【2023年版】メルマガの効果を高めるデザインのコツ8選|参考になる5つのサイトも紹介します!

「メルマガの開封率やコンバージョンに悩んでいる」
「メルマガをどのようなデザインにしたらいいかわからない」
と悩んでいる人がいるのではないでしょうか。ユーザーに商品の魅力を伝えるためには、メルマガをデザインすることが重要です。
今回はメルマガをデザインすることによるメリットとデメリット、効果を高めるデザインのポイントやデザインギャラリーを紹介します。
メルマガの主流は「HTML形式メール」
近年ではメルマガを送信する際は、HTML形式メールが主流です。HTML形式のメールを利用することで、画像の中にリンクを組み込んだり、ひとつの枠内に様々な画像の大きさや画像の情報を組み込んだりすることで魅力や推したいものを伝えられます。
そのため、ただ文章を書くだけや写真を添付資料として別で送るメルマガより、おしゃれなものやデザイン性のあるオリジナルなメルマガを作成できます。
ちなみに次のページでは、メルマガの目的やメリット、配信方法などを紹介しています。こちらもあわせて参考にしてみてください。
参考:メルマガとは?目的やメリット、デメリット、よくある質問をわかりやすく解説
テキストメールとの違い
テキストメールは名前の通り、テキストを打ち込むだけがメインのメールです。そのため、画像を送信してもテキストと別々で送られる上に、画像をクリックして拡大して画像を見ることはできても、サイトはURLを直接添付しない限り訪問することができません。
また、画像内に直接レイアウトしたい場合は、HTML形式で作成しましょう。CTAボタンやそれぞれの画像をクリックしたら商品先のURLに移動でき、目立ちたい部分は文字の大きさや色を変えられるなど、小さいWebサイトのようなデザインが完成します。相手に商品の魅力を伝えたい場合はHTML形式メールが欠かせません。
HTMLメールでメルマガをデザインする3つのメリット
HTMLメールでメルマガデザインする3つのメリットは以下の通りです。
- 視覚的な情報が加えることができる
- コンバージョンに繋がりやすい
- 効果を測定しやすい
視覚的な効果を期待したいのであれば、HTMLメールを作成することは重要です。HTMLメールの作成を考えている人は、どのようなメリットがあるのかしっかり押さえていきましょう。
1.視覚的な情報が加えることができる
文字だけでは伝えることが難しかった商品の情報や魅力が、画像やロゴを加えることで視覚的な情報を加えることでユーザーに商品の魅力を伝えやすくなります。
メルマガを開いた時のファーストインプレッションを印象付けることや、商品ページのURLをクリックしたくなるようなデザインを手がけてみましょう。それにより、ユーザーは情報を簡単に得やすくなります。
2.コンバージョンに繋がりやすい
HTMLメールは画像やCATボタンをクリックすることで、商品ページに直接訪問できるためコンバージョンにつながりやすいことが特徴です。
HTMLメールはテキストメールより読まれやすいことや、テキストリンクに色をつけるなどして、どこから商品ページに訪問することができるかわかりやすくユーザーを誘導しやすくなります。コンバージョンにつなげたい場合は、HTMLメールがおすすめです。
3.効果を測定しやすい
HTMLメールをユーザーに送ることで、効果を測定しやすくなります。その理由として、メルマガの開封率やクリック率を測定する場合は、計測用のHTMLで作成された画像が必要になるからです。
また、実際にユーザーがHTMLメールを開封する確率が高くなること、リンク先をクリックしやすくなることから具体的な数値が計測しやすくなります。メルマガ配信ツールを利用すると効果測定機能があるため、より簡単に計測できます。
HTMLメールでメルマガをデザインするデメリット
HTMLメールでメルマガをデザインするデメリットは以下のものが挙げられます。
- 作成に手間がかかる
- 受信側の環境によって表示されないことがある
自分側のリソースや相手側の環境を考えると、デメリットとなりうる場合があります。それでは、HTMLメールをデザインするにあたって生まれるデメリットをみていきましょう。
1.作成に手間がかかる
HTMLメールを作成する場合は、テキストや画像を貼り付けるだけではないため作成に時間がかかります。
例えば、メルマガに添付する画像をどのようなレイアウトでデザインするのか、文字や画像のサイズはどうするのかなどの作業が必要です。そのため、作成から配信までの期間やリソースに余裕を持って行わなければいけません。
2.受信側の環境によって表示されないことがある
HTMLメールは受信側の設定や環境によって表示されないことがあります。例えば、メール配信設定でHTMLメールは自動的にスパムに判定されていると、ユーザーに確認されずに放置されている可能性があるのです。
また、スマートフォンのアドレス次第でうまくHTML画像が開けずに、画像や文字化けを起こす可能性も考えられます。
メルマガの効果を高めるデザインのコツ8選
メルマガの効果を高めるためのデザインのコツは以下の8つが挙げられます。
- デザインの配色にこだわる
- 適切な文字サイズやフォントを選ぶ
- レスポンシブ化する
- 画像を多く用いる
- CTAの大きさや配置にこだわる
- ターゲットによってデザインを変える
- トレンドを意識する
- テーマを絞る
しっかりと効果を高めるためにも、ポイントを押さえていきましょう。
1.デザインの配色にこだわる
デザインの配色にこだわることは、全体のバランスを整えるために重要です。配色を意識する際に気をつけたいことは、「ブランドイメージの確立」「伝えたい内容は強調」の2つです。
基本の配色として、3〜4色の少なめの配色で「ベースカラー70%」「メインカラー25%」「アクセントカラー5%」にするときれいにまとまると言われています。また、ブランドイメージカラーをイメージカラーにすると、ユーザーに印象を与えやすくなります。
2.適切な文字サイズやフォントを選ぶ
適切な文字サイズやフォントを選ぶことは、ユーザーのメルマガの読みやすさに大きく関わります。スマートフォンを想定した時、テキストサイズを15pt以上に設定すると半角文字で45文字が一行に収まるため読みやすく、メインテキストに最適です。
また、強調したい部分にはテキストサイズが24pt以上を目安に設定すると、程よく目立たせられます。
3.レスポンシブ化する
現在では様々なデバイスを使ってメルマガがユーザーに見られるため、レスポンシブ化することが重要です。例えば、Googleメールひとつでもパソコンやスマートフォンなどのデバイスが利用できるため、レイアウトを自動設定するレスポンシブ化は欠かせません。
一度レスポンシブ化を設定すると、デバイスの画面サイズに合わせてデザインの大きさが変わるため、とても便利です。ユーザーに快適なメルマガの読みやすさを提供するためにもレスポンシブ化を設定しましょう。
4.画像を多く用いる
HTMLメールが主流となってきていることから、メルマガは「読む」のではなく「見る」が一般的になってきている傾向です。
そのため、ユーザーのファーストインプレッションでどれほど興味を引きつけられるかを考えたデザインが重要です。HTMLメールは手間がかかりますが、画像を多く組み込みながらキャッチコピーを添えて、ユーザーがアクションを起こすようなメルマガを作成しましょう。
5.CTAの大きさや配置にこだわる
CTAボタンはユーザーが商品の特定サイトに移動するための重要なボタンのため、しっかりとCTAの大きさと配置にこだわりましょう。
ユーザーがメルマガを読むときは最初の部分だけを読む人と最後まで読む人がいるため、CTAを数カ所配置すると色々な人に対応しやすくなります。また、ユーザーがCTAに気づけるように目立つような色合いと大きさで作りましょう。
6.ターゲットによってデザインを変える
ターゲットとなるペルソナによってデザインを変えることは、メルマガ開封率に関係してくる傾向です。例えば、女性であればアパレル商品を見たときに試着時のイメージが重要になるため、「共感やイメージ」が重要視されます。
一方で、男性であればスペックを重視する人が多く、どのような商品と機能性なのかを具体的に説明する、「商品情報や機能」を記載します。同時に、女性のメルマガでは柔らかく優しいイメージ、男性にははっきりとしたシルエットの色が好まれやすい傾向です。
7.トレンドを意識する
メルマガのデザインが年ごとに変わっているように、新しいトレンドを意識することもユーザーの興味を集めるために重要です。
最新のデザインにする必要はありませんが、どのような色の使い方やレイアウトが好まれているのかをしておくと、メルマガを作成する際の参考になります。また、ユーザーもデザインが変わることでメルマガの内容が魅力的に感じやすくなります。
8.テーマを絞る
メルマガを作成する際はテーマを絞って、情報が多くなりすぎないようにしましょう。多くのテーマをひとつのメルマガに詰め込み画像を多用すると、一通のメルマガが長くなってユーザーが疲れやすくなります。
一通のメルマガには2〜3つのテーマに絞り、3スクロール以内で読み切れるメルマガがユーザーにとって読みやすいものに仕上がります。
メルマガデザインで参考になるサイト5選
メルマガデザインをする際に参考になるサイトは以下の5選です。
- Email Gallery
- Really Good Emails
- HTML EMAIL GALLERY
- MAIL LIBRARY
メルマガのデザインを一から作るのにはデザインの知識が必要なため、難しいと感じる人がいるかもしれません。ここでは、それぞれの特徴を押さえながら、自分のメルマガに最適なデザインを探してみましょう。
1.Email-Gallery

カリフォルニアのデザイナーが運営するデザインサイトで、有名企業から中小企業まで様々なデザインが取りそろえられています。
1700種類のデザインが集められており、様々な業種の中から自分と同業種のデザインを選べるため探しやすいこと、どのデザインが人気かを「いいね」から判断できることが特徴的です。他にも、カラム数や色、最新のものとフィルターをかけて探せます。
2.Really Good Emails

こちらも海外のメルマガデザインサイトのため英語で探す必要がありますが、カテゴリ分けが細かく分かれていることが特徴的です。
カテゴリは業種だけでなく、おすすめやフィードバックメールの「Behavioral」やプロモーションやバーゲンなどの「Promptional」など細かい場面でのフィルターがかけられます。メルマガの内容次第でデザインも変わるため、とても参考になるサイトです。
3.HTML EMAIL GALLERY

2019年で更新が止まっていますが、2007年に創設されメルマガギャラリーの中でも基盤を作ったもののひとつです。
カテゴリーには業種がないものの、色に加えてニュースレターや告知といったメールのタイプや衣類や技術といった商品、季節と他とは異なるフィルターがかけられます。新しいものはありませんが、ほどよいカテゴリから選べます。
4.MAIL LIBRARY

引用:MAIL LIBRARY
海外で運用されているメルマガデザインギャラリーの中でも、「EMAIL LIBRARY」は日本のメルマガデザインを集めたサイトです。
インテリアやファッションの事例が多いものの、日本テイストのデザインが見つけやすいため参考になります。旅行や飲食の「カテゴリ」やスタイリッシュやクールといった「テイスト」「色」から選べてとても使いやすくおすすめです。
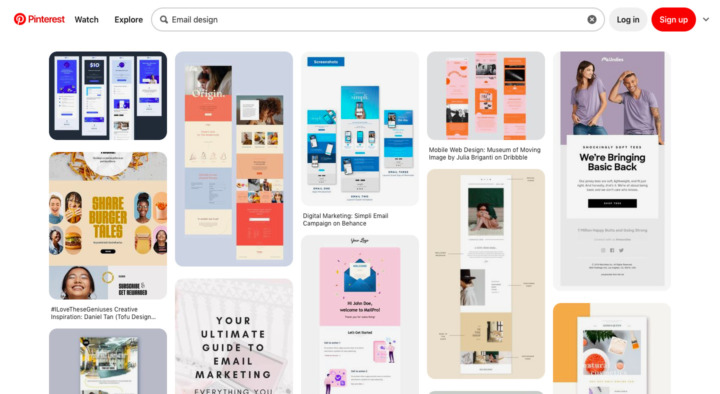
5.Pinterest

引用:Pinterest
自分の好きな写真や画像を自分用のコルクボードにピン留めして、他のユーザーとシェアできるサービスです。
検索窓に「Email design+単語」で検索すると、全体のレイアウトが表示されたメルマガを一覧することが可能です。また、ランディングページもメルマガと似ている部分が多いので、同時に調べてみると参考になります。
まとめ
メルマガのデザインはHTMLメールで作成することが主流となっており、文字を書くだけではなくデザイン性が重要視されるようになってきました。HTMLメールにはメリットとデメリットがありますが、メルマガも集客の成果を得るためのひとつの方法なので、社内のリソースがある際はメルマガのデザインを手がけてみましょう。
どのようなデザインがいいのかとアイデアが思いつかない場合は、メルマガデザインサイトを参考にしてみてください。

