jQueryのメソッドって、沢山あるとは聞いたけど実際どんな種類がどれだけあるか知ってますか?
汎用的なデザインの実装だと、コピペを使い回して意味まで理解できてない、って方も多いようです。
この記事では、jQueryで使われるメソッドを一覧と、基礎的な使い方を紹介します。
かなり数が多いのである程度汎用的なものに絞ってますが、記事を読み終えると、豊富なメソッドを知ることでjQueryの便利さに改めて気付けると思います!
jQueryのメソッドとは
jQueryを構成する要素は大きく分けて3つあります。
- 1.セレクタ・・・「どの」要素?
- 2.イベント・・・「いつ」実行する?
- 3.メソッド・・・「どんな」内容?
メソッドとはどんな内容の処理を行うか、を指定するものです。
「フワッと表示させる」「クラスをつけ外しする」など、実行したい処理内容を実現できるメソッドを選んで指定することになります。
書き方は、セレクタに対してドットで繋ぎ、メソッド名の横に()を書くところまでが記述のルールです。
メソッド横の()には引数というものを記述しますが、セレクタに対する値の取得などを目的としたメソッドの場合は空白でもいいです。
メソッドはかなり沢山の種類がありますので、全部覚えるのではなく、必要な時に調べて使えるようにしておくことが重要です。
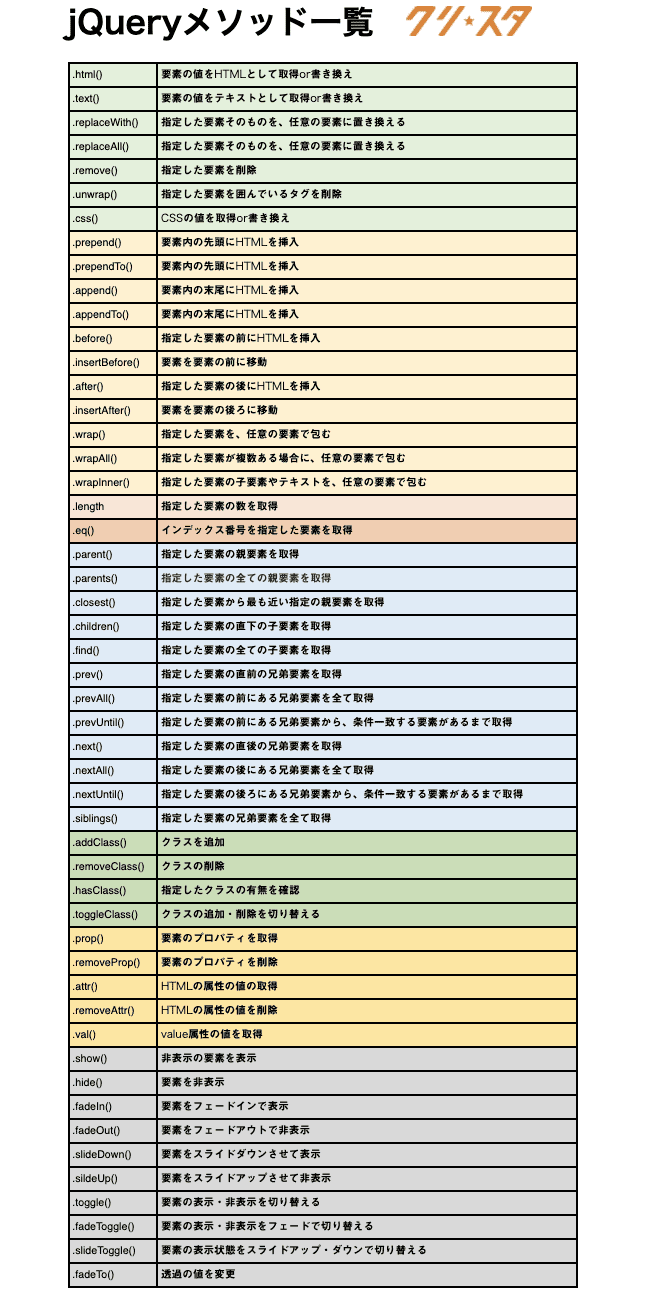
jQueryメソッド一覧表

要素自体を取得・設定するメソッド
.html()
指定したHTML情報をDOM操作して書き換えたり、内容を取得することができるメソッドです。
()内が空白だと取得、引数を書くと書き換えになります。
$(function () {
//値を取得
$('取得したい要素').html();
//要素を書き換える
$('取得したい要素').html('書き換えたい内容');
});.text()
指定したHTMLから文字列として書き換えたり、内容を取得することができるメソッドです。
()内が空白だと取得、引数を書くと書き換えになります。
$(function () {
//値を取得
$('取得したい要素').text();
//要素を書き換える
$('取得したい要素').text('書き換えたい内容');
});htmlメソッドやtextメソッドの解説は別記事でもしていますので、こちらも併せてご覧ください。
.replaceWith()
指定された要素自体を置き換えます。
$(function () {
$('取得したい要素').replaceWith('置き換えたい内容');
});htmlメソッドと似ていますが、指定の仕方次第で処理結果が変わります。
<p>置き換え前の要素</p>$(function () {
$('p').html ('htmlメソッドで置き換えました');
});
//結果:<p> htmlメソッドで置き換えました</p>
$(function () {
$('p').replaceWith ('replaceWithメソッドで置き換えました');
});
//結果:replaceWithメソッドで置き換えましたこのようにhtmlメソッドの場合はタグの中身(コンテンツ)のみに影響を与えますが、replaceWithメソッドはタグそのものを置き換えるという点に違いがあります。
.replaceAll()
replaceWithメソッドと効果は同じですが、置き換えたい内容(結果)に対して取得したい要素を指定します。 replaceWithとは逆の書き方になります。
$(function () {
$('置き換えたい内容').replaceWith('取得したい要素');
});.remove()
指定した要素を削除するメソッドです。
$(function () {
$('削除したい要素').remove();
});.unwrap()
指定要素を囲んでいる親要素を削除するメソッドです。
<div>
<p>削除前の状態</p>
</div>$(function () {
$('p').unwrap();
});この時jQueryで上のように記述して実行すると、一階層上のdivタグが削除されます。
<p>削除後の状態</p>.css()
指定した要素にcssでスタイリングをあてることができるメソッドです。
$(function () {
$('取得したい要素').css('color' , 'red');
});cssのスタイルシートだとプロパティ : 値; と書きますが、cssメソッドの場合はそれぞれクォーテーション’ ‘で囲んで間はカンマ,で区切るので注意しましょう。
要素を追加挿入するメソッド
.prepend()
指定要素の先頭に引数に与えた要素を追加します。
$(function () {
$(‘対象の要素’).prepend(‘追加するもの’);
});.prependTo()
効果はprependと同じですが、追加したい要素を基準に、引数に対象の要素を記載します。
$(function () {
$(‘追加するもの’).prependTo(‘対象の要素’);
});.append()
指定要素の末尾に引数に与えた要素を追加します。
$(function () {
$(‘対象の要素’).append(‘追加するもの’);
});.appendTo()
効果はappendと同じですが、追加したい要素を基準に、引数に対象の要素を記載します。
$(function () {
$(‘追加するもの’).appendTo(‘対象の要素’);
});.before()
対象要素のタグの手前に引数に与えた要素を追加します。
$(function () {
$(‘対象の要素’).before(‘追加するもの’);
});.insertBefore()
効果はbeforeと同じですが、追加したい要素を基準に、引数に対象の要素を記載します。
$(function () {
$(‘追加するもの’).insertBefore(‘対象の要素’);
});.after()
対象要素のタグの直後に引数に与えた要素を追加します。
$(function () {
$(‘対象の要素’).after(‘追加するもの’);
});.insertBefore()
効果はbeforeと同じですが、追加したい要素を基準に、引数に対象の要素を記載します。
$(function () {
$(‘追加するもの’).insertBefore(‘対象の要素’);
});.wrap()
対象要素の開始タグの前と閉じタグの後ろに、指定要素で包むような形で要素を追加します。
$(function () {
$(‘対象の要素’).wrap(‘追加するもの’);
});.wrapAll()
合致する全ての対象要素の開始タグの前と閉じタグの後ろに、指定要素で包むような形で要素を追加します。
$(function () {
$(‘対象の要素’).wrapAll(‘追加するもの’);
});.wrapInner()
対象の要素の中に引数に与えた要素を追加します。
$(function () {
$(‘対象の要素’).wrapInner(‘追加するもの’);
});これらのメソッドについて詳しく解説している記事がありますので、良かったらこちらもご覧ください。
数を取得するメソッド
.length()
指定した要素の数や、文字列の長さを取得するメソッドです。
$(function () {
$(‘対象の要素’).length();
});例ではliタグの数を取得しています(3という結果が返ります)
<ul>
<li>ダミーリスト1</li>
<li>ダミーリスト2</li>
<li>ダミーリスト3</li>
</ul>$(function () {
var length = $('li').length;
console.log(length);
// 実行結果 → 3
});また、文字数を取得することもできます。下の例では一度textメソッドで指定の文字列を変数に代入し、それに対しlengthメソッドで取得しています(文字数の5という結果が返ります)
<p>クリ★スタ</p>$(function () {
var text = $('p').text();
// ここで変数textに「クリ★スタ」という文字列が入る
var length = text.length;
console.log(length);
// 実行結果 → 5
});指定した数の要素を取得するメソッド
.eq()
インデックス番号を指定した要素の値を取得するメソッドです。
eqメソッドで取得した要素は、別メソッドと組み合わせて操作する使い方が多いです。
$(function () {
$(‘対象の要素’).eq(取得するインデックス番号);
});例ではliタグのインデックス番号2を取得しています(「ダミーリスト3」という結果が返ります)
<ul>
<li>ダミーリスト1</li>
<li>ダミーリスト2</li>
<li>ダミーリスト3</li>
</ul>$(function () {
var eq = $('li').eq(2).text();
console.log(eq);
// 実行結果 → ダミーリスト3
});親子・兄弟要素を取得・設定するメソッド
.parent()
指定した要素の親要素を取得するメソッドです。
$(function () {
$(‘親要素を取得したい子要素’).parent();
});下のような階層のHTMLがあった場合、
<div>
<div>
<div>
<p>ダミーテキスト</p>
</div>
</div>
</div>
parentメソッドで一階層上の親要素を取得しています。下の例だとcssメソッドで取得した要素にoutlineでスタイリングしています。
$(function () {
$('p').parent().css('outline', '1px solid #eba359');
});
.parents()
指定した要素の全ての親要素を取得するメソッドです。
$(function () {
$(‘親要素を取得したい子要素’).parents();
});parentメソッドと違い、全ての要素を取得しますので、先ほどと同じHTMLの場合は、下のようにすべての親要素にスタイリングが反映されます。
$(function () {
$('p').parents().css('outline', '1px solid #eba359');
});
今回()内に引数として取得する要素を指定しませんので、bodyタグまで遡ってすべての親要素を取得しています。今回だったら(div)とする等、parentsメソッドには引数で取得する内容を指定するのが一般的です。
.closest()
指定した要素から最も近い指定の親要素を取得するメソッドです。
$(function () {
$(‘親要素を取得したい子要素’).closest();
});.children()
指定した要素の直下の子要素を取得するメソッドです。
$(function () {
$(‘子要素を取得したい親要素’).children();
});.find()
指定した要素の全ての子要素を取得するメソッドです。
$(function () {
$(‘子要素を取得したい親要素’).find();
});findメソッドについては別記事で詳しくまとめていますので、良かったらこちらもご覧ください。
.prev()
指定した要素の直前の兄弟要素を取得するメソッドです。
$(function () {
$(‘直前の兄弟要素を取得したい要素’).prev();
});下の例だと、listクラスの直前の兄弟要素にcssメソッドが効きます。
<ul>
<li>ダミーリスト1</li>
<li>ダミーリスト2</li>
<li class="list">ダミーリスト3</li>
<li>ダミーリスト4</li>
<li>ダミーリスト5</li>
</ul>$(function () {
$('.list').prev().css('color', '#eba359');
});
.prevAll()
指定した要素の前にある兄弟要素を全て取得するメソッドです。
$(function () {
$(‘前にあるすべての兄弟要素を取得したい要素’).prevAll();
});prevメソッドの例と同じHTMLに対して指定した場合は下のような結果になります。
$(function () {
$('.list').prevAll().css('color', '#eba359');
});
.prevUntil()
指定した要素の前にある兄弟要素から、条件一致する要素があるまで取得するメソッドです。
$(function () {
$(‘基準の要素(スタート)’).prevUntil('探す要素(エンド)' , '絞り込み条件');
});こちらも例を出しますが、基準とするセレクタから、条件として指定した要素までの間にある兄弟要素を取得しています。
<ul>
<li class="end">ダミーリスト1</li>
<li>ダミーリスト2</li>
<li>ダミーリスト3</li>
<li class="start">ダミーリスト4</li>
<li>ダミーリスト5</li>
</ul>$(function () {
$('.start').prevUntil('.end').css('color', '#eba359');
});
第二引数に追加で条件を与えることもできます。下の例だと、prevUntilメソッドで取得する範囲内にあるtargetクラスの要素のみを取得しています。
<ul>
<li class="target">ダミーリスト1</li>
<li class="end">ダミーリスト2</li>
<li class="target">ダミーリスト3</li>
<li class="target">ダミーリスト4</li>
<li>ダミーリスト5</li>
<li class="target">ダミーリスト6</li>
<li class="start">ダミーリスト7</li>
<li class="target">ダミーリスト8</li>
</ul>$(function () {
$('.start').prevUntil('.end', '.target').css('color', '#eba359');
});
.next()
prevの逆で、指定した要素の直後の兄弟要素を取得するメソッドです。
$(function () {
$(‘直後の兄弟要素を取得したい要素’).next();
});.nextAll()
prevAllの逆で、指定した要素の後にある兄弟要素を全て取得するメソッドです。
$(function () {
$(‘後ろにあるすべての兄弟要素を取得したい要素’).nextAll();
});.nextUntil()
prevUntilの逆で、指定した要素の後ろにある兄弟要素から、条件一致する要素があるまで取得するメソッドです。
$(function () {
$(‘基準の要素(スタート)’).nextUntil('探す要素(エンド)' , '絞り込み条件');
});.siblings()
指定した要素の兄弟要素を全て取得するメソッドです。
$(function () {
$(‘自分以外のすべての兄弟要素を取得したい要素’).siblings();
});下の例だとlistクラスをセレクタにしてsiblingsメソッドを使ったところ、セレクタ以外のすべての兄弟要素を取得しているのが分かると思います。
<ul>
<li>ダミーリスト1</li>
<li>ダミーリスト2</li>
<li class="list">ダミーリスト3</li>
<li>ダミーリスト4</li>
<li>ダミーリスト5</li>
</ul>$(function () {
$('.list').siblings().css('color', '#eba359');
});
クラスを取得・設定するメソッド
.addClass()
クラスを付与するメソッドです。クラス名の前のドットは不要です。
$(function () {
$(‘対象の要素’).addClass(‘付与したいクラス名’);
});.removeClass()
クラスを外すメソッドです。クラス名の前のドットは不要です。
$(function () {
$(‘対象の要素’).removeClass(‘外したいクラス名’);
});.hasClass()
指定したクラスの有無を確認するメソッドです。
$(function () {
$(‘対象の要素’).hasClass(‘付与されている確認したいクラス名’);
});.toggleClass()
クラスが外れていたら付与、付与されていたら外すというメソッドで、addClassとremoveClassを複合したメソッドです。
$(function () {
$(‘対象の要素’).toggleClass(‘つけ外したいクラス名’);
});if関数など用いて付与状況を判定するような記述も不要になる便利なメソッドですが、toggleシリーズでまとめた記事もあるのでこちらもご覧ください。
属性を取得・設定するメソッド
.prop()
対象の要素に指定されているプロパティを取得、設定します。
$(function () {
//プロパティを取得する場合
$(‘対象の要素’).prop();
//プロパティを指定して設定する場合
$(‘対象の要素’).prop('設定したい内容');
});HTMLに記載した状態のものを属性値といい、それらをJavaScriptが取得した時にプロパティと呼びます。
<input type="checkbox" disabled>$(function () {
var prop = $("input").prop("disabled");
console.log(prop);
// 実行結果 → true
});上の場合trueと結果が返ってきますが、これはプロパティとして「disabledを持っている」という意味です。
また、propメソッドで新たにプロパティを設定する場合は、第二引数にtrue(付与)かfalse(外す)と記述します。
HTMLでチェックボックスにdisabled属性(無効化)を与えているような場合、
<input type="text">
<input type="checkbox" disabled>propメソッドでdisabledを外す(false)ことができます。
$(function () {
$('input[type="text"]').focus(function () {
$('input[type="checkbox"]').prop('disabled', false);
})
});
.removeProp()
対象の要素に指定されているプロパティを削除することができます。
$(function () {
$(‘対象の要素’).removeProp(‘削除したいプロパティ’);
});ただ注意点が公式に記載されていたので引用します。
Note: Do not use this method to remove native properties such as checked, disabled, or selected. This will remove the property completely and, once removed, cannot be added again to element. Use .prop() to set these properties to false instead.
.removeProp() | jQuery API Documentatio
(訳)このメソッドを使用して、checked、disabled、selectedなどのネイティブプロパティを削除しないでください。これにより、プロパティが完全に削除され、削除されると、要素に再度追加することはできません。
とあります。上のpropメソッドでもプロパティの取得、設定はできるので、このメソッドを使うことはあまりないかもしれません。
.attr()
対象の要素に指定されているHTMLの属性を取得、設定します。
$(function () {
//属性を取得する場合
$(‘対象の要素’).attr();
//属性を指定して設定する場合
$(‘対象の要素’).attr('設定したい内容');
});propとの違いは、HTMLに初めから記述していた属性しか取得できないという点です。
propであれば、checkedのようにユーザー操作で変えられる状態(=プロパティ)を取得できますが、attrでは操作後の結果まで取得することができません。
formでのバリデーションなど実用性を考えると、propメソッドを使うシーンの方が多いんじゃ無いかと思います。
.removeAttr()
対象の要素に指定されているHTMLの属性を削除することができます。
$(function () {
$(‘対象の要素’).removeAttr(‘HTMLの属性’);
});下の例だとclass属性をremoveAttrメソッドで外したことでclassが削除されて、color:redのスタイルが消えてます。
<style>
.removeAttr {
color: red;
}
</style>
<button>removeAttrボタン</button>
<p class="removeAttr">ダミーダミー</p>$(function () {
$('button').on('click', function () {
$('p').removeAttr('class');
})
});
.val()
value属性の値を取得、設定するメソッドです。
$(function () {
//値を取得する場合
$(‘対象の要素’).val();
//値を設定する場合
$(‘対象の要素’).val('設定したい値');
});要素の表示状態を変化させるメソッド
.show()
非表示の要素を表示するメソッドです。
$(function () {
$(‘表示させたい要素’).show();
});.hide()
要素を非表示にするメソッドです。display:noneと同様の効果を与えます。
$(function () {
$(‘非表示にさせたい要素’).hide();
});.fadeIn()
要素をフェードインで表示するメソッドです。
$(function () {
$(‘表示させたい要素’).fadeIn();
});.fadeOut()
要素をフェードアウトで非表示にするメソッドです。
$(function () {
$(‘非表示にさせたい要素’).fadeOut();
});.slideDown()
要素をスライドダウンのアニメーションで表示するメソッドです。
$(function () {
$(‘表示させたい要素’).slideDown();
});.slideUp()
要素をスライドアップのアニメーションで非表示にするメソッドです。
$(function () {
$(‘非表示にさせたい要素’).slideUp();
});.toggle()
要素の表示・非表示を切り替えるメソッドです。showとshowを複合しています。
$(function () {
$(‘表示状態を切り替えたい要素’).toggle();
});.fadeToggle()
フェードで要素の表示・非表示を切り替えるメソッドです。fadeInとfadeOutを複合しています。
$(function () {
$(‘表示状態を切り替えたい要素’).fadeToggle();
});.slideToggle()
スライドで要素の表示・非表示を切り替えるメソッドです。slideDownとslideUpを複合しています。
$(function () {
$(‘表示状態を切り替えたい要素’).slideToggle();
});.fadeTo()
要素の透過(opacity)の値を変更するメソッドです。引数には速度と透過値を入れます。第三引数以降にイージングやfunctionを指定することもできます。
$(function () {
$(‘透過させたい要素’).fadeTo('速度' , 透過値);
});下のように書けば、速度slowで0.3まで透過させます。速度は実数(ミリ秒)でも指定はできます。
<button>fadeToボタン</button>
<p class="fadeTo">ダミーダミー</p>$(function () {
$('button').on('click', function () {
$('p').fadeTo('slow', 0.3);
})
});
まとめ
jQueryが様々なシーンで使える便利なライブラリであることが分かったかと思います!
メソッドはそれ単体で完結するものも少ないので、実装したい内容からどんなメソッドを組み合わせたら実現できそうかイメージすることが重要です。
そんな時、一覧で見れると捗るシーンもあるかと思いますので、こちらの記事を辞書代わりにでもしてもらえたら嬉しいです!


