- GitHubにプッシュした練習用コーディングデータが増えてきた!過去のコードを探したいけどデータが多くて見つけにくい….
- 他の人が書いているコードを見て参考にしてみたい….
…こんなお悩みありませんか?
GitHubには検索機能が備わっていて、GitHub全体からの検索はもちろん、ユーザーやリポジトリを指定してコードを検索することもできます。
この記事では、そんなGitHubのコード検索の方法や、絞り込みに便利な修飾子の使い方をご紹介します。
記事を読み終えると、検索機能の使い方がわかって過去のデータを管理しやすくなるはず!
またGitHubでは世界中の人のコードを見ることができるので、素敵なコードとの出会い(?)もあるかもしれませんよ!
GitHubでコード検索するメリット
もちろんGoogle検索でもコードは検索できますが、より効率的にコードを探すならGitHub内で検索するほうが良いでしょう。
GitHubでコード検索するメリットとしては
- 修飾子や高度検索によって、絞り込みができる
- 特定ユーザーやリポジトリ内で検索ができる
- コードやリポジトリだけでなく、コミット時のコメントからも検索できる
- 日本語検索ももちろんOK
他にも色々挙げられそうですが、こんなところでしょうか。
それでは早速、使い方を見ていきましょう!
GitHub全体からコードやファイルを検索する方法
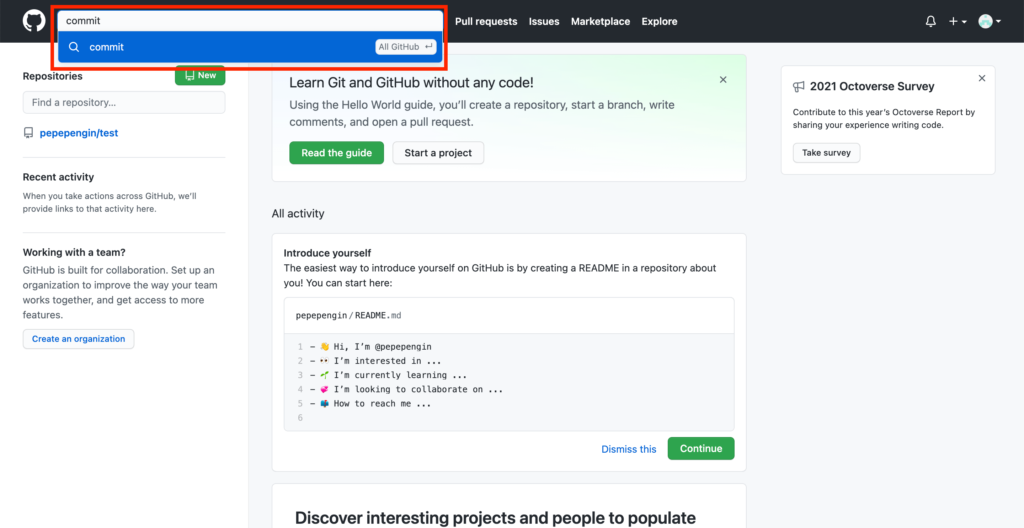
GitHubページの左上にある「検索窓」から、検索したいコードやファイル名を打ち込んでください。

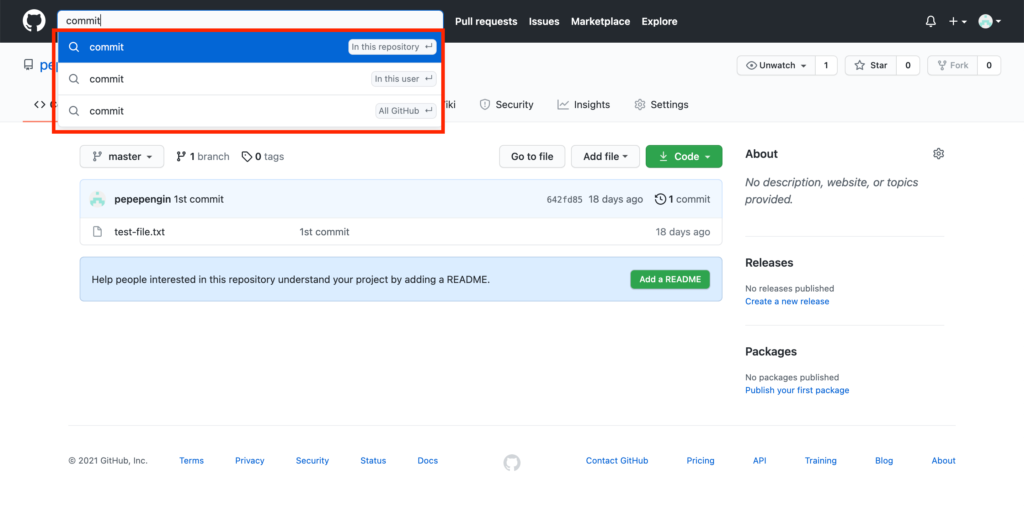
上の画像はトップページのキャプチャですが、あるリポジトリページに移った状態で検索をすると、

このように、リポジトリ内、ユーザー内、もしくはGitHub全体から検索するのか選ぶことができます。
また、検索専用ページもありますが、こちらはGitHub全体のみです。
言語を指定して検索
language:<言語>
を加えて検索します。
たとえば、”main-nav”というクラス名を使用したcss形式のコードを探したいときは、次のようになります。
main-nav language:css
このように何かを指定するときに使うワードを、修飾子といいます。
拡張子を指定して検索
ファイルの拡張子を指定する場合はこちら。
extension:<拡張子>
JavaScriptなら<拡張子>は”js”になりますね。.(ドット)は不要です。
ファイル名を指定して検索
filename:<ファイル名>
を使います。
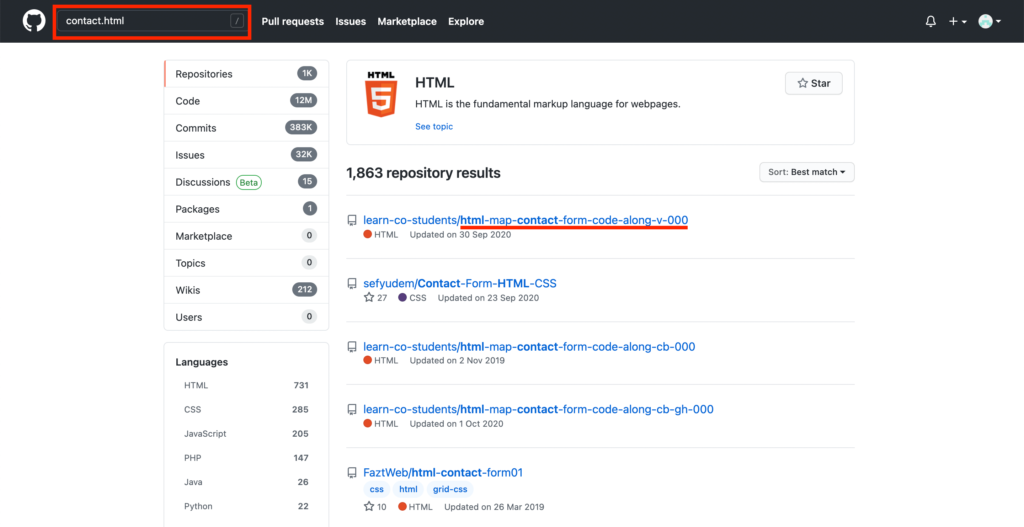
contact.htmlというファイルを探したい場合は、
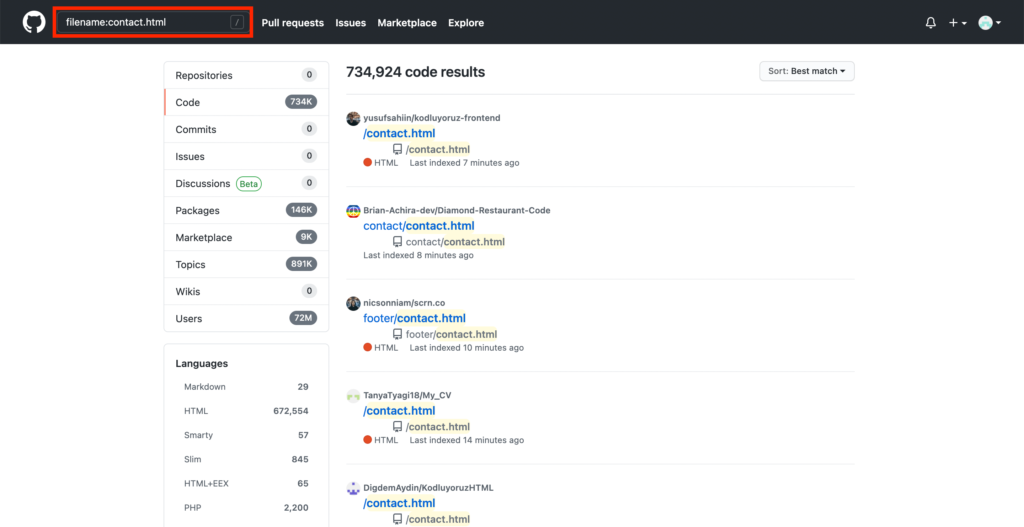
filename:contact.html
ということですね。
拡張子までわかってるならfilenameをわざわざつける必要があるの?と思われる方もいるかもしれませんが、必要ありです。
contact.htmlだけでは.htmlを拡張子として認識してくれないようで、単純にcontactとhtmlを含むコードやリポジトリが検索結果に現れてしまいます。

filename:を先頭につけると、contactを含む.htmlファイルを検索してくれるようになりました。

パスを指定して検索
path:<パス>
を追加すると、指定したディレクトリの中から該当する結果を表示してくれます。
filenameなどと一緒に使うと効果的でしょう。
たとえばprojectというディレクトリ内の、contact.htmlを探す場合
filename:contact.html path:project
となります。
もちろん、project/html/…のように潜っていくことも可能です。
検索時の注意点
GitHub公式ヘルプページには検索時の注意点として、次のように記載があります。
うまく結果が得られないときなどに確認されることをおすすめします!
– すべてのパブリックリポジトリに渡ってコードを検索するには、GitHub上のユーザアカウントにサインインしなければなりません。
– フォークのコードは、親リポジトリより Star が多い場合に限って検索可能です。 親リポジトリより Star が少ないフォークは、コード検索ではインデックスされません。 親リポジトリより Star が多いフォークを検索結果に含めるためには、クエリに fork:true または fork:only を追加する必要があります。 詳細は「フォーク内で検索する」を参照してください。
– コード検索では、デフォルトブランチのみインデックスされます。
– 384 KB より小さいファイルのみ検索可能です。
– 500,000 ファイル未満のリポジトリのみが検索可能です。
– 昨年アクティビティがあった、または検索結果に返されたリポジトリのみが検索可能です。
– filename の検索を除き、ソースコードを検索する場合、常に少なくとも検索単語を 1 つ含める必要があります。 たとえばlanguage:javascript は有効な検索ではありませんが、amazing language:javascript は有効な検索です。
– 検索結果では、同一ファイルから取り出される部分は 2 つまでです。そのファイルはさらに多くの部分でヒットしている可能性があります。
– クエリの一部として次のワイルドカード文字を用いることはできません: . , : ; / \ ` ‘ ” = * ! ? # $ & + ^ | ~ < > ( ) { } [ ]。 検索では、これらのシンボルは単に無視されます。
コードの検索 – GitHub Docs
高度検索
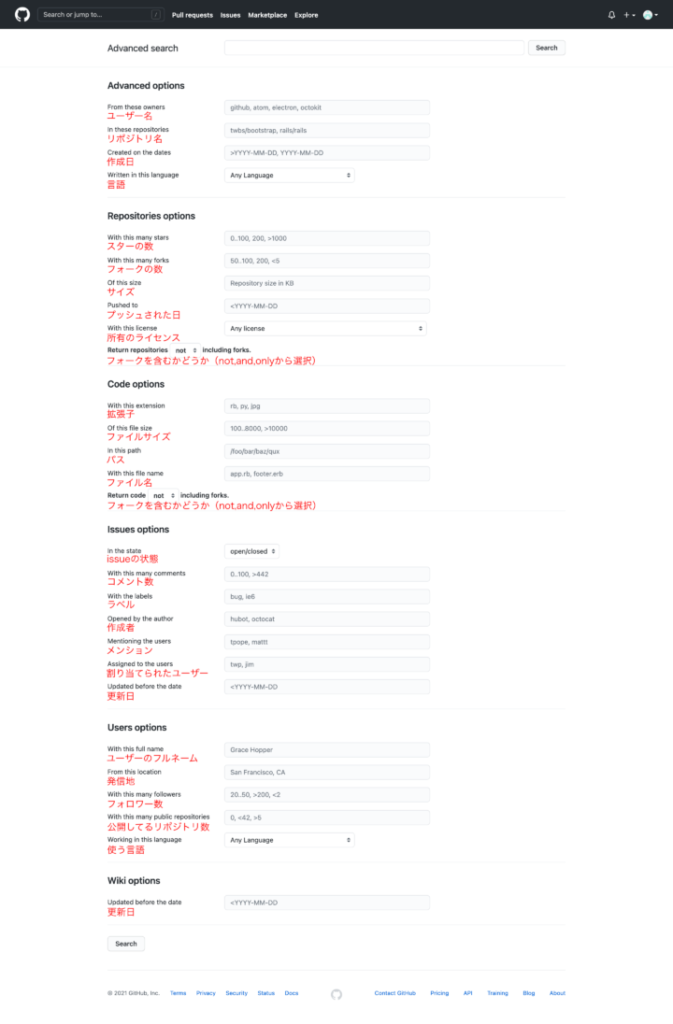
通常の検索でも修飾子を使うことで絞り込みはできるのですが、「高度検索」を使えばさらに細かく条件を設定することができます。
optionsから必要な項目を埋めて条件を設定していきましょう。もちろん、一番上の検索フォームに直接入力することもできます。

コードオプション以外は通常検索にはない機能ですので、状況に応じてこちらの高度検索を使うと便利ですね。
「Sourcegraph」について
Gitリポジトリ上のソースコードを検索するツールとして、Sourcegraphを使うのも効果的です。
Sourcegraphとはブラウザ上でコード検索ができるオープンソースのサービスのこと。
GitHubだけでなく、GitLabやbitbucketなど他のGitホスティングサービスを跨いで、一元的にコード検索することができます。
主な特徴は以下のとおり。
- WebブラウザからGUIでコード検索が可能
- Gitとも連係して検索が可能
基本的な検索方法を簡単にご紹介します。
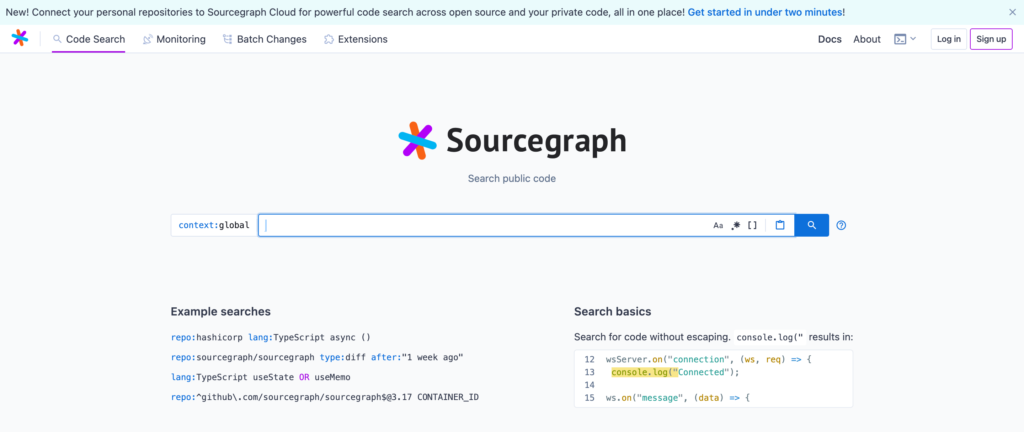
まずSourcegraphのサイトを開いたら、”Try Sourcegraph now”をクリック。

続けて”Search open source code”をクリックします。

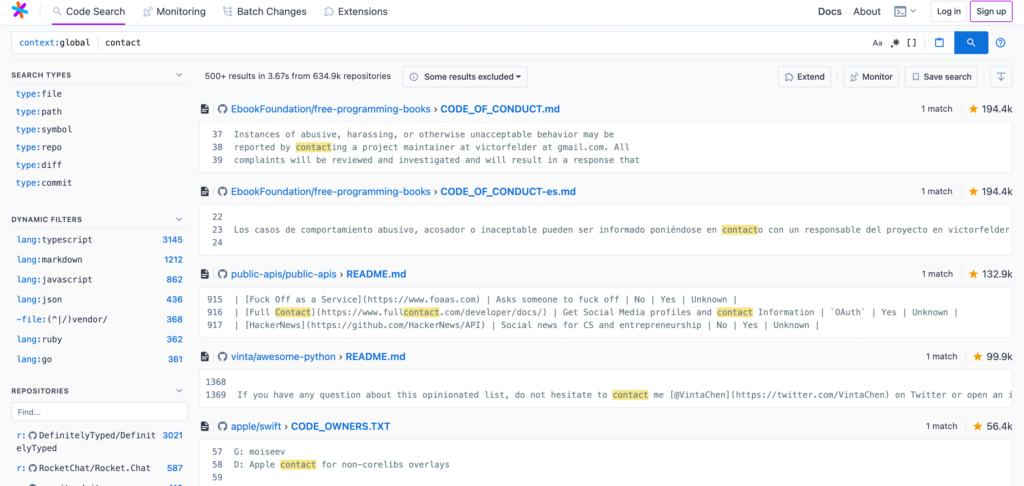
検索フォームが出てくるので、ワードを入れて検索していきましょう。
“Example searches”にならって手打ちで絞り込みのワードを追加しても良いですし、

検索結果の左サイドから結果を絞り込むこともできます。

初学者さんや駆け出しの人は、しばらくはGitHubのみの検索で事足りるかもしれませんが、GitLabも検索範囲に含めたい…!となったときのために、頭の片隅に置いておいてください。
まとめ
コード検索機能についての解説、いかがでしたか?
この機能に限らずGitHubの機能を使うとき、やはりネックになるのは日本語対応していないことだと思います。
せっかく便利な機能があっても、そのせいで使わずにいるのはもったいないですよね。
今後もGitHubについての記事は、日本語でなるべく丁寧に、画像と共に解説していくのでぜひチェックしてみてくださいね!
とはいえやっぱり難しそう…と思う初学者の方がほとんどだと思います。Gitはコマンド操作で解説している記事が多いため、まずはGUI(マウス操作)で扱うところから始めてみるのはどうでしょうか?
GitHub DesktopはGit公式の無料ツールで、OSやエディタ問わず扱えるためオススメです!
コードエディタがVScodeの方は拡張機能で対応することも可能です!
操作に慣れてきた方はこちらの記事を参考にして静的ページをWeb上に公開してみるなど、色々と試してみるとGitの面白さが分かるかも!


