「ファビコンって聞いたことあるけどいまいちよく分かってない…」
「必要なのは知っているけどどうやって設置するのか分からない…」
こんな悩みを抱えていませんか?
WordPressのデフォルトのファビコンのままでサイトを運営している方もいると思います。ただデフォルトのままだと個性のないサイトになってしまいますよね。。
でも大丈夫です!実はWordPressのファビコン設定はとても簡単なんです!
今回はそんな方に向けてファビコンの作り方や設定の仕方などを網羅的に説明しました。
この記事を読み終えるとファビコンについての知識がすべて身につきますよ!
ファビコンとは
ファビコンとは、ブラウザのタブやブックマーク、検索結果に表示されるアイコンのことを指します。
名前の由来はお気に入り(favorite)とアイコン(icon)を合わせた「favorite icon」からきてます。こちらを短縮させてfavicon(ファビコン)と呼ばれています!
ファビコンの役割
ファビコンの役割は「サイトの目印」です。
ファビコンを見るだけでひと目でどのサイトかを認識することが出来ます。
特にたくさんのWebサイトを一度に開いているときはタブが小さくなります。そんなときにファビコンが設置してあれば直感的に見つけることができます。
私の場合はブックマークをファビコンだけで登録しています。ブックマークバーがスッキリするのでお気に入りです。
このようにファビコンの設置は閲覧者の利便性を向上するひとつとなっています。
また単に装飾ではなく、ブランディング力向上や、クリック率UPの効果があるとも言われています。
ファビコンを設置するメリット
- 検索結果やタブなどに表示される
- 閲覧者にサイトを認識してもらえる
- ブランディング力が向上する
- きちんと作られたサイト感がある
WordPressのデフォルトファビコン
WordPressバージョン5.4から自動でファビコンが表示されるようになりました。ファビコンを設置していないときはWordPressマークのファビコンが入るようにはなっています。
ただ、デフォルトのWordPressマークだとサイトの識別ができないですし、オリジナリティも欠けるので、当記事ではオリジナルのファビコン設定方法を紹介します!
ファビコンのサイズ
ファビコンのサイズは使用するブラウザやデバイスによって異なります。
主要なfaviconサイズ
| サイズ | ブラウザ |
|---|---|
| 16px × 16px | IEブラウザ |
| 24px × 24px | IE9 ピン留め機能 |
| 32px × 32px | Chrome、Firefox、Safari などのブラウザ |
| 64px × 64px | 高解像度 WindowsWebページアイコン |
WordPressのファビコンの画像の大きさは、幅 512 ピクセル × 高さ 512 ピクセル以上の正方形が推奨サイズとなっています。
これより解像度の低いサイズだと、画像が粗くなるので注意してください。反対に高解像度のものは縮小されても画質は荒れないので、特に注意することはありません。
ファビコンの拡張子について
ファビコンのフォーマットは「.png」「.gif」「.ico」がありますが、ブラウザによっては「.png」「.gif」に対応していない可能性があるので「.ico」がオススメです。
「.ico」はブラウザによって適したサイズに自動で縮小表示されるため、大きめのサイズを1枚作成するだけでほぼ全てのブラウザに適用することができます。
ファビコンを作成する
ファビコンを用意するには、オリジナルのものを作成するか、フリー素材を使うか、二通りあります。
オリジナルで作成
ファビコン用の画像はPhotoshopなどのデザインツールを用い、512ピクセル以上の正方形を作成してデザインします。その他にもCanvaを用いたり、写真を使用してもいいです。
フリーサイトの素材を使う
国内外様々なフリーサイトのファビコンがあります。
種類が豊富でかわいいデザインからシンプルでオシャレなデザインまで色々な種類のファビコンが無料で利用できます。その中から代表して以下の3つのサイトを挙げます。
FLAT ICON DESIGN

カラー使いが可愛いアイコンが集まっています。
icooon-mono

モノクロで表示されていますが、好きな色に変更出来るのでカスタマイズ性があるアイコン素材です。
icon rainbow

こちらも好きなカラーに変更ができます。シンプルで使いやすいアイコンが揃っています。
作成した画像をファビコン最適化
作成した画像をファビコンに最適化した拡張子「.ico」に変換します。
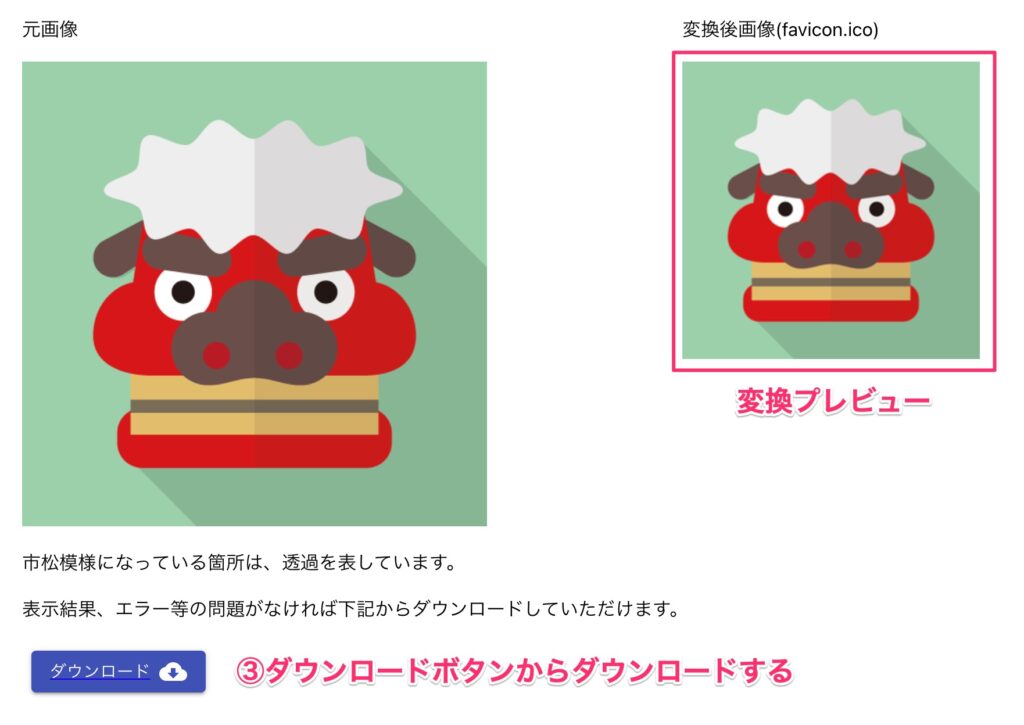
「favicon generator」を用いれば簡単に変換することができます。
favicon generator

画像の手順に進めるだけで簡単に変換することができます。


ファビコン設置方法
画像が準備できたら設置していきます。
この記事では以下の3つの方法での設定方法を解説します。
- 管理画面から設定する(オススメ)
- テーマファイルを編集する
- プラグインを使う
WordPress4.3以降、管理画面からファビコンの設定が可能になりました。初心者にも簡単なので最もオススメです。
(オススメ)管理画面から設定カスタマイズ
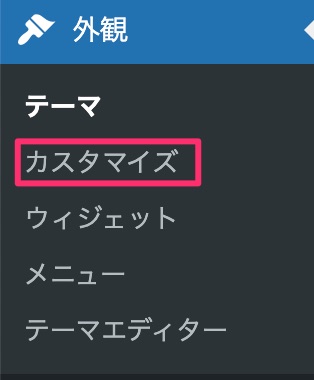
1:外観からカスタマイズを選択する
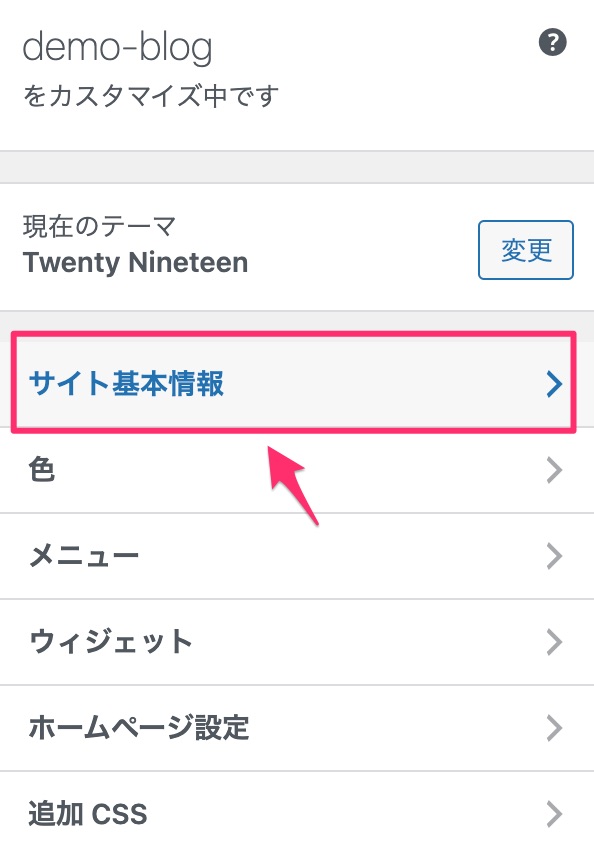
2:サイトの基本情報を選択する
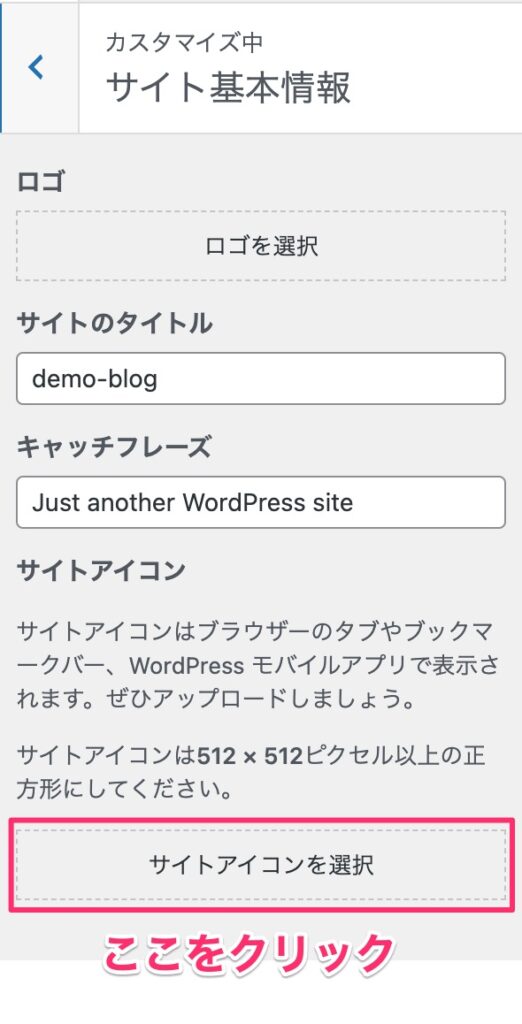
3:設定画面の一番下の項目に「サイトアイコンを選択」があるのでそちらを選択する
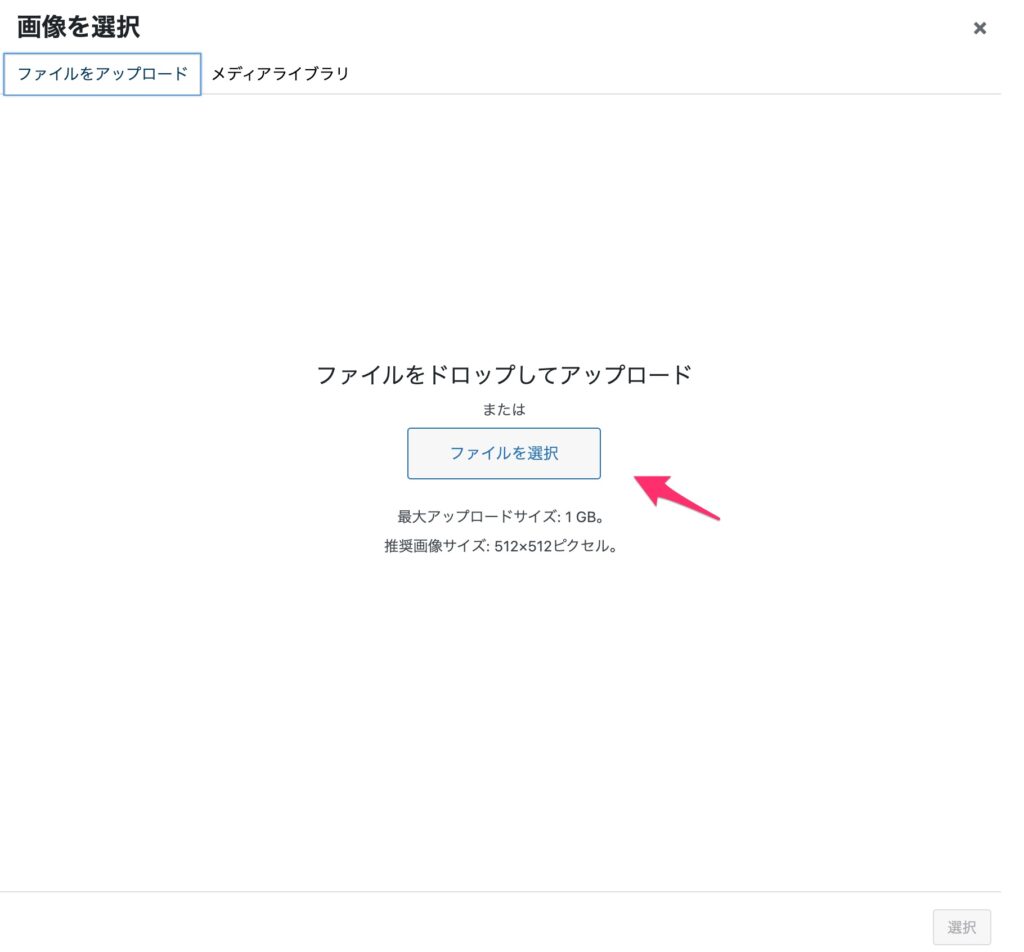
4:ファイルをアップロード、もしくはメディアライブラリから画像を選択する
これだけで設定完了です!
設定すると以下のコードが自動でhead内に吐き出されます。
<!-- favicon -->
<link rel="icon" href="<http://localhost:10173/wp-content/uploads/2021/07/favicon-1.ico>" sizes="32x32">
<link rel="icon" href="<http://localhost:10173/wp-content/uploads/2021/07/favicon-1.ico>" sizes="192x192">
<link rel="apple-touch-icon" href="<http://localhost:10173/wp-content/uploads/2021/07/favicon-1.ico>">
<meta name="msapplication-TileImage" content="<http://localhost:10173/wp-content/uploads/2021/07/favicon-1.ico>">(その他①)テーマファイルを編集する方法
テーマファイルのheader.phpにファビコン用のHTMLを記述する方法を紹介します。
※テーマファイルを直接編集する場合には、事前に必ずバックアップをとって下さい。
テーマフォルダの中に任意の画像フォルダを作り、作成した画像を入れます。
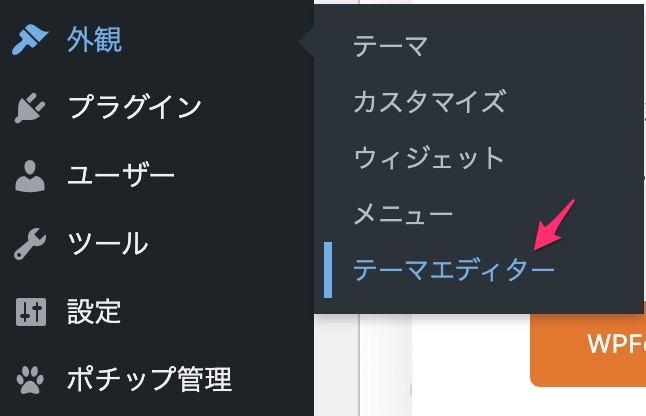
WordPressの管理画面の「外観 > テーマエディター」からheader.phpの編集画面に移動します。
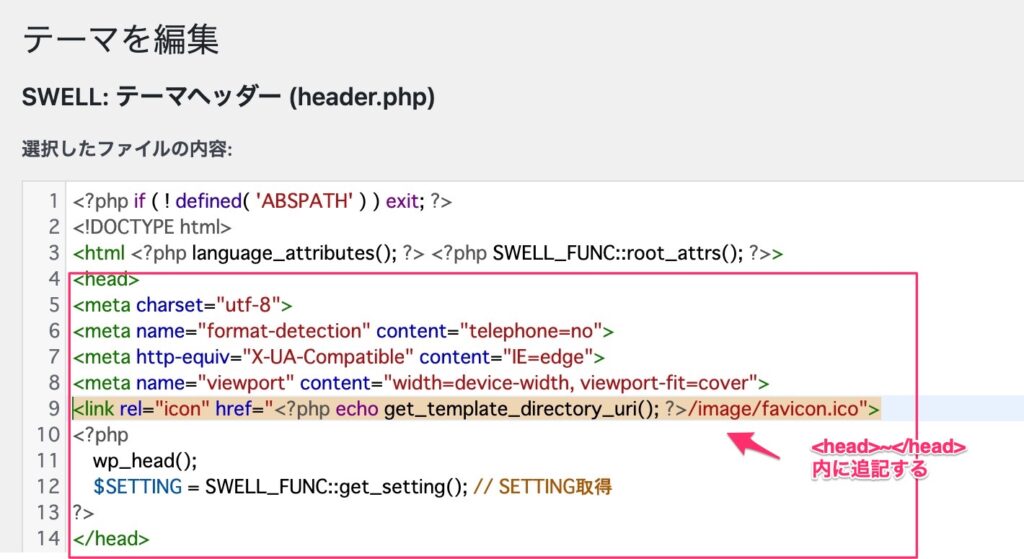
header.phpの<head>と</head>の間に以下のコードを記述します。favicon.icoまでのパスは先程作成した画像フォルダのディレクトリ構造に合わせて書き換えてください。
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/image/favicon.ico">簡単にコードの内容を説明します。
- rel属性:ファイルの用途を指す。今回はファビコンなのでrel=”icon”を指定します。
- href属性:参照する外部ファイルのURLを指定します。<?php 〜?>はPHP独自のテンプレートタグになります。
- size属性:icoファイルは複数のサイズの画像を一つにまとめたものなので、size属性は必要ありません。

以上でファビコンの設定は完了です。
(その他②)プラグインを使う方法
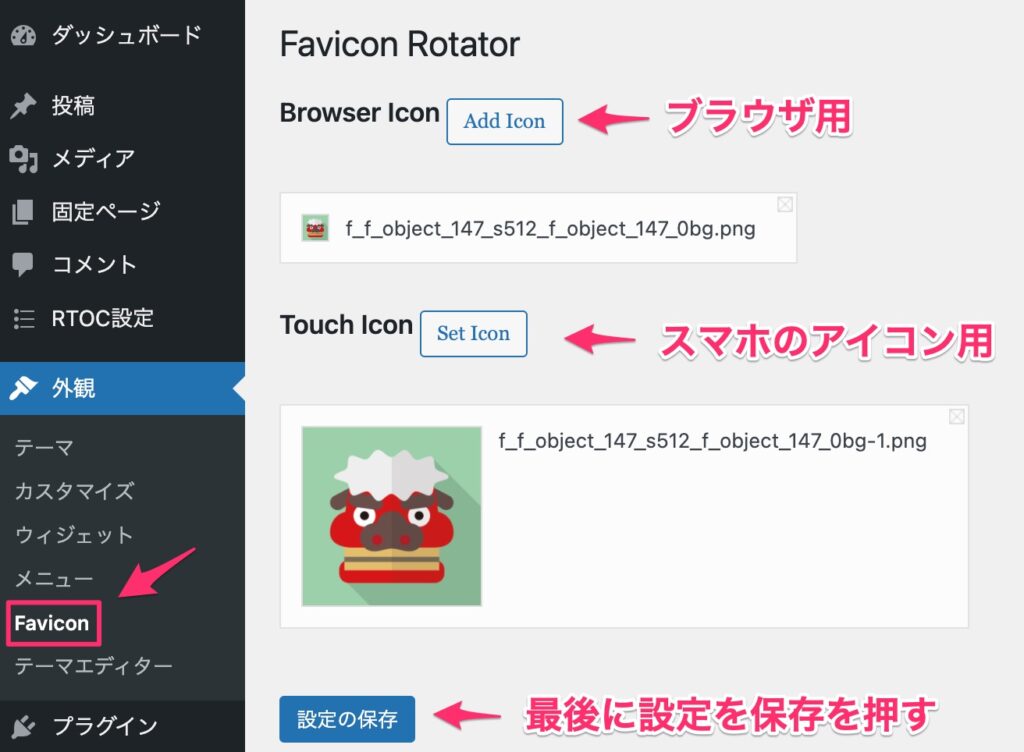
古いバージョンのWordPressを使っているために上記で説明した管理画面からの設定ができない場合や、テーマファイルを触れない方は「Favicon Rotator」というプラグインを使うことで簡単にファビコンを設置できます。
プラグインをダウンロードして設定からアイコンを設定するだけで簡単にできます。
このように設定されました。
ファビコンを非表示にする方法
ファビコンは設置していた方がいいため、あまり使用する機会はないかと思いますが、WordPressのファビコンを非表示にする方法を説明します。以下の2つの方法があります。
- プラグインを使う
- functions.phpを編集する
プラグインを使う方法
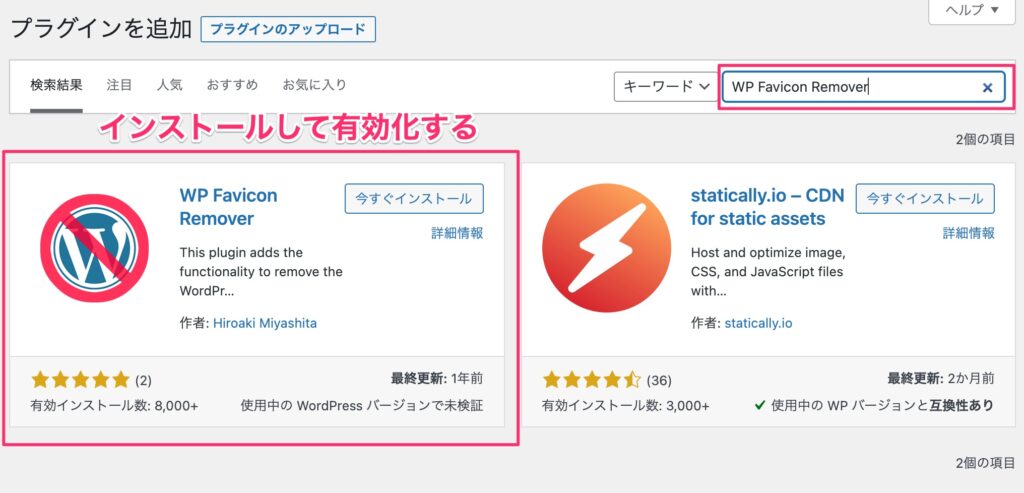
「WP Favicon Remover」というプラグインを使用します。
インストールをして有効化するだけで完了です。

ファビコンが削除されて、テーマのデフォルトアイコンに変わりました。
fanctions.phpを編集する方
カスタマイズの知識がある方はこちらの方法の方が簡単な記述のみですので良いと思います。
※テーマファイルを直接編集する場合には、事前に必ずバックアップをとって下さい。
以下のコードをfanctions.phpに追加します
// ++++++++++ WPファビコン非表示 ++++++++++
add_action( 'do_faviconico', 'wp_favicon_remover');
function wp_favicon_remover() {
exit;
}ただこちらの記述をしても、管理画面からファビコンを設定している場合はそちらが優先されるようです。
ファビコンが表示されない時は
ブラウザにキャッシュが残っている
ファビコンを設定する前のキャッシュが残っている場合があるため、キャッシュの削除を行ってみましょう。
キャッシュとはWebサイトの表示速度を速めるために、過去のアクセス履歴をブラウザに保存しておく機能です。
まずはキャッシュを無視してリロードできる「スーパーリロード」を試してみましょう。
- Windows :Ctrl + F5
- Mac(safari以外):Command + Shift + R
- Mac(safari):Command押しながら更新をクリック
キャッシュの削除方法はブラウザ毎に違いますが、こちらの記事内でそれぞれ紹介しています。
Googleのガイドラインに反している場合がある
Googleのガイドラインに反している場合、ファビコンがうまく表示されない場合があります。
以下のガイドラインに触れていないか確認してみてください。
・Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
・ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
・ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。
・注意: 16 x 16 ピクセルのファビコンは指定しないでください。
・ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
・ わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
Google ガイドライン
まとめ
今回はファビコンとはどういうものか、設置するメリットから作成方法など網羅的に説明しました。
ファビコンは小さなアイコンですが、サイトを印象づけるもののひとつです。
オリジナルのファビコンを設置して他のサイトとの差別化を図っていきたいですね♪