実はある程度慣れてきた人でも「CSSが反映されずにコーディングが進まない!」と困ってしまうことはよくあります。
なぜなら、CSSが反映されなくなる原因は複数あるからです。
この記事では、そんな困った時に見るべきポイントと、その対処方法をまとめています。
記事を読み終えると、ブラウザ反映されずにコーディングで詰まってしまう時間を短縮できるようになり、コーディングスピードも向上させられます!
CSSが反映されない時に確認すべき7つの項目
- CSSファイルが読み込めてない
- パスの指定が間違っている
- ”.” や ”#” を忘れている
- スペルミス
- 全角スペースが入ってしまっている
- ブラウザのキャッシュが残っている
- セレクタの詳細度が競合している
それぞれの確認方法と、その対処法をご紹介していきます。
CSSファイルが読み込めてない
全体的にスタイルが当たってない時は、HTMLのheadタグ内でCSSが読み込めていない可能性が高いです。
確認方法
HTMLのheadタグ内に、CSSファイルを読み込む記述が正しくされているか確認します。
<link rel="stylesheet" href="style.css">対処法
- rel属性に「stylesheet」が記載されているか?
- href属性に読み込みたいcssファイルを指定しているか?
- 「○○○.css」のスペルが実際のファイル名と相違ないか?
このあたりをチェックしてみましょう。
パスの指定が間違っている
CSSのbackground-imageのように、パスを通してブラウザに表示させるプロパティの場合、ディレクトリのパスが誤っていることで反映されないこともあります。
確認方法
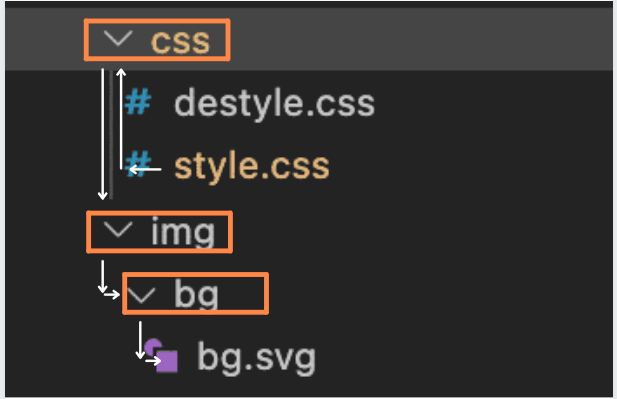
CSSファイルと、読み込みたいデータが置いてある、PCやサーバーのディレクトリ構造を見てみます。

対処法
パスの指定方法にはルールがあるので、分からない方はこちらの記事を先に読んでみてください。
- 同じ階層を指定: 「 ./ 」 or 何も付けない
- 一つ上の階層を指定: 「 ../ 」
- 一つ下の階層を指定: 「 / 」
background-image: url(../img/bg/bg.svg);ルールに基づいて、パスが指定されているか確認してみましょう。
スペルミス
こちらもCSSが反映しない原因としてはかなり多いケースです。
確認方法
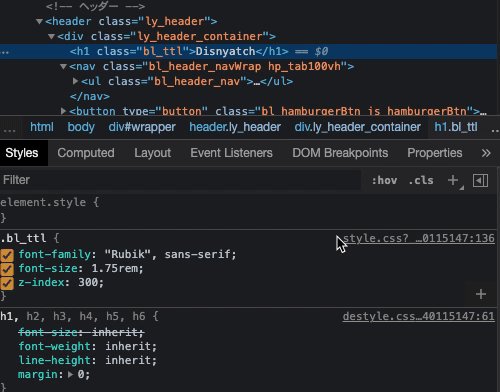
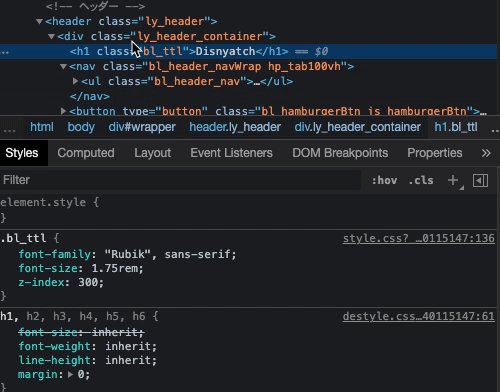
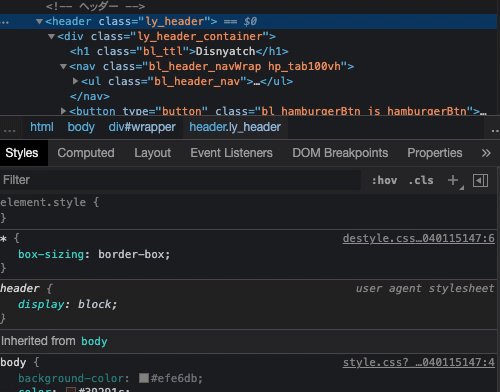
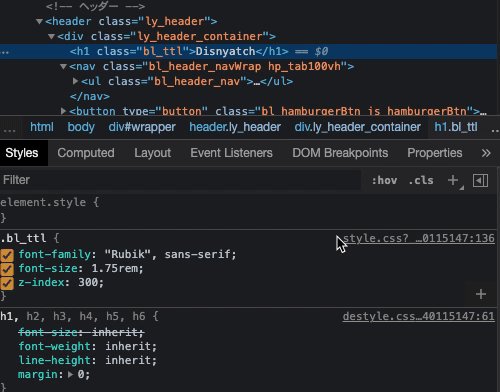
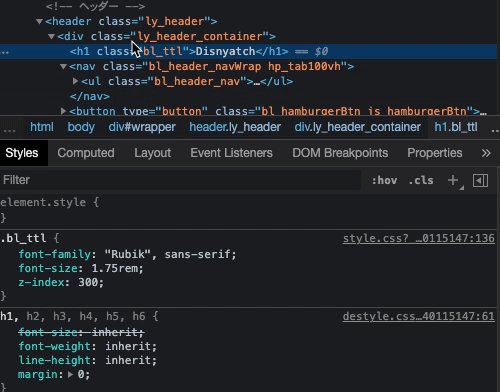
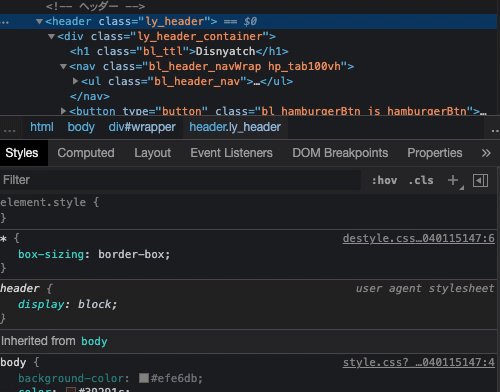
CSSが効いていないクラスやHTML自体を把握できていない場合は、デベロッパーツールで特定することができます。

上のGIF画像のように、スタイルが適用していない要素をクリックすると、Style欄にCSSやクラスが表示されません。
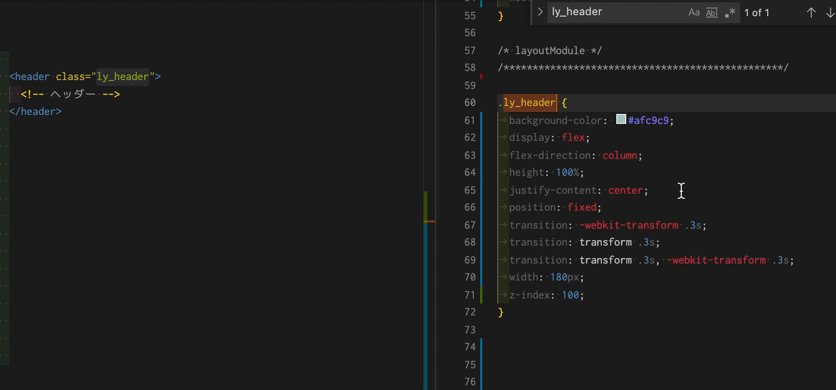
<header class="ly_header">
<!-- ヘッダー -->
</header>.ly_heade {
background-color: #afc9c9;
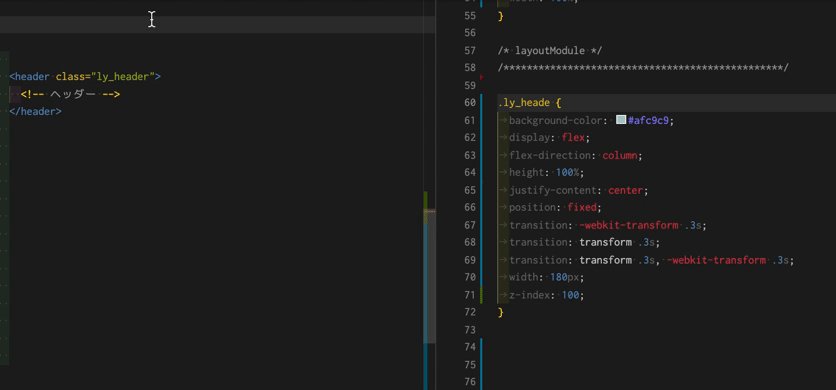
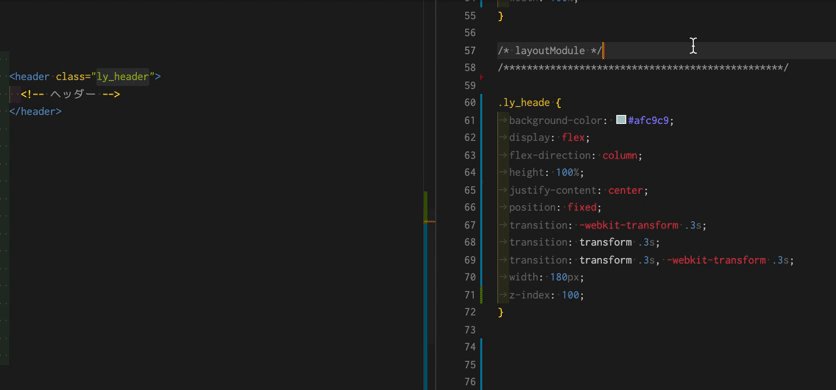
}あとはCSSが効いていない該当箇所の、HTMLとCSSファイルを並べてみます。
この時目視でスペルミスに気づければOKですが、気づけなかった場合の対処方法をご紹介します。
対処法

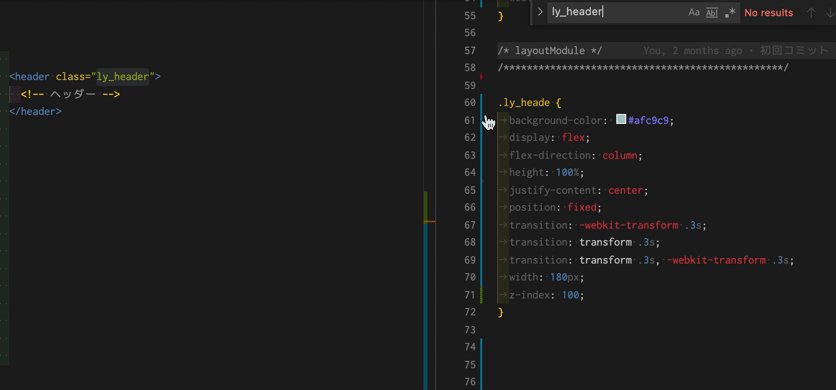
やり方の一つですが、HTMLから該当のクラス名をコピーして、CSSファイル上で検索してみます。
Ctrl+F(Macだったら⌘+F)でクラス名を貼り付けてヒットしなければ、HTMLに記述したクラス名がCSSファイルに無い=スペルミスということになります。
”.” ”#”を忘れている
クラスの場合は「.」、idの場合は「#」を入れないとスタイルは反映しません。
確認方法
上のスペルミスのチェック同様、CSSが効いていないクラスやHTML自体を把握できていない場合は、デベロッパーツールで確認しましょう。

スタイルが適用していない要素をクリックすると、Style欄にCSSやクラスが表示されません。
対処法
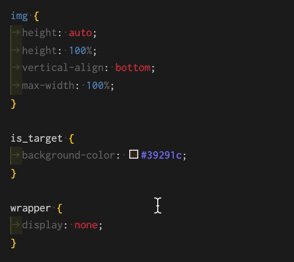
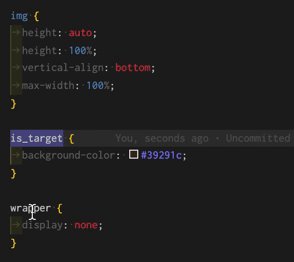
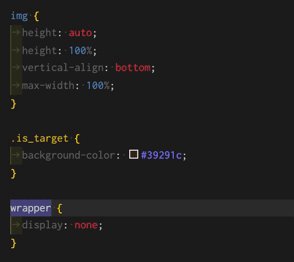
特定したクラスやidの横に”.”や”#”がついていないか確認し、抜けていたら記述します。

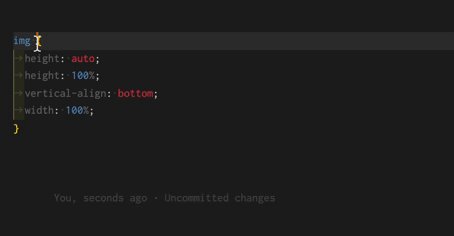
一般的なエディターなら、要素セレクタで指定されるもの(HTMLのタグ)以外、「.」や「#」が無いと文字色が変わります。
「.」や「#」を頭につけることで、クラスやidと認識されるので、あとはブラウザとデベロッパーツールを確認してみましょう。
全角スペースが入ってしまっている
CSSを指定する際に、全角を入れているとスタイルは反映しません。
確認方法
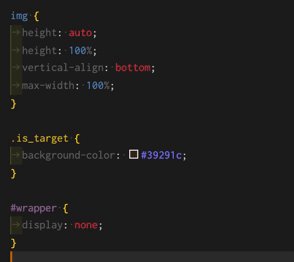
全角で指定されている場合、テキストエディタの機能でプロパティの色が変わります。

対処法
全角スペースが入っていることがわかる拡張機能を入れるか、視認しやすいフォントを選びましょう。
VSCodeのインデント含め、視認しやすくしてくれる拡張機能もあるため、まだ知らない方はこちらの記事を参考に入れてみてください。
ブラウザのキャッシュが残っている
キャッシュとは、CSSのスタイルや画像データなどをブラウザが保存する機能です。
一度閲覧したWebページは、キャッシュにより、サーバーまで情報をとりにいかず表示させられるので、読み込み速度を向上させられます。
ただこの機能により、キャッシュに保存されているCSSが優先して表示されてしまうため、コーディングデータを更新しても表示内容が変わらないという状況が起こります。
対処法
- スーパーリロードする(キャッシュを読み込まないリロード)
- キャッシュを削除してリロード
スーパーリロードとは、ブラウザのキャッシュを無視して、強制的にサーバーからデータを読み取るリロード方法です。お手軽なので、コーディング中ならこちらの方をよく使います。
ブラウザや端末で若干やり方が違いますので、それぞれの方法を紹介します。
スーパーリロード(Windows)
| 全ブラウザ | Ctrl + F5 |
スーパーリロード(Mac)
| Safari以外 | Command + Shift + R |
| Safari | Shiftを押しながら更新ボタンをクリック |
キャッシュ削除方法
Chrome
- 右上設定ボタン(・が3つのアイコン)をクリックして「設定」を選択
- 「プライバシーとセキュリティー」の中の「閲覧履歴データの削除」をクリック
- 「閲覧履歴データの削除」ウィンドウの中の「キャッシュされた画像とファイル」にチェック
- 「データを消去」をクリック
Internet Explorer
- 右上の設定ボタン(歯車アイコン)をクリックして「インターネットオプション」を選択
- 「全般タブ」の「閲覧の履歴」にある「削除」ボタンをクリック
- 「問題の履歴の削除」ウィンドウの中の、「お気に入り Web サイトデータを保持する」以外のオプションのチェックを入れ、「削除」ボタンをクリック
- 画面下部に『選択された閲覧の履歴が削除されました。』と表示されます
Microsoft Edge
- 右上設定ボタン(・が3つのアイコン)をクリックして「設定」を選択
- 「プライバシー、検索、サービス」を選択
- クリアするデータの選択」の中から「クリアするデータの選択」ボタンをクリック
- 「キャッシュされた画像とファイル」にチェックを入れ、「今すぐクリア」を選択
Firefox
- 右上設定ボタン(三本線)をクリックして「設定」を選択
- プライバシーとセキュリティから「Cookie とサイトデータ」の「データの消去」をクリック
- 「ウェブコンテンツのキャッシュ」にチェックを入れて消去
Safari
- メニューバーにある左上のSafari→「環境設定」を選択
- 「詳細」のタブを選択して、「メニューバーに”開発”メニューを表示」のボックスをチェック
- メニューバーの「開発」を選択→「キャッシュを空にする」を選択
iOS用 Safari
- 設定アイコンをタップ後、 Safari をタップ
- 履歴とWebサイトデータを消去
※cookieも削除されます
Android用 Chrome
- 画面右上のその他アイコン「その他」をタップ
- 「履歴」→「閲覧データを削除」 をタップ
- 期間を選択して「キャッシュされた画像とファイル」にチェックして「データを削除」
セレクタの詳細度が競合している
セレクタの詳細度とは
セレクタの詳細度とは、スタイルが適用される優先度のことです。
セレクタの種類によって詳細度は異なるため、考えずに記述していると思わぬところでCSSが効かない、といったことが起こります。
セレクタには以下の種類があります。
| 種類 | 例 |
|---|---|
| IDセレクタ | #pengin |
| クラスセレクタ | .pengin |
| 属性セレクタ | [name=”pengin”] |
| 擬似セレクタ | :hover |
| 要素型セレクタ | p |
| 擬似要素 | ::after |
| 全称セレクタ | * |
また、それぞれのセレクタには点数があり、この大きさで詳細度が決まります。
| セレクタ | 点数 |
|---|---|
| ID | 100 |
| クラス、属性、擬似 | 10 |
| 要素、擬似要素 | 1 |
| 全称 | 0 |
詳しく知りたい方はこちらを。
詳細度 – CSS: カスケーディングスタイルシート | MDN (mozilla.org)
確認方法
スタイルが効いてないセレクタよりも強い詳細度(点数)で指定されている、重複されたセレクタを確認します。
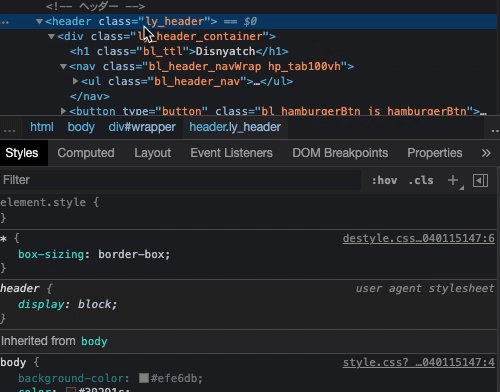
デベロッパーツールを開いてみましょう。

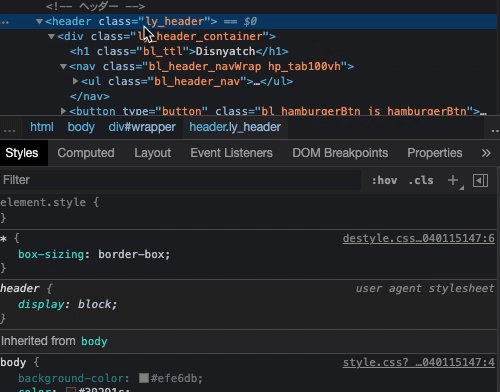
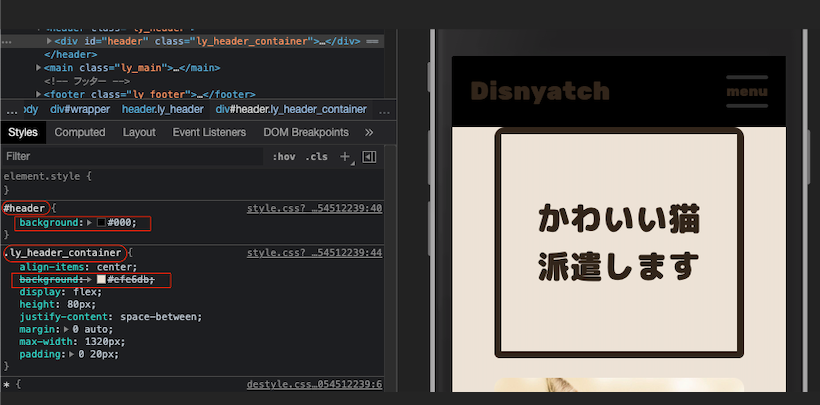
ly_header_containerクラスで指定した内容だけでスタイルをあてたいのですが、backgroundプロパティに横線が引かれています。
上のセレクタを見ると、同じタグに設定しているidセレクタ(#header)に記述しているCSSの方が適用されているのが分かります。
この時、#headerが100点、.ly_header_containerが10点のため、同じプロパティがあれば#headerのCSSで上書きされてしまうということです。
このように、デベロッパーツールを見れば、スタイルをあてたい箇所で重複しているセレクタの確認をすることができます。
もし、セレクタが特定できても詳細度の違いが分からない場合は、こういったツールで確認することもできます。
Specificity Calculator
対処法
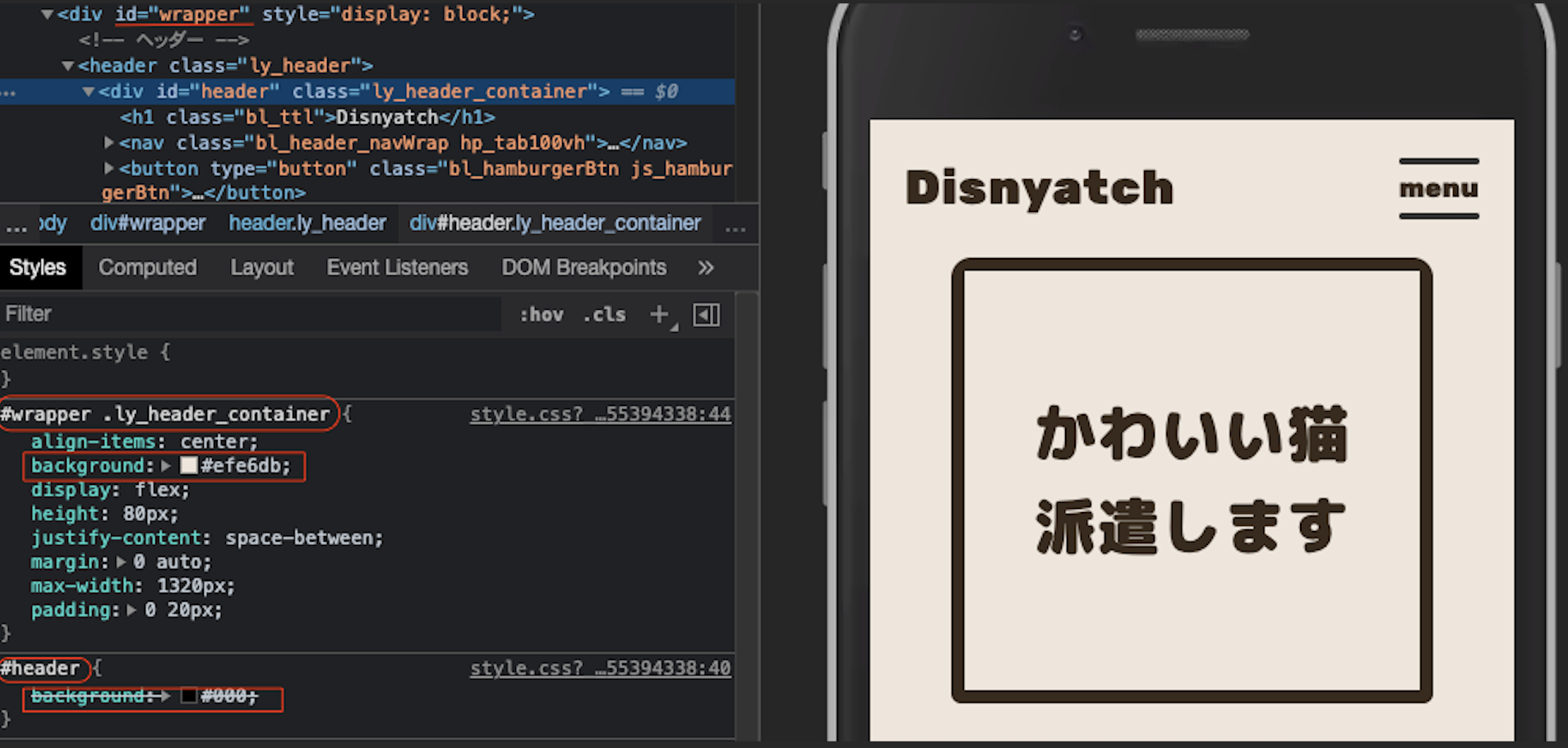
適用させたいセレクタの点数を上げます。

上の画像では、効かせたいセレクタの親要素にあるid セレクタを被せることで、詳細度の点数を110点に上げたことで、#headerのCSSを上書きしています。
このように、クラスセレクタや属性セレクタなど、使えるセレクタを組み合わせることで詳細度を調整し、適用するスタイルをコントロールすることができます。
※例のために使いましたが、idセレクタにCSSをあてることはあまりオススメできません!(詳細度が大きくなることでスタイルの上書き合戦が起こりやすくなり、管理が大変になるため)
セレクタ詳細度が原因の場合は、デベロッパーツールを見ないと判断できないことが多いです。
他の要因もデベロッパーツールで判断できることが多いので、迷ったらまずデベロッパーツールを確認する癖はつけておきましょう!


