デザイン作成ツールとして大人気のCanvaから、ノーコードでWebサイトが作れる「Canva Webサイト」がリリースされました。
Webデザインの勉強はしているけど、コーディング以外でWebサイトを制作する手段も身につけておきたい、と考えている方は必見です。
当記事では、Canva Webサイトを使ってWebサイトを公開するまでの流れや、SEOなど各種設定方法まで一気にご紹介します。
こんな方は要チェック!
- ノーコードツールの便利さを体験したい
- 自分のポートフォリオサイトをカンタンに作りたい
- 至急でLPが必要
「Canva Webサイト」の特徴10点
Canva Webサイトは、Canvaからリリースされた誰でもカンタンにWebサイトを作れるノーコードサービスです。
以前からベータ版として公開されていましたが、2022年9月、Canva Create 2022: The Future Is Visualにて正式リリースが発表されました。(※参考:Canva日本公式note)
- Canva Webサイト
- Canva Docs
- ホワイトボード
- 動画の背景透過
- プレゼンテーションのリモコン機能
- Canvaプリント製品の拡大
発表された新機能は6つあり、そのうちのひとつが「Canva Webサイト」ということです。
使用料無料
Canva Webサイトは無料で使用できます。
操作性が高いことに加え、多機能なノーコードツールが無料で利用できるのは嬉しいですね。
ドラッグ&ドロップでだけでサイト構築可
CanvaのWebサイトは、ドラッグ&ドロップするだけで、要素の追加や削除、デザインのレイアウトや画像の修正などができるノーコードツールです。
コーディング不要で直感的に制作できるため、公開までのスピードも上がります。
自動でレスポンシブ対応
ベータ版からの進化ポイントとして、Canva Webサイトで作るWebサイトは完全レスポンシブ対応となりました。
以前のベータ版では、PC画面で作成するとレスポンシブ対応されず、タブレットやスマートフォンの画面では見づらいものとなっていました。
正式版では、さまざまなデバイスに対応したWebサイトがカンタンに作成できます。
スマホからも作成可
Canva Webサイトは、スマホやタブレットからでも作成可能です。
画面の大きいPCから作業するほうが効率的かと思いますが、出先で「急遽修正がしたい!」となった場合などには便利です。
普段あまりPCを使わない非デザイナーの方にもオススメできますね。
豊富なテンプレートが選べる(600種類以上)
Canva Webサイト最大の特徴と言ってもいいポイントが、「オシャレなテンプレートが豊富にある」という点です。
現時点で無料版では600種類以上のテンプレートの中から選択することが可能です。
デザインが苦手な方でも、テンプレートをワンクリックするだけでWebサイトの大枠が完成するので、ノーコード未経験の方は感動してしまいますよ…!
ページ長さ(コンテンツ量)無制限
Canva Webサイトは、制作できるページの長さに制限がありません。
Canvaのアートボード1枚分が1ページとなり、無制限に追加できます。
コンテンツや素材を豊富に盛り込みたいWebサイトであっても、ノンストレスで制作を進められますね。
パスワードでアクセス制限可
Canva Webサイトで作成したWebサイトには、パスワードを設けたアクセス制限ができます。
特定の範囲にしか公開しないWebサイトなどに活用できるため、社内向けのマニュアルなどであっても、安全に運営できます。
作成中もリアルタイムでチーム共有できる
リアルタイムコラボレーションという機能により、開発チーム内で共有しながら作業できます。
リモートワークなどで遠隔にいる人とも、意見交換しながらの作成が可能となります。
ドメインも無料で取得可
Webサイトの公開に必要なドメインも、Canva独自のドメインであれば無料で取得できます。
独自で取得したドメインを使用したい場合でも、Canva proプランに加入することで設定可能です。
アナリティクス機能も搭載
Canva proプランの機能にはなりますが、アナリティクス機能が使えます。
閲覧数やWebサイト内のクリック数などを計測できるため、マーケティングツールとして活用することも期待できます。
Webサイトの作り方について
Canva Webサイトの基本機能を使えばある程度の細かい調整もできますが、サイト構築の速度を重視する場合、「テンプレート」からデザインパターンを選択し、「レイアウト」で要素の配置を調整する流れが基本です。
自分が作りたいWebサイトのデザインが固まっていない場合、次からご紹介する「テンプレート」や「レイアウト」を参考にして、イメージに違いデザインを選択していただくことをオススメします。
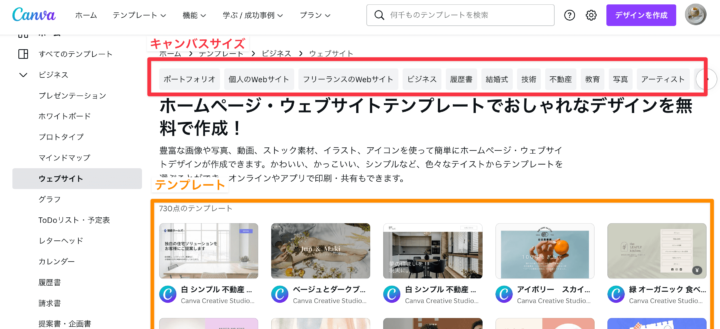
テンプレートから

テンプレートは11種類のカテゴリから選択可能です。写真の赤枠の中から該当のキャンバスを選択してください。
- バイオリンク
- ビジネス
- イベント
- ファッション
- 社内コミュニケーション
- 非営利団体
- ポートフォリオ
- レストラン
- 履歴書
- 小売
- サービス
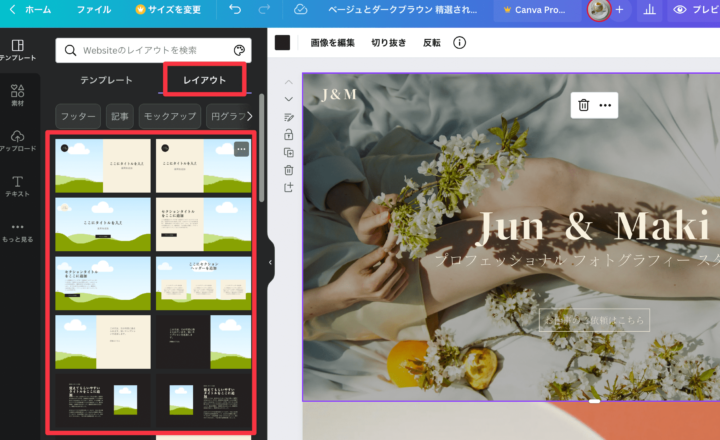
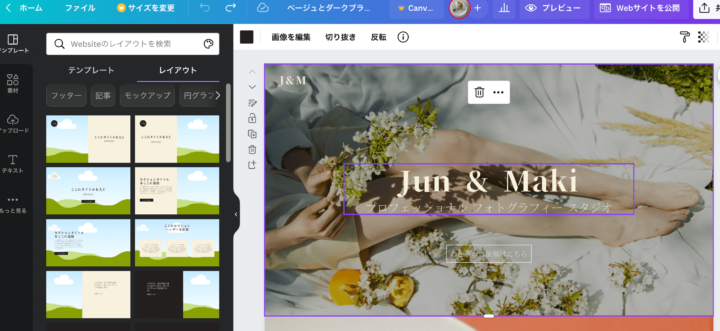
レイアウトから

上の写真のように、同じ内容でもさまざな見せ方があるので、表現の幅が簡単に広げられます。
動画はレイアウトを変更している画面です。デザインの見せ方に困った際に利用してみてください。
Webサイトの作り方
ここからは制作の流れを簡単にお見せしたいと思います。
カンタンにデモサイトも作りましたので、そのときの流れを抜粋して重要なポイントをご紹介します!
STEP1:ホーム画面の「Webサイト」を選択して開始

下記はWebサイトのテンプレートが選べるCanvaの公式ページです(若干違いますが、どちらから入っても大丈夫です)
右上の「デザインを作成」からカスタムでキャンバスの大きさを選択して進めることもできますが、ここではテンプレートから選択する手順で進めます。
STEP2:テンプレートやレイアウトを選択しベースを選定

サイトイメージにあうテンプレートやレイアウトを選択して、ページの基盤を作ります。
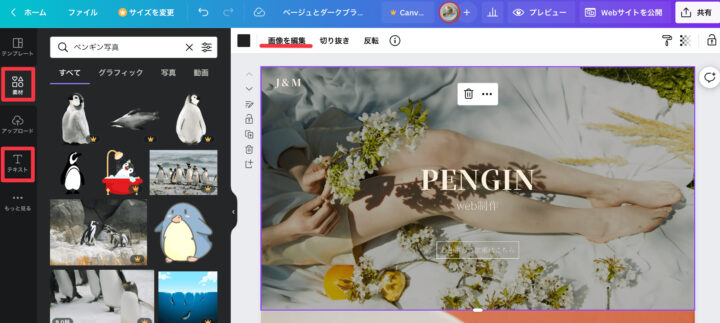
STEP3:素材やテキストをカスタマイズ

サイドメニューにある赤枠から、素材やテキストを適宜追加します。
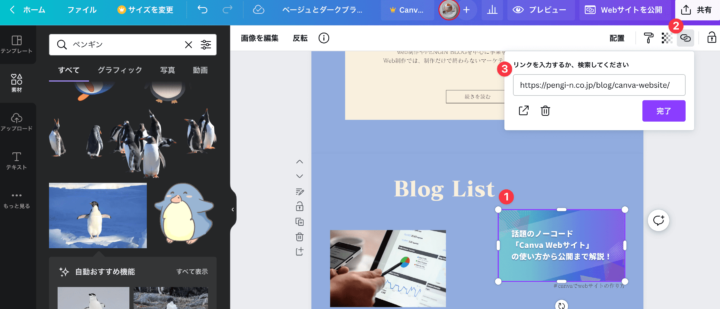
外部サイトへリンクを設定する

- リンクを設定する対象を選択する
- 右上のリンクボタンマークをクリック
- URLを入力して完了する
外部サイトのリンクは上記の流れで設定できます。
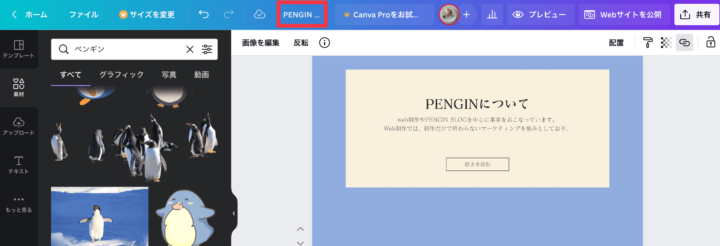
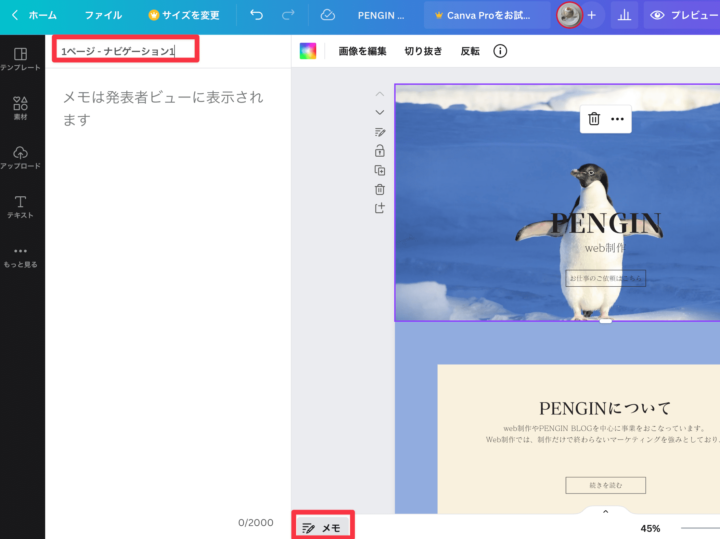
デザイン上のタイトルを設定

サイトに合うタイトル設定は、赤枠の欄から編集できます。
キャプチャ箇所のタイトルはtitleタグとして生成されるので必ず設定してください
固定ヘッダーを使う場合はページタイトルも設定

キャプチャのように左下「メモ」から、各ページのタイトルを設定できます。
必須ではないですが、ここに入力しないとスクロールで追従する「固定ヘッダー」が実装できません。
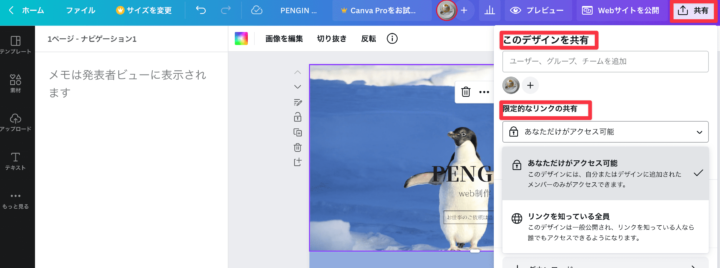
チーム作成する場合は共有しながらFBを受ける

チーム内でメンバーと共有しながら作成する場合には、右上の「共有」ボタンからメンバーを招待することができます。
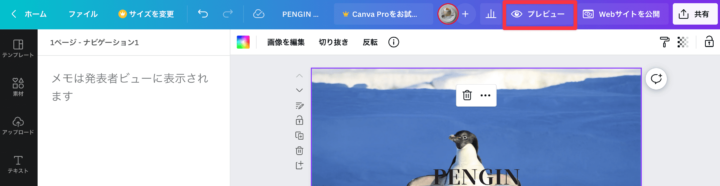
STEP4:プレビューでデザインを確認

右上にある「プレビュー」ボタンをクリックします
デフォルトは、PC画面でのプレビュー表示されています。SP画面を確認する場合、右上にあるスマートフォンマークをクリックすると切り替わります。
STEP5:ドメインの設定
Webサイトの制作が完了したら公開作業に移ります。公開するためにWebサイトのドメイン(URL)を設定します。
- Canva オリジナルドメイン(無料)
- カスタムドメイン(有料)
- 独自ドメイン
ドメイン設定は上記3つのパターンから選択することになります。
(パターン1)Canvaのオリジナルドメインを使う場合
「Webサイトを公開」ボタンをクリックし、ドメイン設定に入ります。
Canvaオリジナルドメインを使用する場合には、公開先で無料のドメインを選択して「続行」から進みます。
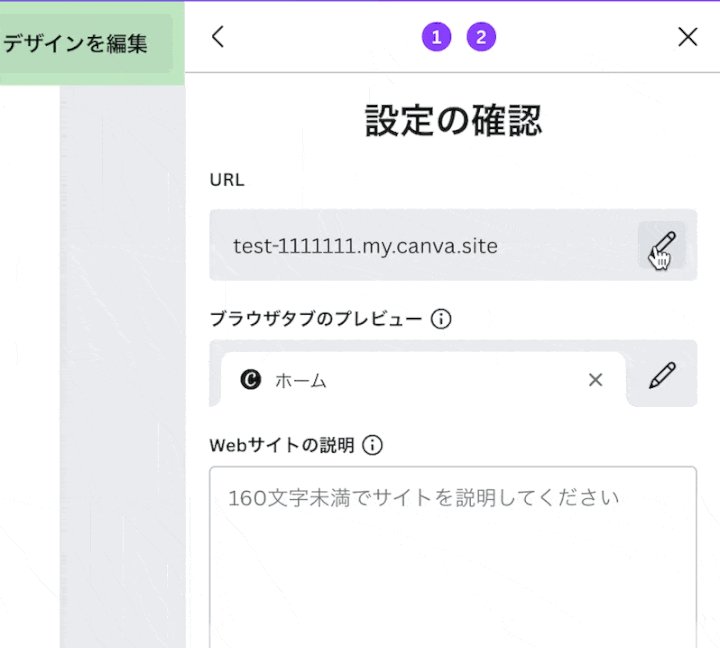
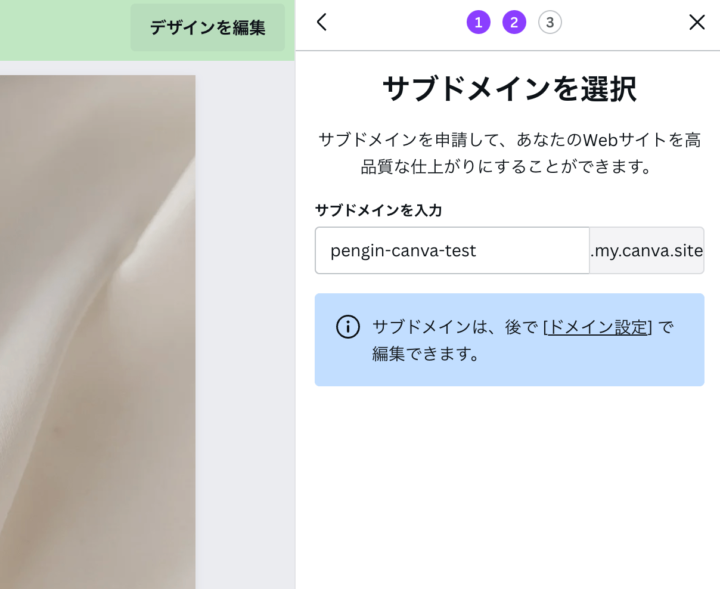
Canvaで作成する無料のドメイン名はmy.canva.siteとなりますが、その前のサブドメイン名を決めることができます。

選択したサブドメインが既に使用されている場合、別のサブドメインを入力する必要があります。
また、一度設定したサブドメインは変更できず、削除するしかありません。

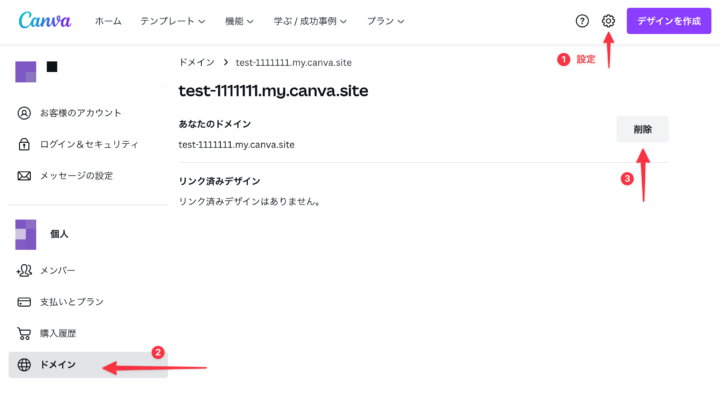
削除する場合は、設定メニューからドメインへ進み、対象ドメインを選ぶことで削除できます。
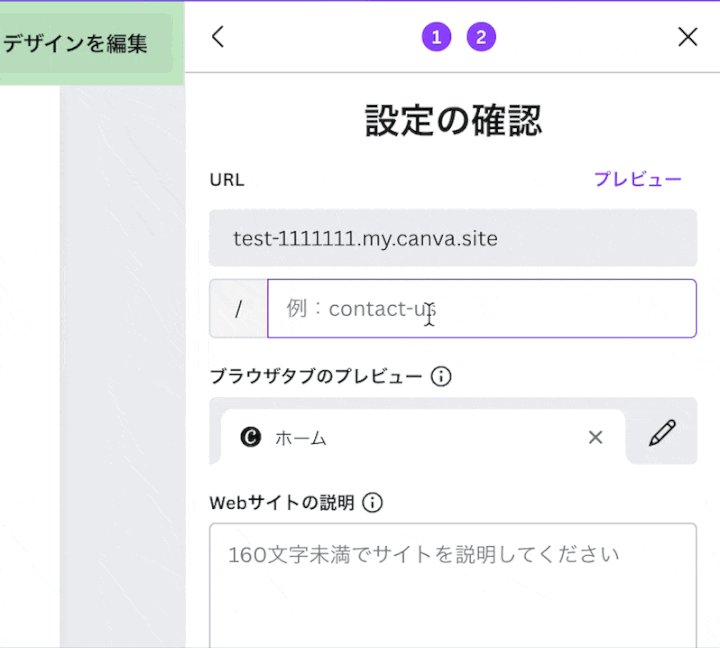
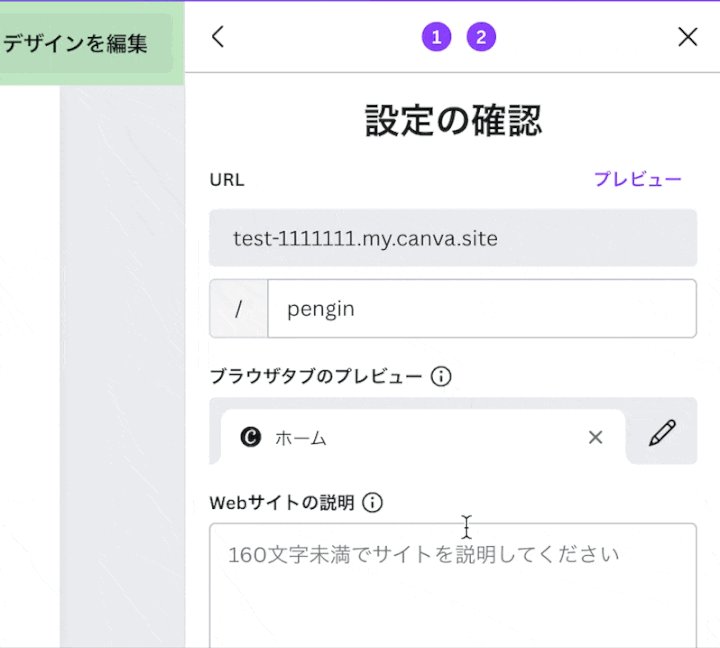
サブドメイン確定後、右のペンマークをクリックすると、配下のディレクトリ名も設定できます。
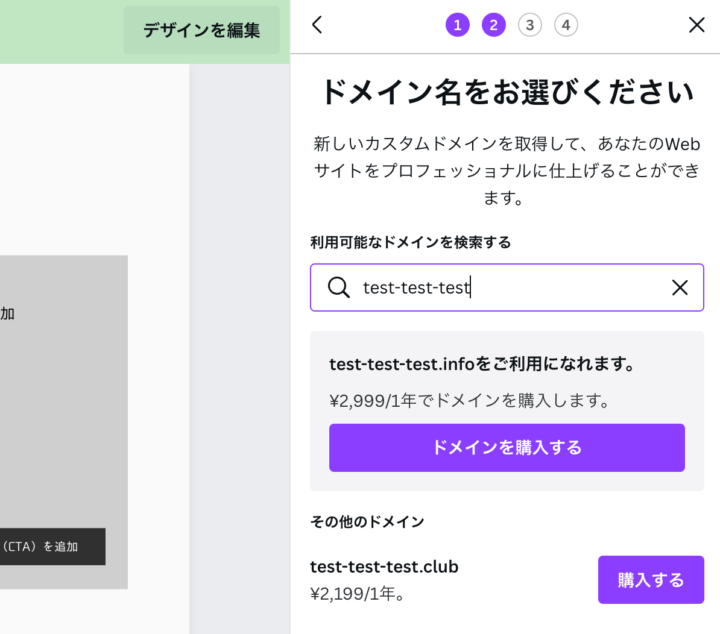
(パターン2)カスタムドメインを購入する場合

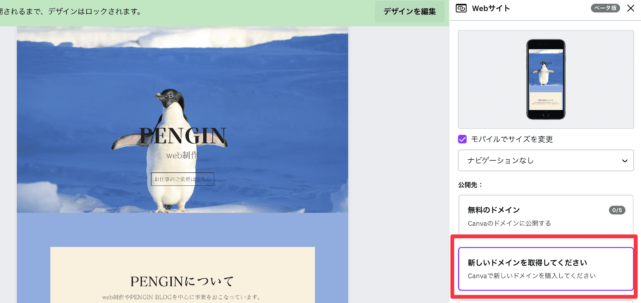
my.canva.site以外のカスタムドメインを使いたい場合、「新しいドメインを取得してください」を選択してください。
希望のドメイン名を検索し、利用可能であればドメイン候補が価格とセットで表示されます。
(パターン3)独自ドメインを利用する場合

既存のドメインを利用する場合は、「既存のドメインを使用する」を選択してください。
進んだ画面にも表示されていますが、既存ドメインと紐づける場合は先に公式サイトの説明を読んでおくようにしましょう。
既存ドメインの仕様にはCanvaProプロプランの加入が必要です。無料期間もあり、登録自体はカンタンですので、興味のある方はこれを機に確認してみてください。
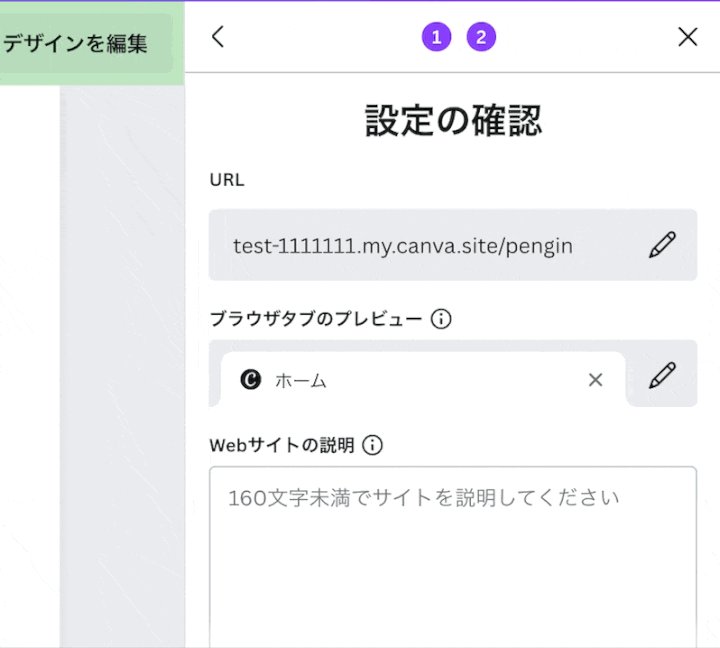
STEP6:metaディスクリプション設定

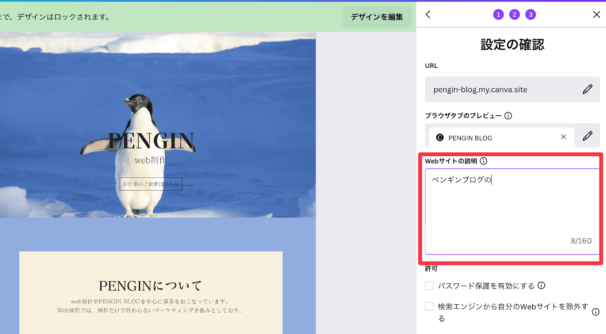
メタディスクリプションの設定は、サブドメイン設定を行なった後に「Webサイトの説明」という欄から設定できます。
STEP7:Web サイトとして公開をクリック

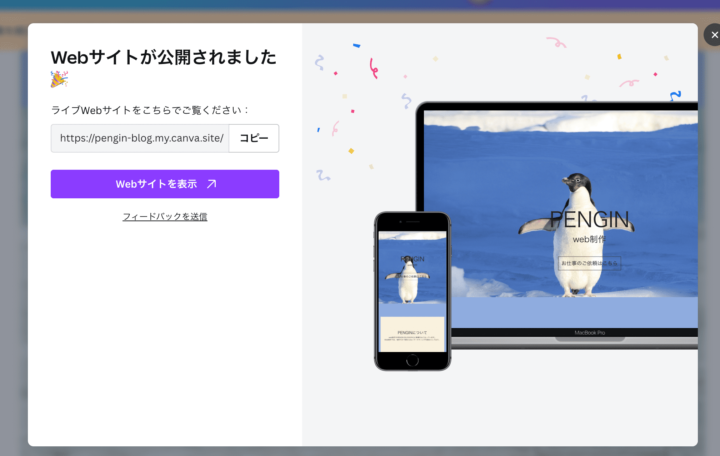
ディスクリプションを入力し、「発行」ボタンを押せば、Webサイトの公開が完了します。
上記のようなキャプチャが表示されれば公開成功です。
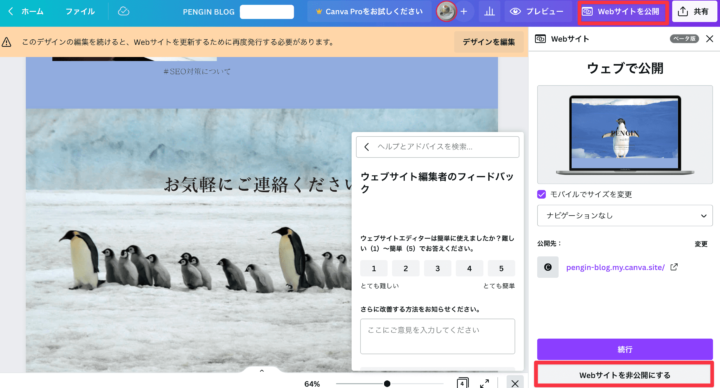
公開したWebサイトを非公開にする場合

非公開の仕方も簡単で、右上にある「Webサイトを公開」ボタンをクリックし、右下にある「Webサイトを非公開にする」ボタンを押せば完了です。
Webサイトを非公開にすると、Webサイトにアクセスできなくなります。
パスワード保護を有効にすれば、アクセス制限もかけられます。
Canva Webサイトの注意点
次に、Canva Webサイトの注意点(デメリット)をご紹介します。
作成できるのはシングルページのみ
Canva Webサイトは、シングルページのみ作成可能となっています。
そのため、下層ページがあるWebサイトは作成することはできません。
商品成約を目的としたLP(ランディングページ)や、個人のポートフォリオサイトなど、シングルページであっても使いやすさが損なわれないWebサイトには向いているといえます。
無料プランだとCanvaドメインになる
上でも紹介した通り、無料ドメインは canva.site でドメインが指定されます。
既存のドメインを使用したい場合、Canva proの有料会員に入会する必要があります。
無料会員だとで作成できるドメインは5つまで
Webサイトの作成や公開は無料で可能ですが、ドメインの取得数が5つまでと制限があります。
多くのWebサイトでCanvaで作成した場合、独自ドメインの取得とProプランの加入も検討しておいたほうがよいでしょう。
SEOについて
Canvaで作成できるWebサイトの内部SEOは、まだ伸びしろがありそうです。
マークークアップ(HTMLのタグづけ)では、titleタグやmetaタグのdescriptionなど最低限は生成されますが、本文内のコンテンツに見出しタグなどは生成されません。
見出しタグはもちろん、画像の最適化や、テーマによっては構造化データの自動実装があるようなWordPressと比べると、少し物足りなく感じるかもしれません。
Canvaを使ったwebサイト制作に向いている人
次に、CanvaでのWeb制作がオススメできる方の特徴をご紹介します。
コーディングやデザインの知識がない
コーディングやデザインの知識に不安がある方は、ノーコードでテンプレートも豊富にあるCanvaでのWeb制作はオススメできると言えるでしょう。
視覚的にわかりやすくWebサイトの制作できるため、専門的な知識が少ない方でも問題ありません。
デザインにオリジナリティは求めない
デザインにオリジナリティを求めない、といった方にもオススメです。
テンプレートを使用することで人と被りやすくなりますが、欲しいのはWebサイトとしての「機能」という場合などには便利なサービスと言えます。
急いでwebサイトを公開する必要がある
全てCanvaで完結するため、デザイナーやコーダーの作業時間が不要となり、とにかく高速でWebサイトを公開できます。
また、チームで制作する場合にも、メンバーと共有しながら作成ができるため、イメージの共有もスピーディーに行えます。
Canvaを使ったwebサイト制作に向いていない人
逆に注意点を含め、CanvaでのWebサイト制作に向いていない人は下記の点が挙げられます。
オリジナリティのあるwebサイトを求めている
テンプレートが豊富にあるとは言え、世界中のユーザーが利用する以上、完全なオリジナルとはなりません。
Webサイトで果たしたい目的にもよりますが、予算がある場合は、テンプレートよりもオリジナルでデザインから作成するほうがよいでしょう。
複数ページのWebサイトを作りたい
Canva Webサイトはシングルページのみ作成可能ため、複数ページのWebサイトは制作できません。
こちらはツールとしての仕様のため、有料会員でも同様です。
コーディングの知識がある
コーディングの知識がある方は、使っていて「もう少し細かい調整をしたい…」と感じてしまうかもしれません。
ノーコードツールを使っていると、「直接コードを書きたい!」と思ってしまうと私の友人からも聞くことが多いです。
ノーコードツールにどこまで求めるかや、Webサイトで果たしたい目的によって考え方が変わる点でしょう。
まとめ
デザインアプリでお馴染みのCanvaが、ノーコードでWebサイトまで制作できるなんてとても便利ですよね!
Canva一つあれば、知識がなくてもクリエイティブ作成は問題なくなってきています。
ぜひ一度Canvaを利用して、Webサイト制作も挑戦してみてください!