コーディング学習をしていて「タイピングのミスが多い」「もっと早くコードを書きたい」と思うことはありませんか?今回は、コーディングをより早く正確にできるようになるEmmet(エメット)という記法について紹介します。
Emmetはたくさんの種類がありますが、使用頻度が高いものに絞って紹介します。
- コーディングができるようになってきた方
- コーディングのスピードを向上させたい方
- コーディングのスペルミスが多い方
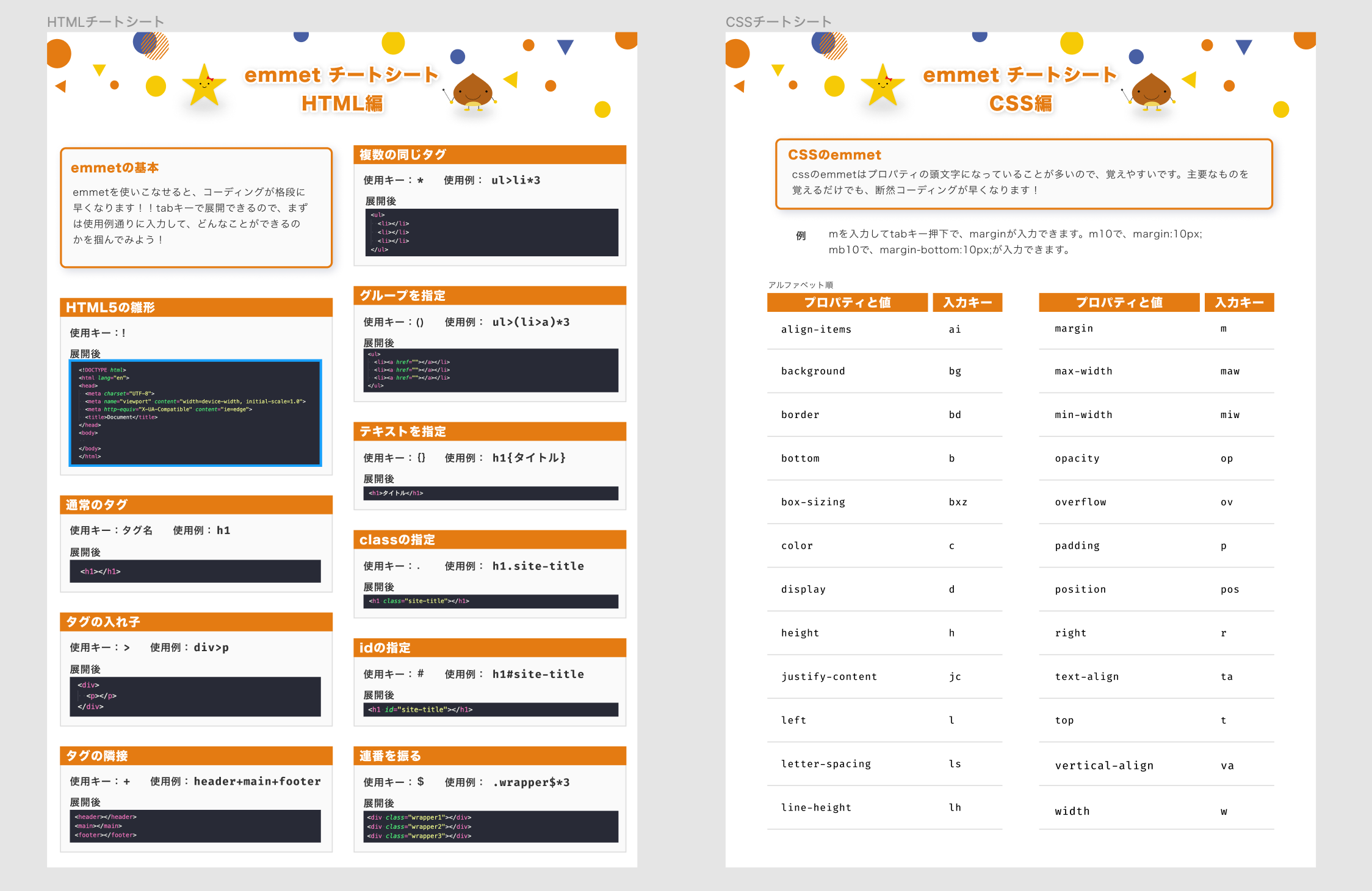
VSCode用のEmmetチートシート配布
コーディングをする際に使用頻度が高いEmmetをチートシートとしてまとめました。
ぜひ活用してください!

Emmetとは
Emmetとは、少ないタイピング数で素早く正確にコードを記述することができる記法です。文字で説明しても分かりづらいと思いますので、まずは下の動画でイメージを掴みましょう。
動画を見ればわかるようにEmmetを使用すると、大幅にタイピングの量が減らせます。そして、自動でコードが出てくるため、スペルミスなども減らすことができ、素早く正確なコーディングが可能になります。
Emmetの紹介
それでは実際にemmetを見ていきましょう。まずはHTMLからです。
全てのemmetはtabキーで展開できます。
HTML5の雛形:!

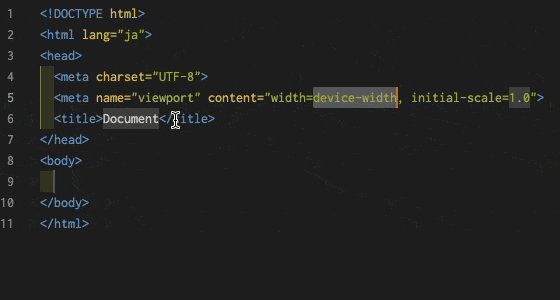
!を入力してtabキーを押下するだけで、以下のようなHTML5の雛形を展開することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>たった2回のキータイプでこのような記述が入力できるのは非常に助かりますね!
一応上から、意味を説明します。
- DOCTYPE宣言:HTML5で書かれた文書であることの宣言文。
- htmlタグ:html全体を囲むタグ。langは言語(enはEnglish、jaはJapanese)
- headタグ:サイトの情報だけど見た目には表示されないものを記述するエリア。
- metaタグ:サイトのメタ情報を書くためのタグ。
- charset=”UTF-8”:文字コード。これが間違ってると文字化けしたりする。
- 文字コードの下のmetaタグ:レスポンシブに必要な記述。
- さらにその下のmetaタグ:最新のIEを指定(気休め)。
- titleタグ:サイト(ページ)のタイトルを記入するエリア。
通常のHTMLタグ

HTMLタグを入力したいときは、HTMLタグ名を入力してtabキーを押下します。
例えば、h1と入力してtabキーを押下すると、以下のようになります。
<h1></h1>グループを指定:()

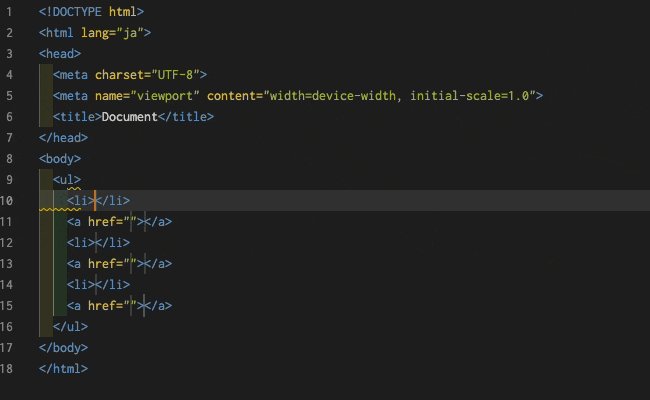
グルーピングしたいものを()で囲むとまとめることができます。
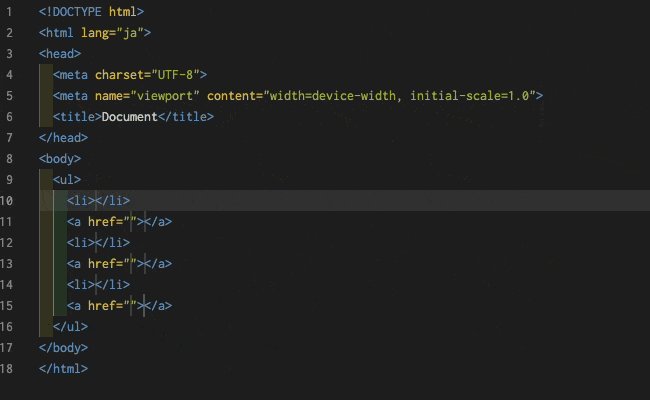
例えば、ul>(li+a)*3と入力すると以下のようになります。
<ul>
<li></li>
<a href=""></a>
<li></li>
<a href=""></a>
<li></li>
<a href=""></a>
</ul>タグの中のテキストまで指定:{ }

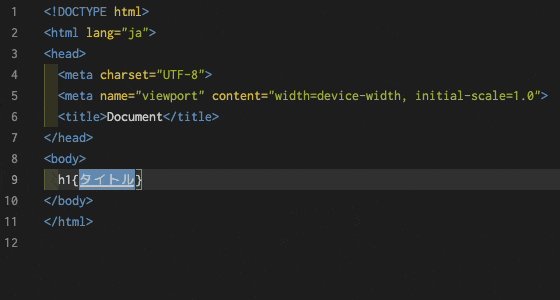
上記の{}内にテキストを入力することでタグ内に入れることができます。
例えば、h1{タイトル}と入力してtabキーを押下すると以下のようになります。
<h1>タイトル</h1>classの指定:.(ドット)

HTML要素名に続けて、.〇〇を入力するとclass名になります。HTML要素を入力しないと、自動的にdivタグになります。
例えば、h1.site-titleと入力してtabキーを押下すると以下のようになります。
<h1 class="site-title"></h1>idの指定:#

classと同様に、HTML要素に続けて#〇〇と入力します。
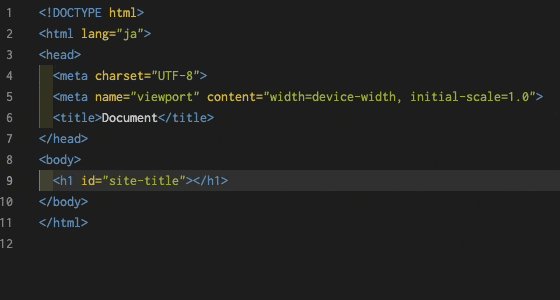
例えば、h1#site-titleと入力してtabキーを押下すると以下のようになります。
<h1 id="site-title"></h1>連番を振る:$

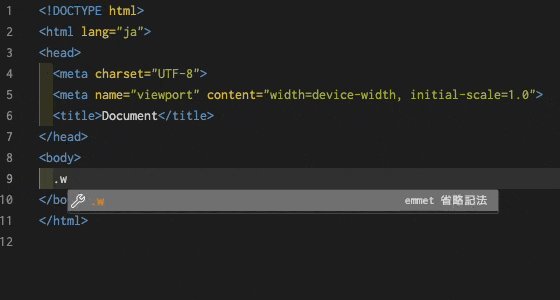
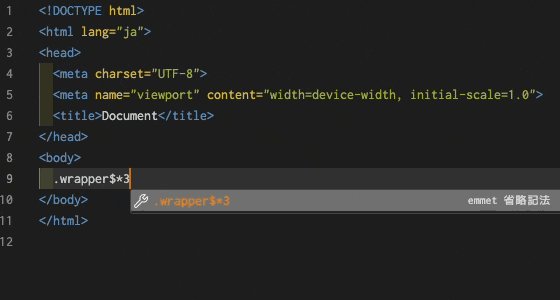
emmetを使用して連番を振ることも可能です。
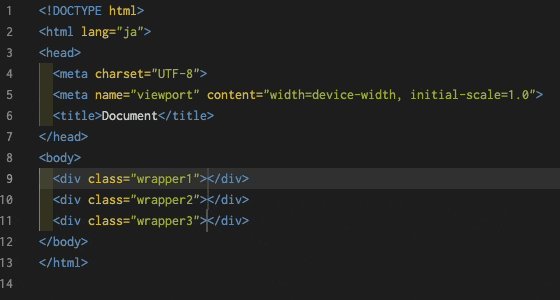
例えば、.wrapper$*3と入力してtabキーを押下すると以下のようになります。
<div class="wrapper1"></div>
<div class="wrapper2"></div>
<div class="wrapper3"></div>CSSのEmmet
次にCSSのEmmetを見てみましょう。CSSのプロパティは数が多く、すべての説明はできません。(それだけでとんでもない分量になってしまいます…)
なのでここでは基本的な使用例だけ解説します。
その方法とは「プロパティと値の頭文字を組み合わせる」ことです。

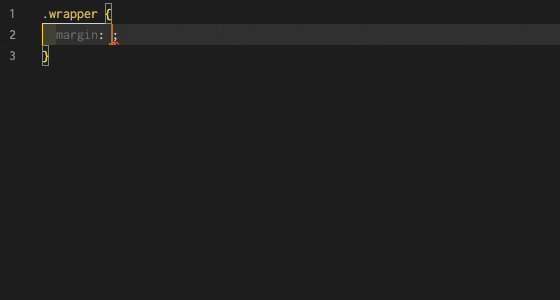
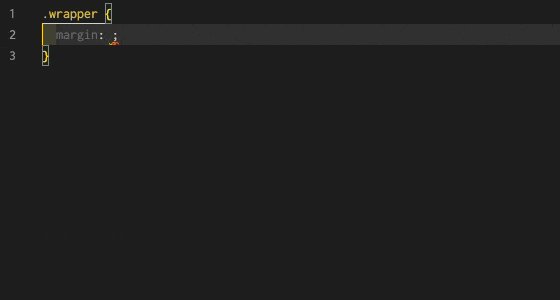
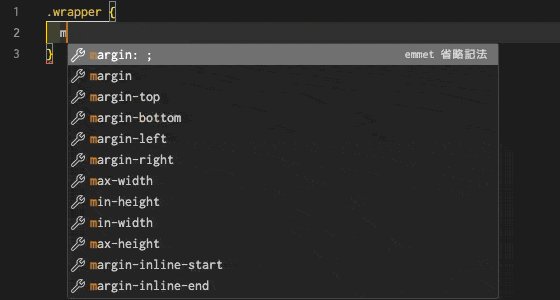
たとえば、mと入力してtabキーを押下すると、「margin: “”;」と表示されます。

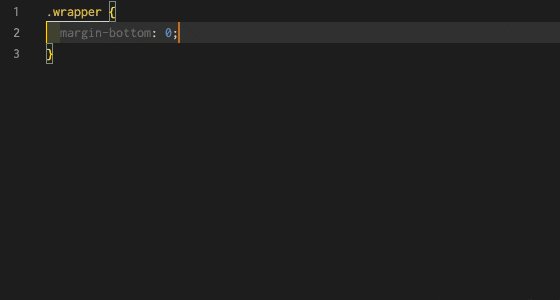
また、mb0と入力してtabキーを押下すると、「margin-bottom: 0;」と表示されます。
こんなふうに、「プロパティと値の頭文字を組み合わせる」ことでemmetを使用した入力が可能になります。ぜひチートシートを見ながらいろいろと試してみてください★


