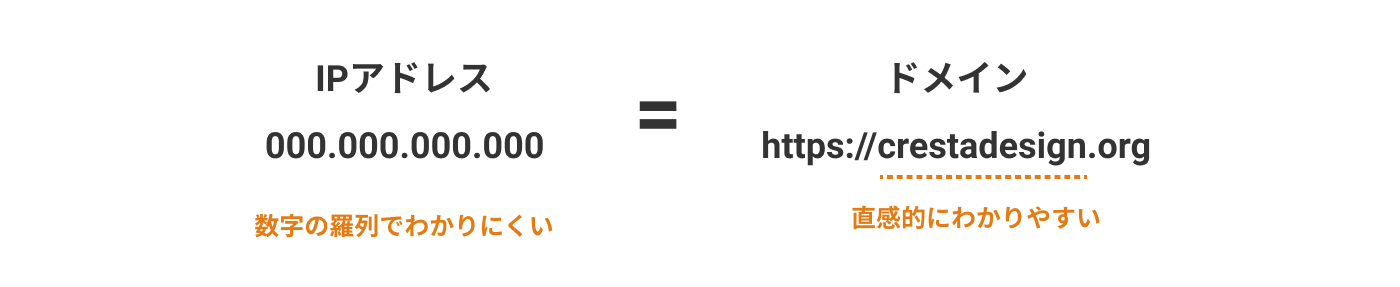
一方、Webサーバーという場所にWebサイトを構成するデータが格納されています。各々のWebサイトのデータはIPアドレスという番号が割り振られています。これは住所のような役割だと理解しておいてください。それぞれのデータのありかを表すものがIPアドレスです。
ただ、IPアドレスは12桁の数字の羅列なので直感的に理解しづらいですね。そのため、IPアドレスはドメインと紐付けられています。住所も緯度経度で表すと理解しづらいので、行政区分によって管理するのが一般的ですよね。

端末にインストールサれているWebブラウザにIPアドレスやドメインを入力すると、インターネットを介して、Webサーバーに該当するデータを送信するようリクエストします。WebサーバーはWebブラウザに対してレスポンスを返します。そうすることによって、端末の画面にWebサイトが表示されます。

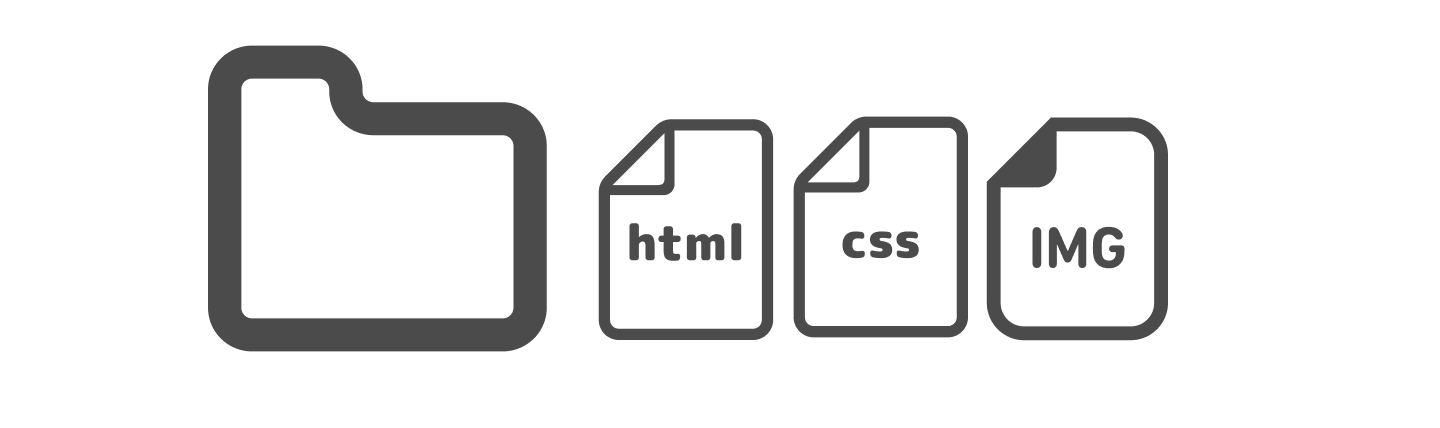
ではWebサイトを構成するデータについて、もう少し詳しく見てみましょう。Webサイトを構成するデータには、HTMLファイル、CSSファイル、画像ファイルの3種類があります。(本当はもっといっぱいあるけど、ここではこの3種類だけ覚えてください)

HTMLファイルはWebサイトの情報が記述されているファイル、CSSファイルはWebサイトの見た目の情報が記述されているファイル、画像ファイルはjpgやpngなどの画像のことです。
HTML/CSSの役割
HTMLとCSSの役割についてもう少し詳しく解説していきます。
HTMLは「文書構造を定義」する役割、CSSはHTMLを装飾し見た目を整える役割があります。「文書構造を定義」というと何やら難しそうなので、例を上げて説明します。

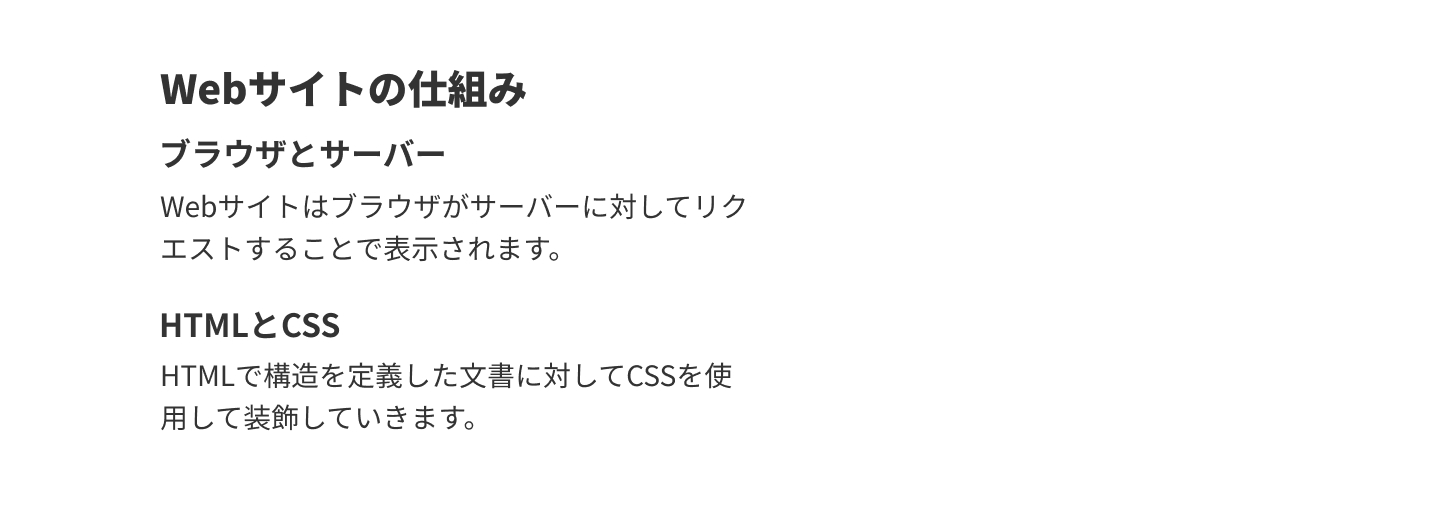
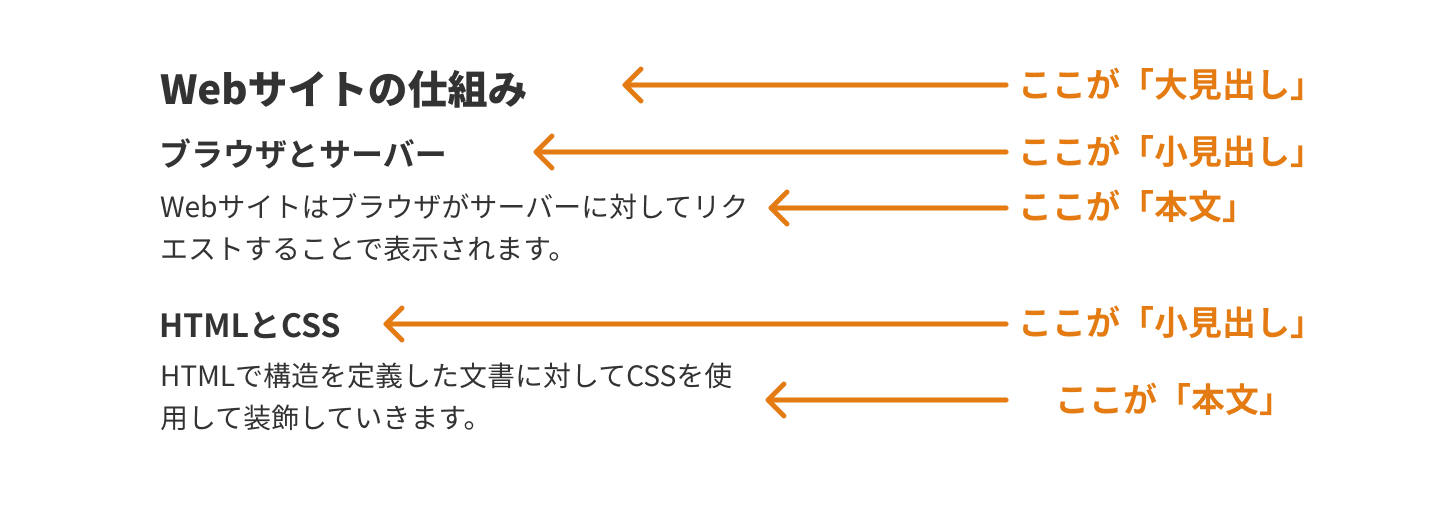
上の文書を見て、大見出し、小見出し、本文がそれぞれどこかわかるでしょうか?正解は下の画像のような感じです。

おそらく皆さんわかったんじゃないかと思います。では、なぜ文書を見ただけで、大見出し、小見出し、本文がそれぞれどこなのかがわかるのでしょうか?
それは「文字の大きさや太さなどの見た目」をもとに判断できるからでしょう。
人間は、文書の見た目から、今読んでいるのが見出しなのか本文なのかなどを判断できます。では、コンピュータはどうでしょうか?
基本的にコンピュータやソフトウェアは人間の言葉をそのまま理解できません。なので、Webサイトを作るときも、HTMLなどの言語を使用して文書構造を定義する必要があります。
<用語解説> マークアップ
HTMLなどの言語を使用して文書構造を定義することをマークアップと言います。コーディングとマークアップを混同して使っている人もいるので、話の文脈から判断するようにしましょう。
コーディングに必要なツール
コーディング学習に必要なものは3つ。パソコン、ブラウザ、エディタです。

PC(パソコン)
パソコンはインターネットにつながっていれば、基本的には何でも良いです。ただ、「はじめてのコーディング」ではMac向けの解説をしていきます。
Windowsをお使いの方は、⌘commandキーをcontrolキーに、optionキーをaltキーに置き換えたらだいたい大丈夫なはずです。
ブラウザ
使用するブラウザも何でも良いのですが、「はじめてのコーディング」ではGoogleChromeを使用します。8割以上のシェアがあり、現在圧倒的に使われているブラウザです。もし持ってない場合はダウンロードしておきましょう。
エディタ
エディタとは、コードを書くときに使うツールです。有料・無料含めいろいろなものがあります。コーディングは極論、パソコンに標準で搭載されているメモ帳でもできますが、「はじめてのコーディング」ではVSコードを使用します。
VSコードを持っていない方は以下のリンクからダウンロードしておいてください。
[linkcard url=”https://azure.microsoft.com/ja-jp/products/visual-studio-code/”]
<参考>【初学者必見】VSCodeおすすめの拡張機能を大公開!
VSコードのダウンロードができたら、以下の拡張機能を追加するとより効率的にコーディングができますので、参考にしてみてください。
ウォーミングアップ
それでは実際にエディタを開いて、HTMLとCSSを書いてみましょう!
動画で以下の項目について解説していきます。
- ファイルの新規作成
- HTML5の雛形のemmet
- 文書のマークアップ
- 文字色、フォントサイズ、背景色を変更する
以下のテキストをコピーして、エディタに貼り付けましょう。あとは、動画を見ながらHTMLとCSSを書いてみて感覚を掴んでください!
Webサイトの仕組み
ブラウザとサーバー
Webサイトはブラウザがサーバーにリクエストすることで表示されます。
HTMLとCSS
HTMLで構造を定義した文書に対してCSSを使用して装飾していきます。<参考> emmetについて
HTML/CSSはemmetという記法を用いるとより早く正確に記述することができます。emmetについては以下の記事で解説しています。参考にしてください。
【チートシート付き】VSコードでよく使うemmetをまとめました
次のステップへ!

みんな、コーディングの準備はできたかな??次回からは実際にコードを書きながら学習していこう!



