ローカル環境の構築と聞くととても難しく聞こえてしまいますよね。。
WordPressでのサイト制作においてローカル環境の構築は必要な知識です。
今回は、そんな厄介なローカル環境を簡単に構築できる「Local」を活用して誰でも簡単にローカル環境を構築できる方法をお伝えします!
この記事を読むことでもうWordPressのローカル環境構築に迷うことはなくなるのでぜひ読んでみてください!
ちなみにまだWordPressについてよくわかっていない肩がいたらこちらも読んでみてください!
ローカル環境とは
ローカル環境について説明する前にITにおける「環境」とはどのような意味を持つのか理解をする必要があります。
「環境」とは、「コンピューター全体」を意味します。
ハードウェアがどのようなものを使っていてその設定はどのようになっているのかやソフトウェアの設定・構成がどのようになっているのかなどを全体が「環境」です。
「環境」について少し理解したところで「ローカル環境とは何か」を説明します。
「ローカル環境」は、自分のパソコン上のみにファイルが存在し、Web上への公開が不可能な仮想の環境です。
サイトを公開する前のサイトの構築段階では、完成するまで基本的にこのローカル環境での構築を進めます。
そのため、このローカル環境というのはサイト構築に当たって必要な環境になります。
ちなみに、「ローカル環境」が仮想環境で全員に公開される実際の環境を「本番環境」と呼ぶので理解しておきましょう!
ローカル環境を簡単に構築できる「Local」とは
「Local」とは、WordPressを構築するためのローカル環境を素早くとても簡単に作ることができるサービスです。
「Local」のメリット
「Local」のメリットは様々ありますが、主に下記の3点です!
- シンプルなUIで操作が簡単なところ
- ミドルウェアのバージョンが選べるところ
- URLが発行でき、リンクで共有が可能なところ
シンプルなUIで操作が簡単なところ
環境構築ってどこか難しく聞こえて抵抗があったのですが、Localの場合はUIで簡単そうに見せてくれるんです。。。
動きがあったり、ボタンの位置などもわかりやすくてとても助かっています。。。

ミドルウェアのバージョンが選べるところ
ミドルウェアとは、コンピュータを構成する要素の一つで、処理を行うアプリケーションと制御をするOSとの間に存在するソフトウェアのことです。
このバージョンは、アップデートをされるたびに増えていくのですが、こちらを適切なバージョンに自由に選べるところも良い点の一つです。
URLが発行でき、リンクで共有が可能なところ
サイトの構築途中であっても、テストURLを発行できます。
そのURLを共有することで進捗がわかるなど利便性が高いです。
「Local」のデメリット
個人的には特にありません。。。
WordPressのバージョンが初期設定で最新のバージョンになっていることくらいでしょうか。。。
これも大きなデメリットではないので、ほぼデメリットなく使用できると考えて大丈夫です!
「Local」でローカル環境を構築する手順
それではいよいよ、実際に「Local」で構築する手順を紹介していきます。
「Local」をダウンロードしよう
まずは、「Local」のダウンロードをしていきましょう!
ダウンロードの手順は以下です!
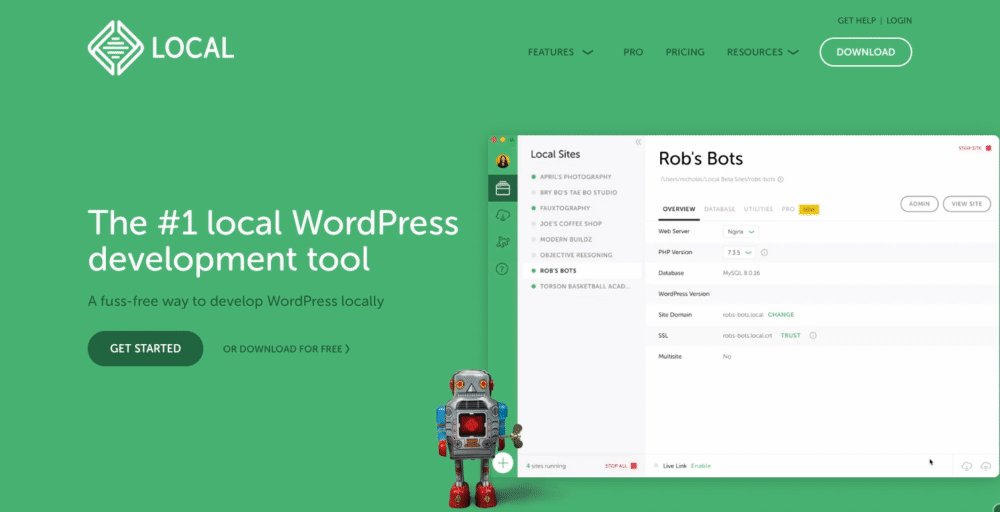
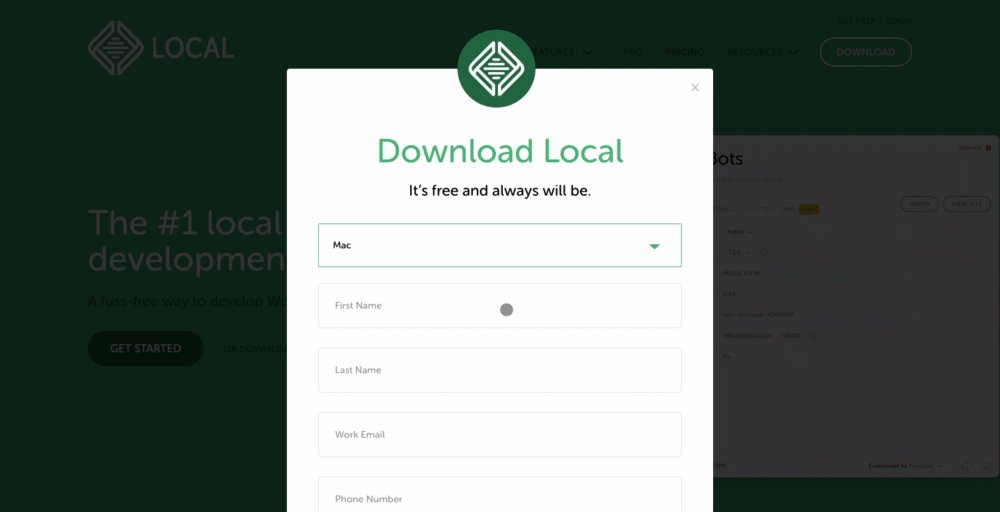
- 「Local」のサイトを開く
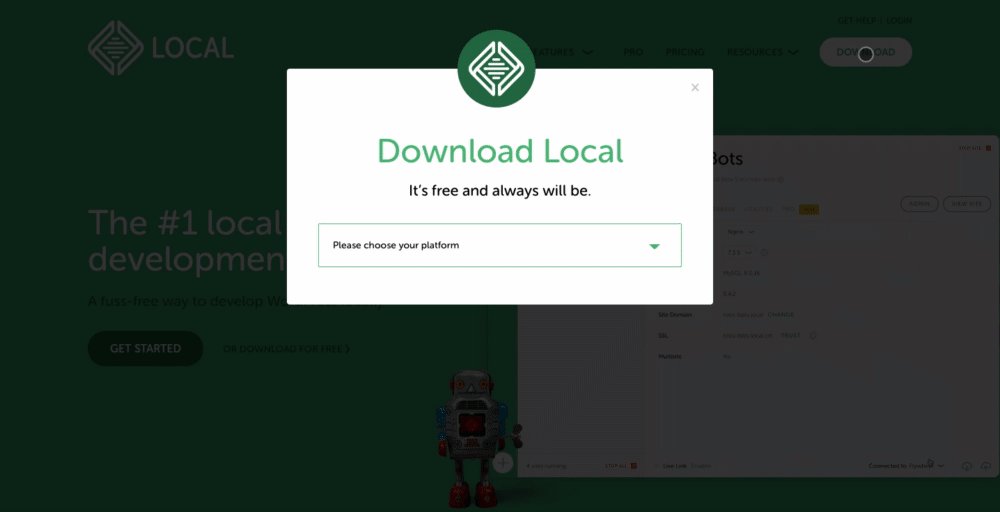
- 右上のダウンロードをクリックしてダウンロードを行う
たったのこれだけです!
早速「Local」を開いてダウンロードを行いましょう!

このような画面が上部に出てきたら「保存」をクリックすればダウンロードが完了です!
「Local」をインストールしよう
続いてダウンロードした「Local」をインストールしましょう!
一瞬で終わるのでサクッと進めましょう!
インストールの手順は以下です!
- ダウンロードしたファイルをダブルクリックする
- ドラックアンドドロップで「Apprications」フォルダに移行する
簡単にできそうですね!
少し画像を用いて説明をしておきます!
まずは、ダウンロードしたこちらのファイルをダブルクリックしましょう!
すると以下のようなポップが出てくるのでドラックアンドドロップして「Apprications」フォルダに移行します。
ここまでできたらいよいよ実際に環境設定に入りましょう!
「Local」の環境設定をしよう
さていよいよ環境設定に入ります!
とてもUIがわかりやすい「Local」なのでGIFを参考に進めてください。
環境設定の手順
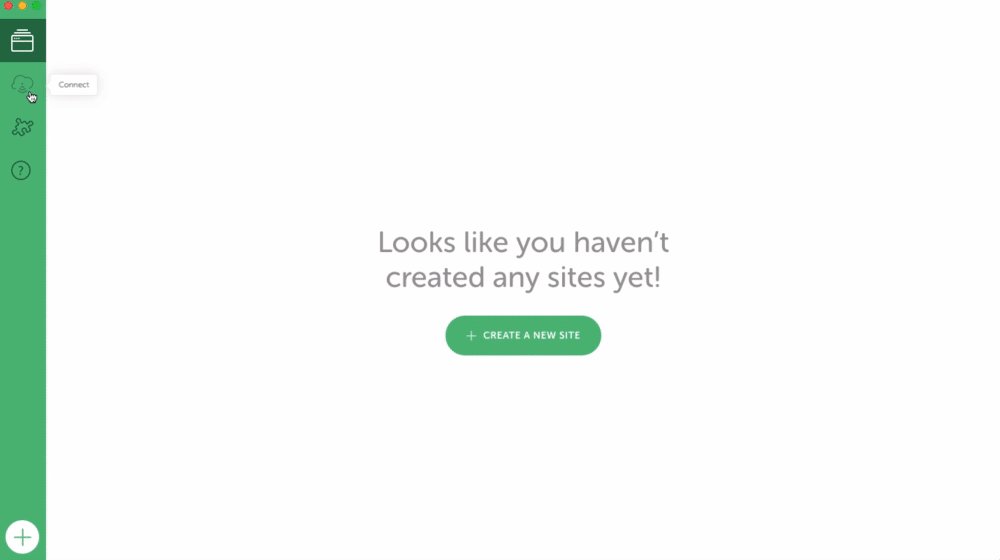
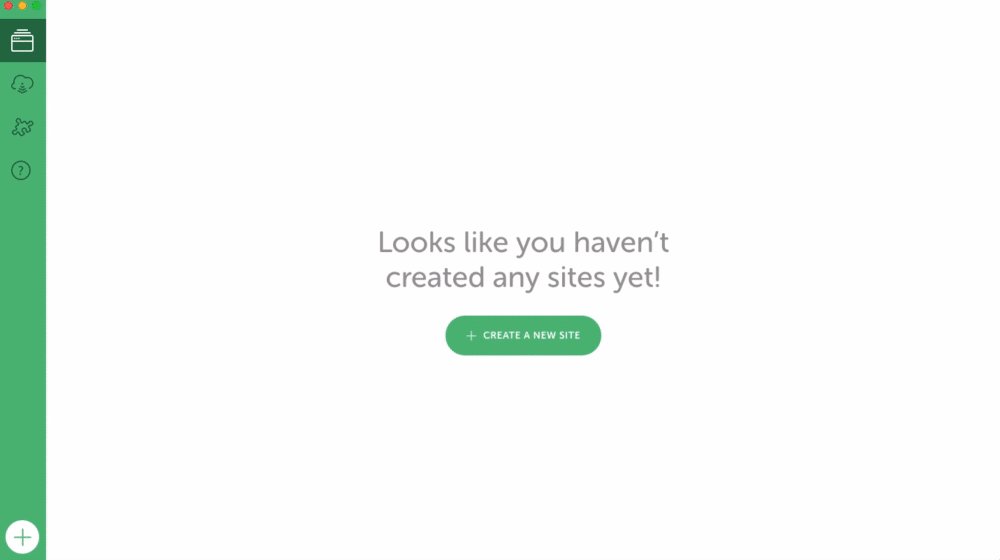
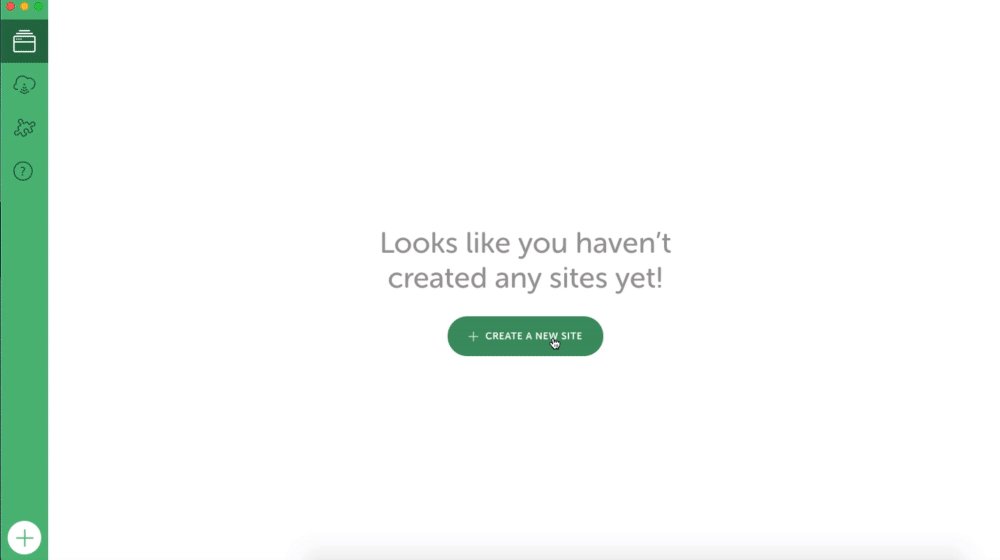
- 「create a new site」をクリックする
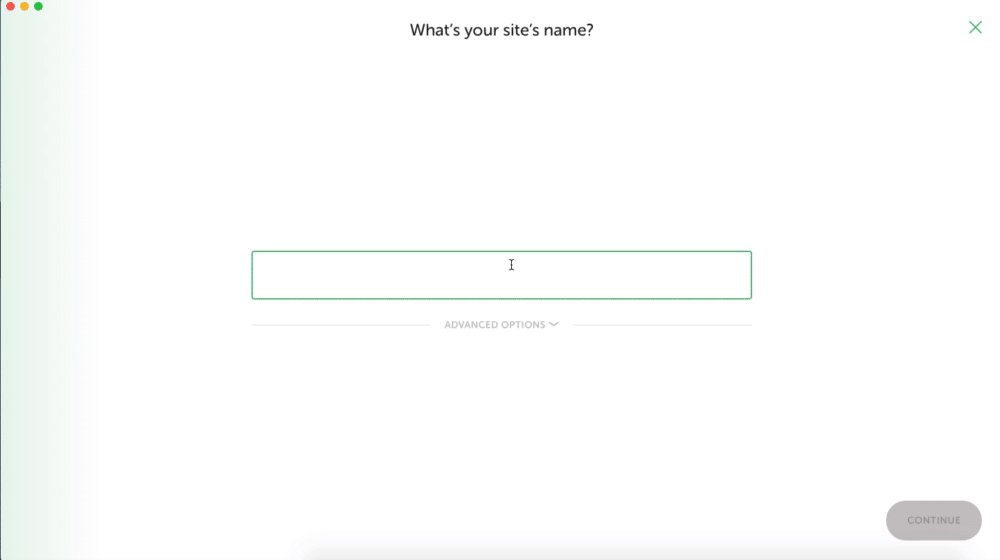
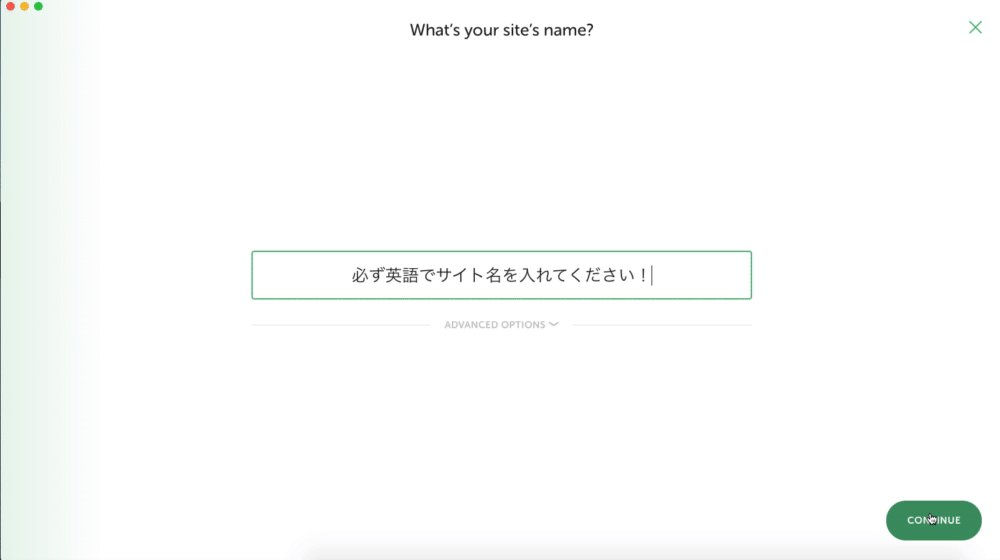
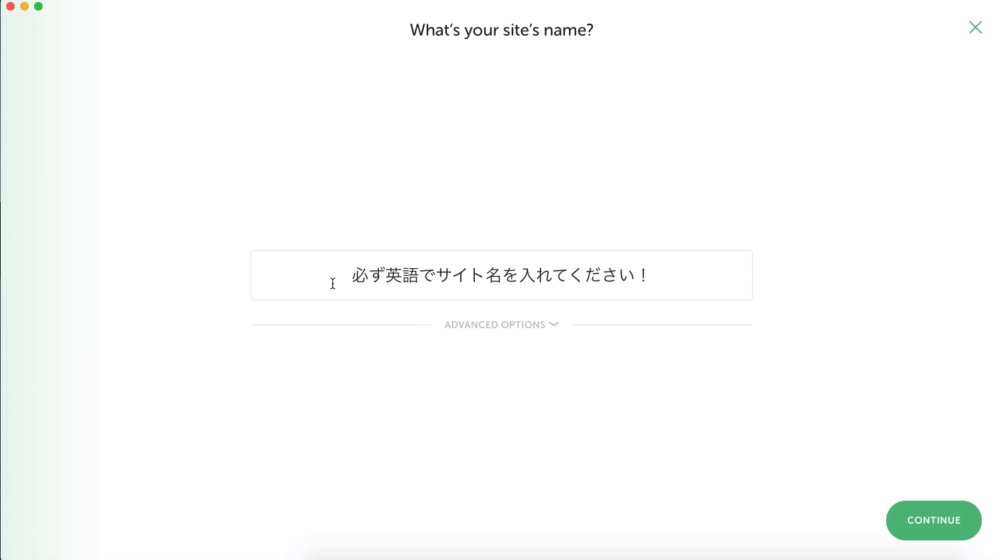
- サイト名を入力する ※必ず英語を使用する
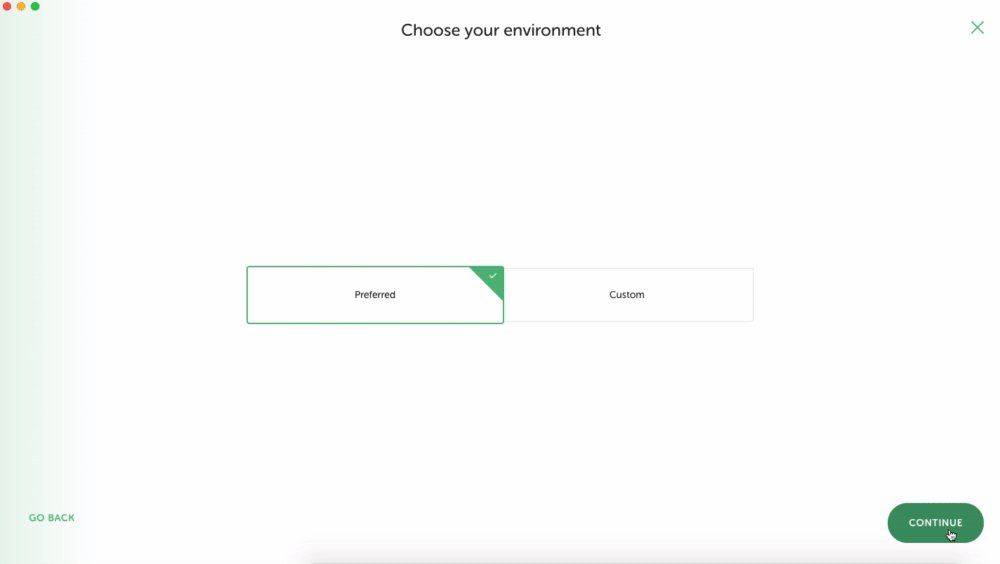
- 「Preferred」を選択する
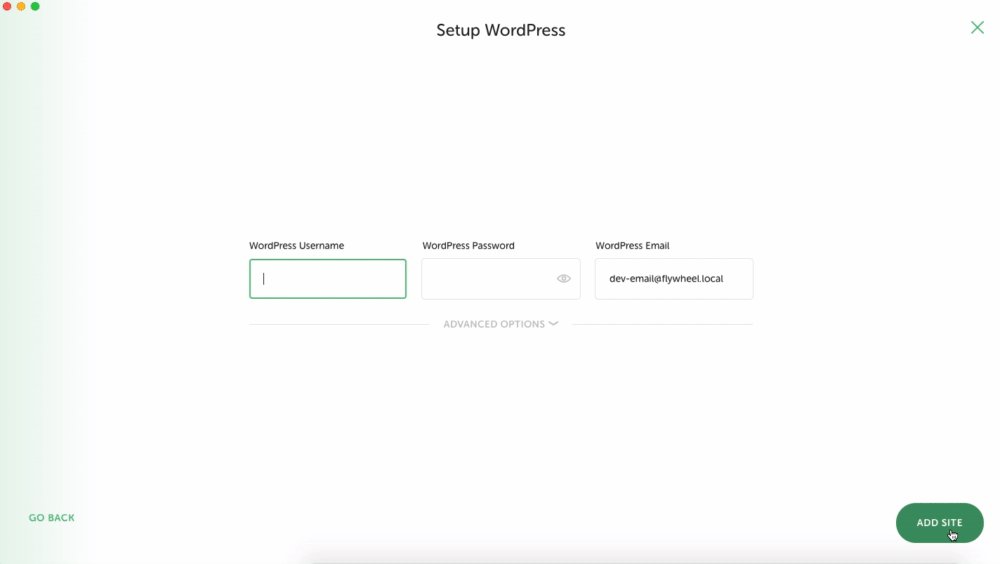
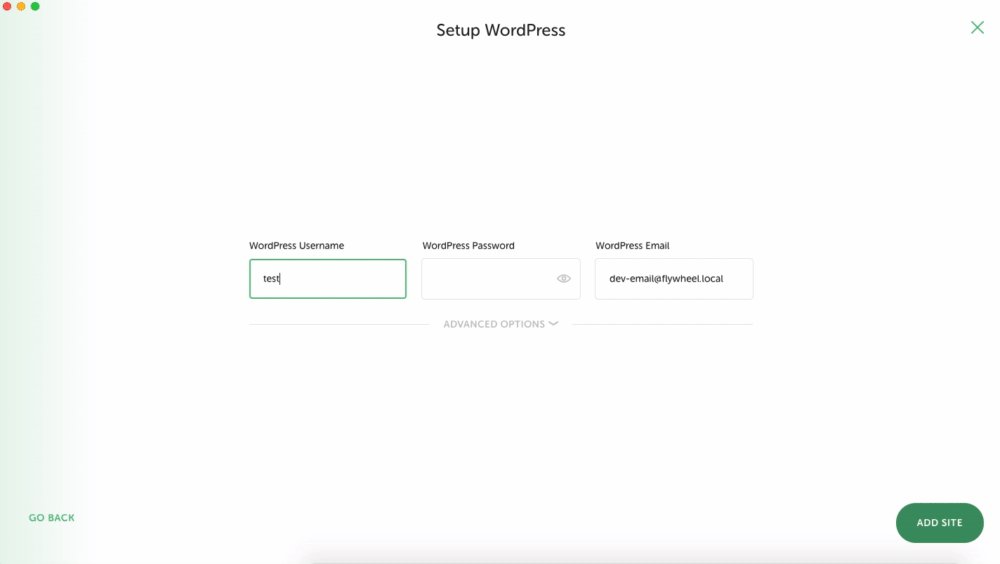
- ログイン名とパスワードを入力する
- 「add site」をクリックする
- ポップが出てきたらPCにログインする際のユーザ名とパスワードの入力をして完成
まず始めに、「create a new site」をクリックしましょう!
するとサイト名を追加するページに進むので英語でサイト名を入力します。

次に進むと、「Preferred」と「Custom」を選択する画面に進むので「Preferred」しましょう!
※ちなみに「Custom」を選ぶとPHPのバージョンやWebサーバーの設定を自由に行うことができます。特にこだわりがない場合は、「Preferred」で問題ありません。
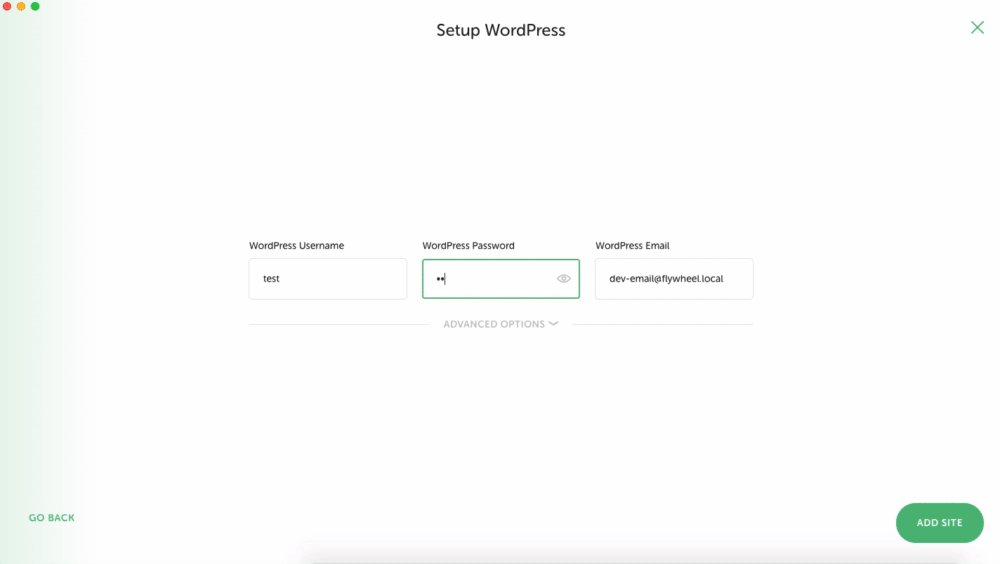
そして最後に、WordPressの管理画面に入るための「ログインID」と「パスワード」を選択します。
ご自身が使用するものなので、自由に設定して問題ありません。
記入が終えたら右下の「add site」をクリックしましょう!

ここまで終えたら、下記のようなポップが出てきます。
この際に入力するのは、PCにログインする時のパスワードです!
先ほど指定したWordPressの管理画面に入るためのパスワードとは異なるので間違えないようにしましょう!
ここまでできたら、環境設定は完了です!
いよいよ、ローカル環境にログインしていきましょう!
「Local」のローカル環境にログインしよう
最後にローカル環境へのログインをしていきましょう。
手順はとても簡単です。
- トップの右上から「ADMIN」をクリックする
- 管理画面のログインIDとパスワードを入力する
- (おまけ)WordPressの設定を日本語に変更する
まず始めに、下記の画像の右上にある「ADMIN」をクリックして管理画面のログインページへと移動しましょう!
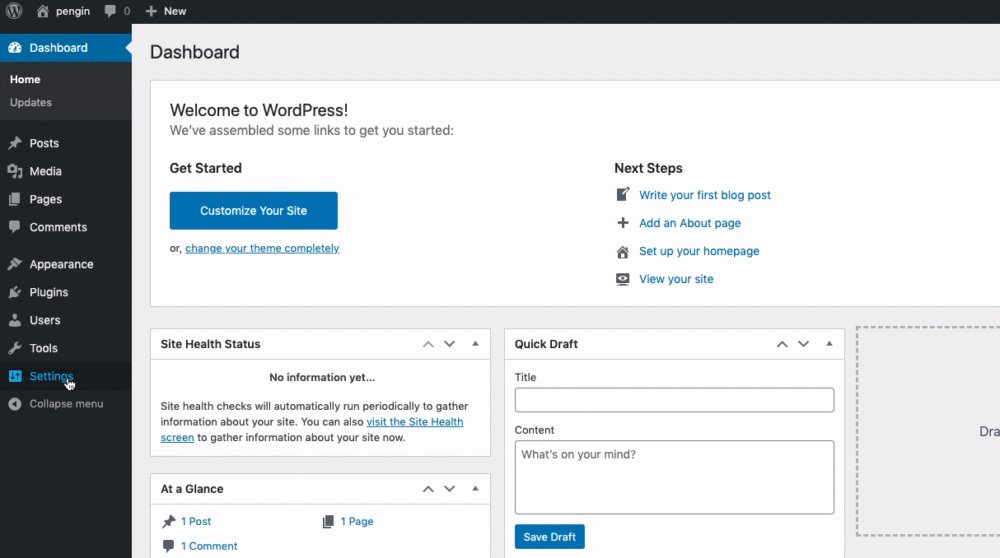
下記のようなページに遷移するので、先ほど決めたWordPress管理画面用のログインIDとパスワードを入力しましょう!
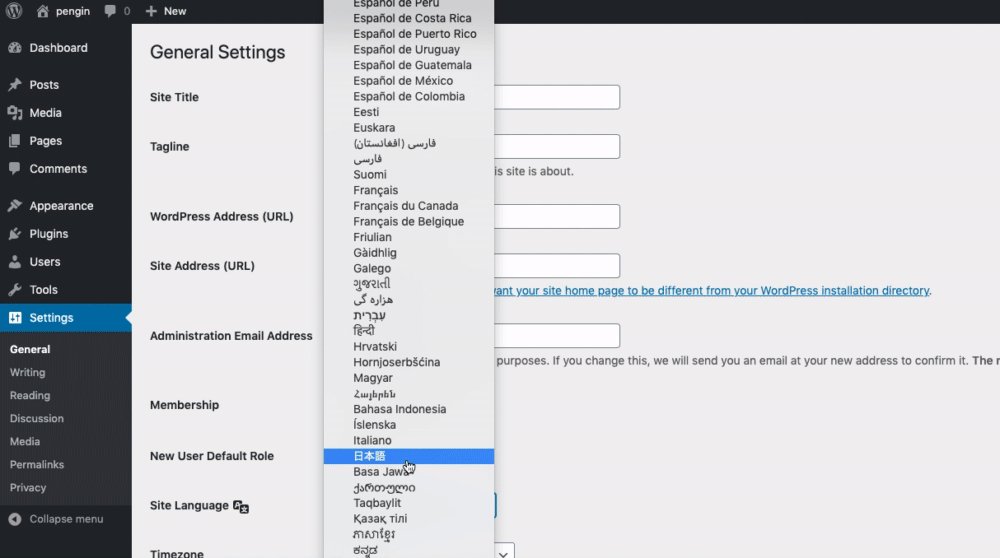
最後に、こちらはおまけですが、WordPressの管理画面を日本語表記にする方法を紹介します。
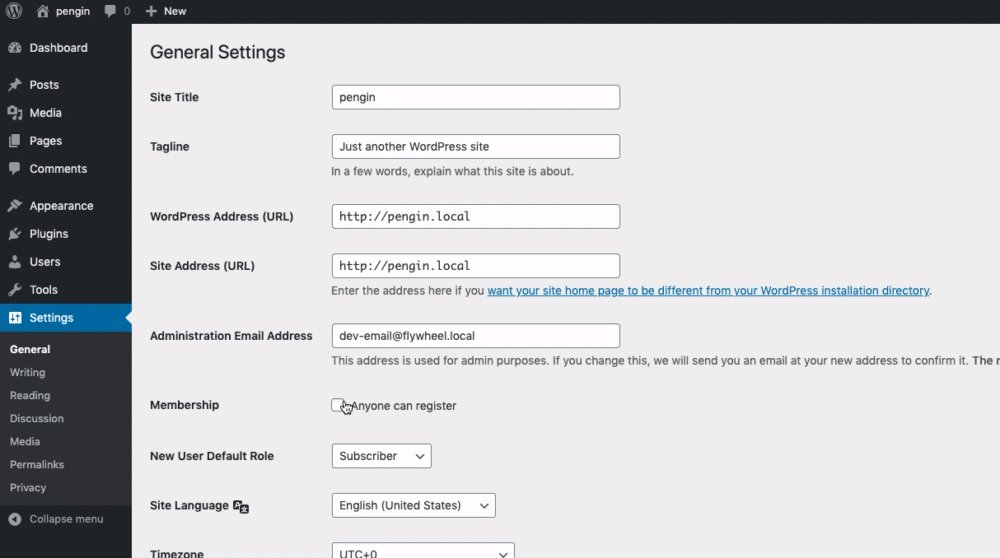
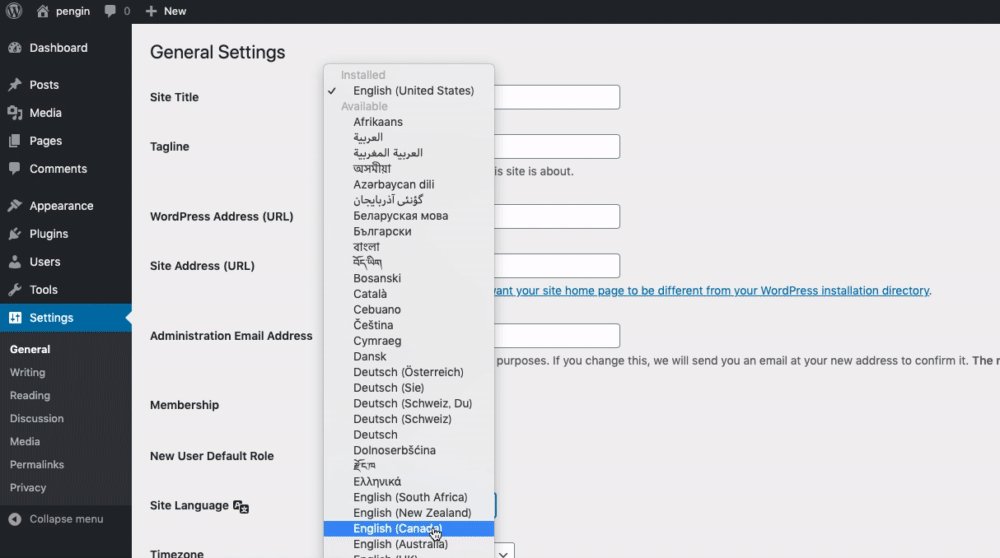
下記を参考に、「Settings」⇨「General」⇨「Site Language」の項目で日本語を選択するようにしましょう!
デフォルトが英語で初めてログインすると驚くかもしれませんが、日本語に変更すると少しホッとしますね!

まとめ
今回は、「Local」を使用してのWordPressのローカル環境構築の方法を紹介しました!
ここまでできればあとは、テーマの変更やプラグインの追加などしていくとどんどん良いサイトにできるので挑戦してみてください!
次に構築したデータを本番サーバーにアップロードする方法をこちらの記事で解説してるのであわせてチェックしておきましょう!
最初に入れるべきプラグインはこちらの記事で紹介しています!
ぜひ読んでみてください!