話題のプロジェクト管理ツール”Notion”。
はじめこそクリエイティブな仕事をしている方達の利用が目立っていましたが、最近は業種や職種関係なく利用者が増えており、個人だけでなく企業の業務管理ツールとして採用されるケースも徐々に目立ってきています。
その一方で、
- 「多機能すぎて難しそう」
- 「自分が使いやすくカスタムしたい」
- 「どうやって使ってるの?」
といった悩みや疑問が多いのも事実。
この記事では、興味はあるけど使い方がイマイチわからない方に向けて、Notionの基本的な使い方を徹底的にまとめています。
読み終える頃には、仕事もプライベートもWEB上(Notion上)で一元管理ができる「自分流ノート」が作れるようになります!
ぜひ、最後まで読んでみてください!
Notionとは
Notion(ノーション)とは、メモの作成、タスク管理、データ管理・共有など、さまざまな情報を一元管理できるツールで、CMS(コンテンツ管理システム)と呼ばれるものの中の1つです。
2018年にリリースされ、現在世界に400万人もの人が利用しています。対応言語は英語・韓国語ですが、2021年中に日本語も対応される予定です。 → ついに日本語ベータ版がリリースされました!

当記事での解説は英語版がベースですが、使う項目やコマンドが変わるわけではないのでご安心を!
他のノートアプリより優れている特徴
なんと言っても、カスタマイズ性が圧倒的に高いのがNotionの強みです。
仕事でのプロジェクト管理はもちろん、プライベートでのタスク管理、読書記録、家計管理など、作成も更新もしやすいよう自分流にカスタムできます。
また、それらの情報をNotion上で一元化できるので、いろんな管理アプリをたくさん使わなくても良くなります。
Notionは、ユーザーが様々な目的に対して、シンプルに情報整理ができるようサポートしてくれているんです。
無料でも使用端末台数に制限がない
他のプロジェクト管理ツールでは、使用端末台数が多ければ多くなるほど料金が高くなるツールもありますが、Notionは無料で複数端末で同時にログインできるのが大きな特徴です。

オンライン上で自分のアカウントにログインすれば、いつでもどこでも何台でも利用できます。
データベース機能が優れいてる
リスト形式、カレンダー形式、タスクボード形式など、用途に合わせて切り替えられます。
作成方法や用途のご紹介は、後半に詳しく記載しています。
デザインがシンプル
見た目や操作性が非常にシンプルな点もNotionの特徴。
自分らしいデザインをノーコードで作成でき、ボタンクリックで簡単に作業できるUI設計なので、慣れれば初心者でも扱いやすいです。
他人へのシェアが簡単
Notionはページの共有・公開ができます。
閲覧だけでなく、共同編集もできるので、チームでの利用にも適しています!
Notionで出来ること(一部例)
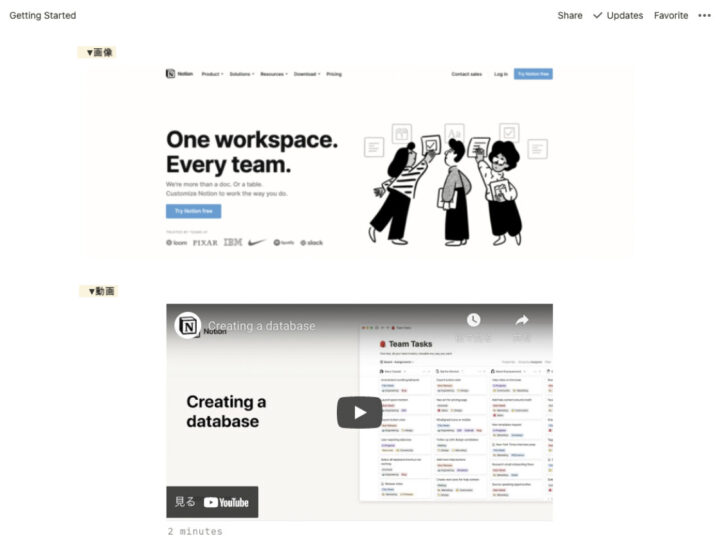
では「具体的にどんなことができるのか?」一般的によく使われる機能をご紹介します!
ドキュメント作成
ノートやメモ代わりとしてドキュメントが作成できます。
テキストだけでなく画像やPDF、Excelなどのファイルデータのアップロードもできるので、網羅性の高いドキュメントの作成が可能。
Webデザイナーやコーダーの方にオススメしたい活用法は…
オリジナルの「プログラミングノート」です!
コードブロックがあるので、使いまわせるコード管理がしやすいんです。
(わたしは、これがないと作業できなくなってしまいました。笑)
↓ 詳しい作り方はこちら。気になる方は読んでみてください!
タスク管理
タスク管理は毎日のことなので、使い勝手の良さが重要ですよね。Notionは、用途によって様々な方法で管理することができます!
よく使われる機能としては、
- メモの作成
- カンバン機能
- ガントチャート
↓ どんなものかは記事の後半にもありますが、使い方の詳細はコチラでまとめてあります。
家計簿
Notionのデータベース機能を使えば家計簿もつけられます!
金銭管理を自分でする必要があるフリーランスや、家計の管理をする主婦・主夫の方にオススメです!
収支の内訳など月次や年次で管理ができ、最初に型を作ればあとは数値を入れるだけでなので継続しやすく、見返すのも簡単です。

簡易Webサイト作成
ノーコードで簡易サイトも作れます!デザインの自由度も高く、レスポンシブもある程度は対応してくれます。
わたしもNotionで簡易的なポートフォリオサイトを作りましたが、テンプレートを使うと1時間ほどで完成しました!
準備(アカウント作成)
登録方法はいたってシンプル。3ステップで完結します!
- Sign Upにアクセス
- 紐付けたいアカウント(Google/Apple) または メールアドレスで登録
- 簡単なアンケートに答える(使用用途を選択)
ログイン時にメールアドレスを間違えると、 最初のトップページ(Sign upがあるページ)に戻れなくなるので、気をつけてください!
↓登録方法については、こちらで詳しく解説しています。
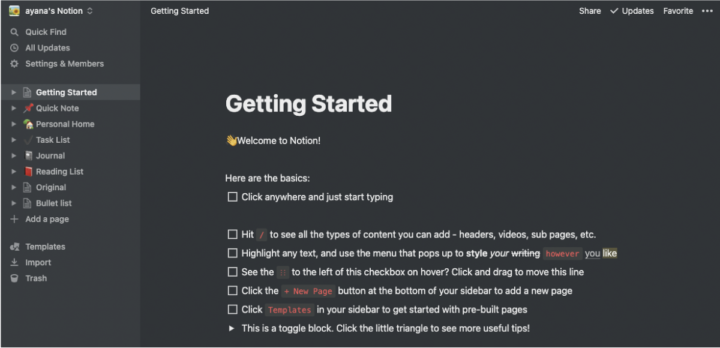
画面構成説明

- ワークスペース
- ページ
- ブロック
赤枠の①は「ワークスペース」と呼びます。例えると“フォルダ”のようなものです。
②のように開かれた面を「ページ」と呼びます。 ページの中にページを入れるような、階層構造にすることもできます。
③のようにテキストなどを入力する箇所を「ブロック」と呼びます。ページ内の一行ずつは「ブロック」として分かれています。
基本的な使い方解説
- ブロック:たくさん種類があり、用途にあわせて切替えて情報を入力する
- データベース:ページのタイトルを一覧化して表示させる
慣れれば全然難しくはないので、一つずつ見ていきましょう!
新規ページ作成
方法は下記3つのいずれかで作成できます。
- サイドバーに表示されている “+” ボタンをクリック
- サイドバーの下部の “+ New Page”をクリック
- <ショートカット>
cmd/ctrl+nで作成
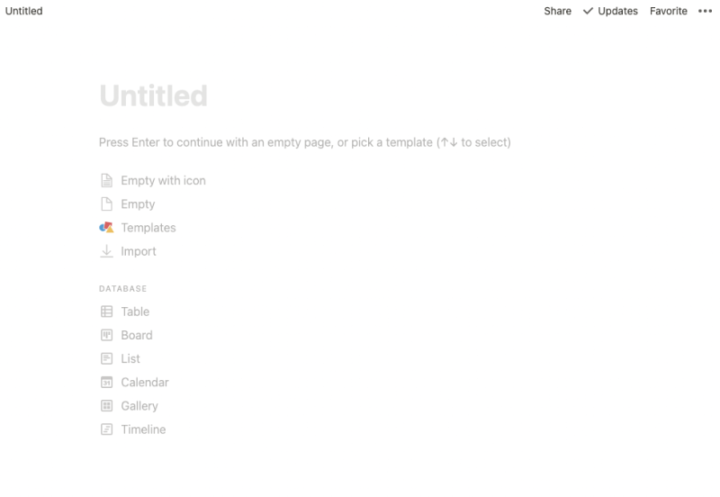
テンプレートやページ種類を選択できるオプションが表示されます。空のページであれば、Enterを押すと作成されます。

アイコンとカバー画像を設定
タイトルの近くにカーソルを持っていくと、赤枠のようなオプションが表示されます。

“Add icon” でアイコン設定、”Add cover”でカバー画像の設定ができます。

アイコンを設定すると、ワークスペースのページ名横にもすぐに反映されます。
アイコンやカバーを追加するだけで、整理しやすくなったりモチベーションを上げたりできます!
basic block
各ブロックの機能について説明します。
見出し(h1〜h3)
見出しは、h1〜h3まで設定できます。

以下4つのいずれかで入力できます。
- ブロックの左側にある “+” ボタンをクリック → サイズ選択
- <ショートカット>
/+h1,h2,h3→enter - <マークダウン>
#,##,###→space - <先に見出しの内容を入力した場合>
同じ行内でcmd/ctrl+/→ “Turn into”をクリック → サイズ選択
ページリンク化
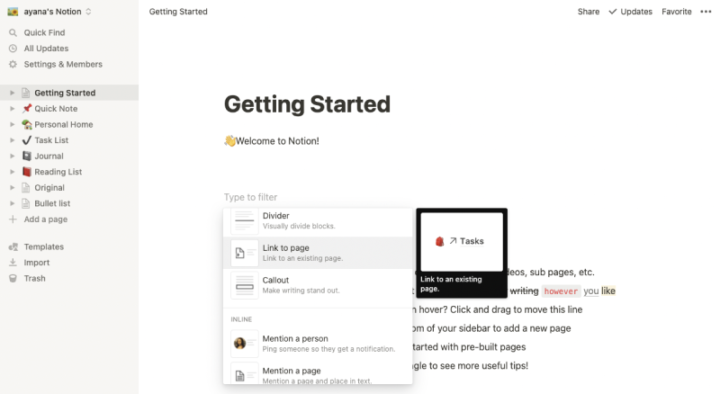
“Link to page” で、ページリンクを作ることができます。
- ブロック左にある “+” ボタンをクリック (ショートカット:
/+link) - オプション内の “Link to page” を選択
- リンクさせたいページを選択


こんな感じでブロック内にページリンクのテキストが表示されます!
テキスト装飾
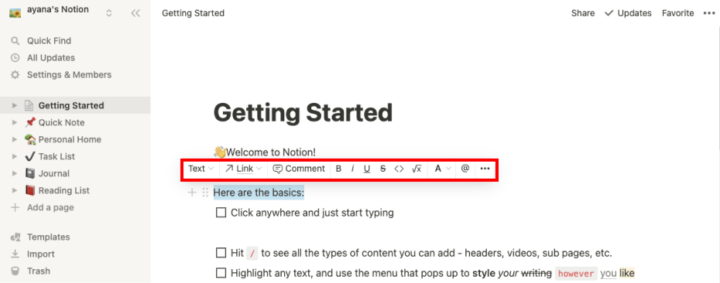
ブロック内の変更したいテキスト(箇所)を選択すると、オプション(下図の赤枠)が表示されます。

装飾の内容は主に、下記の通りです。
- 太字
- 斜体
- アンダーライン
- 取り消し線
- 文字
- コード
- 文字色の変更
- 文字背景色の設定
慣れれば簡単なので、見返しやすいページになるようなオリジナルデザインにしていきましょう!
また、ページ単位でフォント設定もできます。
右上の設定ボタン “・・・” を押すと、ページ設定に関するオプションが表示されます。

書体やサイズを変更することができます。簡易サイトを作る際など、よりデザイン性を求めるときにオススメです。
リスト
箇条書きの項目は「リスト」化できます。

ショートカットキーはコチラ
- チェック:
cmd/ctrl+option/shift+4 - 箇条書き:
cmd/ctrl+option/shift+5 - 段落番号:
cmd/ctrl+option/shift+6 - トグル :
cmd/ctrl+option/shift+7
カラムの追加
入力した情報を複数のカラム(=列)に分けて表示させることが可能です。
▼設定方法
- 列を分けて表示させたいコンテンツを選択
- ブロックの左側の ⋮⋮ をドラッグしながら移動
- 移動先に表示される青色のガイド線が出たのを確認し、ドロップ
ちなみに、ブロックやファイルなど、まとめてドラッグ&ドロップできます。
※現時点ではカラムの追加はPCのみです。
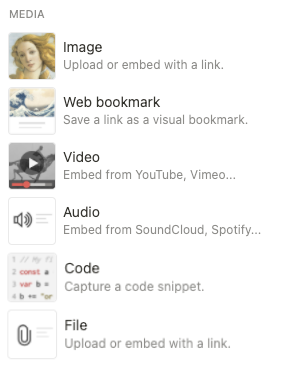
media
様々なメディアを埋め込むこともできます。
- 画像や動画、音声
- WEBサイト
- コード
- ファイル
この記事では、デザインやコーディングのインプットをまとめるときに活躍する、画像や動画の埋め込み、コードブロックに絞って解説します。
画像や動画
画像や動画などのメディアコンテンツをそのまま反映させることができます。

▼反映方法
- 入れたいブロック上に、コンテンツをドラッグ&ドロップ
- 入れたいブロックの左 “+” ボタンを押して、入れたいコンテンツの種類を選択
→ コンテンツファイルを開く または リンクを記載する
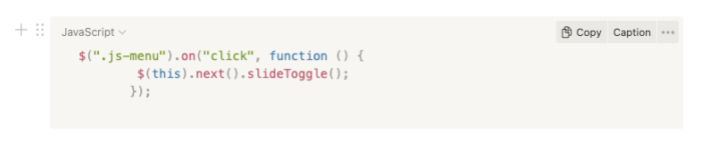
コードブロック
コードブロックがあるので、コードそのままを書き込むことができます。

ショートカットは、cmd/ctrl + option/shift + 8 です。
embeds(他ツールのリンク埋め込み)
外部サービスをリンク化ではなくそのまま埋め込むことも可能。

Google DriveやPDF、Twitterもよく使いますし、デザイナー・コーダーの方には、FigmaやGitHub のデータ管理もできます!
DATA BASE
「データベース」は雑多に入れた情報を一覧化して管理できる機能です。入力された情報は、エクセルやガントチャートなど、見た目を切り替えることが可能。
設置方法は2パターンあります。
- 新規ページを作成する際に オプション下部 “DATA BASE” から選択
- ブロックにカーソルを当てると現れる “+” ボタン クリック → 選択
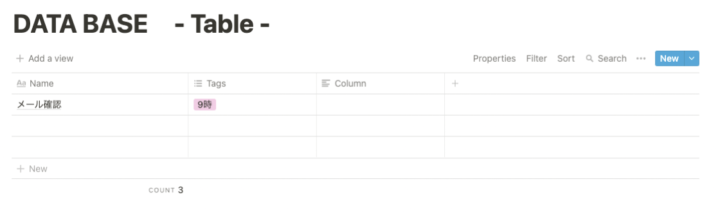
テーブルビュー
行と列で情報を一覧確認できるため、もっとも汎用性が高いデータベースのビューです。

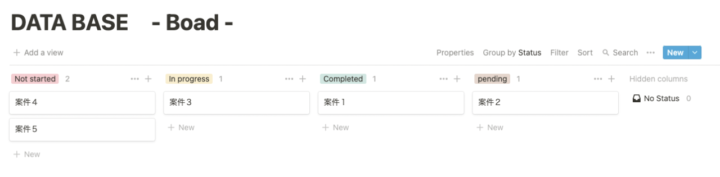
ボードビュー
プロジェクトの進行管理に最適なボードビューもあります。ドラッグ&ドロップで列を移動できます。

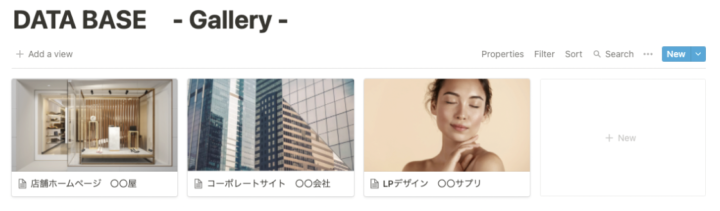
ギャラリービュー
アイキャッチが必要な情報は、ギャラリービューが適しています。

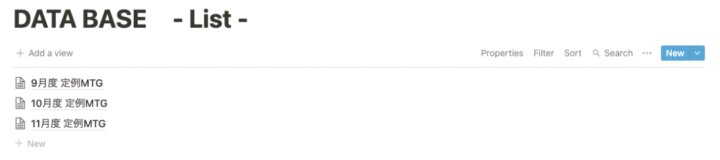
リストビュー
テキストの箇条書きで表示されるため、シンプルにまとめたい場合はリストビューでもいいでしょう。

カレンダービュー
カレンダーも簡単に作成できます。仕事でもプライベートでも使いやすいです。

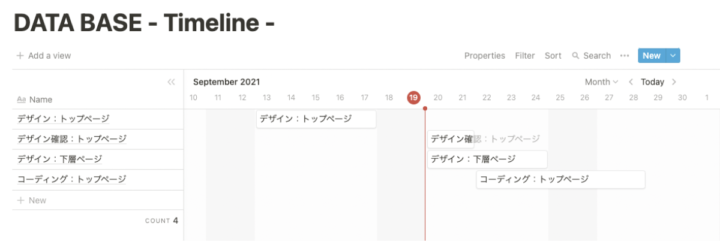
タイムラインビュー
ガントチャートも作成できます。業務の期間やその担当者の設定ができ、ページの紐付けもできるので、マイルストーンの設定もNotion上ですぐにできます。

ダークモード切り替え
簡単にダークモードにデザイン切替えができます。

設定方法:Ctrl/Cmd+ Shift + L
注意点として、ダークモードにすると画像によっては見え方が変わります。これはNotionのデフォルト設計がホワイト背景だからです。そのため個人利用以外ではあまりオススメされていません。
テンプレートを使う場合
目的にあったテンプレートを使うだけで 、だれでも簡単にNotionを使いこなせるようになります。
テンプレートはデフォルトか外部テンプレートから使えます。
デフォルトで用意されているテンプレートを使う
既にワークスペースには、 “スターターテンプレート” と呼ばれるものが5つ用意されていますが、ワークスペース下 “Templates” をクリックするとさまざまなテンプレートが一覧化されているので、ここから選択するだけで自分のものとして使えるようになります。

外部のテンプレートを使う
「デフォルトのテンプレート、使うの難しそう。」って思いませんでしたか?(わたしがそうでした。)
実は、日本人が作った外部のテンプレートがたくさんあります。もちろん日本語です!
↓ 無料オススメ配布サイトやダウンロード方法の詳細はこちらの記事にまとめてあります。(参考になるオススメ動画も紹介してます!)
共有(Share)する方法
- 右上の “Share” をクリック
- 右上の “Share to web” をONにする
- “Copy” ボタンでリンクをコピー

発行されたURLを教えることで、作成したページを他人に共有できるようになります。
Notionをもっと深く学びたい方にオススメのサイトを紹介
もっと本格的に学びたい方向けにオススメのコンテンツもご紹介します。
Npedia -Notion情報局-
日本語でNotionの使い方や最新情報を配信しているサイトです。
書籍
Notionは解説書籍も出ています!網羅的に知っておきたい方はチェックしておきましょう!
YouYube
動画だと感覚的に理解しやすいので、YouTubeで調べることもオススメです。
↓こんな使い方があるんだ!という新発見がたくさんあり、Notionの魅力が詰まっています。
↓少し上級者向けですが、Notionでのデザインについて学びたい方にオススメ。かなりおしゃれです!
【モチベUP】Notionをおしゃれにデザインするためのテクニック5選!
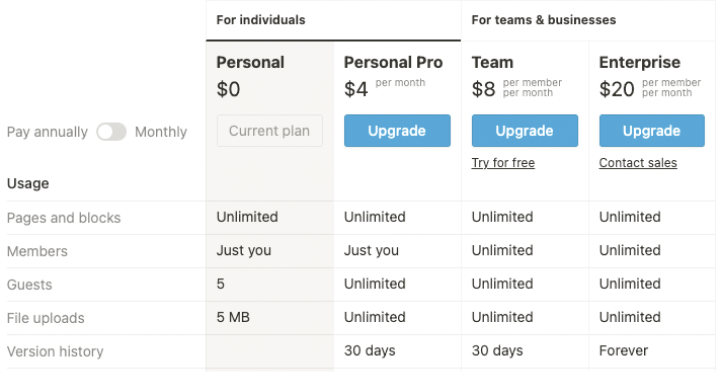
Notionの料金プラン
Notionには4つの料金プランがあります。

無料プランは1つあたりのファイル制限が5MBです。5MBまでに抑えられれば、画像やPDFなど何点でもアップロード可能。
個人で使う分には無料プランで十分だと思います。(実際わたしも無料プランですが、大きな不便はないです。)
大きいファイルを扱いたい人、本格的に複数人とプロジェクト管理をしたい人には有料プランをオススメします。
↓ちょっと不安な方は、こちらの記事で詳しく解説しているので、ぜひご覧ください!
まとめ
当記事ではNotionの基本的な使い方について解説しました。
ここまで読んでくださったあなたは、「Notion使えます!」と人に言っていいレベルになっているでしょう!
実際に手を動かし、まず1ページ作ってみてください。日常的に使っていくと、その利便性や楽しさがより分かってくるはずです!
ぜひ、自分らしくNotionを使ってみてください!