STUDIOの使い方第2弾は、画像の挿入と編集方法についてです。
画像は、Webサイトの印象を左右する重要な要素です。画像の挿入や編集方法を理解して、イメージに合った画像を使用するようにしましょう。
また、後半では画像を使用したメインビジュアルを作る方法もご紹介しています。一緒に制作して、STUDIOの操作に慣れてみてくださいね。
前回のボックスに関する記事も合わせてご参照ください!
STUDIOでの画像挿入方法
画像を挿入する際は、まず画像ボックスを準備する必要があります。左メニューバーより画像ツールを選択し、ドラッグ&ドロップすると画像ボックスが準備できました。
このボックスの左上ボタンから、画像を設定することができます。

また、画像の準備方法として、自身で用意した画像をアップロードする方法と、STUDIO内のツールから画像素材を探す方法があります。それぞれ見ていきましょう。
画像をアップロードする
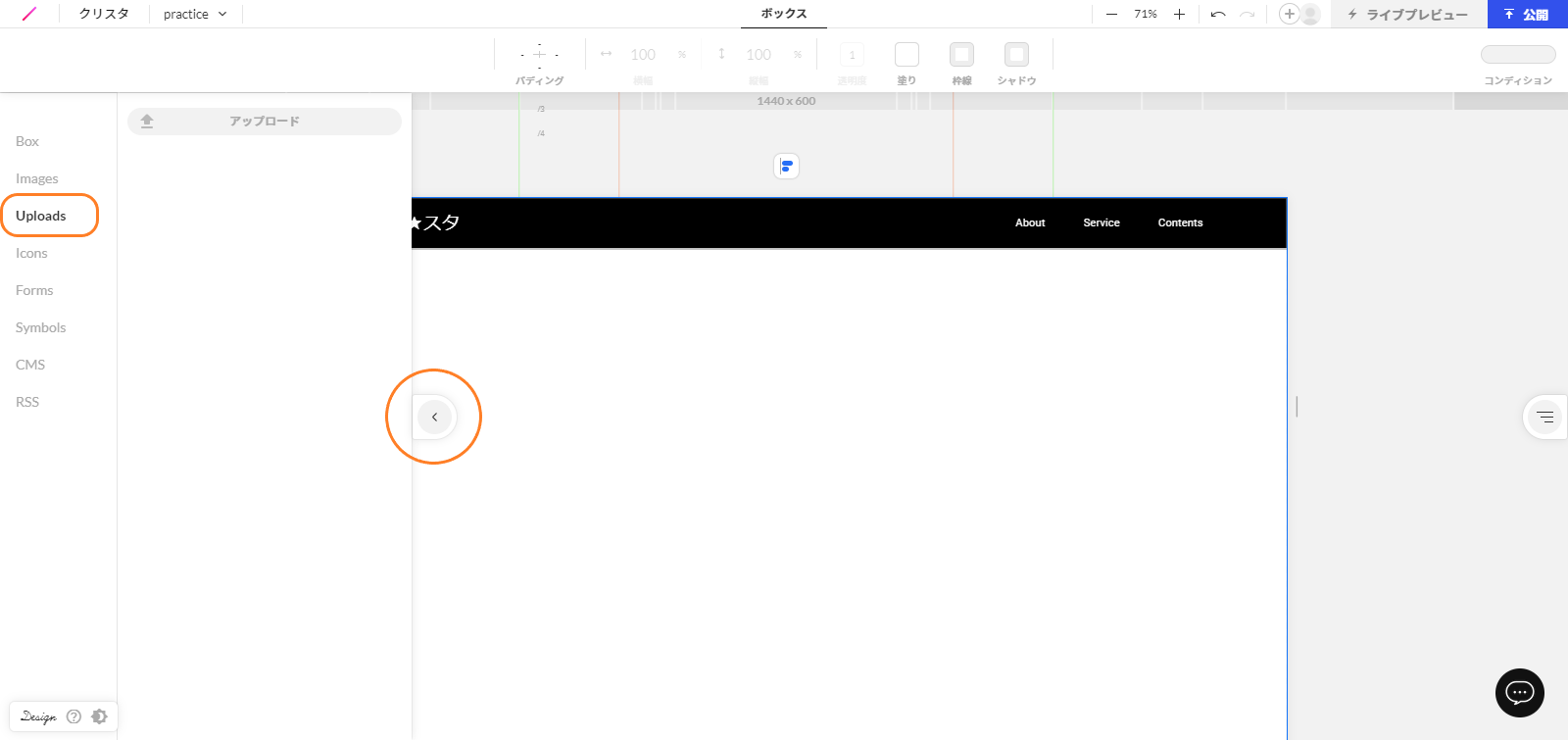
画像のアップロードは、左メニューバーの矢印アイコンを開いた中にある「Uplodes」で行います。

画像素材を探して挿入する
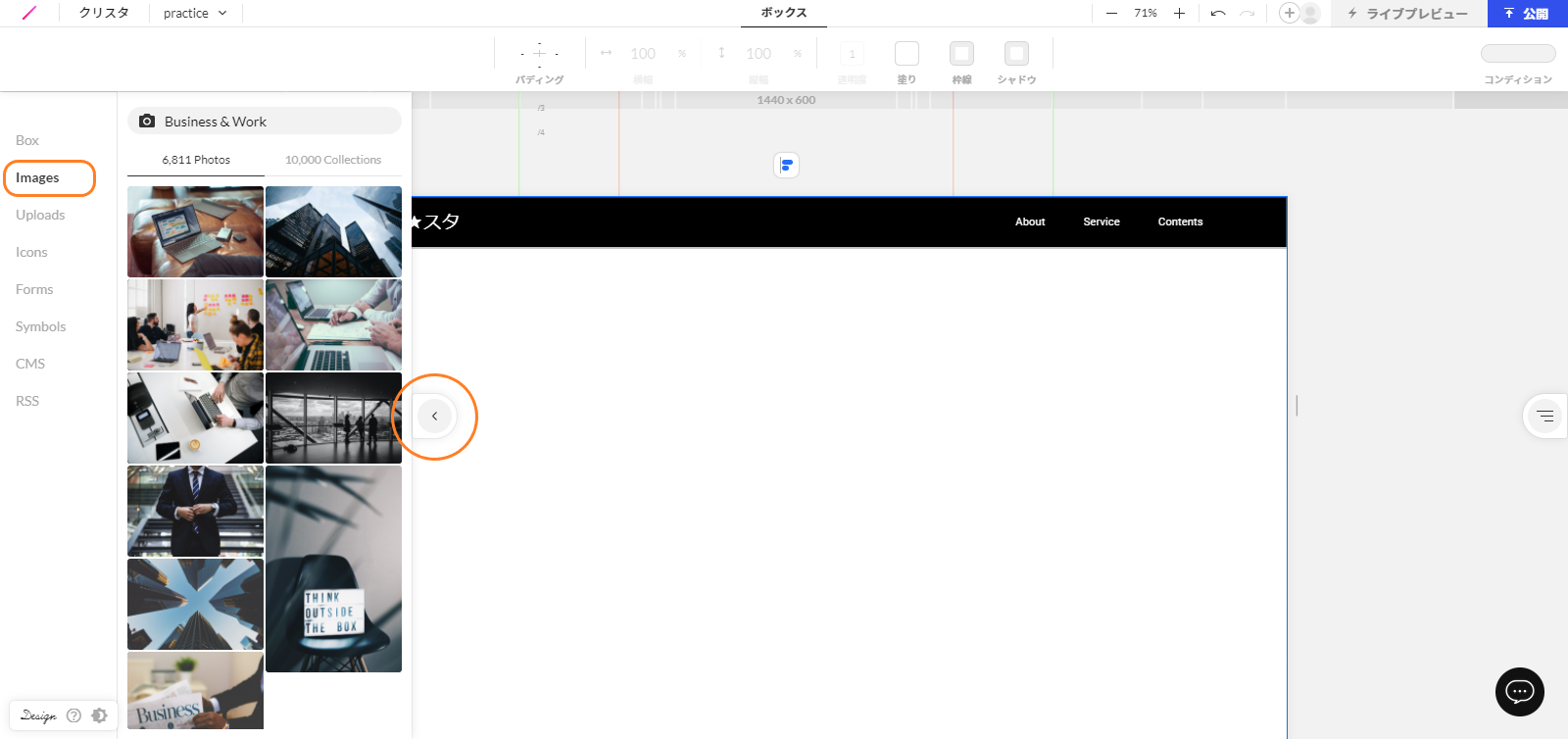
使用する画像を用意していない場合は、画像素材を探すことも可能です。上記と同じく左メニューバーを開き、「Images」を選択します。上部に検索箇所があるので、キーワードを入力することでテイストにあった画像を探すことが可能です。

画像編集に必要なツール
画像編集には、次のツールを使用します。
ボックスメニュー
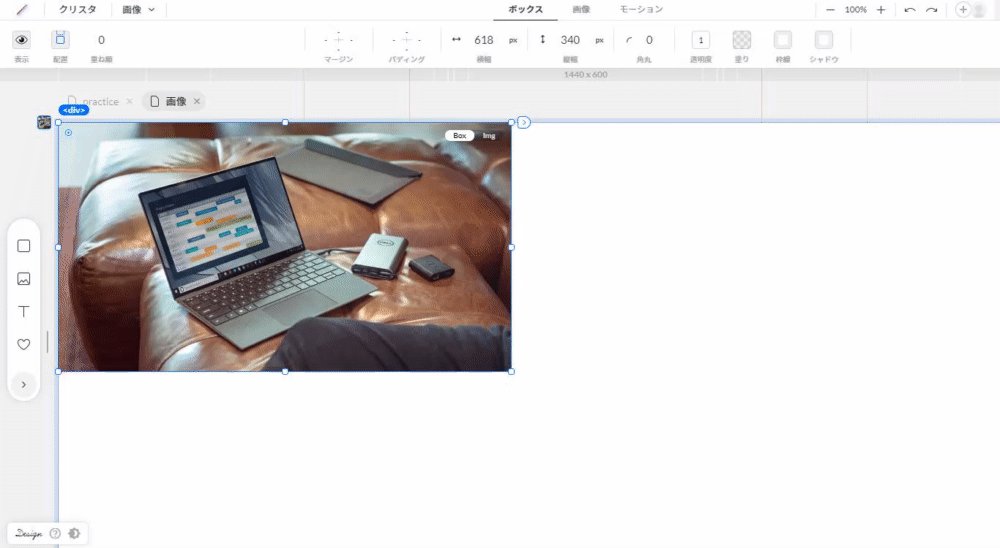
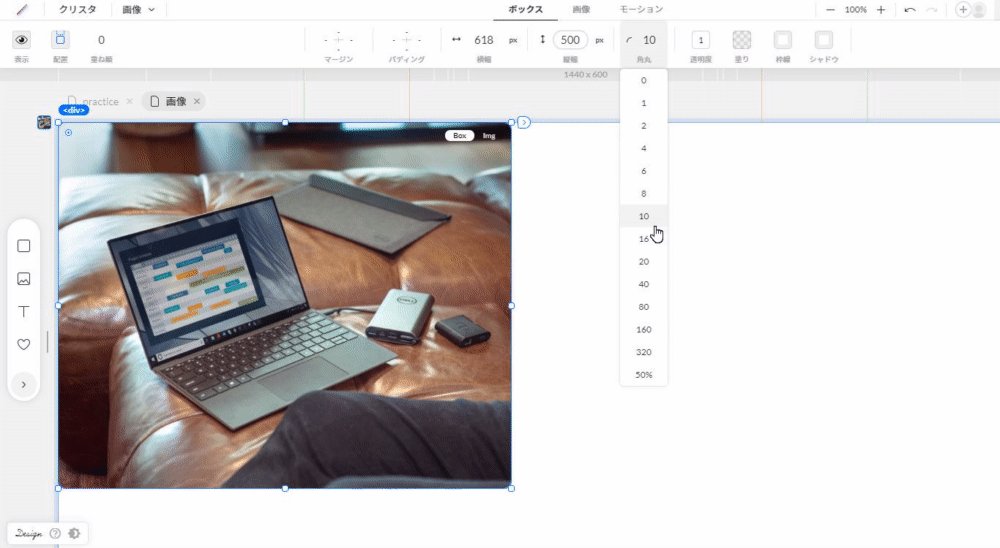
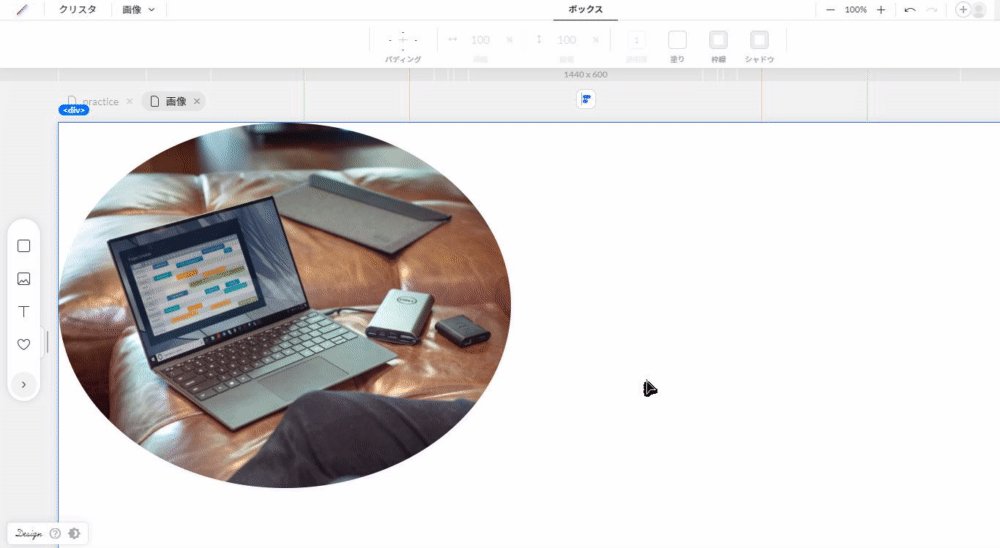
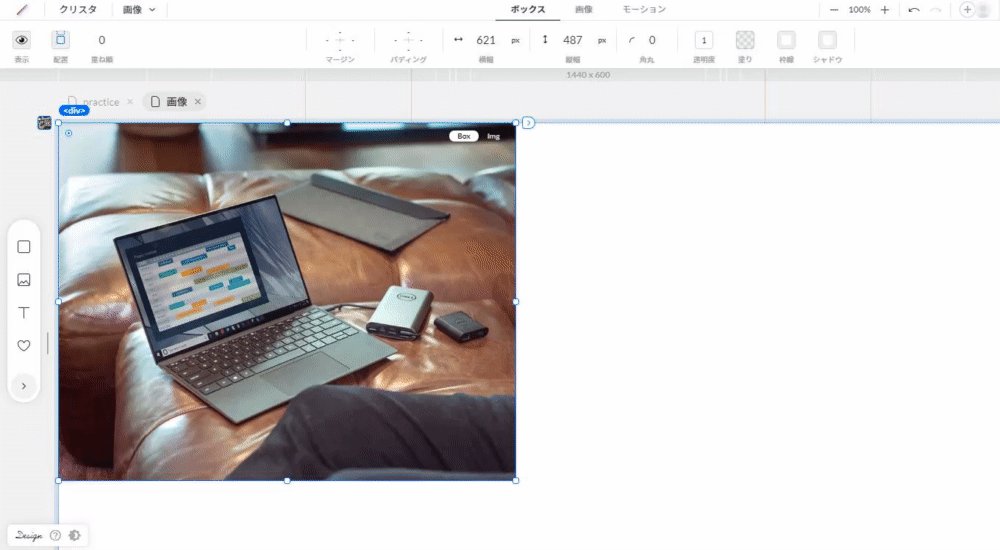
先ほど説明したように画像はボックスに入っている状態なので、ボックスメニューでサイズや配置を変更することにより、画像の編集を行うことができます。

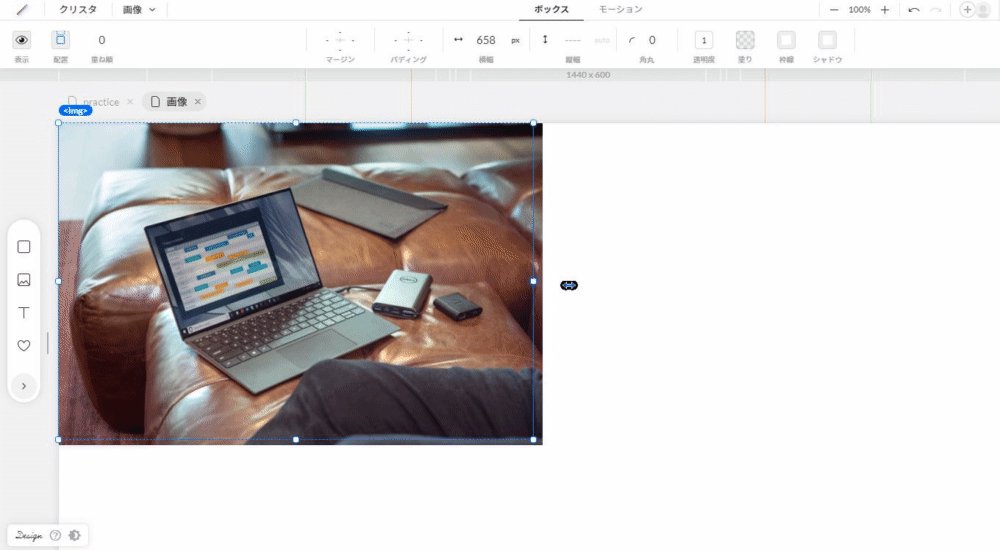
また、ボックスを大きくすることで画像も合わせて大きくなりますが、画像を編集せずそのまま使用したい場合は、画像ボックス右上のボタンを<img>に切り替えます。
こうすることで、画像がボックスに入っていない状態として、勝手にトリミングされずに使用することができます。
ただし、<img>の状態だと、次項目の画像メニューを用いた編集ができなくなるので注意してください。

画像メニュー
画像をクリックした状態だと、ボックスメニューの横に画像メニューが作成されます。こちらでは、次の6つのフィルターをかけることが可能です。
- ・明るさ
- ・コントラスト
- ・鮮やか
- ・モノクロ
- ・セピア
- ・ぼかし
それぞれ段階を調整することが可能なので、まずはフィルターを触ってみて、1番用途に適しているフィルターを使うようにしてください。
画像の使い方~メインビジュアルを作る~
それでは、実際に画像を利用してメインビジュアルを作ってみましょう!作成するのは、クリ★スタのコーディング課題①です。
また、ヘッダーは前回の記事で作成したものになります。
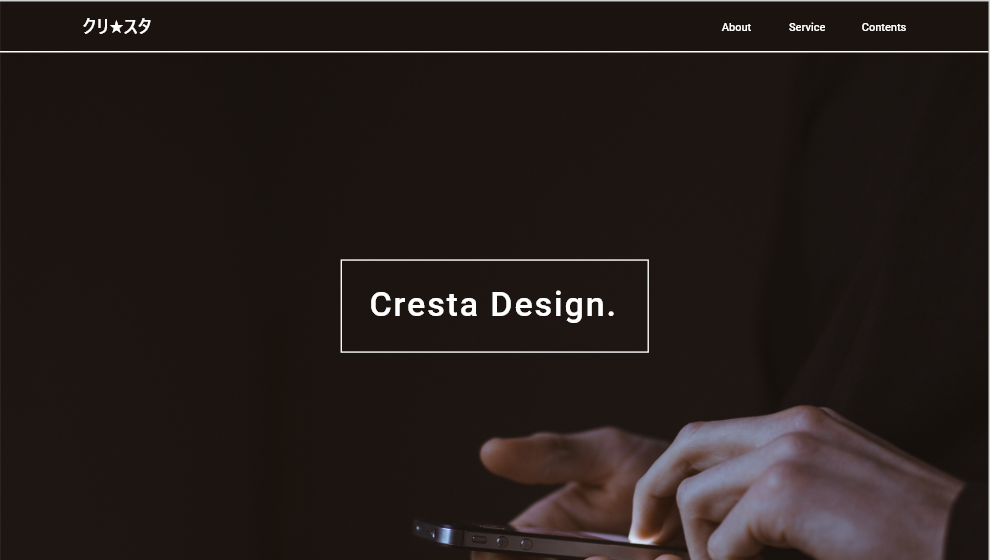
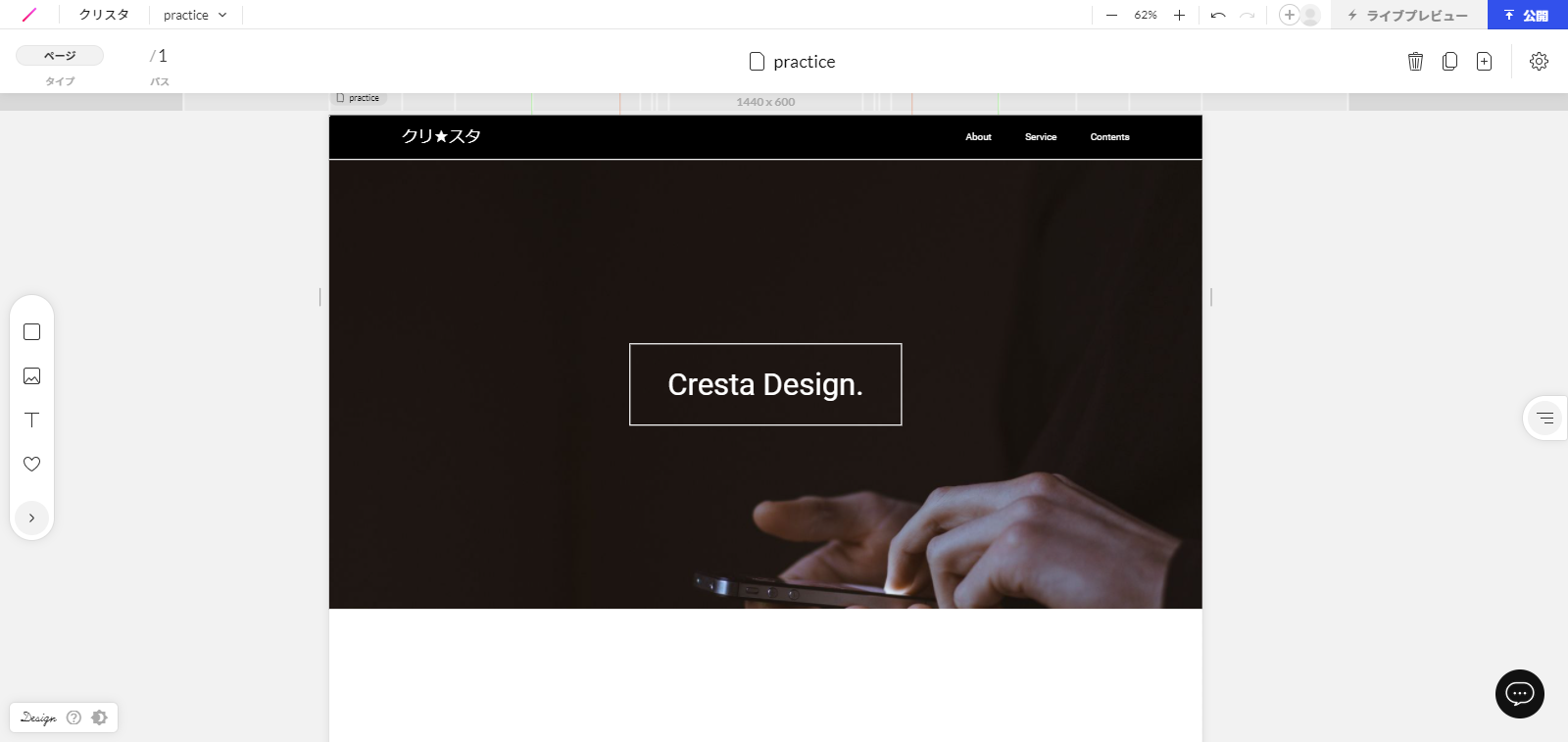
【完成図】

素材はこちらで配布しています↓
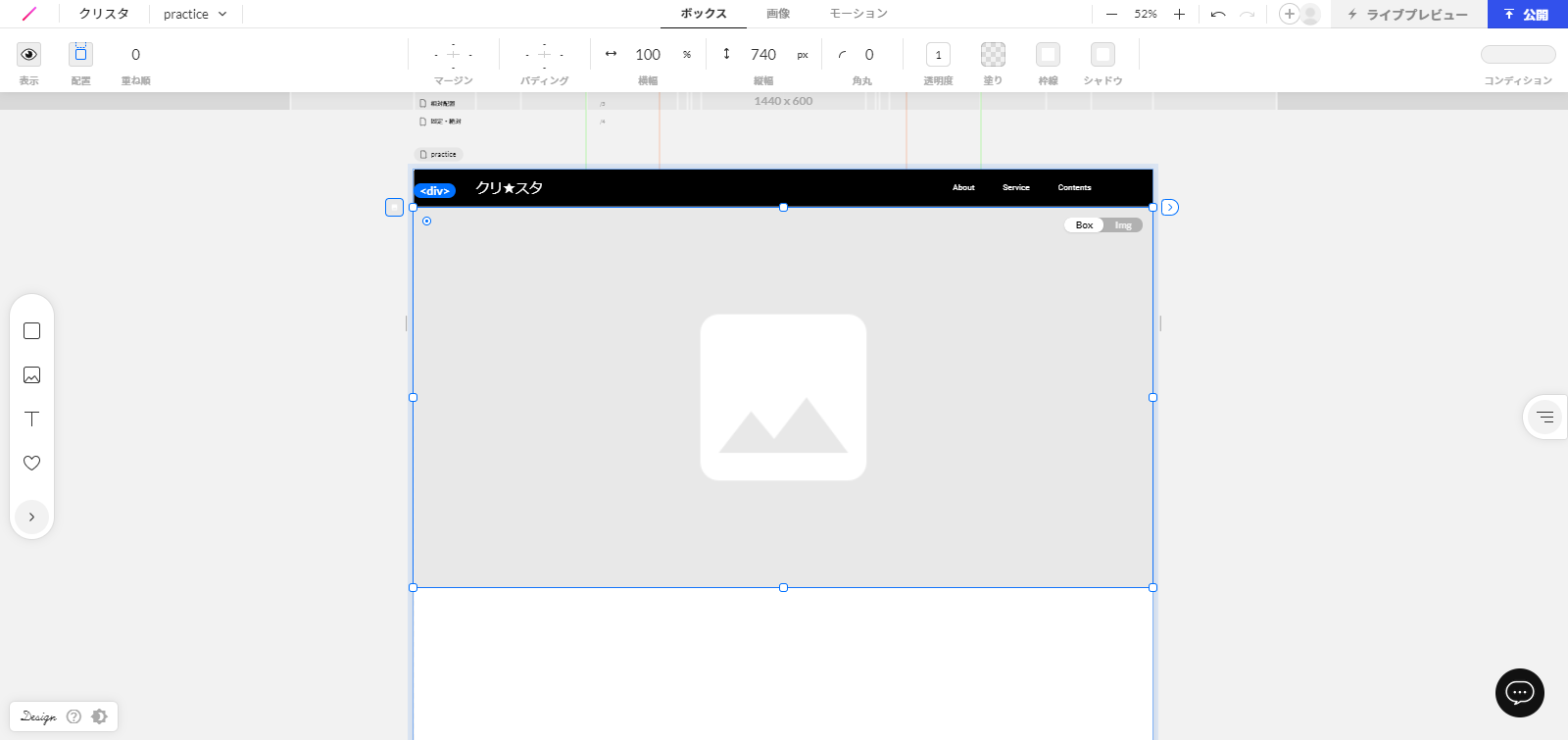
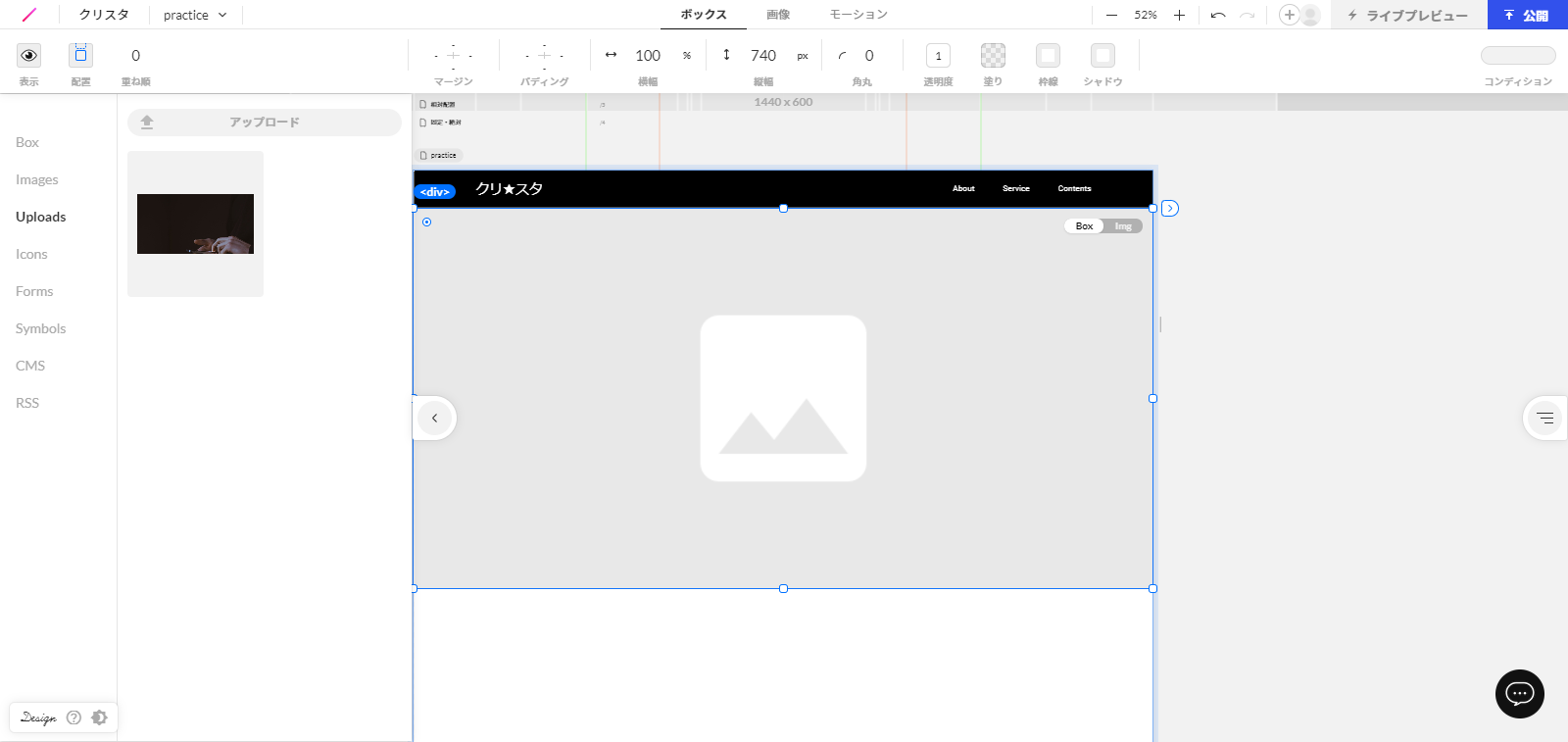
画像を入れるためのボックスを作る
まずは、画像を入れるための画像ボックスを作りましょう。
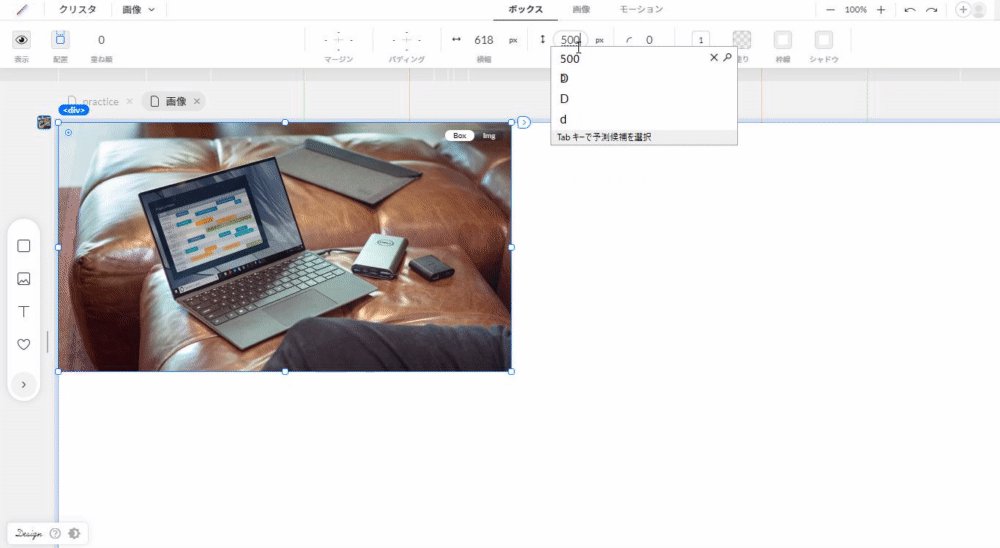
画面サイズは1440pxにして、横幅100%縦740pxの画像ボックスを作ります。

画像をアップロードする
次に、メインビジュアルとして使用したい画像をアップロードします。今回は、コーディング課題のフォルダにある画像を使いたいので、フォルダから画像をアップロードして画像を挿入してください。

真ん中のロゴを作る
画像の挿入ができたので、最後に真ん中のロゴを作ります。
通常のボックス(横幅450px、縦136px)を挿入し、白い枠線をつけます。そのボックス内にテキストを挿入し、見本に合わせてサイズや色を調整してください。
こちらでメインビジュアルの完成です!

まとめ
今回は、STUDIOでの画像挿入と編集方法についてご紹介しました。
また、前回のヘッダーに引き続き、メインビジュアルも作成しましたが、いかがでしたでしょうか。
画像を使いこなして、素敵なWebサイトを制作してくださいね♪
次回は、色やテキスト、アニメーションなどの装飾についてご紹介します。
色の付け方は既に実践編で使用しているものもありますが、改めて詳しくご説明できればと思います。お楽しみに!


