- XDのプロトタイプって何?
- デザインにアニメーションを付けられるって聞いたけど、難しそう…
そんなお悩みがある方は必読です!
「XDのアニメーション作成」と聞くと難しそうに感じるかと思いますが、頻出の動きは実はそこまで難しくありません。
まずはプロトタイプとは?という疑問を解決した上で、実際にアニメーション付きのプロトタイプを作ってみましょう。
デザインから作るのはちょっと…という方も大丈夫!
PENGIN BLOGでコーディング課題として配布している、デザインカンプをもとにアニメーションを付けていきます。
ぜひ一緒に手を動かしてみてくださいね!苦手意識がなくなればXDの活用方法が広がりますよ!
プロトタイプとは
広い意味では「試作品」などという意味合い。
XDではデザインカンプにアニメーションを付加する機能があり、この機能を使用して作ったいわば「試作Webサイト(もしくはアプリ)」のことをプロトタイプと呼びます。
これにより実際のブラウザと近い動きを作ることができます。
プロトタイプを使う意味・メリットは?
デザインの段階で操作性や、動きによる印象を確認することができるのが最大のメリット。
また、XDではドキュメントの共有が簡単にできるので、制作チーム(とくにコーダー)やクライアントにプロトタイプを確認してもらうことも可能です。
ハンバーガーメニューやページ内スクロールなど、口頭で伝えづらい動きのある部分もデザインカンプ内に当てはめて見れたらイメージが沸きやすいのではないでしょうか?
プロトタイプの作り方

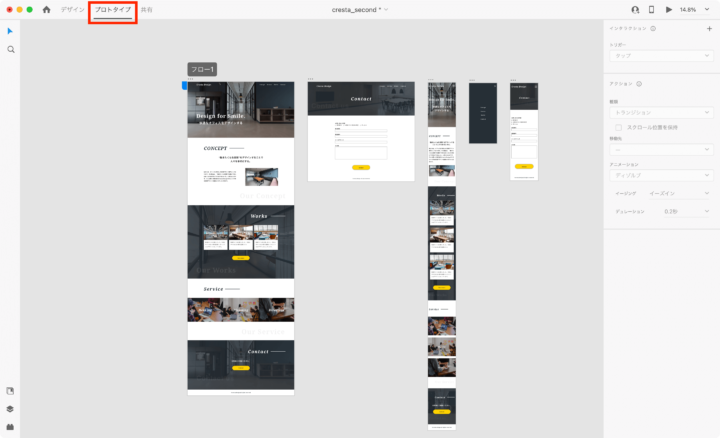
プロトタイプを作成するにあたり、画面上部のタブはプロトタイプに切り替えておきましょう。
まずは基本の画面遷移の設定をします。
ここにトリガー・アクションという2つの要素を指定することで、より実際の動作に近いアニメーションを作ることができます。
頻出の動きとして基本的なページ移動から、ハンバーガーメニューの表示やモーダルの表示なども作成可能。
作り方は後ほど解説しますね!
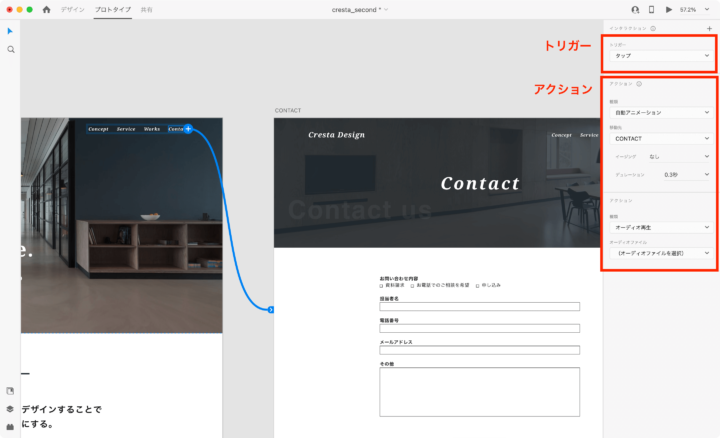
①インタラクション機能で画面遷移させる

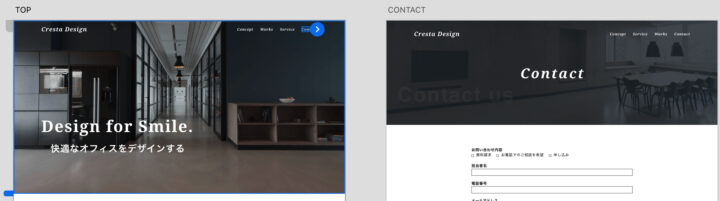
まずはアニメーションを発動させる際に起点となるオブジェクトを選択します。
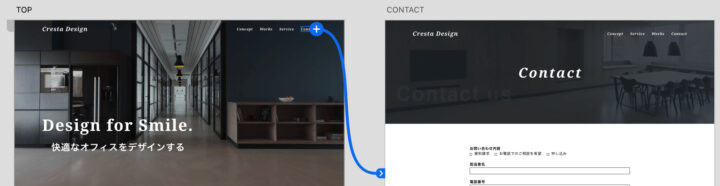
すると青い矢印が表示されるので、

遷移先のアートボードまで引っ張ってリンクを繋げます。この青い線をインタラクションといいます。
キャプチャの例では、起点となるオブジェクトをヘッダーのcontactボタンにし、contactページにリンクをつなげています。
これだけの作業で、プレビューを見てる時に「contactボタンをクリック→contactページに遷移」という動きが実現します!
②アニメーションでリアルに表現させる

トリガーとアクションを設定して、色々なアニメーションを作ることができます。
まずはそれぞれの役割と、指定できることを見てみましょう。
トリガー
アクションが発動する操作を指定します。
| タップ | オブジェクトをタップ・クリックすると発動 |
| ドラッグ | オブジェクトをドラッグすると発動 |
| キーとゲームパッド | 割り当てたキーを入力すると発動 |
| 音声 | 割り当てた音声を入力すると発動 |
アクション(種類)
トリガーにより、何が起こるかを指定します。
「移動先」「アニメーション」の部分は選択した種類によって異なります。
後ほど作り方の解説をする時に簡単にご紹介しますね。
| トランジション | 基本的な画面遷移 |
| 自動アニメーション | アニメーション付きの画面遷移 |
| オーバーレイ | 現在のアートボードに指定のアートボードが重なって表示される ディゾルブかスライドを選択できる |
| スクロール先 | 指定したオブジェクトまでスクロールされる |
| ひとつ前のアートボード | 遷移前のアートボードに戻る |
| オーディオを再生 | ファイルを読み込んでおくとオーディオを再生できる |
| 音声を再生 | テキストを入力しておくと、機械音声で読み上げられる |
| スクロール時に位置を固定 | スクロールした際に指定したオブジェクトが固定される ヘッダーによく使われる |
③プレビューで確認する

作成したプロトタイプは、画面右端の再生ボタンを押してプレビュー表示できます。

プレビュー画面で操作性やアニメーションを確認しながら進めると良いでしょう。
実際に簡単なプロトタイプを作ってみよう
それでは実際にプロトタイプを作ってみましょう!
今回はコーディング課題中級編をベースにプロトタイプを作っていきます。
こちらからダウンロードできるので、ぜひ一緒にやってみてくださいね!
※一部内容を変更しております。
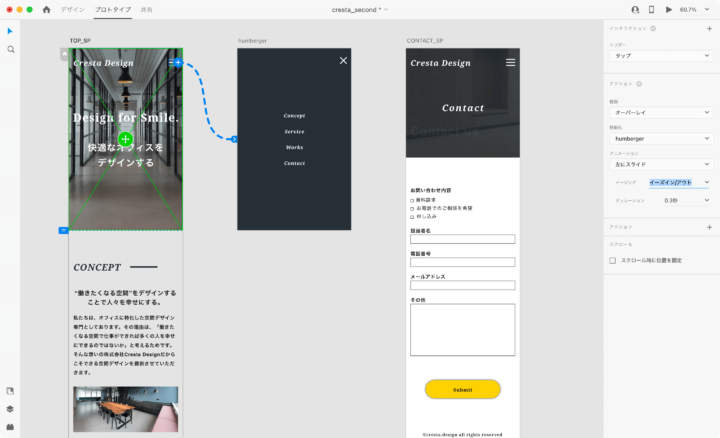
ハンバーガーメニューのプロトタイプ
スマホ版デザインカンプを使って、ハンバーガーメニューの表示・非表示のアニメーションを付けてみます。

まずはトップ画面のハンバーガーボタンと、お隣のハンバーガーメニューのアートボードをリンクさせます。
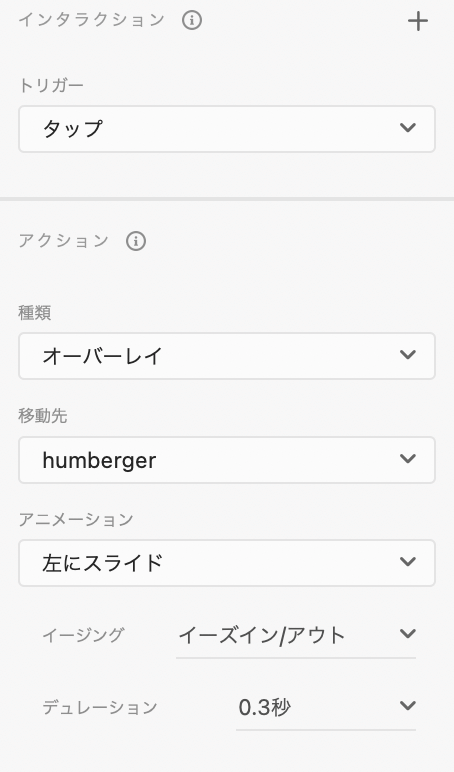
トリガーとアクションは次のように設定しましょう。
トリガーにはタップを選択します。
ハンバーガーメニューを表示する際に最適なアクションの種類は、オーバーレイです。
イージングは動作の加減速を、デュレーションは動作に何秒かけるかを指定できます。
これで、「ハンバーガーボタンを押したらメニューが横からスライドして出てくる」という動作ができました。
スムーススクロールのプロトタイプ

ボタンをページ内のセクションにリンクさせることで、スムーススクロールを表現できます。
PC版トップページのヘッダーから、CONSEPTの部分にジャンプしてみましょう。

ヘッダーメニューのConseptから、該当のコンテンツであるCONSEPTの部分に青い矢印を引っ張ってきます。
トリガーにはタップを選択します。
アクションの種類はスクロール先に自動的に設定してくれるので、このままでOK。
ただし、このままではセクションタイトルの真上にジャンプするので、Y-オフセットを指定して余白を持たせると良いでしょう。
今回は-100としました。

このピンクの部分がY-オフセットを表しています。
これでページ内スムーススクロールはバッチリです!
モーダルウィンドウのプロトタイプ

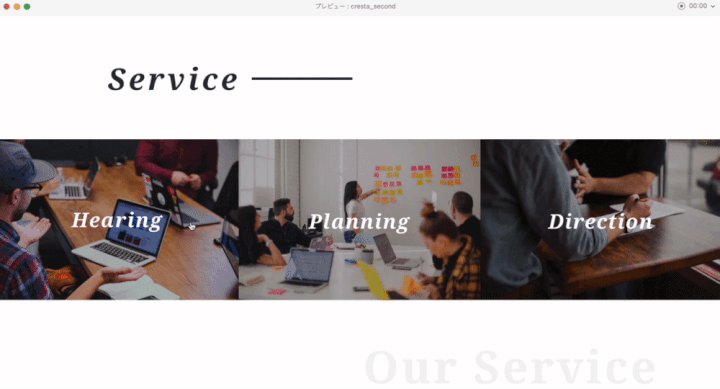
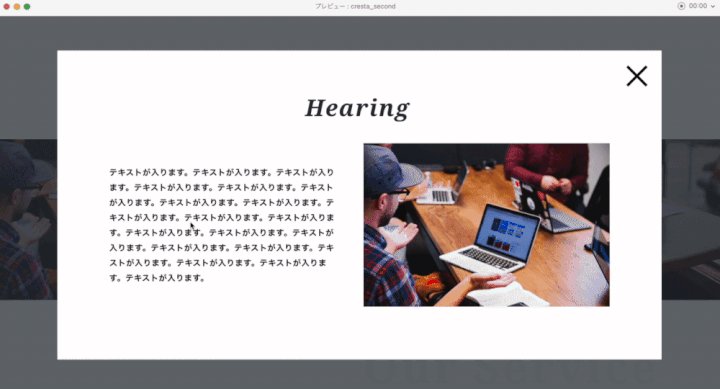
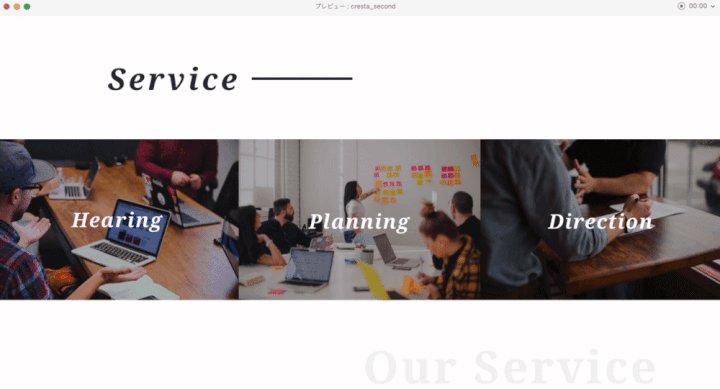
Serviceのアイテムをクリックすると、モーダルで詳細が表示される挙動をつくってみましょう。

トップページのアートボードの横に、モーダルのアートボードを用意しました。(実際のコーディング課題には存在しません。あしからず!)
アートボードの背景は透過しておくと、それっぽくなります。

アイテムからモーダルのアートボードにリンクを繋げます。
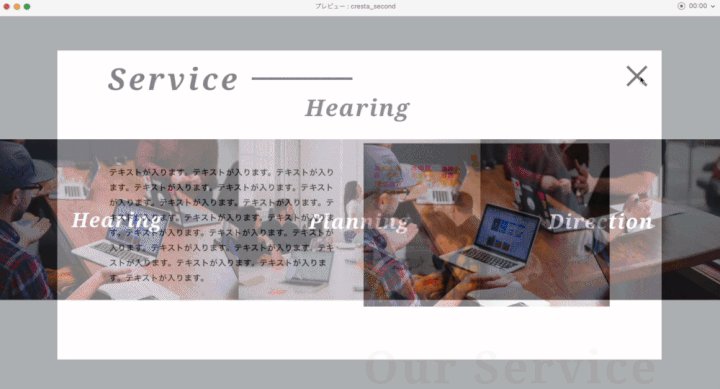
種類はオーバーレイを選択し、アニメーションをディゾルブにするとフワッと浮き上がる見た目になります。
続いてモーダルを閉じる時の設定です。

バツ印を選択した時のアクションの種類はひとつ前のアートボードに設定します。
そうすることで、モーダルウィンドウを開いた時のスクロールの位置、つまりServiceのセクションに戻ります。
これでモーダルの開閉が出来上がりました!
まとめ
XDでアニメーション付きプロトタイプを作成する方法をご紹介しました。
意外と簡単にできることがお分かりいただけましたでしょうか?
今回ご紹介した3つ以外にも様々な動きを作成することができるので、ぜひ色々遊んでみてください!
表現の幅が広がれば、デザインがもっと楽しくなるはずですよ!
今回は既存のデザインからプロトタイプを作りましたが、デザインから始めたい方はこちらもチェックしてくださいね。