写真をクリックしたらポップアップで拡大表示するUI「Lightbox」を実装したい…!
こんな要望のある方に、必見の情報をご紹介します!
動的なUIであればjQueryを使うのがカンタンですが、サイト全体のファイルサイズや保守・メンテナンスのことを考えると、脱jQueryしたいなあと思っている方も多いのではないでしょうか?
そこでオススメなのが当記事で紹介する「Luminous」。LuminousはLightboxをカンタンに実装できるJavaScriptライブラリです。
jQueryは使いませんが仕組みが理解できればカンタンにカスタマイズできますので、特にWebサイト制作に使えるかと思います。
フロントエンドエンジニアでもある筆者が実際のコードとともに解説していきますので、最後までお付き合いいただけると幸いです!
Lightboxとは?
Lightboxとは、選択した要素をポップアップで拡大表示できる機能のこと。
一般的なWebサイトやサービスであれば、画像を拡大表示させるUIで採用されることが多いです。
情報量の多い要素であっても、ブラウザ上に占める割合を省略できるため、画面を圧迫せずにユーザーに情報を提供できます。
Luminousとは?
jQueryに依存しない、Lightbox実装に特化したJavaScriptライブラリです。
軽量でさくさくと画像を表示できることが特徴です。
JavaScriptが苦手な方からすると、jQueryを使わない=実装が難しいのでは?と思われるかもしれませんが、対応箇所が理解できればカスタマイズも容易ですのでご安心ください!
Luminous の読み込み
Luminousを使用するためには以下3つの方法がGitHubで紹介されています。
- NPM
- Bower
- Manuel(ファイルインストール)
また、jsDelivrでもCDNが提供されているので、ご自身にとって使いやすいものを選ぶことができます。
当記事ではファイルをインストールして読み込む方法と、CDNからの読み込む方法の2パターンを紹介します。
(パターン1)ファイルをインストールして読み込み
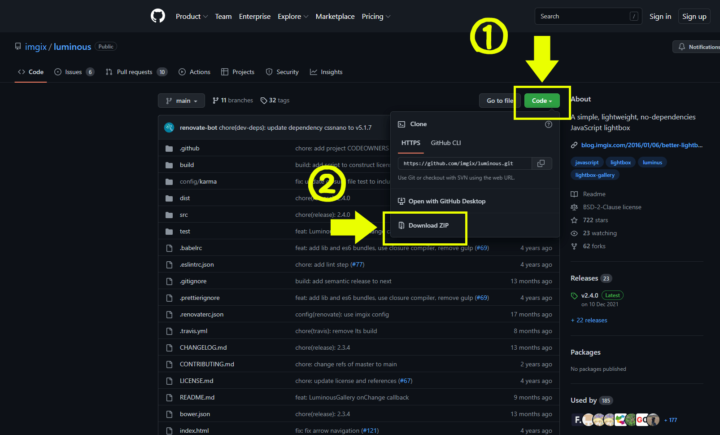
1つ目は、ファイルをインストールして読み込む方法です。LuminousのファイルはGitHubからインストールできます。

「code▼」という緑のボタンから「Download ZIP」をクリックでダウンロードできます。

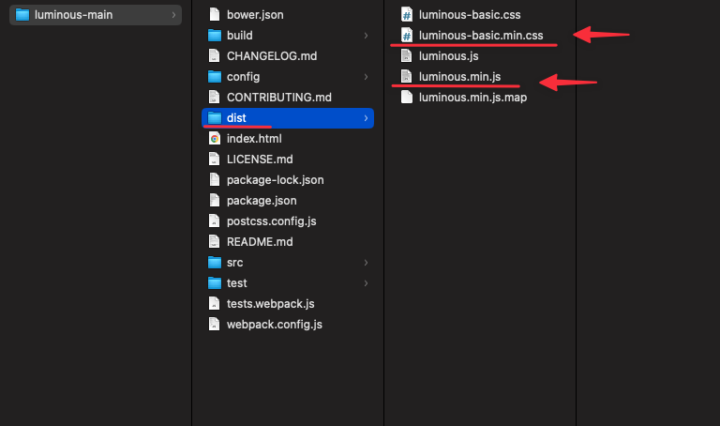
ダウンロードしたフォルダから、下2つのCSSとJSに格納しましょう。
- luminous-basic.min.css
- luminous.min.js
<!-- css読み込み -->
<link rel="stylesheet" href="luminous-basic.min.css">
<!-- js読み込み -->
<script src="luminous.min.js"></script>CSSファイルはHTMLのhead内、jsファイルはhead内かbodyの閉じタグ手前で読み込みます。
(パターン2)CDNで読み込み
2つ目は、CDNを読み込む方法について解説します。

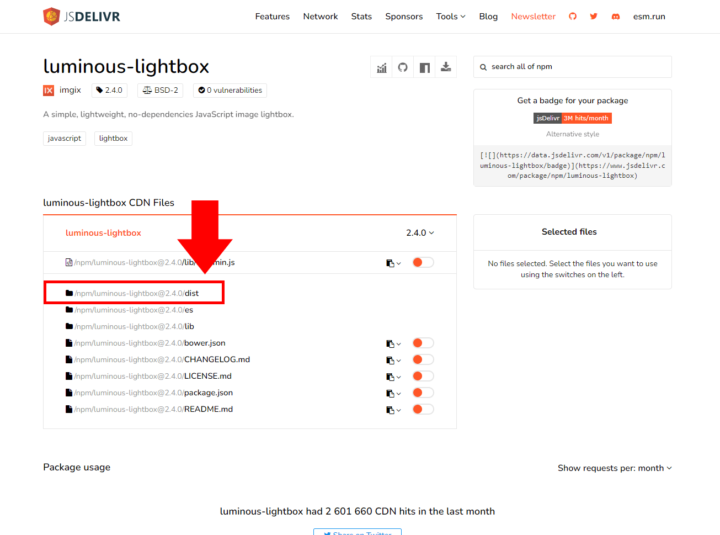
distと書かれている箇所を選択します。

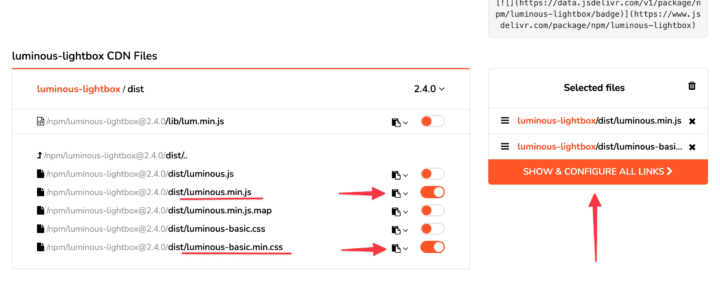
次に末尾が.min.jsと.min.cssになっているファイルのラジオボタンを選択し、「SHOW&CONFIGURE ALL LINKS」のボタンをクリックします。

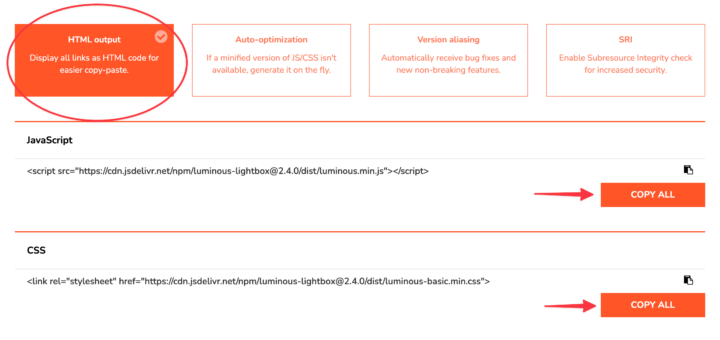
リンクが生成されるのでCOPY ALLを押してコピーしたら完了です。
コードをコピーしたらそれぞれHTMLのheadの中にCSSを、bodyタグの締めタグの直前にJavaScriptを下記のように記述をします。
<!-- CSS CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.4.0/dist/luminous-basic.min.css">
<!-- js CDN -->
<script src="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.4.0/dist/luminous.min.js"></script>jsDelivrのCDNを利用する場合は以上の記述のみでOKです。ここまでできたらいよいよ実際に触っていきましょう。
Luminousの使い方
<a href="画像のパス" class="luminous">
<img src="画像のパス" alt="">
</a>HTML側では、ライトボックス表示する画像をaタグで囲み、href属性に拡大させる画像のパスを指定します(aタグ以外で囲むことも可能)。
new Luminous(document.querySelector('.luminous'));jsファイル(もしくはscriptタグ内)にはLuminousを起動させるため、new Luminous()と記述し、()内の引数に要素を指定します。
document.querySelector() と書くとセレクタを取得するため、()内にはリンク先要素に指定したクラス名を指定します。
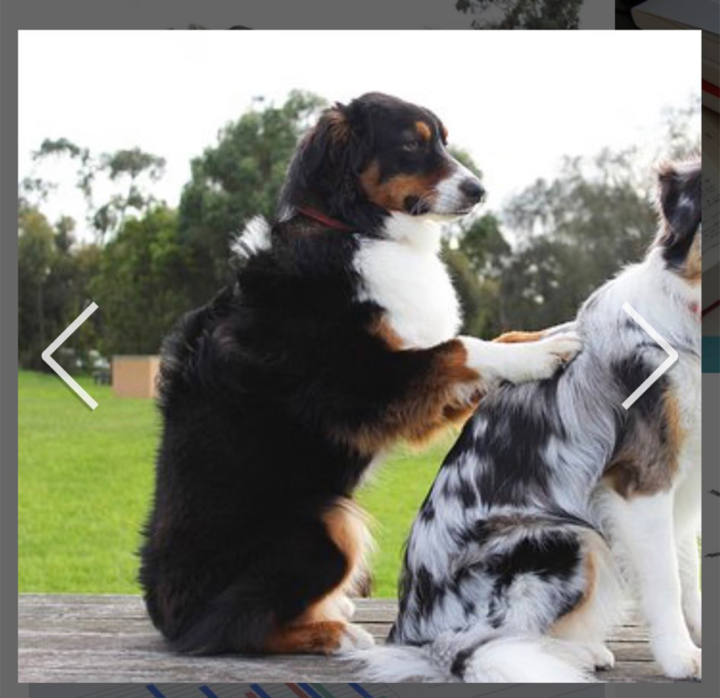
基本の記述だけで、上のようなLightboxが実装できます。
複数画像に対応させる
次に、Luminousを使って複数画像をポップアップさせる方法を解説します。
画像が並んでいますが、上の例だと1枚しかポップアップされません。
<a href="画像パス" class="luminous">
<img src="画像パス" alt="">
</a>
<a href="画像パス" class="luminous">
<img src="画像パス" alt="">
</a>
<a href="画像パス" class="luminous">
<img src="画像パス" alt="">
</a>
<a href="画像パス" class="luminous">
<img src="画像パス" alt="">
</a>new LuminousGallery(document.querySelectorAll('.luminous'));複数枚対応させるには、JavaScriptの記述を上のように変更する必要があります。
- Luminous → LuminousGalleryに変更
- querySelector → querySelectorAllに変更
上の例だと、複数枚並んでいる画像も全てポップアップされるようになりました。
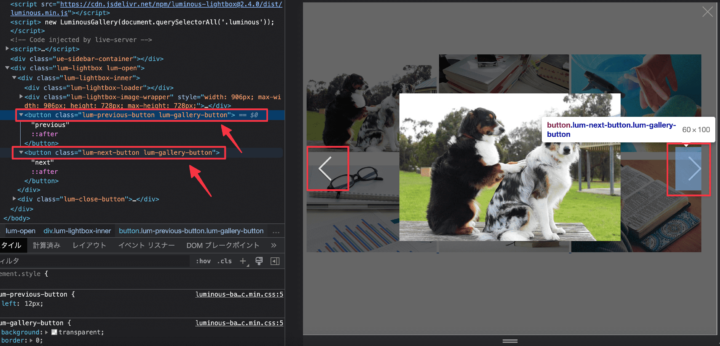
また、ポップアップ中に左右に表示される矢印、「>」や「<」を押すことで隣の画像を表示することもできます。
HTMLに変更はないので、各画像のaタグに同一のクラスを付与してください。上記のデモでは「luminous」をクラスとして使用しています。
Luminousのオプションとカスタマイズ
Luminousにはさまざななオプションが用意されており、起動条件や装飾のカスタマイズを行うことができます。
var options = {
namespace: null,
// 拡大する画像につけるクラス
sourceAttribute: "href",
// 画像パスの属性
caption: null,
// 画像にキャプションを設定するかどうか
openTrigger: "click",
// 画像を拡大するイベント
closeTrigger: "click",
// 拡大した画像を閉じるイベント
closeWithEscape: true,
// Escキーで拡大した画像を閉じるかどうか
closeOnScroll: false,
// 画面をスクロールしたときに拡大した画像を閉じるかどうか
showCloseButton: false,
// 閉じるボタンを無効にするかどうか
appendToNode: document.body,
// lightboxをどこに挿入するか(Nodeに追加する指定)
appendToSelector: null,
// lightboxが開かれるたびに呼び出される要素
onOpen: null,
// 画像を拡大したときに呼び出す関数
onClose: null,
// 拡大した画像を閉じるときに呼び出す関数
includeImgixJSClass: false,
// 拡大した画像にimgix - fluidクラスを付与するかどうか
injectBaseStyles: true
// スタイルを追加するかどうか
};
new Luminous(document.querySelector("a"), options);上の一覧がオプションで、初期設定でもあります。値を任意の内容に書き換えることでカスタマイズが可能となります。
また、基本的なことですが、JavaScriptのライブラリでは処理が実行されるとDOMが生成されます。
上の動画では、処理が実行されると同時にlum-lightboxという要素が生成されていることがわかります。カスタマイズする時は、検証ツールで要素の階層やクラス名を確認することも重要です。
Luminousで用意されているオプショナルコードを使う以外にも、HTMLやCSSを少し書き換えることでカスタマイズできる部分もあるので、次からカスタマイズ例を紹介していきます。
スマホ用の拡大サイズを調整
スマホで画像をポップアップしたとき、デフォルトのままだとオリジナルの画像サイズで表示されてしまいます。大きなサイズの画像だと一部しか表示されない状態となり、何が映っているのかわからなくなってしまいます。
それを防ぐために、スマホの場合はCSSに記述を加え、見やすくするといいと思います。画像に最大サイズの設定をすることで、ポップアップしたときに画像が過度に大きく表示されることを防ぎます。
.luminous {
max-width: 100%;
}最大サイズをデバイス幅の100%にすると、画像が縮小されてしまって逆に見づらくなってしまう場合、以下のように調整してみてもいいかもしれません。
.luminous {
max-width: 150vw;
}このように記述すると、画面幅の150%のサイズで表示でき、横にスクロールできるようになります。
aタグ以外でポップアップさせる
Luminousではaタグに共通のクラスを付与してポップアップさせるのが基本ですが、aタグ以外の要素に対してポップアップさせることもできます。
<div class="luminous_box" data-zoom="拡大画像のパス">
<img src="サムネイル画像のパス" alt="">
</div>new Luminous(document.querySelector(".luminous_box "), {
sourceAttribute: "data-zoom",
});ポップアップさせたいタグに、任意の名前でdata属性を付与し(data-zoom)、値に画像のパスを記述します。
JavaScriptにはオプションのsourceAttributeを使い、data属性名を指定することで、divタグを要素として取得できるようになります。
複数画像適用時の矢印マークを消す
複数画像を取得してポップアップすると、画像の前後送りを表示させる矢印「>」や「<」がデフォルトで表示されますが、こちらが不要な場合もあるでしょう。

そんな時は対象のクラスにCSSをあてて非表示にできます。
.lum-gallery-button {
display: none !important;
}もちろん画像の左右をクリックしても隣の画像に移動することはありません。
画像上にアイコンを表示させる
Webページ上では、対象がLightbox要素なのか(クリックできるものかどうか)わかりづらいデザインの場合もあります。
そんな時は、虫眼鏡アイコンなど、拡大表示されることがイメージしやすくなるアイコンが表示されていたら伝わりやすくなります。
上の例では、.luminousの擬似要素(::after)で画像を読み込み、左上に配置しただけですが、何もないよりかは伝わりやすくなっているかと思います。
※ちなみに虫眼鏡のアイコンは下記サイトからダウンロードしています。
しっくりくるアイコンがなかったり、画像を使えない事情があるときなどは、画像にホバーしたらカーソルを虫眼鏡に変える、という方法もあります。CSSのプロパティで、以下の1行を追加するだけでOKです。
.luminous {
cursor: zoom-in;
}画像にマウスをホバーするとアイコンが虫眼鏡に変わっています。
もちろん虫眼鏡でなくてもお好みのアイコンを使ってもいいと思います。
画像にキャプションを表示させる
最後に画像にキャプションを表示させる方法をご紹介します。imgタグのaltをキャプションとして表示させます。

<a href="画像パス" class="luminous">
<img src="画像パス" alt="仲良しな犬">
</a>new Luminous(document.querySelector(".luminous "), {
caption: (elem) => {
return elem.children[0].getAttribute("alt");
}
});altを設定していれば、別途キャプションを記述する必要はありません。ここではLuminousオプションのcaptionを使います。
elem.children[0] とすることでクリックされた要素の子要素を判定し、getAttributeでalt属性を取得しています。
上の記述でcaptionの値に取得したaltが代入され、ポップアップ画像にキャプションが表示されます。
まとめ
Luminousは、さまざまなカスタマイズがカンタンにできることがおわかりいただけたのではないでしょうか?
最後に、Luminousの特徴は以下のようにまとめられます。
- 読み込み方法は2種類
- 少しの記述で単体 or 複数枚の表示が変えられる
- スマホ用にサイズ調整推奨
- aタグ以外でもポップアップ可
- 画像上にアイコン表示できる
- 画像にキャプションを表示させられる
もちろんこれ以外にも「Luminousのオプションとカスタマイズ」で紹介したようなカスタマイズもできるので、ぜひいろいろな実装に挑戦してみてください!
また、Lightbox(ポップアップ)と似たUIにモーダルがありますが、こちらをカンタンに実装できるライブラリ「Micromodal.js」について解説している記事もあるのでチェックしてみてください!