おしゃれなスクロールアニメーションをカンタンに実装したい!
アニメーション実装に苦手意識を持っている方も、本記事で解説するAOS.jsを使えば、JavaScriptの知識がなくてもカンタンにスクロールアニメーションをつけられます!
導入方法から、各オプション・実装時のトラブルシューティングまで網羅的に解説していますので、Web制作を学習中の方には必見です!
ぜひ最後までご覧ください!
また、jQueryでコードを書いてアニメーションを実装する方法は以下の記事で紹介しています。これからjQueryを勉強する方は参考にしてみてください!
AOS.jsとは?

AOS.js(Animation On Scroll library)とは、「スクロールと連動したアニメーション」をカンタンに実装できる、JavaScriptのライブラリです。
→ AOS.js公式ページ(AOS – Animate on scroll library)
AOS.jsの代表的な特徴を3つご紹介します。
- jQuery非依存のJavaScriptライブラリ
- ファイルサイズが軽量
- スクロールの度に繰り返すアニメーションの実装が可能
AOS.jsの基本的な使い方
それでは、以下の順番でAOS.jsの基本的な使い方を解説します。
- AOS.jsを読み込む
- アニメーションさせたいHTML要素を指定
- JavaScriptでAOS.jsを実行
AOS.jsを読み込む
yarn/NPM/bowerで読み込む
yarn /NPM/bower経由でインストールする場合は、以下のコマンドを入力します。
yarn add aosnpm install aos --savebower install aos --saveCDNを利用する
CDNを利用する場合は、以下のコードを読み込みます。
<!-- CSS読み込み -->
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet"><!-- js読み込み -->
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>必要ファイルをダウンロードして読み込む
→ AOS.js公式ページ(AOS – Animate on scroll library)

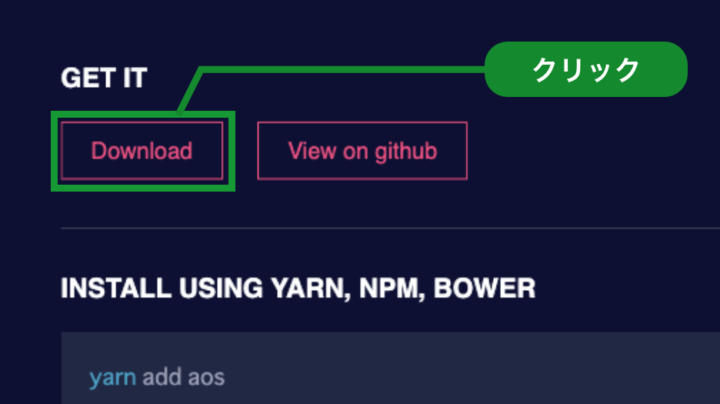
公式ページ内にある「GET IT」までスクロールするとdownloadボタンがあります。クリックすると「aos-master」ファイルがダウンロードされます。
その中に入っている以下のファイルを使います。
- aos-master/dist/aos.css
- aos-master/dist/aos.js
それぞれをご自身のファイルに追加し、以下のようにリンクを記述してください。
<!-- aos.cssを読み込む -->
<link rel=”stylesheet” href=”yourpath/aos.css”>
<!-- aos. jsファイルを読み込む -->
<script src=”yourpath/aos.js”></script>※「yourpath」の部分は、ご自身の設置箇所に書き換えてください
アニメーションさせたいHTML要素を指定
アニメーションさせたい要素の指定には、HTMLにdata-aos属性を指定するだけです!
<div data-aos="fade">
アニメーションを指定したい要素
</div>AOS.jsには以下4パターンのスクロールアニメーションタイプがあります。data-aos属性の値には、いずれかを指定します。
- fade:フェードインで表示
- flip:回転して表示
- slide:スライドしながら表示
- zoom:ズームしながら表示
JavaScriptでAOS.jsを実行
そしてJavaScriptでAOS.jsを実行します。
以下のコードをJavaScriptファイル内に記載するか、HTML内であれば<script></script>内に記述をしてください。
AOS.init();AOS.jsを導入から実行まで解説しました。
次からは、いろいろなアニメーションタイプやオプションの指定方法をご紹介します。
AOS.jsで使えるカスタマイズ・オプション
AOS.jsは色々なアニメーションの対応ができるように、さまざまなカスタマイズ・オプションが用意されています。
(data-aos)アニメーションタイプと値の一覧
- fade:フェードインで表示
- flip:回転して表示
- slide:スライドしながら表示
- zoom:ズームしながら表示
まずはアニメーションタイプのカスタマイズ・オプションについて、以下の順番で解説します。
いずれもdata-aos属性の値を変えるだけで、カスタマイズできます。
fade系
アニメーション前は透明で、移動しながら表示します。data-aos="fade-○○"で、どの方向に進みながら透過度を1にするかを指定できます。
| 動き | 記述内容 |
|---|---|
| フェード | data-aos=”fade” |
| フェードアップ | data-aos=”fade-up” |
| フェードダウン | data-aos=”fade-down” |
| 左から右にフェードイン | data-aos=”fade-right” |
| 右から左にフェードイン | data-aos=”fade-left” |
| 左から右にフェードアップ | data-aos=”fade-up-right” |
| 右から左にフェードアップ | data-aos=”fade-up-left” |
| 左から右にフェードダウン | data-aos=”fade-down-right” |
| 右から左にフェードダウン | data-aos=”fade-down-left” |
flip系
回転しながら表示します。data-aos="flip-○○"で、回転方向を指定できます。
| 動き | 記述内容 |
|---|---|
| 上から回転 | data-aos=”flip-up” |
| 下から回転 | data-aos=”flip-down” |
| 左から回転 | data-aos=”flip-left” |
| 右から回転 | data-aos=”flip-right” |
slide系
移動しながら表示します。fadeと違い、アニメーション前後の透過度の変化はありません。data-aos="slide-○○"で、どの方向へ移動表示されるかを指定します。
| 動き | 記述内容 |
|---|---|
| 下から上へスライド | data-aos=”slide-up” |
| 上から下へスライド | data-aos=”slide-down” |
| 右から左へスライド | data-aos=”slide-left” |
| 左から右へスライド | data-aos=”slide-right” |
zoom系
data-aos="zoom-in-○○"は拡大しながら表示され、data-aos="zoom-out-○○"は、縮小しながら表示します。in-及びout-以降に移動方向を指定します。
| 項目 | 記述内容 |
|---|---|
| ズームイン | data-aos=”zoom-in” |
| 下から上にズームイン | data-aos=”zoom-in-up” |
| 上から下にズームイン | data-aos=”zoom-in-down” |
| 右から左にズームイン | data-aos=”zoom-in-left” |
| 左から右にズームイン | data-aos=”zoom-in-right” |
| ズームアウト | data-aos=”zoom-out” |
| 下から上にズームアウト | data-aos=”zoom-out-up” |
| 上から下にズームアウト | data-aos=”zoom-out-down” |
| 左から右にズームアウト | data-aos=”zoom-out-right” |
| 右から左にズームアウト | data-aos=”zoom-out-left” |
(data-aos-**)アニメーション以外のオプション一覧
アニメーション以外のオプションは以下のとおりです。
| オプション名 | オプション内容 | デフォルト値 |
|---|---|---|
| data-aos-easing | イージングタイプ | ease |
| data-aos-anchor-placement | 発火位置の指定 | top-bottom |
| data-aos-anchor | 発火位置を別要素に指定 | null |
| data-aos-offset | 発火までの距離 (px) | 120 |
| data-aos-duration | アニメーション時間 (ms) | 400 |
| data-aos-delay | 発火までの秒数 (ms) | 0 |
| data-aos-once | 発火を1回のみにする | false |
| data-aos-mirror | 発火条件となるスクロールの方向 | ture |
data-aos-onceはtrueを指定するとアニメーションの発火を1回のみにできます。
また、data-aos-mirrorにtrueを指定すると、下方向のスクロールだけでなく、上方向にスクロールした場合もアニメーションが発火します。
data-aos-anchorは発火位置を別の要素に指定できるオプションです。
補足として、以下の2つは指定できる値が複数あるため順番に解説します。
- イージングタイプ(data-aos-easing)の値
- 発火位置(data-aos-anchor-placement)の値
イージングタイプ(data-aos-easing)の値
オプションのdata-aos-easingは、イージングタイプを指定します。
指定できる値は以下のとおりです。
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart
以下にいくつかdata-aos="slide-left"(右から左にフェードイン)の要素に個別に設定したものを用意しました。各要素の動きに注目しながらスクロールしてみて下さい。
イージングの各動作については以下のサイトを参考にすると便利です!
発火位置(data-aos-anchor-placement)の値
アニメーションの発火位置は以下のように指定します。
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-bottom
- bottom-center
- bottom-top
- ハイフン(-)の前
- 指定した要素の場所を指定します。
- ハイフン(-)の後ろ
- アニメーションの発火タイミングを指定できます。ウインドウ(表示領域)の位置で指定して下さい。
top-centerであれば「指定要素の上部が、ウインドウの中央まできたら発火する」となります。
オプションを要素毎に指定する方法
要素毎にオプションを指定したい場合は、以下のようにHTML側にデータ属性を追加します。上で説明したアニメーション以外のオプション一覧から指定したいオプションを追加して下さい。
<div
data-aos="fade-up"
data-aos-offset="100"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-mirror="true"
data-aos-once="false"
data-aos-anchor-placement="top-center" >
</div>オプションを全体に一括で指定する方法
すべての「アニメーションを指定したい要素」に同じオプションを指定する場合、JavaScript側で指定します。
AOS.init({
offset: 200,
duration: 600,
easing: "ease-out",
delay: 100,
});AOS.init()の()の中に以下のようなオブジェクト{}を渡します。
HTMLで指定する際、「データ属性+オプション内容」で指定しますが、オブジェクトで指定する場合は「オプション内容」のみで指定します。
そのため「(data-aos-**)アニメーション以外のオプション一覧」に記載されているオプション名からdata-aos-を抜いて指定して下さい。
例えば、data-aos-offset=”200″を指定するときはoffset: 200となります。
細かい調整はCSSで行う
実際の制作ではAOS.jsにないアニメーションを使いたいケースもあると思います。その場合、アニメーションの細かい調整はCSSで行います。
/* アニメーション発火前のスタイル */
[data-aos="sample_amine1"] {
transform: skewX(90deg);
opacity: 0;
transition-property: transform, opacity;
}
/* アニメーション発火時のスタイル */
[data-aos="sample_amine1"].aos-animate {
transform: skewX(0);
opacity: 1;
}アニメーションが発火するときは自動的にaos-animateクラスが付与されます。この仕様を利用して、以下のようにします。
例として、いくつかサンプルを作成しましたのでぜひスクロールして動きをチェックしてみて下さい。
AOS.jsのサンプル紹介
それでは以下から、いろいろなケースを想定したサンプルをご紹介します。
テキストだけ遅れてふわっと表示させる
背景に画像を指定した親要素の中のpタグに対して、アニメーションを付与したパターンをご紹介します。
<div class="container">
<p data-aos="fade-up">
テキストに対してアニメーションを指定
</p>
</div>AOS.init({
offset: 100,
duration: 500,
easing: "ease-in-sine",
delay: 100
});スクロールしていくと、ふわっとテキストが表示される動きは実装したことある方も多いと思います。
今回の例のような単純なアニメーションであれば、AOS.jsを使用することでかなり時間短縮になりそうです!
画像遅延読み込みライブラリ「lazysizes.js」との併用
上の例のように画像がたくさん使われている場合、読み込みに時間がかかるためWebサイトが重くなってしまう原因になります。
そこで、画像の遅延読み込みができる「lazysizes.js」を併用したパターンをご紹介します。
<div class="azyload" data-bg="images/img.png" width="800" data-expand="-20">
<p data-aos="fade-up">
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
</p>
</div>スクロールしていくと、表示領域に入ってから背景画像の読み込みが開始されています。
画像のダウンロードを表示領域に入ったタイミングに遅らせる「lazysizes.js」は、ムダなリクエストや転送を抑えるための、必須ライブラリです!
まだ使ったことがない方は、ぜひ以下の記事をチェックしてみて下さいね。
スライダー要素をふわっと表示させる
スクロールしていくと、ふわっとスライダーが表示される動き。こちらもよく見かけるデザインのひとつです。
今回の例では「Splide」で作成したスライダーにfadeアニメーションを付与しました。ちょっとした動きですが、ふわっと表示されるだけでぐっとオシャレになったかと思います。
今回使用したカンタンにスライダーを実装できる「Splide」については、以下の記事で詳しく解説しています。まだ使ったことがない方はぜひご覧ください!
CSSをカスタマイズしてデバイス別にアニメーションを表示
細かい調整はCSSで行うでご紹介したカスタマイズの応用編です。今回はSPとPCでアニメーションタイプを変更した例をご紹介します。
複雑な動きを実装しているようにみえますが、HTMLとCSSでカンタンにカスタマイズできるのはとても心強い味方ですね!
AOS.jsで起こる可能性があるトラブル
ここからは、AOS.jsが意図したとおりに動かないなどのトラブル対処法を2つ紹介します。
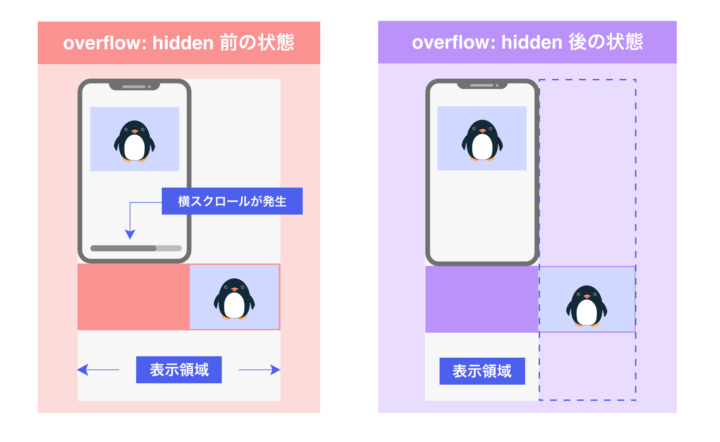
フェードアニメーションで余白(横スクロール)が発生?
上の例では、意図しない横スクロールが発生しています。
この事象は、画面外にあるアニメーション要素が、親要素の表示領域を横に伸ばしていることが原因で起こります。

そのため、アニメーションを指定した親要素にoverflow: hidden; を指定することで解決します。
/* 親要素にoverflow: hidden;を指定 */
.container {
...
overflow: hidden;
}指定していないのに横スクロールがいきなり出てきてしまったときには、以上の点に気をつけてみてください。
絶対配置の要素にアニメーションを指定すると要素がずれてしまう
特定の要素の上に絶対配置でアニメーション要素の場所指定したいときは注意が必要です。
ここでは、パララックスライブラリ「simpleParallax」とAOS.jsを併用した際に起きた現象をご紹介します。
- 背景画像にはパララックス効果を付与
- 画像の上下中央にアニメーション要素を配置したい
実装条件は上記2点です。
上の例だと、スクロール時、背景画像に対してはパララックス効果(奥行き感)が付与されています。
しかし、画像中央に表示させたいテキストが、アニメーション発火にともない中央からずれた位置に表示されてしまっています。
<!-- 背景画像を指定した親要素の中でアニメーション要素を表示 -->
<div class="container">
<img class="thumbnail" src="サンプル画像" alt="">
<p data-aos="fade">アニメーションを指定したい要素</p>
</div>/* うまく表示されない例 */
.container {
position: relative;
}
.container p {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}この原因としては、AOS.jsの組み込みCSSにあります。AOS.jsのアニメーションにはtransformが使用されています。
そのため、上のようにアニメーション要素の位置調整にtransformを使用した場合、AOS.jsが動かしているCSSとぶつかってしまい、指定通りに動作しないことがあります。
simpleParallaxはimgタグにのみ適用でき、背景画像(background-image)には指定できないため、HTML構造は変えずCSSのみ修正してみます。
<!-- 画像の上でアニメーション要素を表示 -->
<div class="container">
<img src="サンプル画像" alt="">
<p data-aos="fade">アニメーションを指定したい要素</p>
</div>.container p {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin:auto;
}上では、解決策としてtransformを使わない方法で上下中央配置をしているため、アニメーション発火後も指定通りの位置に動いています。
ライブラリを複数使用する時には、意図しない現象が多々発生しがちです。
実装する際にはデベロッパーツールをうまく活用し、要素をひとつひとつ確認しながら落ち着いて実装していきましょう!
まとめ
今回はスクロールアニメーションをカンタンに実装できるJavaScriptライブラリ「AOS.js」を、以下の4つのポイントに分けてご紹介しました。
- AOS.js導入方法
- オプションの紹介と指定方法
- 使いかたとサンプル
- トラブルシューティング
jQuery非依存で導入ハードルも低く、CSSでさらに柔軟なカスタマイズができる、とても扱いやすいライブラリなのでまだ使ったことのない方はぜひ導入を検討してみて下さい。
CSSでカスタマイズする際に必須のanimationプロパティ・transitionプロパティについては、こちらの記事で詳しく解説していますので、あわせてご覧ください!