jQueryのtoggleメソッドは多くのWebサイトやWebアプリケーションに採用されています。
なぜなら、モバイルファーストのデザイン増加に伴い、省スペースで効率的なUIが求められる中、アコーディオンメニューやハンバーガーメニューなどを簡単に実装するために役立つからです。
この記事では、そんなUIデザインの実装に多く採用されているtoggleメソッドの仕組みと活用方法を解説します。
jQueryのtoggleとは
「toggle」という言葉の意味は下記の通りです。
トグルとは、留め釘、ダッフルコートの棒状のボタンなどの意味を持つ英単語。ITの分野では、同じ操作や処理によって二つの状態が交互に切り替わるような仕組みのことをこのように呼ぶ。
トグルとは – IT用語辞典 e-Words |
オン・オフや表・裏といったように、状態を切り替える仕組みというイメージですね。
jQueryにはclickやscrollといったイベントがありますが、このイベントを実行した結果として発動させるメソッドの内の一つがtoggleメソッドです。
toggleメソッドの仕組み
非表示指定といえばcssのdisplay:noneですが、jQueryのtoggleではこのdisplay:noneを付与したり外したりすることで表示切り替えを実行しています。

toggleメソッドを使わなかった場合
toggleメソッドの便利なところは「要素の表示状況を判定+要素の表示状況を変更」これを一つのメソッドだけで完結してくれることです。
先ほどのデモを作る時に、toggleメソッドを使わなかった場合と比較してみましょう。
<div class="toggleWrap">
<div class="toggleWrap_box">
<button type="button" class="btn js-btn">toggleボタン</button>
<p class="toggleWrap_txt">toggleで表示されるテキストだよ</p>
</div>
</div>toggleメソッドを使わなかった場合
$(function () {
$('.js-btn').on('click', function () {
if ($(this).next().css('display') == 'none') {
$(this).next().slideDown();
} else {
$(this).next().slideUp();
}
});
});
toggleメソッドを使ったら、、、
$(function () {
$('.js-btn').on('click', function () {
$('.toggleWrap_txt').toggle();
})
});こんな感じで、if関数での判定記述も不要になるので、コードが短くシンプルに完成していることが分かると思います!
コンタクトフォーム送信後に画面上部やボタン下部に「お問い合わせいただきありがとうございました」とメッセージ表示させるような装飾もこの要領で作成できます。
次からは少しだけ応用させた3種類のtoggle系メソッドを紹介します。
slideToggleとは
slideToggleメソッドは、slideDownメソッドとslideUpメソッドの機能をあわせ持ったメソッドです。

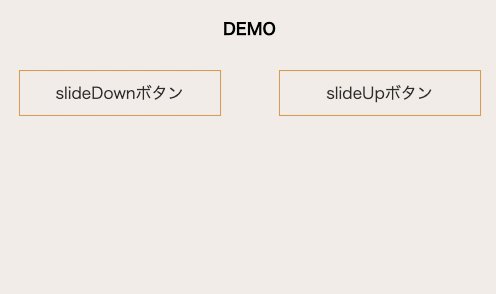
ボタンを押すとボックスが上下アニメーションで表示されるようになっています。
slideDownボタンとslideUpボタンはそれぞれの機能しか持っていませんので、要素の表示をスイッチしたい時はそれぞれのボタンを押す必要があります。
これにtoggle要素が加わるとイベント発動のたびに状態を取得して、交互にアニメーションを実行させることができるため、ボタン一つで同じ動きが実現できます。

slideToggleメソッドの活用シーン
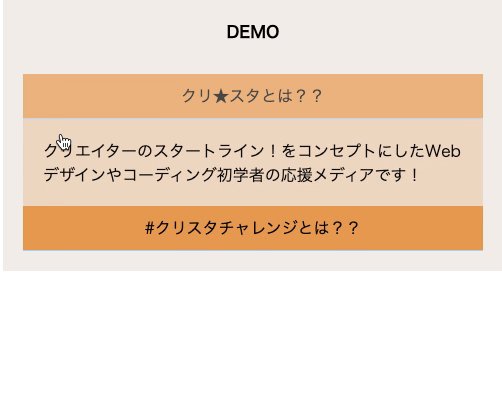
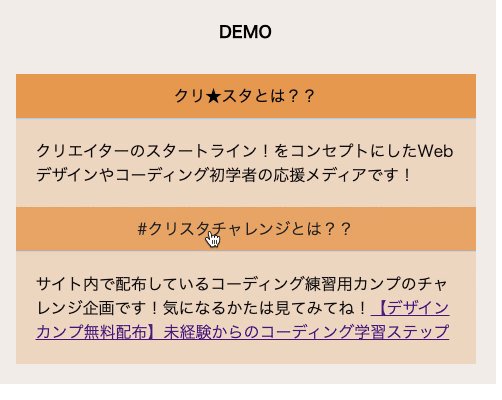
このslideToggleメソッドがよく用いられるUIパターンとしてとしてはアコーディオンメニューです。

jQueryコード解説
上のデモについて解説します。先にHTML・CSSから。
<div class="toggleWrap">
<p class="demo_ttl">DEMO</p>
<div class="toggleWrap_question js-btn">クリ★スタとは??</div>
<div class="toggleWrap_answer">クリエイターのスタートライン!をコンセプトにしたWebデザインやコーディング初学者の応援メディアです!</div>
<div class="toggleWrap_question js-btn"> #クリスタチャレンジとは??</div>
<div class="toggleWrap_answer">サイト内で配布しているコーディング練習用カンプのチャレンジ企画です!気になるかたは見てみてね!<a href="https://pengi-n.co.jp/column/cording-training/" target="_blank" rel="noopener noreferrer">【デザインカンプ無料配布】未経験からのコーディング学習ステップ</a></div>
</div>* {
list-style: none;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.toggleWrap {
max-width: 500px;
padding: 20px;
background-color: #f5f0ec;
}
.toggleWrap_question {
width: 100%;
padding: 10px;
border-bottom: 1px solid #b0d4f8;
background-color: #eba359;
text-align: center;
transition: opacity .4s;
}
.toggleWrap_question:hover {
opacity: .7;
cursor: pointer;
}
.toggleWrap_answer {
display: none;
width: 100%;
padding: 20px;
background-color: #f1ddc9;
color: #0c0c0c;
}
.demo_ttl {
padding-bottom: 30px;
text-align: center;
font-weight: bold;
}slideToggle_questionクラスはクリックする領域です。先ほどのデモだとボタンの部分ですね。
slideToggle_answerクラスは初めにdisplay: noneで非表示にしています。
$(function () {
$('.js-btn').on('click', function () {
$(this).next().slideToggle();
});
});jQueryではクリックされたクラス(this)の次の要素(slideToggle_answer)に対してslideToggleメソッドで上下アニメーションを実現させています。
CSSで細かくアニメーションの指定をせずとも、スライドの動きをたったの一行で完結させることができています!
アコーディオンメニューの詳細はこちらの記事でも紹介しているのでぜひご覧ください!
fadeToggleとは
fadeToggleメソッドは、fadeInメソッドとfadeOutメソッドの機能をあわせ持ったメソッドです。

fadeInボタンをクリックするとボックスがフワッと表示され、fadeOutボタンをクリックしたら消えます。
fadeToggleはこれを一つのメソッドで完結させます。先ほどのslideToggle同様、イベント発動のたびに状態を取得して交互にメソッドを実行させます。

fadeToggleメソッドの活用シーン
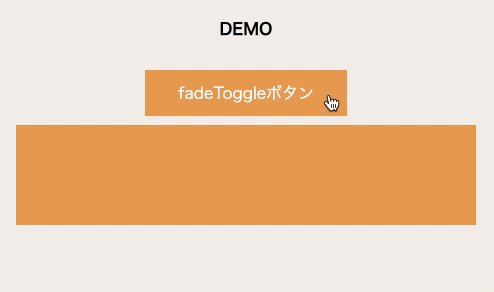
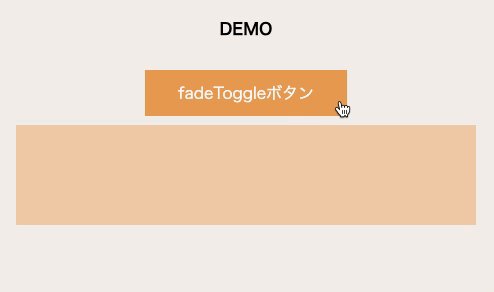
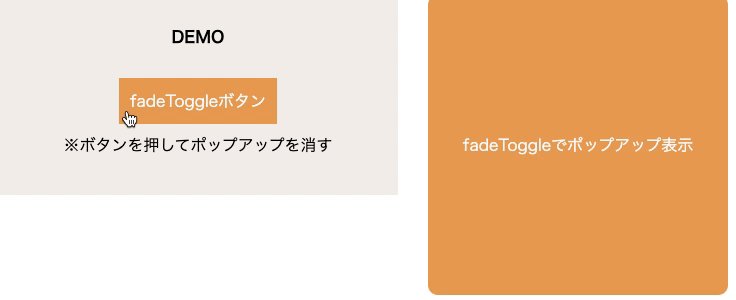
ログイン画面や申込・決済時の操作画面などで採用されることもあるモーダルボックスをフワッと表示されるUIを実装してみます。
まずはデモから動きを確認してみください。

jQueryコード解説
上のデモについて解説します。こちらもHTML・CSSから載せておきます。
<div class="fadeToggle_box">
<div class="modal">
<p class="modal_txt">fadeToggleでポップアップ表示</p>
</div>
<p class="demo_ttl">DEMO</p>
<button type="button" class="btn js-btn">fadeToggleボタン</button>
<p class="hidden_txt">※ボタンを押してポップアップを消す</p>
</div>今回デモの都合上fadeToggle_box内にすべて記述していますが、モーダル要素はbody直下に独立させて記述することが一般的です。
* {
list-style: none;
box-sizing: border-box;
margin: 0;
padding: 0;
}
button {
margin: 0;
padding: 0;
outline: none;
border: 0;
border-radius: 0;
background: transparent;
color: inherit;
vertical-align: middle;
font: inherit;
cursor: pointer;
}
.fadeToggle_box {
position: relative;
height: 200px;
max-width: 400px;
background-color: #f5f0ec;
}
.modal {
display: none;
position: absolute;
top: 0;
right: -330px;
z-index: 2;
width: 300px;
height: 300px;
border-radius: 10px;
background-color: #eba359;
}
.modal_txt {
color: #fafafa;
text-align: center;
line-height: 300px;
}
.btn {
display: block;
margin: 0 auto;
padding: 10px;
outline: 1px solid #eba359;
background-color: transparent;
color: #333;
text-align: center;
transition: background-color .4s;
}
.btn:hover {
background-color: #eba359;
color: #fafafa;
}
.hidden_txt {
display: none;
margin-top: 10px;
text-align: center;
}
.demo_ttl {
padding-bottom: 30px;
text-align: center;
font-weight: bold;
}modalはpositionでボタン近くに配置していますが、一般的には表示画面(window)全体に対して上下左右中央の位置に配置されることが多いですね。
ボタン下の補足テキスト(.hidden_txt)はモーダルと一緒に表示させたいので、初期状態はモーダルとあわせてdisplay: noneで非表示にしています。
ここでは載せませんが、jQueryを使うのでCDNコードはHTMLのbodyの閉じタグ前に読み込んでおきましょう!詳しくはこちらから↓
$(function () {
$('.js-btn').on('click', function () {
$('.hidden_txt').fadeToggle(200);
$('.modal').fadeToggle(600);
});
});
ボタンをクリックしたらhidden_txtクラスとmodalクラスをfadeToggleさせるような指定にしています。
fadeToggleの()内に数字を入れていますが、これはアニメーションの速度です。他のtoggle系メソッドにも共通で使えます。
おまけ程度の装飾ですが、テキストとモーダルそれぞれアニメーション速度を変えることでずらして表示させることができています。
toggleClassとは
toggleClassメソッドは、addClassメソッドとremoveClassメソッドを切り替えることができる機能を有しています。

左のaddボタンをクリックすると下のボックスに色がつき、右のremoveボタンをクリックすると色が消えます。
これは色をつけるためのクラスを初めから用意しておき、addClassメソッドで付与、removeClassメソッドでクラスを外す指示を出しているからです。
<div class="slide_box"></div>.slide_box {
width: 100%;
height: 100px;
margin-top: 10px;
outline: 1px solid #eba359;
background-color: transparent;
transition: background-color .3s;
}
.slide_box.toggle {
background-color: #f36021;
}HTMLとCSSのコードはこんな感じで、toggleクラスがついていない状態とついている状態を予め用意しています。
ただこれだとクラスのつけ外し(状態の変更)をするために、それぞれのボタンに指示を与える必要があります。
toggleClassメソッドは他toggle系メソッド同様、これらを一つで完結させることができます。

上のデモはボタン一つですが、クリックする毎にクラスの付与状態を判定し、クラスのつけ外しをすることでスタイルを変えています。
slideToggle やfadeToggleは要素の表示・非表示を切り替えることを目的としたメソッドでしたが、toggleClassはCSSで用意したスタイル次第でいくらでも応用を利かせることができるメソッドです。
toggleClassメソッドの活用シーン
今回はハンバーガーメニューのアイコンを例にあげてみます。三本線のアイコンをクリックすると形が変化する動きを制御しています。

jQueryコード解説
上のデモコードについて解説します。
.burger_btn {
display: block;
position: relative;
width: 45px;
height: 30px;
cursor: pointer;
}
.bar {
display: block;
width: 45px;
height: 3px;
background-color: #333;
transition: transform .3s;
}
.bar_top {
position: absolute;
top: 0;
}
.bar_mid {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.bar_bottom {
position: absolute;
bottom: 0;
}
/* 以下、jQueryでつけ外しするスタイル(closeクラス) */
.burger_btn.demo-close .bar_top {
transform: translateY(13px) rotate(45deg);
transition: transform .3s;
}
.burger_btn.demo-close .bar_mid {
opacity: 0;
transition: opacity .3s;
}
.burger_btn.demo-close .bar_bottom {
transform: translateY(-13px) rotate(-45deg);
transition: transform .3s;
}jQueryでつけ外しするクラスを.closeとし、closeクラスが付与された時のスタイルを予め用意しています。
ハンバーガーアイコンに限らずですが、toggleClassを使用する場合は、クラス付与してない状態としている状態を用意しておくことで表示状態に変化を加える、という使い方が一般的です。
$(function () {
$('.js_burger_btn').on('click', function () {
$('.burger_btn').toggleClass('demo-close');
})
});clickイベントでクリックされた要素を取得して、toggleClassメソッドでcloseクラスをつけ外ししています。
CSSできちんとスタイルを用意しておけば、jQueryはとても簡単な記述で完成させられていますね!
ちなみに、ハンバーガーメニューについてはこちらでも詳しく解説していますので是非ご覧ください。
まとめ
toggle系のメソッドを使うと以下の2つの利点があります。
- 状態の表示、非表示を切り替えられる
- クラスのつけ外しができる
短いコードで要素の状態やクラスに対し、オンとオフを切り替えることができる便利なメソッドです。
汎用的なUIも、このtoggleを使いこなせれば簡単に実装できますので、jQueryを勉強するならしっかり抑えておきましょう!