コーディングで仕事をするには、デザインツールで作成されたデザインカンプからのコーディング能力が必要です。
その中でも特にXDは操作性が高く人気なので、XDからコーディングできる力は必須といっていいでしょう。
この記事では、XDからコーディングするために必要なテクニックを解説しています。
僕がコーディング代行などの実務を通して感じた重要ポイントもふまえてまとめているので、記事を読み終えると実践を想定した知識が身に付きますよ!
XDで作成したコーディング練習用のデザインカンプを無料配布してます!こちらの記事も参考にして、ぜひチャレンジしてみてください!
AdobeXDとコーディング
Adobe XDはアドビシステムズが提供している、UIデザインツールです。
「思考のスピードでデザインする」というコンセプトのもと開発されたツールで、PhotoshopやIllustratorなどよりも動作が軽く、ストレスのない使用感からWebデザインでも使用される場面が増えてきています。
ワイヤーフレームやデザインのレイアウトはXD行われることが増えてきており、コーディングをするうえで必要な情報の取得が直感的にできることからも、コーディング用のデザインデータとしても人気があります。
現場ではまだPhotoshopやIllustratorでデザインカンプを作成されているところも多いようですが、初学者の方はまずXDから入ってコーディング経験を積むことをオススメします!
(重要)デザインツールからコーディングする時の考え方
ツールの使い方の前に、コーディングをする時に重要な考え方をお伝えします。
ポイントを抑えておくだけでデザインカンプの見方が変わるので必ず抑えておきましょう!
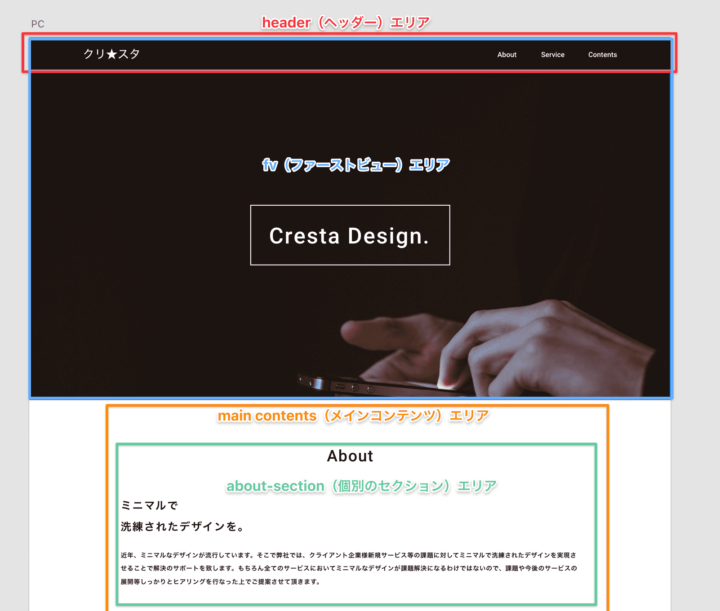
レイアウトを認識する

Webデザインのレイアウトにはある程度の規則性、「決まり事」があります。
デザインカンプを見て「header」や「footer」などのレイアウトをざっくりと捉えれば、HTMLでの骨組み作成に迷いがなくなります。
これはコーディングするうえで非常に大事な考え方なので、普段から意識してWebサイトを見て癖づけるといいでしょう!
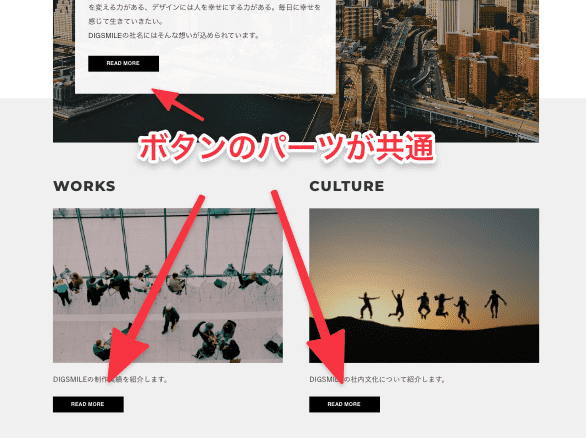
共通パーツを見つける

デザインに共通のパーツを見つけておき、先にコーディングしておくと使い回しができるので効率的です。
共通パーツはボタンのようなコンポーネントだけでなく、文字サイズや色、セクション間の余白など隅々までチェックすることがコツです。
カンプの情報(数値)だけを信用しない
実はデザインツールとWebの仕様で若干違う点があるので、ツールの情報をそのままCSSに指定するだけだとズレることがあります。
ツール上の数値だけでコーディングして「はい、ザックリ見た目は同じになったよ!」で完成にせず、「たぶんズレているだろう」という考えをもって細かくチェックしながら作業を進めることができればgoodです。
デザインとコーディング結果をピッタリ一致させることをピクセルパーフェクトと言いますが、実現させるにはデザインデータを画像化し、ブラウザ上に透過させて、1px単位でズレを解消させていく地道な作業が必要です…!
練習中の初学者の方は初めから意識しなくてもいいですが、慣れてきてチャレンジしたい方はChromeの拡張機能でも補助機能があるので試してみるといいでしょう。
※とはいえOSやブラウザの違いでも表示が異なりますので、ピクセルパーフェクトを実現させるのはなかなか大変です。実務だとデザイナーやクライアントの要望次第で求められる精度は変わるので、事前に確認しておくといいでしょう。
デザインデータとURLデータの違い
AdobeXDにはデザインデータをURL化して他人と簡単に共有する機能があります。
デザインデータをもらう際は、XDファイルをそのまま渡される(デザインデータ)場合と、共有機能を使ってURLデータを渡される2パターンがあります。
URLデータの場合はXDのソフトを持ってなくても開くことができますが、一般的にはXDデータをそのまま配布されることが多いです。
2023年1月から、新規でAdobeXDを利用する場合にコンプリートプランへの加入が必要となりました。
こちらの記事も参考にしてみてください!
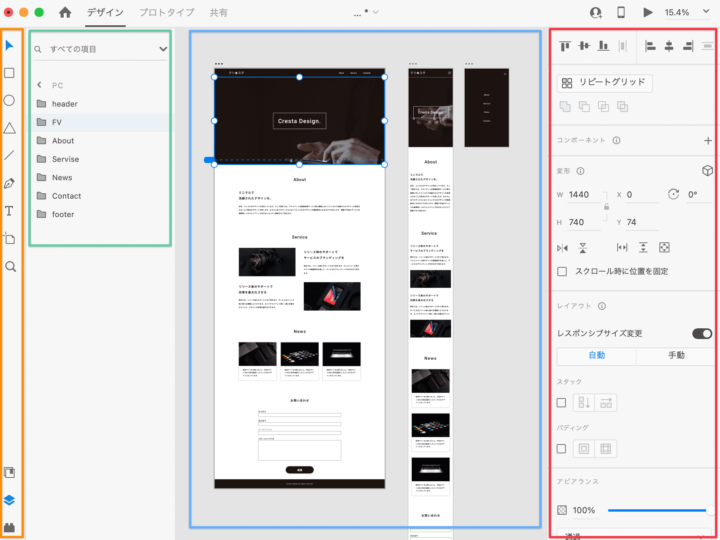
XDの画面の見方

XDのカンプデータからコーディングをする際に抑えておきたいのは、画面左側のレイヤーパネルと、画面右側のプロパティインスペクターです。
レイヤーパネルにはデザインを構成している要素(オブジェクト)の階層構造が表示されています。
グループ化しているものはフォルダアイコンで表示されており、フォルダアイコンをクリックすると開閉することができます。
また、コーディング時に情報を取得する場合、上のメニューから「デザイン」を選択しておきましょう。(プロトタイプや共有になっていると、右側パネルの表示内容も変わるため、コーディングに必要な情報は取得できません)
コーディングに必要な操作
- 画像を書き出す
- 文字情報を取得する
- 色情報を取得する
- 要素間の距離や大きさを取得する
XDからコーディングするなら、上の内容を抑えておけば大丈夫です!
①画像を書き出す
コーディングファイルに入れ込む画像の書き出しは、基本的にコーダーの役割であることが多いです。
ここでは画像の書き出し方法と、抑えておきたい知識について解説します。
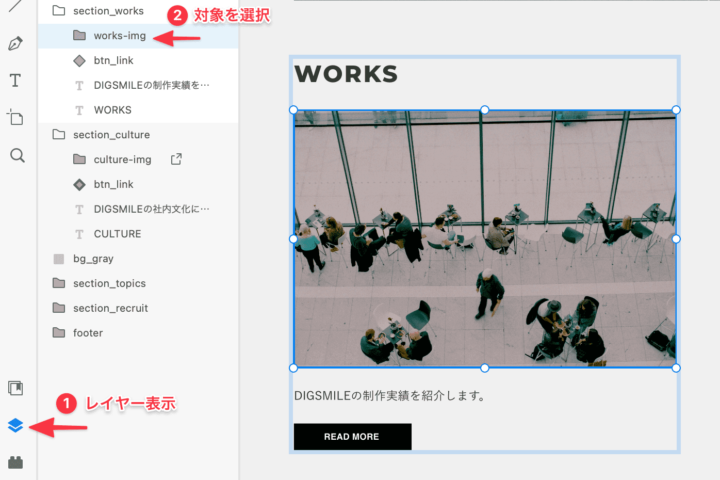
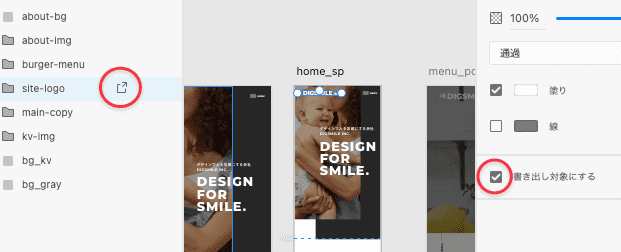
STEP1:書き出し対象を選択

どちらの方法でもOKです。
- レイヤー表示→レイヤーから書き出し対象を指定(イメージ:上画像)
- デザイン上で直接書き出し対象をダブルクリック or ⌘(WindowsはCtrl)を押しながらクリックして指定

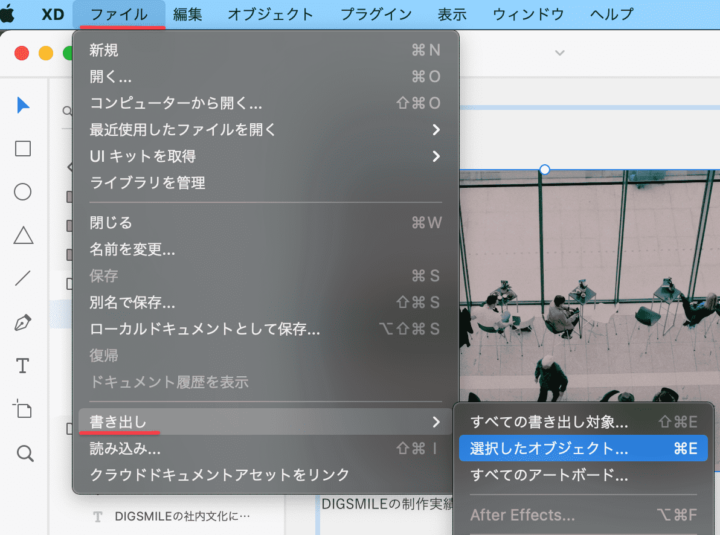
ファイル > 書き出し > 選択したオブジェクトを書き出しを選択するか、⌘(WindowsはCtrl)+EのショートカットでFinder(エクスプローラー)に進みます。
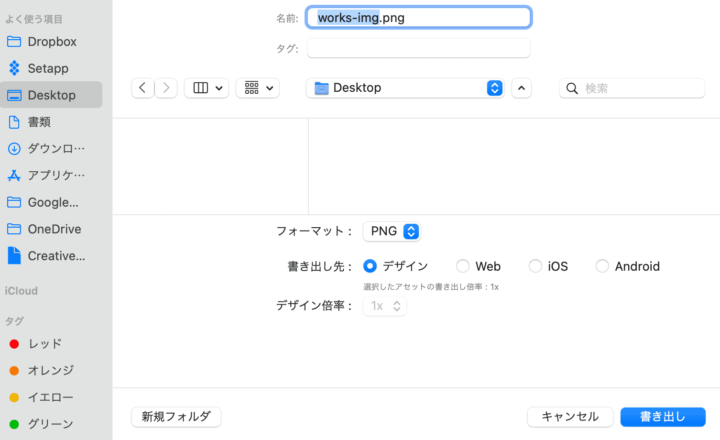
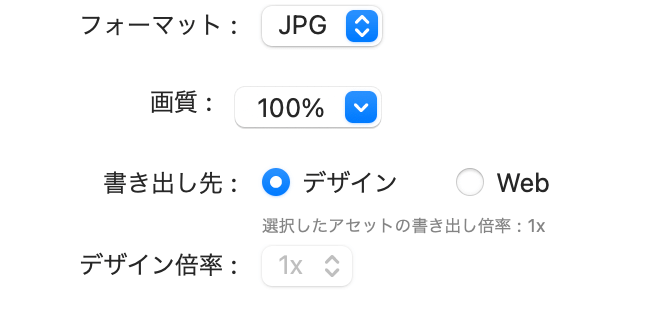
STEP2:条件を選択し書き出し

- 四角い写真データ
- JPG × 画質100% × 書き出し先Web × 倍率1X
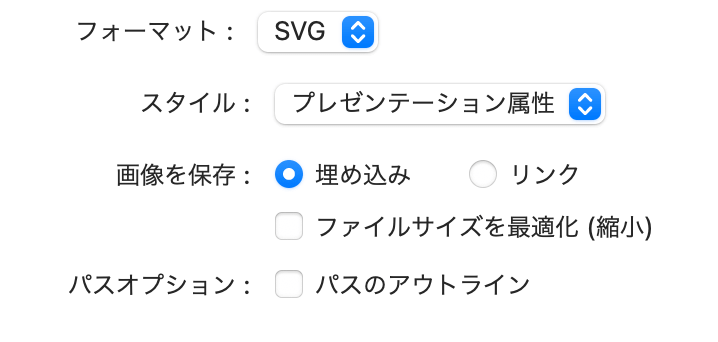
- イラストやロゴデータ
- SVG × プレゼンテーション属性 × 埋め込み × (ファイルサイズを最適化)
- 上2つに当てはまらない画像データ
- PNG × 書き出し先Web × 倍率1X
かなりザックリですがまとめました。
なお、上のまとめはデザインカンプが等倍で作成されてる前提です。もしアートボードが「2倍サイズ」で作成されてる場合、JPGとPNGの倍率は2Xを選択します。
理解できる方は上の内容だけ見て次に進んでOKです!
以下、補足の内容です。(ちょっと長くなります)
XDでは4つの拡張子から選択して書き出すことができます。
- PNG
- ラスタ形式。背景が透過した画像(切り抜かれた画像など)で選択します。汎用的な拡張子で、通常の四角い写真画像やロゴ画像でも選択できますが、重くなりやすい点は注意が必要。
- JPG
- ラスタ形式。色数の多い写真画像に適しています。背景透過や切り抜きがされてない、いわゆる「四角い写真」のデータであればJPGで書き出しましょう。
- SVG
- 平面的なアイコン画像やテキスト画像などで選択します。ベクタ形式なので軽く、拡大しても画質が荒くならないのが特徴。色数の多い写真には不向きです。
- 電子文書用のフォーマットです。カンプ全体を書き出す場合には使えますが、コーディングデータとして選択することはほぼないです。
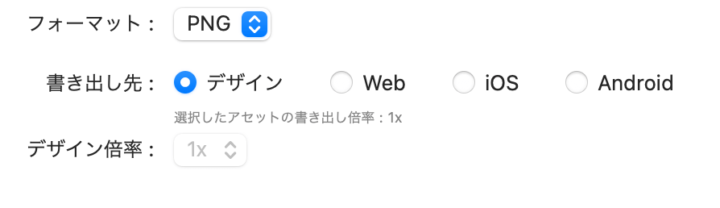
選択した拡張子によって書き出し先やデザイン倍率の選択肢が変わるので、それぞれの選択項目について触れておきます。
PNGを選択した場合

書き出し先は以下の通り。
| 書き出し先 | デザイン倍率「1X」選択時 |
|---|---|
| デザイン | 等倍(1倍)でそのまま書き出します。 |
| Web | 等倍(1倍)と2倍の2種類書き出します。 |
| iOS | 等倍(1倍)と2倍、3倍の3種類で書き出します。 |
| Android | ldpi 低密度(75%)、mdpi 中密度(100%)、hdpi 高密度(150%)、xhdpi 超高密度(200%)、xxhdpi 超超高密度(300%)、xxxhdpi 超超超高密度(400%)の7パターンの画面密度で書き出します。 |
コーディングでは「Web」を選択しましょう。
「デザイン倍率」はアートボードが等倍で作成されてる場合1XでOKです!
Retina対応のため、アートボードがあらかじめ2倍で作成されてた場合はここを2Xにします。(その場合は等倍と50%の画像が書き出されます)
アートボードが等倍の場合、サイトに使用する画像には2倍の画像を読み込んで、Apple製品などのRetinaディスプレイに対応させます。(アートボードが2倍の時は等倍の画像を使えばOKです)
もしくは1倍と2倍どちらの画像も用意しておいて、pictureタグのsrcsetで出し分けることもできます。ただIE対応で現状ポリフィルが必要のため、初心者はとりあえず2倍の画像だけ準備し、それを圧縮して使うでもいいです。
>> 参考:画像要素 – HTML: HyperText Markup Language | MDN
JPGを選択した場合

画質は圧縮後のサイズが問題なければ100%のままで大丈夫です。
書き出し先はPNGで説明した通りWebを選択し、デザイン倍率はPNGの基準と同じ考えでOKです。(アートボードが等倍なら1X、2倍だったら2X)
SVGを選択した場合

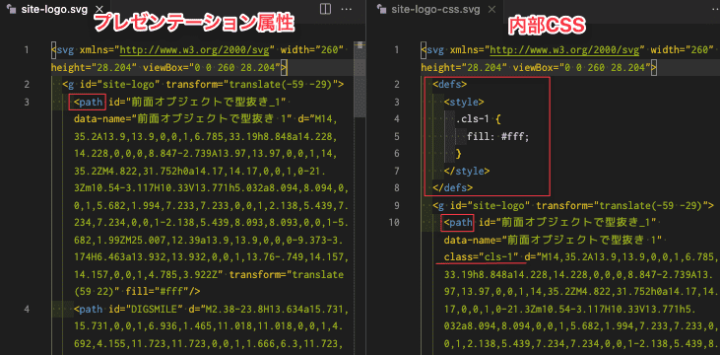
スタイルでは「プレゼンテーション属性」と「内部CSS」が選択できます。
| プレゼンテーション属性 | 画像のスタイルはpathタグ内に設定されてる |
| 内部CSS | pathタグにclassが記述され、インラインでstyleタグにスタイルが設定されてる |

SVGはソースコードが存在しているため、上の画像のように、エディタにデータをドラッグしたらコードが確認できます。そのため、HTMLに直接コードを貼り付けて読み込むことも可能。
内部CSSで書き出した方にはpassタグにclassが付与されていて、styleタグでスタイリングされています。
ただ、独自でもclassは付与できますし、基本的には「プレゼンテーション属性」で書き出して問題ないでしょう。
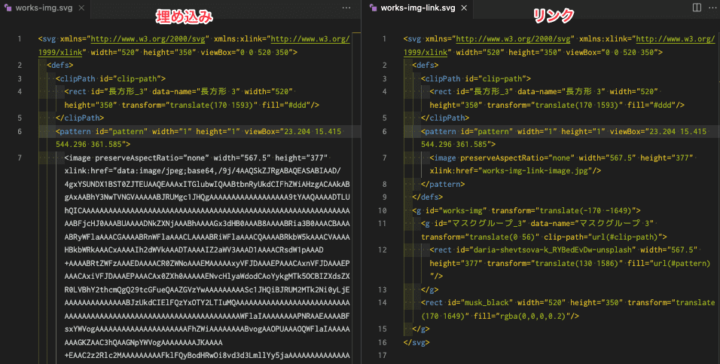
画像を保存では「埋め込み」か「リンク」が選べます。
書き出す対象がベクター画像(テキストや簡単なロゴ)なら、どちらを選んでも同じです。
ただ、写真など色数の多いラスター画像をSVGで書き出す場合に注意が必要な箇所です。
| 埋め込み | ラスター画像がSVGとして埋め込まれる |
| リンク | ラスター画像はリンクで接続して描写する |

上の画像は同じ写真データを書き出した例ですが、埋め込みのほうはデータ量が多くなることでファイルサイズも大きくなります(リンクで書き出したほうが900KBで、埋め込みのほうは2,800KBありました)
あまりないケースですが、もしラスター画像をSVGで書き出さないといけない場合は「リンク」で書き出しておきましょう。
また、必須ではないですが「ファイルサイズを最適化(縮小)」にチェックを入れておくと、SVGのファイルコードが圧縮されるため軽量になります。ただ、SVGコードをいじりたい場合は視認性が悪くなる点だけは注意して選びましょう。
パスオプションでは書き出し時に「パスのアウトライン」化させることもできます。
パスのアウトライン化とは、フォントなどを画像化させることです。
フォントは端末環境によって見え方が変わることがありますが、画像化しておけばどの環境からでも同じ見え方になるため、フォントをSVG画像として扱いたい場合はアウトライン化しておきましょう。
ただ⌘(Windowsならctrl)+ 8で先にアウトライン化させることもできるので、カンプの状況次第でチェックを入れましょう。
PDFを選択した場合

コーディング時に選択することはほぼないですが、PDF(文書フォーマット)として書き出すことも可能です。
ちなみに画像は無料のスタータープランの場合ですが、有料プランの場合書き出し回数の制限がなくなります。
画像の書き出し時に知っておきたい知識&テクニック
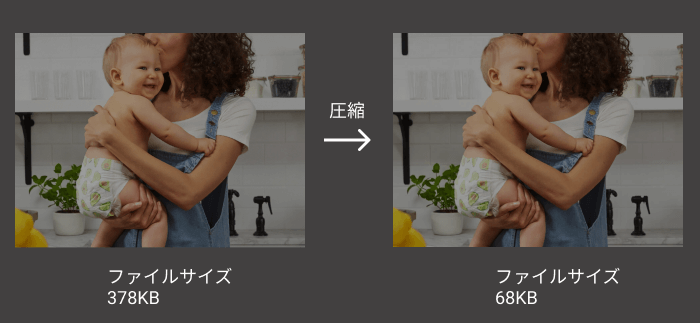
画像の圧縮
PNG・JPGは元画像のサイズが大きいことがあるため、コーディング前に圧縮しておきましょう。

上のように、圧縮しても見た目はほぼ変わらないことが多いです。
「どれくらいまで小さくすればいいの?」という疑問が生まれるかもしれませんが、サイトにもよるため正解はありません。
ただ、ブラウザに反映させた際に画質が荒くならない程度であれば、ページの読み込み速度を上げるためにも圧縮しておくことを前提で考えておいたほうがいいでしょう。
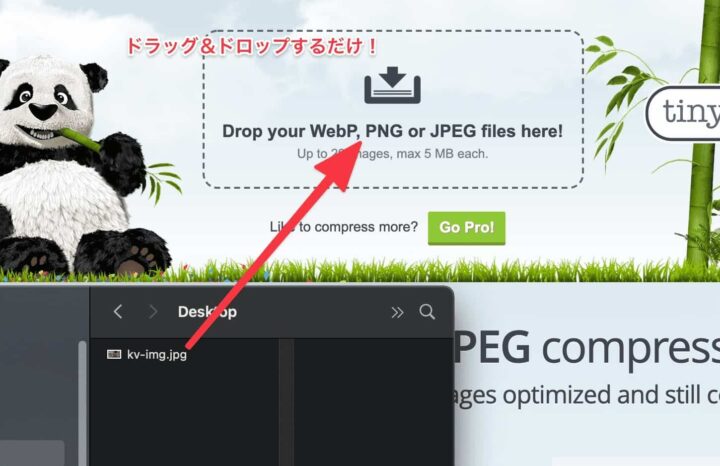
ツールはなんでもいいですが、無料のWebサービスもあるのでご紹介しておきます。

画像をまとめて書き出す
- ⌘(Windowsならctrl)+ シフト+ E
- ファイル>書き出し>すべての書き出し対象
どちらかの操作でカンプ上の画像をまとめて書き出すことが可能です。

レイヤー右のアイコンか、右側パネルの書き出し対象チェックボックスにチェックが入っている画像が対象になります。
便利な反面、オブジェクトが多い場合予想以上に大量に書き出されることも。。。
SVG使用時の注意点
また、SVGは本番のサーバー環境で表示されない場合があります。これはSVGがもっているメタ情報を、サーバー側が認識していない時に起こる現象です。
その場合、サーバーの.htaccessを触る必要がありますが、難しい場合はPNGで対応してもいいでしょう。
アイコン書き出し時のちょっとした工夫

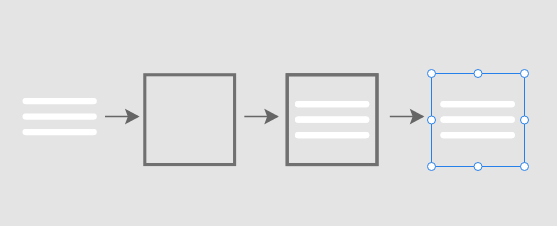
サイズがバラバラなロゴやアイコンの大きさを統一して書き出すことができるテクニックです。
- 書き出したいアイコンを囲う正方形を作る
- アイコンを上下左右の中心に配置
- 正方形の線を透過させる
これだけです!
CSSで配置する際はアイコンの形などを気にせず、統一されたサイズのボックスを配置するイメージで組めるので少しやりやすくなります。
②文字情報を取得する
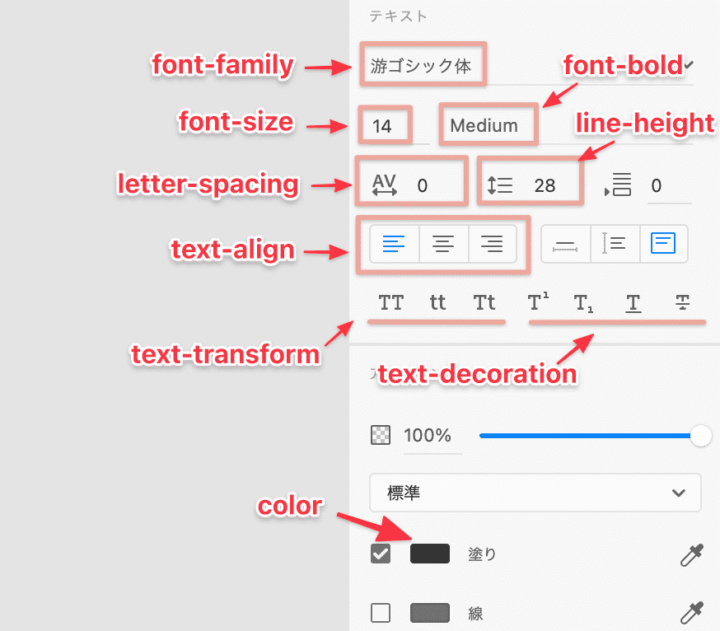
文字情報は右側パネルのプロパティインスペクターから確認できます。

デザイン上でテキストを選択すると上のように表示されます。
- font-family
- font-size
- font-weight
- letter-spacing
- line-height
- color
- text-align
- text-transform
- text-decoration
text-transformとtext-decorationはカンプ上で指定されてることはあまりないです。
上から6つは数値を取得しないと判断できないプロパティで、基本的には見たままCSSの値にできますが、line-heightとletter-spacingは計算が必要です。
letter-spacing(トラッキング)の計算
letter-spacing: (デザインカンプ上の数値 / 1000 ) + 1em;上記の通りで計算できます。
XDに200と記載されていれば、200 / 1000 = 0.2 となります。※フォントサイズに対しての割合で指定するために上では単位をemにしてます。
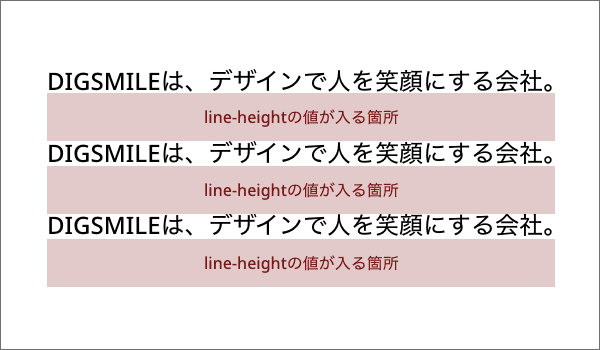
line-height(行送り)の計算
line-height: デザインカンプ上の数値 / フォントサイズ;line-heightの場合はフォントサイズで割れば数字が出ます。
フォントサイズが16でXDの行送りに34と記載されていれば、32 / 16 = 2 となります。
mixinを使って簡単に計算できる方法もあるので、Sassまで勉強を進めている方は記事内で紹介している方法も参考にしてみてください!
XDとWebでline-heightがズレる件について
この話はコーディングに慣れてきて、ピクセルパーフェクトを目指したコーディングをする方対象に書いてます。(初学者の方は一旦飛ばしてもらっても大丈夫です!)
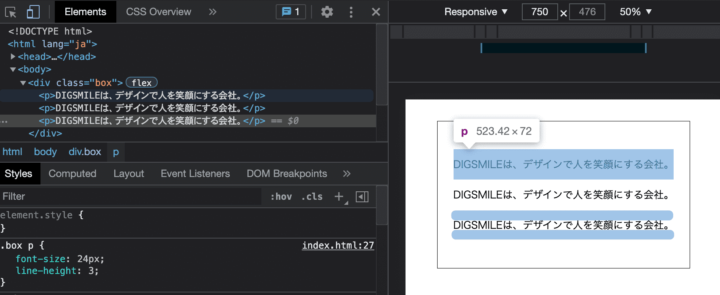
実はWeb上で反映されるCSSで指定されたline-heightと、XDのline-heightでは高さがつけられる場所に違いがあります。
- font-size: 24px
- line-height: 3(= 72px)

ちょっとわかりづらいですが、Web上のline-heightはテキストの上下に高さがつきます。例の場合だと上下に24pxずつ高さができます。(上余白:24px、フォント高さ:24px、下余白24px)

たしいてXDの場合はテキストの下に高さがつきます。例の場合だと下に48pxの高さができます。(フォント高さ:24px、下余白48px)
この差によってデザインカンプとコーディング結果に微妙なズレが生じてきます。
これを解消させるには、CSS側で上の高さを消し、下の高さを大きくする必要があります。
p {
font-size: 24px;
line-height: 3;
margin-top: -24px;
margin-bottom: 24px;
}やり方はいくつかありますが、例ではmarginを使って上下の高さ(余白)調整をとってます。上の高さをネガティヴmarginで消し、その分を下に追加しています。

この調整を入れると画像のようにテキストの下に高さがでます。
当然の話ですが、調整で指定する値はフォントサイズによって変える必要があるのでご注意を。
③要素の色情報を取得する
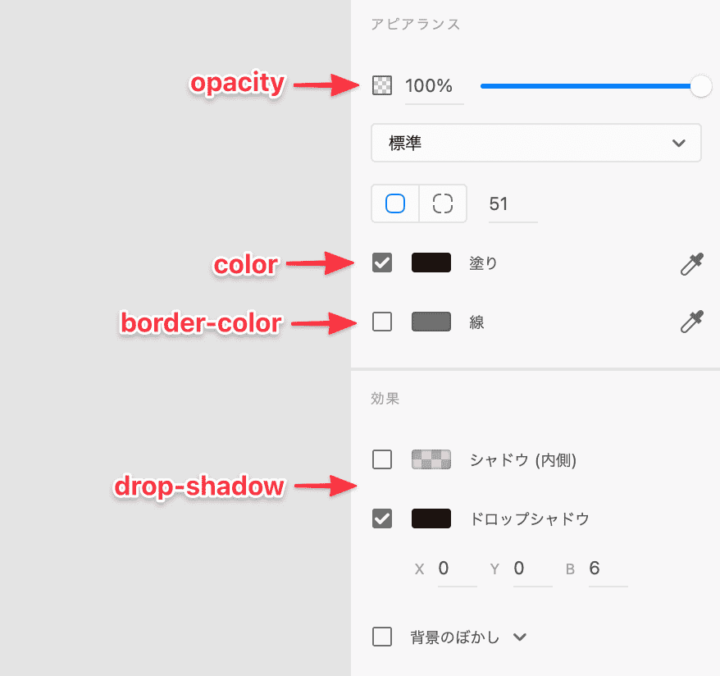
色情報も対象のオブジェクトを選択するだけで右側パネルのプロパティインスペクターから確認できます。

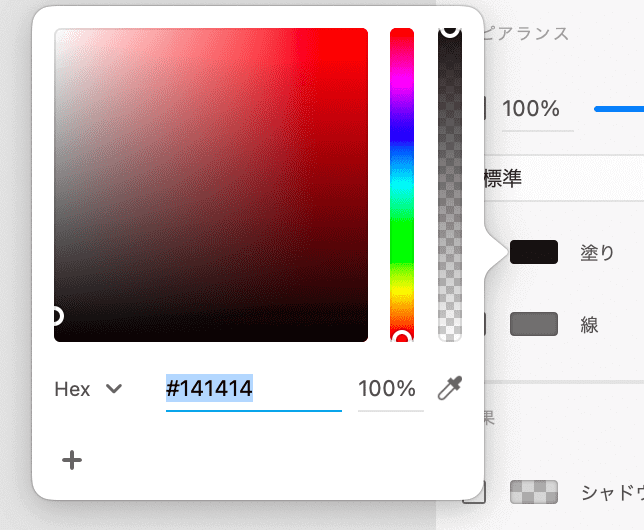
各プロパティをクリックするとカラーコードや必要な値が確認できます。

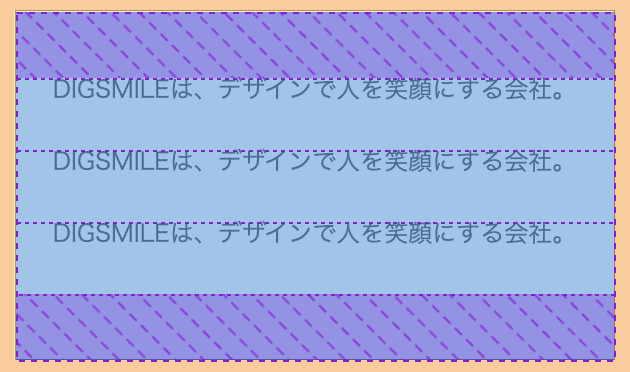
画像だと「100%」となっている数値は透明度です。目視ではわからないような微妙な調整が入っていることもあるので注意して見ておきましょう。
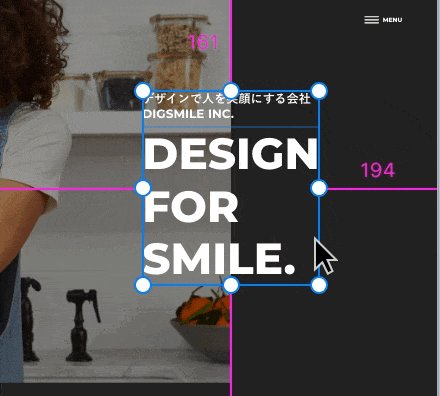
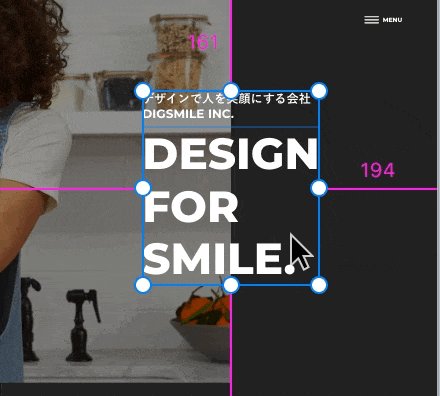
④要素間の距離や大きさを取得する
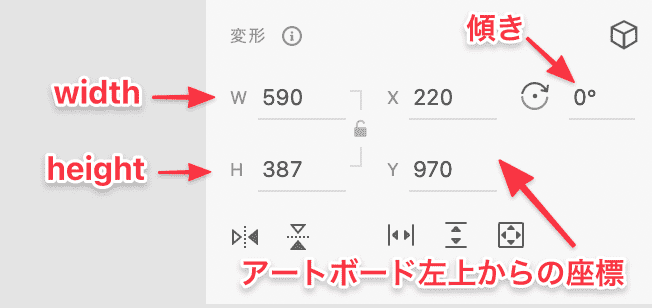
要素の大きさも右側パネルのプロパティインスペクターから確認できます。

対象をダブルクリックすると数値が表示されます。

要素間の距離の取得はとても簡単で、option(WindowsならAlt)を押しながら要素にカーソルをホバーするだけで上のように数値が表示されます。
他にも四角形ツールや線ツールを使って測ることも可能。自分がやりやすい方法を試してみましょう。
コーディングに役立つAdobe XDの機能
コーディング時に知っておくと作業がはかどる機能も紹介しておきます!
XDデータ上で簡単に共有できる
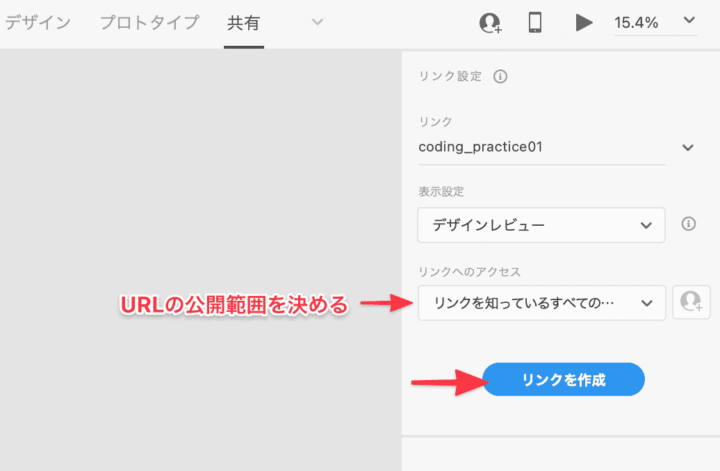
XDにはデータをURL化して共有する機能があります。
この機能を使って、コーディング時に不明点が出た点をカンプ上に伝達事項など記載して、デザイナーと意思疎通をはかることもできます。

上の共有ボタンをクリックし、公開範囲を決めたら「リンクを作成」ボタンを押すだけ。

数秒程度待てば共有用のURLが発行されます。
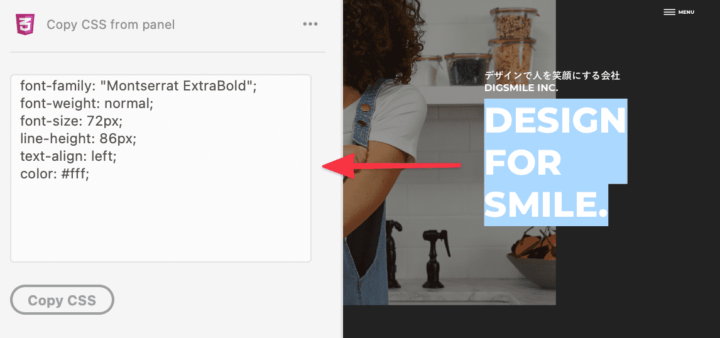
プラグイン「copy CSS from panel」でCSSを自動書き出し

XDには要素を選択しただけでCSS自動で書き出してくれるエプラグイン(拡張機能)があります!
実際のコーディング時には使用しないプロパティなども反映されるため、この機能で書き出されたCSSだけ使うことはないですが、少しでも時短に繋げることはできるのではないでしょうか?
他にも便利な拡張機能がたくさんあるので、こちらの記事もチェックしてみてください!
YouTube(動画)でもXDコーディング方法を解説中!
実際のコーディングイメージを掴むには動画がオススメです。
PENGINが運営しているYouTubeでも配信しているので是非ご覧ください!
まとめ
XDはWebサイトのデザインカンプツールとして、もっともメジャーになりつつあります。
慣れない内は難しく感じるかもしれませんが、この記事を見ながら何度も練習していれば上達していくので安心してくださいね!
また、デザイナー向けではありますがこちらの書籍はかなりわかりやすいので、XDの知識を深めたい方にはオススメです!
PENGIN BLOGではさまざまな難易度の課題を用意しているので、見て回って自分の挑戦したい課題に是非チャレンジしてみてください!
Photoshopからのコーディング方法も知りたい方はこちらから!