「バナーを作成するのは難しい!」「どんな内容を入れれば良いかわからない!」と思う方も多いかと思います。私も最初は難しそう、自分にはできないと思っていましたが実は要点を抑える事で簡単にイメージして作成をする事ができるようになりました。そこで今回は、楽天市場で使えるバナーに関して詳細に解説させていただきます。
楽天市場で使えるおすすめのバナー
楽天市場といえば、気持ち悪いぐらいにごちゃごちゃした画像が多いかと思います。そんな楽天市場でバナーを作成する際にどんな場所に設置するか、そのバナーの用途は何か?
それによって作成する内容も変わって来ますので、今回は主に3つの作成するバナーに関して解説をしていきます。
フローティングバナー
フローティングバナーとは画面に固定されているバナーとなります。固定バナーと呼ばれたりもします。スクロールをしても同じ位置にあるので、お客様からも見つけやすい物となります。
メリット
メリットとしては上述でもお伝えした通り、お客様がみつけやすい。これが第一です。楽天市場の商品ページ等はどうしても長くなってしまいその一部にバナーを埋め込んでしまうと見つけてもらえない可能性があります。なので、特に目立たせたいバナーは固定させる事で
デメリット
大きなデメリットとしては、PCの画面サイズによって見え方が変わって来るという点です。
例えば、PCの横幅のサイズが1080pxで楽天市場の商品ページの横幅が1000pxの場合、横幅41px以上のサイズの画像を作ってしまうと、商品ページのコンテンツに重なってしまいます。縦幅の場合は、画面幅と設定している位置によっては見切れてしまう場合もあります。
なので、設置する際は設置するページのサイズ感を把握している必要があり、構築の段階からどのように設置するか考えておく必要があります。また、楽天市場上では、フローティングバナーはPCのみでしか設置できません。
●フローティングバナーを作成する上での3つのポイント
1.色味:目立つ色を使用しない
・フローティングバナーは固定されているだけでも目立ちます。
なので、あまり強調しないようにシンプルに作成するのが良いです。
2.大きさ:あまり大きいサイズで作成しない
・大きいサイズで作成すると、ページのコンテンツに重なる可能性があるので
最大でも200pxほどでの作成が良いかと思います。
3.テキスト:ぱっと見ればわかるテキストにする。
・あまり大きいサイズで作成ができない為、クーポン等であれば【〇%OFF】と【クーポン獲得はコチ ラ】の二つのポイントをまとめたシンプルでわかりやすいテキスト構成が良いです。
●フローティングバナーの設置箇所、やり方
設置できる箇所は大きく2点です。
店舗設定 > デザイン設定 > ヘッダー・フッター・レフトナビor共通説明文(大)

こちらにHTMLのソースを記載することで設置することができます。
参考ソース
スタイル
.float_a {
position: fixed;
right: 0;/*設置する箇所※左側の場合はleft*/
bottom: 550px;/*下からの位置*/
width: 150px;/*任意の横幅*/
}
HTML
<div class=”float_coupon_one”>
<a href=”URL”><img src=”画像URL”></a>
</div>
上記の設定でフローティングバナーを設置する事ができます。
時限バナー
時限バナーとは、バナーに時間を設定する事で時間に自動で表示、非表示の切り替えが可能なバナーの事です。
メリット
楽天市場で時限設定をするメリットとしては、休日にも自動でバナーを公開する事ができるという所です。楽天市場はイベントが頻繁に開催され、告知の解禁日が土日祝日という事が頻繁にあります。そんな時に時限設定しておくことで、自動的に露出できるので便利です。
デメリット
SPに関しては、楽天市場のシステムで設定可能ですが、PCに関してはJavaScriptを記載しなければいけないという技術的な問題がある事と、楽天GOLDでしか使用できない事になります。
iframeを使用する事で楽天市場内にも表示可能ですが、iframeの高さを固定しなければいけない理由からあまりオススメはできません。
時限バナーの設定の仕方
店舗設定 > デザイン設定 >共通バナー設定
設定は簡単で開始日時と終了日時を記載するだけで動きます。
GIFバナー (動くバナー)
GIFバナーとは楽天市場上では、大きく2点の用途があります。
- キャビネット(楽天市場上での画像を保存する箇所)に透過して保存できる。
- 動きをつけたバナーとして保存できる。
ここでは、動きをつけたバナーとしての説明をしていきます。
メリット
メリットとしては大きく4点あります。
1.デバイスの環境に左右されない。
動画の場合はデバイスによって、再生が できなかったりすることも考えられますが、GIFの場合はほとんどの環境でサポートされていますので、環境に左右されずどのデバイスでも動きをつける事が可能です。
2.自動再生される。
通常の動画と違って、自動で再生されるのでシンプルでも目立たせる事が可能です。
3.簡単に作成することができる。
Photoshopは勿論、こういったツールが使えない場合はWEB上で検索することで動画をGIFに変えたりと簡単に作成する事が可能です。
4.クリック率が上がる。
動くバナーは静的なバナーに比べて目立つので、クリック率が上がり安いです。
デメリット
デメリットは大きく2点あります。
1.長いGIFほど容量が大きくなってしまいます。
GIFの場合、バナーのサイズが10MBを超える事もあるので、短く、小さいバナーにすることを オススメします。
2.音声が入れられない
GIFはあくまで画像ファイルとなりますので、音声を入れることができません。
楽天市場のバナー追加方法は2つ
1.楽天よりHTMLで配布されたバナーを設定する
楽天市場が配布しているバナーは下記で 確認できます。
https://info.rms.rakuten.co.jp/campaign(要ログイン)
上記から、楽天が行っているイベントのバナーのリンクを取得し、ダウンロードすることが可能です。
2.画像をアップロードして設定する
GOLDまたは、キャビネットにアップロードする事で楽天市場に画像を保存する事が可能です。また、クーポンやイベント時等の画像に関してはフォルダを統一して、画像への命名規則を作成することでイベント毎で画像を簡単に変更する運用ができます。
7月のお買い物マラソンに合わせた20%OFFのクーポンであったとすれば
例:202307_marathon20off
解説:年月_(イベント)(クーポン比率)と記載しています。
楽天市場では毎月のようにお買い物マラソンが開催されますので8月に開催される場合は【202308】と同じ階層に画像を保存すれば月の箇所を打ち換えるだけで変更が可能です。
楽天市場のバナーで注意すべき3つのポイント
1.バナーは推奨サイズより大きめに作成する
例えば、商品画像に関しては700×700が指定されていますがPC販売説明文やSP説明文にも入れる場合は1000×1000はあったほうが良いです。
2.告知解禁のタイミングを守る
楽天市場のイベントには告知解禁日というのが決められており、守る必要があります。守らない楽天市場より購入している広告やイベントの参加についてペナルティが科せられる可能性があります。
3.設定後は反映されたかを確認する
設置する際、特に時限設定したバナー等はしっかりと設定後、露出時間、撤去時間になった際に表示の確認、リンク先の確認をしましょう。
楽天市場のバナーでよくある3つの質問
質問①楽天市場のバナークリック率を上げる方法は?
クリック率を上げる方法は大きく4つのポイントがあります。
1.目立つ場所に設置する
上述でお伝えした通り、フローティングバナーは他のバナーに比べて目立つので間違い無く見つけてもらえます。
2.GIFバナーにする。
動きがあるバナーにすることによって目立ちます。例えば、クーポンのバナーで【〇%】の位置が左右に動くようなパターンのバナー等、目立つので、お客様に知ってもらえます。
3.人を使った画像にする。
人を使う事によって、イメージしやすくなります。例えば服の画像は服を着ている方が、どんなシーンに着れるか等イメージがしやすくなりますよね?こういった理由の為、人を使う方がよいです。
4.人の視線の動きを理解する
人は無意識に左上から右下に流れるように文字を読む法則があります。いろいろな法則が当てはまりますが、WEBによく当てはまる法則は【Fの法則】です。Fの法則とは文字の通り、Fを描くように視線がながれます。
視線は左上→右上→左に戻りやや下から右へをループします。
イメージは下記図です。
上記がWEBページによく当てはまる【Fの法則】となります。情報を入れる際は上記の法則にのっとって、左上から配置する事をオススメします。
なお、クリニック率を上げる施策について以下の記事でも解説しているため、あわせてご覧ください。
⇒【初心者向け】楽天市場でクリック率を上げる5つの施策|ポイントを付与できる楽天サービスもご紹介!
質問②固定バナーをデザインする際のポイントは?
バナーをデザインする際のポイントは大きく2つです。
1.伝えたい文字を大きくする。
人は大きい物から小さい物を見るという法則もあります。バナーに目が止まった時にはそのバナーの大きい文字から小さい文字を順番に 読みます。なので、伝えたい内容を大きくすると良いです。
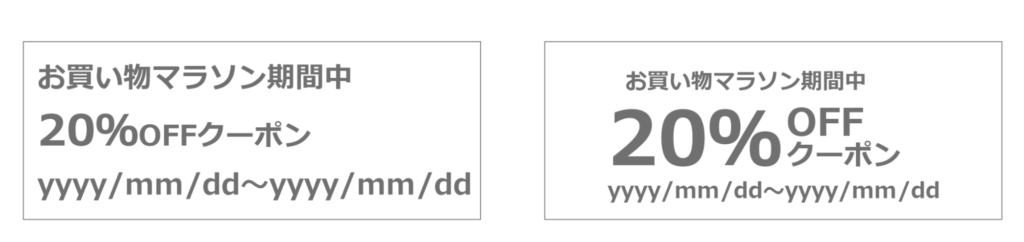
2.余白をつける。
例えば下記のようにバナーを配置した際どちらが目に止まるでしょうか。

恐らく右のバナーの方が、余白を上手に使い、目立たせたい文字を大きくして いるので、簡単にわかるバナーになるかと思います。このように余白を上手に使う事がバナーを作る際のポイントとなります。
質問③楽天のバナーに活用するイベント情報の取得先は?
下記となります。
https://info.rms.rakuten.co.jp/campaign(要ログイン)
楽天市場にはほぼ毎日と言っていいほど、イベントが開催されています。基本的に楽天市場が原資をしている開催予定のイベントをみたい時は下記のようにチェックする事をオススメします。

まとめ
この記事では、楽天市場のバナーに関して解説させて頂きました。
今回説明したように大きく3点
- 設置する箇所
- 人の視線の流れ
- バナーを作る時のコツ
を考えればクリック率が高くなるバナーを作成できるかと思います!
最後に。
ここでは主にバナーの作り方について記載しましたが、バナーは作って終わりではありません。クリック率を高めるには日々の運用でバナーに対して計測をし、より良いバナーにしていくのが目的です。同じバナーでは人は飽きてしまうので、時には色や配置を考えて見るのもよいでしょう。
ターゲットによってはバナーに入れているキャッチを変更しながらより、クリックが取れるバナーを模索してより良いバナーを考えていきましょう!