フォントデザインでよくある「縁取り線」は、文字を目立たせたいときに使われる手法ですが、わたし自身WEB広告や大手サービスLPのディレクターをしてきた経験から本当によく使う手法だと感じています!
なぜなら、画像やテキストなど情報が多いバナー内でも、「縁取り線」は特に誘目性が高く存在感が出るから。シチュエーションにあった様々な手法を知っておくと、デザインの幅がぐんと広がります!
今回は、制作現場でも特によく使われる「縁取り線」の種類とPhotoshopでの加工方法について説明します!
Photoshopをまだインストールしてない方はこちらのボタンからチェックしておきましょう!
文字の縁取りってどんなの?
縁取り線とは、「ふちにへりをつけること」を言います。
陰影やグラデーションなど、バリエーションは多岐に渡ります!

↑ この例では、白文字に「グレーの縁取り」+「陰影」をつけています。
文字の縁取りが必要な時って?
縁取り線を最もよく使う場面は「視認性を上げたい」ときです。
- 背景画像の上に文字を置きたい
- 背景色と文字色に明度差がない
- もっと文字を強調させて目立たせたい
このような場合、文字の縁取りをすることで視認性が上がります。もちろん、デザイン性を高めたい場合にも使います。
デザイン性を優先させたり視認性を優先させたり、取り入れる色によって簡単に調整できるのが魅力的な手法です。
【準備】Photoshopでの文字の縁取り設定はここから
まずは基本的な設定から解説します。
こちらの画像を例に、「Border」の文字を縁取りします。

レイヤースタイルパネルを表示

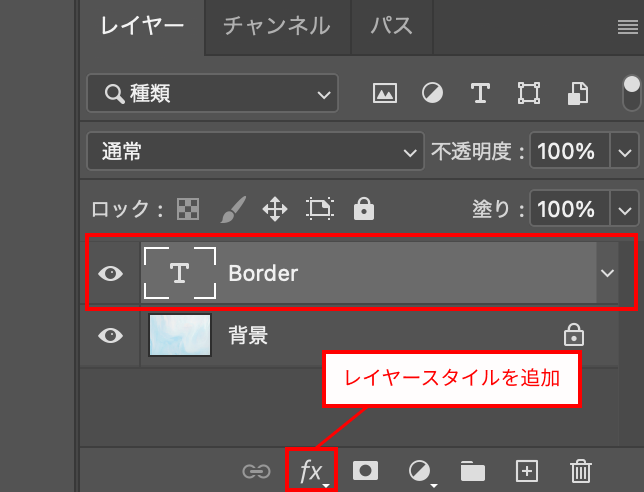
テキストレイヤーを選択し、レイヤー下にある “レイヤースタイルを追加” のアイコンをクリックすると、【レイヤースタイルパネル】が表示されます。
境界線にチェック
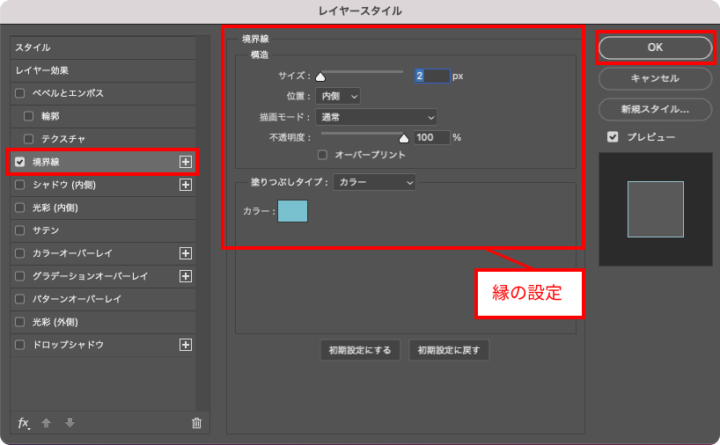
この【レイヤースタイル】パネルの左にある境界線にチェック✔しましょう。
またこのパネルでは、縁取り線の「色」「サイズ」「位置」等の設定ができます。


簡単に「Border」の文字に縁取りができました!
【基礎】文字の縁取りパターンを見てみよう
縁取り線の太さを設定
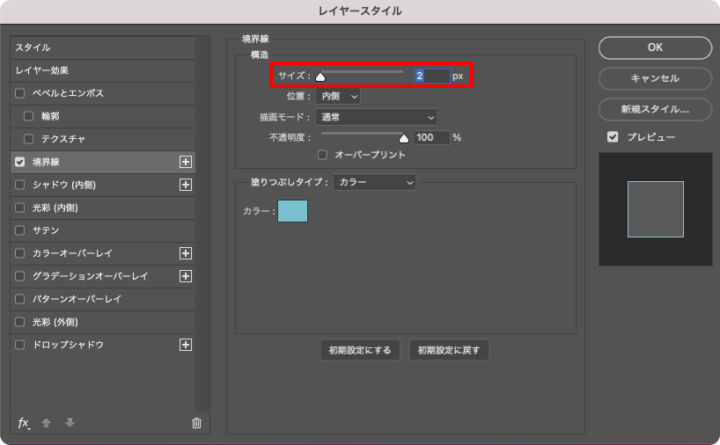
縁の太さ(サイズ)を変更することができます。

パネルの【サイズ】横の “スライダー” で調整、または数値(px)を入力して、サイズを変更しましょう。
縁取り線の色を設定
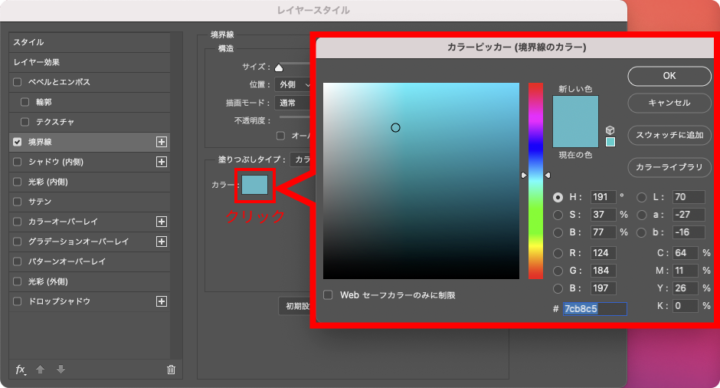
縁の色を変更することも可能です。
【カラー】横の色をクリックすると【カラーピッカー】パネルが表示されます。ここで色の設定をしましょう。

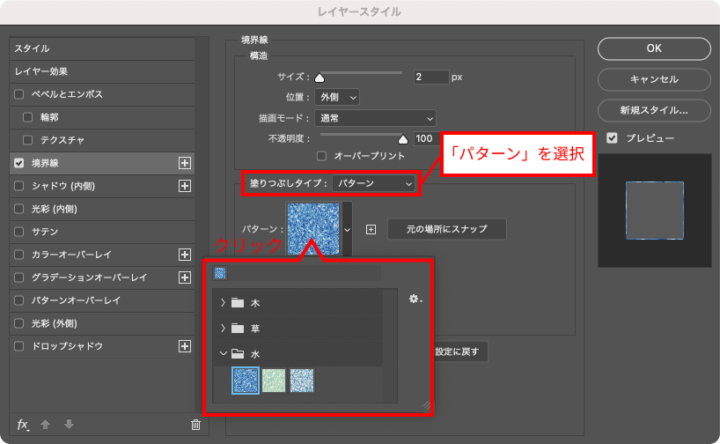
縁取り線の塗りつぶしパターンを設定
縁に模様(パターン)を適用することができます。

【塗りつぶしタイプ】のプルダウンメニューをクリックし「パターン」を選択すると、その下に【パターン】欄が表示されます。模様が描かれた小窓をクリックすることで、好きな模様を設定することができます。
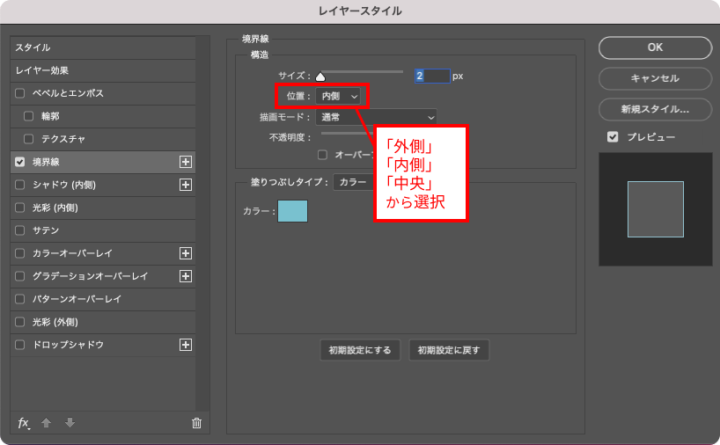
縁取り線の位置(外側・内側・中央)を設定
縁の位置は、【位置】と書かれたプルダウンメニューで変更しましょう。

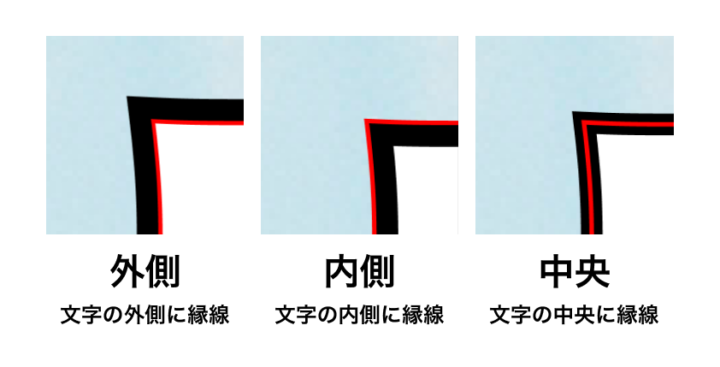
テキストの「外側」「内側」「中央」の3タイプから選べます。

フォントの種類や文字間隔の具合など、状況によって使い分けましょう!
【実践】オシャレな縁取りデザインにチャレンジ!
基本がわかったところで、実践してみましょう!
↓これから、4つのバナーについて作成方法を解説します。

縁取りをグラデーションにしてさわやかに
縁取り線にグラデーションを適用させることで、縁取りによる視覚的な重さが軽減されます。
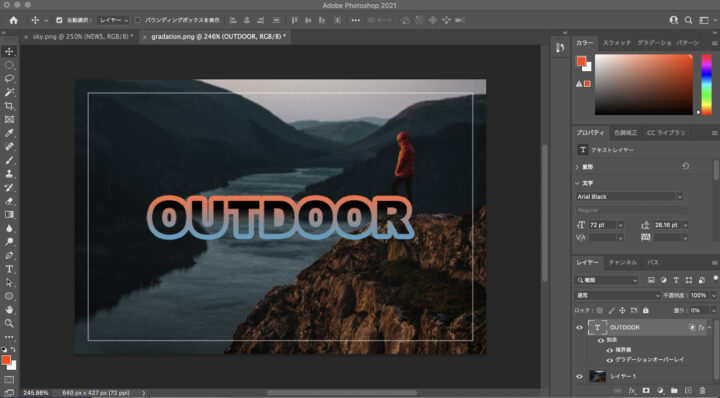
↓こちらの画像を作ってみましょう!

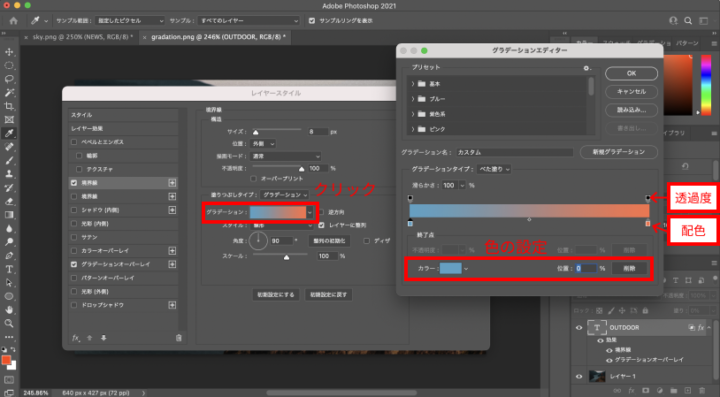
【塗りつぶしタイプ】のプルダウンメニューをクリックし、「グラデーション」を選択します。

【グラデーション】のパロメーターが表示されるのでクリックすると、【グラデーションエディター】パネルが現れます。
【グラデーションエディター】パネルのパロメーターで、色を設定しましょう。
【レイヤースタイル】パネル上ではグラデーションの「色」だけでなく「方向」「スタイル(形)」など設定ができます。今回は色のみの設定で結構です。

これだけで完成です!
縁取り線が「ベタ塗り」だとくどくなりがちですが、グラデーションによってスッキリした印象かつインパクトを出すことができます。画像にある色を使ってグラデーションを適用させると、統一感が出ます!
テキストを透明にして背景になじむ袋文字を作ろう

テキストを透過させることで、モダンなデザインができます。

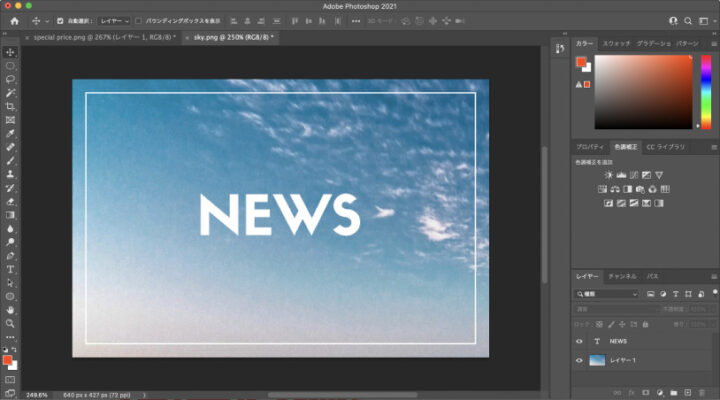
テキストを配置します。
レイヤーパネル上にある【塗り】の数値(%)を変更し、フォントの塗りの透明度を調整します。今回は「0%」で塗りのない状態を作ります。
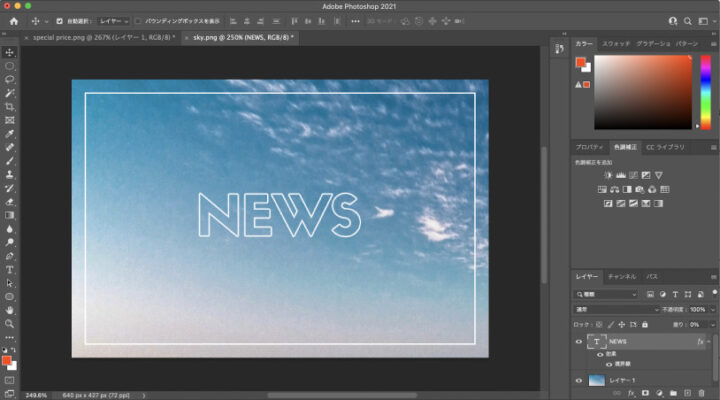
縁取り線を設定します。【レイヤースタイル】パネルで「境界線」にチェック✔し、色や大きさを調整します。

完成です!塗りを透過させることで、簡単に背景に馴染むフォントになりました。
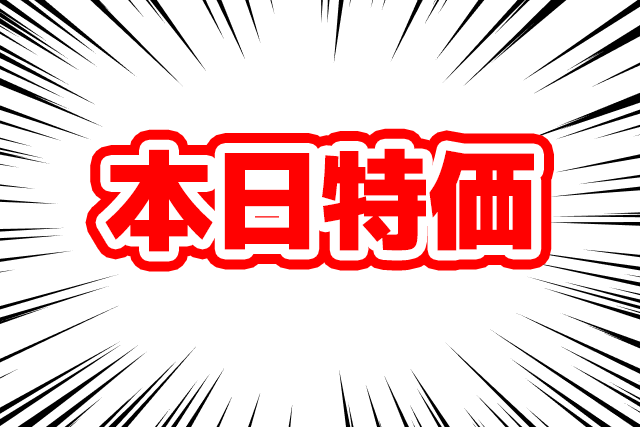
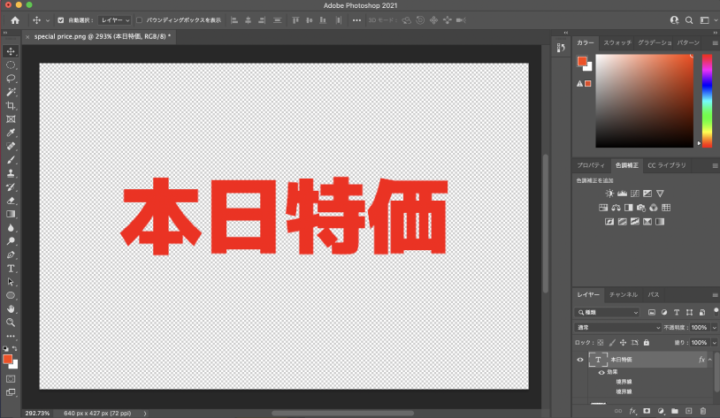
縁取り線を二重・三重にしてスーパーの広告みたいに

縁取り線を何重にもすると、分かりやすい強調を表現することができます。スーパーの広告なんかでもよく使われる手法ですね。

まず、テキストを配置します。
フォントは太くて厚みのあるものを使用しましょう。今回は「M PLUS 1」を使用しています。

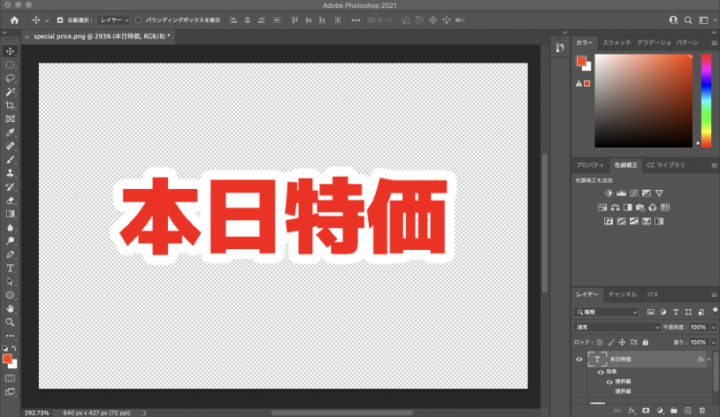
【レイヤースタイル】パネルで、1つ目(白)の「境界」を追加します。
サイズは10px前後で太めにとるのがポイントです。

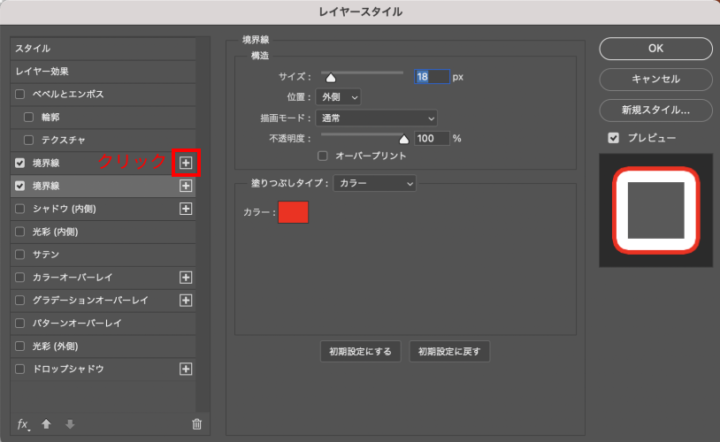
さらに2つ目(赤)の「境界」を追加します。
【レイヤースタイル】パネルの左の項目「境界」の右横にある”+”ボタンで、境界線の追加ができます。
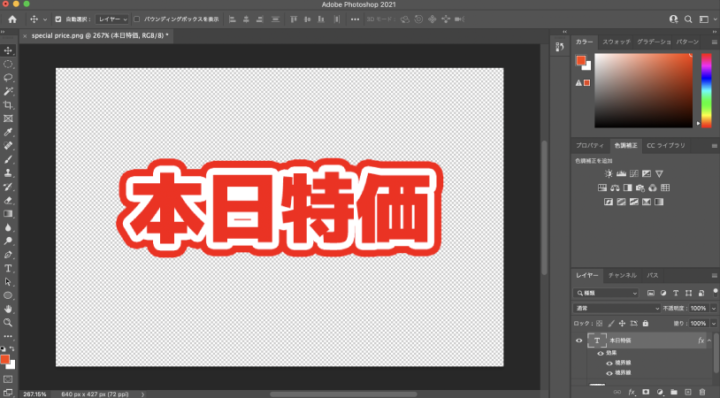
ここから「境界線」を追加していくことで、3重、4重と増やすことも出来ます。

これで多重縁取りの文字は完成です。
最後に背景を追加したら広告バナーが出来上がります!
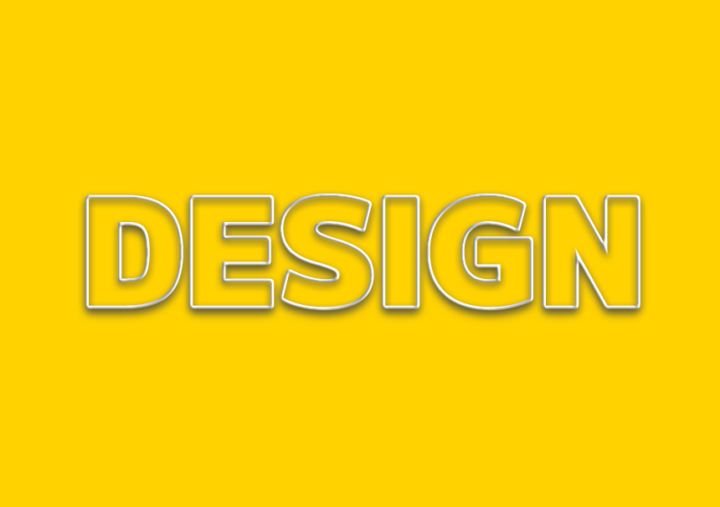
文字の縁取り線に影を作って未来的なテキストに

近未来的な「立体感のある縁取り」に挑戦しましょう!

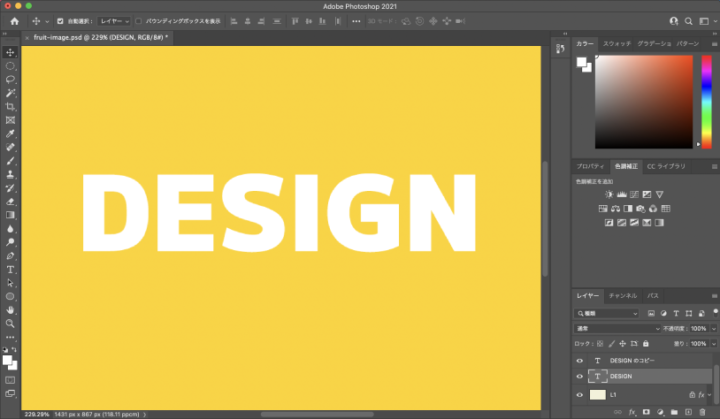
まず、テキストを配置します。

フォントの塗りは「0%」、【レイヤースタイル】パネルで「境界線」を設定し袋文字にします。
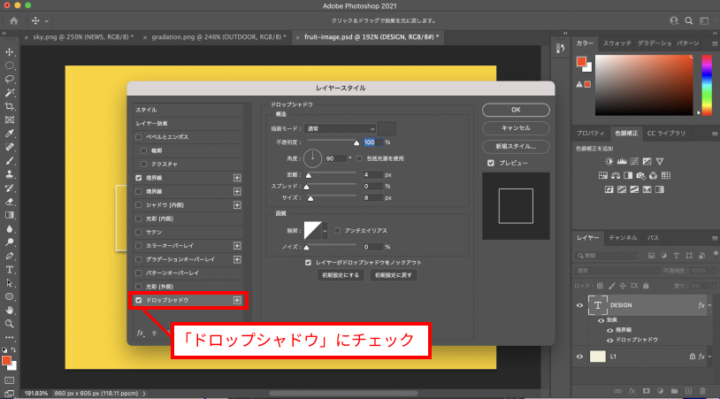
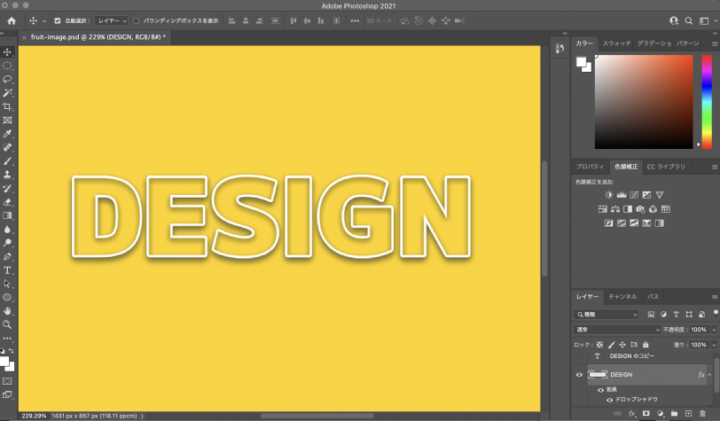
さらに、「ドロップシャドウ」にチェック✔を入れます。(ここのドロップシャドウでは、外側に影がつきます!)

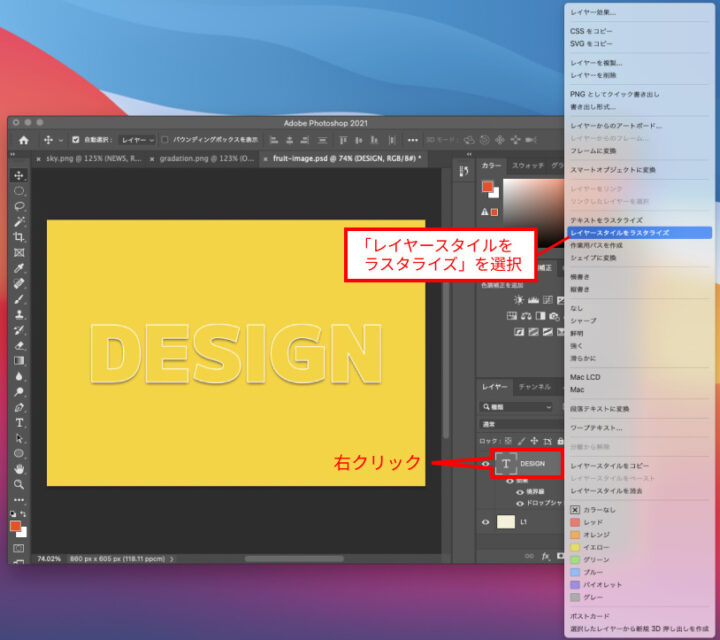
テキストレイヤーをラスタライズし、さらに「ドロップシャドウ」を適用します。(ここのドロップシャドウでは、内側に影がつきます!)

ラスタライズの方法は、レイヤーパネル上のテキストレイヤーを右クリックし、「レイヤースタイルをラスタライズ」を選択してください。

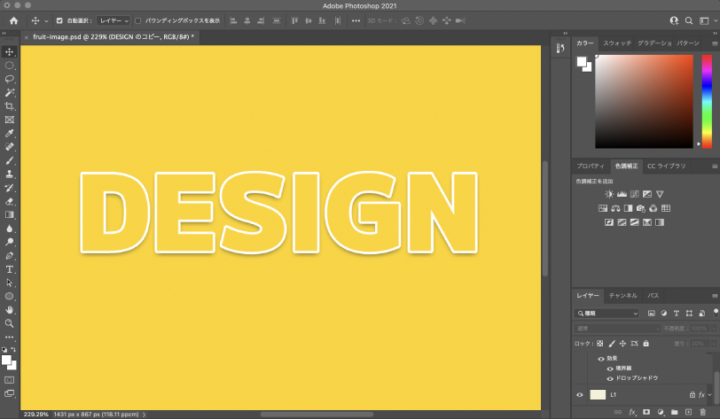
内側に影ができました!
ひと事で言うと、「ベクトル画像からビットマップ画像に変換すること」。ベクトル画像は”点と線でできている”のに対し、ビットマップ画像は”点のみの集合体”です。
Photoshopではベクトルのレイヤーとビットマップのレイヤーが混在しています。ビットマップ画像にすることで「ブラシや消しゴムの機能の使用」「容量の軽量化」ができるようになります。

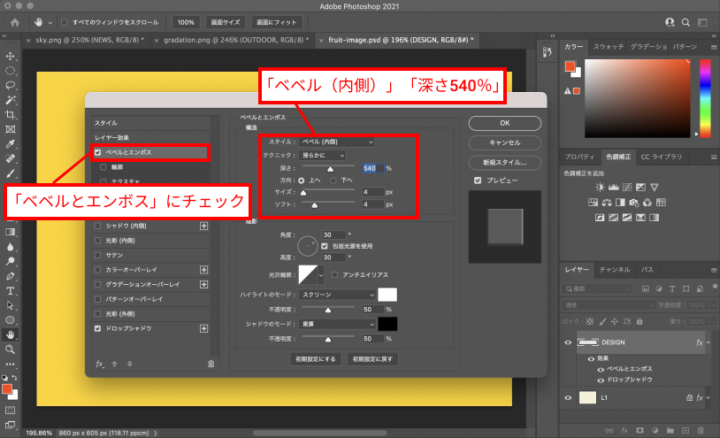
最後に、【レイヤースタイル】パネルで「ベベルとエンボス」をかけます。今回は「スタイル:ベベル(内側)」「深さ:540%」に設定します。
ハイライトとシャドウの様々な組み合わせをレイヤーに追加することを指します。
- ベベル :額縁のように斜めに浮かび上げるイメージ
- エンボス:ぷっくりと浮きだたせるイメージ

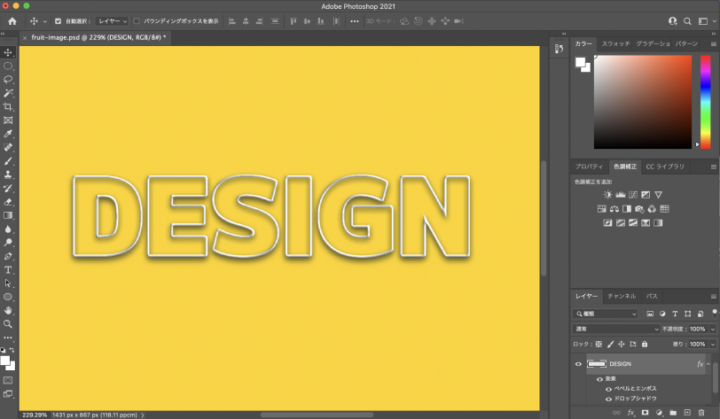
以上で完成です!「ドロップシャドウ」や「ベベルとエンボス」で、縁取りに立体感を出すことができました。
- 今回のようにラスタライズが必要な場合でさらに加工を重ねたい場合、テキストレイヤーを配置した時点で複製しておくと、画質を落とさず加工を重ねることができます。
まとめ
いかがでしたでしょうか?
縁取り線の種類と方法を知っているだけで、おしゃれに視認性を上げることができますね!
参考クリエイティブを探す際も、ぜひ縁取り線のフォントデザインについて注目してみてください!
PENGINではYouTubeアカウントも運営でしています。Photoshopの基本的な使い方を動画でも解説しているのでチェックしてみてください!
Photoshopって文字加工以外でなにができるの?という疑問にはこちらの記事で解説してます!



