この記事を書いた人
PENGIN LLC.

未経験からWebデザイナーを目指している方向けにコーディング課題を作成したよ!チャレンジしてみてね★

以下の記事でコーディングの学習ステップを紹介しています!!
コーディング課題は初級、中級、上級の3つのレベルを用意しています!
初級編は特に、HTML/CSSの学習をはじめて、一通り基礎的な知識を学習し終えた方におすすめです。具体的にはProgateのHTML/CSS、jQueryを学習した方、または、はじめてのコーディングを学習した方を想定しています。
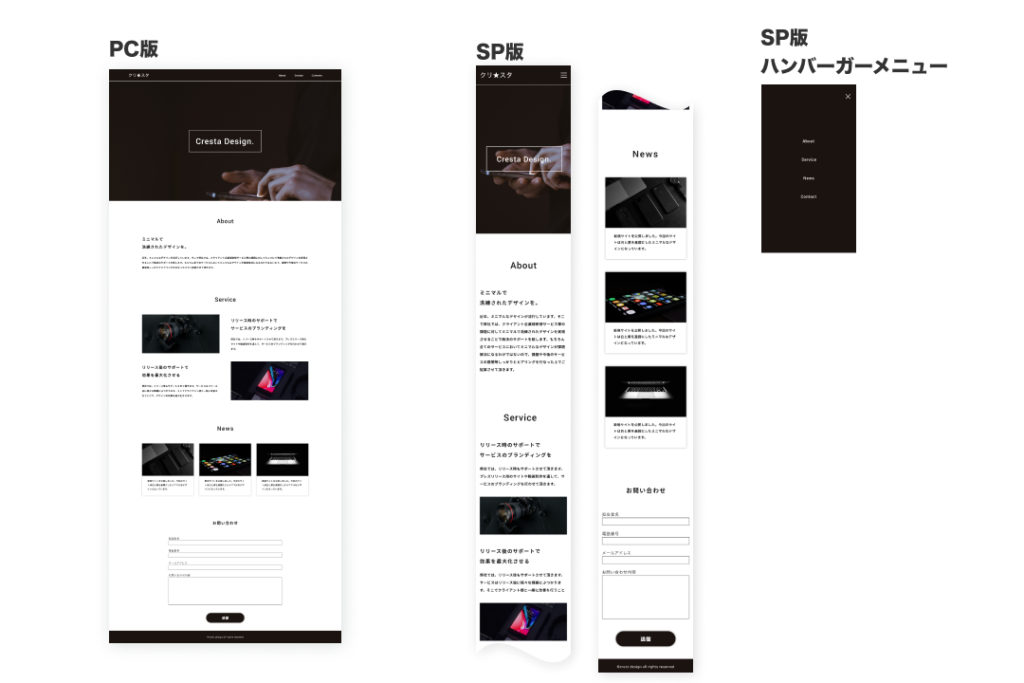
課題のデータのダウンロード
課題のデザインカンプはこちらのリンクからダウンロードしてください。
回答を見ながら学習したい方は、以下の解説記事をご覧ください。
おすすめの学習方法
コーディングの学習は以下の3セットをおすすめします。
- 1セット目:解説を見ながら手を動かす。写経のつもりでやる。
- 2セット目:理解しようとしながらやる。わからない点はメモしておく。
- 3セット目:2セット目でわからなかったことを復習しながらやる。
1セット目は解説を見ながら写経のようにやるのでもOKです。このとき、理解しようとすらしなくて良いです。頻出のものはだんだんと分かってくるはずなので!
2セット目は理解しようとしながらやってみましょう!わからない点はメモしておいて、後で調べましょう!
3セット目は、2セット目でわからなかった点を理解することを重視してやってみましょう!
この3セットを繰り返せば、ある程度はコーディングが理解できるようになっているはずです!
地道にがんばりましょうね!!
公開するときの注意
1点だけお願いです。
公開する場合は上記記事を参考にBasic認証をかけておいてください。
<meta name="robots" content="noindex , nofollow">一時的な公開で、パス設定までは必要ない場合、上記のタグをheadタグに記載しておいてください。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<link rel="stylesheet" href="style.css">
<title>コーディング課題(PENGIN BLOG)</title>
</head>↑headタグ全体のイメージ
このコードの意味は下記の通りです。
- Google検索時にヒットさせない
- ページ内からのリンク先にGoogleのロボットをたどらせない
Google検索上には検索ユーザーが求めている実際のコンテンツが表示されるべきなので、課題でコーディングしたページがGoogle検索にヒットしてしまうのは良くないことです。
ここでは細かい説明は省きますが、name=”robots“はGoogleのロボットを指し、contentのnoindexは、Googleにページをインデックスさせない(検索結果に表示させなくする)指定です。
また、nofollowはページ内のaタグなどで指定したリンク先に、Googleのロボットをクローリングさせない(たどらせない)指定です。もし外部のサイトなどをリンク先にする場合、クローリングすることでリンク先(相手)のGoogle評価を意図せず下げてしまう可能性があるため、それを少しでも排除するために書いておいてください。
※nofollowの効果は絶対でないです(たどって欲しくない、とGoogleに伝える意味合いです)。外部サイトをリンク先にしないのであれば設定しなくても大丈夫です。
まとめ
XDの導入方法やXDのデザインカンプからコーディングに必要な数値を取得する方法がわからない方は、以下の記事を参考にしてください。
>> 【保存版】AdobeXDからのコーディング方法を徹底解説!【初心者必見】
Googleフォントのインストール方法やコーディングに反映させる方法がわからない方、「そもそもWebフォントって何?」って状態の方は以下の記事を参考にしてください。
>> 【Webフォントの代表格】Googleフォントの使い方

毎日学習していてえらいです!!たくさんの方のチャレンジをお待ちしてます!
初級ができた方は中級もチャレンジしてみよう!