ブラウザ幅を変えた時、画像やコンテンツの縦横比が崩れてしまう…
レスポンシブコーディング時、こんな悩みに直面したことはありませんか?
縦横比を維持したレスポンシブテクニックはいくつかありますが、その中でも直感的に使えるCSSプロパティがaspect-ratioです!
モダンなCSSですが、簡単に使える便利なプロパティなので、コーディングテクニックの幅を広げたい方は是非チェックしてみてください!
aspect-ratioプロパティとは

aspect-ratioは、アスペクト比を保持するためのCSSプロパティです。
アスペクト比を保持することで、ブラウザのウィンドウサイズを変更してもレイアウトが崩れなくなります。
アスペクト比とは?
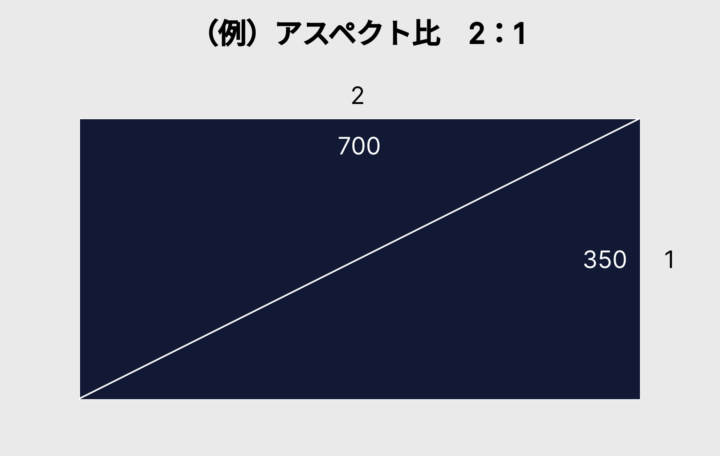
そもそもアスペクト比とは、コンテンツの横:縦の比率のことです。
ここでは、コーダーやWebデザイナーであれば知っておきたい、一般的に使われることの多いアスペクト比を紹介しておきます。
16:9
ワイド画面のテレビや、YouTubeの動画にも使われており、主に映像コンテンツで主流のアスペクト比です。
パソコンのディスプレイだと、1920×1080の解像度ディスプレイが当てはまります。
4:3
スタンダード画面で使われるアスペクト比で、アナログ放送時代のテレビがこちらの比率を採用していました。
3:2
一眼レフなどのカメラやによく使われるアスペクト比です。
また、Microsoftから出ているSurfaceシリーズの画面にも採用されています。(ワイド画面のディスプレイだと、Wordを使用したとき左右の余白が大きくなるためと言われています。)
2.35:1
シネマスコープといわれる画面の比率で、映画で採用されることが多いアスペクト比です。
1:1.618
この比率は黄金比と呼ばれるもので、自然界に存在する中で人間にとって最も美しく見える比率といわれています。
aspect-ratioの基本的な使い方
aspect-ratio: 16 / 9;aspect-ratioは、width / height で比率を値に指定するだけ使えます。

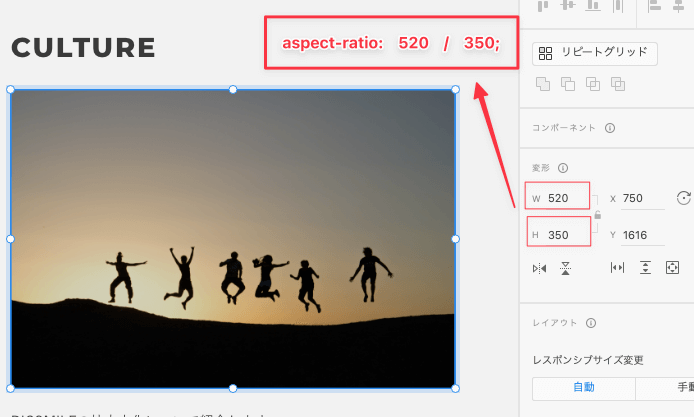
aspect-ratio: 520 / 350;比率なので、画像のようにデザインカンプ上のサイズを読み取って520 / 350などそのままの数値で記載しても同じです。
aspect-ratio: 2;
/* aspect-ratio: 2 / 1 と同じ */また、割合数値で記述することもできます。上記の2は、2 / 1 の計算結果です(横2:縦1のアスペクト比)。
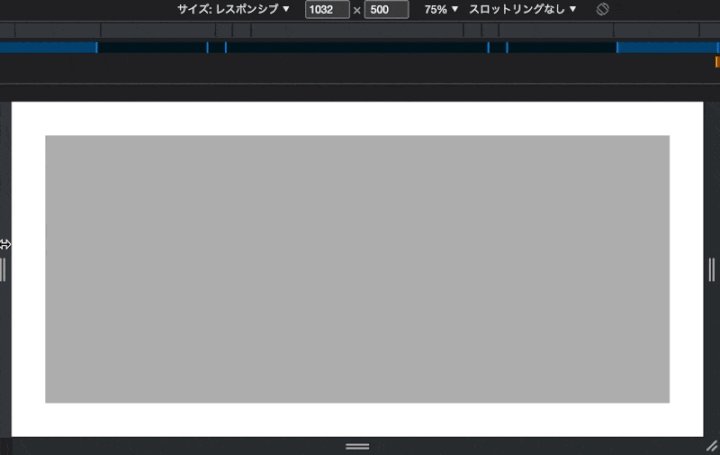
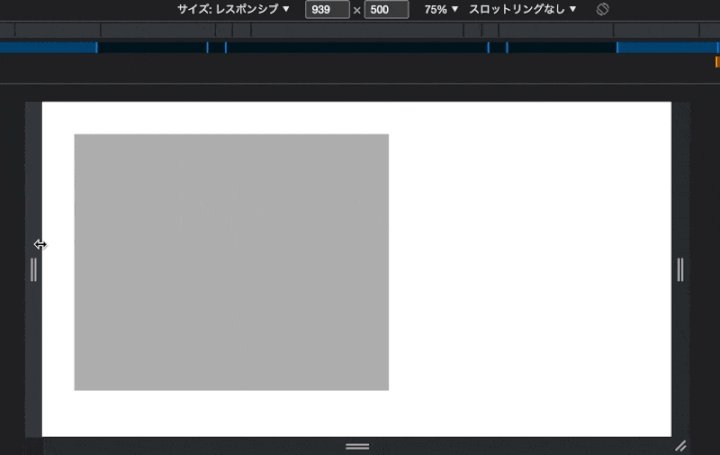
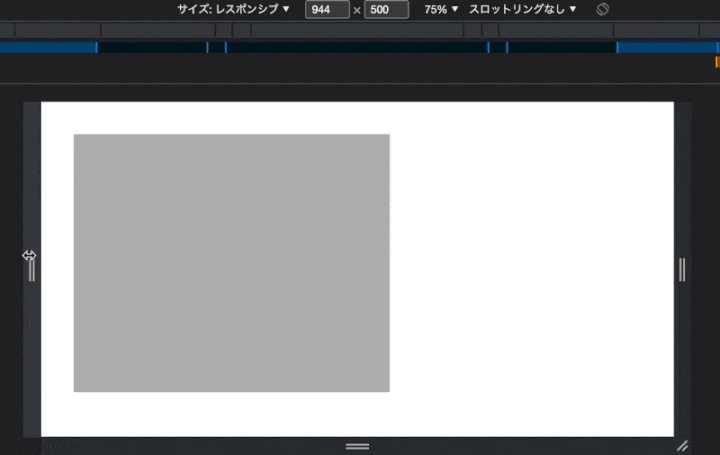
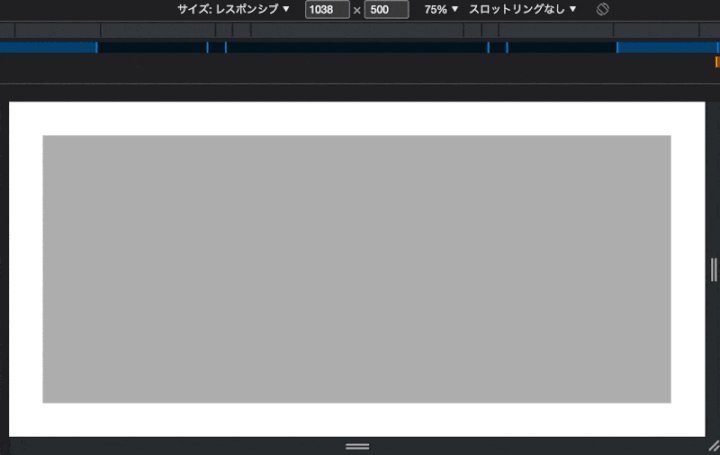
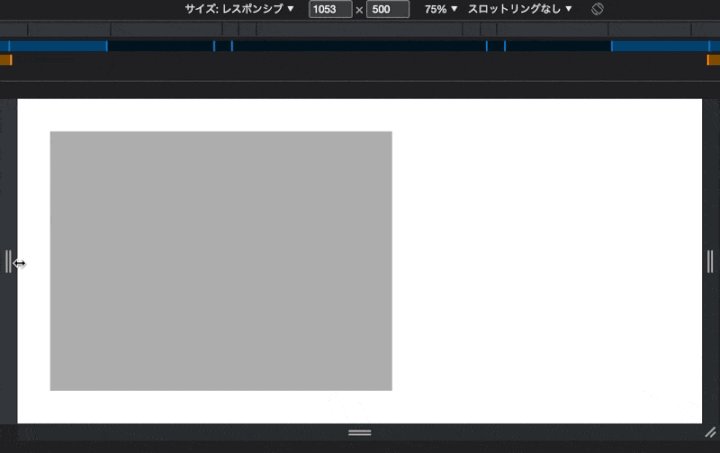
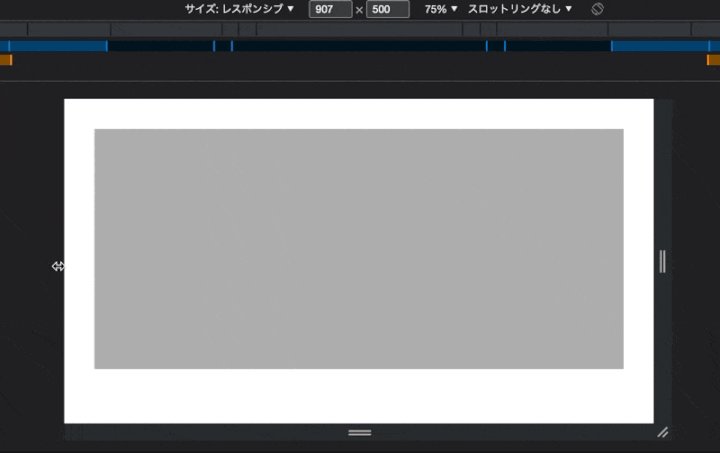
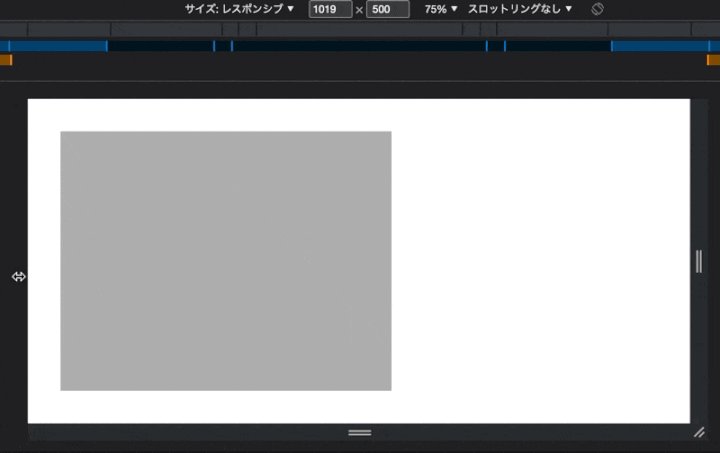
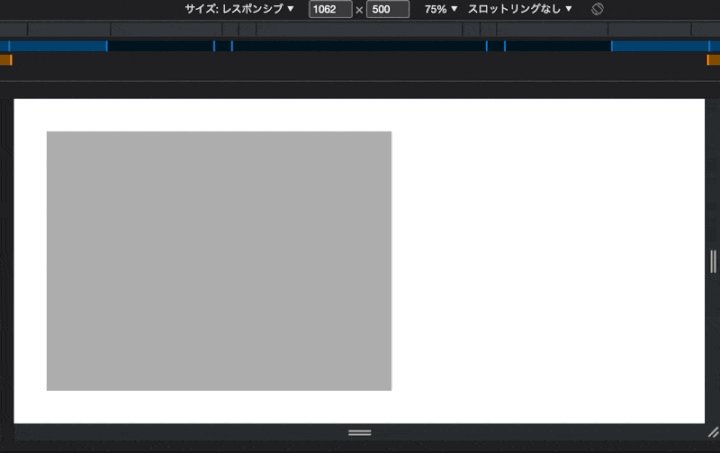
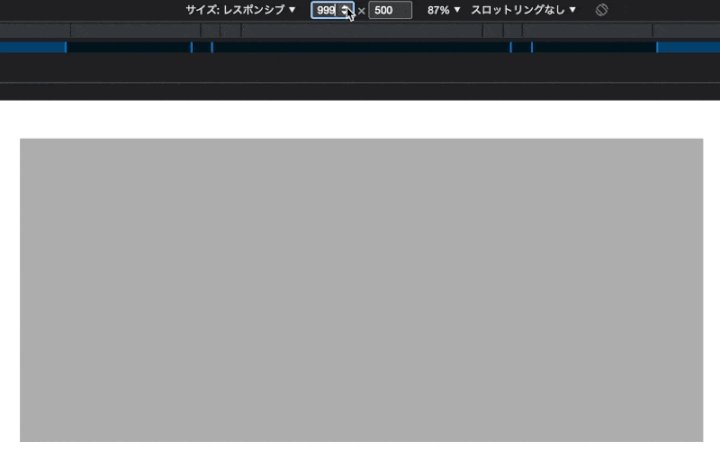
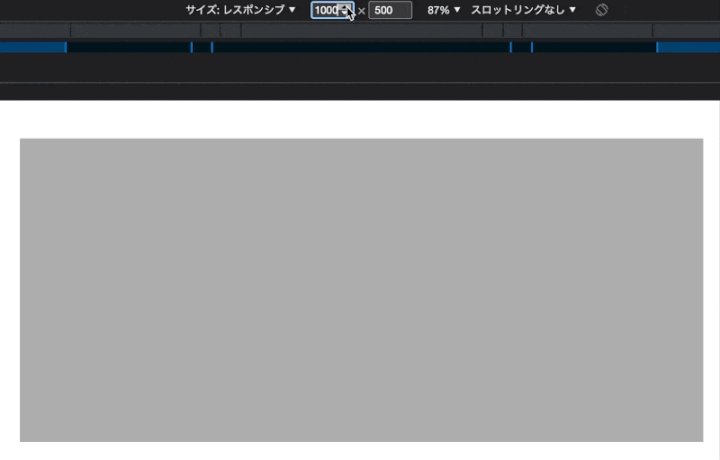
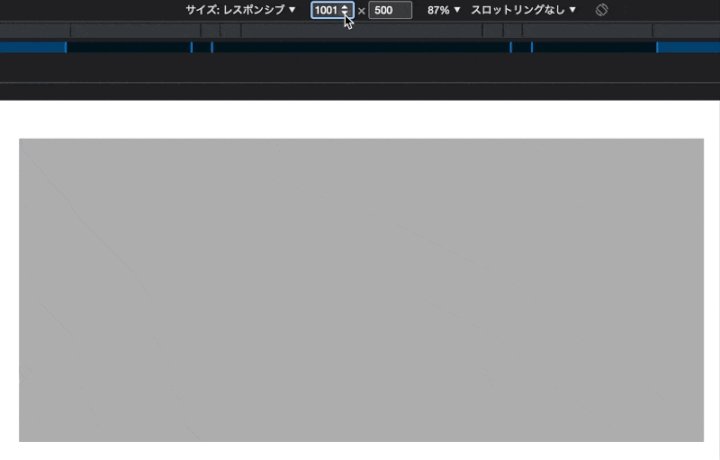
動画は、コンテナ要素(グレー背景)より大きなサイズの画像を設置した場合の例です。
動画の流れは以下の通り。
- 画像を読み込み
- img要素にwidth: 100%を指定し、親要素の横幅いっぱい分の大きさにおさめる
- aspect-ratioで比率を指定(縦横比が自動計算される)
- 画像の縦幅も変わる
割合を入力するだけなので、直感的に使用できることがわかるかと思います。
画像要素に対するアスペクト比保持(img)
それでは、実際にaspect-ratioを使ったコーディング例を見てみましょう。

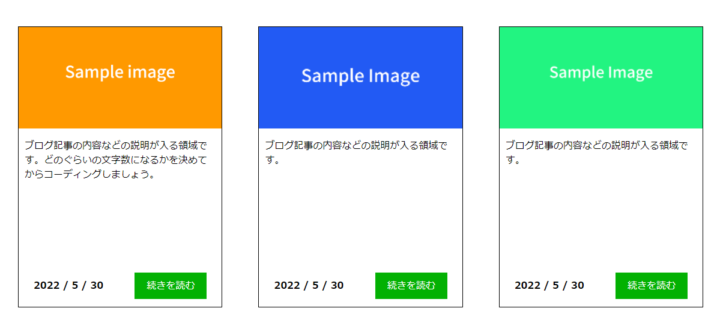
上のようなカード方のコンテンツを並べるデザインで、「Sample Image」の部分には写真が使われるとします。
このときの写真は、撮影機材や設定、カメラマンによってもアスペクト比が統一されず提供されることもあります。

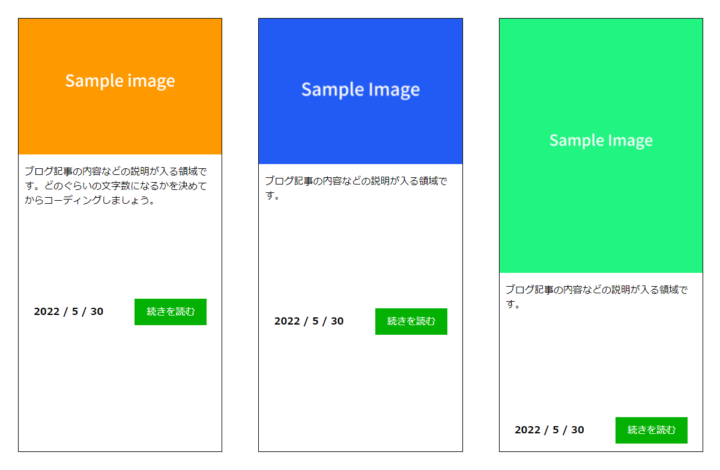
アスペクト比が統一されていない画像をトリミング(切り抜きなどの調整)せずに使うと、上の画像のようにデザインが崩れることもあります。
このようなとき必要になるのがaspect-ratioプロパティです。
例えばここの画像を横幅2:縦幅1で見せたいときは、画像に対して次のようにコーディングします。
<div class="card">
<img class="img" src="sampleImage32.png">
<p class="card-body">
ブログ記事の内容などの説明が入る領域です。どのぐらいの文字数になるかを決めてからコーディングしましょう。
</p>
<div class="card-foot">
<div class="date">2022 / 5 / 30</div>
<div class="go">続きを読む</div>
</div>
</div>上のHTMLはカード1枚分のコード例です。
.card {
width: 30%;
margin: 0 30px;
border: 1px solid #000;
}
.img {
width: 100%;
object-fit: cover;
aspect-ratio: 2 / 1;
}img要素に対してアスペクト比を設定しています。
また、object-fit: coverを指定することで、画像中央からトリミングする形で画像を表示させられます。
YouTubeの埋め込みに対するアスペクト比保持(iframe)
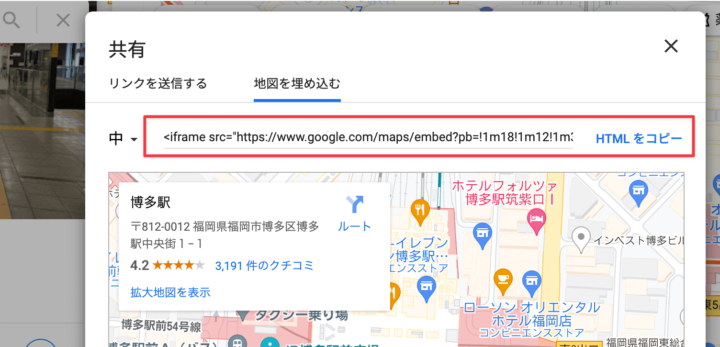
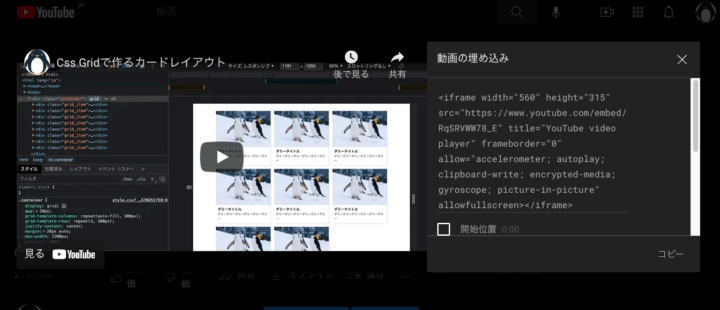
aspect-ratioプロパティは画像だけでなく、動画をページに埋め込むときにも活躍します。(YouTubeは共有→埋め込むでiframeタグを取得できます)

YouTubeの動画をWebページに埋め込むときに、取得した埋め込みコードをそのまま使用すると、560×315の大きさで表示されます。
そこで、ラッパー要素に大きさを指定し、iframeにアスペクト比10:6を指定してみます。
<div class="cover">
<!-- YouTubeの埋め込みコード -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/RqSRVWW78_E" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>.cover {
margin: 0 auto;
width: 80%;
}
iframe {
aspect-ratio: 10 / 6;
height: 100%;
width: 100%;
}デフォルトより横幅を長く表示させつつ、ブラウザの幅が可変してもアスペクト比は保持されています。
同様の作り方をすれば、アイデア次第でレスポンシブに対応したデザインを容易に作れますね。
aspect-ratioを使うメリット
あらためてaspect-ratioプロパティを使うメリットを整理しておきます。
コードを短く、直感的に使える
アスペクト比を指定できない場合、JavaScriptなどで処理する必要があることも。しかし、aspect-ratioプロパティを使えば、CSSに1行追加するだけで済みます。
縦横比だけ考えて指定すればよいので、直感的に指定できると言えるでしょう。
要素内の大きさを気にせず作れる
画像やiframeなど、元サイズとは切り離して縦横比の指定ができます。
要素を並べる数や余白などは親要素で指定できるため、複雑に考えなくても思い通りの表現をすることができます。
aspect-ratioのブラウザ対応状況

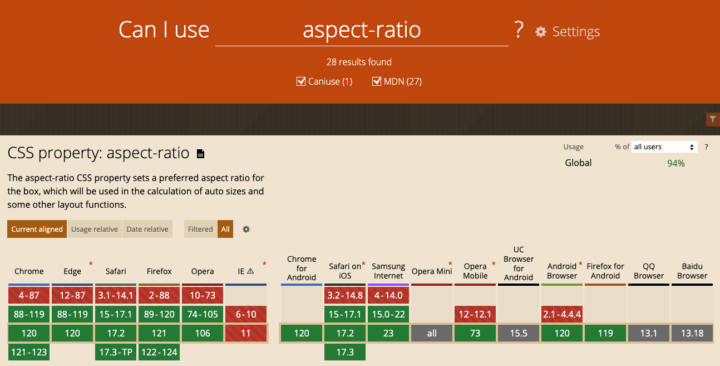
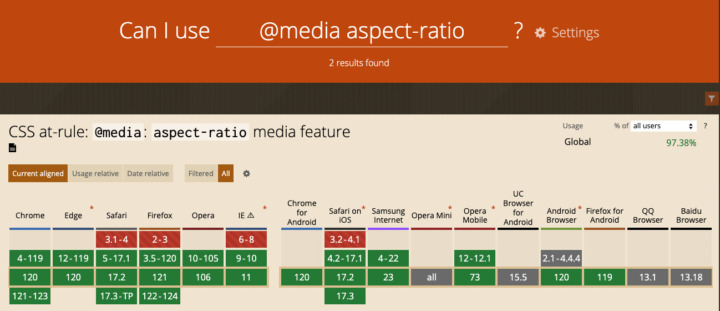
2024年1月時点の Can I use によると、ほとんどのブラウザに対応しています。
Safariには注意が必要
Safariは対応していますが、バージョン15からです。
.png)
上の画像はAppleのサポートサイトから引用していますが、全iPhoneデバイスの内94%程度はiOS15以降を利用しています。
数は少ないですが、まだSafari15になっていないユーザーもいる状況のため、採用する場合は配慮が必要です。
aspect-ratioが効かないときのチェックポイント
CSSのaspect-ratioが効かないとき、以下のポイントをチェックしてみてください。
- widthまたはheightのいずれかが指定されていない
- 親要素にdisplay: flex;が指定されている
- 他のCSSプロパティとの競合している
- スペルミスや値の記号ミスがある
widthまたはheightのいずれかが指定されていない
aspect-ratioプロパティは、widthとheightのいずれかが指定されていないと効きません。widthまたはheightのいずれかが指定されている場合は、その値に基づいてアスペクト比が計算されます。
親要素にdisplay: flex;が指定されている
親要素にdisplay: flex;が指定されている場合は、heightプロパティに「fit-content」または「max-content」を使用する必要があります。これらの値を使用することで、子要素のコンテンツに合わせて高さを自動調整することができます。
他のCSSプロパティとの競合している
aspect-ratioは、他のCSSプロパティとの競合(たとえばwidthやmax-height)に優先される「弱い宣言」です。そのため、これらのプロパティによってaspect-ratioが上書きされることがあります。
疑わしいCSSを消して表示を再確認してみてましょう。
スペルミスや値の記号ミスがある
当たり前ではありますが、aspect-ratioプロパティのスペルミスや値の記号ミスがある場合も効きません。
@mediaと組み合わせて使う方法を紹介
メディアクエリと組み合わせることで、ブラウザの描画領域のアスペクト比を取得し、スタイルを条件分岐することができます。

ブラウザの対応状況も問題ありません。
@media (max-aspect-ratio)
@media (max-aspect-ratio)を使うと、ブラウザ幅のアスペクト比から最大値を設定したスタイルを指定できます。
.box {
width: 100%;
}
@media (max-aspect-ratio: 2/1) {
.box {
width: 50%;
}
}
上の例だと、基本のサイズがwidth:100%で、ブラウザ幅のアスペクト比が横2 / 縦1以下になるとwidth:50%に切り替わります。
@media (min-aspect-ratio)
@media (min-aspect-ratio)を使うと、ブラウザ幅のアスペクト比から最小値を設定したスタイルを指定できます。
.box {
width: 100%;
}
@media (min-aspect-ratio: 2/1) {
.box {
width: 50%;
}
}
上の例だと、基本のサイズがwidth:100%で、ブラウザ幅のアスペクト比が横2 / 縦1以上になるとwidth:50%に切り替わります。
@media (aspect-ratio)
@media (aspect-ratio)は、ブラウザ幅のアスペクト比を正確に取得し、スタイルを指定できます。
@media (aspect-ratio: 2/1) {
.box {
width: 50%;
}
}
上の例だと、ブラウザ幅のアスペクト比が横2 / 縦1のときのみwidth:50%に切り替わっています。
アスペクト比を計算できるツール紹介
上のサイトは、横・縦のサイズを入力するだけで アスペクト比を計算してくれます。
下のサイトでは、横か縦どちらかのサイズを入力することで、「16:9」「3:2」など、汎用的なアスペクト比をベースに残りの辺を計算してくれます。
aspect-ratioの代わりになるCSS
アスペクト比を保持するレスポンシブコーディング手法について、aspect-ratioプロパティを使わない、従来の手法も紹介しておきます。
aspect-ratioプロパティが使えない環境がある場合などのために、一応覚えておくと便利です!
paddingハック
<div class="iframe-container">
<iframe class="iframe" width="530" height="398" src="xxxxx">
</div>.iframe-container {
position: relative;
width: 100%;
padding-top: 75%;
/* アスペクト比 4:3 → 3 / 4 = 75% */
}
.iframe {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 100%;
}こちらは昔からある手法です。
- アスペクト比を指定する要素の親要素を用意し、絶対配置する
- 親要素に計算したアスペクト比の割合をpadding-topで指定
vw・vhハック
.box {
height: 60vw;
width: 80vw;
/* アスペクト比 4:3 → width:80vwの0.75% = height:60vw */
}vwはビューポートに対する大きさの単位です。
画面幅の可変に応じてサイズが変わる値のため、この特性を利用して縦横どちらもvw(もしくはvh)で指定することで、アスペクト比を保持したスタイルが実現できます。
まとめ
以上、aspect-ratioプロパティの紹介でした。
- レスポンシブデザインと相性が良い
- 直感的に1行CSSを追加するだけ
- ソースが短くなり可読性が上がる
上記の点でも、これから使っていきたいプロパティといえますね。
これからもWebページを閲覧する端末の種類は増えることでしょう。そんな未来に備えるためにも、aspect-ratioプロパティを使いこなすのは必須スキルとなってくるかもしれません。
現時点では対応していないブラウザもシェアがあるという点では注意が必要ですが、多くの人がストレスなく見ることのできるWebページを作るためにも覚えていきたいですね!