ポートフォリオを作成しようと思っているけど、『どのように作ればいいんだろう』と悩んでいませんか?
Webデザイナーを目指す人にとってポートフォリオは必須アイテムではあるものの、具体的なルールや決まりごとは特にないため、困っている人も多いと思います。
この記事で紹介する『ポートフォリオの作り方』を実践すると、誰でも簡単に採用担当者の求めるポートフォリオが作成できます。また、個人で案件を受けようと思っている方でもクライアント企業に対して好印象なポートフォリオが作成できます。
なぜなら、この記事でお伝えする情報は、Webデザイナーの採用担当の方や実際に転職成功した方にヒアリングを行った情報をまとめたものだからです。
この記事では、ポートフォリオの作り方を5つのステップに分けて解説し、Webデザイナー転職に効果的なポートフォリオのテンプレート(情報設計)も配布しています。
記事を読み終えると、今後ポートフォリオの作り方に悩むことなく、転職成功や案件獲得しやすいポートフォリオサイトが作成できるようになります。
ポートフォリオとは

ポートフォリオとは自分の作品集
デザイナーにとってのポートフォリオとは、自分がこれまでに作成した制作物を集めた作品集のことを意味します。
具体的には、制作したデザイン物やコーディングしたサイト・スクールの課題やそのほか自主制作した物を掲載します。
作品は多ければ良いというものではありません。クオリティの低いものがたくさん掲載されていても効果は薄いです。
掲載する制作物の点数としては、5個以上を目安にすると、好印象を与えられます。
ポートフォリオとは自分のことを知ってもらうもの
ポートフォリオでは、制作物を見てもらうだけでなく、採用担当者の方に自分自身を知ってもらう役割も果たします。
これは、未経験からWebデザイナーに転職する方にとっては特に重要です。
具体的にどのようなことを記載すると効果的か、2つの項目について説明していきます。
なぜwebデザイナーになりたいのか
1つ目は、「なぜwebデザイナー(またはコーダー)になりたいのか」です。
未経験からの採用は、今後の伸びしろが1つの採用基準となります。今後の伸びしろを何で判断するかと言うと主に「webデザイナーやコーダーになりたい動機が明確か」「成長意欲があるか」の2つです。
そのため、なぜwebデザイナーやコーダーになりたいと思ったのかをしっかりと言語化しておきましょう!
制作物の点数を5個以上掲載するといことも、成長意欲を伝えるための1つの手段となります。
人生のビジョンは何か
2つ目は、「人生のビジョンは何か」です。
いきなり「人生のビジョン」を考えましょう!と言われても難しいかもしれません。その場合は、「デザイン(コーディング)を通して人にどんな役に立ちたいか」や「どんなことを意識してデザインを行うか」を考えてみてください。
私がデザインを通してやりたいことは、「人を幸せにすること」です。
そのためデザインを制作するときに「クライアントやユーザーはどんな人で、その人たちにとっての幸せとはどういう状態なのか」を考えてからデザインをします。
例えばクライアントの幸せとは、「売り上げに繋がること・そのサービスを通じてユーザーの人に喜んでもらうこと」だと考え、ユーザーにとっての幸せとは「そのサービスを通じて自分の悩みや課題が解決すること」と考えます。
そのためにはどのようなデザインが良いか「目的」を明確にして、目的達成するためのデザインを「論理的にデザイン」することを大事にしています。
まとめ
- ポートフォリオとは作品集のことであり、制作物は5個以上を目安にする
- ポートフォリオは、自分を知ってもらうためのものでもあり、「なぜwebデザイナーになりたいのか」や「人生のビジョン」を記載すると良い
Webデザイナーの転職活動に効果的なポートフォリオとは

Webデザイナーのポートフォリオは何で作るか
ポートフォリオの制作方法は大きく分けてWebと紙の2種類あります。
Webデザイナーやコーダーとして転職活動する場合は、ポートフォリオサイトを必ず制作しましょう。
求人に応募した時に、ポートフォリオサイトの提出を求められることがほとんどです。その際にポートフォリオサイトがないと、そもそも選考に進むことができません。
Webデザイナー転職の場合、紙のポートフォリオはなくても問題ありません。グラフィックにも興味がある方は作成してもOKです。※グラフィックやDTPデザイナーを目指している方は紙でも作成することをおすすめします。
ポートフォリオサイトの制作にも2つの方法があります。
- デザイン〜コーディングまで全て自分で行う方法
- ポートフォリオ制作サービスを使用してコーディングをせずに制作する方法
※どちらの方法で作成しても後述する「採用担当者が確認する点」は共通しています。
デザイン〜コーディングまで全て自分で行う方法は後ほど詳細に説明しますのでここでは、コーディングをせずに制作できるポートフォリオ制作サービスを紹介します。
RESUME
1つ目は、RESUMEというポートフォリオ制作サービスです。
非常に直感的なUIで誰でもわかりやすくて見やすいポートフォリオサイトが制作可能です。

MATCHBOX
2つ目は、MATCHBOXというマイナビが運営しているポートフォリオ制作サービスです。
非常にシンプルで制作しやすく、マイナビからの転職活動にそのまま使用できるので便利です。

採用担当者はポートフォリオの何を見るか
Webデザイナーとして転職する際のポートフォリオサイトを制作にするにあたり、採用担当者がどのようなところを確認するのかを理解しておきましょう。ここを理解しておくことで、あなたのポートフォリオはより魅力的なものになります!
採用担当者の方が確認する点は以下の3点です。
制作実績
ポートフォリオの主役は、あくまでも掲載する制作物です。
当然ですが、制作実績は重点的に確認されます。その理由として、制作物のクオリティは採用担当者にとって一番の判断材料となるためです。
前述したように、制作物は最低5つ用意しておくように頑張りましょう!
さらに、掲載する制作物については、デザイナーからのフィードバックを受けることをおすすめします。
独学では制作物に対するフィードバックをもらうのは難しいですが、デザインスキル向上のためには他人に見てもらうのが何よりも重要です。
友人関係やSNSを利用して、ポートフォリオに掲載する制作物のフィードバックを必ず1度は受けることをおすすめします!
できるかぎり、制作物のクオリティを上げられるように努力をしましょう!
作品の制作フロー・制作意図
作品の制作のフロー・制作意図は、非常に重要なのにも関わらず、ポートフォリオに記載している人が少ない項目の一つです。つまり、この部分を充実させると、他の応募者との差別化が図れます。
コーディングの場合は、何時間で制作できたのか。デザインの場合は、どんな目的でどんなターゲットに対して何を意識して制作したのかを明確にすることで評価されるポートフォリオサイトが制作できます。
制作物のクオリティや単純な見た目で経験者とむやみに勝負することは避けましょう。制作フローを明確にして「考えて制作している」ということが伝わるようにしましょう。
作品の制作フロー・制作意図について具体的に記載すべき項目に関しては後述します。
Webデザインやコーディングへの愛
未経験者の人が制作物と同じくらい(ひょっとするとそれ以上に)重要視されるのが「伸び代」です。採用担当の方は、この人は入社してからも努力を続けられるのかという不安を持ちながら慎重に選考をしています。
その時に、採用担当者の方の不安をなくすために「Webデザインやコーディングへの愛」が伝わるようにしましょう!
愛の伝え方は以下の3点です。
- 制作物の数を他の人よりも多くすること(10個あったら素晴らしい)
- Webデザイナーやコーダーになりたい理由を明確に伝えること
- インプットの習慣を伝えること
①や②は何度も登場しているので説明を省きます。
③のインプットの習慣を伝えることもとても重要です。
僕の場合、毎日デザインやビジネスに関する記事や本を読む時間を必ず1時間以上とるようにしています。何気ないアピールですが、デザイナーやコーダーは自己研鑽の時間を取らないと成長が止まってしまいます。
また、トレンドの移り変わりも激しい業界なので、主体的に学び続ける人でないと活躍し続けるもの難しいです。
コツコツとインプットする習慣があることを伝えることで、未経験でも今後成長してくれるんじゃないかと期待してもらうことができます。
ポートフォリオ上でインプットの習慣があることを伝えられるように今日から時間を確保するようにしましょう。
何を読むか悩んでいる方は、まずはこちらの読んでみてください。
Webデザイナーの転職活動に効果的なポートフォリオの作り方

さて、ポートフォリオとは何か・そして効果的なポートフォリオにはどんなコンテンツがあると良いかがわかったところで、具体的な制作方法について説明をしていきます。
制作フローは以下になります。
- ワイヤーフレームを作成する
- テキストを作成する
- モックアップの作成と素材の用意をする
- デザインを制作する
- コーディングをする
- 公開する
それでは1つずつ紹介していきましょう!
ワイヤーフレームを作成する
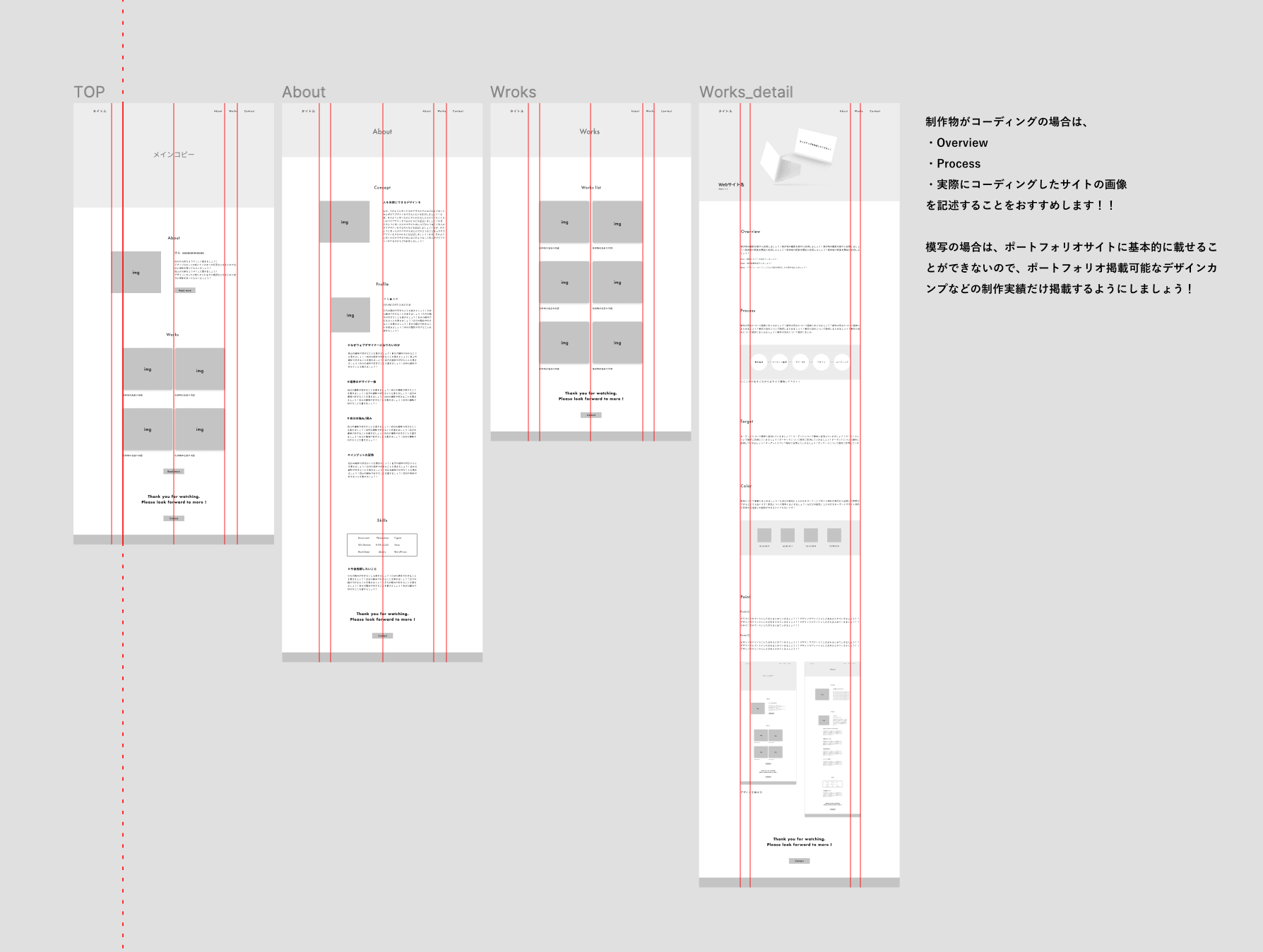
最初にポートフォリオサイトのワイヤーフレームを作成します。
ページの階層をどうするのか、どのページのどの部分にどんな情報を掲載するのかを考えます。
上記の作業は一度手書きで整理することをおすすめします。
掲載する情報が明確になったらワイヤーフレームを作成していきます。どの情報をどこに掲載するかが明確になれば問題ありません。
ワイヤーフレームとは、webページの設計図のようなものです。どういう情報をどのような順番でどのページに掲載するのかを整理し、視覚化するために作成します。
デザイン的要素をどの程度含めるかは、作成者や会社によって異なりますが、基本的には順番やある程度の配置のみでデザイン的な要素は持たせない場合が多いです。
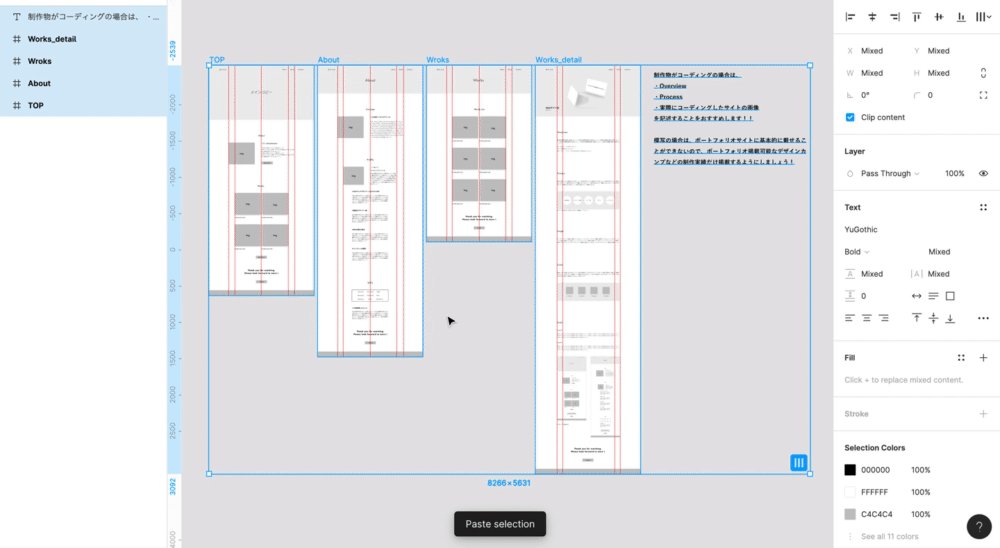
ワイヤーフレームも今回は参考を配布してるので確認してみてください!

ワイヤーフレームはこちらから
リンクからでは編集ができないので、以下の手順で編集できる状態にしていきましょう!
①figmaをダウンロードする→ダウンロード方法はこちらから【初心者必見!】figmaの導入から基本的な使い方まで徹底解説!
②リンク先のワイヤーフレームをコピーする
③自分のfigmaのプロジェクトに貼り付けをする

テキストを作成する
次にテキストを作成していきます。デザインに入る前にテキストの分量が明確になっていないとデザインを制作するのが困難なので、先にテキストを作成していきましょう。
配布しているワイヤーフレームの方に、どんな文章を入れると良いか記載していますので参考にしてみてください!
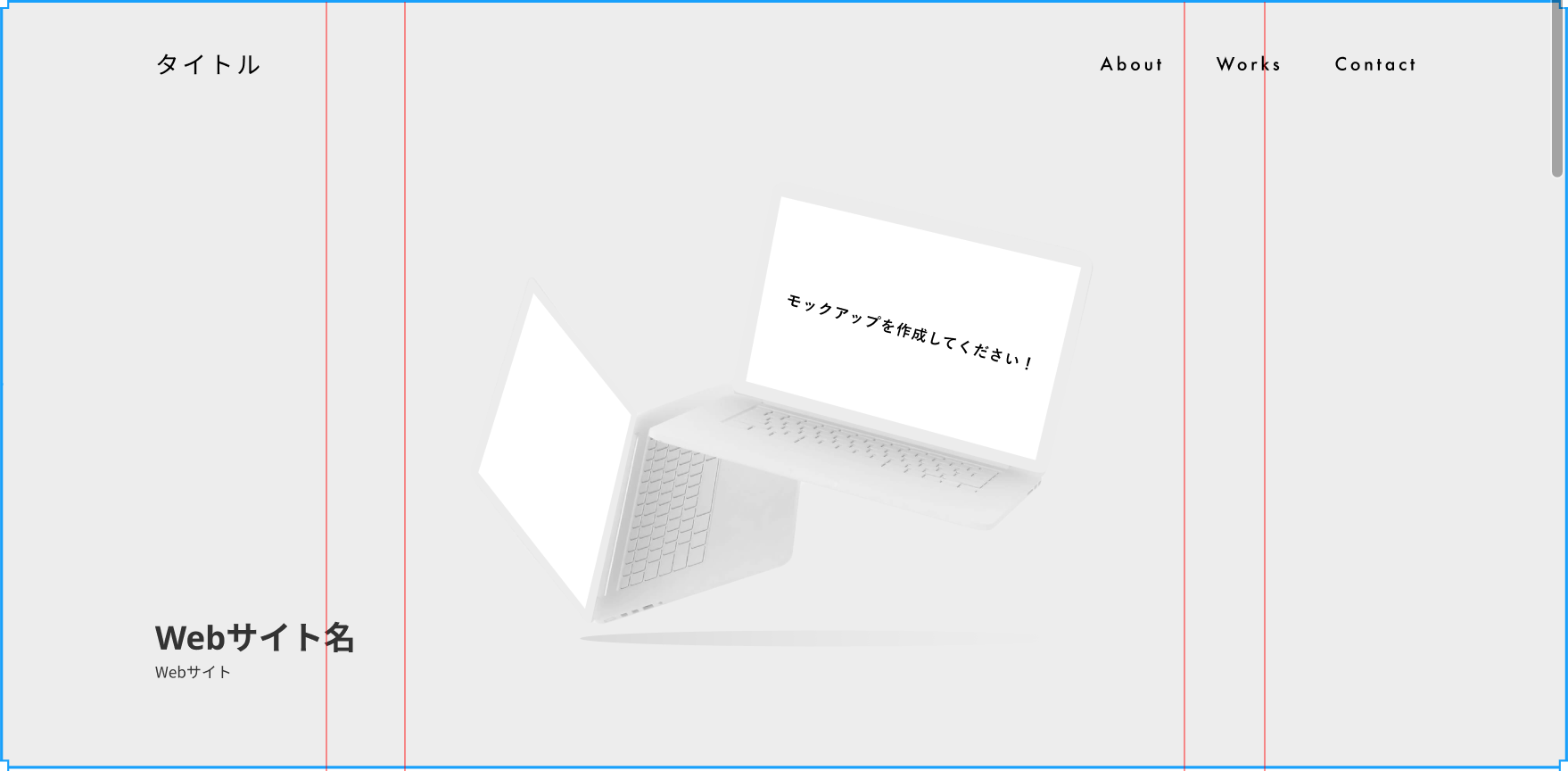
モックアップの作成と素材の用意をする
テキストの作成を終えたら、モックアップの作成と写真などの素材の用意をしていきます。
モックアップとは、模型のようなものを意味します。

モックアップは、ポートフォリオサイトを制作するときにとても重要な素材となります。どんなにデザインが綺麗なポートフォリオサイトでもモックアップが綺麗に制作できていないとクオリティが少し低く見られてしまいます。
そのためモックアップはしっかりと制作しましょう!!
※Webサイトのキャプチャでも問題ありません
ポートフォリオサイトのデザインを制作する
ここまで制作できたらいよいよデザインの過程に入ります。
デザイン制作のポイントは、デザインの4原則を抑えるということです。デザイン基本中の基本なのでしっかりと4原則を抑えてデザインを行いましょう!
4原則を知らない方は「デザインにおいて重要なデザインの4原則とは」を確認しましょう!
参考としておすすめのポートフォリオサイトを後述するので、デザインの参考にしてみてください♪
コーディングを制作する
ポートフォリオサイトのデザインを終えたら、コーディングを進めていきましょう!コードの綺麗さはそこまで気にしなくても良いのでとにかく完成させられるように頑張りましょう!
最低限コーディング後にチェックして頂きたい項目があるので、以下の記事も確認してみてください。
サイトを公開する
コーディングまで終えたらサイトを公開しましょう!
今回は、最短で公開できるサービスとしてNetlify(ネトリファイ)を紹介します。
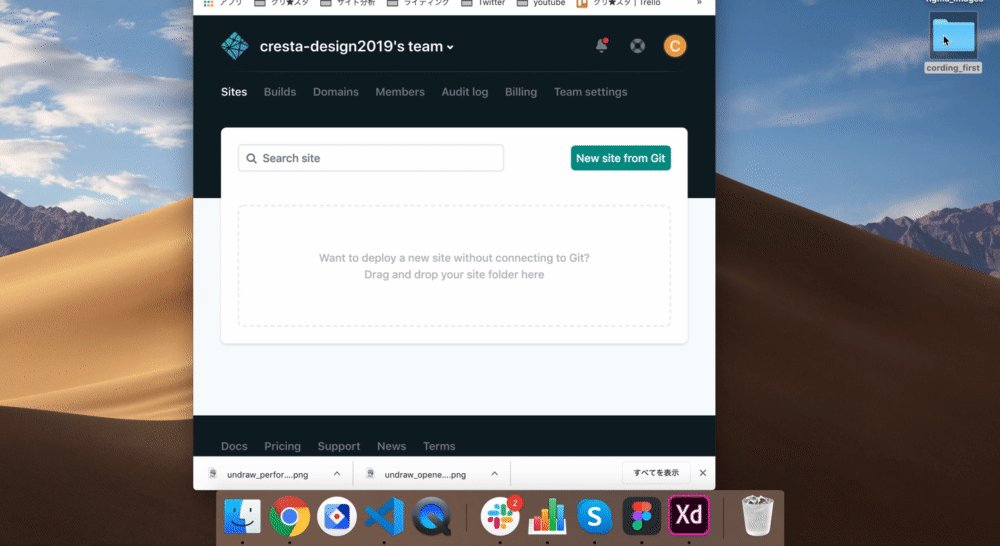
Netlifyは、メールアドレスの登録とフォルダのドラックアンドドロップを行うだけでサイトを公開することができます。
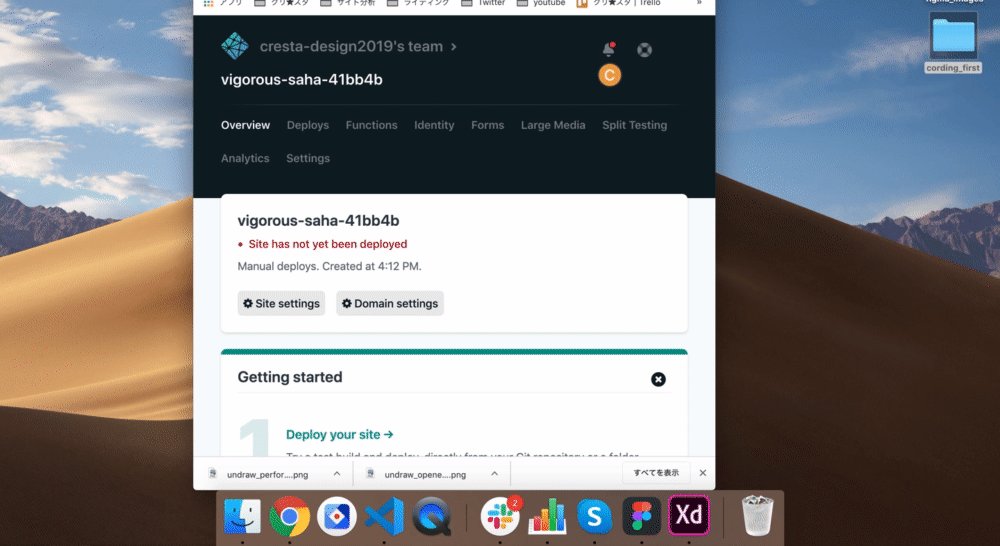
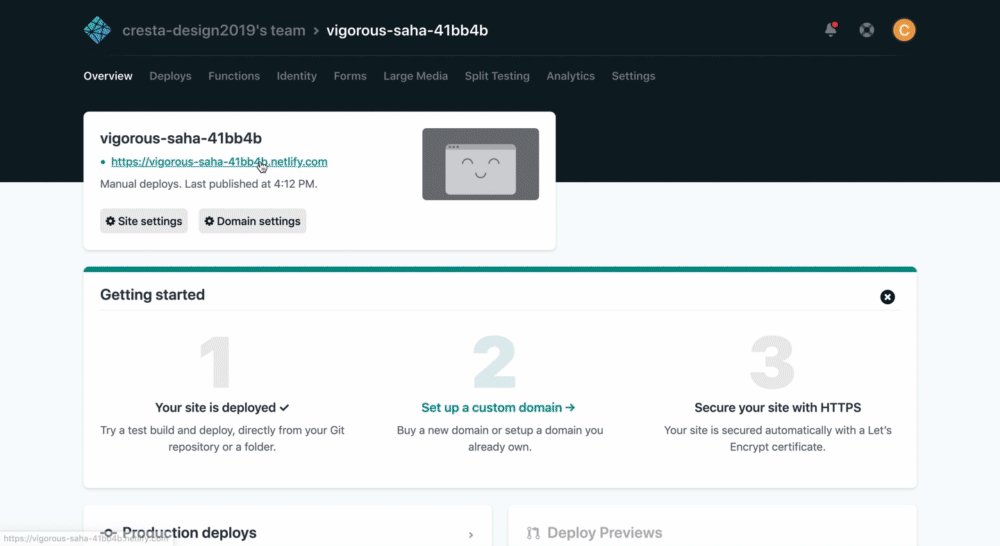
①まずはNetlifyにログインしましょう!

②フォルダをドラックアンドドロップで追加しましょう!

たったこれだけでリンクが発行できますので是非活用してみてください。
未経験の人に参考にしてほしいポートフォリオサイト

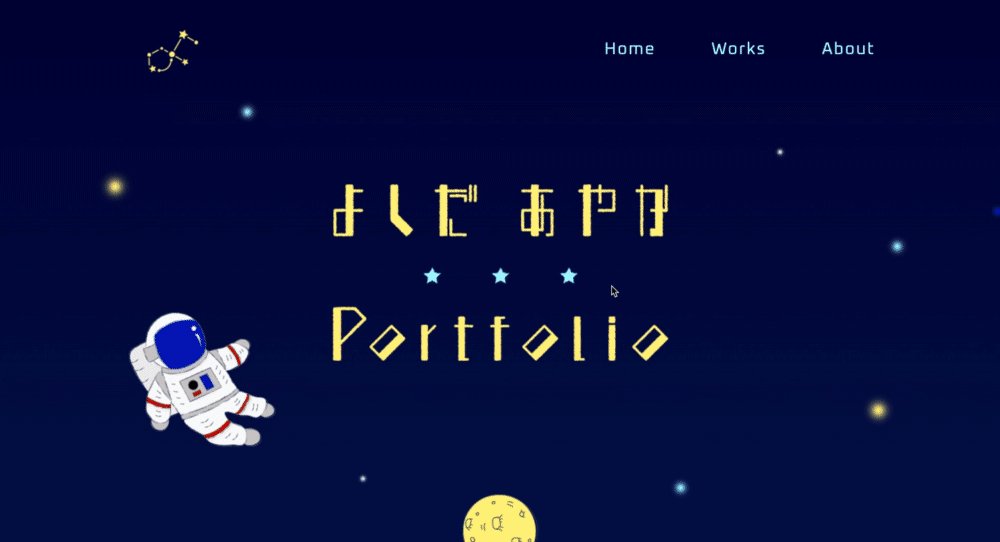
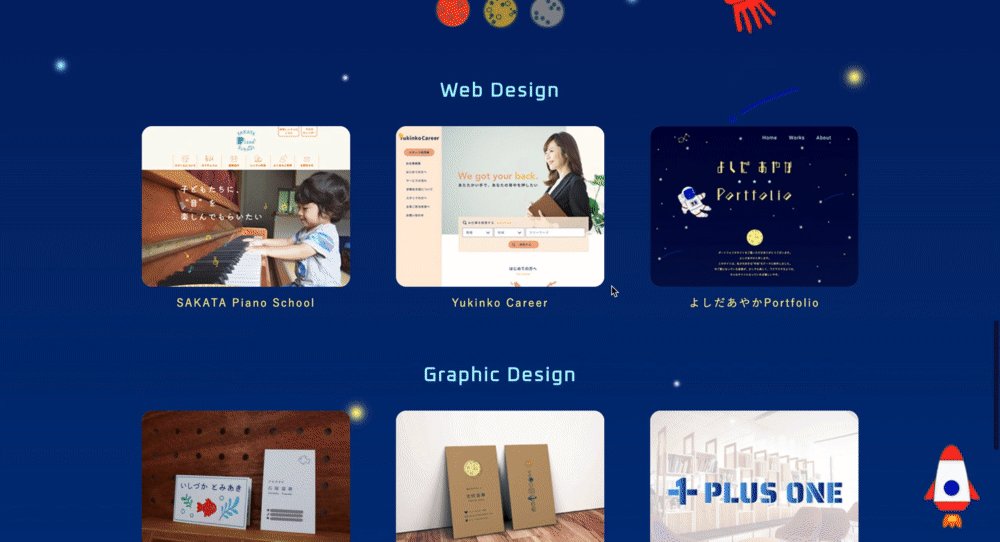
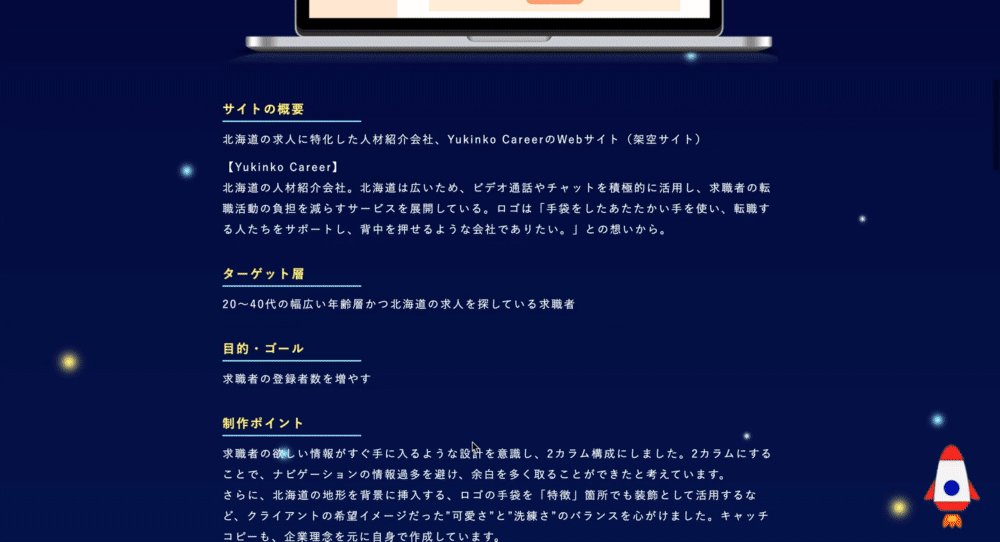
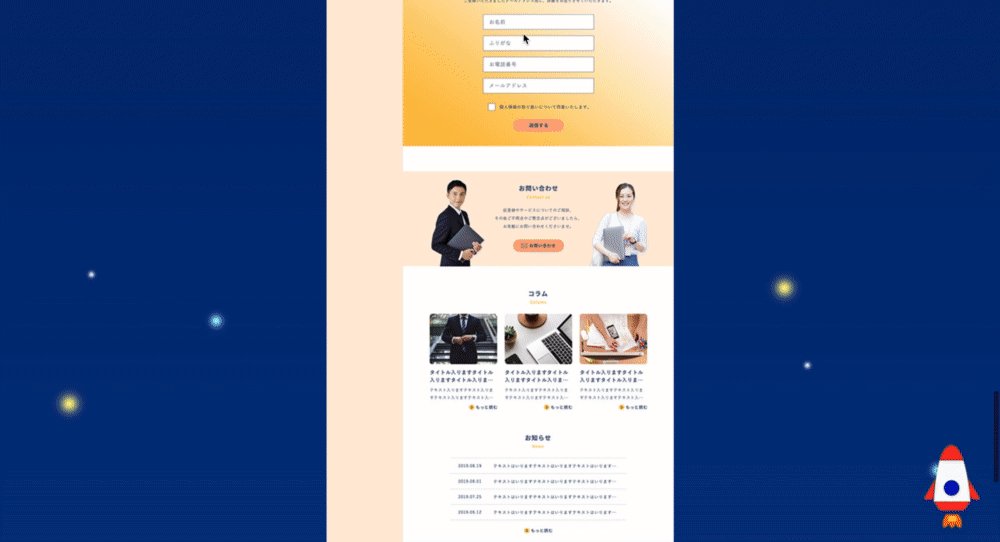
よっしーさん
webデザイナーとして転職活動中のよっしーさんのポートフォリオサイトです。

とにかく世界観がものすごく素晴らしいですね!宇宙が好きといういことがすぐに伝わってくるデザインでとても印象的でした。世界観はしっかりと作りつつも制作物の紹介では、しっかりと制作フローなども記載していて本当に素晴らしいポートフォリオサイトです!
本当はたくさんの数のポートフォリオを紹介しようと思いましたが、迷いすぎてしまうのではないかと思い、今回は厳選して紹介しました。本当におすすめしたいものがあれば追加するのでこまめにチェックいただければと思います!
終わりに
今回は、「Webデザイナーの転職活動に効果的なポートフォリオの作り方」というテーマで執筆しました。
もちろん100%の正解はありません。ただ、私自身が多くのデザイナーさんや採用担当の方と話す中で、ポートフォリオに必要なことはこの記事にまとめた内容だと強く感じています。
この記事が皆さんの転職活動に少しでも役立てれば幸いです。
転職活動を1人で行なうのは情報不足で大変ですよね。不安な方はプロに相談してみるのも一つの選択肢だと思います!
いきなりエージェントに相談するのはハードルが高いと感じる方は、どんな求人があるのか確認してからポートフォリオ制作にのぞみましょう♪
この記事がいいと思ってくださった方は、SNSでのシェアをお願いします!


