今回は、Webサイトリニューアルの課題を作成しました!
PENGINの運営者がWebデザイン勉強中に初めてサイト制作を担当した美容室の協力を得て、課題を作りました。
以下の店舗サイトのリニューアルを想定しているため、実案件に近い形でWeb制作を実践的に学べます。
⚠実際にWeb制作会社などで働く場合は、コーポレートサイトやLPの案件が多いため、美容室やカフェのサイトを作れても評価されないという見方もあります。
しかし、美容室のサイトは初学者でもとっつきやすい題材のため、Web制作のフローに慣れるための題材としては適していると思います👍
次のステップアップとしてコーポレートサイトのリニューアル課題も用意してますよ!
課題の取り組み方
課題の想定
Webディレクター伝いの依頼(ヒアリング済み、情報設計済み)を想定しています。
※もちろん戦略や情報設計から練って頂いてもOKです👌
そのため、ヒアリング内容、企画提案資料、ワイヤーフレームを用意しています。課題概要から確認してくださいね!
デザインについて
まずは課題概要を確認しましょう。クライアントの希望イメージ、ディレクターが作成した企画書・ワイヤーフレームを確認します。
ワイヤーフレームを元にデザインをしていきましょう!コンテンツの順番を入れ替える、テキストを変更するなどは適宜行って結構です。
ただし、「デザインのしやすさから変更する」のはNGです。常に「クライントの課題解決のためにそうした方が良い理由」を考えましょう!
ワイヤーフレームからデザインするときのポイントについて書こうと思ったんですが、Webクリエイターボックスさんの記事が非常にわかりやすかったので共有しておきますね!
>> ワイヤーフレーム通りにデザインしてしまうデザイナーさんへ | Webクリエイターボックス
コーディングについて
デザインを作成したら、コーディングを行っていきます。コーディングの主なポイントは2つです!
他にも細かいことを言えばキリがありませんが、とりあえずはこの2点をできるようにしましょう!
案件概要
ここからは、仮想リニューアルの案件概要について記載していきます!しっかりと確認しましょう😊
依頼内容
店舗の移転に伴い、Webサイトの情報を変更する。また、現在のサイトデザインとお店の雰囲気が合っていないと感じるため、デザインも含めて変更したい。
ホットペッパーbeautyにも情報は出しているが、お店のコンセプトがより伝わるようなサイトがほしい。SNSの運用は労力がかかる。かつ、下町という立地で若者が多いわけではないのであまり考えていない。
クライアント情報
- Salon de beaute(サロン・ド・ボウテ)
- URL:cresta-designwork.netlify.app
※上記サイトはモデル店舗をもとに作成したダミーサイトです
ビジョンや理念
- 地域密着で地元の人とのつながりを大切にする店舗でありたい
- お客様と生涯に渡りお付き合いができる存在でありたい
- 一人ひとりの都合や要望に対して真摯に対応する店舗でありたい。
希望するイメージ
- 敷居が高すぎないおしゃれさを出したい
- リラックスできる雰囲気を出したい
- 温もりやリラックスを感じさせる雰囲気を出してほしい
- 現在のサイトデザインから一新したい
提供素材
以下のリンクからダウンロードください
https://dl.dropboxusercontent.com/s/lw46en54764kifi/images_cresta-designwork.zip?dl=0
※他に必要な素材があれば著作権フリーのものを適宜お使いください!
※ダミーサイトのヒーローイメージとスタッフ写真は「PhotoAC」さんのものを使用しています
企画・提案内容
提案書
提案資料は以下のスライドをご確認ください!
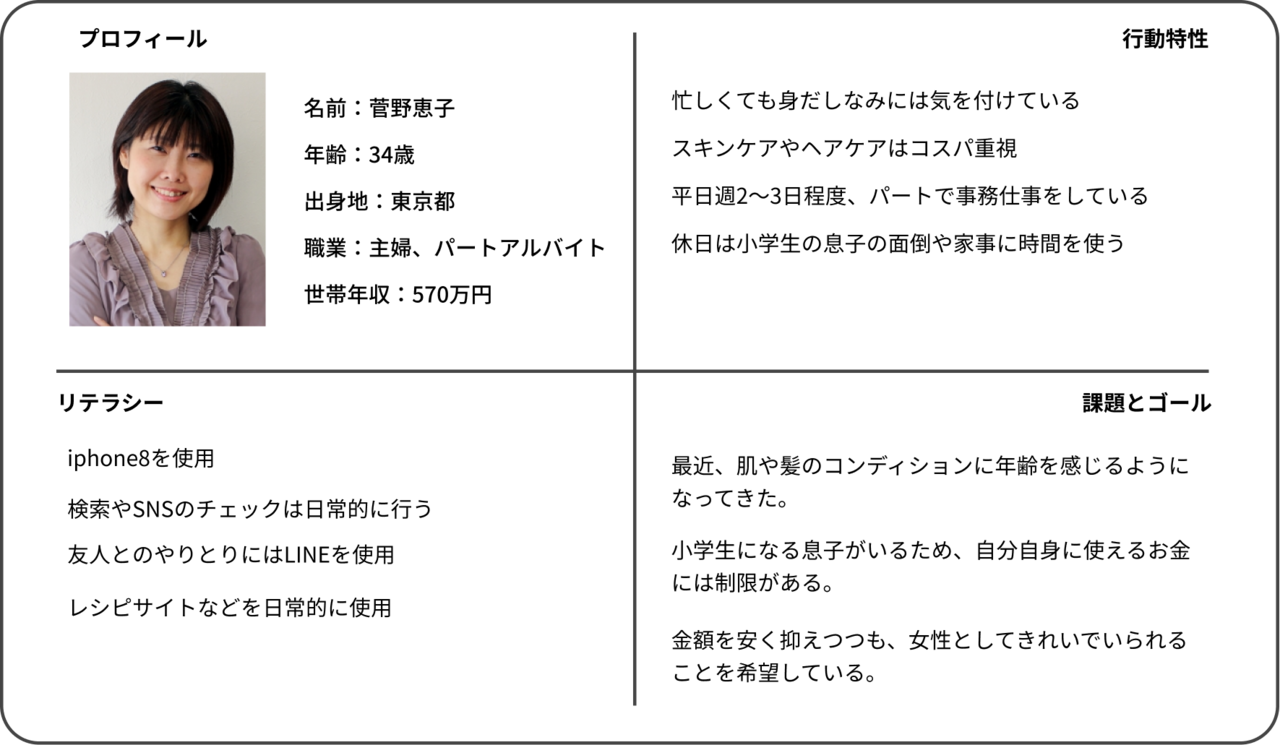
ペルソナ設計
ペルソナについては以下のシートを参考にしてください!

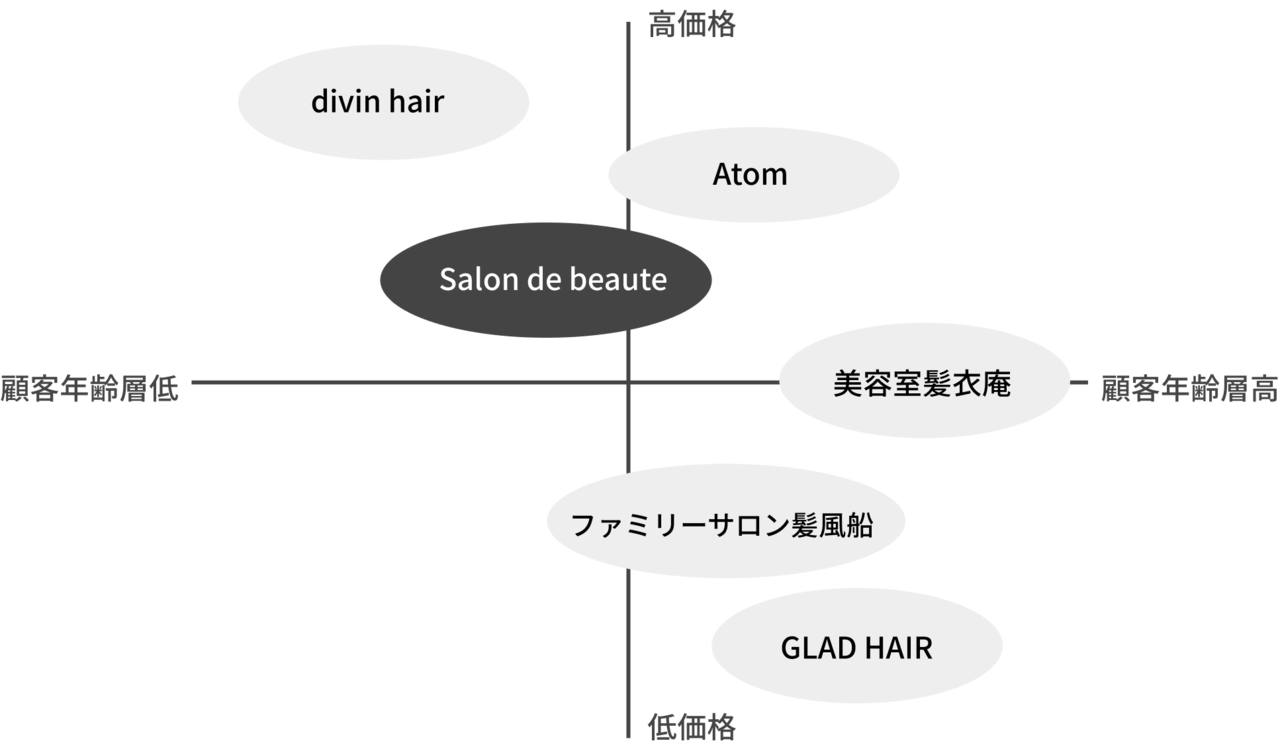
競合他社調査
競合他社については近隣の店舗のリストとポジショニングマップを用意しています!
競合のリストはスプレッドシートで用意しています!以下のリンクからご確認ください!

ワイヤーフレーム
ワイヤーフレームはFigmaで用意しています!以下のリンクから確認してください。
それでは、制作頑張ってみてください!
最後に
サイトリニューアル課題はこちらもあるのでぜひチャレンジしてみてください!
#クリスタチャレンジのハッシュタグを付けて、課題の進捗報告や終了報告をしてくれたら、リツイートしに行きますね💨
上記ハッシュタグで学習記録をツイートする際は、
- 制作物のキャプチャやgifアニメーション
- 学んだこと、工夫したこと
- 課題のURL
を付けてツイートすると後で見返したときに参考になります!