セレクタの指定方法について、いまいち書き方が分からないと悩んでいる方もいるのではないでしょうか。
簡単な書き方もありますが、jQuery独自のフィルターなど、実は指定方法が沢山あります。
この記事では、jQueryでのセレクタ指定方法を、ケース別に一覧で紹介します。
記事を読み終えると、セレクタの便利な指定方法を知れることで、今までより効率的に記述できるようになります!
jQueryのセレクタとは
jQueryを構成する要素は大きく分けて3つあります。
- セレクタ・・・「どの」要素?
- イベント・・・「いつ」実行する?
- メソッド・・・「どんな」内容?
セレクタとは処理内容をどの要素にあてるか選択するものです。
一部例外はありますが、選択要素はクォーテーションやダブルクォーテーションで囲んで指定することになります。
セレクタは指定方法が豊富にあるため、知っておくと狙った要素に効率よくjQueryのメソッドをあてることができます。
基本のイベントやメソッドについて一覧でまとめた記事もあるので、併せてこちらもご覧ください。
基本のセレクタ指定方法
| 種類 | 例 |
|---|---|
| 要素セレクタ | $(“要素名”) |
| クラスセレクタ | $(“.クラス名”) |
| IDセレクタ | $(“#ID名”) |
| グループセレクタ | $(“要素名1, 要素名2”) |
| ユニバーサルセレクタ | $(“*”) |
| 要素そのものを取り出すセレクタ | $(this) |
要素セレクタ
$("p")クラスセレクタ
$(".text")IDセレクタ
$("#text")グループセレクタ
$("p , p")カンマ(,)で区切ることで複数要素を指定します。
ユニバーサルセレクタ
$("*")すべての要素を指定します。
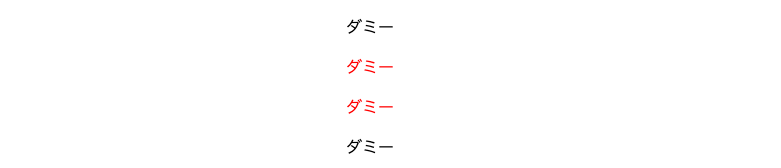
$("div > *").css("color", "red");階層指定することで直下にあるすべての要素を指定できます。
<p>ダミー</p>
<div>
<p>ダミー</p>
<p>ダミー</p>
</div>
<p>ダミー</p>
要素そのものを取り出すセレクタ
$(this)クォーテーションやダブルクォーテーションは不要です。
イベントなどでjsが処理した要素だけを取得する際にthisを使用します。
階層での指定方法
| 種類 | 例 |
|---|---|
| 子セレクタ | $(“親要素 > 子要素”) |
| 子孫セレクタ | $(“親要素 子孫要素”) |
| 隣接セレクタ | $(“前の要素 + 次の要素”) |
| 間接セレクタ | $(“特定の要素 ~ 後の要素”) |
子セレクタ
$(”ul > li”)>で区切ることで直下の階層の中でマッチする要素を取得します。
子孫セレクタ
$(”div p”)親要素とスペースを開けて指定することで、以降の下層でマッチする要素すべてを取得します。
隣接セレクタ
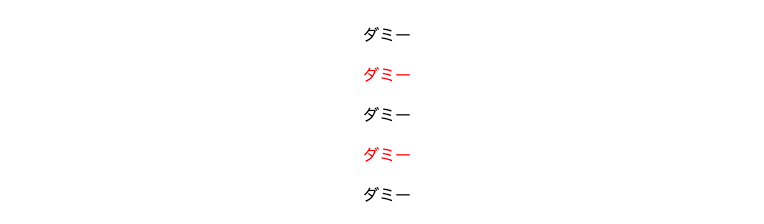
$(”p + .text”)+で指定することで指定要素の隣(同階層の次)を選択します。セレクタがマッチする場合のみ取得します。
<p class="text">ダミー</p>
<p class="text">ダミー</p>
<div>
<p class="text">ダミー</p>
<p class="text">ダミー</p>
</div>
<p class="text">ダミー</p>
間接セレクタ
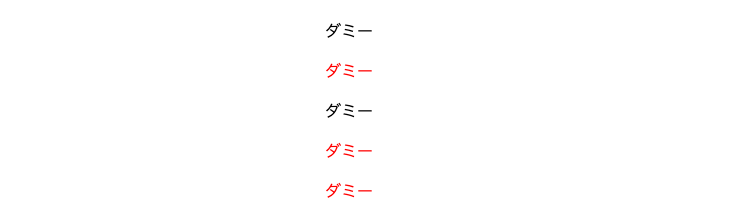
$(”p ~ .text”)~(チルダ)で指定することで同階層にある指定要素以降を選択します。セレクタがマッチする場合のみ取得します。
<p class="text">ダミー</p>
<p class="text">ダミー</p>
<div>
<p class="text">ダミー</p>
<p class="text">ダミー</p>
</div>
<p class="text">ダミー</p>
属性セレクタでの指定方法
$("p[class]")特定の属性を持つ要素を取得することができます。(上の場合、class属性を持っているpタグを取得します。)
属性セレクタでは=(イコール)で繋いで値(Value)を指定できますが、そこからさらに絞り込むこともできるので、それぞれ記述方法を紹介します。
値を記述する場合、クラスやidであってもドット(.)やシャープ(#)は不要なので注意してください。
また属性指定の基本ですが、セレクタ全体を囲うクォーテーションと、属性の値を囲うクォーテーションは、シングルとダブルで分けないといけません。
次から、値の取得条件によって異なる記述の違いをご紹介します。
| 種類 | 例 |
|---|---|
| 指定の値を持つ属性を取得する | $(‘要素[属性=”値”]’) |
| 指定の値に等しくない属性を取得する | $(‘要素[属性!=”値”]’) |
| 指定の値と前方一致する要素を取得する | $(‘要素[属性^=”値の前方一致部分”]’) |
| 指定の値と後方一致する要素を取得する | $(‘要素[属性$=”値の後方一致部分”]’) |
| 指定の値と部分一致する要素を取得する | $(‘要素[属性*=”値の部分一致部分”]’) |
指定の値を持つ属性を取得する
$('p[class="text"]')指定の値に等しくない属性を取得する
$('p[class!="text"]')属性の後ろにエクスクラメーションマーク(!)をつけることで等しくない値を取得します。
指定の値と前方一致する要素を取得する
$('p[class^="t"]')属性の後ろにキャレット(^)をつけることで前方一致する値を取得します。上の例だと値が「t」から始まるクラス名のみ取得します。
指定の値と後方一致する要素を取得する
$('p[class$="t"]')属性の後ろにドルマーク($)をつけることで後方一致する値を取得します。上の例だと値が「t」で終わるクラス名のみ取得します。
指定の値と部分一致する要素を取得する
$('p[class*="t"]')属性の後ろにアスタリスク(*)をつけることで部分一致する値を取得します。上の例だと値が「t」が含まれるクラス名を取得します。
jQueryのフィルター
jQeuryには指定要素の後ろに:(コロン)をつけて記述することで、セレクタに条件を加えて絞り込むことができるフィルターという機能があります。
メソッドなどで同様の効果を得られるものもありますが、引き出しは多く持っておくにこしたことはないです。
cssの疑似クラスでお馴染みのものもあれば、jQuery独自のフィルターもありますので、こちらも用途別に紹介していきます!
| 種類 | 例 |
|---|---|
| n番目の要素を指定するフィルター | :nth-child(n)、:nth-last-child(n)、:nth-of-type(n)、:nth-last-of-type(n) |
| index番号から取得するフィルター | :eq(index)、:lt(index)、:gt(index) |
| フォーム関連のフィルター | :input、:text、:checkbox、:radio、:password、:submit、:reset、:file |
| コンテンツを判別するフィルター | :header、:contains(テキスト)、:has(セレクタ)、:parent、:empty |
| 表示状態を判別するフィルター | :hidden、:visible |
n番目の要素を指定するフィルター
:first-child
$('p:first-child')指定要素の親要素を基準として、指定要素が最初の子要素であれば取得します。
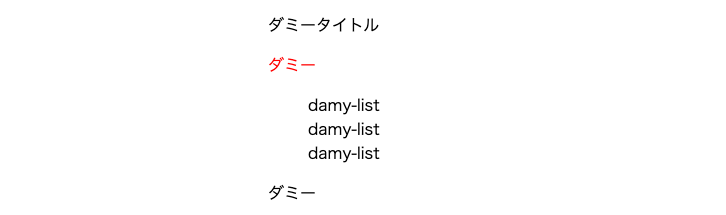
:first-of-type
$('p:first-of-type')指定要素の親要素を基準として、指定された最初の要素を選択します。
:first-childと違うのは、セレクタが最初の子要素である必要が無いということです。
<div>
<h2>ダミータイトル</h2> <!-- divタグ最初の子要素 -->
<p>ダミー</p>
<div>
<ul>
<li>damy-list</li>
<li>damy-list</li>
<li>damy-list</li>
</ul>
</div>
<p>ダミー</p>
</div>上のHTMLだとセレクタpタグの親階層はdivタグです。
:first-of-typeであれば親要素にあたるdivタグから見て最初のpタグを取得できるので下のようになります。

:first-childで指定していると初めの子要素がpタグでないためセレクタとして取得できません。
:last-child
$('p:last-child')指定要素の親要素を基準として、指定要素が最後の子要素であれば取得します。
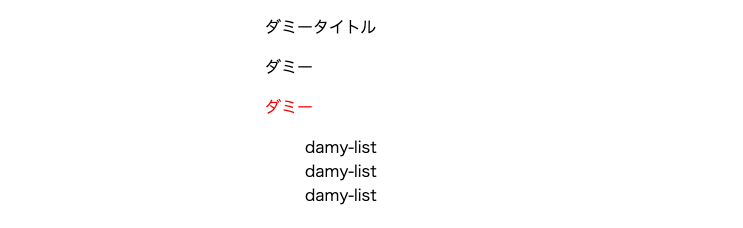
:last-of-type
$('p:last-of-type')指定要素の親要素を基準として、指定された最後の要素を選択します。
:first-childと違うのは、セレクタが最後の子要素である必要が無いということです。
<div>
<h2>ダミータイトル</h2>
<p>ダミー</p>
<p>ダミー</p>
<div>
<ul>
<li>damy-list</li>
<li>damy-list</li>
<li>damy-list</li>
</ul>
</div> <!-- divタグ最後の子要素 -->
</div>上のHTMLだとセレクタpタグの親階層はdivタグです。
:last-of-typeであれば親要素にあたるdivタグから見て最後のpタグを取得できるので下のようになります。

:last-childで指定していると最後の子要素がpタグでないためセレクタとして取得できません。
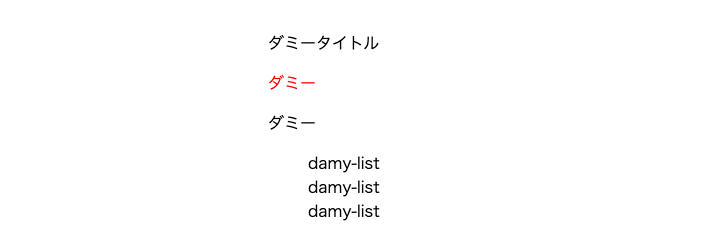
:nth-child()
// 数値を入力
$('p:nth-child(n)')
// 偶数を指定
$('p:nth-child(even)')
// 奇数を指定
$('p:nth-child(odd)')指定要素の親要素を基準として、指定要素の階層にある要素の内、()内に記述するインデックス番号やeven・oddで指定した順番にある要素を取得します。
<div>
<h2>ダミータイトル</h2>
<p>ダミー</p>
<p>ダミー</p>
<div>
<ul>
<li>damy-list</li>
<li>damy-list</li>
<li>damy-list</li>
</ul>
</div>
</div>$('p:nth-child(2)')
nth-childはセレクタで指定したpタグ以外の要素もカウントしたうえで2つめの要素を取得しています。
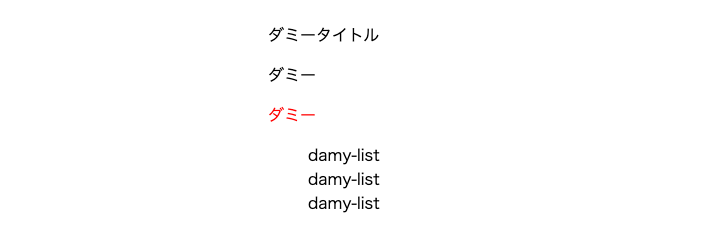
:nth-of-type()
// 数値を入力
$('p:nth-of-type(n)')
// 偶数を指定
$('p:nth-of-type(even)')
// 奇数を指定
$('p:nth-of-type(odd)')指定要素の親要素を基準として、指定要素の階層にある要素の内、()内に記述するインデックス番号やeven・oddで指定した順番にある要素を取得します。
:nth-childと違うのは、セレクタで指定した要素のみカウントするということです。
<div>
<h2>ダミータイトル</h2>
<p>ダミー</p>
<p>ダミー</p>
<ul>
<li>damy-list</li>
<li>damy-list</li>
<li>damy-list</li>
</ul>
</div>$('p:nth-of-type(2)')
:nth-last-child()
// 数値を入力
$('p:nth-last-child(n)')
// 偶数を指定
$('p:nth-last-child(even)')
// 奇数を指定
$('p:nth-last-child(odd)')指定要素の親要素を基準として、指定要素の階層にある要素の内、()内に記述するインデックス番号やeven・oddで指定した順番を後ろから数えて取得します。
:nth-last-of-type()
// 数値を入力
$('p:nth-last-of-type(n)')
// 偶数を指定
$('p:nth-last-of-type(even)')
// 奇数を指定
$('p:nth-last-of-type(odd)')指定要素の親要素を基準として、指定要素の階層にある要素の内、()内に記述するインデックス番号やeven・oddで指定した順番を後ろから数えて取得します。
nth-last-childと違うのは、セレクタで指定した要素のみカウントするということです。
:only-child
$('p:only-child')指定要素の親要素を基準として、指定された要素一つしかない場合に取得します。
<div>
<h2>ダミータイトル</h2>
<p>ダミー</p>
</div>指定要素が同階層の中で単独で存在してないと取得できないため、上のような場合は取得できません。
:only-of-type
$('h2:only-of-type')指定要素の親要素を基準として、指定された要素が一つの場合に取得します。
:only-childと違うのは、セレクタが単独である必要が無いということです。
<div>
<h2>ダミータイトル</h2>
<p>ダミー</p>
<p>ダミー</p>
</div>上の場合h2タグを指定していたら取得できますが、pタグは2つあるため取得できません。
:first
$('p:first')ページ全体の内、マッチする最初の要素を取得します。
:last
$('p:last')ページ全体の内、マッチする最後の要素を取得します。
:even
$('p:even')ページ全体の内、マッチする要素の偶数要素を取得します。
ここでカウントするのはインデックス番号となるため、0から始まることに注意が必要です。
<ul>
<li>damy-list</li> <!-- インデックス[0] -->
<li>damy-list</li> <!-- インデックス[1] -->
<li>damy-list</li> <!-- インデックス[2] -->
<li>damy-list</li> <!-- インデックス[3] -->
<li>damy-list</li> <!-- インデックス[4] -->
</ul>
:odd
ページ全体の内、マッチする要素の奇数要素を取得します。
ここでカウントするのはインデックス番号となるため、0から始まることに注意が必要。
<ul>
<li>damy-list</li> <!-- インデックス[0] -->
<li>damy-list</li> <!-- インデックス[1] -->
<li>damy-list</li> <!-- インデックス[2] -->
<li>damy-list</li> <!-- インデックス[3] -->
<li>damy-list</li> <!-- インデックス[4] -->
</ul>
index番号から取得するフィルター
<ul>
<li>damy-list</li> <!-- インデックス[0] -->
<li>damy-list</li> <!-- インデックス[1] -->
<li>damy-list</li> <!-- インデックス[2] -->
<li>damy-list</li> <!-- インデックス[3] -->
<li>damy-list</li> <!-- インデックス[4] -->
</ul>:eq()
$('li:eq(2)')()内の引数に記述したインデックス番号n番目の要素を取得します。

:lt()
$('li:lt(2)')()内の引数に記述したインデックス番号n番目より前にある要素すべてを取得します。

:gt()
$('li:gt(2)')()内の引数に記述したインデックス番号n番目より後ろにある要素すべてを取得します。

フォーム関連のフィルター
:text
$('input:text')input要素のtype属性がtextの要素を取得します。
:checkbox
$('input:checkbox')input要素のtype属性がcheckboxの要素を取得します。
:radio
$('input:radio')input要素のtype属性がradioの要素を取得します。
:password
$('input:password')input要素のtype属性がpasswordの要素を取得します。
:image
$('input:image')input要素のtype属性がimageの要素を取得します。
:file
$('input:file')input要素のtype属性がfileの要素を取得します。
:reset
$('input:reset')input要素のtype属性がresetの要素を取得します。
:Submit
$('input:submit')button要素のtype属性がsubmitの要素を取得します。
:checked
$('input:checked')チェックボックスやラジオボタンのチェックが入っている要素を取得します。
:selected
$('input:selected')セレクトボックスで選択されている要素を取得します。
:enabled
$('input:enabled')有効になっている要素を取得します。
:disabled
$('input:disabled')無効になっている要素を取得します。
コンテンツを判別するフィルター
:header
$(':header')ページ内にあるh1~h6までの要素を取得します。セレクタは指定しなくても取得できます。
:contains( )
$('p:contains(ダミー2)')()内の引数に記述した特定の文字列が含まれている要素を取得します。
<p>ダミー1</p>
<p>ダミー2</p>
<p>ダミー3</p>
:has( )
$('p:has(a)')()内の引数に第2セレクタを記述することで、第2セレクタを子要素に持った要素を取得します。
<p>ダミー</p>
<p>ダミー<a href="#">ダミーリンク</a></p>
<p>ダミー</p>
:parent
$('p:parent')配下に何かしらの要素(タグやテキストなど)を持つものを取得します。
:empty
$('p:empty')配下に何も記述されていない空タグの要素を取得します。
表示状態を判別するフィルター
:hidden
$('p:hidden')cssで非表示にしている要素やフォームのhidden要素などで隠れている要素を取得します。
:visible
$('p:visible')表示されている要素を取得します。
まとめ
今回はセレクタの指定方法やフィルター機能での絞り込みを紹介しました。
知らない指定方法もあったかもしれませんが、効率的な記述を実現させるには引き出しを増やすことが大切なので、セレクタの書き方で迷った時はこの記事に戻って参考にしてみてください!