結論からお伝えすると、遅延読み込みの実装なら「lazysizes.js」を使うことをオススメします。
- 一生懸命作ったWebサイトがすごく重い…!
- 遅延読み込みってなに?
- lazysizes.jsが気になっている
こんなお悩みをお持ちのコーディング学習中の方にむけて、本記事では画像や動画などをカンタンに遅延読み込みできるjQuery非依存ライブラリ「lazysizes.js」を以下の4つを軸にご紹介します。
- lazysizes.jsの導入方法・使い方
- 遅延読み込みについて
- lazysizes.jsを使ったサンプル
- PageSpeed Insightsを用いたパフォーマンス検証
細かい動きを徹底的に解説していますので、WEB開発の助けになれば幸いです。ぜひ最後までチェックしてみてください!
lazysizes.jsとは?
lazysizes.jsは画像などを遅延読み込みするための「JavaScript製ライブラリ」です。代表的な特徴6つをご紹介します。
- ファイルサイズが軽量
- jQueryに非依存
- 余計なオプションがなくシンプル
- レスポンシブに対応している(
<picture>,<srcset>) - PageSpeed Insightsの数値改善が図れる
- 導入がとてもかんたん
以上のことから、比較的導入しやすいライブラリだということがおわかり頂けるかと思います。
遅延読み込みとは?
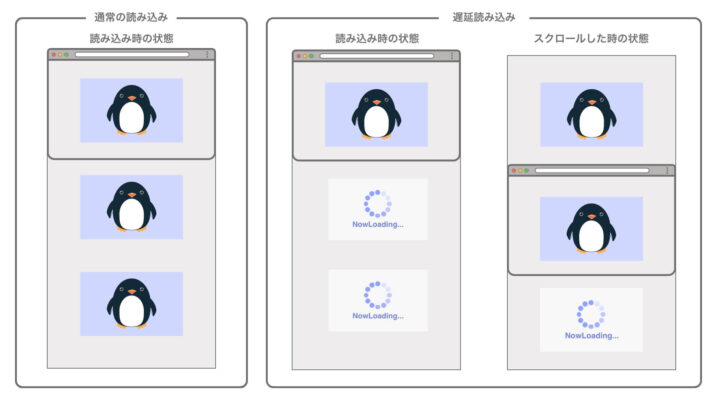
遅延読み込みとは「Webページの画像の読込を遅らせる手法」です。

通常ブラウザでWebページを読み込む場合、ユーザーの画面領域に入っていない部分も含めたすべての画像をダウンロードした後、ページが表示されます。
画像が多いWebページの場合は、必然的にページのリクエストや転送量が増えてしまいます。
しかも、ユーザーがページの最後まで閲覧しないことも考えられ、時間をかけてダウンロードした画像がムダになってしまいます。
これを解決するのが「遅延読み込み」です。
上はlazysizes.jsで実装した「遅延読み込み」される画像のサンプルです。一気に下までスクロールすると、画像が時間差で読み込まれることがわかるかと思います。
画像のダウンロードを画像が表示領域に入ったタイミングに遅らせることで、ムダなリクエストや転送が発生せずパフォーマンスが向上します。
loading=”lady”との違い
要素のタイミングを調整するには、HTMLタグにloading属性を付与するという手段もあります。
loading="lady"を使う場合はimg要素にloading=”lady”を指定するだけです。
<img src="sample.jpg" loading="lazy" alt="サンプル画像">loading属性とは
loading属性はimg要素やiframe要素(YouTubeやGoogleマップなど)に対して指定する属性です。読み込みのタイミングは以下の値で指定します。
| 値 | 説明 |
|---|---|
| auto | デフォルト値(属性を設定しないのと同じ) |
| eager | 画像を直ちに読み込む |
| lazy | 画像が画面領域に入る直前まで読み込まない |
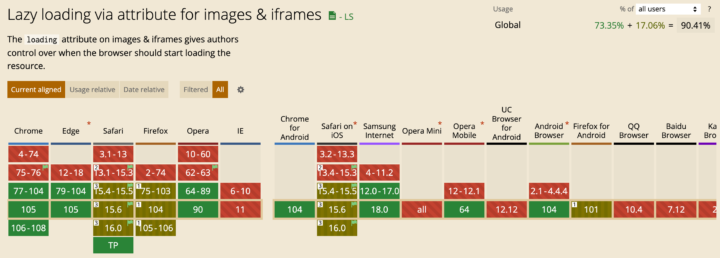
ブラウザ対応状況
2022年9月現在、ほとんどのブラウザで対応となっています。

(2022年9月時点)
しかし、loading="lady"を使う判断はもうしばらく待ったほうがいいかもしれません。その理由は以下で解説します。
loading=”lady”を使う判断を待つべき理由

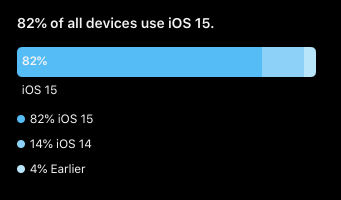
上の画像はAppleのサポートサイトから引用していますが、全iPhoneデバイスの内14%程度はiOS14台(14.4以下も含む)それ以前のバージョン利用者も4%程度いるようです。
loading属性は、サポートされていないブラウザだと無視されます。
以上のことからloading="ladyの導入検討は、全体のシェア率をみながらlazysizes.jsを使用した上で行うことをおすすめします。
lazysizes.jsの読み込み
lazysizes.jsは以下3つの導入方法がGitHubで紹介されています。
- NPM
- CDN
- ファイルダウンロード
それでは順番に解説します。
NPM
npmインストールする場合は以下のコマンドを入力して下さい。
npm install lazysizes --saveそしてJavaScriptファイルに、以下のimport文を貼り付けて下さい。
import "lazysizes";CDN
CDNの場合は<head>の中、もしくは</body>の前に以下を記述してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js"></script>ファイルダウンロード
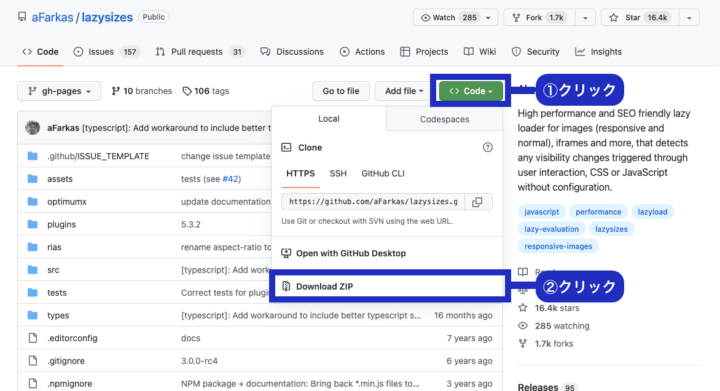
GitHubからファイルをダウンロードします。

緑色のCodeボタンをクリックした後、Download ZIPをクリックするとダウンロードが始まります。
<script>タグを用いて、ダウンロードしたファイルの中にあるlazysizes.min.jsをご自身のプロジェクトにコピーして読み込みます。
<script src="yourpath/lazysizes.min.js"></script>※「yourpath」の部分は、ご自身の設置箇所に書き換えてください
lazysizes.jsの使い方とサンプル紹介
まずはlazysizes.jsの使い方をご紹介します。
ポイントは以下の2つです。
- 遅延読み込みしたい画像のclassにlazyloadを指定
- src属性の代わりにdata-src属性を付与し、画像のURLを指定
img要素へ付与する場合は、以下のように指定します。(src属性は必須ですが、ライブラリが実行されると自動で生成されます)
<img data-src="画像1.jpg" class="lazyload" alt="サンプル画像" >上はlazysizes.jsでの遅延読み込みを、デベロッパーツールで確認している動画です。img要素のsrc属性が生成され、値にはdata-srcの値が設定されています。
スクロールと画像の読み込みに連動して、class名がlazyloadからlazyloadedに変わっていることがわかります。
iframeの遅延読み込み対応
iframe要素にも指定できます。その場合は、data-src属性にURLを指定して下さい。
<iframe data-src="URL" class="lazyload" ></iframe>たとえばYouTubeやGoogleMapから取得できるiframeコードの場合は以下のように修正します。
<!-- YouTube -->
<iframe
data-src="https://www.youtube.com/embed/w0x64rhAADs"
class="lazyload"
width="560" height="315"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
<!-- GoogleMap -->
<iframe
data-src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5149.9577775442385!2d139.76382190481343!3d35.67828411077654!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1663173552338!5m2!1sja!2sjp"
class="lazyload"
width="600" height="450" style="border:0;"
allowfullscreen="" referrerpolicy="no-referrer-when-downgrade">
</iframe>src属性をdata-src属性に変換し、class=”lazyload”を付与するだけでOKです。
レスポンシブ対応させる
ブラウザの幅に合わせて表示する画像を自動的に切り替える例をご紹介します。
画像をレスポンシブに切り替える手法は<picture>タグを使用してメディアクエリで切り替えるのが一般的です。ブラウザの状況に応じて必要になったときに画像が読み込まれ、画像のレスポンシブ化ができます。
<picture>
<source media="(min-width:800px)" srcset="画像1.jpg"><!-- 幅800px以下なら表示する -->
<source media="(min-width:600px)" srcset="画像2.jpg"><!-- 幅600px以下なら表示する -->
<img src="画像3.jpg"><!-- それ以外で表示する -->
</picture><picture>タグで画像を指定した場合、画像の読み込みは以下のように処理が進みます。
<source>を上から順番に読み込む<source>の属性に指定された条件を読み、条件が合った場合その画像を表示する。- 条件に当てはまらなければ、下の
<source>を読みに行く。 - 条件がどれにも当てはまらない場合、
<img>を表示する
lazysizes.jsは上で解説した<picture>タグ内のレスポンシブ対応した画像に関しても、遅延読み込みが可能です。
<picture>タグ内でlazysizes.jsを利用する場合、<source>のsrcsetをdata-srcsetに変更します。
<picture>
<source media="(min-width:800px)" data-srcset="画像01.jpg"><!-- 幅800px以下なら表示する -->
<source media="(min-width:600px)" data-srcset="画像02.jpg"><!-- 幅600px以下なら表示する -->
<img data-src="画像3.jpg" alt="sample" class="lazyload" /><!-- それ以外で表示する -->
</picture>上の動画では、サンプルをデベロッパーツールで確認しています。
画像のレスポンシブ化と遅延読み込みを併用すると、より効率的にWebページを表示できますね!
背景画像に対応させる
背景画像を遅延読み込みさせるには、unveilhooksプラグインを利用します。
以下から、unveilhooksプラグインのダウンロード方法をご紹介します。
プラグイン読み込み方法
CDN
CDNの場合はlazysizes本体コードの上に以下を追加で記述してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.0/plugins/unveilhooks/ls.unveilhooks.min.js"></script><!-- unveilhooks プラグインの読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js"></script><!-- lazysizes本体の読み込み -->ファイルダウンロード
「lazysizes/plugins/unveilhooks」の中にある「lazysizes.min.js」というファイルを、ご自身のプロジェクト内にコピペします。
そして以下のコードをlazysizes本体コードの上に追加で記載して下さい。
<script src="yourpath/ls.unveilhooks.min.js"></script><!-- unveilhooks プラグインの読み込み -->
<script src="yourpath/lazysizes.min.js"></script><!-- lazysizes本体の読み込み -->実装方法
実装方法は2種類あります。
- HTMLにclassを付与し、data-bg属性を指定する
- CSS経由でスタイルを指定する
HTMLにclassを付与し、data-bg属性を指定する
使い方は通常の遅延読み込みと同じでポイントは2つのみです。
- class名
lazyloadを付与 data-bg属性を画像ファイルへのパスに指定
<div class="container lazyload" data-bg="画像01.jpg">
<!-- コンテンツ -->
</div>
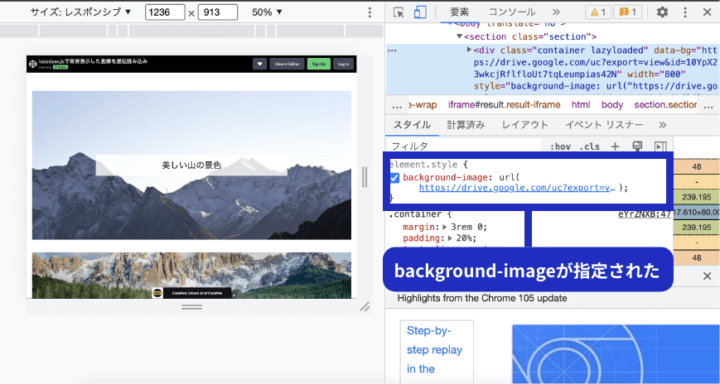
デベロッパーツールで確認すると、lazyloadを付与した要素に直接background-imageが指定されています。
CSS経由でスタイルを指定する
クラス名がlazyloadから lazyloadedに変わる動きを利用して、CSSに直接background-imageを指定しても背景画像の遅延読み込みが可能です。
<div class="container lazyload" data-bg="画像01.jpg">
<!-- コンテンツ -->
</div>
<style>
.container.lazyloaded {
background-image: url("画像01.jpg");
}
</style>data-expand属性で読み込むタイミングを指定
data-expand属性は「0以外の数値」で画像からの距離を指定すると、読み込み開始のタイミングを指定できます。
- 早く読み込みたいとき
- 数値を正の値で指定します。読み込みを開始するスクロール位置が上になります。
<!-- 画像がある領域より100px上に入ると画像を読み込み -->
<img data-src="画像1.jpg" class="lazyload" alt="サンプル画像" data-expand="100">- 遅く読み込みたいとき
- 数値を負の値で指定します。読み込みを開始するスクロール位置が下になります。
<!-- 画像がある領域に100px入ってから画像を読み込み -->
<img data-src="画像1.jpg" class="lazyload" alt="サンプル画像" data-expand="-100">実際に以下のサンプルをスクロールして、読み込むタイミングの動きを確認してみて下さい。
ふわっと表示させるアニメーションを追加
data-expand属性を利用すると、画像が表示領域に入ってからアニメーションを開始できます。
スクロールにあわせてアニメーションを動かしたいときなどに便利です。
以下のサンプルではクラス名lazyloadedに対してアニメーションを付与しています。
/* 読み込み時のスタイル */
.container img {
...
opacity: 0; /* 読み込んだ瞬間は透明に */
}
/* lazyloadedになったらfadeアニメーションを実行 */
.container img.lazyloaded {
animation: fade 1s forwards;
}
/* fadeアニメーション */
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}本サンプルのCSSアニメーションはanimationプロパティで実装していますが、transitionプロパティで実装することも可能です。
animationプロパティ・transitionプロパティについては、こちらの記事で詳しく解説していますので、あわせてご覧ください!
PageSpeed Insightsの変化を検証
lazysizes.js使用時・未使用時のパフォーマンスがどのくらい変化するか、PageSpeed Insightsを用いて検証してみました。(HTMLにimg要素を数枚貼り付けたファイルで検証しています)
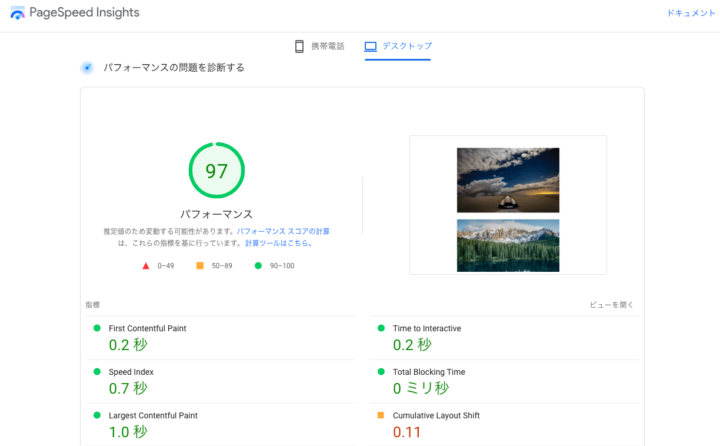
lazysizes.js未使用時のスコア

引用:PageSpeed Insights
HTMLに数枚の画像を貼り付けただけのファイルなので、数字は悪くないですが「97」でした。
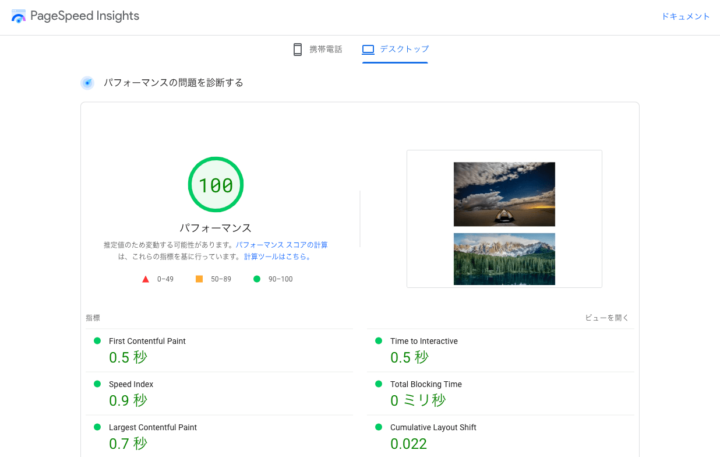
lazysizes.js使用時のスコア

引用:PageSpeed Insights
lazysizes.jsを使用するとスコアが100に!
検証した未使用時のスコアとは数%の差ですが、実際のWebサイトでは「数十枚の画像を読み込む場合」や、「広告などで画像が表示される場合」も多いと思います。
今回の結果から、ぜひ導入検討されることをおすすめします。
まとめ
今回は「画像の遅延読み込み」が、かんたんに実装できる「lazysizes.js」を紹介しました。
lazysizes.jsは多数の画像を使用しているWebサイトにとって、必須のライブラリだと言えます。まだ使ったことがない方はぜひ一度、試してみてはいかがでしょうか?
本記事は「Webサイトのパフォーマンス向上」が目的のライブラリの紹介でしたが、「パフォーマンス向上した方がいい理由」が知りたい方のために、SEOの基本知識についてわかりやすく解説している記事も紹介します。
こちらもぜひチェックしてみてくださいね!