clickイベントは簡単そうな割りに思い通りに動かないこともあり、悩んでいる方も多いです。
なぜなら、詳しく理解せず使ってしまっている人が多いからなんです。
この記事では、clickイベントとon(click)の違いや、実際の使い方などコード付きで解説します。
記事を読み終えると、今よりもっとclickイベントの理解が深まると思います!
clickイベントとは?
数あるjQueryイベントの中で、最も汎用的に活用されているんじゃないかと思いますが、clickイベントは指定要素が押された時に呼び出される処理を作ることができるJavaScriptの仕掛けのことです。
初学者の方向けに一応の説明ですが、イベントとメソッドの違いをザックリと言うと、イベントはいつ実行させるかの指定で、メソッドは何をするかの指定、になります。
コードで言うと下の図の通りです。

また、補足ですがclickイベントはmousedownイベントとmouseupイベントというそれぞれ独立して使えるイベントとの組み合わせでできています。
mousedownイベントはボタンが押下されたとき、mouseupイベントはボタンが離れた時に実行されるイベントです。
※mouse系イベントは他にも沢山あるんですが、本記事の主旨とズレていくのでここでは紹介しません。シーン毎に活用できることが沢山あるので、興味のある方は調べてみてください!
on(‘click’)との違い
クリックイベントの解説記事などで、click(〜)とon(click〜)の書き方が混在して紹介されていることがあります。
この違いについて調べている中でこの記事にたどり着いた方もいるかもしれません。
// clickイベント
$(function () {
$('button').click(function () {
alert('クリックされました');
})
});
// on('click')イベント
$(function () {
$('button').on('click', function () {
alert('クリックされました');
})
});上の記述であれば挙動は同じです。結論から言えばどちらを使ってもいいんですが、シーンによって若干違う点もあるので、その辺りを解説していきたいと思います。
そもそも.on()とは
onはjQueyのメソッドの一つで、指定したイベントを発動させる機能を持っています。ちなみに.off()というのもあります。
イベントを直接指定せず、onを設定したうえでイベントを指定するメリットがあるので後ほど解説していきます。
この記事で詳細は割愛しますが、元々bind(),live(),delegate()といった類似のメソッドがあり、これらの機能をまとめてできたのがonメソッドです。
書き方は引数のキーにイベントタイプ、値にイベントハンドラを指定したオブジェクトを渡すことで複数のイベントを定義します。
※イベントハンドラはonの説明時に度々目にするワードですが、簡単に言うとイベントを扱う仕組みのことで、実行する処理内容のことを指します。
$(セレクタ).on(イベント名, 実行する処理())on(‘click’)の理解を少しだけ深めるために、次からはonの特徴と書き方を紹介します。
複数のイベント処理が可能
$('button').on({
'click': function(){...},
'dblclick': function(){...}
});このようにclickイベントではできない、イベントを並べた指定が可能です。
js(jQuery)で生成した要素の操作が可能
clickイベントだとjs(jQuery)で生成された要素は取得できません。
- 1.ボタンをクリックしたらappendメソッドでpタグを生成
- 2.生成されたpタグをクリックしたらcssメソッドで文字色を赤に変更
この流れで処理したい場合の記述を例にあげます。(分かりやすくするため、ボタンはクリックしたら消すようにしています)
$(function () {
$('button').click(function () {
$('div').append('<p class="red">クリックしてみてください</p>');
$(this).hide();
});
// NGパターン
$('.red').click(function () {
$(this).css('color', 'red');
});
});
ちょっとわかりづらいですが、生成されたpタグ(.redクラス)にclickメソッドを指定していますが、cssメソッドが適用されていません。
※appendメソッドってなんだったけ?という方はこちらの記事をご覧ください↓
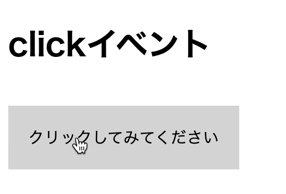
次にonを使って書き直してみます。
$(function () {
$('button').click(function () {
$('div').append('<p class="red">クリックしてみてください</p>');
$(this).hide();
});
// OKパターン
$(document).on('click', '.red', function () {
$(this).css('color', 'red');
});
});
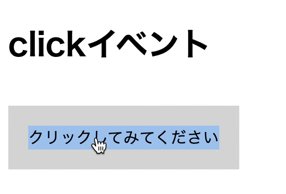
こちらではしっかりとcssメソッドが効いて、文字色が変わっていますね。
ポイントは2つあり、まずonメソッドが複数の要素に対する指定ができるという特性を利用し、引数の内.redクラスを設定してclickイベントを指定しています。
さらに指定要素を「document」とすることで、ページ全体に対してイベントハンドラを登録しています。
DOMは下(細かい要素)から上(windowやDocumentなどのページ全体)へ登っていくように伝播するため、DOMの上流にあたるdocumentを指定することで、クリックイベントをキャッチできるようになっています。
ここの指定は、動的に生成されていない(元々HTMLで記述していた)祖先要素であれば良かったりはするのですが、今回は分かりやすくdocumentとしました。
このあたりの話は少し難しくなってくるので詳細解説は割愛しますが、とにかく、このonを使った指定方法であれば動的に生成された要素への指定が可能になるということは覚えておきましょう!
click()とon(’click’)どちらを使った方がいい?
どちらを使っても挙動は変わらないと上にも書きましたが、onを使うことでのデメリットも無いので、単純なクリックイベントであってもon(’click’)で指定をすることをオススメします!
clickイベントで擬似要素を扱うテクニック
js(jQuery)では主にDOMを操作するわけですが、CSSで作る擬似要素は指定したり扱うことができません。
それでも動的にテキストやアイコンを擬似要素として生成した時なんかもあるかと思うので、そんな時に使えるちょっとしたテクニックを最後に紹介します。
<button class="btn">ボタン</button>.btn {
position: relative;
margin: 50px;
padding: 20px 150px;
font-size: 24px;
}
.btn:hover {
cursor: pointer;
}あとで必要になるので、btnクラスにはposition: relativeを指定しています。

上のボタンに対してクリックイベントを設定します。今回はtoggleClassメソッドでpseudoクラスを付与します。
$(function () {
$('.btn').on('click', function () {
$(this).toggleClass('pseudo');
});
});あとはCSS側にpseudoクラスの擬似要素をスタイリングすれば完成です。先ほどbtnクラスをposition: relativeとしているので、absoluteで位置を指定しています。
.pseudo::after {
content: "(擬似要素です)";
position: absolute;
top: 50%;
right: 10%;
background-color: #eec194;
font-size: 12px;
transform: translateY(-50%);
}
これで擬似要素がクリックイベントで生成されました。簡単ですね!
擬似要素はセレクタとして指定することができないので、こういった形でjs用のクラスを用意し、クラスの付け替えで対応するというテクニックは今回のケースに限らず活用シーンが多いです。
クリックイベントは非常に多くのUIデザインに使用されるイベントなので、しっかり基本を抑えた上で活用するようにしていきましょう!