JavaScriptの知識が無くてもかんたんにスライダーを実装する方法を知りたい!
プログラミングの勉強を始めたばかりの方でも、本記事で解説するSwiperを使えばカンタンにスライダーを作成できます。
本記事では、導入方法から各オプション・実装時のトラブルシューティングまで網羅的に解説しています。
記事を読み終えると、Swiperの使い方を一通り理解でき、色々なスライダーを作れるようになりますよ!
また、jQueryでコードを書いてスライダーを実装する方法は以下の記事で紹介しています。これからjQueryを勉強する方は参考にしてみてください!
スライダーとは
スライダーとは、1つのエリアで複数のコンテンツ・写真・商品などを順番に表示できるWebサイトによくある機能の一つです。
Swiperとは

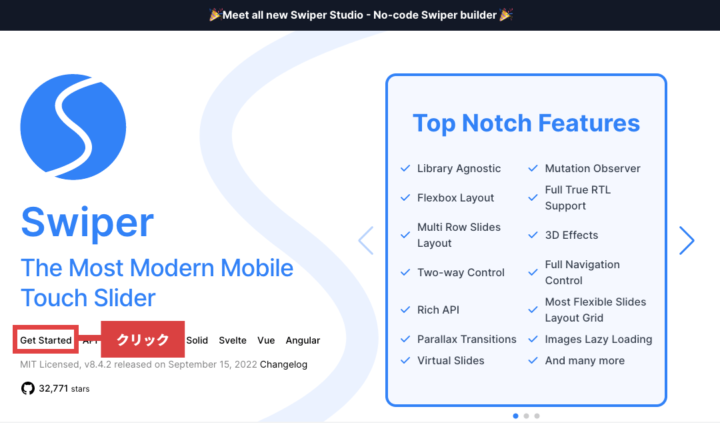
>> 公式サイト Swiper – The Most Modern Mobile Touch Slider
Swiperはスライダーがカンタンに作れるJavaScriptライブラリです。
ライブラリとは、よく利用する機能を切り離して再利用しやすいようにまとめたものです。ライブラリを利用することで、自分でプログラムをはじめから作る必要がなくなり、スムーズに開発ができます。
次からSwiperの特徴をご紹介します。
Swiperのメリット
- jQuery非依存
- オプションの種類が多く、カスタマイズがしやすい
- レスポンシブ対応で実装もカンタン
- 活発にバージョンアップし続けている
「jQuery非依存」とは、jQueryと一緒に読み込みしなくても利用できるライブラリのこと。最近はサイト全体のファイルサイズや保守・メンテナンスのことを考えて、脱jQueryする方も増えてきました。
また、Swiperはオプションの種類が多く、カスタマイズすることで様々なパターンのスライダーが実装できます。
利用者も多く、現在も活発にバージョンアップされているため、今後も更に便利になっていくことが予想されます!
Swiperのデメリット
- 公式ドキュメントが英語
- オプションが多すぎて、すべて把握しづらい
- 容量が大きい
上記のメリットでもオプション数について触れましたが、オプションの種類が多いということは容量も大きくなってしまいます。
そして公式ドキュメントが英語ということもあり、手軽にスライダーを実装したい場合や、高度なカスタマイズする必要がないときは少し難しく感じる方もいるかもしれません。
スライダー系他ライブラリ(slick・splide)との違い
| ライブラリ名 | ファイル名 | 容量 |
|---|---|---|
| Swiper(v11.0.5) | swiper-bundle.min.js | 142KB |
| slick(v1.9.0) | slick.min.js | 42KB + jquery-3.6.0.minで87KB |
| Splide(v4.1.4) | splide.min.js | 29KB |
slickとは?

slickは多くの方に利用されているjQueryのカルーセル系プラグインです。
jQueryがすでに導入している環境であれば導入しやすく、扱いやすいプラグインと言えます。
しかし、逆に言うとjQueryとセットで使用する必要があるため、未導入の開発環境であれば導入には適さないケースがあるかもしれません。
splideとは?

Swiperと同じくjQuery非依存のライブラリに「Splide」があります。
アクセシビリティ(a11y)も考慮されており、最近は導入されるケースも増加しています。
また、日本人が開発しているため公式ドキュメントがすべて日本語でわかりやすく、超軽量です。Splideについては以下の記事で詳しく解説していますのでぜひチェックしてみて下さい!
Swiperの導入方法
それでは次から、Swiperの導入方法をご紹介します。
STEP1:ライブラリのインストール
まずライブラリをインストールします。ご利用の開発環境にあわせて以下の3種類からお選び下さい。
- NPM
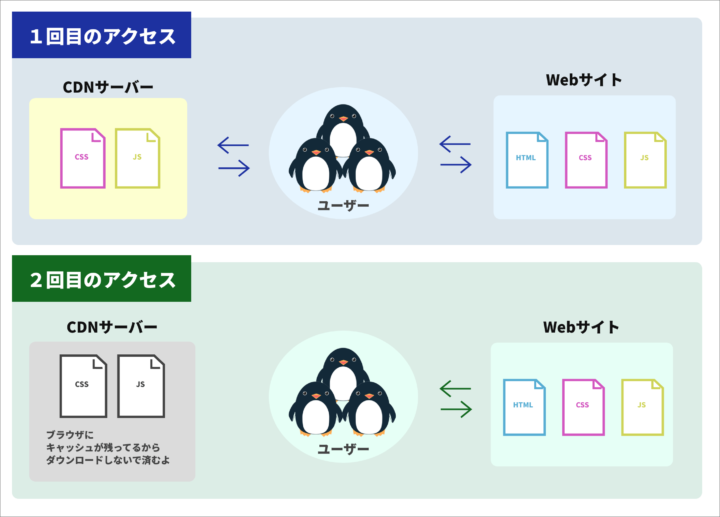
- CDN
- ダウンロード
はじめてライブラリを触る方や、気軽に試してみたいという方はCDNもしくはダウンロードが便利です。
パターン1:NPM
webpackなどを用いてコンパイルする方は、下記コマンドから導入できます。
npm install swiperパターン2:CDN
次にCDNから読み込む方法です。

上記の公式サイトの「Get Started」をクリックします。

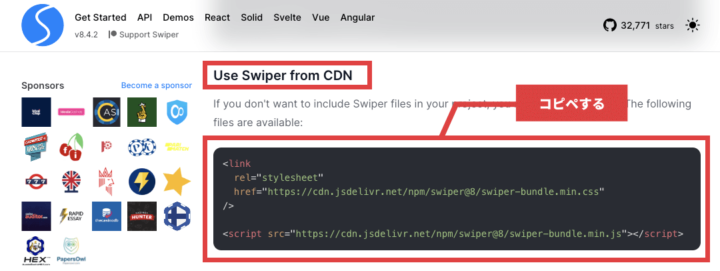
「Use Swiper from CDN」にCDN用のコードが用意されているので、そのままコピーします。
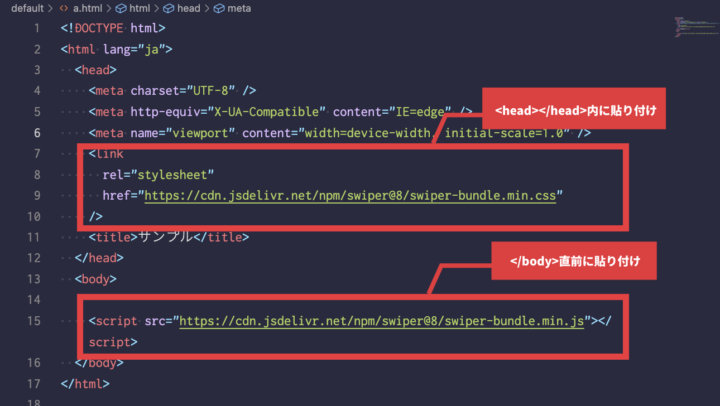
STEP3でコピーしたコードは以下2点に注意して貼り付けて下さい。
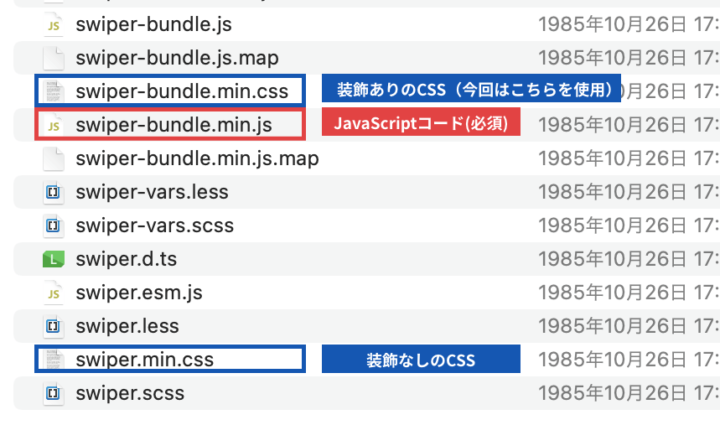
- swiper-bundle.min.css読み込み用コードは<head></head>内に貼り付け
- swiper-bundle.min.js読み込み用コードは</body>直前に貼り付け
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--<head></head>内に貼り付け-->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"
/>
<title>サンプル</title>
</head>
<body>
<!--</body>の前に貼り付け-->
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
</body>
</html>
まず、swiper-bundle.min.css読み込み用コードは<head></head>タグ内に貼り付けます。
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"
/>次に</body>の直前に以下のswiper-bundle.min.js読み込み用コードを貼り付けます。
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>これでCDNを利用した読み込み準備は終了です。
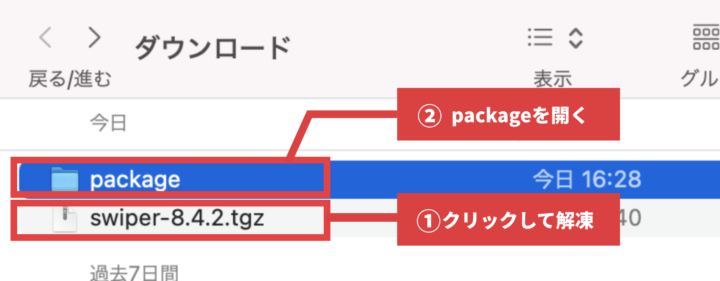
パターン3: ダウンロード
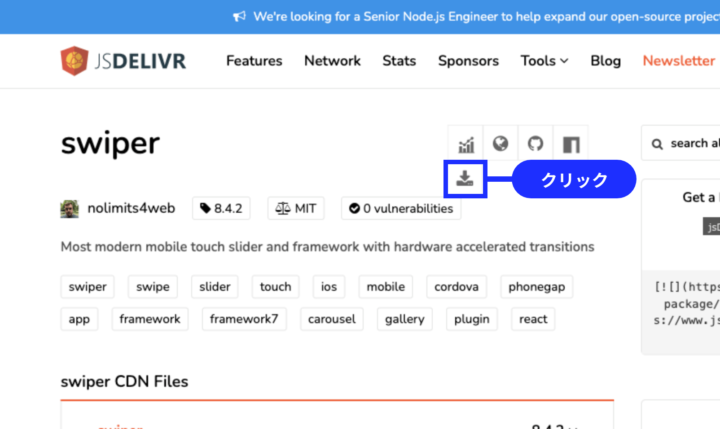
ダウンロードして使いたい場合は以下のサイトからダウンロードできます。

上のリンクをクリックすると、図のような画面になります。表示されているダウンロードアイコンを押してSwiperをダウンロードしてください。
CSSファイルとJSファイルをコピーし、ご自身のプロジェクト内に貼り付けします。
Swiperを導入したいHTMLファイルに、読み込み用コードを貼り付けて準備終了です。
ここからは、HTMLファイルに読み込み用コードを追加する方法を解説します。ポイントは以下の2点です。
- swiper-bundle.min.js読み込み用コードは直前に貼り付け
- swiper-bundle.min.css読み込み用コードは<head></head>内に貼り付け
swiper-bundle.min.jsは、scriptタグを用いて</body>直前に貼り付けします。
<script src="yourpath/splide.min.js"></script>swiper-bundle.min.cssはlinkタグを用いて<head></head>内に貼り付けします。
<link rel="stylesheet" href="swiper-bundle.min.css"/>※「yourpath」の箇所はご自身の設置箇所に書き換えてください
ここまでのコード全体は下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--<head></head>内に貼り付け-->
<link rel="stylesheet" href="swiper-bundle.min.css"/>
<title>サンプル</title>
</head>
<body>
<!--</body>の前に貼り付け-->
<script src="yourpath/splide.min.js"></script>
</body>
</html>これでダウンロードした際の読み込み準備は終了です。
STEP2: ベースのHTMLを用意
いよいよスライダーを作成していきます。
まずはベースのHTMLです。ファイルのスライダーを設置したい場所に以下のコードを貼り付けて下さい。
<!-- Sliderを包むコンテナ要素 -->
<div class="swiper">
<!-- スライド要素を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
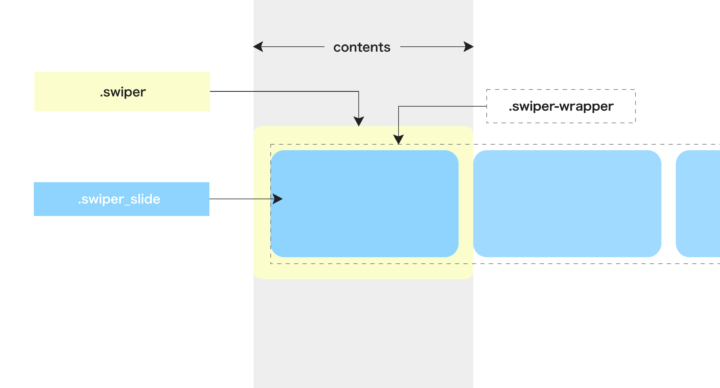
</div>必須のclass
上記のHTMLタグには以下のclassを必ず付与する必要があります。
以下の図と表を確認しながら、付与する場所・class名は間違えることのないようご注意下さい。スライダーを包む要素(以下の例では.swiper)は任意のクラス名でOKです。

| class名 | 説明 |
|---|---|
| swiper(任意のクラス名でOK) | スライダーを包む親要素 |
| swiper-wrapper | スライダー要素が収まる要素 |
| swiper-slide | 各スライドそのもの |
STEP3: CSSの指定
この段階ではCSSを指定する必要はありませんが、動作確認だけしたいという方は、以下のような最低限の大きさや色を整えるコードを追加しておきましょう。
.swiper {
/*スライダーの幅と高さを調整*/
width: min(100%, 600px);
height: 300px;
}
.swiper-slide {
/*スライド要素の幅と高さを調整*/
width: 100%;
height: 100%;
/*テキストの位置調整*/
display: flex;
justify-content: center;
align-items: center;
/*テキストの色と太さを指定*/
color: #fff;
font-weight: bold;
}
/*①各スライドに以下クラスを追加で付与*/
/*②スライド背景色を設定*/
.slide1 {
background-color: #88acbd;
}
.slide2 {
background-color: #99cb1f;
}
.slide3 {
background-color: #e43a47;
}
STEP4:JavaScriptで実行
Swiperの導入したいフォルダ内に、JavaScriptファイルを用意し、以下のコードを貼り付けて下さい。
const swiper = new Swiper(".swiper",{}); //スライダーを包む要素のクラス名を入れてくださいすると以下のようなスライダーが出来上がります。
PCの場合はマウスドラッグ、スマホの場合はスワイプすると次のスライドへ切り替わるので試してみて下さい。
Swiperのオプション紹介
上の「STEP4:JavaScriptで実行」で紹介したJavaScriptコードにオプションを足すと、多様なスライダーを作成できます。
次からはよく使うオプションを項目別で、コードと実際のサンプルを一緒に紹介していきます。
パラメータ
まずはパラメータについて詳しく解説します。パラメータとはオプションを設定する際の「オプション名」と「設定値」のことです。
パラメータは、オブジェクト{}の中に書いていきます。
const swiper = new Swiper(".swiper", {
//ここに設定値を書いていく,
});オブジェクト{}の中は以下の2つのポイントに気をつけて値を設定します。
- パラメータ名と設定値の間にはコロン
:を入れる - 設定値の後にカンマ
,を入れる
パラメータA: 設定値,パラメータの設定例を全体像にするとこのような形になります。
const swiper = new Swiper(".swiper", {
パラメータA: 設定値,
パラメータB: 設定値,
パラメータC: 設定値,
});設定値にはシングルクォーテーション''かダブルクォーテーション""で囲わなければならないものと、囲う必要のないものがあります。
間違った設定をした場合、動かない原因になりますので注意しましょう。
- boolean(真偽値:tureかfalse)
- number(数字)
string(半角アルファベット)で指定するもの
以下はスライダーの基本設定に使うパラメータを抜粋したものです。細かい設定はなく、boolean(真偽値)もしくは number(数字)を指定して使います。
スライドの繰り返し関連
スライドがすべて表示し終わった際の次の動きを指定します。両方指定することはできません。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| loop | boolean | false | スライドを繰り返し表示します。 一番最後のスライドの隣に最初のスライドが表示されます。 |
| rewind | boolean | false | スライドを巻き戻します。 |
以下に、繰り返すスライダーと巻き戻すスライダーをそれぞれ用意しました。
矢印ボタンを押して動きを確認してみてください。
スライドの表示設定
スライド単位の様々なパターンのレイアウトの微調整に使うパラメータです。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| centeredSlides | boolean | false | アクティブなスライドを中央に表示にするかどうかを指定します。 |
| slidesPerView | number | 1 | スライダーのコンテナ上に同時に表示されるスライド数を指定します。 |
| spaceBetween | number | 0 | スライド間の遷移距離を指定します。 単位はpxですが、「px」は入力不要です。 数字のみを指定して下さい。 |
| speed | number | 300 | スライド間の遷移時間を指定します。 単位はms(ミリ秒)ですが、「ms」は入力不要です。 数字のみを指定して下さい。 |
以下の例では一度にスライダーが3枚同時に表示され、アクティブなスライドが真ん中に来るように指定しています。
const swiper = new Swiper(".swiper", {
//設定例
loop: true, //繰り返しをする
centeredSlides: true, //アクティブなスライドを中央に表示
slidesPerView: 3, //スライダーコンテナにスライドを3枚同時表示
spaceBetween: 16, //スライド間の距離を16pxに
speed: 600, //スライドの推移時間を600msに
});
エフェクト
Swiperはスライドの切り替わるときのアニメーションをパラメータで指定できます。
const swiper = new Swiper(".swiper", {
//設定例
effect: "fade",
});
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| effect | ‘slide’ ‘fade’ ‘cube’ ‘coverflow’ ‘flip’ ‘cards’ ‘creative’ | ‘slide’ | スライドが切り替わるときの動き方を指定できます。 入力値は ” か “” で囲います。 |
- slide:次のスライドが流れてくるアニメーション
- fade:次のスライドがふわっと浮かびあがるアニメーション
- cube:スライドが立方体になり、3D回転を繰り返すアニメーション
- coverflow:写真やアルバムジャケットをめくるようなアニメーション
- flip:平面が回転するようなアニメーション
- cards:トランプのカードを順番にみていくようなアニメーション
- creative:カスタマイズしたアニメーションを使うときに使用します
エフェクトのそれぞれの動きは以下のサンプルをご覧ください。
モジュール
次に、モジュールについて解説します。
モジュールとは機能単位のプログラムのかたまりのことを指します。たとえば「前へ・次へ」ボタンを表示する「ナビゲーション」や、現在のページを表示する「ページネーション」のことをいいます。
モジュールを使う場合、以下のようにモジュールオブジェクトを定義します。書き方はモジュール名:{}と追加し、{}の中にパラメータを追加していきます。
const swiper = new Swiper(".swiper", {
パラメータA: 設定値,
パラメータB: 設定値,
パラメータC: 設定値,
モジュール名: {
パラメータ1: 設定値,
パラメータ2: 設定値,
パラメータ3: 設定値,
},
});ナビゲーション
ナビゲーション(矢印ボタン)の設定方法を解説します。
手順は以下2点のみです。
- HTMLを追加する
- navigationオブジェクトを作成し、ボタンそれぞれにCSSを定義する
まずHTMLを追加します。
デフォルトの矢印ボタンを使用する場合は以下のclassを使用して下さい。
- 前へボタン:swiper-button-prev
- 次へボタン:swiper-button-next
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
</div>
<!-- 矢印ボタンを追加するときは以下を追加 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 追加ここまで -->
</div>次に、JSファイルにパラメータを追加します。
以下の設定は必須です。入力漏れのないように気をつけましょう。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| nextEl | string | なし | 次へボタンのセレクタを指定します。(必須) |
| prevEl | string | なし | 前へボタンのセレクタを指定します。(必須) |
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next", //必須
prevEl: ".swiper-button-prev", //必須
},
});ページネーション
スライドの枚数と現在アクティブなスライドがわかる「ページネーション」の設定方法を解説します。
手順は以下2点のみです。
- HTMLを追加する
- paginationオブジェクトを作成し、CSSを定義する
まずHTMLを追加します。デフォルトのページネーションを使用する場合は以下のclassを使用して下さい。
ページネーション:swiper-pagination
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
</div>
<!-- ページネーションを追加するときは以下を追加 -->
<div class="swiper-pagination"></div>
<!-- 追加ここまで -->
</div>次に、JSファイルにパラメータを追加します。
elは必須の設定です。入力漏れのないように気をつけましょう。
const swiper = new Swiper(".swiper", {
pagination: {
el: ".swiper-pagination", //必須
//使いたいパラメータを追加する
},
});よく使うオプションは以下のとおりです。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| el | string | なし | ページネーションのセレクタを指定します(必須) 入力値は ” か “” で囲います。 |
| clickable | boolean | false | クリックでのスライド切り替えを可能にする。 |
| type | ‘bullets’ ‘fraction’ ‘progressbar’ ‘custom’ | ‘bullets’ | ページネーションの表示タイプを指定します。 入力値は ” か “” で囲います。 |
ページネーションの表示タイプにはいくつか種類があります。
- bullet:スライド枚数と同じ数のドットが表示されます。
- fraction:分数で表示します(例:1 / 3)
- progressbar:スライドの進捗に応じてプログレスバーが伸びていきます。
- custom:自由にカスタマイズしたいときはこちらも使います。
各タイプの動きは以下のサンプルをチェックしてみて下さい。
スクロールバー
スライドの進捗状況がひと目で分かる「スクロールバー」の設定方法を解説します。手順は以下2点のみです。
- HTMLを追加する
- scrollbarオブジェクトを作成し、CSSを定義する
まずHTMLを追加します。デフォルトのスクロールバーを使用する場合は以下のclassを使用して下さい。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
</div>
<!-- スクロールバーを追加するときは以下を追加 -->
<div class="swiper-scrollbar"></div>
<!-- 追加ここまで -->
</div>次に、JSファイルにパラメータを追加します。
elは必須の設定です。入力漏れのないように気をつけましょう。
const swiper = new Swiper(".swiper02", {
scrollbar: {
el: ".swiper-scrollbar",//必須
//使いたいパラメータを追加する
},
});よく使うオプションは以下のとおりです。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| el | string | なし | スクロールバーのクラス名を指定します(必須) 入力値は ” か “” で囲います。 |
| hide | boolean | true | スクロールバーの表示設定です。 true(初期値)の場合は操作時以外表示されません。 falseにすると、常にスクロールバーが表示されます。 |
| draggable | boolean | false | スクロールバーを直接操作するかどうかを指定します。 false(初期値)の場合は直接操作できません。 trueにすると、直接スライドを切り替えできます。 |
以下に2種類のサンプルを用意しました。パラメータの指定の違いによる動きを実際にごらん下さい。
- スクロールバーは常に表示し、直接操作可能のスライダー
- スクロールバーは操作時のみ表示し、直接操作不可能のスライダー
// スクロールバー常に表示&直接操作可能
const swiper01 = new Swiper("#swiper01", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
scrollbar: {
el: ".swiper-scrollbar",
hide: false,
draggable: true
}
});
// スクロールバー操作時のみ表示&直接操作不可能
const swiper02 = new Swiper("#swiper02", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
scrollbar: {
el: ".swiper-scrollbar", //必須
hide: true,
draggable: false
}
});自動再生
スライダーが自動的に切り替わる「自動再生」について解説します。
自動再生の設定で行うことは以下の2種類です。
- デフォルト設定のまま使用する場合:
autoplay:trueを設定する - 細かい設定をする場合:autoplayオブジェクトを作成し、必要なパラメータを設定する
const swiper = new Swiper(".swiper", {
autoplay: true,
});const swiper = new Swiper(".swiper", {
autoplay: {
//必要なパラメータを設定していく
},
});パラメータとして設定できる値は以下のとおりです。
| パラメータ名 | 入力値 | 初期値 | 説明 |
|---|---|---|---|
| delay | number | 3000 | 自動再生時スライドを切り替えるの間隔を指定します。 単位はms(ミリ秒)ですが、「ms」は入力不要です。 |
| stopOnLastSlide | boolean | false | 最後のスライドまでいったときに自動再生が停止させるかどうか ループが指定されているときはこの設定は無効です。 |
| disableOnInteraction | boolean | true | ユーザーがスライダーを操作したときに自動再生を止めます。 |
| reverseDirection | boolean | false | 自動再生の方向を逆方向に設定します。 |
| waitForTransition | boolean | true | スライドが切り替わるときのアニメーションの間は自動再生を止めます。 |
以下に3種類のサンプルを用意しました。パラメータの指定の違いによる動きを実際にごらん下さい。
- 5秒毎にスライドが切り替わるスライダー
- スライドが逆再生するスライダー(3,2,1と逆に進みます)
- スライドに触っても自動再生を止めないスライダー
const swiper01 = new Swiper("#swiper01", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
autoplay: {
delay: 3000 //3秒ごとにスライダを切り替える
}
});
const swiper02 = new Swiper("#swiper02", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
autoplay: {
reverseDirection: true //スライダーの逆再生
}
});
const swiper03 = new Swiper("#swiper03", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
autoplay: {
disableOnInteraction: false //スライドに触っても自動再生を停止しない
}
});レスポンシブ
ブラウザサイズ別にスライダーの設定変更ができる、レスポンシブの設定方法を解説します。
レスポンシブの設定で行うことは以下の3点です。
- breakpointsオブジェクトを作成する
- ブレイクポイントごとに入れ子でブラウザの横幅(px)のオブジェクトを作成する
- ブラウザの横幅(px)のオブジェクトの中にパラメータを入れていく
breakpointsオブジェクトの中に入れるオプションは、ブラウザの横幅(px)の小さい順に設定します。
以下の例ではslidesPerView(スライドを何枚表示するか)をブレイクポイントごとに指定したものです。
同じオプションを別のブレイクポイントで設定すれば上書きされることがわかります。
const swiper = new Swiper(".swiper", {
slidesPerView: 1, //スライドを1枚表示
breakpoints: { //小さい順に設定する
// 599px以上の場合
599: {
slidesPerView: 2, //スライドを2枚表示
},
// 1024px以上の場合
1024: {
slidesPerView: 3, //スライドを3枚表示
},
},
});ブレイクポイントをどのサイズで決めたらいいか、わからない方も多いと思います。以下の記事では悩みがちなブレイクポイントの最新事情を解説しています!ぜひこの機会にチェックしてみて下さいね。
プロパティ&メソッド
こちらではプロパティとメソッドを一部紹介します。
JSファイルにswiperの設定コードを書いて、スライダーが使えるようになることを「Swiperを初期化する」といいます。Swiperを初期化すると、様々なプロパティやメソッドが使えるようになります。
オブジェクトの状態や特性を表すひとつひとつの情報のことです。
swiperを初期化すると、swiperオブジェクトが自動的に生成されます。生成されたオブジェクトの中には、たくさんの情報が入っています。プロパティをコード内で呼び出すことによってswiperオブジェクトの中に入っている情報を取得できます。
プロパティにはたくさん種類がありますが、ここではその中の一部を紹介します。
| プロパティ名 | 戻り値 | 説明 |
|---|---|---|
| .width | number | スライダーの要素の幅を取得します。 |
| .height | number | スライダーの要素の高さを取得します。 |
| .activeIndex | number | アクティブなスライドのインデックス番号を取得します。 |
メソッドはオブジェクト操作するための関数です。
プロパティと同じようにswiperを初期化すると生成されるオブジェクトの中に入っています。自分で関数を作成しなくてもメソッドをコード内で実行するだけで、行いたい処理ができます。
メソッドも本当にたくさんの種類があります。一部ご紹介します。
| メソッド名 | 説明 |
|---|---|
| .slideNext(speed, runCallbacks) | 次のスライドへ進みます。 speed: 遷移時間 (ミリ秒(ms)単位ですが単位の入力は不要) runCallbacks: 推移させる場合true、させない場合はfalse |
| .slidePrev(speed, runCallbacks ) | 前のスライドへ戻ります。 speed: 遷移時間 (ミリ秒(ms)単位ですが単位の入力は不要) runCallbacks: 推移させる場合true、させない場合はfalse |
| .slideTo(index, speed, runCallbacks) | 指定したスライドへ進みます。 index: スライド番号(最初のスライド番号は0から開始) speed: 遷移時間 (ミリ秒(ms)単位ですが単位の入力は不要) runCallbacks: 推移させる場合true、させない場合はfalse |
| .on(event, handler) | イベントを登録するメソッドです。 event: イベント名 handler: イベントが起こったときの処理(関数) |
このほかにもSwiperには色々なプロパティやメソッドが用意されています。本当に種類が多いため、必要になったときに以下の公式ドキュメントで調べてみる形でもいいかもしれません。
イベント
Swiper にはカスタマイズする際に利用できる、数多くのイベントも用意されています。
Webページ上で発生する様々なパターンのアクションのことをイベントといいます。
Swiperは、クリックや入力、読み込みが終わったときなど、色々な特定の動きに対して色々な処理を追加できます。
イベントを登録するには以下の2つの方法があります。
- Swiperの初期化時にonパラメータで指定する方法
- 初期化後にonメソッドで指定する方法
まず、Swiperの初期化時にonパラメータで指定する方法です。onパラメータの中にイベント名と、イベントが発生したときの処理(イベントハンドラ)を指定します。
const swiper = new Swiper('.swiper', {
// 初期化の際にonパラメータを指定
on: {
// イベント名:イベントが発生したときの処理(イベントハンドラ)を指定
init: function () {
console.log('swiper initialized');
},
},
});次に初期化後にonメソッドで指定する方法です。
onメソッドの第一引数にイベント名、第2引数にイベントが起こったときの処理(イベントハンドラ)を指定します。
const swiper = new Swiper('.swiper', {
// ...
});
// 初期化の後にonメソッドで登録
swiper.on('slideChange', function () {
console.log('slide changed');
});| イベント名 | 説明 |
|---|---|
| slideChange | スライドが遷移した場合、イベントが発生します。 |
| afterInit | 初期化直後にイベントが発生します。 |
| breakpoint | ブレークポイント変更時にイベントが発生します。 |
| click | Swiper をクリック/タップしたときにイベントが発生します。 |
プロパティやメソッドと同じく様々なイベントが用意されています。こちらもすべて覚える必要はありません。必要になったときに調べてみてください。
矢印のカスタマイズ
デフォルトのCSSから上書きしていく方法を解説します。
HTMLとJavaScriptは基本のスライダーと同じなので変更するコードはCSSのみ。カスタマイズのポイントは以下の2点です。
- デフォルトの矢印を消す
- CSSで矢印を調整
デフォルトの矢印を消す方法
デフォルトの矢印には以下のようにcontent: 'next'、content: 'prev'というプロパティが指定されているため、青い矢印が表示されます。
/* デフォルトの次へボタン */
.swiper-button-next:after {
content: 'next';
}
/* デフォルトの前へボタン */
.swiper-button-prev:after {
content: 'prev';
}上のコードを以下のように上書きするとデフォルトの矢印を消せます。
/* 前へ次への矢印カスタマイズ */
.swiper-button-prev:after,
.swiper-button-next:after {
content: ""; //ここでデフォルトの矢印を上書き
}CSSで矢印を調整
デフォルトの矢印を消せたら、任意のデザインの矢印をCSSで作成していきます。
今回はピンクの矢印に変更したサンプルを例にしてご紹介します。
カスタマイズのコード全体像は以下のとおりです。
/* 前へ次への矢印カスタマイズ */
.swiper-button-prev:after,
.swiper-button-next:after {
content: ""; /*ここでデフォルトの矢印を上書き*/
width: 1rem;
height: 1rem;
border: 0;
border-top: solid 0.5rem #f5b2b2;
border-right: solid 0.5rem #f5b2b2;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
/* 前への矢印カスタマイズ */
.swiper-button-prev:before {
border-bottom: 20px solid transparent;
border-right: 30px solid #ff4500;
border-top: 20px solid transparent;
}
.swiper-button-prev:after {
transform: rotate(-135deg);
}
/* 次への矢印カスタマイズ */
.swiper-button-next:before {
border-bottom: 20px solid transparent;
border-left: 30px solid #ff4500;
border-top: 20px solid transparent;
}
.swiper-button-next:after {
transform: rotate(45deg);
}ページネーションのカスタマイズ
ページネーションのカスタマイズは、何から手を付けたらいいかわからない方が多いと思います。
今回はひとつひとつのやり方をポイントに絞る形で解説していきます。
ページネーションを外に出す方法が知りたい
スライダーのデザインでよく見かける「ページネーションをスライドの下へ出す方法」を紹介します。
ポイントは以下2点です。
- HTMLの編集:ページネーション要素をスライダー要素の外へ移動
- CSSの編集:デフォルトのCSSを上書きする
はじめに、HTMLの編集です。ページネーション要素をスライダー要素の外へ移動します。
<div class="container">
<!-- Sliderを包むコンテナ要素 -->
<div id="bullets" class="swiper">
<!-- スライド要素を包む要素 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide slide1">
<p>スライド:1枚目</p>
</div>
<div class="swiper-slide slide2">
<p>スライド:2枚目</p>
</div>
<div class="swiper-slide slide3">
<p>スライド:3枚目</p>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!--<div class="swiper-pagination"></div>-->
</div>
<div class="swiper-pagination"></div> <!-- class="swiper"の外へ出す -->
</div>次に、デフォルトのページネーションに当てられているCSSを上書きします。
デフォルトのCSSは以下の通りです。
.swiper-horizontal>.swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal,
.swiper-pagination-custom,
.swiper-pagination-fraction {
bottom: 10px;
left: 0;
width: 100%;
}上のコードのセレクタと全く同じにして、スタイルを当てると上書きできます。
今回はスライダー要素から2文字分下に下げるレイアウトにしています。
.swiper-horizontal > .swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal,
.swiper-pagination-custom,
.swiper-pagination-fraction {
bottom: -2rem; //2文字分下に下げる
}ドットをカスタマイズ
デフォルトのドットのページネーションをカスタマイズする方法を紹介します。
スライドの番号を表示させる
作り方のポイントは以下2点です。
- renderBulletを使ってページネーションの番号を取得する
- デフォルトのCSSを上書きしてスタイルを当てる
今回は、ページネーションのオプションに含まれている「renderBulletパラメータ」を使ってページネーションの番号を表示します。
| パラメータ | 入力値 | 説明 |
|---|---|---|
| renderBullet | function(index, className) | ドットのページネーションをカスタマイズする際に使用します。 第1引数にページネーションのインデックス番号としてindexを入力します。””は不要です 第2引数に必須要素のクラス名 (className) を受け取るためにclassNameを入力します。””は不要です |
コードにすると以下のようになります。
const swiper = new Swiper(".swiper", {
pagination: {
el: ".swiper-pagination", //必須の設定
type: "bullets",
clickable: "clickable",
renderBullet: function (index, className) { //""や’’は不要です!
//ここでスライド番号がHTMLの中に表示されるように指示を書いています。
return '<span class="' + className + '">' + (index + 1) + "</span>";
},
},
});index+1となっているのは、スライド番号が0から始まるためです。画面に表示されたときに0から始まることがないように1を足しています。
そして、デフォルトのCSSに上書きしてスタイルを当てていきます。
以下のサンプルでは、アクティブのときに少し大きくなるスタイルを当てています。
.swiper-pagination-horizontal.swiper-pagination-bullets
.swiper-pagination-bullet {
width: 1.5rem;
height: 1.5rem;
margin: 0.4rem;
background: #88abda;
color: #fff;
font-weight: bold;
cursor: pointer;
opacity: 1;
}
/*アクティブなときのスタイル*/
.swiper-pagination-horizontal.swiper-pagination-bullets
.swiper-pagination-bullet.swiper-pagination-bullet-active {
transform: scale(1.4);
}
ドットを二重丸に変更する
ドットのデザインを二重丸に変更します。こちらはデフォルトのCSSに上書きするだけで実装可能です。
.swiper-pagination-horizontal.swiper-pagination-bullets
.swiper-pagination-bullet {
width: 1.5rem;
height: 1.5rem;
margin: 0.4rem;
background: #88abda;
color: #fff;
font-weight: bold;
cursor: pointer;
opacity: 1;
}
/*アクティブなときのスタイル*/
.swiper-pagination-horizontal.swiper-pagination-bullets
.swiper-pagination-bullet.swiper-pagination-bullet-active {
transform: scale(1.4);
border-radius: 50%;
background: radial-gradient(
circle,
#88abda,
#88abda 4px,
#fff 5px,
#fff 8px,
#88abda 9px,
#88abda
);
}今回はradial-gradientプロパティを使って二重丸を再現しています。
疑似要素などを増やすことなく、CSSのみで実装できるので大変便利です。gradient系プロパティについては以下の記事で詳しく解説していますので、あわせてチェックしてみて下さい!
>> CSSでグラデーション作成!gradient系関数をサンプル付きで解説
カスタマイズのコツは、ひとつひとつ順番にチェックしながら進めることです。なにかうまく表示できなかったりしたときは落ち着いてコード確認していきましょう。
実践的なSwiperのスライダーデモを6つ紹介
Webサイトでよく見かけるスライダーをSwiperを用いて作成していきます。ぜひサンプルを観ながらコードを追いかけてみてくださいね!
基本のスライダー
ページネーションと、ナビゲーションがついた基本のスライダーです。
繰り返しを指定できる「loopパラメータ」とスライド間の余白を指定できる「spaceBetweenパラメータ」を追加で指定しています。
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable",
},
loop: true, //繰り返し指定
spaceBetween: 10, //スライド間の余白
});
画面端のスライドがはみ出して表示されるスライダー
基本のスライダーを少し編集して、スライドがはみ出して表示されるスライダーを作成します。
HTMLとCSSは全く同じでオプションを編集するだけで完成します。追加した主なオプションは以下の3種類です。
- slidesPerView:一度に表示するスライド枚数を指定
- centeredSlides:スライダーの最初と最後に余白を追加せずスライドが真ん中に配置する指定
- centeredSlidesBounds:アクティブなスライドを中央に配置する指定
このレイアウトは「loopパラメータ」を外してしまうと、スタイルが崩れてしまいますので注意してください。
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable",
},
loop: true, //繰り返し指定
spaceBetween: 10, //スライド感の余白
slidesPerView: 1.5, //一度に表示するスライド枚数
centeredSlides: true, //スライダーの最初と最後に余白を追加せずスライドが真ん中に配置される
centeredSlidesBounds: true, //アクティブなスライドを中央に配置
});
スライドの方向を変更
次はスライドの方向を縦に変更します。
スライドの方向は「directionパラメータ」で変更します。
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable",
},
loop: true, //繰り返し指定
spaceBetween: 10, //スライド感の余白
direction: "vertical",//スライドの方向を縦に
});矢印ボタンのスタイルは以下のように変更しています。
.swiper-button-prev {
left: 50%;
top: 10%;
transform: translateX(-50%) rotate(90deg);
-webkit-transform: translateX(-50%) rotate(90deg);
}
.swiper-button-next {
left: 50%;
top: 90%;
bottom: 0;
transform: translateX(-50%) rotate(90deg);
-webkit-transform: translateX(-50%) rotate(90deg);
}Swiperを複数にした使い方
ここからはSwiperを複数表示させる方法を解説します。基本のポイントは以下の3点です。
- HTMLファイルに、スライド内容が同じスライダーを2組作成する
- ①で作成したスライダー要素それぞれに、固有の名前を定義する
- JavaScriptファイルに、それぞれのスライダーの設定項目を指定する
実装方法はスライドの繰り返し関連でもご紹介した、ループするスライダーと巻き戻しのスライダーを一緒に表示するサンプルを例にして紹介します。
まずはHTMLです。2種類のスライダーを作成し、固有の名前をつけていきます。
(今回はid="loop"とid="rewind"にしています。)
<!-- loop -->
<div id="loop" class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">
<p>loop1</p>
</div>
<div class="swiper-slide slide2">
<p>loop2</p>
</div>
<div class="swiper-slide slide3">
<p>loop3</p>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- rewind -->
<div id="rewind" class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">
<p>rewind1</p>
</div>
<div class="swiper-slide slide2">
<p>rewind2</p>
</div>
<div class="swiper-slide slide3">
<p>rewind3</p>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>次に、JavaScriptファイルに設定項目を記載します。
固有の名前をつけたスライダーに対して設定項目を指定します。
//loop
const loop = new Swiper("#loop", {
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
//rewind
const rewind = new Swiper("#rewind", {
rewind: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});最後に任意のスタイルを当てれば完成です!
以下からはこの複数表示させる方法を応用したデモを2つ紹介します。
サムネイルと連動するスライダー
色々なWebサイトでよく見かけるサムネイルと連動するスライダーの作り方を紹介します。
まずはHTMLから。ポイントは以下の2点です。
- スライド内容が同じスライダーを2組作成する
- 作成したスライダー要素それぞれに、固有の名前を定義する
今回の例ではスライダー部分をslider、サムネイル部分をswiper-thumbnailと定義しています。
<!--スライダー-->
<div class="swiper">
<div class="slider swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">
<p>スライド1</p>
</div>
<div class="swiper-slide slide2">
<p>スライド2</p>
</div>
<div class="swiper-slide slide3">
<p>スライド3</p>
</div>
<div class="swiper-slide slide4">
<p>スライド4</p>
</div>
<div class="swiper-slide slide5">
<p>スライド5</p>
</div>
<div class="swiper-slide slide6">
<p>スライド6</p>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<!-- サムネイル -->
<div class="swiper-thumbnail swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">
<p>スライド1</p>
</div>
<div class="swiper-slide slide2">
<p>スライド2</p>
</div>
<div class="swiper-slide slide3">
<p>スライド3</p>
</div>
<div class="swiper-slide slide4">
<p>スライド4</p>
</div>
<div class="swiper-slide slide5">
<p>スライド5</p>
</div>
<div class="swiper-slide slide6">
<p>スライド6</p>
</div>
</div>
</div>次に、スライダーの設定項目をJavaScriptファイルに記入していきます。
今回はサムネイルをスライダーに紐付けるthumbsパラメータを使用します。
| パラメータ名 | 説明 |
|---|---|
| swiper | 連動したいスライダー名を変数名で指定します。 |
thumbsオブジェクトを作成し、紐付けるスライダー名を定義できるswiper パラメータを指定します。
//定義する順番に注意
// サムネイル
const swiperThumbnail = new Swiper(".swiper-thumbnail", {
spaceBetween: 10, //スライド感の余白
slidesPerView: 3, //一度に表示するスライド枚数
watchSlidesProgress: true, //スライダーの動きにスライドを追従させる
});
// スライダー
const slider = new Swiper(".slider", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
autoplay: true,
loop: true,
thumbs: {
swiper: swiperThumbnail, //連動したいスライダー(swiperThumbnailを指定する)
},
});前提として、コードは上から下に読み込まれます。
今回の例では、スライダーにサムネイルを紐付ける指定をしています。そのためスライダーを先に定義してしまうと、swiperThumbnailという変数がまだ定義されていない状態になるため、エラーが発生します。
コードが読み込まれる順番に注意しながら定義していきましょう。
最後にカスタマイズのスタイルを指定して終了です!(詳細は上記デモコードをご覧ください)
PCサイズだけサムネイルの方向を縦に変更
上のサンプルの応用編もご紹介します。PCのときだけサムネイルが流れる方向を縦にする場合のサンプルです。
以下はスライダーのJavaScript設定項目です。「breakpointsオブジェクト」の中にスライダーの方向を変更する「directionパラメータ」を指定しています。
const swiperThumbnail = new Swiper(".swiper-thumbnail", {
spaceBetween: 16,
slidesPerView: 3,
centeredSlides: true,//スライダーの最初と最後に余白を追加せずスライドが真ん中に配置される
centeredSlidesBounds: true, //アクティブなスライドを中央に配置
watchSlidesProgress: true,//スライダーの動きにスライドを追従させる
breakpoints: {
599: {
direction: "vertical", // スライダーの方向を縦に
},
},
});
const slider = new Swiper(".slider", {
spaceBetween: 16,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
autoplay: true,
loop: true,
thumbs: {
swiper: swiperThumbnail,
},
});
最後にカスタマイズのスタイルを指定して終了です。(詳細は上記デモコードをご覧ください)
レスポンシブ対応でスマホサイズだけスライダーになる
レスポンシブ対応でスマホサイズだけスライダーになる場合の実装方法をご紹介します。
※PCからご覧の方は、画面幅を変更してスマホサイズの表示をご確認ください。スマホからご覧の方は、CODEPENの0.5xや0.25xで見るとPC時のレイアウトを確認できます
この実装はJavaScriptを編集していく必要があるため、少し難しく感じる方もいるかも知れません。
スライダーライブラリ「Splide」であれば、同じ実装をオプション指定するだけで実装できます。最低限のJavaScriptコードで手軽に実装したい場合はSplideの利用を検討してみて下さい。
まずはJavaScriptコード全体です。
const mediaQueryList = window.matchMedia("(max-width: 599px)");
let swiper = null;
const initSwiper = () => {
if (mediaQueryList.matches) {
swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable",
},
loop: true,
autoplay: true,
});
} else {
if (swiper) {
swiper.destroy(false, true);
}
}
};
mediaQueryList.addEventListener("change", initSwiper);
initSwiper();実装のポイントは以下の3点です。
- 「ブレイクポイントを通過する時に処理を実行する関数」を作成
- ①の関数内に「スマホサイズの時のみ初期化する処理」を追加
- スライダーが初期化されていないときのCSSを指定する
まずは「ブレイクポイントを通過する時に処理を実行する関数」initSwiper()を作成します。そして実行するメディアクエリの設定を定義し、スライダーを入れるための変数も用意します。
今回はスマホサイズのみスライダーを実装するため、max-width: 599pxとしています。
const mediaQueryList = window.matchMedia("(max-width: 599px)"); //メディアクエリの設定
let swiper = null; //スライダーを入れるための変数を用意しておく
const initSwiper = () => {
// ここに処理を書いていく
};作成した関数は2つのタイミングで関数を実行します。
- メディアクエリーの状態が変化した時に実行
- 最初に読み込んだ時に実行
const mediaQueryList = window.matchMedia("(max-width: 599px)"); //メディアクエリの設定
let swiper = null; //スライダーを入れるための変数を用意しておく
const initSwiper = () => {
// ここに処理を書いていく
};
mediaQueryList.addEventListener("change", initSwiper); //メディアクエリーの状態が変化した時に実行
initSwiper(); //最初に読み込んだ時に実行そして関数の内容を入れていきます。
- メディアクエリがスマホサイズの場合スライダーを表示させる
- メディアクエリがPCサイズの場合、画面上にスライダーが存在すれば削除する
上の条件をコードに反映させると以下のようになります。
const mediaQueryList = window.matchMedia("(max-width: 599px)");
let swiper = null;
const initSwiper = () => {
//もしメディアクエリが"max-width: 599px"とマッチしたら
if (mediaQueryList.matches) {
//変数swiperにスライダーを作成するコードを代入する(スライダーが作成される)
swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
type: "bullets",
clickable: "clickable",
},
loop: true,
autoplay: true,
});
} else {
//もしメディアクエリが"max-width: 599px"でなければ
if (swiper) { //変数swiperにスライダー設定項目が代入されていたら
//スライダーを削除する
swiper.destroy(false, true);
}
}
};
mediaQueryList.addEventListener("change", initSwiper);
initSwiper();スライダーを削除する処理としてdestroyメソッドを使用しています。
| メソッド名 | 説明 |
|---|---|
| swiper.destroy(deleteInstance, cleanStyles) | スライダーを削除するメソッドです。 第1引数・第2引数、ともにboolean(trueかfalse)を入力します。 deleteInstance:trueに設定すると、Swiperを削除します。 cleanStyles: trueに設定するとSwiperが生成したスタイルが破棄されます(どちらもデフォルトはtrue) |
最後にスライダーを表示していないときのスタイルを当てて完成です。
Swiperはスライダーがアクティブなっている時に自動的にswiper-initializedを付与しています。このクラスが付与されていない時だけ、以下のスタイルを当てるように変更しています。
/*スライドが非アクティブのときは矢印ボタンを非表示にする*/
.swiper:not(.swiper-initialized) .swiper-button-prev,
.swiper:not(.swiper-initialized) .swiper-button-next {
display: none;
}
/*スライドが非アクティブのとき,スライドをgridレイアウトに変更*/
.swiper:not(.swiper-initialized) .swiper-wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1rem;
}動き続けるループスライダー
ゆっくり動き続ける無限ループスライダーを紹介します。
実装のポイントは以下の2点です。
- デフォルトのCSSのイージングを
ease-outからlinearに変更する - autoplayオブジェクトの中に「
0を指定したdelayパラメータ」を入れる
まずはCSSです。デフォルトのCSSにはアニメーションに緩急がついているため、切り替わり終わると一瞬止まったような動きになります。動き続けるアニメーションに変更するには以下を入力します。
.swiper-wrapper {
transition-timing-function: linear;
}次にスライダー設定をします。
autoplayオブジェクトの中に「0を指定したdelayパラメータ」を入れることでスライダーが流れ続けます。
const swiper = new Swiper(".swiper", {
speed: 10000, //スライドの切り替え時間
slidesPerView: 2, //一度に表示するスライド枚数
loop: true, //繰り返し
centeredSlides: true, //アクティブなスライドをスライダーの中心に
preventInteractionOnTransition: true, //クリックなどをしてもスライダーの停止を防ぐ
autoplay: {
delay: 0, //0にすることで流れ続けます。
},
});
デモのようなコンベア式のループスライダーは、CSSだけで実現させる方法もあります。以下の記事で解説しているので気になる方はチェックしてみてください。
Swiperの動かなくなったときの対処方法
Swiperが動かなくなったときの対象方法をいくつか紹介します。
- 必要ファイルへのパスが合っているか
- JavaScriptファイルの読み込み順は合っているか(swiper.min.jsが先です!)
- 全角スペースが入っていないかどうか
- 大文字・小文字を指定しているか(オプションはスネークケースです!)
- ””や’’を、不必要な場所につけていないか(必要な場所につけているか)
- JavaScriptにエラーが出ていないかどうか
エラーが出ている可能性が高いので、お使いのブラウザのデベロッパーツールもあわせて確認してください。
たくさんポイントを書きましたが、一番大事なのは「とにかく落ち着くこと」です!
プログラムは書いたとおりにしか動きません。ひとつひとつの値が合っていれば必ず動きます。決して焦ることなくゆっくり実装してきましょう。
まとめ
今回はカンタンにスライダーが作れるライブラリ「Swiper」について、よく使う設定やデモに絞って解説しました。
Swiperはオプションが多く多彩なスライダーを表現するにはピッタリのライブラリです。
オプションが多く、JavaScriptとCSSを同時に設定を進めないとうまく動かないこともあり、難しく感じることもあると思いますが本記事が少しでもお力になれれば幸いです!
どうしても難しく感じる場合、もうひとつのスライダーライブラリも解説しているので、こちらも見てみてください。
最後に、Swiperを練習してみたい方にオススメな記事をご紹介します。
クリスタチャレンジ中級のファーストビューがフェードアニメーションで切り替わるスライダーなので、以下の記事もあわせてチェックしてみて下さい!