複数箇所にあたっているCSSを同時に修正したい…
そんな時1箇所ずつ書き換えていませんか??コーダーだったらメンテナンス性の高いCSSを書きたいところ。
とはいえ、コードが長くなるほど入力間違いは増えやすくなり、修整も大変になります。
そんな時に使える機能が「CSS変数(カスタムプロパティ)」です。
SassなどのCSSプリプロセッサを使わず、CSSの一括管理ができる便利な機能。
当記事ではCSS変数の基礎から使い方まで解説するので、一歩進んだコーディング知識を身につけたい方はチェックしてみてください!
CSS変数(カスタムプロパティ)とは

CSS変数(カスタムプロパティ)とは、CSSのプロパティ値を代入し、名前で呼び出せる機能です。
変数とはプログラミングの機能として使われることが多いですが、値を入れておける箱のようなイメージを持ってください。
Webページ内で色や大きさなど共通した値がある場合、値を名前付きの箱に入れておくことで使い回せるようになります。
CSS変数を使うメリット
CSS変数を使う、具体的なメリットをご紹介します。
使用されているCSSの値がわかりやすくなる
変数は1箇所にまとめられるため、ページ内で使用されている値がひと目でわかるようになります。
また、重要な色なら「primary-color」、共通の余白なら「common-gap」など、わかりやすく命名すると、コードの中でも値の役割がイメージしやすくなります。
修正時の効率が上がる
デザインの修整が必要なとき、各要素の値を1箇所ずつ修正する必要があります。
ただ、値を代入した変数で指定していれば、大元の代入箇所を変えるだけで一括修正も可能となります。
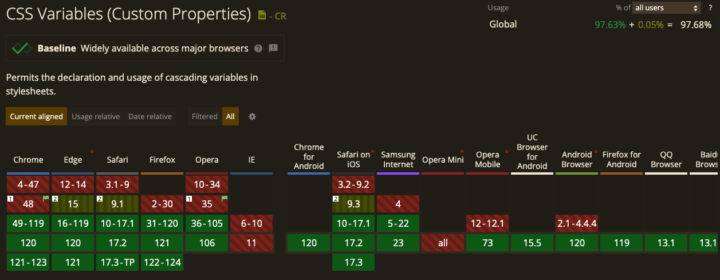
ブラウザ対応状況(IE)について

2022年4月時点、IE以外のほとんどのモダンブラウザで対応しています。IEのサポート終了が訪れたあとは気兼ねなく使っていけそうですね。
CSS変数の基本的な使い方
CSS変数の基本的な使い方は、
「カスタムプロパティ記法で変数を設定、 var関数で呼び出す」
これだけです。
/* CSS変数代入 */
:root {
--primary-color: red;
}
/* 変数呼び出し */
.selector {
color: var(--primary-color);
}カスタムプロパティ記法は --(ハイフン2つ)の後ろに変数名を書き、:(コロン)で区切って値を設定します。
var関数は、プロパティの値に var()と書き、 ()内に --と変数名を記述します。

:root {
--gap-top: 100px;
--gap-bottom: 50px;
}
.selector {
margin: var(--gap-top) auto var(--gap-bottom);
}上のようにショートハンドでCSS変数をあてることもできますし、
:root {
--bg-color-r: 47;
--bg-color-g: 201;
--bg-color-b: 186;
}
.selector {
background-color: rgb(var(--bg-color-r), var(--bg-color-g), var(--bg-color-b));
}複数の値が必要なプロパティの場合も、var関数をカンマで区切って読み込むことが可能です。
スコープについて
/* グローバル変数 */
:root {
--primary-color: red;
}スコープの意味は「範囲」で、こちらもプログラミングで使用されることの多い用語です。
セレクタを :root とするとhtml要素に定義できるため、変数の使用可能範囲がHTML全体になります。
一般的にこれをグローバル変数と呼びます。
<body>
<h2 class="title">テキストテキスト</h2>
<div class="parentA">
<h2 class="title">テキストテキスト</h2>
</div>
<div class="parentB">
<h2 class="title">テキストテキスト</h2>
</div>
</body>/* グローバル変数 */
:root {
--primary-color: red;
}
/* parentA内のtitleクラスでは変数を上書き */
.parentA .title {
--primary-color: blue;
}
/* parentB内のtitleクラスでは変数を上書き */
.parentB .title {
--primary-color: orange;
}
/* 変数呼び出し */
.title {
color: var(--primary-color);
}上の例ではすべてのh2タグにtitleクラスを指定し、同じ変数(–primary-color: red)を適用させています。
ただ、parentAやparentBの子階層にあるtitleクラスでは、別の値を代入しています。
このように宣言ブロック内で変数を上書き(再定義)すると、スコープを生むことも可能です。

グローバル変数と異なり、上書きされた変数はその宣言ブロック内でのみ使えます。
親要素の継承
<div class="parent">
<div class="child">子階層
<p class="grandchild">孫階層</p>
</div>
</div>/* parentに変数範囲を限定 */
.parent {
--primary-color: blue;
}
/* 子孫要素で変数呼び出し */
.child , .grandchild {
color: var(--primary-color);
}上でスコープの話をしましたが、CSS変数の値は親要素の値が子孫階層へと継承されます。
子孫要素で再定義せずとも、親要素で定義した変数を読み込めます。
フォールバック
.title {
color: var(--primary-color , black);
}フォールバックとは「目的の機能が果たされなかったときの代替策」として使われる言葉です。
カンマの後ろにある値は、変数primary-colorがなんらかの理由で呼び出せなかった場合に適用されます。
JavaScriptでCSS変数を動的に操作する方法
:root {
--color: #e35151;
}document.documentElement.style.setProperty('--color', 'blue');setPropertyメソッドを使うことで、変数名と値を動的に修正できます。document指定すると :root に変数を上書きします。

1行だけで操作できるのは便利ですね。
CSS変数の実用的なサンプル紹介
ここでは実際にCSS変数を使った実用例をご紹介します。すぐ取り入れられる汎用的な内容のみですので、参考にしてみてください。
メディアクエリでスタイルを切り替え
:root {
--bg-color: #d7d7d7;
}
@media (max-width: 999px) {
:root {
--bg-color: #bca9a9;
}
}
@media (max-width: 599px) {
:root {
--bg-color: #a47777;
}
}
.container {
background-color: var(--bg-color);
}メディアクエリ内でもCSS変数を宣言できます。
画面幅に応じてスタイルを変えたい場合、あらかじめrootに設定しておけば要素毎にCSSを記述する手間も省けます。
calc関数と組みあわる
:root {
--size: 30;
}
.selector {
font-size: calc(var(--size) * 1px);
}さきほど「変数の読み込み時に単位を書き足せない」と説明しましたが、calc関数を使えば解消できます。
数値指定が必要なプロパティに共通値が多い場合、calcと組み合わせることでより柔軟な管理が可能となります。
背景色を変数管理
:root {
--bg-color-b: 218;
--bg-color-g: 125;
--bg-color-r: 104;
--bg-opacity: .8;
}
.selector {
background-color: rgba(var(--bg-color-r), var(--bg-color-g), var(--bg-color-b), var(--bg-opacity));
height: 50vh;
}rgba値など、複数指定が必要な値も変数管理しておくと管理が楽になります。
背景画像を変数管理
:root {
--img: url("img/logo/pengin.png");
--position: center;
--repeat: repeat-x;
--color: #c0c0c0;
}
.selector {
background: var(--img) var(--position) var(--repeat) var(--color);
}backgroundプロパティのショートハンドに対して変数を指定しています。
/* NG */
--img: img/logo/pengin.png";
--img: "img/logo/pengin.png";
/* OK */
--img: url("img/logo/pengin.png");画像などパスを通す場合、変数に代入する値はurl()から記述する必要があるので注意しておきましょう。
Gridレイアウトの余白を変数管理
メディアクエリに応じて余白のサイズを定義したカード型レイアウトのコードです。
詳しくはこちらの記事で解説しているので、チェックしてみてください。
display: grid を使うCSS Gridについてはこちらの記事で解説しています。同様の方法でCSS変数管理ができますので、基本を学習したい方はご覧ください。
CSS変数を使うときに知っておきたい注意点
次に紹介するのは、CSS変数の命名や読み込み時に注意が必要なポイントです。
大文字・小文字でも区別される
:root {
--color: red;
}
/* NG : Color */
.selector {
color: var(--Color);
}
/* OK : color */
.selector {
color: var(--color);
}CSS変数は大文字と小文字を区別します。異なる場合は別の変数と認識されます。
変数名にスペースは使用不可
/* NG */
--text color: red;
/* OK */
--text-color: red;
--textColor: red;変数名にはスペースが使用できません。異なる単語でもテキストか記号で繋ぎましょう。
プロパティは変数化できない
:root {
--primary: color;
}
/* NG */
.selector {
var(--color): red;
}変数化できるのはあくまで値のみです。プロパティを変数化しようとしてもエラーになります。
呼び出し時に単位は書き足せない
/* NG */
:root {
--size: 30;
}
.selector {
font-size: var(--size)px;
}
/* OK */
:root {
--size: 30px;
}
.selector {
font-size: var(--size);
}CSS変数では数値や単語など自由に格納できますが、読み込む際、プロパティの値として成立している必要があります。
そのため、var関数の前後に単位などを足してもエラーとなります。
Sass変数との違い
普段からSass(SCSSなど)を使用している方からすれば、「変数管理なんてSassでよくない?」と思われるかもしれません。
そこで、Sassの変数とCSS変数の違いについてご紹介しておきます。
Sassとも併用できるので、理解しておくことでコーディングの柔軟性を上げられますよ。
※Sassの理解が浅い方は、先にこちらの記事をチェックしておいてください!
メディアクエリ内で使用できる
$bg-color: #d7d7d7;
@media (max-width: 999px) {
.container {
background-color: $bg-color;
}
}
@media (max-width: 599px) {
.container {
background-color: $bg-color;
}
}
.container {
background-color: $bg-color;
height: 50vh;
}Sassの変数はメディアクエリを使ったブラウザ幅の可変には対応できません。(上のSCSSコードでは、画面幅を変えてもスタイルに変化はありません)
上でも紹介した通り、CSS変数はメディアクエリの可変に対応できます。
Sassで書いたとしても、レスポンシブ対応のために変数はCSS変数で管理するのもありですね。
JavaScriptから値を操作できる
Sassで定義した変数はJavaScriptで操作できません。
// Sass変数
$color: #e35151;
.container {
background-color: $color;
}// getComputedStyleで要素にあたっているスタイルを取得
// querySelectorでcontainerクラスの要素を選択
const selector = getComputedStyle(document.querySelector('.container'));
// getPropertyValueでSass変数の値を取得
const result = selector.getPropertyValue('$color');
// 出力
console.log(result);
// 結果:エラーそれに対し、CSS変数はJavaScriptでも扱えます。
/* CSS変数 */
:root {
--color: #e35151;
}
.container {
background-color: var(--color);
}// getComputedStyleで要素にあたっているスタイルを取得
// querySelectorでcontainerクラスの要素を選択
const selector = getComputedStyle(document.querySelector('.container'));
// getPropertyValueでCSS変数の値を取得
const result = selector.getPropertyValue('--color');
// 出力
console.log(result);
// 結果:#e35151JavaScriptを使うことで、アニメーションはもちろん、ユーザー操作にともなうデザイン変化があるUIの実装なども可能となります。
値の上書き・修正するカンタンな方法は、次でご紹介します。
まとめ
CSS変数は今後ますます使用頻度が高まってくる機能と予想されます。
Sass変数より柔軟性が高い部分もあるため、上手に組み合わせることで、今まで以上にメンテナンス性の高いコーディングができそうです。
CSS変数をまだ導入したことなかった方も、記事内容を参考にどんどん活用していってみてください!