この記事を書いた人
PENGIN LLC.
今回は、figmaで制作したデザインデータをpsdのデータに変換する方法を紹介していきます♪
納品は、psdじゃないといけないけど、figmaを使用したいという方には必見の方法です!!
変換にかかる時間も3分程度で終わるのでぜひ試してみてください!!
それでは早速説明していきます♪
figmaで制作したデザインを.figで保存する
まずはじめに行うのは、figmaで制作したデザインデータを.figのファイルで保存することです。
手順はすごく簡単です。
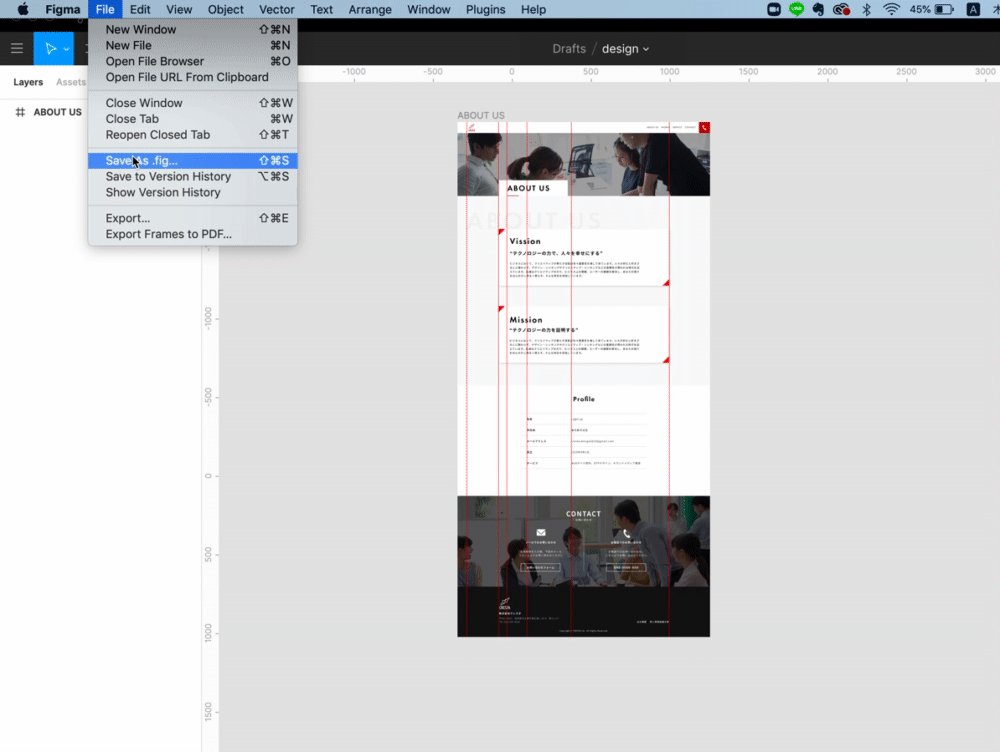
①左上の 「File」を選択する。
②Save As .fig…をクリックする。
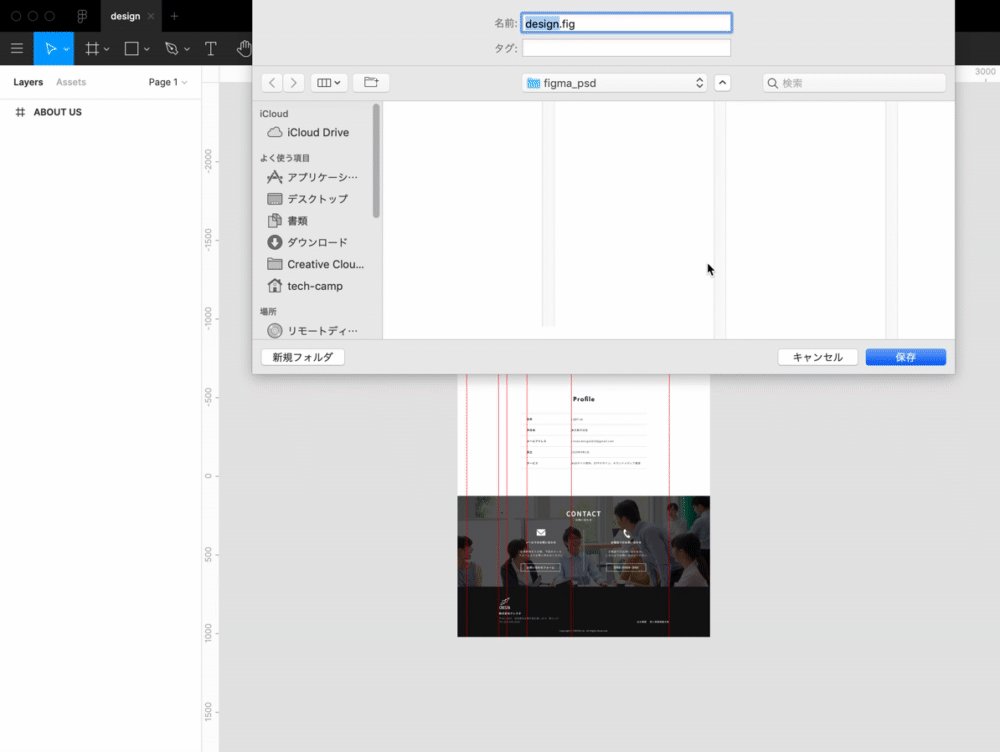
③好きなフォルダに保存する。

保存したfigmaのデザインデータをphotopeaで開く
photopeaとは、無料で使用できる画像エディタです。
このphotopeaを活用することで、.figのデータをpsdに変換することができます。
それでは、実施していきましょう!
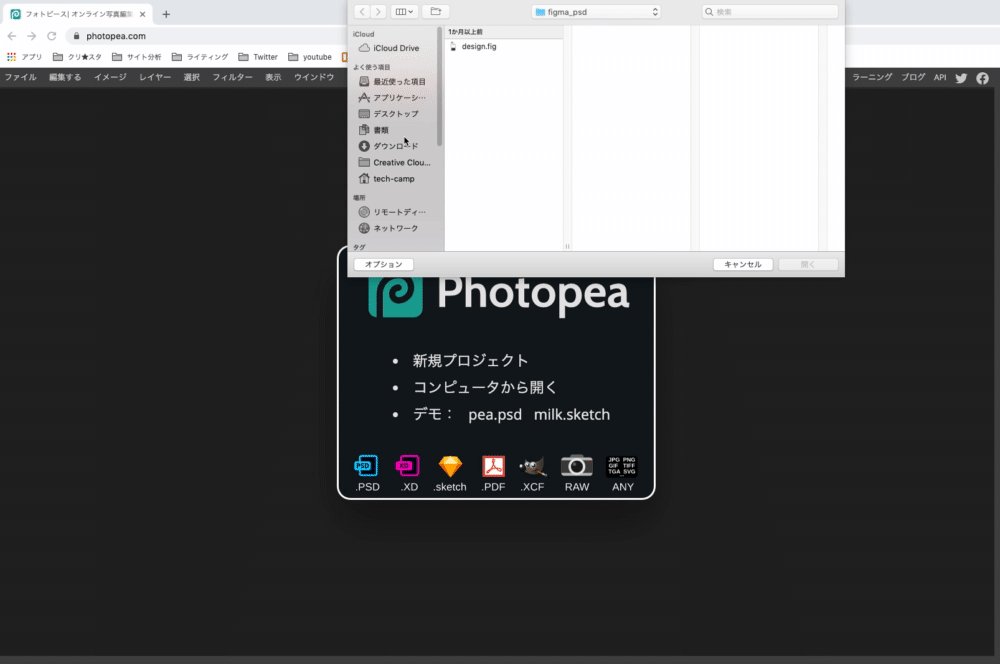
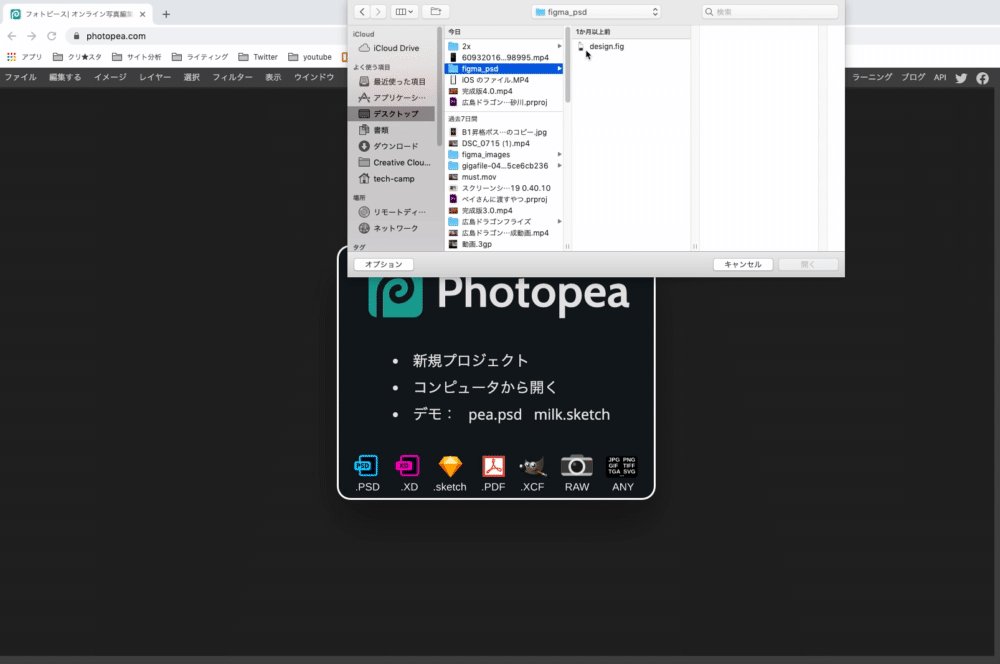
①photopeaでコンピューターから開くを選択して、先ほど保存した.figのデザインデータを開く。
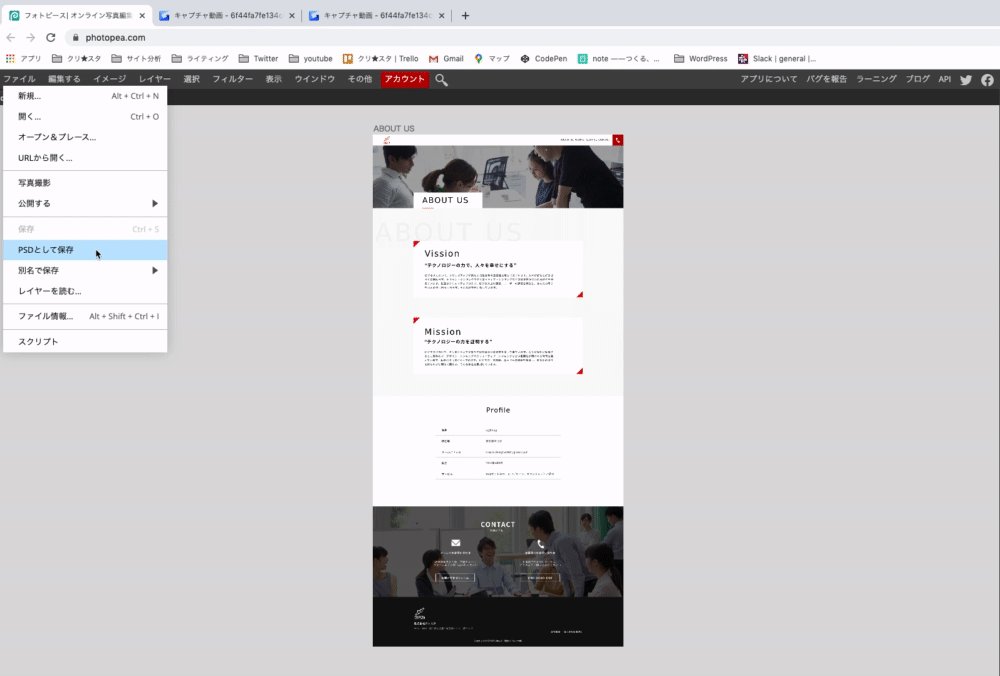
②左上のファイルから「PSDとして保存」を選択する。
③psdのデータが保存される


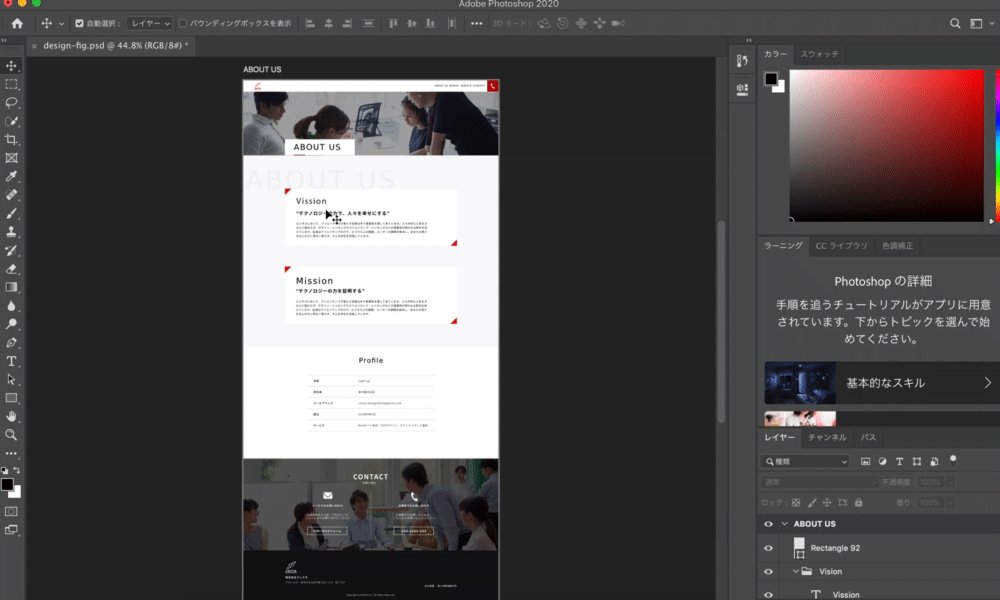
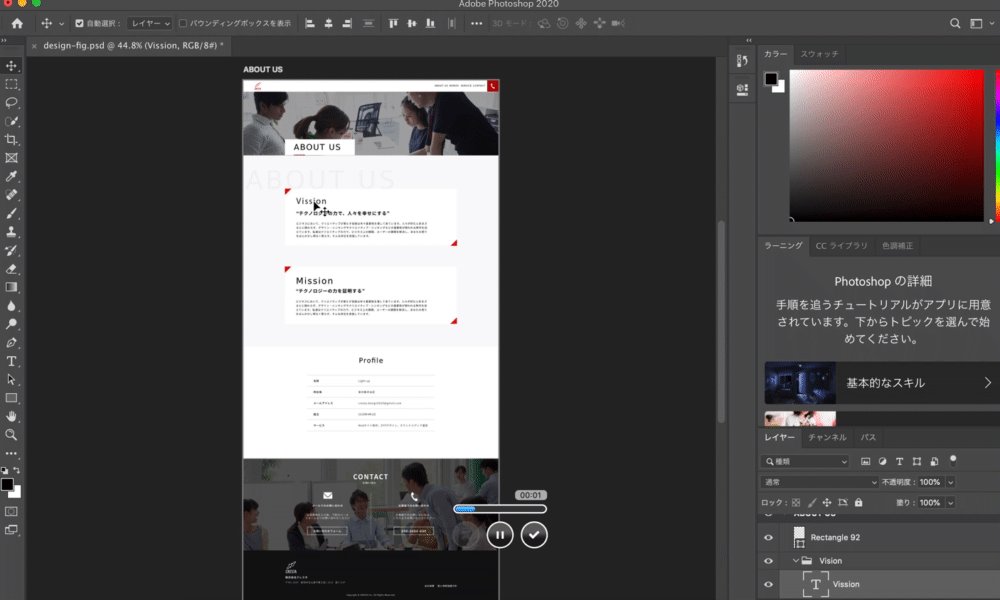
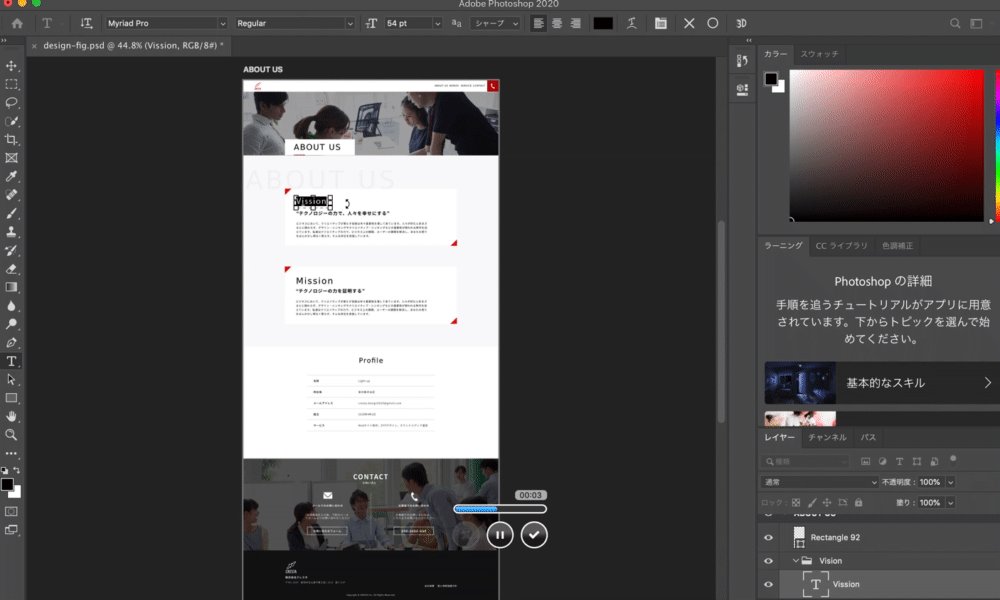
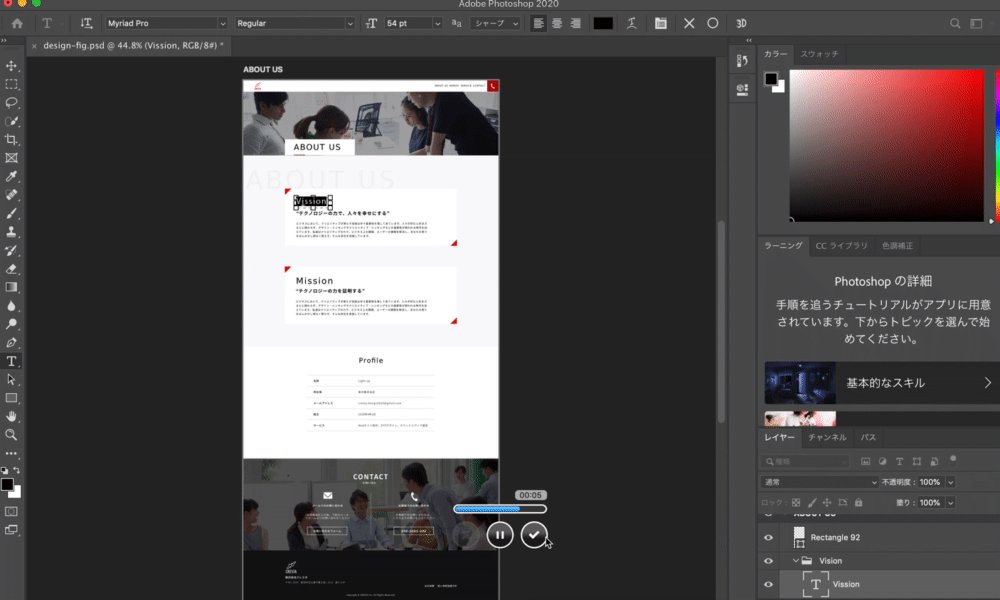
Photoshopで保存したファイルを開こう!
最後に実際に保存したpsdファイルをPhotoshopで開いていきましょう!!

この時に、figmaにあってPhotoshopにないフォントは、代わりのフォントが指定されてしまうので注意しましょう!
figmaでデザインを制作する際からフォント選びは注意して置くことが重要です!
まとめ
今回は、figmaで制作したデザインデータをpsdのデータに変換する方法をご紹介していきました!
figmaのヘビーユーザーの方もこれで安心してPSDデータでの納品ができますね♪
ぜひ活用してみてください♪