今回は最近、メガベンチャーなどを中心に使用され始めているデザインツールfigmaについて解説をしていきます♪
figmaという名前は聞いたことがあるけど、一体どんな特徴を持ったデザインツールなのかこの記事を読んでしっかり理解していきましょう!!
デザインツールのfigmaの特徴とは
figmaとは、UIデザインを専門とするデザインツールです。
UIデザインツールは、ウェブデザインに限らず、アプリやWebサービスなど様々なデザインに使用されます。
UIデザインのツールは、figmaの他にもsketchやXDが有名です。
では、sketchやXDが存在する中でfigmaがどのような特徴を持っているのか紹介していきます!
figmaは無料で使用することができる
figmaは、無料でも使用することが可能です。
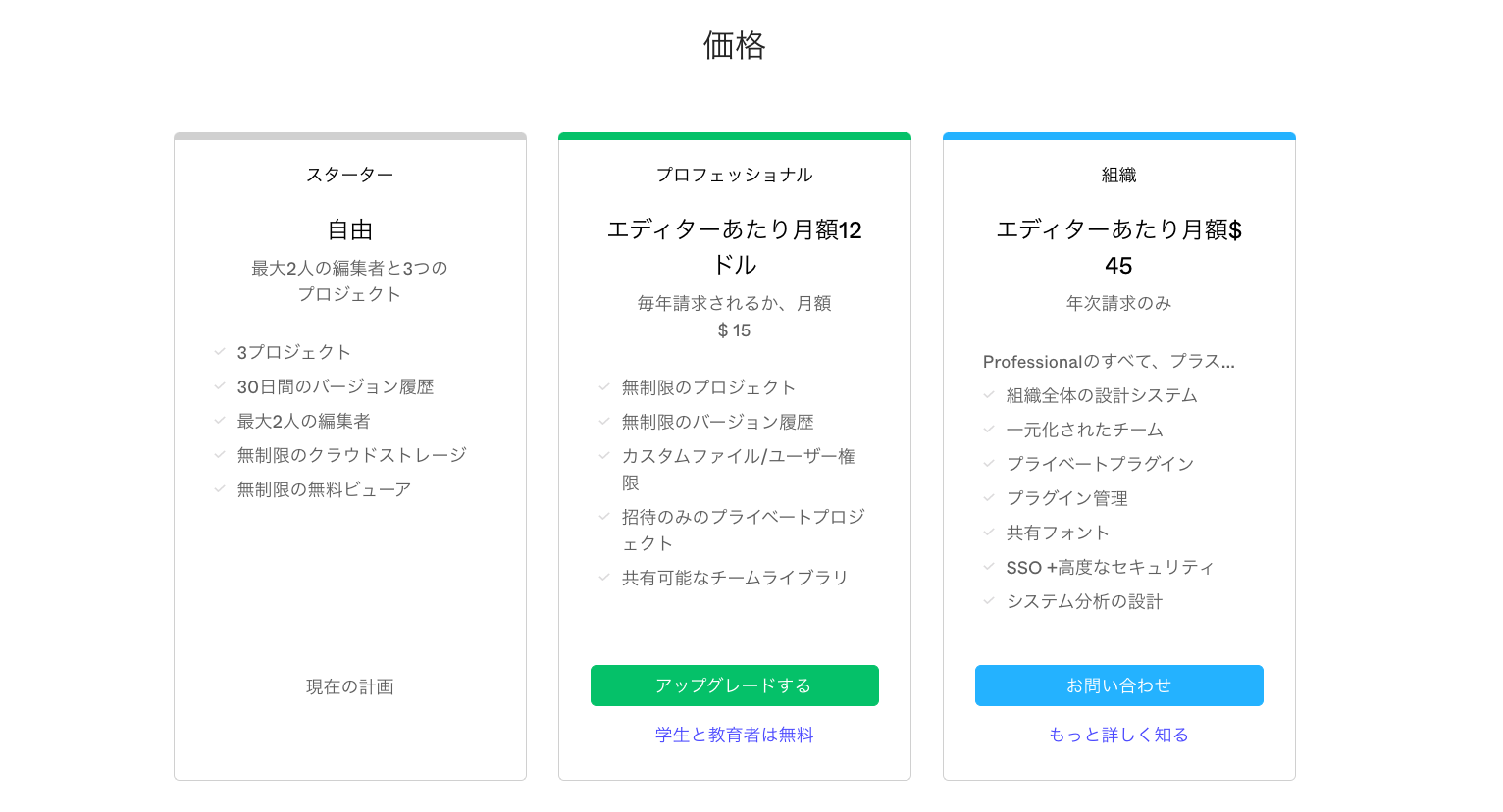
料金表を見てみると、無料版でも多く機能を使用することができることがわかるかと思います。
無料版でできることはこちらで詳しく解説しています!
「Figmaの無料版でできるデザイン機能をまとめてみました」
様々なプラグインが存在する
figmaの特徴として、プラグインがたくさん存在することが挙げられます。
有料版にすることで自分自身でプラグインを開発することができます。
多くの海外のエンジニアの方が便利なプラグインをたくさん開発してくださっているため効率的にデザインを制作することができます。
とてもおすすめなプラグインがあるので近日中にご紹介します♪
アニメーションも制作可能
figmaの特徴としてもう1つ挙げられるのが、アニメーションの制作です。
例えばWebデザインをするときに以下のようなhoverアニメーションをfigmaで簡単に制作することが可能です。
https://i.gyazo.com/b596612756d3329aa9d7c54235316af8.gif
ここまでは、figmaの特徴について紹介していきました!
次は、実際にどのような企業で使用されているのかをご紹介していきたいと思います!
figmaをデザインツールとして導入している企業
figmaは近年、様々な有名企業のデザインツールとして導入されています。
代表的な例がこちらになります。
TwitterやSlackそして最近大流行中のzoomなど多くの企業で使用されています!
今後事業会社を中心に使用する企業が増加していきそうですね♪
figmaはデザインツールとして今後主流となる!?
結論、事業会社の場合は主流になる可能性は大いにあります。
理由としては、もうすでに使用されていることやプラグインの開発がとても盛んであることが挙げられます。
そもそもsketchの上位互換としてリリースされたツールなのでsketchを使用している会社はどんどんfigmaに移っていきそうですね。
まだfigmaをダウンロードしていない方は無料で使用できるのでぜひ使用してみてください♪
「無料で使用できるデザインツールfigmaの導入から基本的な操作方法」
まとめ
今回は、最近話題のデザインツールfigmaの特徴について解説していきました!
デザイナーを目指している方やエンジニアを目指している方は、figmaを活用してみて実務ですぐに使用できるように準備しておきましょう♪