初めてSassを使うならいつも触ってるエディタ(VSCode)のプラグインを使うのが簡単そうだ!
….でもどんなプラグイン使えばいいだろう…?簡単に使えるかな?
こんなお悩みありませんか?
Sassのプラグインだと「Live Sass Compiler」が一番有名かと思いますが、こちらは公式推奨のDarts Sassにまだ対応してない、って知ってましたか?
この点を知らないと、今後Sassの機能を上手く使えなくなってしまいます。
そこで当記事では、公式が推奨しているDartsSassに対応したプラグイン「DartJS Sass Compiler and Sass Watcher」の使い方について分かりやすく解説します!
記事を読み終えると、最新のSassをVScodeでお手軽に使える方法が分かりますよ!
もしSassの知識についてまだ不安がある方は、先にこちらの記事を見ておいてください!
Sassのコンパイルとは?
SassはCSSのメタ言語です。
Sassでコーディングした内容をWebサイトなどに反映させるには、全てCSSに変換(コンパイル)させる必要があります。
何かしらの方法でCSSにコンパイルする手段を持っておく必要があるということです。
Sassのコンパイル方法は様々ありますが、初心者にもオススメなのは普段使っているエディタ機能を使ったやり方です!
Darts Sassとは?
Sassはベースとなっているプログラミング言語がいくつかあり、Darts Sassはそのうちのひとつです。
今公式が推奨していることもあり、Darts Sassでないと使えない機能もあります。
また、今後別言語がベースのSassは非推奨となっていく予定です。
今からSassを使うならDarts Sassが使える環境で始めるのがとても重要です!(切り替えに苦労してる人もたくさんいるので…。)
Darts Sassでしか使えない代表的な機能のひとつ「@use」について解説している記事もあるので、チェックしてみてください!
SassをコンパイルできるVScodeのプラグイン紹介
SassをコンパイルできるVScodeの有名なプラグインについて紹介します。
Live Sass Compiler

おそらく今一番使われているSassコンパイルプラグインかと思います。
保存時の自動コンパイル、Live server機能、Autoprefixer(オートプリフィクサー)機能などを兼ね備えている多機能プラグインです。
「とりあえず入れるならこのプラグイン」と言われることも多いですが、冒頭でも書いた通り、最新のDarts Sassには対応していません。
Easy Sass

こちらも自動コンパイル機能がついてる人気のプラグインです。
ただ、Live Sass Compilerと違いAutoprefixer(オートプリフィクサー)はついてませんし、最新のDarts Sassにも対応していません。
DartJS Sass Compiler and Sass Watcher

Darts Sassに対応している期待のプラグインです。
保存時の自動コンパイル、Autoprefixer(オートプリフィクサー)機能もセットでついてきます。
「Live Sass Compiler」と違い、Live server機能はついてないので、必要な人はプラグインの「Live Server」を別途インストールしておきましょう。
DartJS Sass Compiler and Sass Watcherの使い方
それでは、「DartJS Sass Compiler and Sass Watcher」を使うための手順を解説します。
インストール
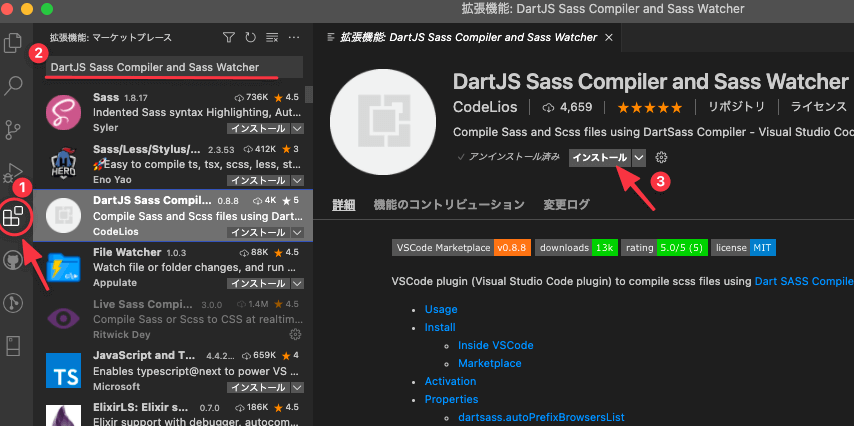
エディタのプラグインメニューからインストールしていきます。

- 左サイドメニューバーのプラグインアイコンをクリック
- 「DartJS Sass Compiler and Sass Watcher」と検索
- 検索結果一覧から選択してインストールをクリック
これだけでOKです。
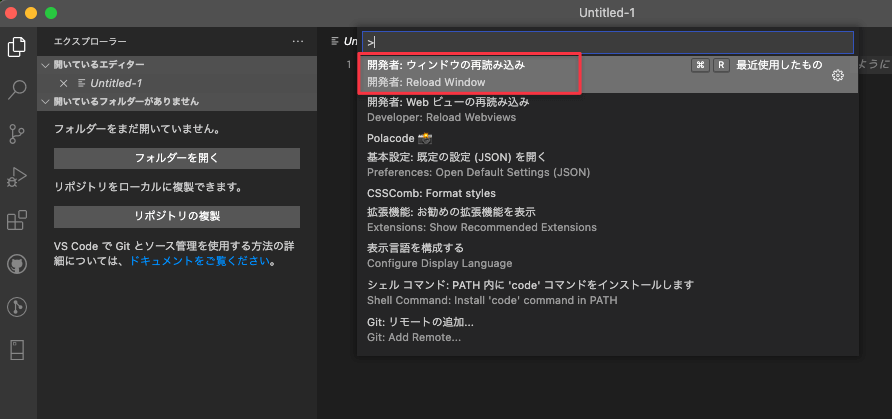
プラグインをインストールした後、上手く起動しない場合は一度エディタを再起動しておきましょう。

「reload window」を選択して再起動します。
Sassをコンパイルしてみる
実際にSassを使ってみましょう。
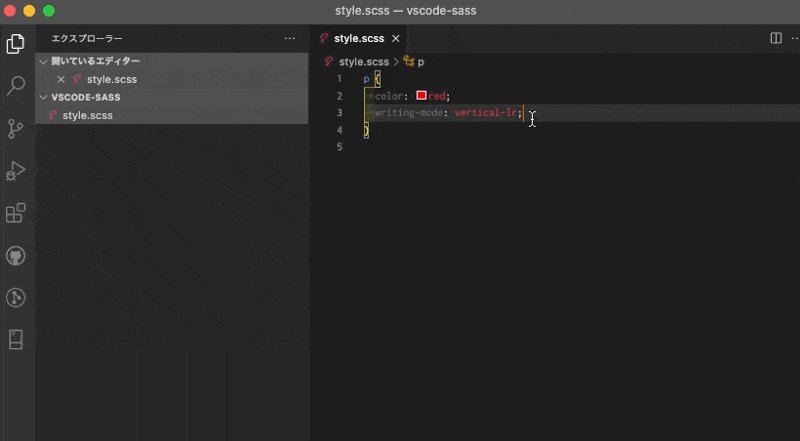
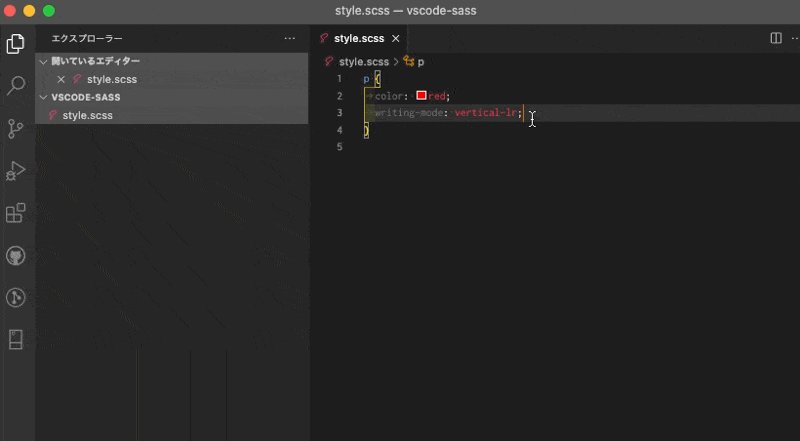
p {
color: red;
writing-mode: vertical-lr;
}style.scssというファイルに上のコードを書いて保存してみると、、、

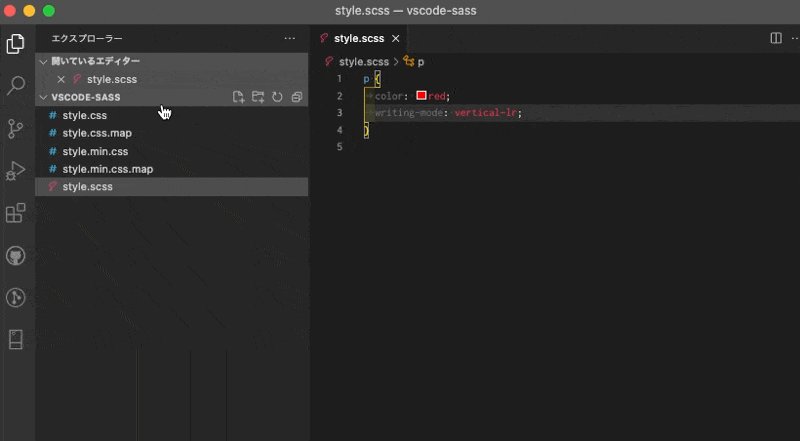
一瞬でCSSにコンパイルされ、ディレクトリ内にファイルが生成されています!
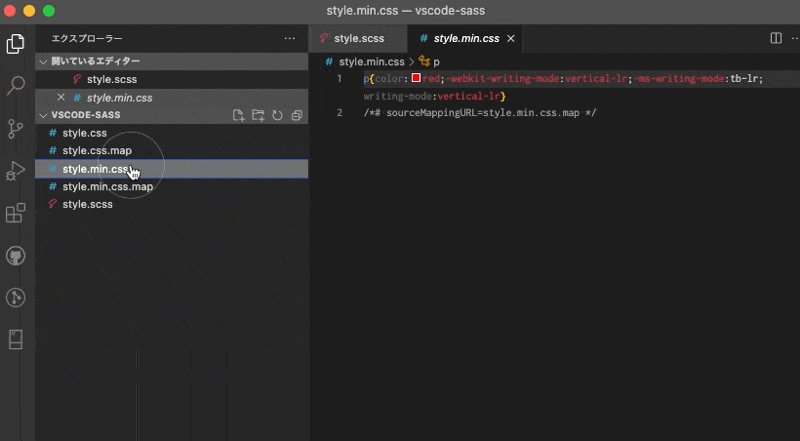
writing-modeのプレフィックスも自動で付与されていますし、簡単にSassを使い始められることが分かるかと思います!
- .css
- .css.map
- .min.css
- .min.css.map
デフォルトだと上記4ファイルが生成されます。
開発時はmapファイルがあったほうが格段に便利です。
納品用は.cssを.min.cssに差し替えて容量を軽くするなど、使い分けられるのがベストですね。
設定方法について
デフォルトのままでもいいですが、カスタマイズしたい方向けに基本的な設定方法や項目について説明します。

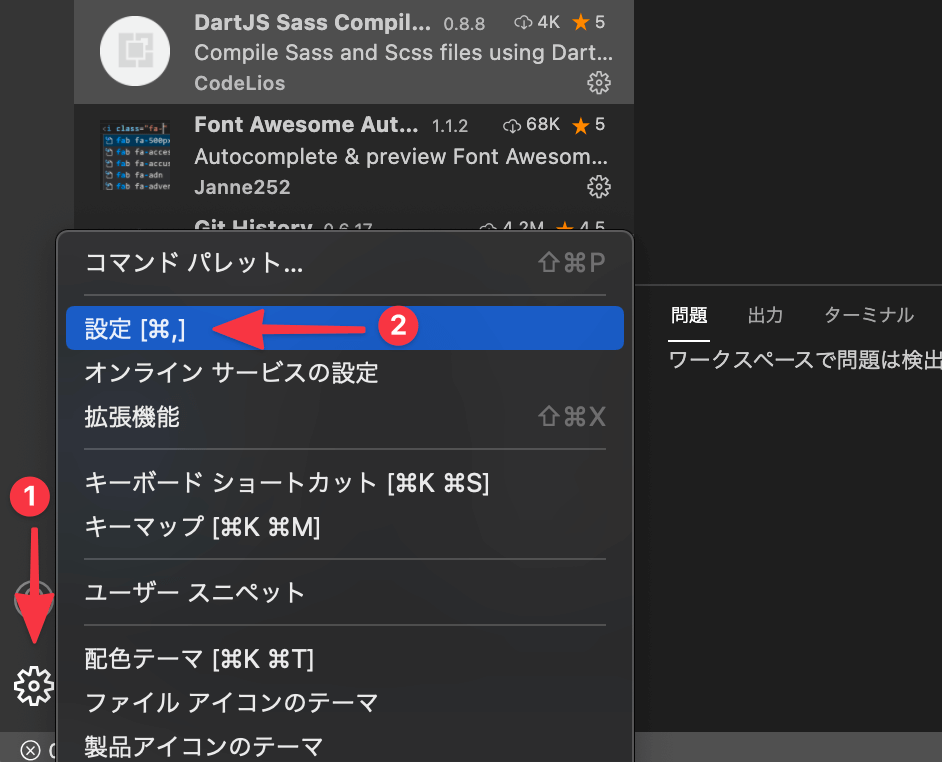
サイドバーの設定アイコンから設定に進みます。

メニューから拡張機能→DartSassを選択するとプラグイン設定画面になります。
それぞれの設定項目について説明していきます。
設定項目一覧
Auto Prefix Browsers List
自動プレフィックスに指定するブラウザーのリスト。プレフィックスをつける範囲のことですね。デフォルトは下記の通りです。
> 1%,
last 2 versions| > 1% | 1%以上のシェアがあるブラウザ |
| last 2 versions | 最新2バージョンのブラウザ |
指定されている意味は表の通りです。Can I Use のブラウザ・サポート情報が参考にされます。
プレフィックスの付け方は開発環境(チームなど)によっても変わるので確認が必要ですが、特に無い場合はこのままでもOKです。
詳しくは https://github.com/browserslist/browserslist#readme を参照してください。
Debug
拡張機能の開発者にのみ最適な項目、とのこと。無視してOKです。
Disable Auto Prefixer
自動プレフィックスライブラリを使用したpostcss処理を無効にするかどうか。
これにチェックする必要はありません。
Disable Compile On Save
保存時の自動コンパイルを無効にするかどうか。
環境次第ですが、基本的にチェックする必要はないでしょう。
Disable Source Map
ソースマップファイル(.map)の生成を無効にするかどうか。
不要な方はこちらにチェックを入れておきましょう。
※ブラウザの開発者用ツール(Chromeのdevtoolなど)からsassファイルを見た時、ソースマップがないと記述箇所が分からなくなるので注意してください。
Enable Start With Underscores
アンダースコアで始まるファイルのコンパイルを有効にするかどうか。
@importや@useで用いるパーシャルファイルもコンパイルするかどうかと捉えると、基本的にチェックする必要はないでしょう。
Encoding
デフォルトで「utf8」が選択されてます。こちらも変える必要はありません。
includePath
sassコンパイルのincludePathとして指定するディレクトリのセット。こちらも基本は指定する必要ありません。
Node Exe Path
パスをnode.exe実行可能ファイルに設定します。触らなくてOK。
Output Format
コンパイル時に生成するファイル形式を選択できます。
デフォルトの「both」がcssファイル + css圧縮ファイルの両方生成。
「cssonly」はcssファイルのみ、「minified」がcss圧縮ファイルのみを生成する設定です。
Pause Interval
別のscssコンパイルを開始する前の間隔。デフォルトが3秒。
sassBinPath
sassバイナリのパスを指定する場合はここに。エディタだけでSassを使うなら空のままで大丈夫です。
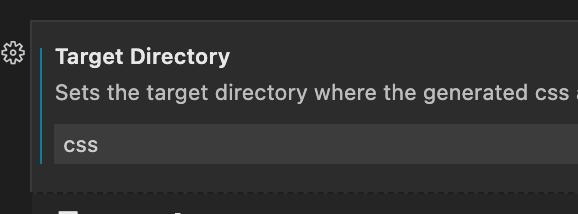
Target Directory
cssファイルがコンパイルされる場所の指定。
未指定の場合はコンパイルするSassファイルと同階層に生成されます。
指定したい場合は「項目の追加」をクリックしてパス(ディレクトリ)を記述します。

たとえばこのように指定した場合、「css」というディレクトリの中にコンパイルされるファイルが生成されます。
あらかじめ「css」というディレクトリを用意してなくても、自動でディレクトリごと作成してくれるのが便利です。
設定する可能性が高い項目
- Auto Prefix Browsers List(プレフィックスの設定)
- Disable Source Map(ソースマップファイル生成の有無)
- Output Format(生成するファイルの種類)
- Target Directory(コンパイルファイルの生成先)
上記4項目くらいは設定しそうですね。僕は「Target Directory」だけ設定してます。
まとめ
SassをVSCodeプラグインで簡単に使う方法について解説しました。
プラグイン「DartJS Sass Compiler and Sass Watcher」を入れておけば最新のDartsSassにも対応できるので、当記事の設定項目内容を参考にして導入してみてください!
プラグイン以外でDartsSass対応したい方はオススメの無料多機能ツール「Prepros」があります。こちらも詳しく解説しているのでチェックしてみてください!


