初学者の勉強方法でデザインのトレースが効果的なのは、わかったけどトレースってどうやってやったらいいのかわからないの😢
ほしちゃん毎日頑張っているね♪
トレースの効果的な方法についてまだ説明してなかったね。。。
僕が今から説明するから安心して💪
くりくん〜〜〜!
いつもありがとう😢
それでは説明していくよ♪

結論から言っちゃうと効果的なトレースの方法は次の4ステップだよ!
①トレースの目的を理解する
②毎日コツコツと積み上げる
それではトレースの目的と具体的なトレースの方法見ていこう♪
1.まずは、トレースの目的を理解する。
トレースの方法について説明する前に、そもそもトレースってなぜするのかという目的を説明していくね!
目的をきちんと理解した上で、学習することで効果的に学習することができるからしっかり読んでね♪
①デザインツールになれること
トレースの目的の一つにツールの操作方法になれることがあります。
単純操作は、adobeのチュートリアルを一通り終えると身につきます。しかし、ボタンに使用するドロップシャドウなどの効果は、トレースをしながら身につけていくことがおすすめです!
トレースをコツコツと続けてツールの操作の幅も広げて行きましょう!
②デザインの引き出しを増やす
トレースの目的の二つ目は、デザインの引きだしを増やすことです。ウェブデザインのフォントサイズがどこにどのサイズで使用されているかや、レイアウトがどのようなものを使用されているかなどをトレースをしながらしっかりとインプットしていくことで効果的な学習を行うことができます。
トレースの目的をしっかりと理解した上で、トレースを行うことでより効果的に成長することができるので意識して取り組んでください!
なるほど!
トレースをすることでツールの操作方法だけじゃなくデザインの引き出しも増やすことができるんだね♪
そうだよほしちゃん!!
トレースの目的を理解せずにやっているとつまらなくてすぐにやめてしまうことが多いからしっかりと目的意識を持って頑張ろうね💪

2.効果的なトレースの方法
それでは、お待ちかねの効果的なトレースの方法を紹介していくよ♪
実際に手を動かしながら一緒にやってみよう!
①トレースするデザインを探す
まずはじめにトレースするデザインを探していくよ♪
トレースするデザインはどうやって探したら良いの??
僕のおすすめのギャラリーサイトがあるからその中から自分の好みに合うサイトを探してみてね♪
おすすめのギャラリーサイト
自分の好きなデザインで学習する方がモチベーションが維持できるからおすすめだよ!!!
②好きなサイトのキャプチャーをとる
自分で決めたサイトのURLに飛んだらChromeの拡張機能の「Full Page Screen Capture」を使用してページ全体のキャプチャーを取っていくよ♪
「Full Page Screen Capture」????
ほしちゃん!前にも説明したことあるけど、忘れちゃったかな?
もしわからない方は『Chromeの拡張機能「Full Page Screen Capture」の使い方』を読んでからやってね♪

③figmaに画像を入れていく
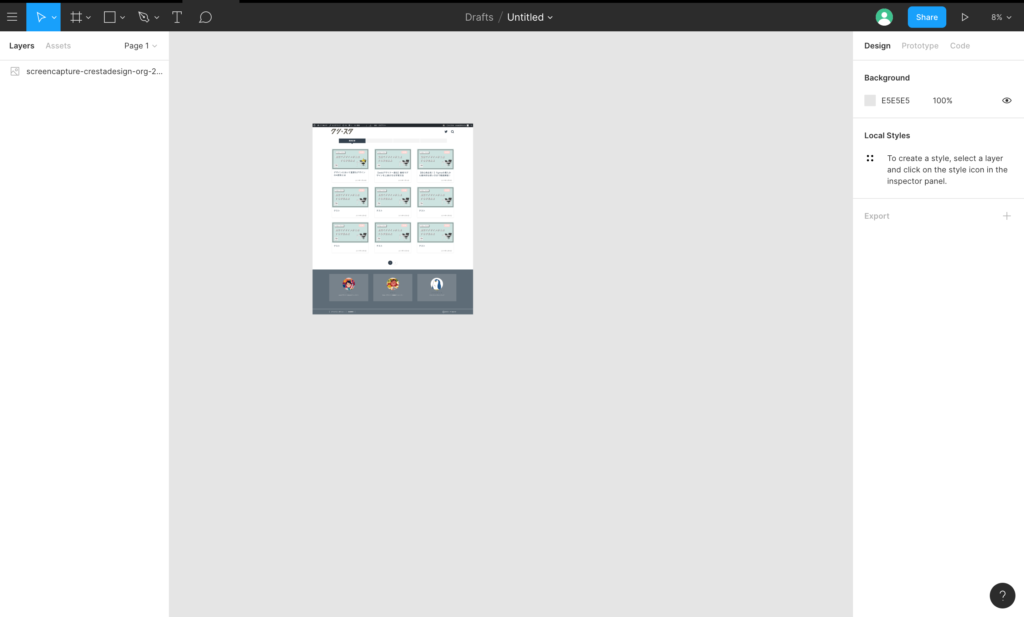
キャプチャーが撮れたら、figmaに画像を入れていこう♪
※無料ですぐに使用できるため今回はfigmaを使用していきます。

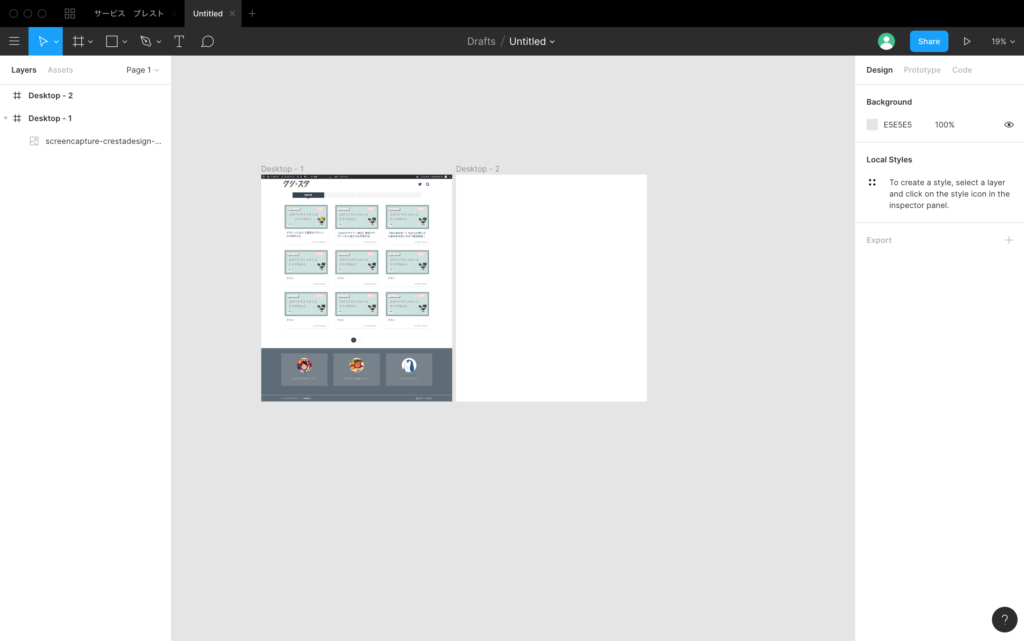
④1440pxに画像幅を変えてフレームに画像を入れる
画像の挿入が完了したら、次に挿入した画像の幅(width)を1440pxに変えていくよ♪
1440pxにしている理由は、ウェブデザインをするときに使用することが多い幅の一つだからだよ♪
画像の大きさを1440pxに変えることができたら、続いては1440pxのフレームに画像を入れよう♪
ほしちゃん!!
フレームの中に画像することができたかな!?
できたよ♪
次にフレームをもう一つ作成してね♪

★この時のフレームは画像を作成したフレームと全く同じ大きさにしてね!
大きさが違うとトレースができなくなってしまうのでしっかり同じ大きさにすることを忘れないで!!!!
⑤トレース用の画像を用意する
さあ、いよいよトレースしていくよ♪
画像を用意する方法から説明していくね!!
わー!!
こんな簡単にサイトから画像を取り出すことができるんだね😲
この方法を知るだけで、好きなサイトにある画像と全く同じ画像を簡単に用意することができるからしっかり覚えておいてね♪
用意できた画像を使用してトレースを行う
トレースな主な手順はこの流れだよ♪
①画像やテキストを左側の画像の上に重ねる
②command+cでコピーをする
③右側のフレームを選択してcommand+vでペーストをする。
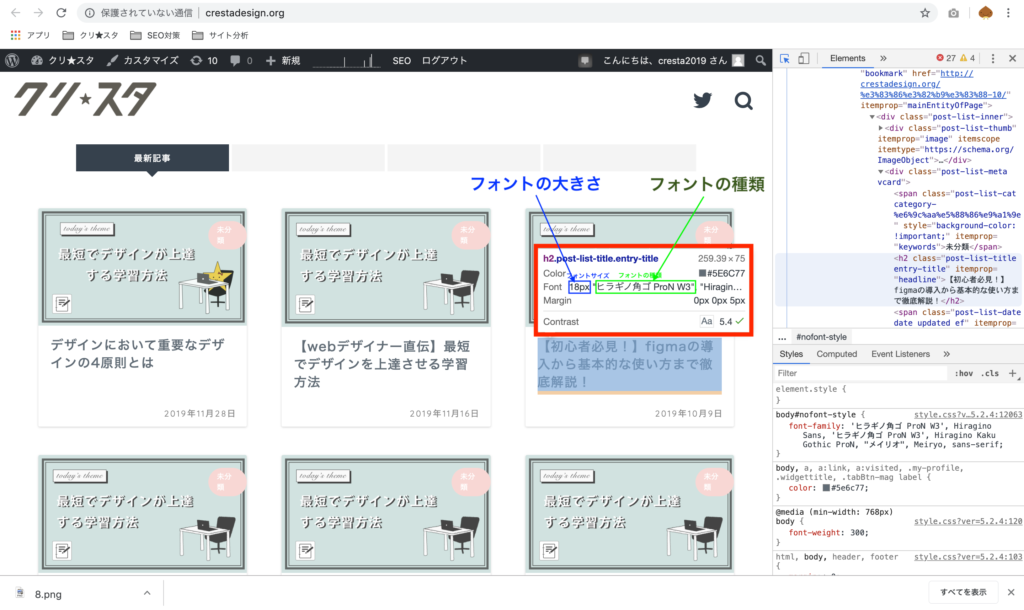
フォントサイズやカラーを確認する
いよいよ最後の説明だよ♪
フォントサイズやカラーは検証ツールを使用して確認していくんだ!!
ちょっと難しいかもしれないけど落ち着いて動画のようにやれば確認できるから頑張ろう♪
英語がいっぱいでよくわからないよ😢
大丈夫💪
確認してほしいところはこの場所だけなんだ!

このような作業をなんども繰り返してトレースをしていくんだ!
わ〜大変そう😢
最初は慣れなくて大変だけどコツコツと積み上げることでとても成長ができるから頑張ろう💪

実際にトレースしてみよう!
それでは、実際にトレースを行なってみましょう!!!
今回は、下記の記事も参考にしながら株式会社洋電社さんのサイトのトレースに挑戦してみましょう!


