jQueryの教材でも最初の方に紹介されることも多いhtmlメソッドですが、実はいまいち使い所が分からないという方も多いです。
なぜなら、slideToggleやfadeInなどのアニメーションのように動きがあるわけではないので、イメージがつきづらいからです。
この記事では、htmlメソッドの仕組みや、実際の使い方含めて解説していきます。
記事を読み終えると、htmlメソッドの活用方法が分かるようになります!
htmlメソッドとは?
html メソッドは、指定したHTML情報をDOM操作して書き換えたり、内容を取得することができるメソッドです。
取得したHTMLに対して何かしらの操作を加えたい場合や、一度変数にしたものを操作する使い方が一般的です。
それでは、実際の書き方を見ながら理解していきましょう!
htmlメソッドの書き方
htmlメソッドは()内に記載する引数によって 3 通りの記述方法があるので、jQueryの実行結果と併せて説明していきます。
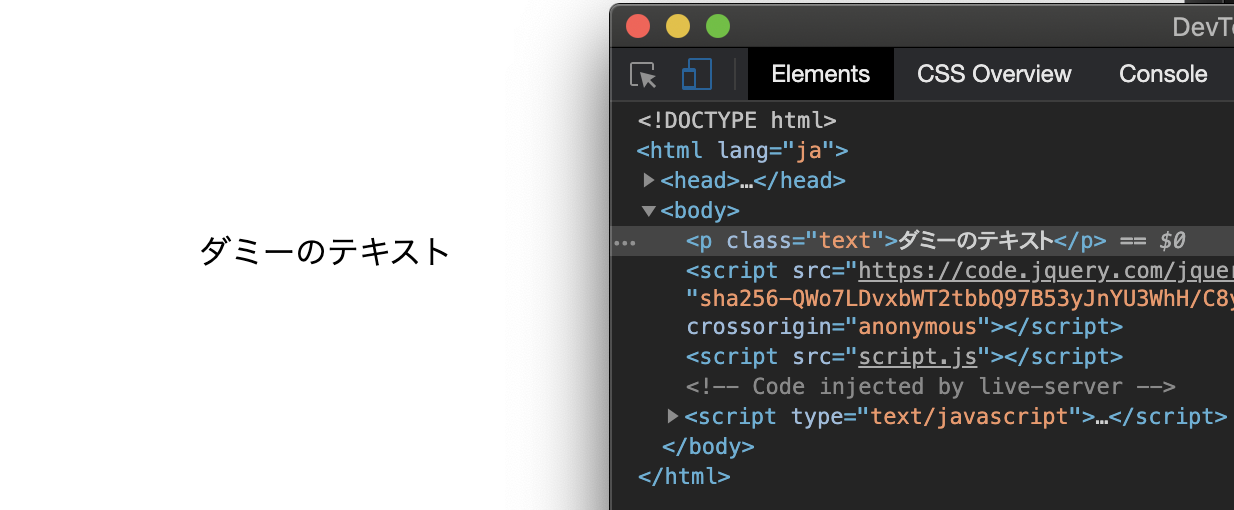
先にベースのHTMLを記載しておきます。
<p class="text">ダミーのテキスト</p>
HTMLの書き換え
まずは基本的な書き方から。
$(function () {
$('取得したい要素').html('書き換えたい内容');
});これに当てはめて書くと下のようになります。
$(function () {
$('p').html('<h2>ダミーのタイトル</h2>');
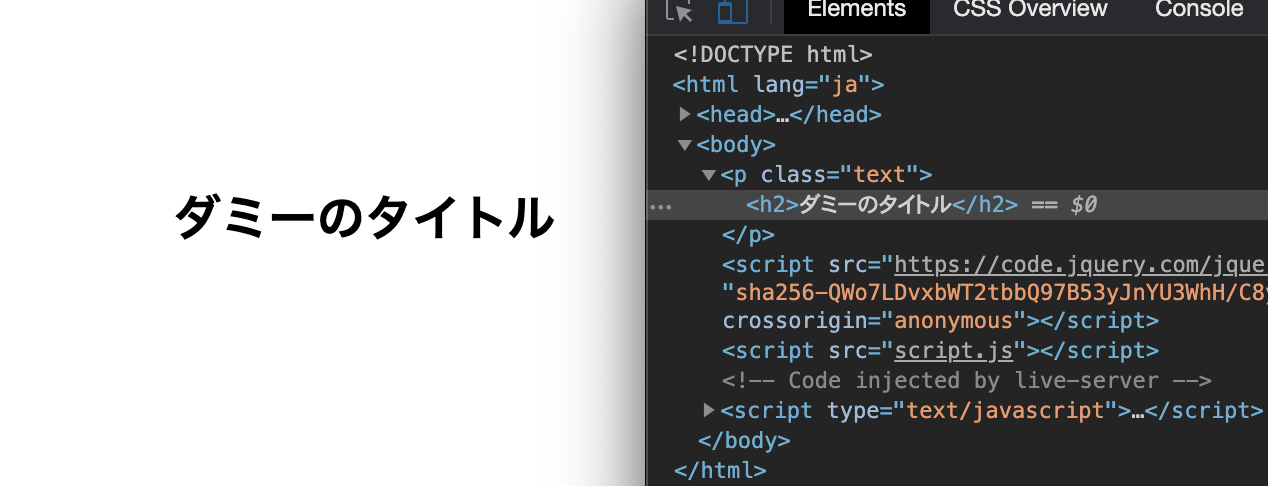
});html()内に書き換えたいHTML内容を記述すると、画像のデベロッパーツール のようにタグが書き換えられます。

文字列としてではなく、HTML自体が書き換わっているので、元々pタグだった要素はh2タグとしてブラウザが認識します。
指定する要素は他メソッド同様、classやidなどでも可能です。下のようにクラス属性で指定しても実行結果は同じです。
$(function () {
$('.text').html('<h2>ダミーのタイトル</h2>');
});HTMLの追加
次にHTMLタグを追加します。上と書き方や考え方は同じです。
<style>
.red {
color: red;
}
</style>
<body>
<p class="text">ダミーのテキスト</p>
</body>$(function () {
$('.text').html('<p>ダミーの<b class="red">タイトル</b></p>');
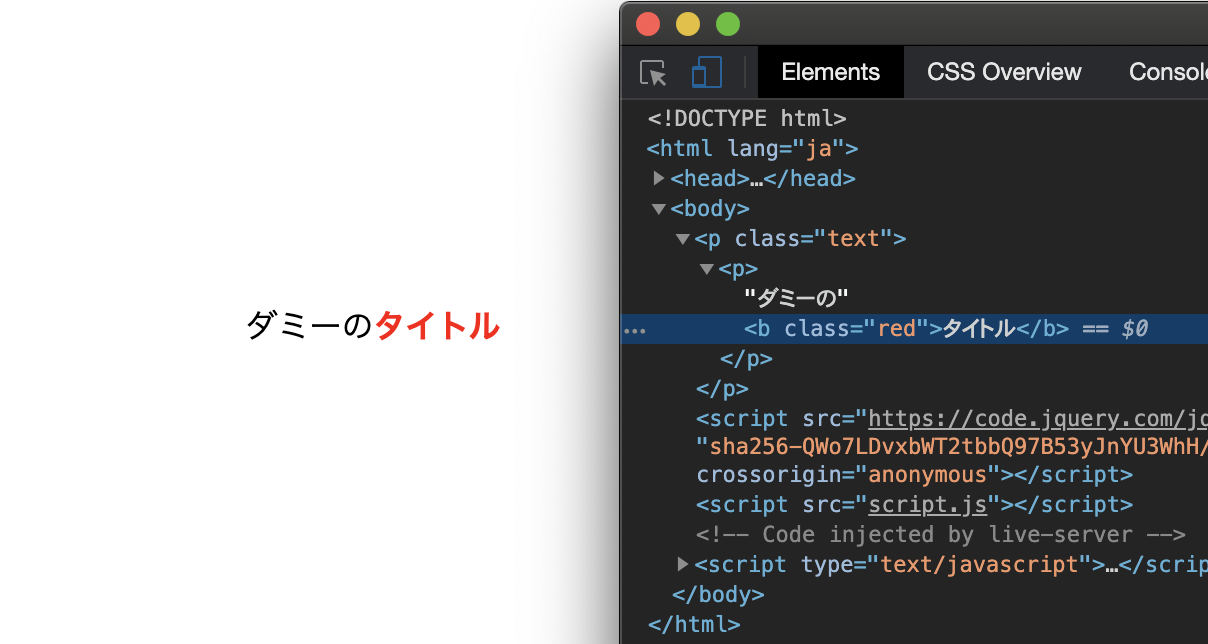
});引数にbタグを追加し、class指定もした実行結果が下の通りです。

しっかりHTMLが追加されてブラウザに反映されていることが分かると思います。
ちなみに、上の例をよく見たらわかりますが、元々HTMLでpタグに記載していたclass=”text”が消えているかと思います。
これはhtmlメソッドが、()内で記述した内容を上書きする特性を持っているからです。ここをしっかり認識していないと、ブラウザ反映時に元書いたHTML内容が反映されてない!なんてことになりますので、使用時は注意をしましょう。
もし上書きさせずに要素を追加したい場合はappendメソッドなどを使う必要があります。
指定要素の取得
次に指定された要素に記述されている内容を取得する方法です。
$(function () {
var html = $('p').html();
console.log(html);
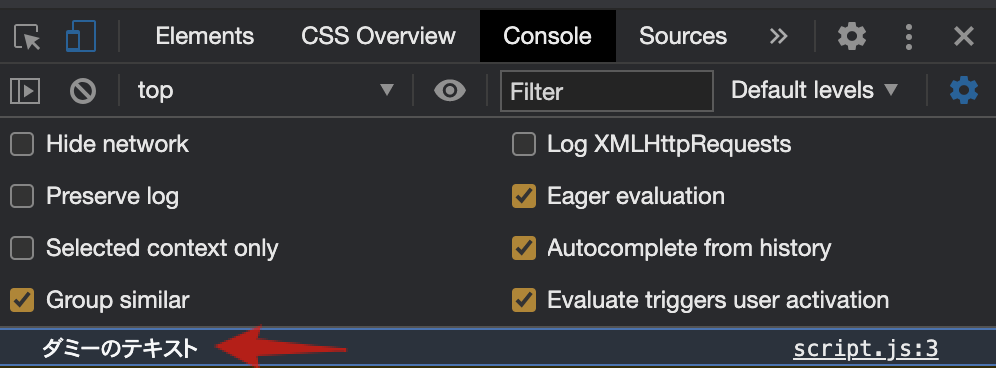
});htmlメソッドの()内は空白にすることで内容の取得ができます。
今回は取得した内容を「html」という変数に代入し、consoleで表示させました。

pタグにある「ダミーのテキスト」という内容を取得できているのが分かるかと思います。
textメソッドとの違い
類似のメソッドでtextメソッドというものがあります。
違いを簡単に説明すると、html メソッドは HTML要素として取得しますが、textメソッドは文字列として取得する、ということです。
例をあげて見てみましょう。
<div>
<p class="text">ダミーのテキスト</p>
<p class="text">ダミーのテキスト</p>
<p class="text">ダミーのテキスト</p>
</div>$(function () {
// htmlメソッド
var html = $('div').html();
console.log(html);
// textメソッド
var text = $('div').text();
console.log(text);
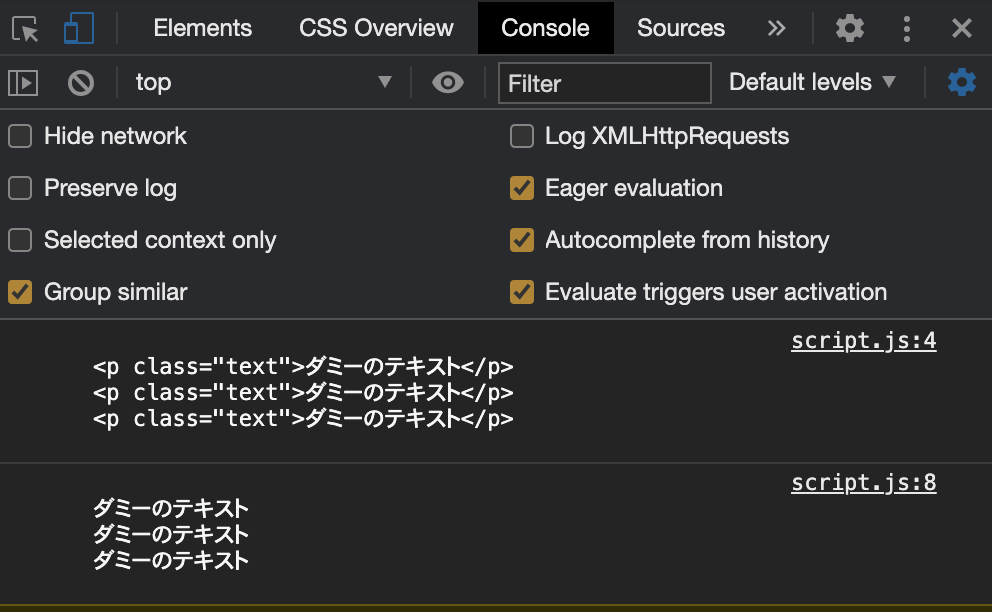
});それぞれの実行結果は下のようになります。

上がhtmlメソッド、下がtextメソッドの実行結果です。htmlメソッドはdivタグ内のHTMLを取得していますが、textメソッドはテキストのみを取得しているのが分かるかと思います。
また、htmlメソッドは指定した要素の内、一番初めにマッチした内容のみ取得します。それに対しtext メソッドは、指定要素内のすべてのテキストを繋げて取得するのが特徴です。
例えば二番目のpタグの中にspanタグを入れてみます。
<div>
<p class="text">ダミーのテキスト</p>
<p class="text">ダミーの<span>テキスト</span></p>
<p class="text">ダミーのテキスト</p>
</div>次にjQueryでは指定要素をdivタグからpタグに変えました。
$(function () {
// htmlメソッド
var html = $('p').html();
console.log(html);
// textメソッド
var text = $('p').text();
console.log(text);
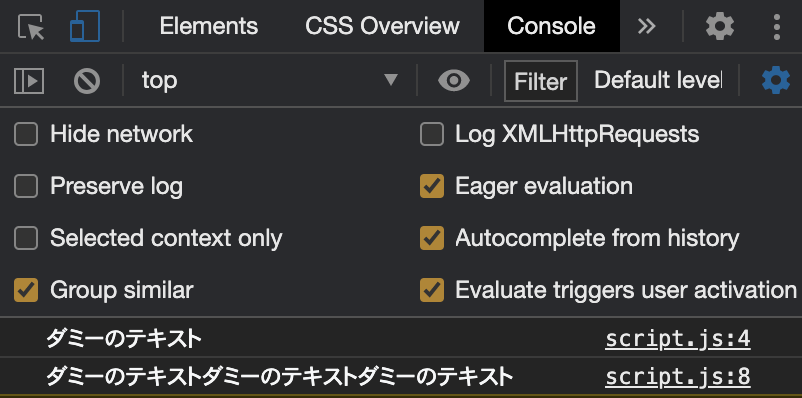
});すると実行結果は下のようになります。

htmlメソッド(上)では要素を1つしか取得していませんし、取得しているのも一番上のpタグのみですが、textメソッドではすべてのpタグ内のテキストを繋げて取得しているのが分かると思います。
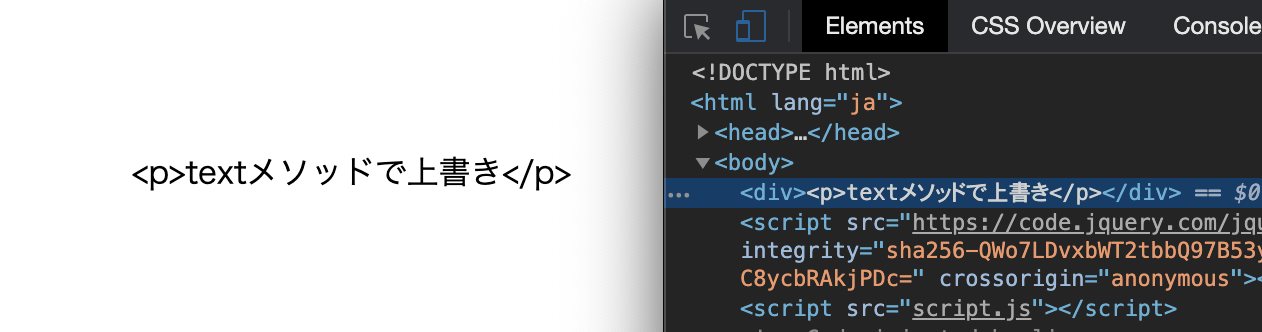
また、textメソッドでHTMLの操作はできませんので、下のように書いてもHTMLタグも文字列としてブラウザに読み取られてしまいます。
$(function () {
// textメソッドだけどHTMLとして記述したら、、、
$('div').text('<p>textメソッドで上書き</p>');
});
divタグ内にあった3つのpタグは、()内に書いた内容に上書きされて、テキストとして取得されてしまっています。
このことから、textメソッドはテキスト情報を操作する時、htmlメソッドはHTML要素を操作する時に使用する、という使い分けをしましょう。
htmlメソッドを使ってWebページのフォントサイズを変更
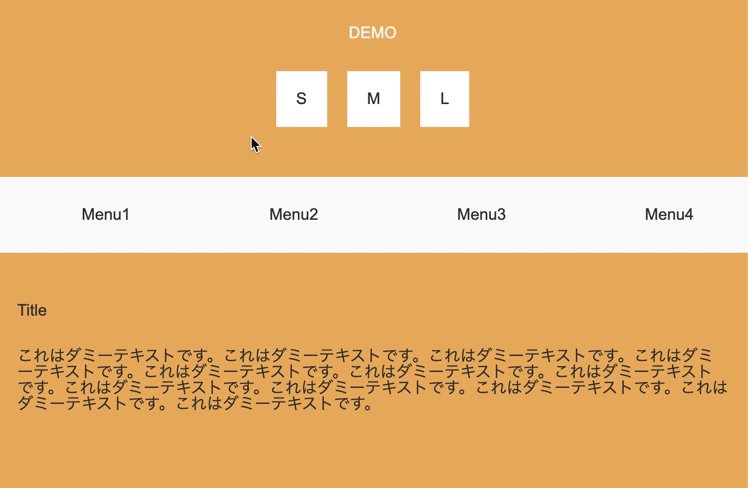
ここではhtmlメソッドを使って、Webページのフォントサイズを変更する仕掛けを作ってみます。
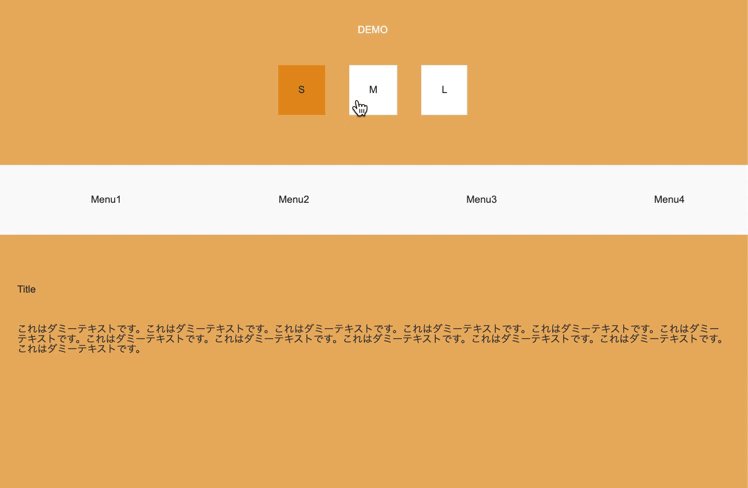
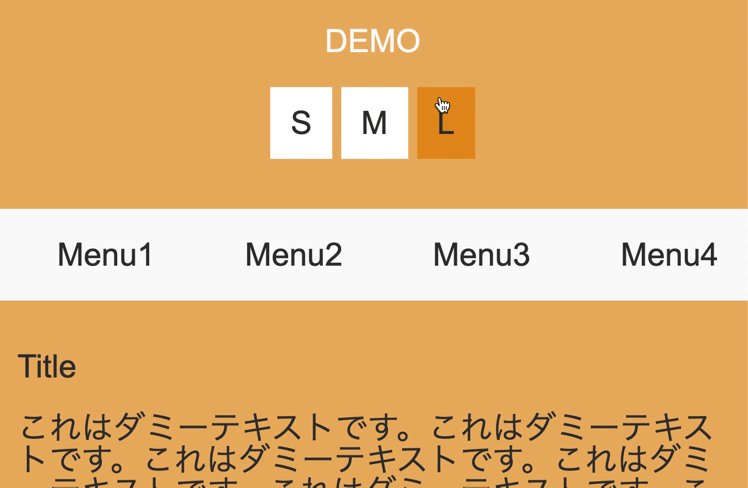
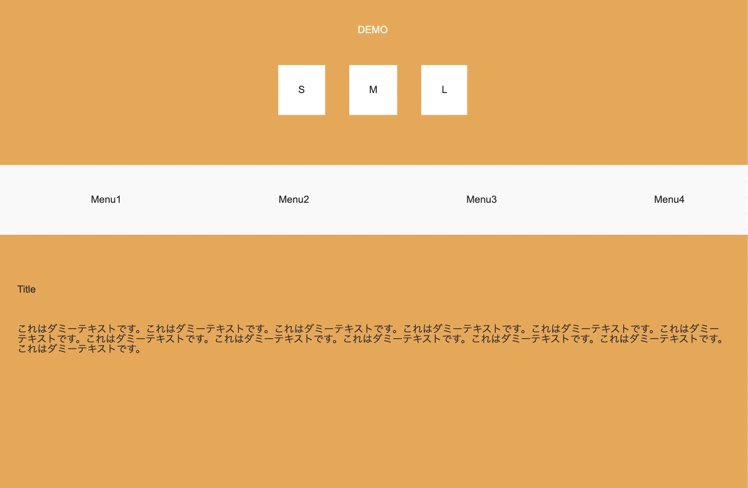
完成イメージは下の画像のようなイメージです。

まずはHTML。
<div class="wrapper">
<h1 class="title">DEMO</h1>
<header>
<ul class="scale">
<li class="scale_list"><a href="#">S</a></li>
<li class="scale_list"><a href="#">M</a></li>
<li class="scale_list"><a href="#">L</a></li>
</ul>
<nav>
<ul class="header">
<li class="header_list"><a href="#">Menu1</a></li>
<li class="header_list"><a href="#">Menu2</a></li>
<li class="header_list"><a href="#">Menu3</a></li>
<li class="header_list"><a href="#">Menu4</a></li>
</ul>
</nav>
</header>
<main>
<h1 class="sec_title">Title</h1>
<p class="sec_text">これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。これはダミーテキストです。</p>
</main>
</div>次にCSSですが、必要な箇所のみ抜粋しています。jQueryでボタンをクリックしたら、取得した内容にあわせて下のCSSクラスを付与します。
/* フォントサイズ */
.sm {
font-size: .5em;
}
.md {
font-size: 1em;
}
.lg {
font-size: 2em;
}最後にjQueryですが、これは分解しながら解説します。
$(function () {
$(".scale_list a").on('click', function () {
// この中に記述していく
});scale_listクラスのaタグに対し、クリックのイベントで制御していきます。
// 選択した要素のテキスト内容を取得
var size = $(this).html();クリックした要素(this)のhtmlを取得し、sizeという変数に格納します。
// 取得したHTMLが「S」だったら.smクラスを付与する
if (size === "S") {
$("body").addClass("sm");
// 取得したHTMLが「M」だったら.mdクラスを付与する
} else if (size === "M") {
$("body").addClass("md");
// .そうでなければ.lgクラスを付与する
} else {
$("body").addClass("lg");
}取得したHTML内が「S」かどうかは、size === “S”としてif関数を使い、変数sizeに格納された内容と照合させています。
ここで変数size(htmlメソッドで取得した内容)が「S」であれば、予めCSSで用意していたsmクラスをaddClassメソッドでbodyに付与する、といった感じです。
これによりbodyにフォントサイズが指定され、ページ全体のフォントサイズ調整ができます。
ただこのままだと、別のボタンを押したあともクラスが付与されっぱなしになり調整が効かないので、同時にremoveClassメソッドで付与クラスを外していきます。
「if文ってなんだっけ…?』となった方は、こちらの記事で基礎構文をチェックしておきましょう!
コードをまとめると下のようになります。
$(function () {
$(".scale_list a").on('click', function () {
// body要素にクラスが付いていれば削除
$("body").removeClass();
// 選択した要素のテキスト内容を取得
var size = $(this).html();
// 取得したHTMLが「S」だったら.smクラスを付与する
if (size === "S") {
$("body").addClass("sm");
// 取得したHTMLが「M」だったら.mdクラスを付与する
} else if (size === "M") {
$("body").addClass("md");
// .そうでなければ.lgクラスを付与する
} else {
$("body").addClass("lg");
}
});
});紐解きながら見ると、ページのフォントサイズ変更の仕組みも簡単に作れることが分かりますね!
htmlメソッドは冒頭でも説明した通り、内容の書き換えや取得に使うメソッドです。
HTML情報が○○だった場合△△に変えたい、といった実装を考える時は、htmlメソッドを使って取得→他メソッドと組み合わせて実装、という流れが基本パターンになります。
ここを理解していれば、汎用的なメソッドとして活用できるようになるので、コーディング時の参考にしてみてください!


